31 Create Interactive Map Javascript
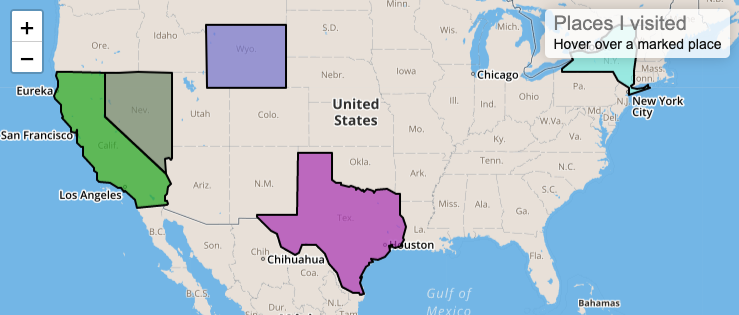
An HTML5, JavaScript-powered, interactive United States map. This mobile-compatible, responsive map includes clickable states, region zooming, U.S. territories and location markers. Easy to customize and install. With events, you can allow a function to react to user interactions. All events have a similar pattern in their arguments and ability to either target individual or all states. The event handler is passed two arguments: the jQuery event object and a date object for the state. ... $('#map').usmap({ ...
 Interactive Svg Js Map Dev Community
Interactive Svg Js Map Dev Community
Map is a collection of elements where each element is stored as a Key, value pair. Map object can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key,value pair in the same order as inserted. Map.prototype.size - It returns the number of elements or the key-value pairs in the map.
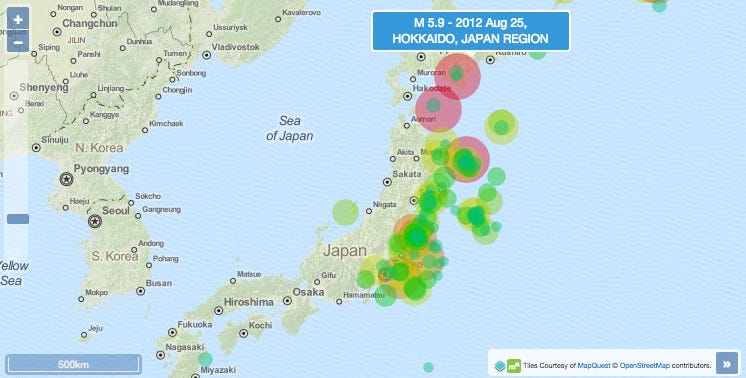
Create interactive map javascript. Looking to create an interactive map . rickaltman . Newbie 1 posts. Followers: 0 people. Follow. rickaltman Follow (2) (2) LinkedIn. Twitter. Facebook. Email. 2. 2. Summary. Can I use Captivate to create an interactive navigable map? ... but if you know javascript and html you can do it. I created a couples of module using d3.js for the ... Jul 30, 2020 - AerisWeather provides a powerful weather API, mapping platform, and developer toolkits that allow weather-sensitive businesses worldwide to operate more efficiently, safely, and profitably. In this tutorial, you will create a map that shows the locations of earthquakes that have happened in the last week. You will use Mapbox GL JS to create the map and visualize the data, then you will use expressions to style each earthquake feature according to the magnitude of the earthquake. Finally, you will use feature state to apply these styles to the earthquake features when a user ...
Interactive JavaScript Map Libraries amMap (by amCharts) amMap is a special JavaScript (HTML5) library for maps developed by amCharts. It has no external dependencies and allows you to build beautiful choropleth, bubble, dot (or point), connector and flow maps quite easily as well as supports multiple utile interactive features. OpenLayers is a high performance open source JavaScript framework to build interactive maps using various mapping services. You can choose the map layer source using tiled layer or vector layer from a number of map services. OpenLayer come mobile ready out of the box, suitable for building maps across devices and browsers. 21/8/2018 · I am looking at creating an interactive map that has interactive icons that would allow a user to click and select rather than the what I have below. Some locations have various divisions which are quite difficult to make out as the outer ring is basically cut to incorporate the other divisions.
