26 Event Driven Javascript Framework
Creo is an AMD based event-driven JavaScript framework that binds behavior to DOM nodes. 3/10/2012 · Import library EventFramework EventFramework library allows the creation of an event-driven infrastructure in which small "threads" can handle events in a multithreaded execution context. The EventFramework can be configured to act as a cooperative or a fully-preemptive kernel with fixed-priority scheduling.
 15 Best Javascript Frameworks For Developers
15 Best Javascript Frameworks For Developers
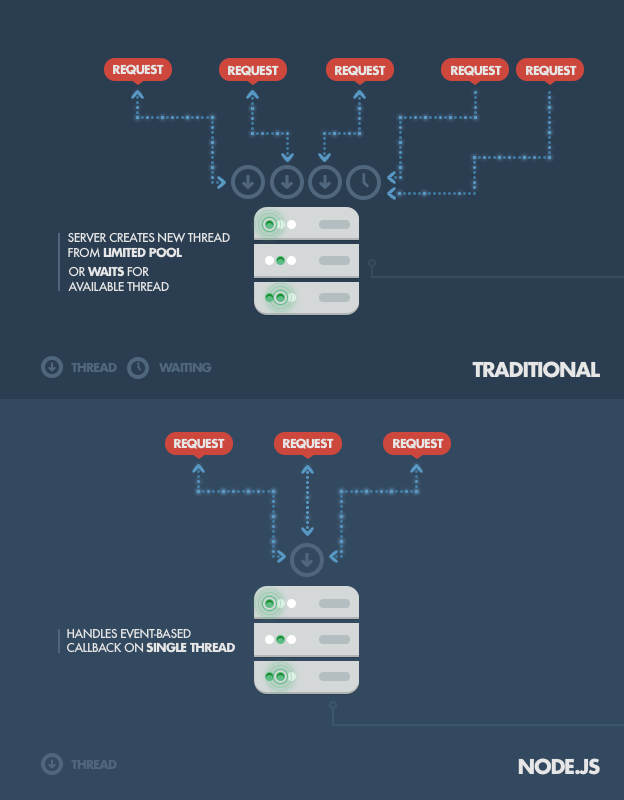
Node JS is built on Chrome's Javascript runtime for building fast and scalable network applications. It uses event-driven, lightweight and efficient applications which are to be distributed over the systems with the help of a server. Javascript is used to handle HTTP requests and generate contents.

Event driven javascript framework. Node.js is an asynchronous, event-Driven JavaScript framework to build scalable network applications. Node.js is a cross-platform and took Java's "write once, run everywhere" to the next level. It runs on Windows, Linux, macOS, iOS, Android, and many other platforms. 23/5/2012 · Event-driven programming is bad for CPU-intensive apps: The reason being that a CPU-intensive calculation would block the server. This is strictly true, but practically, it is overcome by spawning another process and treating it as I/O, for example, by using Node’s child_process.exec . ExpressJs is a project of the OpenJS Foundation. Due to its robustness, many popular frameworks (such as Feathers, Kraken, Sails, Kites, NestJs, etc.) are based on Express. It is a minimal and flexible node.js based web application framework that provides a robust set of features for web and mobile applications.
What I suspect you mean rather than event-driven, is that you have a system where you define up a schema and has forms generated for you. And every Web framework has that. But of you like components and event driven development, look into the Zope Toolkit based web frameworks, i.e. Grok, Repoze.BFG, Zope3 and the newest of them: Bobo. Event-driven Event-driven communication amid views and models averts the code from being tough to read. The framework utilizes JavaScript functions, making the creation of apps and the front-end more straightforward. Creates blocks like models, views, events, routers, and collections that are offered for bringing together the client-side web apps. Developers who have used frameworks written in languages such as.NET, Java, and JavaScript, are likely familiar with concepts around event driven programming. An event driven programming model is required in applications heavily dependent upon a graphical user interface, such as those found in browser-based, mobile web or native mobile apps.
