34 Javascript Get Set Prototype
Modern methods to set up and directly access the prototype are: Object.create (proto, [descriptors]) - creates an empty object with a given proto as [ [Prototype]] (can be null) and optional property descriptors. Object.getPrototypeOf (obj) - returns the [ [Prototype]] of obj (same as __proto__ getter). To do this, we'll use our knowledge of how the new keyword and prototypes work in JavaScript. First, inside the body of our Object.create implementation, we'll create an empty function. Then, we'll set the prototype of that empty function equal to the argument object. Then, in order to create a new object, we'll invoke our empty ...
JavaScript is often described as a prototype-based language — to provide inheritance, objects can have a prototype object, which acts as a template object that it inherits methods and properties from. An object's prototype object may also have a prototype object, which it inherits methods and properties from, and so on.

Javascript get set prototype. May 15, 2020 - I wouldn’t bother writing this ... define getters and setters within Classes, I’ve decided to blog about the possible pitfalls. ... I know that currently Classes are not very welcome inside of some JavaScript communities. People are arguing about the need of them in a functional/prototype-based language ... Jul 20, 2021 - The Set object lets you store unique values of any type, whether primitive values or object references. creating a plain old JavaScript object. The user object gets linked to the 'mother' object; Object m is known as the prototype of user; You can get the prototype of user using the Object ...
Jun 26, 2017 - Setters and getters can be used to extend prototypes, and also to validate some data. Have in mind that Object.defineProperties allows you to set more than one property at a time: Feb 20, 2021 - The set syntax binds an object property to a function to be called when there is an attempt to set that property. In JavaScript, a prototype can be used to add properties and methods to a constructor function. And objects inherit properties and methods from a prototype. For example, // constructor function function Person () { this.name = 'John', this.age = 23 } // creating objects const person1 = new Person (); const person2 = new Person (); // adding ...
A prototype-based language, such as JavaScript, does not make this distinction: it simply has objects. A prototype-based language has the notion of a prototypical object, an object used as a template from which to get the initial properties for a new object. Any object can specify its own properties, either when you create it or at run time. In JavaScript, accessor properties are methods that get or set the value of an object. For that, we use these two keywords: get - to define a getter method to get the property value set - to define a setter method to set the property value Prototypes is a weird and much avoided topic but vital towards mastering JavaScript. While classes are much easier to understand and is often the starting point for many when learning object oriented programming, prototypes is the foundation on which JavaScript is built. It looks like a class, it smells like
Prototype object. For the sake of clarity, let's examine the following example: function Point2D (x, y) { this.x = x; this.y = y; } As Point2D function is declared, a default property named prototype will be created for it (note that, in JavaScript, a function is also an object). The prototype property is an object which contains a ... The search continues recursively to the prototype of the prototype until a match is found or the chain is exhausted. Calling new Car() creates a new object with prototype set to the value of Car.prototype. This allows setting up prototype chain for new objects. Note that new Car() only makes sense when Car is a function. Prototype Pollution is a vulnerability affecting JavaScript. Prototype Pollution refers to the ability to inject properties into existing JavaScript language construct prototypes, such as objects. JavaScript allows all Object attributes to be altered, including their magical attributes such as _proto_, constructor and prototype.
Aug 24, 2015 - However, a getter or setter isn’t a method in the usual sense. So we can’t decorate a setter using the exact same code we’d use to decorate an ordinary method. With the .set method, we could directly access Model.prototype.set and wrap it in another function. Jul 20, 2021 - The add() method appends a new element with a specified value to the end of a Set object. JavaScript has been a prototypal based language using object prototypes to create object inheritance and code reuse. The new ES6 Class adds a new syntax on top of traditional prototypes. Something I cannot stress enough is the new Class is syntactic sugar on prototypes. Under the hood, ES6 Classes are still using prototypal inheritance.
5. Has Method Syntax & Example. Below are mentioned the syntax and example: Set.prototype.has(): This will return true if the specific element/value present in the existing elements/items from the Set Object. Syntax: Set1.has(value1); Parameter: Value1 = It is the value that is going to be searched in the set elements. Returns: This syntax above will return true if value1 successfully else ... Oct 08, 2020 - The get syntax binds an object property to a function that will be called when that property is looked up. Jun 01, 2015 - What if we wanted all instances of MyClass to share this alias? That takes just one small trick: instead of using instance, simply use MyClass.prototype. Applying the new property to the prototype means that all instances of that class will be created with the new getter and setter.