Making the Map Interactive. Now that we have our map created, let's make it interactive with the following features: When a user hovers over a zone, add a thicker border and make the zone color darker. When a user clicks a zone to select it, let that 'active' zone stay colored while the other 'inactive' zones become gray. The Customizing the Map section explain how each of these scripts work together to create the interactive map. Collecting Data. In order to do geospatial analysis on correspondence, you need several pieces of data about each letter. At the bare minimum, you need the sender, the recipient, the date, the sender's address, and the recipient's ... 33 Create Interactive Map Javascript Written By Roger B Welker. Saturday, August 28, 2021 Add Comment Edit. Create interactive map javascript. How To Build Interactive Map Project Using Javascript. 13 Javascript Libraries To Create Interactive And Customized.
Create a Raphael paper and place it on the webpage First, download the raphael-min.js file from the Raphael.js website. Place it in a folder next to a blank worldmap.js file that you have created for the JavaScript code. Add a blank HTML file to the folder and reference both Aug 07, 2020 - Top 10 JavaScript Libraries for Creating Dynamic Maps ... Any business that operates with a physical location can greatly benefit from having something interactive and dynamic on their website, especially contact pages. Maps that are pre-arranged help people find your business without having ... Map. Map is a collection of keyed data items, just like an Object. But the main difference is that Map allows keys of any type. Methods and properties are: new Map () - creates the map. map.set (key, value) - stores the value by the key. map.get (key) - returns the value by the key, undefined if key doesn't exist in map.
We can create a custom HTML5, JavaScript-powered, interactive map from any vector (SVG) image. Let us create you a mobile-compatible, responsive, clickable, zoomable map. leaflet: Create Interactive Web Maps with the JavaScript 'Leaflet' Library Create and customize interactive maps using the 'Leaflet' JavaScript library and the 'htmlwidgets' package. These maps can be used directly from the R console, from 'RStudio', in Shiny applications and R Markdown documents. Create an Interactive Map of Any Region | Documentation This is a short tutorial to show you how to create an interactive map of any group of countries in the world. We've used this approach to create maps for Europe , South America , Africa , South Asia and the Middle East .
Create Interactive Visuals with JavaScript and HTML5 Canvas. How to Make Two Animated, Interactive Hero Sections ... One of the best ways to make a lasting impression is through animated ... Create an interactive map using JavaScript/jQuery. I would like to implement a little map "like" Google Maps. Its a fictive one (Game Map). I should have the ability to zoom and move around. Also i would like to be able to put some markes on it and do a very basic routing. My question is now purly conceptual. JavaScript is a programming language we can use to make a website interactive. When we search something on Google or click a link, our website changes — that's what JavaScript allows us to do.
22/11/2020 · Adding a map enhances the accessibility of your site as well as create a good, reputable first impression. Leaflet.js provides an easy way to add beautiful, interactive maps to your website for free and quickly. Besides this, you also get access to a lot of features and tools. The official guide covers all these aspects in great depth. In previous articles I've demonstrated how SVG can be used to create responsive, scalable imagemaps, but have left the interactive part - aside from simple hover effects - largely unexplored, with a few exceptions. That changes with this article and the one following, which explore how to create a full, in-depth interface using SVG and JavaScript: in this case, a geographical map. Now our page displays "Hello interactive students!". JavaScript also allows us to create, style, append, and remove new elements in the DOM. Technically, our entire page could be just one big JavaScript file that creates and styles the elements one by one. Although that would work, in practice using HTML and CSS is much easier.
Sep 04, 2020 - In this pretty tutorial, you’ll learn how to easily define your own icons for use by the markers you put on the map. ... In this tutorial, you’ll learn how to create and interact with map vectors created from GeoJSON objects. Polymaps is a free JavaScript library for creating dynamic and interactive maps. Besides the usual cartography from OpenStreetMap, CloudMade, Bing, etc., itworks with image-based and vector-tiled maps by providing a quick display of multi-zoom datasets over maps, and supports a variety of visual presentations. Interactive maps… easily added Just a few lines of code allow you to add full-fledged interactive maps to your web site or application. And, since it's amCharts 4 you get all the integration features out of the box: type checking, modules, npm install, you name it. Best of all, while it requires separate license, Maps […]
The previous tutorial covered the basics of using Javascript to add interactivity to an SVG. This is a larger, more complex, more realistic, but more specific example. For an introduction to how to create SVGs in general please take a look at my SVG tutorial. In this tutorial we're going to be drawing vector graphics in the browser using a combination of SVG (Scalable Vector Graphics) and an excellent JavaScript framework called Raphaël to create a map of the United Kingdom. SVG is supported in most browsers except IE8 and below. Raphaël makes drawing vector art easy and, more crucially, cross ... We create a new instance of this class using the JavaScript new operator. When you create a new map instance, you specify a <div> HTML element in the page as a container for the map. HTML nodes are...
