21 How To Call Javascript Function On Button Click
Call Action Method on button click ASP.NET MVC. I am trying to get user input in button click. When user insert number and press Check, it needs to return xml data type. So in my controller I create function which will return a data for passing ID. [ResponseType (typeof (AKONTA))] public IHttpActionResult GetAKONTA (string id) { AKONTA aKONTA ... now, make a javascript fuction and call it from where yu need to call button click event. <script> function myFunction() {var clickButton = document.getElementById("<%= btnQuote.ClientID %>"); clickButton.click();} </script> now, generate the click event of that button.. protected void btnQuote_Click(object sender, EventArgs e) {// yor logic ...
 Onclick Button Function In Javascript Tutorial Easy To Learn
Onclick Button Function In Javascript Tutorial Easy To Learn
Open the "inspect section" in the browser by right-clicking the mouse and select the Inspect option and click the console tab. When you click the button, you should see the text reading, "Yay, it's working!" If it does, then congratulations - you have just learned how to call JavaScript on a button click!

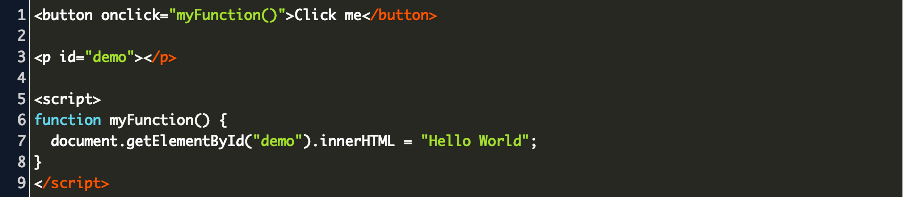
How to call javascript function on button click. Regarding your question: "How to call JavaScript function on Button Click" There are some ways to do this but the easiest way is the action "RunJavaScript" in the "HTTPRequestHandler" extension. Then you can do stuff like this: Kind Regards, Martijn Habraken. 3. Oct 08, 2017 - Complete guide on onclick JavaScript. JavaScript button click and JavaScript click event explained with code examples. Use onclick JavaScript as a pro now! Javascript Web Development Front End Technology The simplest way to use an HTML button to call a JavaScript function is shown below − <input id = "Double Click here" type = "button" value = "clickme" ondblclick = "myFunction ();" /> You can also use the following by adding to the DOM property −
Sep 16, 2014 - I want to invoke a function from module.js on the click of a button. So shall I give some value to onClick attribute? or is there some other way to invoke a function on the click of a button: Jun 05, 2020 - Now call JavaScript function of button click event. Add the below code between the body tag of html page. This can be help ful to check form value or verify form values. ... Now call JavaScript function link created using html “p” tag. 18/8/2014 · I want to call one javascript on click of one asp button.Am using below code, <script type="text/javascript"> function clear() {alert("Testing"); return false;} </script> <asp:Button ID="btnclr" Text="Clear" class="btn" OnClientClick="clear();" runat="server" onclick="btnclr_Click" /> but when i click button nothing is happening. how can i do this?
How to call a JavaScript function from an onClick event? Javascript Web Development Front End Technology The onClick event is the most frequently used event type, which occurs when a user clicks the left button of the mouse. Mainly it will be used for triggering and call the function wherever the user needs to click on the button. If the user clicks on the mouse through the <button> element in the Onclick event, it will call the functions like Javascript , etc.… Call a javascript function on submit form. So, I am going to create an HTML form now and then I will create a JavaScript function. Thereafter, I will show you how to call that JavaScript function when the user clicks on the submit button of that form. I hope if you follow what I am going to do here step by step, you will understand easily. Let ...