Apr 20, 2020 - In this post, we will discuss what are prototypes in JavaScript, how they help JavaScript in achieving the concepts of Object-Oriented Programming. In the previous post, we had learned various ways… Sep 26, 2017 - So at this point, you can see we’ve ... to the prototype called className. What’s next? Set and get obviously. ... Ready to go beyond ForEach? Get confident with advanced methods - Reduce, Find, Filter, Every, Some and Map. Fully understand how to manage JavaScript Data Structures ... In all the articles it is written that JavaScript is a prototype-based language, meaning that every object has a prototype (or, more precisely, prototype chain). So far, I've tried the following c...
Set.prototype.values () - It returns all the values from the Set in the same insertion order. The Object.setPrototypeOf() method sets the prototype (i.e., the internal [[Prototype]] property) of a specified object to another object or null. Warning: Changing the [[Prototype]] of an object is, by the nature of how modern JavaScript engines optimize property accesses , currently a very slow operation in every browser and JavaScript engine. The JavaScript engine will examine all of the properties of newtoy and will not find the one called rating. Then the script engine will identify the prototype of the constructor function used to create this object (same as if you do newtoy.constructor.prototype). If the property is found in the prototype, this property is used.
JavaScript is a prototype-based language, and functions differently than the traditional class-based paradigm that many other object-oriented languages use. In this tutorial, we learned how prototypes work in JavaScript, and how to link object properties and methods via the hidden [[Prototype]] property that all objects share. We also learned ... 24/8/2011 · The ability to specify the prototype of an object during creation will be a part of the next version of Javascript and this will be the bell indicating __proto__ 's days are formally numbered. In the short term, you can use __proto__ if you're targeting browsers that support it (not IE, and no IE ever will). JavaScript Object.setPrototypeOf () Method The Object.setPrototypeOf () method sets the prototype (i.e., the internal [ [Prototype]] property) of a specified object to another object or null. All JavaScript objects inherit properties and methods from a prototype. It is generally considered the proper way to set the prototype of an object.
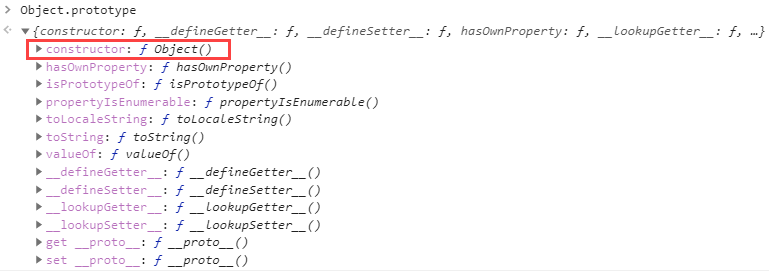
Understanding. in JavaScript. __proto__ is a way to inherit properties from an object in JavaScript. __proto__ a property of Object.prototype is an accessor property that exposes the [ [Prototype ... We want to make this open-source project available for people all around the world. Help to translate the content of this tutorial to your language! The prototype property allows you to add new properties and methods to existing objects. Note: prototype is a global property which is available with almost all JavaScript objects. Browser Support
15/5/2012 · //creates get/set properties inside an object's proto function prop (propname, getfn, setfn) { var obj = {}; obj[propname] = { get: getfn, set: setfn }; Object.defineProperties(this, obj); } function Product { this.name = "Product"; this.amount = 10; this.price = 1; this.discount = 0; } //how to use prop function prop.apply(Product.prototype, ["total", function(){ return this.amount * this.price}]); pr = new Product(); … In JavaScript, all objects have a special internal property which is basically a reference to another object. This reference depends upon how the object is created. In ECMAScript/JavaScript specification, it is denoted as [ [Prototype]]. Since [ [Prototype]] is linked to an object, that object has its own [ [Prototype]] reference. Object.setPrototypeOf(obj, prototype) Parameters: This method accept two parameters as mentioned above and described below: obj:This parameter is the object which is going to have its prototype set. Prototype:This parameter is the object's new prototype. It can be an object or null object.