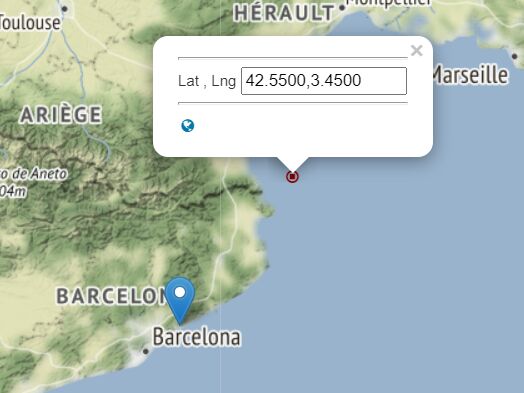
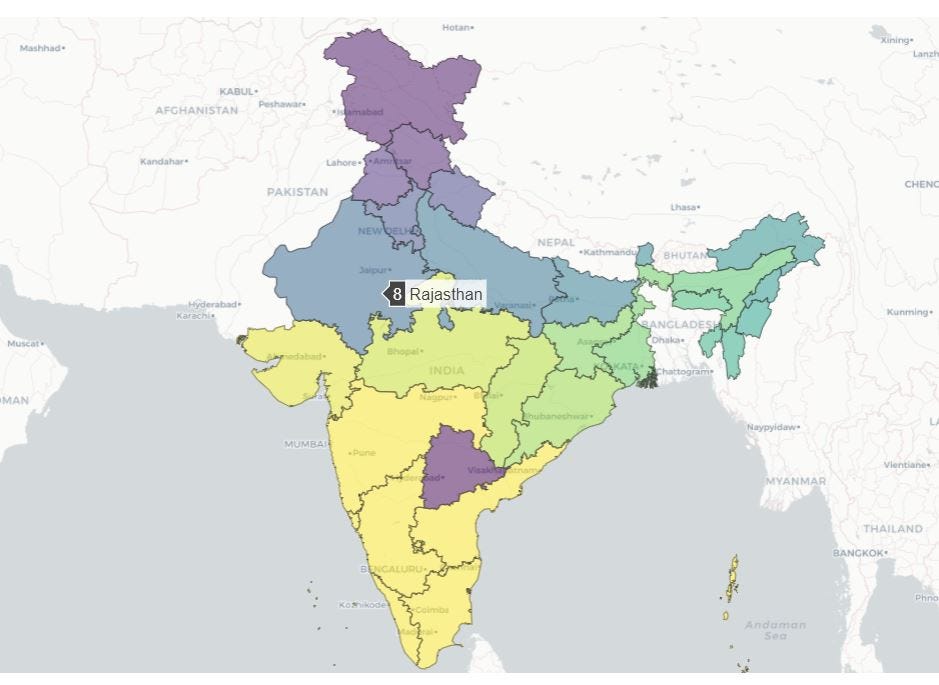
1. Leaflet. If you are looking for mobile-friendly interactive maps, this is one of the best sources. This open source JavaScript library works across all major mobile and web platforms. It can benefit from new features of HTML5 and CSS3 on modern browses, but it also works fine on the old ones. 2. Oct 21, 2019 - Suppose you are a business owner and your offices are located in 10 different Indian states. Now you want to display this data on your website, then this article is for you, where I am going to cover the process of creating an interactive map using FusionCharts core JavaScript charts library ... Mar 09, 2017 - In this tutorial we showed you how to add interactivity to your maps using JavaScript to create location-based informational popups. Now you can customize the design and make it your own!
