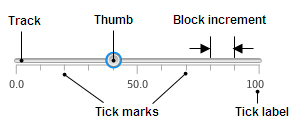
32 Javascript Time Slider Control
Sep 13, 2019 - Swiper is the most modern free mobile touch slider with hardware accelerated transitions and amazing native behavior. Is a jQuery plugin that provides a UI for a user to define and set a time on a user form. It requires jQuery (obviously) as well as the dimmention.js plugin (available from jQuery as well).
 Visual Elements Devextreme Javascript Ui Components For
Visual Elements Devextreme Javascript Ui Components For
JQueryUI - JS to your normal Leaflet map. To enable the Slider you have to pass in a layer to the SliderControl, add the Slider. The Control has to be initialized by using the method startSlider (); on the control.

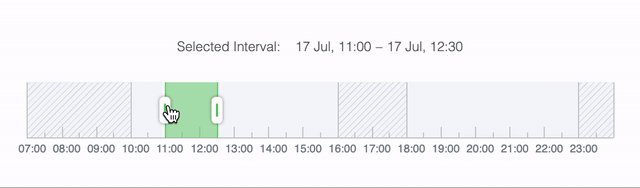
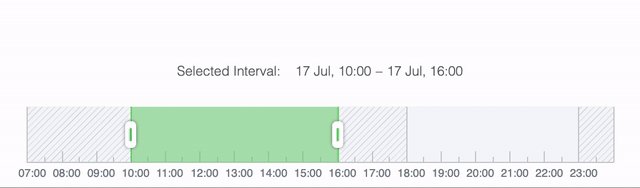
Javascript time slider control. Next I added two JavaScript functions, getTime and slideTime. The function getTime grabs the values of each slider point and parses out the hours and minutes using either division or modulo. Javascript Slider demo as a date picker. Use this for picking the day of week where simplicity is essential. Plain JS api for usage everywhere. The <input> type range elements let the user specify a numeric value being no less than a specified value, no more than another specified one. By default, the range is from 0 to 100. But you can restrict the numbers using max, min, step and value attributes. html javascript HTML5 jQuery input. Sorry about that.
Demo Image: Slice Slider Slice Slider. A little slicey transition slider using a simple add class deal. Have to smooth out the timings a bit and decide on the best approach for mobile (just stack, add touch events, make images full viewport, etc. Supports scrollwheel (scroll jacking), nav buttons and arrow keys. 38 Javascript Time Slider Control Written By Joan A Anderson. Wednesday, August 18, 2021 Add Comment Edit. Javascript time slider control. Tiny Content Slider With Pure Javascript Css Script How To Insert A Date Slider In Leaflet Map Stack Overflow Value Bubbles For Range Inputs Css Tricks The TimeSlider widget is used for visualizing content within a map that contains time-aware layers.
Free simple JavaScript/HTML5 slider control for web sites and applications. Our JavaScript/HTML time picker is based on the slider control with broad configuration options like using horizontal or vertical slider modes, and customizing the time scale adding tooltips, setting steps, modifying intervals between time values, and aligning labels. It's actually best to handle both the "input" and "change" event so that the volume updates in real-time with the slider with all newer browsers ("change" is only supposed to happen when the user releases the mouse button, even though it apparently works in Chrome, and IE10 requires you to handle "change" instead of "input"). Here's a working example:
The slider control is useful for giving users the ability to conveniently modify a value without having to explicitly type it in a text box. Although there is much to be desired in terms of browser support, you can use progressive enhancement to display an alternative control using jQuery. JavaScript Slider control allows easy implementation of vertical and horizontal sliders on a web page. A rich JavaScript API enables you to configure the control entirely to your needs. You can also customize its appearance to match your web app via CSS. Fiddle meta. This is a JQuery UI Time Range Slider with the Time Range values displayed and formatted in "civilian time". Private fiddle Extra. Groups Extra. You have no groups. Resources URL cdnjs 0. Paste a direct CSS/JS URL. Type a library name to fetch from CDNJS.
