20 How To Use Jquery In Javascript File
Jan 29, 2014 - This chapter covers ways to add jQuery and JavaScript to your web pages, creating and manipulating arrays of objects, adding code logic to JavaScript, and implementing JavaScript functions for cleaner code. To Install JQuery follow below steps . install jQuery using npm as. npm install jquery — save. Navigate to the ./angular-cli.json file at the root of your Angular CLI project folder, and find the scripts: [] property, and include the path to jQuery

8/2/2017 · Setting Up jQuery. jQuery is a JavaScript file that you will link to in your HTML. There are two ways to include jQuery in a project: Download a local copy. Link to a file via Content Delivery Network (CDN). Note: A Content Delivery Network (CDN) is a system of multiple servers that deliver web content to a user based on geographical location.

How to use jquery in javascript file. You need to have JavaScript enabled in order to access this site. Jun 17, 2021 - jQuery: The Write Less, Do More, JavaScript Library Description: Load a JavaScript file from the server using a GET HTTP request, then execute it.
Example 1: Using Javascript. In this example, we use the element.files.length property in javascript to check if a file is selected or not. If the element.files.length property returns 0, this means the file is not selected, otherwise the file is selected. Here is an example to check if an input file is empty or not using javascript. Apr 01, 2020 - Get code examples like "use jquery in javascript file" instantly right from your google search results with the Grepper Chrome Extension. Jun 29, 2011 - I have some code specific to sorting tables. Since the code is common in most pages I want to make a JS file which will have the code and all the pages using it can reference it from there. Prob...
You can include the jQuery by CDN. Download and include jQuery file In this method, you have to download the jQuery js file and include it using a simple <script > tag within your HTML code. It is very easy for any user to add jQuery to Html within just a few steps. 25/10/2020 · jQuery is an open source JavaScript library that simplifies the interactions between an HTML/CSS document, It is widely famous with it’s philosophy of “Write less, do more”. You can learn jQuery from the ground up by following this jQuery Tutorial and jQuery Examples . To fix above issue, you can append jQuery link in a javascript file (for example include-jquery.js), and then include that js file in your html pages. Thus if you want to use a new jQuery lib version, you just need to update the include-jquery.js file. Below are some examples.
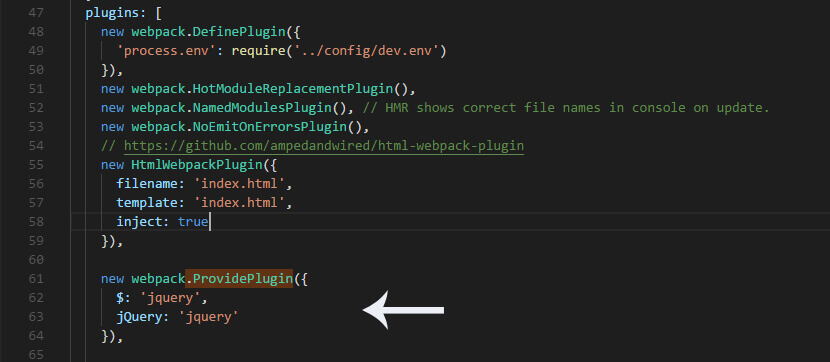
1/2/2019 · For example I have created custom.js file in folder src/assets/js and add both JavaScript and jquery code. src/assets/js/custom.js. And add this JavaScript file in scripts array in angular.json file like as above you have added jquery library. Full code of angular.json. How to use JavaScript code in angular 6 / 7. You can easily use JavaScript function in your specific component file. I use VS Code as text editor, and I install jQuery library as local. I make link to my js file (custom.js) like this. `import 'jquery'`. In VS Code the auto-import work, which mean the editor can suggest the syntax for me. But the problem is when I try to open the file in browser (index.html with the link to custom.js) it doesn't work. jquery.debug.js The use of the jquery. prefix eliminates any possible name collisions with files intended for use with other libraries. Example. Following is a small plug-in to have warning method for debugging purpose. Keep this code in jquery.debug.js file −
jQuery is a JavaScript library that includes pre-built functions that make it easier to add interactivity, animations, and other effects to your page without adding a lot of JavaScript code. When you work in Design View in Dreamweaver, be sure to check out the jQuery widgets available from the Insert > jQuery UI or jQuery Mobile menu options. Install TSD globally using the following command: npm install tsd -g. Install the jQuery type definitions file in our project using the following command: tsd install jquery --save. Add a reference to our tsd.d.ts file in our app.js file (or the file you want jQuery IntelliSense in) using the following triple-slash comment: /// <reference path ... Get code examples like "how to include jquery in js file" instantly right from your google search results with the Grepper Chrome Extension.
