25 How To Store In Local Storage In Javascript
The major methods in local storage are setItem, getItem, removeItem and clear. A key is required when storing, retrieving, and removing items from the local storage. In case, you didn't understand any concept, feel free to go through the local storage functions again. JavaScript is a lightweight scripting language, yet it provides such a great number of functionality, from making dynamic webpages to creating servers, mobile applications, etc. Two of the great functionalities Modern JavaScript can work with, are LocalStorage and SessionStorage.
 How To Store Multiple Things In The Local Storage 7 By
How To Store Multiple Things In The Local Storage 7 By
1 week ago - The Web Storage API provides mechanisms by which browsers can securely store key/value pairs.

How to store in local storage in javascript. Local Storage or Session Storage can only store strings key/value pairs by default. The web storage can be used to store JavaScript objects. However, this trick is not necessary. To store objects, stringify them by using JSON.stringify() and then parse with JSON.parse() whenever you need to retrieve them, as shown in this example: The limitations of using Local Storage in JavaScript is that you are only able to store data as Strings. In this video, I take you through how to work around... By default, the localStorage or sessionStorage only allows you to store string key/value pairs. But you can also store the JavaScript objects in web storage with a little trick.
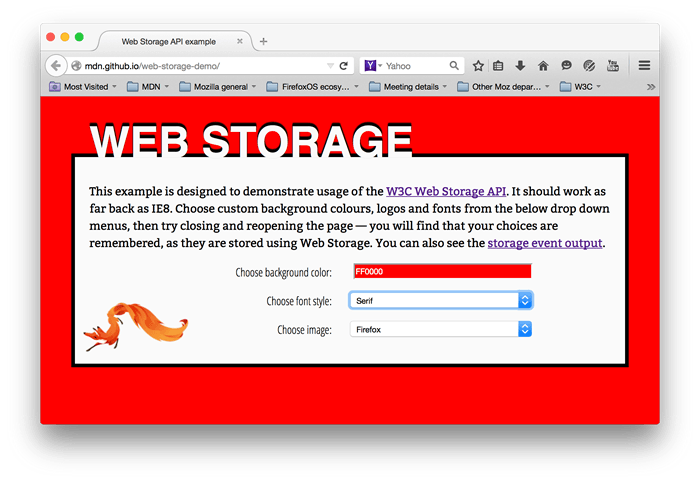
With web storage, web applications can store data locally within the user's browser. Before HTML5, application data had to be stored in cookies, included in every server request. Web storage is more secure, and large amounts of data can be stored locally, without affecting website performance. Unlike cookies, the storage limit is far larger (at ... Sep 25, 2020 - Summary: in this tutorial, you’ll learn about the Storage type and how to use the JavaScript localStorage to store persistent data. ... The Storage type is designed to store name-value pairs. The Storage type is an Object with the following additional methods: Dec 19, 2017 - I like making tutorials where you ... plain JavaScript. A to-do list is a common app idea, but without having a database to store the to-dos, it's not particularly useful, and that adds a bit of complexity beyond beginner territory. However, even without any sort of database, we can use the local storage built into ...
Apr 28, 2021 - In order to manage data handled by your web application, you do not necessarily need a database. The respective Browser Storage features are supported by Chrome (version 4 and higher), Mozilla Firefox (version 3.5 and higher) and Internet Explorer (version 8 and higher), and a range of other ... JS - How to STORE and USE an Array in Local Storage. Hey guys and gurls. Today I'll be showing you how to store and use an array in Local Storage. With a lit... HTML5 local storage is set via JavaScript executed in the browser. HTML5 local storage properties are never sent to any server - unless you explicitly copy them out of the local storage and appends them to an AJAX request. HTML5 local storage can store somewhere between 2MB and 10MB data in the browser (per origin - domain name).
Nov 16, 2011 - I'd like to store a JavaScript object in HTML5 localStorage, but my object is apparently being converted to a string. I can store and retrieve primitive JavaScript types and arrays using localStor... Aug 17, 2019 - The local storage is data stored locally in a client’s browser. It is also pure JavaScript. There are two types of storage you can use. 1 week ago - The localStorage read-only property of the window interface allows you to access a Storage object for the Document's origin; the stored data is saved across browser sessions.
Local storage provides at least 5MB of data storage across all major web browsers, which is a heck of a lot more than the 4KB (maximum size) that you can store in a cookie. This makes local storage particularly useful if you want to cache some application data in the browser for later usage. The HTML web storage API offers a way to store a large amount of data (5MB+) in a user's browser without affecting the website performance. By default, both web storage objects — localStorage and sessionStorage — allows us to store only string key-value pairs: Nov 11, 2010 - Storing information locally on a user's computer is a powerful strategy for a developer who is creating something for the Web. In this article, we'll look at how easy it is to store information on a computer to read later and explain what you can use that for.