Dec 26, 2018 - Powerange is a range slider control, inspired heavily by iOS 7 and the "Power Rangers" TV series. It is easily customizable, both by CSS and JavaScript. With it's many features, including changing color and overall style, switching between horizontal and vertical style, custom min, max and ... Feb 16, 2021 - Range slider is a two-handle slider control that allows the user to select one or a range of values (e.g. prices, dates, times, etc) by dragging handles. Load the Bootstrap and Bootstrap Datepicker's style sheets in your html file. 2. Load jQuery library and other required JS files at the end of the document. 3. Load an i18n file of your choice after jQuery. 4. Append the date picker to an input field. 5. Create an inline calendar on the webpage.
jQRangeSlider supports both numerical values and date and time. Selecting a time frame has never been so easy. Responsive design friendly. No dependencies. Tested in IE9 - IE11, Edge, Chrome, Firefox & Safari. Download noUiSlider. noUiSlider is a lightweight range slider with multi-touch support and a ton of features. It supports non-linear ranges, requires no external dependencies, has keyboard support, and it works great in responsive designs. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
1 day ago - Documentation site for ArcGIS API for JavaScript on ArcGIS for Developers. May 26, 2016 - Yaphi walks you step-by-step through creating a slideshow with JavaScript and CSS, with practical tips on ensuring accessibility for all. I know there are a lot of slider libraries in the world and they are incredibly awesome, but I decided to create my own slider to match my demanding needs, inspired by slick , Swiper and Glide. Pure JavaScript without any dependencies. Small size, less than 29kB (11kB gzipped) Flexible and extensible. Multiple slides.
createTimeStopsByInterval - A time stop is created for each specified interval, i.e. (week, month, day). This sample creates a time stop on the slider for every two years between the layer's start time and end time. timeSlider.createTimeStopsByTimeInterval(results.layer.timeInfo.timeExtent,2,'esriTimeUnitsYears'); Jun 24, 2019 - JavaScript Range Slider - Simple and Responsive Control · Touch-friendly control with Material Design-style UI. Built-in features such as value formatting and dragging a whole range to select values. Labels can be customized with negative, fractional, date, time, and custom values. Sets the control type. Pass in the class name of the control to instantiate. If this is a Google control, do not qualify it with google.visualization. So, for example, for a range slider over a numeric column, pass in "NumberRangeFilter". setControlName(name) None: Sets an arbitrary name for the control.
Create a dynamic range slider to display the current value, with JavaScript: Example. var slider = document.getElementById("myRange"); var output = document.getElementById("demo"); output.innerHTML = slider.value; // Display the default slider value. // Update the current slider value (each time you drag the slider handle) Oct 03, 2018 - I'm trying to add a 'play' button to a jquery timeslider I have. Time slider element in HTML: var inputV... Create a Date Slider. Click Add Control from the dashboard sidebar menu and select Date Slider. You'll be redirected to the Data Explorer where you'll add a date Dimension and edit it as needed. As mentioned above, you can also add a numeric column to display the Date Slider in 2D. Then, set the default date range using fixed or Relative ...
Dec 03, 2018 - A Range slider is typically represented ... or dial control rather than a text entry box like the “number” input type. It is used when the exact numeric value isn’t required to input. For example, the price slider in the filter menu of products list at flipkart ... We can create a Range Slider using simple HTML and JavaScript by following ... 2 weeks ago - elements of type range let the user specify a numeric value which must be no less than a given value, and no more than another given value. The precise value, however, is not considered important. This is typically represented using a slider or dial control rather than a text entry box like ... jQuery Time Slider is a extension to jquery-base-slider with selection of time and date. Read More Demo. rsSliderLens : jQuery powerfull Input Range Control Slider. May 31, 2017 | Plugins. rsSliderLens is jQuery UI slider control that magnifies the current value. Features: Two types of slider: Sliding type: The handle can move along the slide ...