To use the jQuery CDN, just reference the file in the script tag directly from the jQuery CDN domain. You can get the complete script tag, including Subresource Integrity attribute, by visiting https://code.jquery and clicking on the version of the file that you want to use. Copy and paste that tag into your HTML file. Aug 02, 2017 - While it is possible to begin writing jQuery without an advanced knowledge of JavaScript, familiarity with the concepts of variables and datatypes as well as math and logic will help significantly. ... jQuery is simply a JavaScript file that you will link to in your HTML. 16/7/2009 · If you want to include jQuery code from another JS file, this should do the trick: I had the following in my HTML file: <script src="jquery-1.6.1.js"></script> <script src="my_jquery.js"></script> I created a separate my_jquery.js file with the following:
In JavaScript, variables can be accessed from another file using the <script> tags or the import or export statement. The script tag is mainly used when we want to access variable of a JavaScript file in an HTML file. This works well for client-side scripting as well as for server-side scripting. The task is to get the fileSize when a user uploads it using JQuery. Approach: Display the text Choose file from system to get the fileSize on the screen. Click on the browse button to select the upload file. After selecting a file, the function is called which display the size of the selected file. Jul 06, 2013 - So I cut and paste the index file, css file, and jquery file and uploaded them to my site, yet the jquery function did not work (though it works in the tutorial). Am I supposed to upload the jquery library? I tried this but it didn't work yet. Can someone lead me through how to get jquery ...
14/5/2021 · 1. Insert the main JavaScript file csv.js after jQuery JavaScript library. view source. 1. <script src="/path/to/cdn/jquery.slim.min.js"></script>. 2. <script src="/path/to/src/jquery.csv.min.js"></script>. 2. Parse a single line of CSV data into an array of values. 10/1/2018 · Let’s say the name of the external file is demo.js. To add it in the HTML page, include it like the following −. <html> <head> <script src = "https://ajax.googleapis /ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script src="demo.js"></script> </head> <body> <h1>Hello</h1> </body> </html>. 21/12/2017 · jQuery Web Development Front End Technology. The jQuery.getScript ( url, [callback] ) method loads and executes a JavaScript file using an HTTP GET request. Here is the description of all the parameters used by this method −. url − A string containing the URL to which the request is sent.
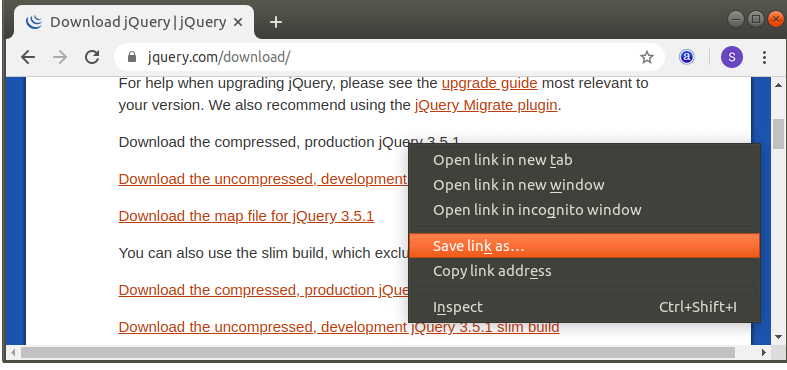
Mar 27, 2020 - Before we get started, know that you can technically write jQuery in your HTML file (you’d just put it inside of a script tag underneath of the code that loads jQuery) but you shouldn’t do that. You want to write jQuery in a separate javascript file. In general, it’ll just save you a ... 1. Decide whether you will use a CDN or host the jQuery file yourself. Remember, since jQuery isn't a part of unaltered JavaScript, you will need to load the source code before running your own code. A CDN (Content Delivery Network) has a free-to-use file that you can link to in order to load jQuery on your webpage. Where to Download jQuery from? jQuery JavaScript file can be downloaded from jQuery Official website. How to Use jQuery? jQuery usually comes as a single JavaScript file containing everything comes out of the box with jQuery. It can be included within a web page using the following mark-up: To Load Local jQuery File
Download File in AJAX Response (Success) using jQuery Create a DOMString that contains the URL representing the Blob object. The DownloadFile () function is used to trigger a file download from JavaScript. The browser reads the HTML, and when it gets to a <script> tag it knows to go get the Javascript file requested. You need a <script> tag for each javascript file you load. While there are some "loader" scripts that let you load Javascript from within a Javascript file... if you used one you would probably know about it! Downloading jQuery. There are two versions of jQuery available for downloading: Production version - this is for your live website because it has been minified and compressed. Development version - this is for testing and development (uncompressed and readable code) Both versions can be downloaded from jQuery .