While event-driven programming is dominant for building user interfaces, we can use it for writing server-side code too. ... Nestjs is a feature-rich framework, which heavily relies on decorators, observables, and it comes with a module system (similar to the one from Angular), ... Methods for defining functions in JavaScript ... Event-driven: Event-driven communication between views and models prevents the code from being hard to read. Backbone adopts an imperative programming style when handling DOM. Backbone has a hard dependency on Underscore.js and a soft dependency on jQuery. In case of any changes in a model, the HTML code is automatically updated. A robust event-driven architecture for using with Entity Framework Core. The term "event-driven architecture" covers a wide range of distributed systems like MicroServices, Serverless etc. And this chapter from the book Software Architecture Patterns says event-driven architectures have many useful features, but they are hard to build and test.
Event-driven programming is the dominant paradigm used in graphical user interfaces and other applications (e.g., JavaScript web applications) that are centered on performing certain actions in response to user input. This is also true of programming for device drivers (e.g., P in USB device driver stacks). 30/6/2015 · The Observer pattern. With jQuery’s on method, you can subscribe to events from DOM nodes. Yet, instead of coupling all kinds of logic to an event, you can build notifiers to decouple a user interface from state changes. Many MV* frameworks directly descend from the observer pattern. You can represent application state with custom objects. About Node.js® As an asynchronous event-driven JavaScript runtime, Node.js is designed to build scalable network applications. In the following "hello world" example, many connections can be handled concurrently. Upon each connection, the callback is fired, but if there is no work to be done, Node.js will sleep.
An event-driven web framework, from Twitter View on GitHub. Overview. Flight is a lightweight, component-based JavaScript framework that maps behavior to DOM nodes. Twitter uses it for their web applications. By way of example, we've included a simple email client demo ... So if any organization has Java and Kotlin, JavaScript developers this microservices framework should be their ideal choice. Vertx is a tool-kit for building reactive microservices runs on the JVM....
Often, when events happen, you may want to do something. JavaScript lets you execute code when events are detected. HTML allows event handler attributes, with JavaScript code, to be added to HTML elements. With single quotes: <element event='some JavaScript'>. With double quotes: <element event="some JavaScript">. Event-first thinking changes how you think about what you are building. The adoption of event-driven architectures tends to result from an "aha" moment, which involves moving from simple, use cases to a deeper understanding of processes, operations and how to reason about the architecture. 26/12/2017 · Event-driven Content If there are events — other than navigating to a page — that, when triggered, require content to be created, updated, or removed that means it’s event-driven. Events could happen in the browser or on the server. Content needs to change as a result of an action.
Among the many benefits of JavaScript, one is its support for a wide variety of programming styles, including object-oriented, functional, event-driven, and prototype-based programming. JS frameworks are another great thing about JavaScript. Event-driven architecture (EDA) is a software architecture paradigm promoting the production, detection, consumption of, and reaction to events. An event can be defined as "a significant change in state ". For example, when a consumer purchases a car, the car's state changes from "for sale" to "sold". An asynchronous event driven PHP socket framework. Supports HTTP, Websocket, SSL and other custom protocols. PHP>=5.3. ... AppRun is a JavaScript library for developing high-performance and reliable web applications using the elm inspired architecture, events and components.
Supports HTTP, Websocket, SSL and other custom protocols. PHP>=5.3. Swift Nio ⭐ 6,643. Event-driven network application framework for high performance protocol servers & clients, non-blocking. Beehive ⭐ 5,169. A flexible event/agent & automation system with lots of bees 🐝. Gnet ⭐ 5,070. Accelerate event-driven architecture adoption with an event streaming and management platform. PubSub+ Platform gives you everything you need to design, deploy, manage, visualize, and govern event-driven architecture across hybrid, multi-cloud and IoT environments. Request Demo EDA GUIDE. As an asynchronous event-driven JavaScript runtime, Node.js is designed to build scalable network applications. In the following "hello world" example, many connections can be handled concurrently. Upon each connection, the callback is fired, but if there is no work to be done, Node.js will sleep.
