35 Javascript Open Small Popup Window
Mar 15, 2014 - Open a JavaScript popup window in the center of the screen. Kudos to http://stackoverflow /questions/4068373/center-a-popup-window-on-screen However to open the links in a separate popup window, we can make use of the onclick property and specifying a inline JavaScript code window.open as shown below. ... you may try to add the following script to the current page for opening it in a popup window. window.open(window.location.href, 'popup', 'width=600,height=600'); Reply. Wesley.
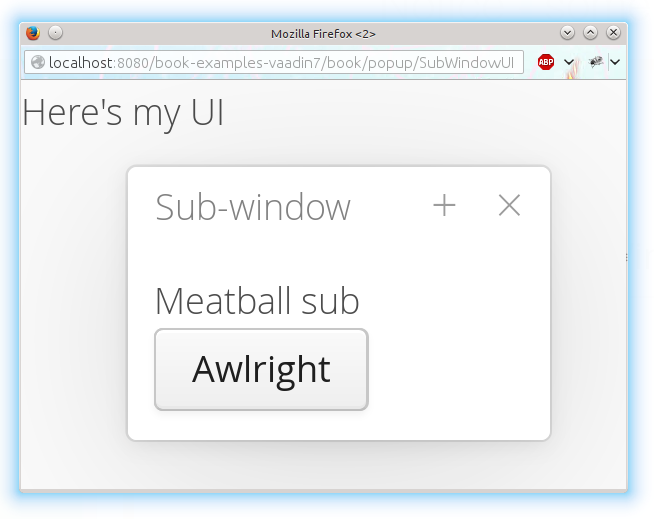
 Sub Windows Layout Components Framework Vaadin 8 Docs
Sub Windows Layout Components Framework Vaadin 8 Docs
24/11/2020 · window.open. The syntax to open a popup is: window.open(url, name, params): url An URL to load into the new window. name A name of the new window. Each window has a window.name, and here we can specify which window to use for the popup. If there’s already a window with such name – the given URL opens in it, otherwise a new window is opened. params

Javascript open small popup window. This may be what you want, but at other times a small window on top of the large browser window is much better. This small window is popularly known as a popup . First the basic syntax of how to create a popup, then an explanation of the script, including a table of the most common arguments you can give to a popup and the problem of focusing . Javascript open small popup window. Refresh Gridview In Parent Page. Trigger An Avada Model On Page Load Technocats Web Design. How To Create Pop Up Contact Form Using Javascript Formget. How To Create A Floating Or Pop Up Window With Javascript. Bpopup Js A Jquery Popup Plugin Dinbror. Just use a DIV to show your text, to open a completely new window is overkill and seeing as most people have popup blockers in their browsers, the window won't even show. I suggest using JQuery (nice to start with if you are new as it will make your Javascript development WAY easier) and the JQuery Tooltip plugin found here
Optional. Specifies the URL of the page to open. If no URL is specified, a new window/tab with about:blank is opened: name: Optional. Specifies the target attribute or the name of the window. The following values are supported: _blank - URL is loaded into a new window, or tab. This is default; _parent - URL is loaded into the parent frame Here Mudassar Ahmed Khan has explained how to display a modal popup window using window.open method in JavaScript. JavaScript already has ShowModalDialog function but it does not work in all browser and hence I have come up with a trick where using Modal DIV background we can freeze the Parent Page content until Modal Window is closed. TAGs: JavaScript Opening a small (or child ) window from a main ( or parent ) window We can open a small window known as child window by clicking a button or a link or a image of a main window. We can control the width, height and location ( alignment from top left corner of the screen ) of the small window from the main window.
I need codes to open a small picture by click on it to open it in a new window using Java Script and HTML codes + CSS styles. ... That will create a "popup" window with the picture.jpg image ... It is a very common task to open a popup window in the browser to show some extra information to the user or, in my case, is to open a print-friendly version of the page. However, you need to be careful when implementing such a feature because if you do it incorrectly, your browser can block the popup window.. Using windows.open() function to show pop-up in browser To open new popup window in the middle of the screen we should know the size of a window and resolution of the screen. On the basis of these data, we will calculate values for the top-left corner.
