34 Javascript Update Css Class
To change all classes for an element: ... To replace all existing classes with one or more new classes, set the className attribute: document.getElementById(" ...36 answers · Top answer: Modern HTML5 Techniques for changing classes Modern browsers have added classList which ... 2/6/2020 · Using JavaScript, we can append a new version number to the CSS file path as a query parameter every time you update the CSS. By adding a different query parameter to a URL, the browser handles it as a unique URL and caches it separately allowing you to have the updated version loaded.
Adding Css Animations To Wordpress Wp Engine
17 May 2018 — In JavaScript, we have four methods for modifying element attributes: ... CSS classes are used to apply styles to multiple elements, ...

Javascript update css class. 1/11/2020 · Using the style.setProperty() method we can override/update global or local scoped CSS variables. It has the following syntax: style.setProperty(propertyName, value, priority); Where propertyName in our case would be the CSS variable we wish to update, and the value would be whatever we want the new value 28 Dec 2020 — I find it easier to use CSS variables. You can set the class to use a variable and then change that value in Javascript, thus changing the ...7 answers · Top answer: Try the following var all = document.getElementsByClassName('someClass'); for (var i ... 28 Apr 2014 — src = "img/default.jpg"; myImg.onload = function(){ var imgWidth = this.width; var imgHeight = this.height; document.getElementById("myBg").3 answers · Top answer: The reason only one or the other works is because in your second line of code, you destroy the ...
16 answersAlthough I'm not sure why you want to create CSS classes with JavaScript, here is an option: var style = document.createElement('style'); style.type ... 28 Sep 2015 · 3 answersIt is possible to manipulate the stylesheet rules themselves with javascript, by getting the right sheet ( document.
Element Class Names — Another way to alter the style of an element is by changing its class attribute. class is a reserved word in JavaScript, ... 15/8/2010 · I have googled scripts for flashing text and found a couple of approaches: one involving a css statement to set the text to blink but I believe this is not compatible with all browsers, nor does it give me the flexibility I am looking for in my styling; the second method was a javascript function which would run on page load and change the class of an element, however this function had to reference a specific … 12/9/2018 · Updating a CSS Variable with JavaScript. Chris Coyier on Sep 12, 2018. Learn Development at Frontend Masters. Here’s a CSS variable (formally called a “ CSS custom property “): :root { --mouse-x: 0px; --mouse-y: 0px; } Perhaps you use them to set a position: .mover { left: var(--mouse-x); top: var(- …
Setting CSS Styles Using JavaScript ·.batman { width: 100px; height: 100px; background-color: #333; } · <div class="batman"></div> · let myElement = document.16 Aug 2019 · Uploaded by KIRUPA 4/3/2020 · We'll use these methods to manage and update CSS classes for an HTML element. item() Method. The item() method returns the class in the collection by its index, or undefined if the index is greater than or equal to the list's length property: console. log (pizza. classList. item (1)); // spicy add() Method var element = document.getElementById('element'); element.classList.add('class-1'); element.classList.add('class-2', 'class-3'); element.