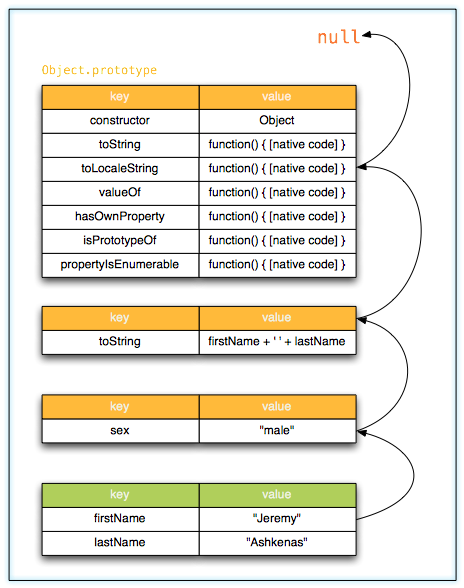
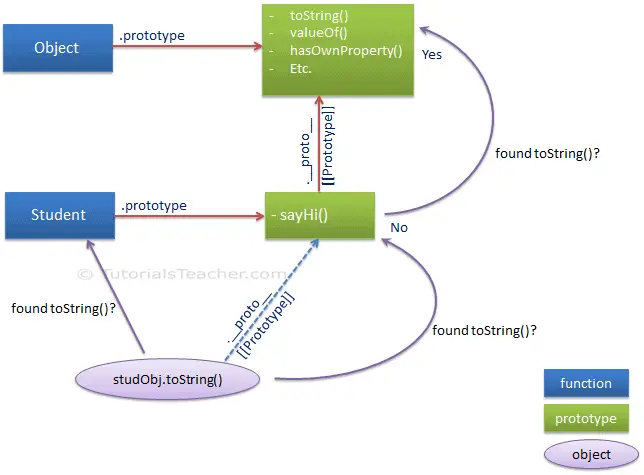
Prototype in JavaScript The prototype object is special type of enumerable object to which additional properties can be attached to it which will be shared across all the instances of it's constructor function. So, use prototype property of a function in the above example in order to have age properties across all the objects as shown below. All JavaScript objects inherit properties and methods from a prototype: Date objects inherit from Date.prototype; Array objects inherit from Array.prototype; Person objects inherit from Person.prototype; The Object.prototype is on the top of the prototype inheritance chain: Date objects, Array objects, and Person objects inherit from Object.prototype. Here (line 1 and 2), both person1 and person2 does not have name property, hence they access the prototypes name property and hence the output is same for both.. When person1 want to have a different value for the name property, it creates a name property on its object.. Consider another example to display the issue with prototypes when the prototype object contains a property of reference type
We are now ready to take on classes, which are basically a compact syntax for setting up prototype chains. Under the hood, JavaScript’s classes are unconventional. But that is something you rarely see when working with them. They should normally feel familiar to people who have used other ... Object.prototype.__proto__ (non-standard) Note: when you change a object X's parent, all X's children will be effected for property lookup, due to the prototype chain. JavaScript Object and Inheritance HTMLElement.prototype.__define... HTMLElement.prototype.__defineSetter__("description", function (val) { this.desc = val; }); document.body.description = "Beautiful body"; ... var lost = { loc : "Island" }; Object.defineProperty(lost, "location", { get : function () { return this.loc; }, set : function ...