How To Create a Modal Box. A modal is a dialog box/popup window that is displayed on top of the current page: Open Modal There are different types of Popups. The first type is a new browser window opened using the window.open() function. Such types of Popup windows were overused and exploited by many websites during the earlier days of the web.This resulted in the later versions of browsers blocking popup windows. To set the popup to channel mode set the channelmode property to yes in the open () command. window.open (href, windowname, 'width=400,height=150,channelmode=yes,scrollbars=yes'); Which produces this popup. You can indicate both MSIE's channel mode and Netscape's full screen mode in the same open () command.
Re: Creating a Modal Popup Using javascript Window.Open. 1. you need to pass btn clientId to popup page through querystring or session and store the value in hidden field. 2. after this try this ... If This post helps you to solve your problem please mark this as an answer. Using the window.open method. beginner javascript window open. The syntax of the window.open method is given below: open (URL, windowName [, windowFeatures]) URL The URL of the page to open in the new window. This argument could be blank. windowName A name to be given to the new window. The name can be used to refer this window again. <script type="text/javascript"> var windowObjectReference = null; // global variable function openFFPromotionPopup() { if(windowObjectReference == null || windowObjectReference.closed) /* if the pointer to the window object in memory does not exist or if such pointer exists but the window was closed */ { windowObjectReference = window.open("http://www.spreadfirefox /", …
Jan 30, 2018 - To center a popup window on the screen, you can try to run the following codeExampleLive Demo ... Hi: I have a page where users click on a small thumbnail image to view a larger version of the image in a new window. But instead of just viewing the image file, I want them to view an HTML page ... 21/8/2012 · From the main window, we write <a href="javascript:if (newwindow) newwindow.close()">Close</a> the popup. First checking if the popup is open (the if() statement checks if the variable has a value), and then using the close() method. Try it here: close the window. From inside the popup itself, the code is simply <a href="javascript:window.close()">Close</a> this popup.
Home Apex Open popup window and pass value using JavaScript in oracle apex. How to implement web services in Oracle Apex. Query of Calculating Second highest value. Posted by Apex Explorer on April 13, 2019 November 7, 2019 Apex. Open Pop-up window and Pass parameter value in Oracle Apex using JavaScript & AJAX. Steps: Create 2 pages. Page_1: ... Popup windows do not work so well on the modern Smart Phones and Tablets with small screens and are based round a tabbed approach rather than implementing separate windows. This makes the approach very clumsy as every popup is opened in a new tab and the reloading and automatic closing does not work. Notice that you should specify this javascript open customized popup window field; otherwise your website album will be uploaded into the root folder of your server! Step 6. Save your photo gallery as project file. When you exit HTML Popup Window application, you'll be asked if you want to save your project.
How To Create a Popup Form. Step 1) Add HTML. Use a <form> element to process the input. You can learn more about this in our PHP tutorial. 0. Just set it from the modal css. The z-index is normally set to 1. Just change it to 9999. That is the purpose of the z-index, to set the popup top level. If not using bootstrap popup, then you need to use css to set it. Browsers are not guaranteed to place nice with .focus () on a window. May 22, 2017 - I am looking to open one aspx page (test.aspx) in two different popup windows at the same time. what I have till now second replace first one and page recreate in first. I think it require more
There are different types of Popups. The first type is a new browser window opened using the window.open() function. Such types of Popup windows were overused and exploited by many websites during the earlier days of the web.This resulted in the later versions of browsers blocking popup windows. 6 days ago - With the built-in popup blockers, you have to check the return value of window.open(): it will be null if the window wasn't allowed to open. However, for most other popup blockers, there is no reliable way. What is the JavaScript relationship between the main window and the secondary window? Link for all dot net and sql server video tutorial playlists http://www.youtube /user/kudvenkat/playlists Link for slides, code samples and text version o...