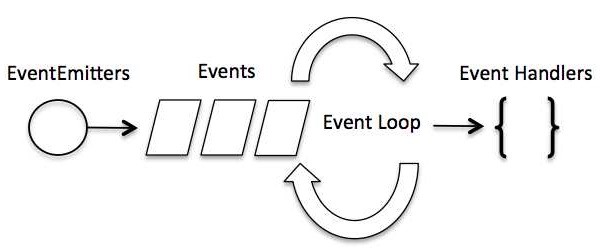
Since JavaScript is single-threaded and can only do one thing at a time, the browser has an event loop that keeps track of all the events in an event queue which can be accessed through interfaces built on top of the core JavaScript language. D3.js is a JavaScript library for manipulating documents based on data. D3 helps you bring data to life using HTML, SVG, and CSS. D3's emphasis on web standards gives you the full capabilities of modern browsers without tying yourself to a proprietary framework, combining powerful visualization components and a data-driven approach to DOM ... JavaScript is a multi-paradigm language that supports event-driven, functional, and imperative (including object-oriented and prototype-based) programming styles. JavaScript was initially used only for the client-side. However, these days, JavaScript is used as a server-side programming language as well.
Your Most Important Design Choice - Messaging Framework. Once you've decided on an event-driven architecture, it is time to choose your event framework. The way your events are produced and consumed is a key factor in your system. Dozens of proven frameworks and choices exist and choosing the right one takes time and research. As far as event driven web development is concerned, you may try the EXTJS by Sencha. It a javascript based framework,standardized and one of the most preferred. The best feature,which is the best according to me, is it can communicate with your server in variety of formats like the widely used XML and JSON. Considering this, it frees you from ... jQuery. jQuery is a classic JavaScript library that's fast, light-weight, and feature-rich. It was built in 2006 by John Resig at BarCamp NYC. jQuery is free and open-source software with a license from MIT. It makes things simpler for HTML document manipulation and traversal, animation, event handling, and Ajax.
 Top 10 Javascript Frameworks To Learn In 2020 By Md
Top 10 Javascript Frameworks To Learn In 2020 By Md
 10 Best Javascript Frameworks To Use In 2021
10 Best Javascript Frameworks To Use In 2021