Jun 27, 2012 - With the range input element, you can create sliding controls for your site users. There are a number of options to choose from in terms of configuring your range inputs, such as defining the range values and steps. With a little JavaScript, you can capture and respond to user interaction with the range slider ... Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Nov 28, 2015 - But having three sliders (first one to set date, second and third one to set time of those two dates) could be done properly. All you'd have to do is to think about usability of such a control and how to make it intuitive to use. Because you'd first need to drag date selector which would open ...
jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice. Feb 15, 2016 - TimeSlider Plugin for jQuery. Contribute to v-v-vishnevskiy/timeslider development by creating an account on GitHub. Javascript Slider Control Description One of the limitations of standard HTML form controls is that they do not provide the ability for the user to input an analogue value in the sense that they can either type in something using the keyboard or switch on or off check boxes or radio buttons.
Hi Dear Friends here u can know to javascript - Time range slider using jqueryExample. In this post we will show you Best way to implement JQuery UI Time Range Slider with Values, hear for Using a jQuery UI Slider to Select a Time Rangewith Download .we will give you demo,Source Code and examples for implement Step By Step Good Luck!. So let us now get started without wasting any of the time! 1. Very Simple JavaScript Slider with carousel . This one is a cool and simple looking JavaScript slider thought with carousel effect. The vogue plan of this layout makes it a perfect option for introductions and for picture sliders. Swamp strong writings are unquestionably discernible ...
 Top 7 Best Range Input Replacement Javascript And Jquery
Top 7 Best Range Input Replacement Javascript And Jquery
 Javascript Range Selector Control Html5 Slider Selector
Javascript Range Selector Control Html5 Slider Selector
 Selenium How To Automate Range Sliders Stack Overflow