Polymaps is a free JavaScript library for creating dynamic and interactive maps. Besides the usual cartography from OpenStreetMap, CloudMade, Bing, etc., itworks with image-based and vector-tiled maps by providing a quick display of multi-zoom datasets over maps, and supports a variety of visual presentations. Polymaps is a cool JavaScript library for creating maps that you can integrate into any project or application. Also, your creation will work flawlessly on all the modern devices and web browsers, thanks to Polymaps's flexible nature. The plugin supports multi-zoom, easily displaying cities and neighborhoods. Jan 08, 2019 - In this tutorial, I am going to demonstrate how to create a simple full-screen map using a javascript library called Leaflet JS and populate it with clickable icons using data from Open Data Bristol. I’ll explain how to gather and format the data so that it becomes interactive.
May 27, 2020 - We brought 20 Best JavaScript Libraries which you can use to create interactive maps, draw custom route lines or even display a dialog box for certain points of the map. Sep 03, 2016 - Making an interactive and responsive map is much easier than you would think. In this tutorial we'll start with a plain SVG image of the United States. The goal is to make it so that hovering over a state will display the name of the state, along with its capital. 21/2/2021 · Leaflet. Leaflet is a Javasc r ipt library allowing to create your own interactive and customizable maps. Very popular and easy to use, we’re going to use its Vue.js …
Leaflet is the leading open-source JavaScript library for mobile-friendly interactive maps. Weighing just about 39 KB of JS, it has all the mapping features most developers ever need. Leaflet is designed with simplicity, performance and usability in mind. 11/1/2014 · I'm going to build and develop an interactive map of my school.Map should be fully