4 Jun 2019 · 7 answersAs mentioned by Quynh Nguyen, you don't need the '.' in the className. However - document.getElementsByClassName('col1') will return an ... 27/12/2008 · Add javascript function using css class Add append remove value in select html element using javascript What is self executing function in Javascript. Subscribe to our mailing list. Connect with us. Popular Posts. Phone number list of Facebook friends posted on November 12, 2010;
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
Prevent Css Class Name Collisions With Scoped Class Names In
 Javascript Video Tutorials How To Change Add Remove Css Class Using Javascript Javascript Learn
Javascript Video Tutorials How To Change Add Remove Css Class Using Javascript Javascript Learn
 Edit Css Content Of Before From Javascript Stack Overflow
Edit Css Content Of Before From Javascript Stack Overflow
 Change Css Style Of A Class With Javascript But Not In The
Change Css Style Of A Class With Javascript But Not In The
 How To Apply Css Class In Javascript By Radoslaw Fabisiak
How To Apply Css Class In Javascript By Radoslaw Fabisiak
 Super Simple Way To Add An Extra Css Class To Content Area
Super Simple Way To Add An Extra Css Class To Content Area
 How To Add A Css Class Whenever The Component Is Updated In
How To Add A Css Class Whenever The Component Is Updated In
 Toggle Css Classes With Pure Javascript Classtoggle Js
Toggle Css Classes With Pure Javascript Classtoggle Js
 How To Setting Up Intellisense For Css Class In Visual Studio
How To Setting Up Intellisense For Css Class In Visual Studio
 Is Possible Overwrite A Css Class With Another Css Class
Is Possible Overwrite A Css Class With Another Css Class
 Intellisense For Css Class Names In Html Visual Studio
Intellisense For Css Class Names In Html Visual Studio
 How To Add And Remove Css Styles In Vanilla Javascript
How To Add And Remove Css Styles In Vanilla Javascript
 Replace All Instances Of A Css Class Using Vanilla Js
Replace All Instances Of A Css Class Using Vanilla Js
.png?width=650&name=best%20html%20editor%20(Update).png) 11 Best Html Amp Css Code Editors For 2021
11 Best Html Amp Css Code Editors For 2021
 How To Change Class Attribute Value In Javascript Code Example
How To Change Class Attribute Value In Javascript Code Example
 8 Advanced Pardot Form Techniques
8 Advanced Pardot Form Techniques
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 Can You Change The Class Typeform Share Button When You
Can You Change The Class Typeform Share Button When You
 Conditional Css Class Rendering In Vue Js By Nico Meyer
Conditional Css Class Rendering In Vue Js By Nico Meyer
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
 How To Change Look Amp Feel Of Pseudo Elements Using Javascript
How To Change Look Amp Feel Of Pseudo Elements Using Javascript
 How To Dynamically Create And Apply Css Class In Javascript
How To Dynamically Create And Apply Css Class In Javascript
 2 Different Ways To Add Css Class Using Javascript
2 Different Ways To Add Css Class Using Javascript
Github Js Padavan Atom Css Class Checker This Plugin
 Change Css Class Name Dynamically Stack Overflow
Change Css Class Name Dynamically Stack Overflow
 How To Define A Css Class Style 8 Steps With Pictures
How To Define A Css Class Style 8 Steps With Pictures
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
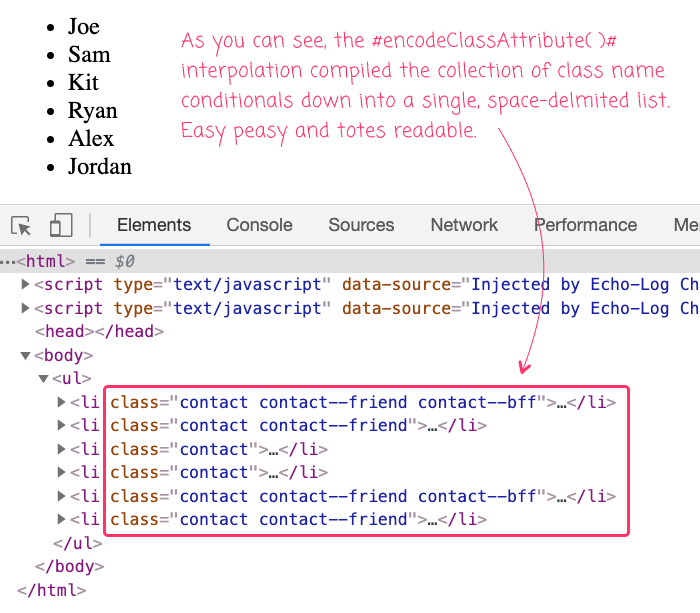
 Collecting Html Class Name Attributes In Template Rendering
Collecting Html Class Name Attributes In Template Rendering
Spring Mvc How To Include Js Or Css Files In A Jsp Page


0 Response to "34 Javascript Update Css Class"
Post a Comment