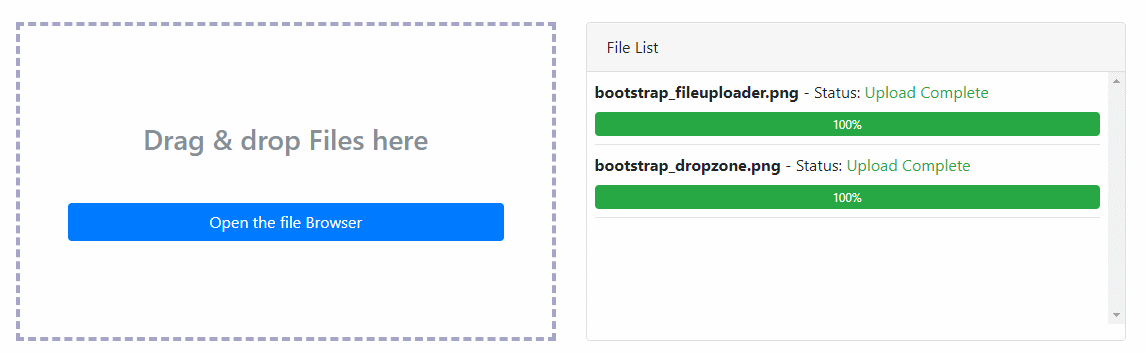
A better approach is to use an external JavaScript file. If you've used external CSS files for your web pages, this technique should feel familiar. An external JavaScript file is a text file containing JavaScript code and ending with the file extension .js — navigation.js, for example. jQuery has many types of file upload plugins that are used to upload various types of files and can be processed further at the backend. Usually, PHP is used widely as backend language with ajax call. We also have dynamic jQuery plugins where we can drag and drop the files. Some of the file uploader plugins are: Fine-Uploader. JQuery File upload. Nov 10, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
import jquery in javascript; js file wit jquery; run jquery in js file; insert jquery from js; import jquery in js; html will not acticate jquery in js file; require jquery in file; import jquery into js file; jquery in js file; require jquery in js file; include jquery js; include jquery in js document; js use jquery in js file; implement ... Yes, you can programmatically click the input element using jQuery (JavaScript), but only if you do it in an event handler belonging to an event THAT WAS STARTED BY THE USER. 2. The function must be part of a user activation such as a click event. Attempting to open the file dialog without user activation will fail. How to Include a JavaScript File in another JavaScript File. Topic: JavaScript / jQuery Prev|Next. Answer: Use the export and import Statement. Since ECMAScript 6 (or ES6) you can use the export or import statement in a JavaScript file to export or import variables, functions, classes or any other entity to/from other JS files.
Answer: Use the jQuery $.getJSON () Method. You can simply use the $.getJSON () method to load local JSON file from the server using a GET HTTP request. If the JSON file contains a syntax error, the request will usually fail silently. PHP runs on the server. It reads your .php files, runs PHP that it finds, sends HTML to the browser, and exits. There is no "spooky action at a distance" that allows you to run PHP code from within the Javascript code. Unsure what you are trying to accomplish. You could use Ajax to send some data to your PHP server. Jun 16, 2018 - Here is the repository: https://github /UnschoolAcademy/Markup-Previewer I’m just starting to wean myself off of codepen for all of my projects, and I’m really beginning to see how much I relied on it behind the scenes 😕 Right now I’m attempting the markup previewer on the front ...
You don't need to includejQueryinside any other JavaScriptfile: just put jQueryon top of all your <script>tags and all the next files importedwill have access to the library.