Use localStorage.setObj(key, value)to save an array or object and localStorage.getObj(key)to retrieve it. The same methods work with the sessionStorageobject. If you just use the new methods to access the storage, every value will be converted to a JSON-string before saving and parsed before it is returned by the getter. JavaScript localStorage. LocalStorage is a data storage type of web storage. This allows the JavaScript sites and apps to store and access the data without any expiration date. This means that the data will always be persisted and will not expire. So, data stored in the browser will be available even after closing the browser window. The localStorage and sessionStorage properties allow to save key/value pairs in a web browser. The localStorage object stores data with no expiration date. The data will not be deleted when the browser is closed, and will be available the next day, week, or year. The localStorage property is read-only.
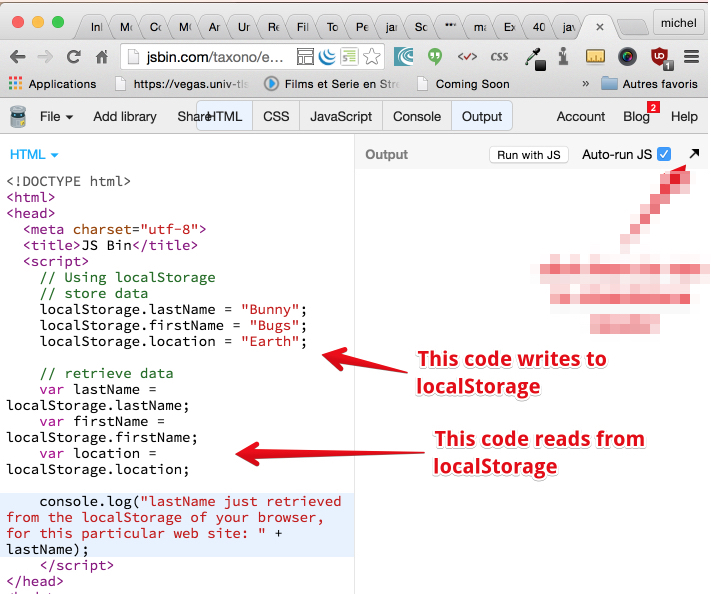
The storage is bound to the origin (domain/protocol/port triplet). That is, different protocols or subdomains infer different storage objects, they can't access data from each other. Both storage objects provide same methods and properties: setItem (key, value) - store key/value pair. It takes two parameters — the key to store the data under, and the value that you want to store. For example, this code sets the key fullName to Jenny Smith in localStorage: localStorage.setItem('fullName', 'Jenny Smith'); Try it out! Add the code above to your <script> and reload the page. Dec 05, 2017 - The localStorage API lets you store data locally (as the name implies) that the browser can access later. Data is stored indefinitely, and must be a string. Use setItem() to store your data, passing in a key as the first argument, and your data value as the second.
Jul 20, 2021 - In this tutorial, we’ll show you how to use the localStorage mechanism and Window.localStorage property and review the basics of web storage in JavaScript. ... The Web Storage API is a set of mechanisms that enable browsers to store key-value pairs. It is designed to be much more intuitive ... How to store data in Local Storage? To store data on Local Storage browser we need to use localStorage object. To store the each data item we need to pass key and value to the setItem () method. When we call window.localStorage in JavaScript, we are able to store data that persists on the client's browser and accessible from client-side code running in that browser. That means when the user leaves the site and comes back to it later, your JavaScript code can read from window.localStorage .
By using Local Storage in JavaScript, you are able to store simple data persistently for your web application directly through the web browser itself - no PH... 4 weeks ago - A protip by jfsagasti about json, localstorage, html5, and javascript. Unlike cookies, local storage can ... and your JavaScript. If you want to share some data with a server, cookies may be a better option. To save some data, use localStorage.setItem. ... The first argument is the identifier you’ll later use to get the data out again. The second is the data you want to store...