Prompt Box. A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null. Open a window the same size as the screen size. Display an image in a new window. So You Want A Remote Control, Huh? by Andree Growney and me opens a small window that then allows you to control the big window from the small one. And That Does It… Exciting, huh? Now you can make little windows pop up all over town. Click to open small window. Wait for 5 seconds to see what happens! Click here for the script. 2. ON THE BUTTON POP-UP : Below is a script with the help of which you can open a small pop-up window smack on the button that triggers the function.
This small window is popularly known as a pop-up. Using the HTML and JavaScript, you can create a pop-up window that appears when a user clicks a specific word, phrase, or graphic in a topic. This example is based on the JavaScript window open() method. By simply embedding a small snippet of code in your website and creating a unique link, you ... A Very Simple Popup Box - HTML, CSS, JavaScript Popup boxes are the most useful way of showing a warning or any other important information to the website visitors in many HTML5 templates . In this article I'm going to walk you through the creation of a very simple popup box with shadow overlay and close button. You can use JavaScript to create popup windows. Popup windows are different to simply opening a new browser window. If you only want to open a new browser window you can add the target="_blank" attribute within the <a> element (see this article on opening a new window in HTML). JavaScript popup windows however, are more powerful.
Method 1: Center a popup window on screen. Here is a java script function that opens a new window (popup) and puts it on center of screen: With new suggested improvements thanks to long beach web design. //. <script>. function popupCenter (url, title, w, h) {. var left = (screen.width/2)- (w/2); Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
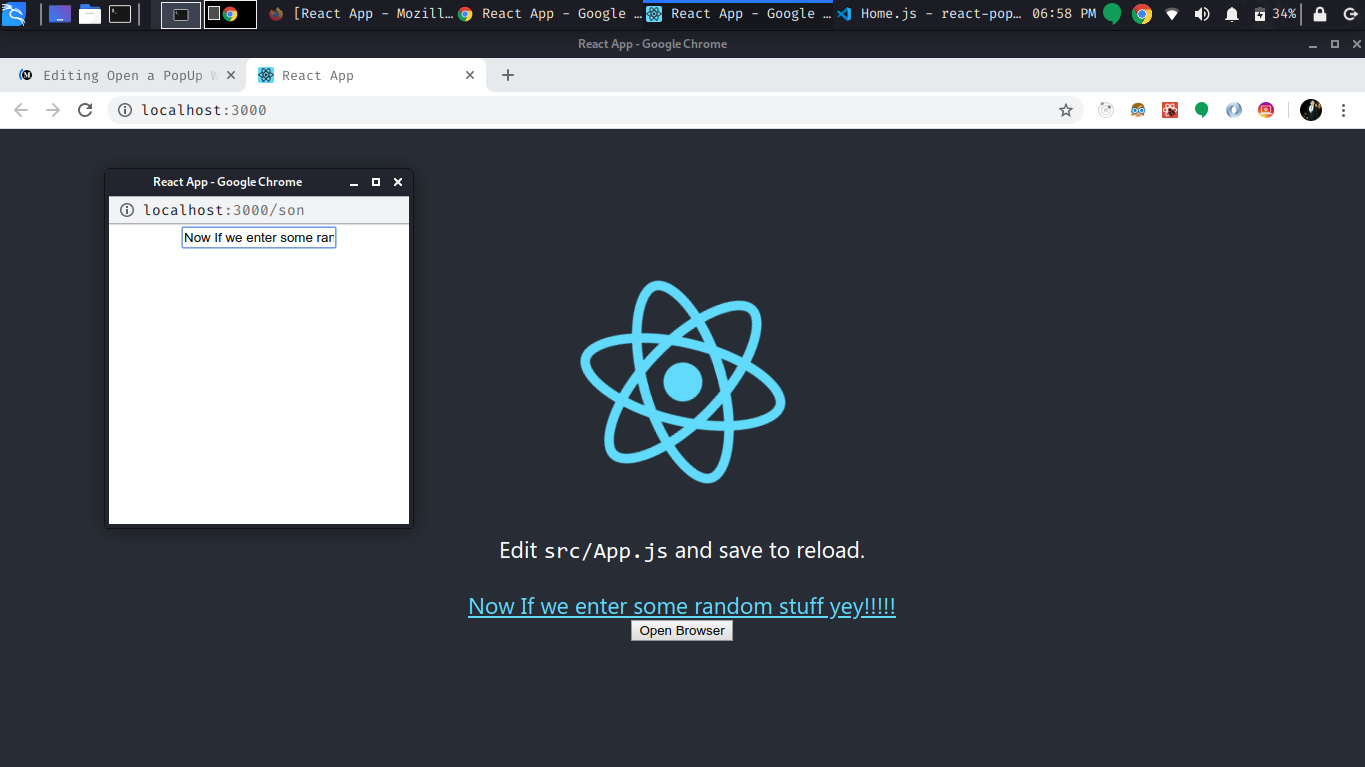
 Open A Popup Window React Today I Will Try To Show You How
Open A Popup Window React Today I Will Try To Show You How
 Popup Window Open Without Page Refresh In Asp Net Mvc Using
Popup Window Open Without Page Refresh In Asp Net Mvc Using
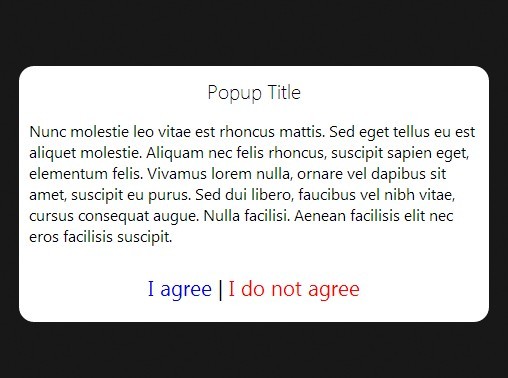
 Scripts Responsive Html Pop Up Window
Scripts Responsive Html Pop Up Window
 Being On A Page How To Open A Popup Window Containing A Form
Being On A Page How To Open A Popup Window Containing A Form
 9 Jquery Pop Up Window Plugins Bashooka
9 Jquery Pop Up Window Plugins Bashooka
 Simple Jquery Plugin For Opening A Popup Window On Page Load
Simple Jquery Plugin For Opening A Popup Window On Page Load
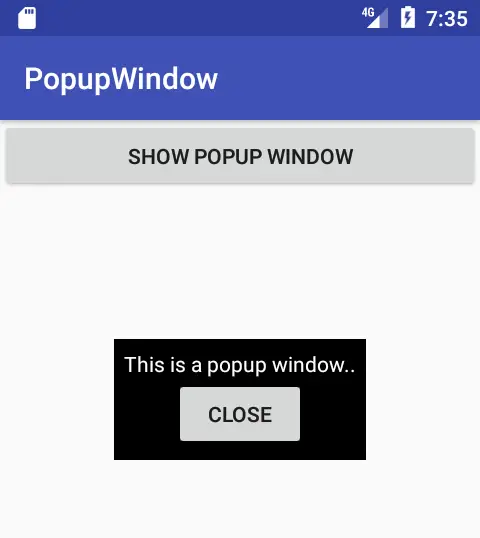
 Android Popupwindow Example The Crazy Programmer
Android Popupwindow Example The Crazy Programmer
 Sharepoint New How To Create A Simple Popup Window Using Jquery