 Top 7 Best Open Source Javascript And Jquery File Uploader
Top 7 Best Open Source Javascript And Jquery File Uploader
 How To Use Jquery Input File Upload File Change Event
How To Use Jquery Input File Upload File Change Event
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
 The Purpose Of Jquery Is To Make It Much Easier To Use
The Purpose Of Jquery Is To Make It Much Easier To Use
 Include Javascript File From Inside Web Inf Stack Overflow
Include Javascript File From Inside Web Inf Stack Overflow
 Using 3rd Party Javascript Files Wavemaker Docs
Using 3rd Party Javascript Files Wavemaker Docs
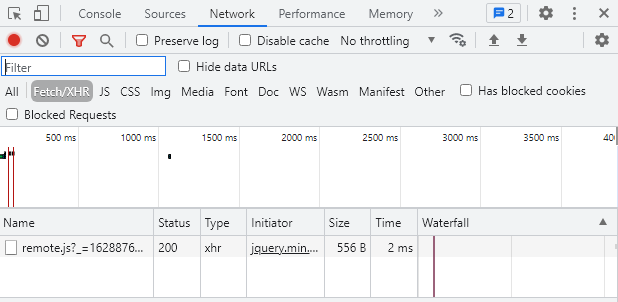
 Programmers Sample Guide Jquery Load Javascript On Demand
Programmers Sample Guide Jquery Load Javascript On Demand
 Top 7 Best Open Source Javascript And Jquery File Uploader
Top 7 Best Open Source Javascript And Jquery File Uploader
 How To Append Jquery Link In Html Correctly With Examples
How To Append Jquery Link In Html Correctly With Examples
 Include Jquery In Web Pages Local Or Cdn
Include Jquery In Web Pages Local Or Cdn
 Dynamically Loading A Javascript File Codeproject
Dynamically Loading A Javascript File Codeproject
 How To Put Jquery Code In A External Js File
How To Put Jquery Code In A External Js File
 How To Add Jquery Code To Html File Geeksforgeeks
How To Add Jquery Code To Html File Geeksforgeeks
 How To Save Javascript File In Notepad
How To Save Javascript File In Notepad
 How To Add Jquery To Html Javatpoint
How To Add Jquery To Html Javatpoint
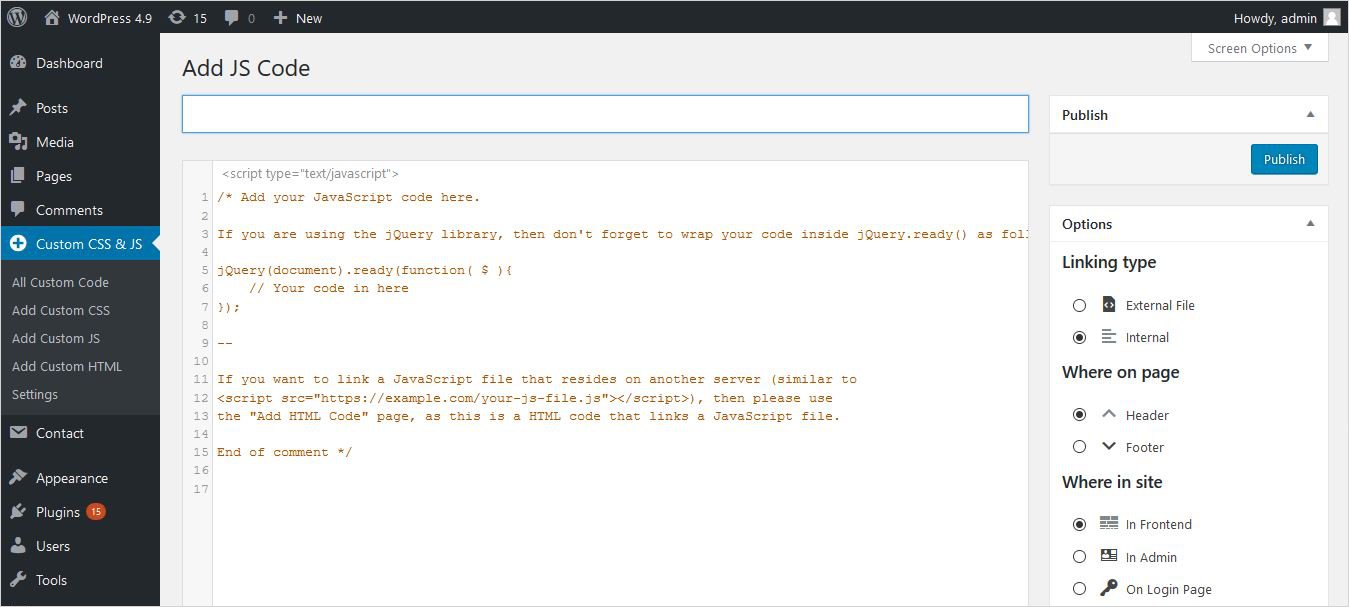
 How To Add Javascript And Jquery To Wordpress
How To Add Javascript And Jquery To Wordpress
 How To Use Intellisense Js File That Came With Jquery Nuget
How To Use Intellisense Js File That Came With Jquery Nuget
 How To Use Jquery On Your Website 12 Steps With Pictures
How To Use Jquery On Your Website 12 Steps With Pictures

0 Response to "20 How To Use Jquery In Javascript File"
Post a Comment