Selenium How To Automate Range Sliders Stack Overflow
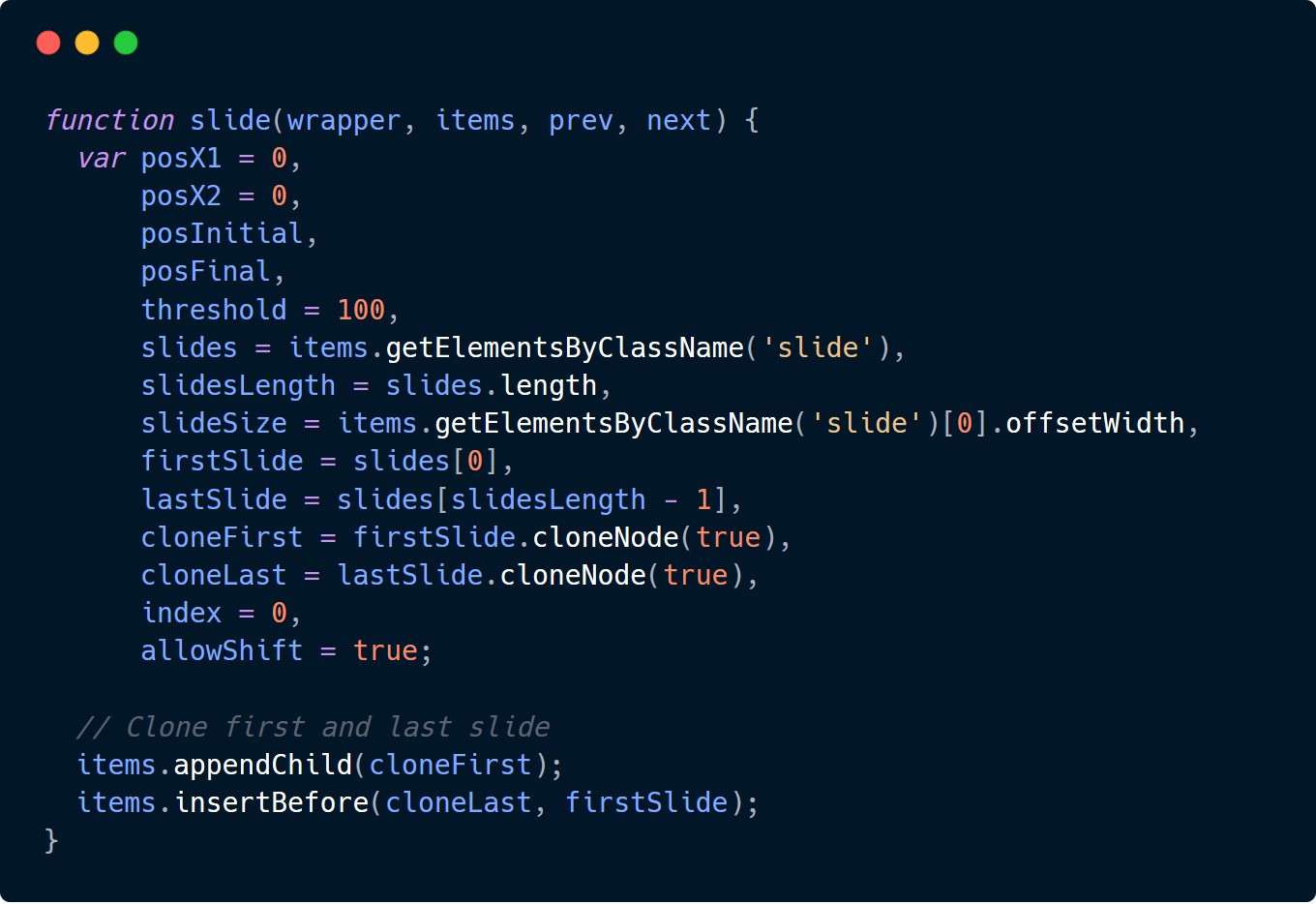
 Infinite Pure Javascript Slider Click And Touch Events By
Infinite Pure Javascript Slider Click And Touch Events By
Exontrol Scrollbar Activex Javascript Net Control
 7 Best Custom Range Slider Javascript Libraries 2021 Update
7 Best Custom Range Slider Javascript Libraries 2021 Update
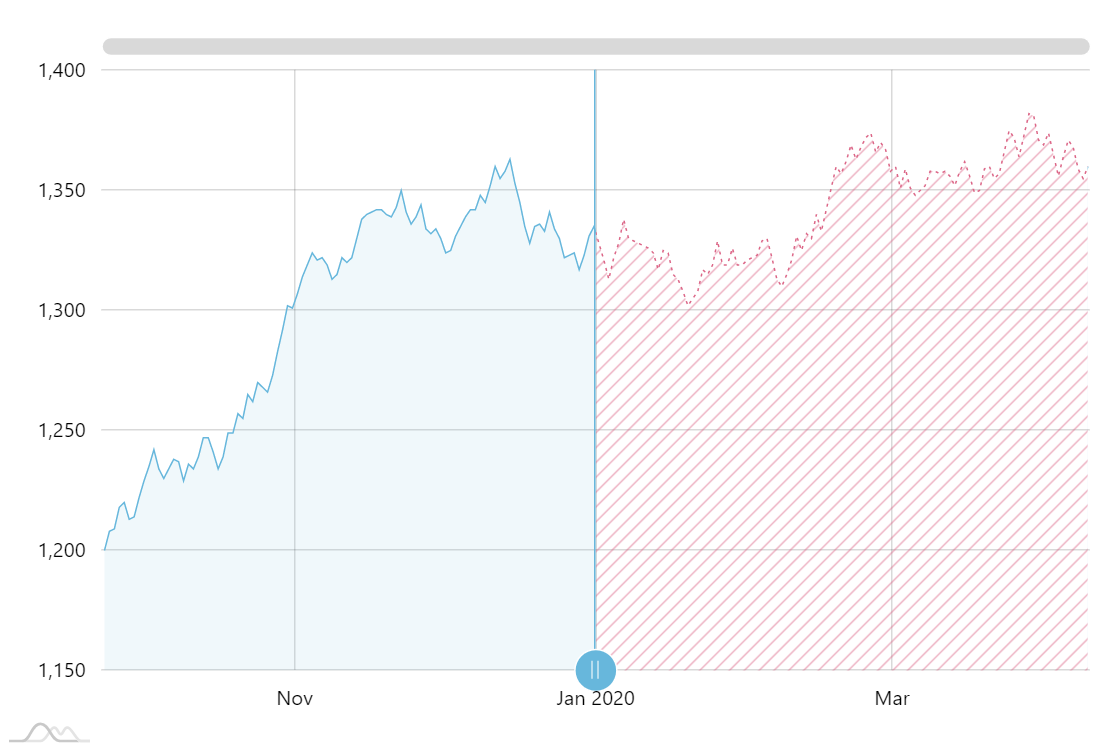
 Line Chart With Range Slider Amcharts
Line Chart With Range Slider Amcharts
 Top 7 Best Range Input Replacement Javascript And Jquery
Top 7 Best Range Input Replacement Javascript And Jquery
 Vue Js Range Slider Components Vue Script
Vue Js Range Slider Components Vue Script
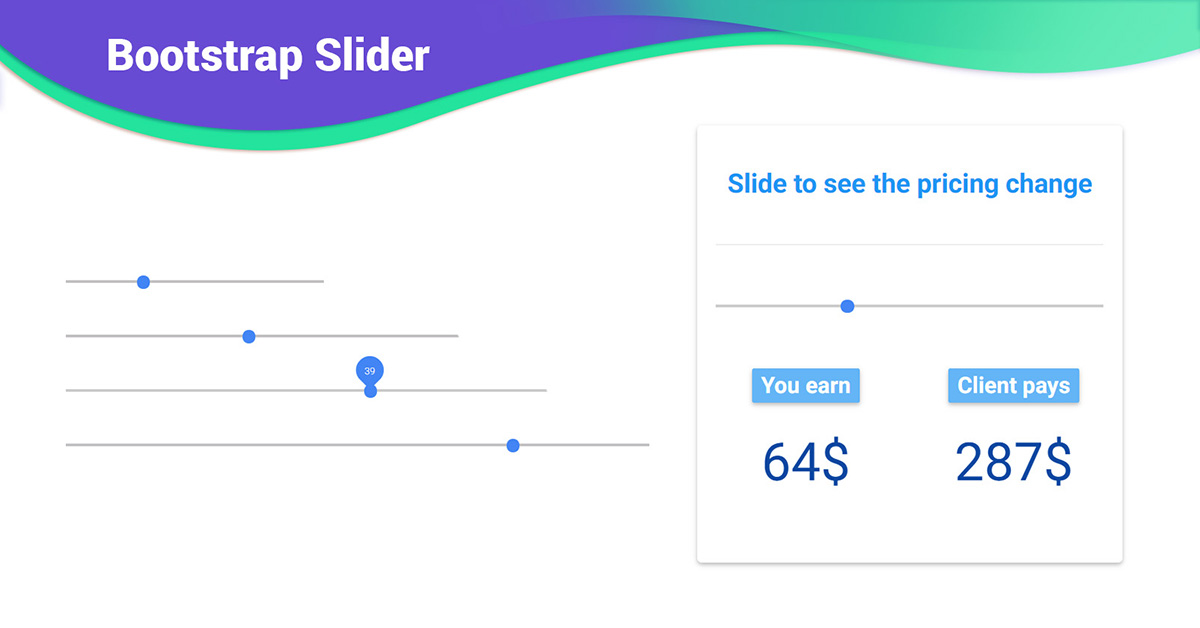
 How To Build A Pricing Slider Html Amp Vanilla Js Dev Community
How To Build A Pricing Slider Html Amp Vanilla Js Dev Community
 10 Best Range Slider Plugins In Javascript 2021 Update
10 Best Range Slider Plugins In Javascript 2021 Update
 Vue Js Range Slider Components Vue Script
Vue Js Range Slider Components Vue Script