Learning Modern JavaScript with Tetris; Local storage. With local storag e, we can store data in the browser in the form of key-value pairs, where both the key and the value are strings. The data is persisted across browser sessions and its scope is limited to the origin where the script that accesses local storage resides. Storage Object. The Storage object of the Web Storage API provides access to the session storage or local storage for a particular domain. This allows you to read, add, modify, and delete stored data items. There are four basic JavaScript methods you can use to access and work with localStorage: setItem () - takes a key-value pair and adds it to localStorage. getItem () - takes a key and returns the corresponding value. removeItem () - takes a key and removes the corresponding key-value pair. clear () - clears localStorage (for the domain)
To save arrays or objects using the localStorage API in JavaScript, we need to first stringify the arrays or objects using the JSON.stringify () method, and when we need to retrieve the value we can use the JSON.parse () method. Consider this object, // an object const John = { name: "John Doe", age: 23, }; To save this object to the ... Feb 01, 2020 - Let's see how LocalStorage allows ... more storage space than cookies provide. ... LocalStorage is a key/value datastore that's available on a user's browser. Like cookies, LocalStorage can only store string data for its keys and values. The datastore is only accessible to JavaScript within that ... Once the form is complete, they then press a 'Save' button. Once this button is pressed, I save all form inputs as localStorage strings. I need a way to also save the image as a localStorage item. The save button will also direct them to a new page.
In today's video I'll be showing you how to save images to Local or Session Storage using JavaScript. This is easily achieved using the FileReader and data U... You wanted to compare the entered values with the localStorage data. This is good but it should have been like this: var userName = document.getElementById ('userName').value; var userPw = document.getElementById ('userPw').value; This is the correct way to get the value of the input field. Share. Improve this answer. edited Apr 28 '18 at 22:13. Best Course To Learn React in 2019: https://click.linksynergy /link?id=KxXQN2CV9Bk&offerid=507388.705264&type=2&murl=https%3A%2F%2Fwww.udemy %2Freact-r...
Session storage and local storage are the two main methods to store data locally in the user's browser and I decided to use local storage due to our limitations with passwords. To store data in the local storage, simply use the setItem () function on the Storage object and pass a key and value. Using a new key will create a new data item, using an existing key will update the previous value.
 Storing And Retrieving Objects In Local Storage Using Javascript
Storing And Retrieving Objects In Local Storage Using Javascript
 Localstorage Vs Sessionstorage Dev Community
Localstorage Vs Sessionstorage Dev Community
 Localstorage And Sessionstorage Web Storage Apis
Localstorage And Sessionstorage Web Storage Apis
 How To Use Local Storage With Javascript Web Crunch
How To Use Local Storage With Javascript Web Crunch
 How To Use Local Storage With Javascript Engineering
How To Use Local Storage With Javascript Engineering
 Javascript Complete Local Storage Tutorial Read Write Delete Data From Local Storage
Javascript Complete Local Storage Tutorial Read Write Delete Data From Local Storage
 Localstorage In Javascript A Complete Guide Logrocket Blog
Localstorage In Javascript A Complete Guide Logrocket Blog
 View And Edit Session Storage Chrome Developers
View And Edit Session Storage Chrome Developers
 View And Edit Local Storage With Microsoft Edge Devtools
View And Edit Local Storage With Microsoft Edge Devtools
 Using The Web Storage Api Web Apis Mdn
Using The Web Storage Api Web Apis Mdn
Javascript How To Store Data In Local Storage
Github Jaymoh Vue Js With Localstorage A Complete Vue Js
 Localstorage Array Objects In Javascript
Localstorage Array Objects In Javascript
 Html5 Client Side Storage Local Storage And Session Storage
Html5 Client Side Storage Local Storage And Session Storage
 Localstorage In Javascript A Complete Guide Logrocket Blog
Localstorage In Javascript A Complete Guide Logrocket Blog
Github Dinesh2510 Store Data In Localstorage Using Js And
 How To Store Object Arrays In Local Storage In Javascript
How To Store Object Arrays In Local Storage In Javascript
 Clearing Localstorage In Javascript Stack Overflow
Clearing Localstorage In Javascript Stack Overflow
 Using Local Storage With Javascript By Emmanuel Unyime
Using Local Storage With Javascript By Emmanuel Unyime
 Js How To Store And Use An Array In Local Storage
Js How To Store And Use An Array In Local Storage
 Examples Of Sites Where Localstorage Should Or Is Being Used
Examples Of Sites Where Localstorage Should Or Is Being Used
 Local Storage And How To Use It On Websites Smashing Magazine
Local Storage And How To Use It On Websites Smashing Magazine
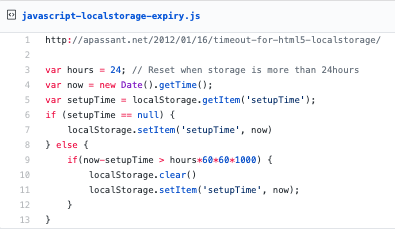
How To Set Expiry Time Ttl For Localstorage With Javascript

0 Response to "25 How To Store In Local Storage In Javascript"
Post a Comment