 Javascript Prototype Whats That Dev Community
Javascript Prototype Whats That Dev Community
 Understanding Prototypes In Javascript
Understanding Prototypes In Javascript
 Object Prototypes Learn Web Development Mdn
Object Prototypes Learn Web Development Mdn
 Using Method Chaining With The Revealing Module Pattern In
Using Method Chaining With The Revealing Module Pattern In
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 Object Prototypes Learn Web Development Mdn
Object Prototypes Learn Web Development Mdn
 An Introduction To The Javascript Prototype Codespeedy
An Introduction To The Javascript Prototype Codespeedy
 Ultimate Javascript Cheatsheet Glassinteractive Com
Ultimate Javascript Cheatsheet Glassinteractive Com
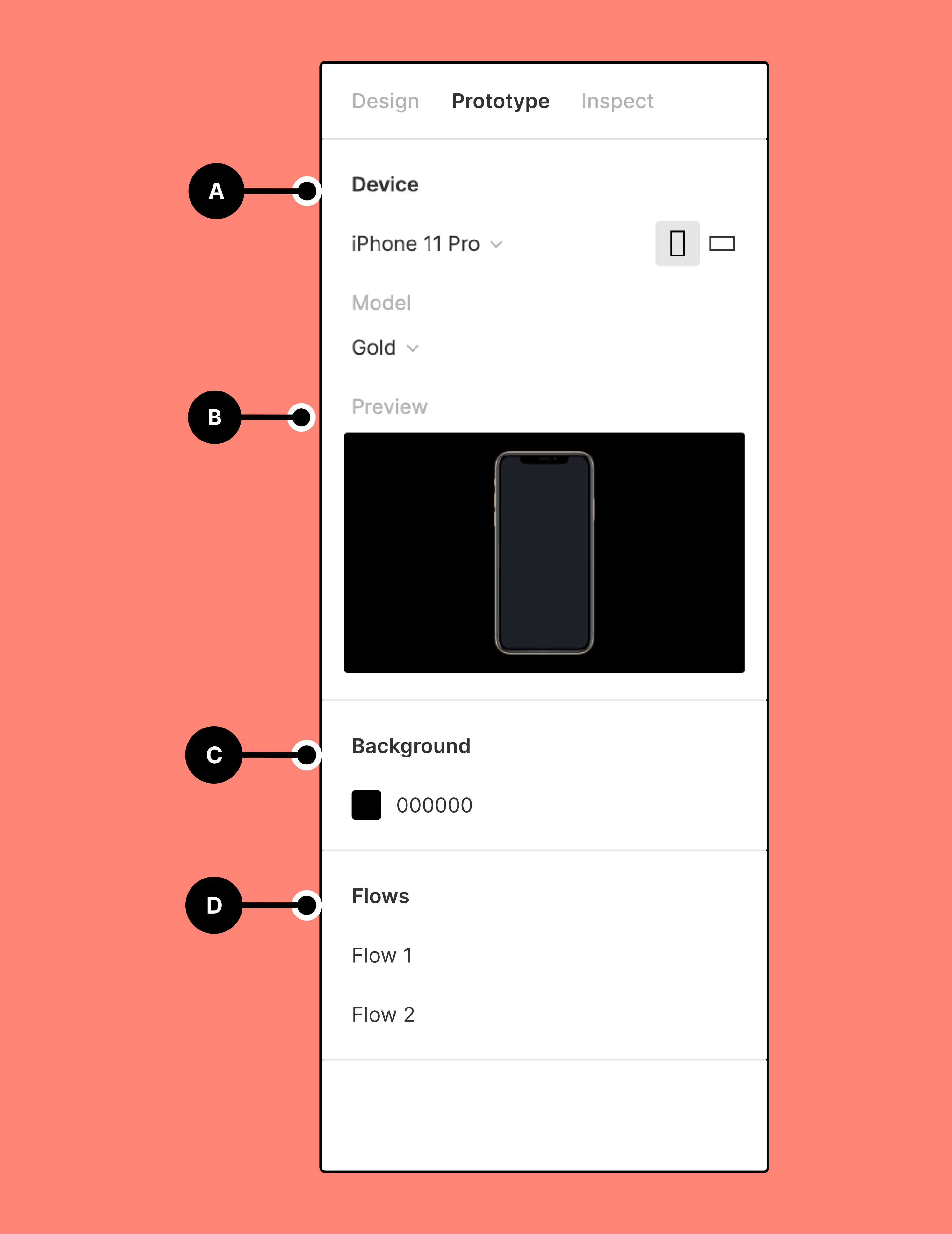
 Guide To Prototyping In Figma Figma Help Center
Guide To Prototyping In Figma Figma Help Center
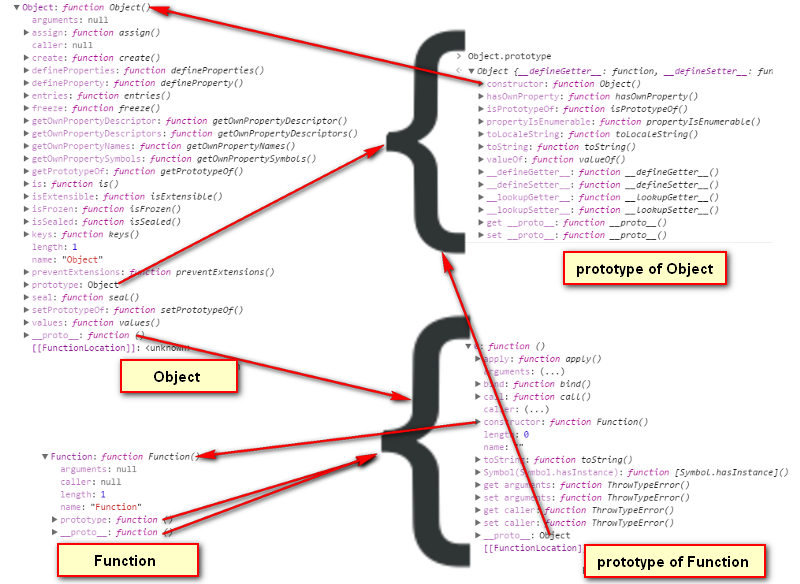
 How Does Javascript Prototype Work Stack Overflow
How Does Javascript Prototype Work Stack Overflow
 What Is Prototype In Javascript Geek Culture
What Is Prototype In Javascript Geek Culture

Chapter 17 Objects And Inheritance
 How Does Javascript Prototype Work Stack Overflow
How Does Javascript Prototype Work Stack Overflow
Javascript Inheritance Patterns Functional And Psuedo Classical
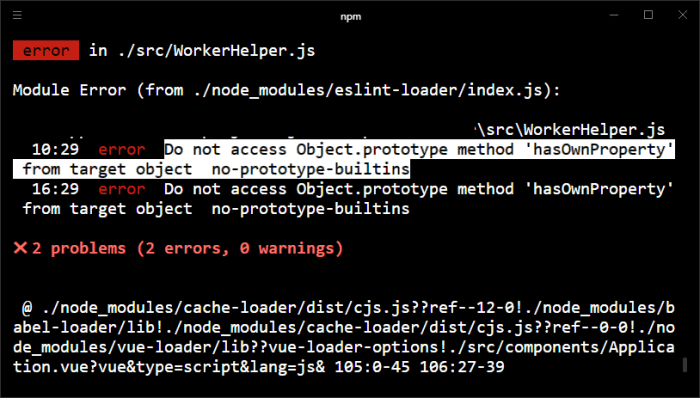
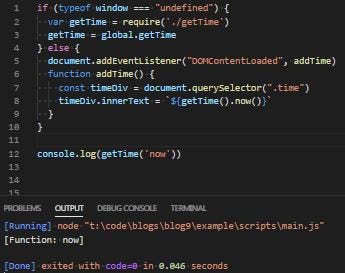
 How To Fix Eslint Error Do Not Access Object Prototype