 Html Range Slider With 2 Handles Control In Javascript Codehim
Html Range Slider With 2 Handles Control In Javascript Codehim
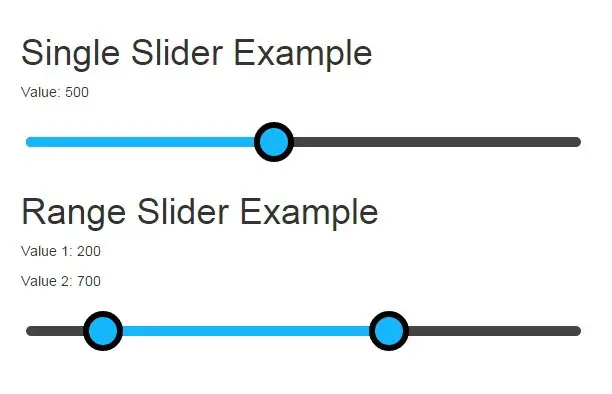
 Bootstrap 4 Slider Examples Amp Tutorial Basic Amp Advanced
Bootstrap 4 Slider Examples Amp Tutorial Basic Amp Advanced
 Esp32 Web Server With Slider Control Led Brightness Pwm
Esp32 Web Server With Slider Control Led Brightness Pwm
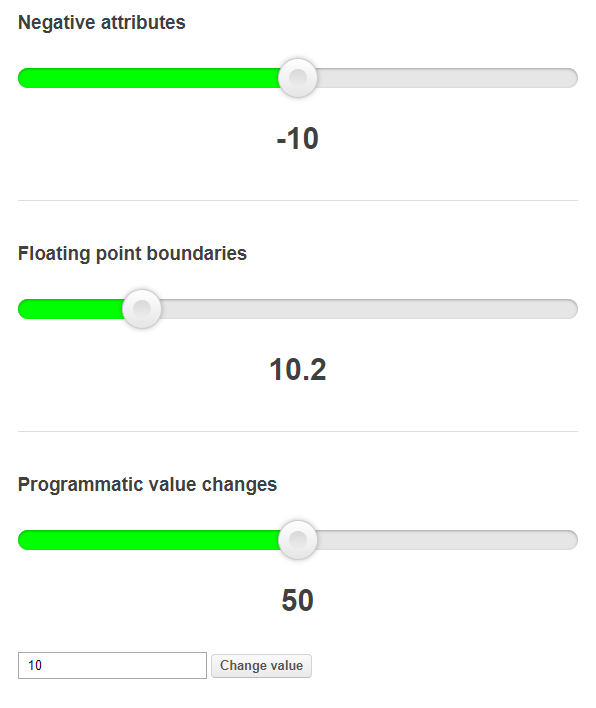
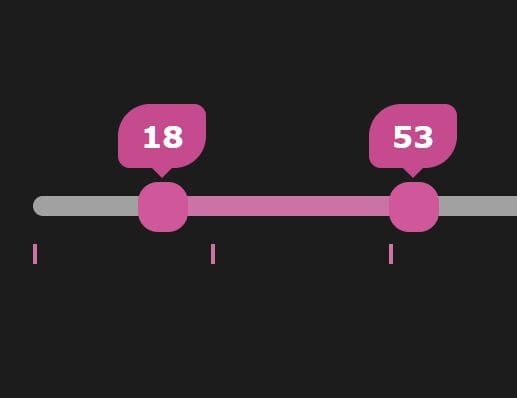
 Value Bubbles For Range Inputs Css Tricks
Value Bubbles For Range Inputs Css Tricks
 Angular Slider Component Material Slider Range Slider
Angular Slider Component Material Slider Range Slider
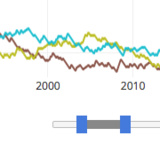
 Google Data Studio Time Dimension Slider To Adapt
Google Data Studio Time Dimension Slider To Adapt
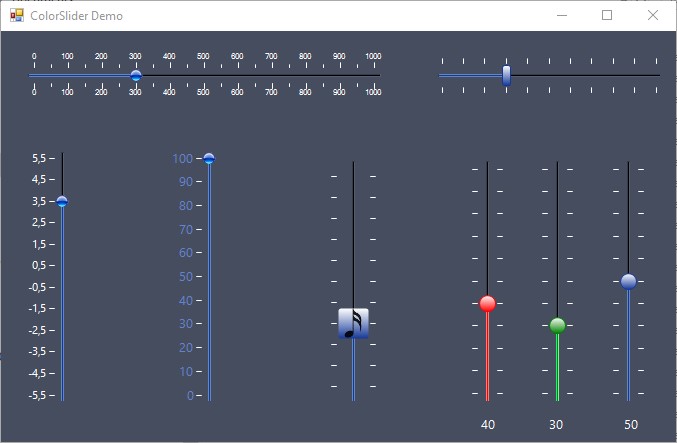
 C Slider Trackbar Control Using Windows Forms Codeproject
C Slider Trackbar Control Using Windows Forms Codeproject
 Themeable Range Slider Control In Javascript Jquery Wrunner
Themeable Range Slider Control In Javascript Jquery Wrunner