Sharepoint New How To Create A Simple Popup Window Using Jquery
 How To Build A Javascript Alert Box Or Popup Window
How To Build A Javascript Alert Box Or Popup Window
 Closing A Window With Javascript What Works What Doesn T
Closing A Window With Javascript What Works What Doesn T
Masked Div Or Modal Popup Window Codeproject
 How To Create A Floating Or Pop Up Window With Javascript
How To Create A Floating Or Pop Up Window With Javascript
 Creating A Simple Spotify Authorization Popup In Javascript
Creating A Simple Spotify Authorization Popup In Javascript
 How To Open Your Form In A Popup Window
How To Open Your Form In A Popup Window
 Avgrund Css3 And Javascript Ui Modal Popup Window Library
Avgrund Css3 And Javascript Ui Modal Popup Window Library
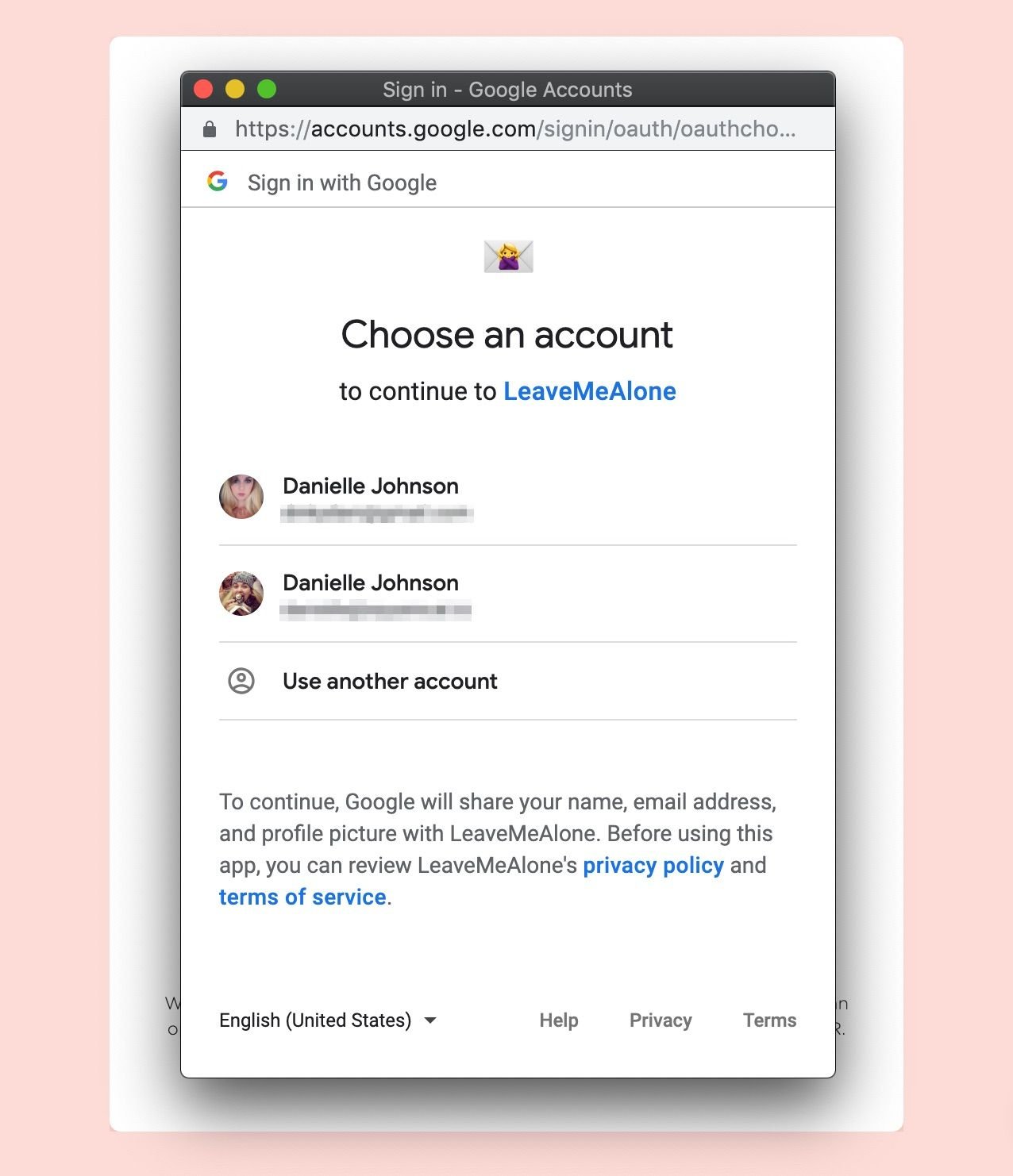
 How We Built An Account Creation Popup For Google And Outlook
How We Built An Account Creation Popup For Google And Outlook
Modal Popup Lightning Web Component Lwc Salesforce Blog
 Make Window Pop Up When Creating A Document Template
Make Window Pop Up When Creating A Document Template
 How To Handle Alerts Popups In Selenium Webdriver Selenium
How To Handle Alerts Popups In Selenium Webdriver Selenium
Showing A Popup Window Using Modals In Angularjs
 The Alert Box Part 1 Of 5 On Popup Windows
The Alert Box Part 1 Of 5 On Popup Windows
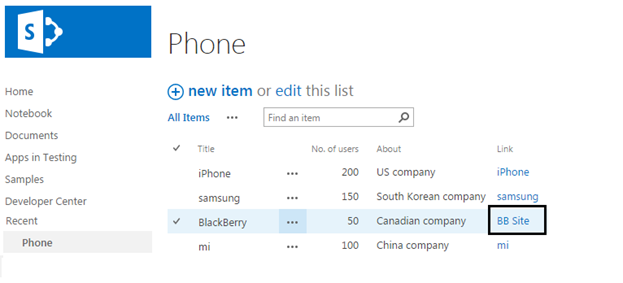
 How To Open Sharepoint List Hyperlink Column In Modal Popup