How To Fix Eslint Error Do Not Access Object Prototype
 Javascript Function Construction Part 3 By Austin Smith
Javascript Function Construction Part 3 By Austin Smith
 What Is Prototype In Javascript Geek Culture
What Is Prototype In Javascript Geek Culture
 How Does Javascript Prototype Work Stack Overflow
How Does Javascript Prototype Work Stack Overflow
 Javascript Make Custom Functions With Prototype Useful Code
Javascript Make Custom Functions With Prototype Useful Code
 Be Careful With Javascript Getters And Setters By Kesk
Be Careful With Javascript Getters And Setters By Kesk
 Javascript A Prototype Based Language By Abhinav Rai Medium
Javascript A Prototype Based Language By Abhinav Rai Medium
 What Is Proto In Javascript If You Ve Used Javascript
What Is Proto In Javascript If You Ve Used Javascript
 The Seventh Day Of Js Basic Learning Object Prototype And
The Seventh Day Of Js Basic Learning Object Prototype And
 如何使用javascript Prototype中的set和get方法 百度经验
如何使用javascript Prototype中的set和get方法 百度经验
 Prototype In Javascript Geeksforgeeks
Prototype In Javascript Geeksforgeeks
 Simplifying Objects Inheritance And Prototype In Javascript
Simplifying Objects Inheritance And Prototype In Javascript
What Are Prototypes In Javascript Tutorial Links
Chapter 17 Objects And Inheritance
 The Ultimate Guide To Javascript Prototypal Inheritance
The Ultimate Guide To Javascript Prototypal Inheritance



0 Response to "34 Javascript Get Set Prototype"
Post a Comment