 Native Angularjs Directive For Range Slider Input Angular
Native Angularjs Directive For Range Slider Input Angular
 Using Javafx Ui Controls Slider Javafx 2 Tutorials And
Using Javafx Ui Controls Slider Javafx 2 Tutorials And
 Range Slider And Selector Javascript Plotly
Range Slider And Selector Javascript Plotly
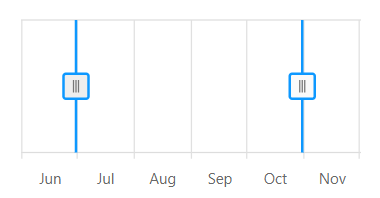
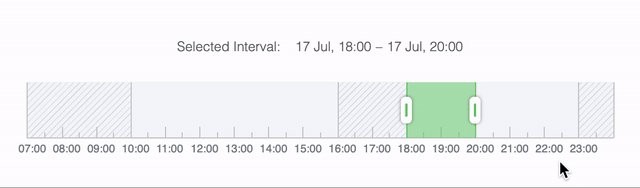
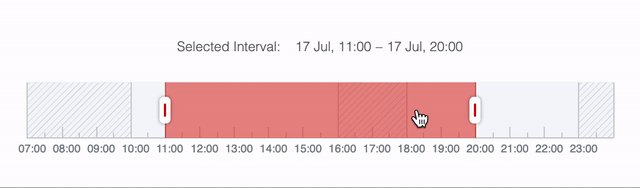
 Daveparslow React Timeline Range Slider Npm
Daveparslow React Timeline Range Slider Npm
 Java Script Web Design Company In Chandigarh
Java Script Web Design Company In Chandigarh
 Custom Slider Control For Vuejs Vue Script
Custom Slider Control For Vuejs Vue Script
 Value Bubbles For Range Inputs Css Tricks
Value Bubbles For Range Inputs Css Tricks
 Top 7 Best Range Input Replacement Javascript And Jquery
Top 7 Best Range Input Replacement Javascript And Jquery
 Custom Range Slider For Vue Js 3 Vue Script
Custom Range Slider For Vue Js 3 Vue Script

0 Response to "32 Javascript Time Slider Control"
Post a Comment