 Top 10 Javascript Frameworks For Easy Web Development
Top 10 Javascript Frameworks For Easy Web Development
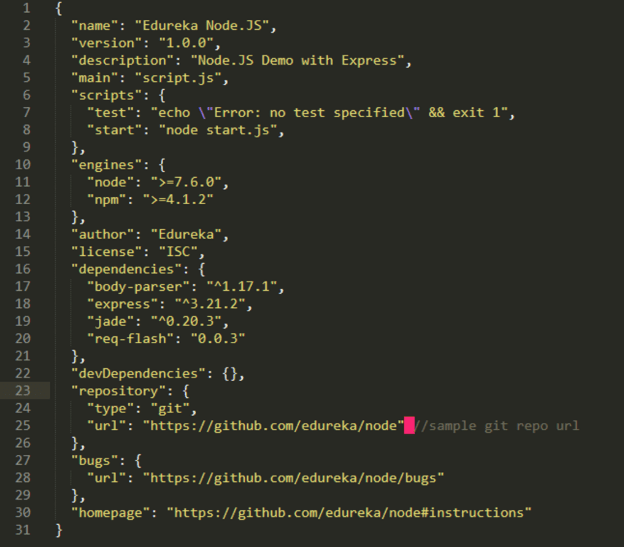
 A Restful Api Node Exercise For Beginners Javascript And
A Restful Api Node Exercise For Beginners Javascript And
 18 Best Nodejs Frameworks For Developers In 2020
18 Best Nodejs Frameworks For Developers In 2020
 Nodejs Vs Python How To Choose The Best Technology To
Nodejs Vs Python How To Choose The Best Technology To
 Why Choose Node Js With So Many Frameworks Available By
Why Choose Node Js With So Many Frameworks Available By
 What Does It Mean Event Driven In Javascript And Node Js
What Does It Mean Event Driven In Javascript And Node Js
 The 40 Best Javascript Libraries And Frameworks For 2021
The 40 Best Javascript Libraries And Frameworks For 2021
 Javascript Event Loop Vs Node Js Event Loop By Deepal
Javascript Event Loop Vs Node Js Event Loop By Deepal
 Why Use Node Js A Comprehensive Tutorial With Examples Toptal
Why Use Node Js A Comprehensive Tutorial With Examples Toptal

 17 Javascript Frameworks That You Should Know In 2021 A
17 Javascript Frameworks That You Should Know In 2021 A
 Nodejs Development What You Should Know All About By
Nodejs Development What You Should Know All About By
 Pros And Cons Of Node Js Web App Development Altexsoft
Pros And Cons Of Node Js Web App Development Altexsoft
Top 10 Javascript Frameworks To Use In 2021 By Ajay Kapoor
 Top 12 Javascript Frameworks Front Amp Back End For Web
Top 12 Javascript Frameworks Front Amp Back End For Web
 12 Best Javascript Frameworks You Should Know
12 Best Javascript Frameworks You Should Know
 Top Node Js Interview Questions You Must Prepare For 2021
Top Node Js Interview Questions You Must Prepare For 2021
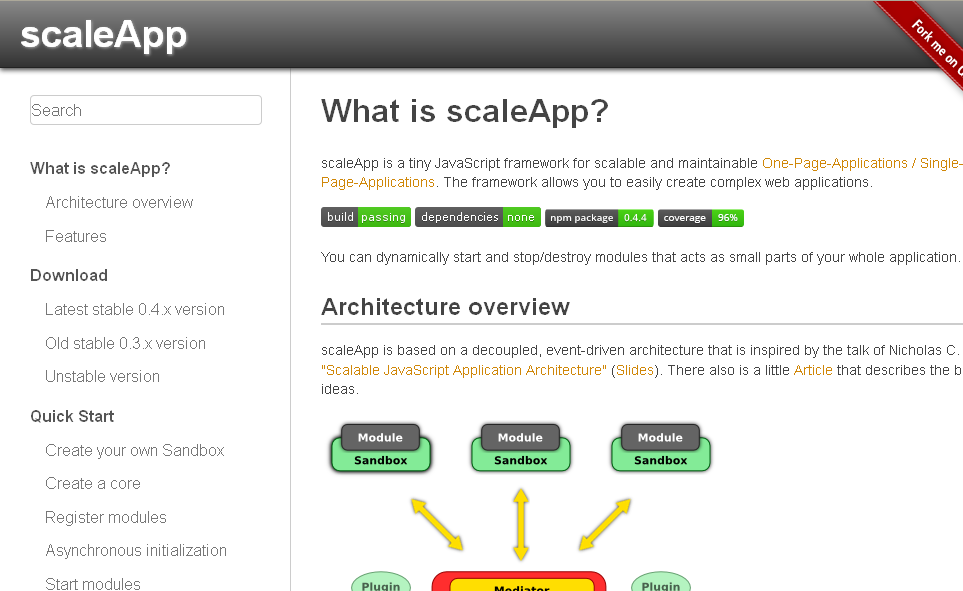
Github Aurajs Aura A Scalable Event Driven Javascript
 Javascript Libraries You Must Know About Dataflair
Javascript Libraries You Must Know About Dataflair
 The 40 Best Javascript Libraries And Frameworks For 2021
The 40 Best Javascript Libraries And Frameworks For 2021



0 Response to "26 Event Driven Javascript Framework"
Post a Comment