interactive where there should be clickable event.When a user wants to view the laboratory details,he/she should be click on the specific lab region.So that clickable events,pop ups should be applied to the map.. I have started this task with SVG/CSS and HTML5.And also I have so far searched it and found this ...
 How To Create An Interactive Map With Mapbox And Leafletjs
How To Create An Interactive Map With Mapbox And Leafletjs
 Top Maps Api And Libraries In Javascript By Sathishravi
Top Maps Api And Libraries In Javascript By Sathishravi
 Create A Leaflet Map With Interactive Layers Am Map Js
Create A Leaflet Map With Interactive Layers Am Map Js
 13 Javascript Libraries To Create Interactive And Customized
13 Javascript Libraries To Create Interactive And Customized
 Maps Mania How To Create Interactive Vintage Maps
Maps Mania How To Create Interactive Vintage Maps
 The Simplicity Of Modern Audiovisual Web Cartography An
The Simplicity Of Modern Audiovisual Web Cartography An
 Create Engaging Custom Maps Using Google Maps Engine Api V1 0
Create Engaging Custom Maps Using Google Maps Engine Api V1 0
 A Javascript Library For Creating Interactive Network Maps
A Javascript Library For Creating Interactive Network Maps
![]() 8 Javascript Libraries For Interactive Map Visualizations
8 Javascript Libraries For Interactive Map Visualizations
 13 Javascript Libraries To Create Interactive And Customized
13 Javascript Libraries To Create Interactive And Customized
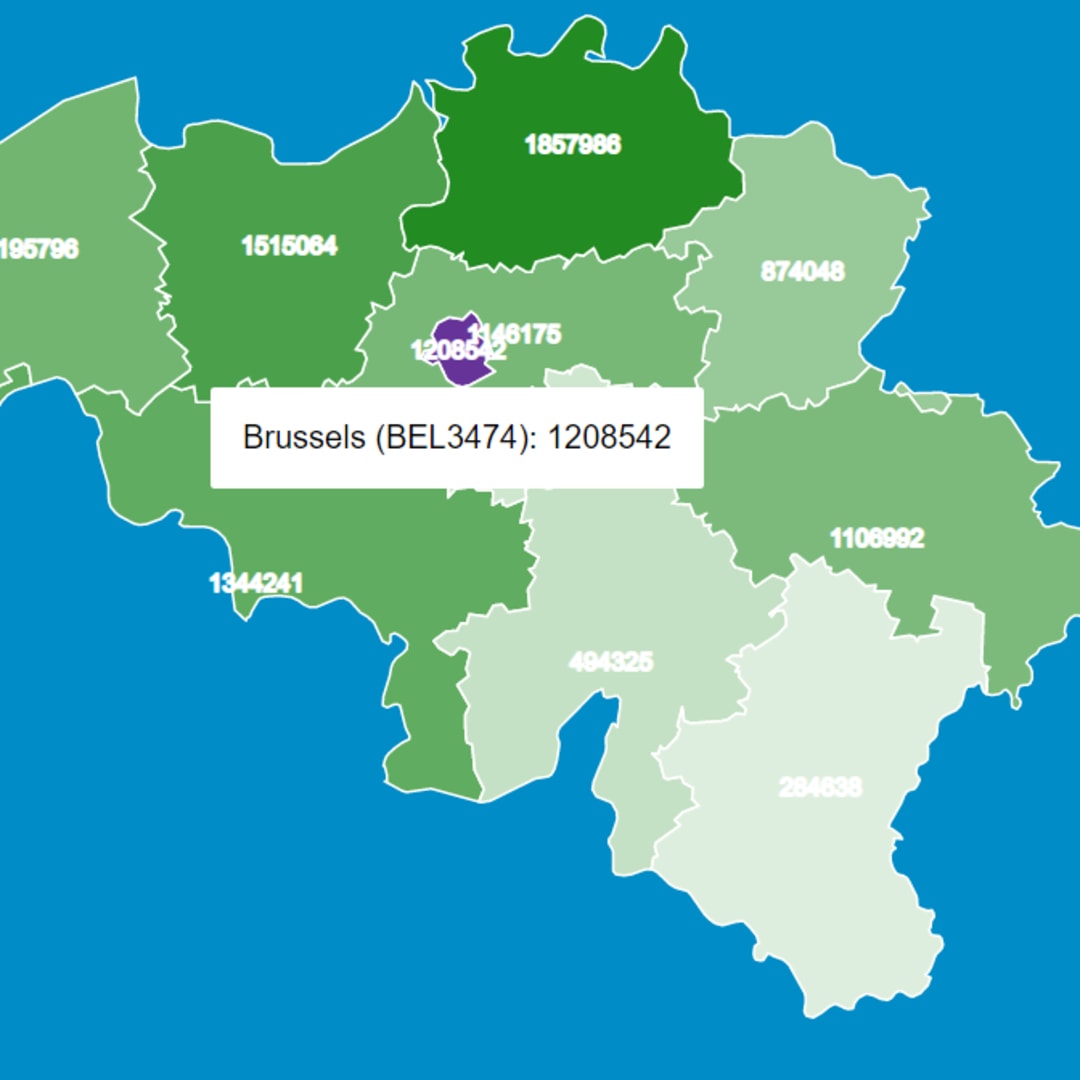
 Interactive Choropleth Maps In Python Using Altair Plotly
Interactive Choropleth Maps In Python Using Altair Plotly
 How To Create An Interactive Image With Html5 Javascript
How To Create An Interactive Image With Html5 Javascript
 A Javascript Library That Allows You To Create An Easily
A Javascript Library That Allows You To Create An Easily
 Javascript Map Library Interactive Html5 Maps Syncfusion