The HTML Anchor Link element has been assigned a Click event handler which makes call to the CallButtonEvent JavaScript function. Inside the CallButtonEvent JavaScript function, the ASP.Net Button is referenced and its JavaScript Click function is called, which causes PostBack and the Server Side click event of the ASP.Net Button is called. Aug 25, 2020 - If we forget that the code is inside ... onclick="alert("Click!")", then it won’t work right. An HTML-attribute is not a convenient place to write a lot of code, so we’d better create a JavaScript function and call it there. ... <script> function countRabbits() { for(let i=1; i<=3; i++) { alert("Rabbit number " + i); } } </script> <input type="button" ... Apr 28, 2021 - The onclick event in JavaScript lets you as a programmer execute a function when an element is clicked. Button Onclick Example
Please visit http://www.technomark.in/Call-Javascript-Function-On-HTML-Button-Click.aspx for more information.In this video, we ... Call Javascript Function On HTML Button Click, Call Javascript Function On Button Click, Trigger Javascript Function On HTML Button Click, Invoke Javascript Function On HTML Button Click, Trigger Javascript Function On Button Click, Invoke Javascript Function On Button Click, Button Click ... JavaScript function is a set of code inside a block, which gets execute on client side. To defined JavaScript function we use the function keyword, followed by a name, and then followed by parentheses (). Now first, we add an Asp Webform in our project and write a JavaScript function.
Aug 07, 2012 - Free source code and tutorials for Software developers and Architects.; Updated: 30 Jun 2015 30/6/2021 · Given multiple functions, the task is to call them by just one onclick event using JavaScript. Here are few methods discussed. Either we can call them by mentioning their names with element where onclick event occurs or first call a single function and all the other functions are called inside that function. Example 1: This example calls both ... When the Button is clicked, PostBack happens and the Click event handler of the Button is called. Inside the Click event handler, a call to the JavaScript function can be registered using RegisterStartupScript method of ClientScript class in ASP.Net. Download View Demo Download Free Files API
How to call JavaScript function in html with javascript tutorial, introduction, javascript oops, application of javascript, loop, variable, objects, map, typedarray etc. 16/8/2021 · The block of code in the function takes the name variable (where we stored our freeCodeCamp text), then set the color to whatever we passed into the changeColor() functions in the HTML buttons. How to Use the click eventListener in JavaScript. In JavaScript, there are multiple ways of doing the same thing. //- Using a function pointer: document.getElementById("clickMe").onclick = doFunction; //- Using an anonymous function: document.getElementById("clickMe").onclick = function { alert('hello!'); 3: And there's attaching a function to the event handler using Javascript:
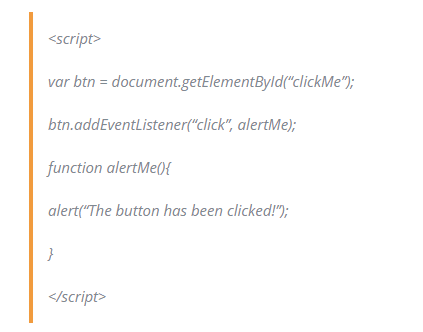
How to call javascript and C# function on HTML Button Click. means i have to fire both OnClick(on this event i have to call java sctipt function) and OnServerClick(on this event i have to call C# function) event on HTML Button Click Thanks, Pankaj Kumar Singh The event it's listening for is a click event so when the button is clicked, it will run a function called "alertMe" The third line is the actual function itself. We create a function using the "function" keyword followed by the name of the function which is alertMe () The next line is the code that runs when the function is called. I have a Bootstrap navtab panel that when the tabs are clicked, based on which tab is clicked it runs an MVC C# function in my controller. I actually need this to happen on a button click. SO the user enters a date into the datepicker, clicks submit, and then based on which tab is selected, a function will be run.
Here Mudassar Ahmed Khan has explained with an example, how to call JavaScript function from Code Behind on Button Click in ASP.Net using C# and VB.Net. In order to call the JavaScript function from Code Behind on Button Click, one has to make use of the RegisterStartupScript method of the ClientScript class in ASP.Net using C# and VB.Net. Title of the document There is a hidden message for you. Click to see it. Click me! java-script function using Client-Script, inside an asp button click event. And my problem is if I call a java-script function from the 1st line, event won't stop and populate the java-script function. Instead it'll go through the whole C# code and then populate the java-script function. Ex:
Get code examples like "call javascript function from html button" instantly right from your google search results with the Grepper Chrome Extension. Run multiple JavaScript functions onclick. onclick is an HTML attribute. This event is triggered when mouse is clicked on it. This is an example of using onclick event. <button onclick="any_function ()">Click to fire</button>. You can use either function or anything. Check this below link to learn more. As you can see, when you click on the button, the button's onclick event will call JavaScript function "showalert" that will show an alert with a message: "Button onclick event occurred". The onclick with href (link) example. Following is an example of JavaScript onlick with the href example.