How To Open Sharepoint List Hyperlink Column In Modal Popup
 How To Create Popup Contact Form Dialog Using Php And Jquery
How To Create Popup Contact Form Dialog Using Php And Jquery
 Click A Button And Show Pop Up Window Without Using Alert
Click A Button And Show Pop Up Window Without Using Alert
 How To Avoid Browser Pop Up Blockers On Window Open Yaplex
How To Avoid Browser Pop Up Blockers On Window Open Yaplex
Javascript Modal Popup Window Codeproject
 How To Build A Javascript Popup Modal From Scratch
How To Build A Javascript Popup Modal From Scratch
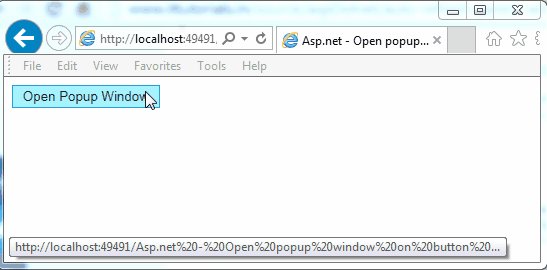
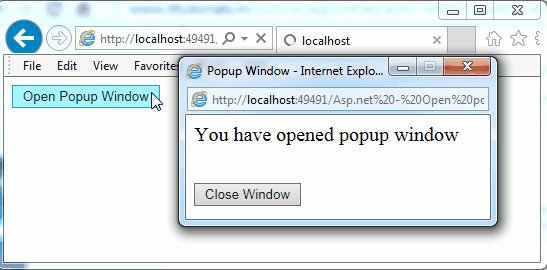
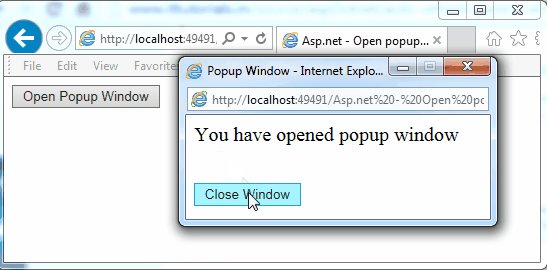
 Asp Net Open Popup Window On Button Click Event C Amp Vb Net
Asp Net Open Popup Window On Button Click Event C Amp Vb Net
Javascript Window Queryinterface Javascript Popup Window
 Comparing The Different Types Of Native Javascript Popups
Comparing The Different Types Of Native Javascript Popups
 Add A Pop Up Survey On Your Website Surveymonkey
Add A Pop Up Survey On Your Website Surveymonkey
 Alert Pop Up Design Inspiration
Alert Pop Up Design Inspiration
 10 Free Javascript Modal Window Plugins Hongkiat
10 Free Javascript Modal Window Plugins Hongkiat
 Simple Fast Popup Window Plugin For Jquery Simple Popup Js
Simple Fast Popup Window Plugin For Jquery Simple Popup Js
0 Response to "35 Javascript Open Small Popup Window"
Post a Comment