Javascript Map Library Interactive Html5 Maps Syncfusion
 Best Javascript Libraries For Creating Interactive Maps
Best Javascript Libraries For Creating Interactive Maps
 Tech Trail Creating An Interactive World Map With Leaflet Js
Tech Trail Creating An Interactive World Map With Leaflet Js
 A Lightweight Javascript Library For Creating Interactive
A Lightweight Javascript Library For Creating Interactive
 25 Javascript Libraries And Plugins For Creating Maps Part
25 Javascript Libraries And Plugins For Creating Maps Part
 Interactive Storytelling 3d Maps With Mapbox Gl Js V2
Interactive Storytelling 3d Maps With Mapbox Gl Js V2
 How To Create Interactive Maps In React Js By Jatin Kumar
How To Create Interactive Maps In React Js By Jatin Kumar
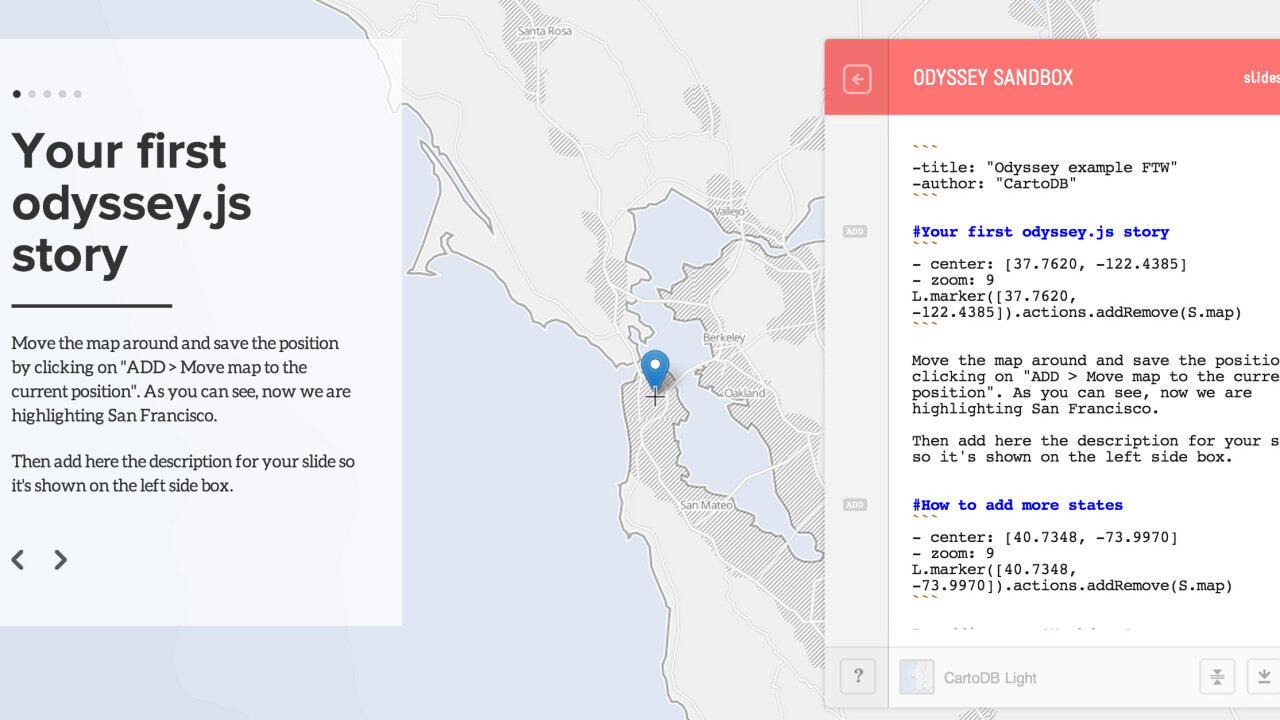
 Cartodb S New Open Source Odyssey Js Tool Makes It Easy To
Cartodb S New Open Source Odyssey Js Tool Makes It Easy To
 A Dead Simple Tool That Lets Anyone Create Interactive Maps
A Dead Simple Tool That Lets Anyone Create Interactive Maps
 Free Technology For Teachers 8 Options For Making Digital Maps
Free Technology For Teachers 8 Options For Making Digital Maps
 Create An Interactive Map Using Javascript And Html5 Canvas
Create An Interactive Map Using Javascript And Html5 Canvas
 Introducing Mazemap Indoor Map Javascript Api V1 0
Introducing Mazemap Indoor Map Javascript Api V1 0
 Create Interactive Maps Mobile Friendly Best 4 Web Design
Create Interactive Maps Mobile Friendly Best 4 Web Design
 Create An Interactive Map Of Any Region Html5 Javascript
Create An Interactive Map Of Any Region Html5 Javascript
Best Javascript Libraries For Creating Interactive Maps
 How To Plot Your Data On Maps Using Python And Folium
How To Plot Your Data On Maps Using Python And Folium
25 Useful Javascript Libraries And Tools For Creating
0 Response to "31 Create Interactive Map Javascript"
Post a Comment