I'd like when I click on the button to execute the JavaScript function (MyCheck()). If true, execute ButtonNew_Click(). If false, don't execute ButtonNew_Click(). // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */ function myFunction() { document.getElementById("myDropdown").classList.toggle("show");} How to call javascript function from html amna - Jul 3: How to pass parameter in on click function in html Tushar Shuvro - May 3, 2020: How to call JQuery function on button click sakshi - Jul 3: Can an html button have two onclick function? Lalit Kumar - Oct 12, 2020: How to call a function inside a function in javascript Sanjana Sagar - Jun 22
If you want to call or execute multiple functions in a single click event of a button, you can use the JavaScript addEventListener() method, as shown in the following example: It appears when the user clicks on a button element. If you want to make a button onclick, you need to add the onclick event attribute to the <button> element. How to add URL to the window object¶ The button onclick runs a script when the user clicks a button. Let's see an example where we have a button, clicking on which you'll go to our ... 3/10/2020 · Call a function with onclick () – JavaScript? Javascript Web Development Front End Technology Object Oriented Programming. Let’s say the following is our button −. <button onclick="displayingMessageOnButtonClick ()">Press Me</button>. We need to call a function on the click of above button.
May 10, 2020 - All Languages · how to call a function when a button is clicked in javascript · “how to call a function when a button is clicked in javascript” Code Answer’s · javascript by Defeated Dugong on May 10 2020 Comment · <button onclick="Function()">Text</button> · javascript by DaChickenKing ... Mar 27, 2020 - Get code examples like "how to call a javascript function on button click" instantly right from your google search results with the Grepper Chrome Extension. JavaScript – Call Function on Button Click. There are two methods to call a function on button click in JavaScript. They are. Method 1: Use addEventListener() Method. Get the reference to the button. For example, using getElementById() method. Call addEventListener() function on the button with the “click” action and function passed as arguments.
7/2/2018 · Javascript Web Development Front End Scripts. JavaScript's interaction with HTML is handled through events that occur when the user or the browser manipulates a page. When the page loads, it is called an event. When the user clicks a button, that clicks to is an event. Other examples include events like pressing any key, closing a window, resizing ...
 How To Click Button To Play Pause Playback On Tunein Com
How To Click Button To Play Pause Playback On Tunein Com
 Call Javascript Function On Html Button Click Youtube
Call Javascript Function On Html Button Click Youtube
 Click Event In Php Learn Php Step By Step
Click Event In Php Learn Php Step By Step
 The Call To Onclick With Ion Fab Button Does Not Work Ionic
The Call To Onclick With Ion Fab Button Does Not Work Ionic
 How To Add A Click To Call Button In Wordpress Step By Step
How To Add A Click To Call Button In Wordpress Step By Step
 5 Ways To Allow Only One Click In Javascript Simple Examples
5 Ways To Allow Only One Click In Javascript Simple Examples
 Html Button Onclick Javascript Parameters
Html Button Onclick Javascript Parameters
 Multiple Onclick Events In React With Examples Upmostly
Multiple Onclick Events In React With Examples Upmostly
 How To Call A Function That Return Another Function In
How To Call A Function That Return Another Function In
 Javascript Simple Function Example With Button Onclick
Javascript Simple Function Example With Button Onclick
 Add Function To Button Javascript Code Example
Add Function To Button Javascript Code Example
 How To Run A Function With A Button Click In Javascript
How To Run A Function With A Button Click In Javascript
 Call External Function Inside Onclick Button In A Javascript
Call External Function Inside Onclick Button In A Javascript

 Solved How Do I Call Javascript Function Upon Opening Of
Solved How Do I Call Javascript Function Upon Opening Of
 Run Custom Javascript On Click Event In Powerapps
Run Custom Javascript On Click Event In Powerapps
 Execute Dynamics 365 Plugin On Custom Button Click And Pass
Execute Dynamics 365 Plugin On Custom Button Click And Pass
 Call Multiple Javascript Functions In Onclick Event
Call Multiple Javascript Functions In Onclick Event
 Call Javascript Function From Html Code Example
Call Javascript Function From Html Code Example
 How To Run A Javascript Function When Clicking On Div Text
How To Run A Javascript Function When Clicking On Div Text
0 Response to "21 How To Call Javascript Function On Button Click"
Post a Comment