27 Asp Net Mvc Javascript In View
Here Mudassar Ahmed Khan has explained with an example, how to Call JavaScript Function from Controller in ASP.Net MVC Razor. There is no direct way to call JavaScript function from Controller as Controller is on Server side while View is on Client side and once the View is rendered in Browser, there is no communication between them. Dynamically generated Javascript and CSS in ASP.NET MVC using Razor Views I was always wondering why ASP.NET allows to generate dynamically HTML (including inline CSS and JS), but does not allow to do the same for standalone JS and CSS files.
Adding Multiple Nested Data In Asp Net Mvc Application
15/5/2013 · View code: @model IEnumerable<MvcApplication1.Models.Movie> @{ ViewBag.Title = "SearchIndex"; } @section CtrlJavascript{ <script type="text/javascript"> function writeLine(ctrlTop, ctrlArray) { for ( c in ctrlArray) { if (c.type == 'label') { document.write('<label for="' + c.value + '" style="position:absolute;width:' + c.width + 'top:' + ctrlTop + '">' + c.value + '</label>'); } } } var ctrls = …

Asp net mvc javascript in view. 22/12/2009 · Exposing the View Model to JavaScript in ASP.NET MVC. The prevailing practice for moving data between the controller and the view in ASP.NET MVC applications is to utilize a view model . While using a view model from within the view’s ASPX page is quite easy, utilizing it from JavaScript can be more complex. 18/6/2012 · But your example partial view won't work for all consumers of Visual Studios templates of ASP MVC: Inside _Layout.cshtml jQuery is rendered after @RenderBody() so you cannot use it. Your workaround is not really better: The first line <script src=".../jquery.min.js"></script> will include jQuery twice or more often (1x per partial view and 1x in you _Layout.cshtml ) – Marcel Jul 25 '17 at 10:04 July 24, 2020. Post Views: 2,390. In this post we will convert ASP.NET MVC Razor Model object into JSON inside javascript code. We will be using a simple Model class object with Product information and passing it to MVC View. Inside our View page we will convert razor Model to JSON object and use it to filter HTML table.
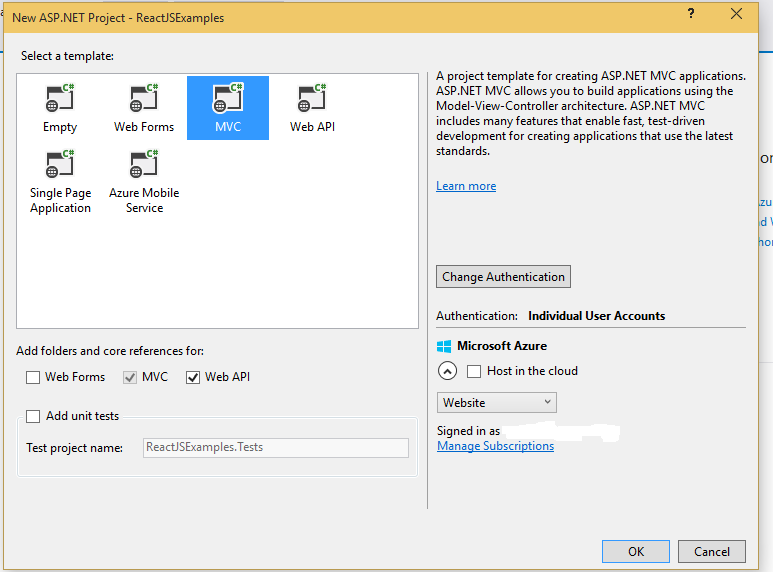
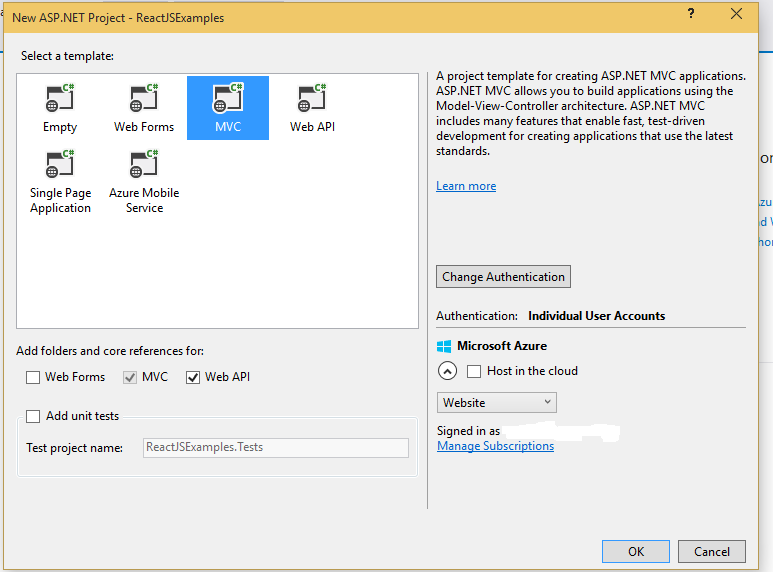
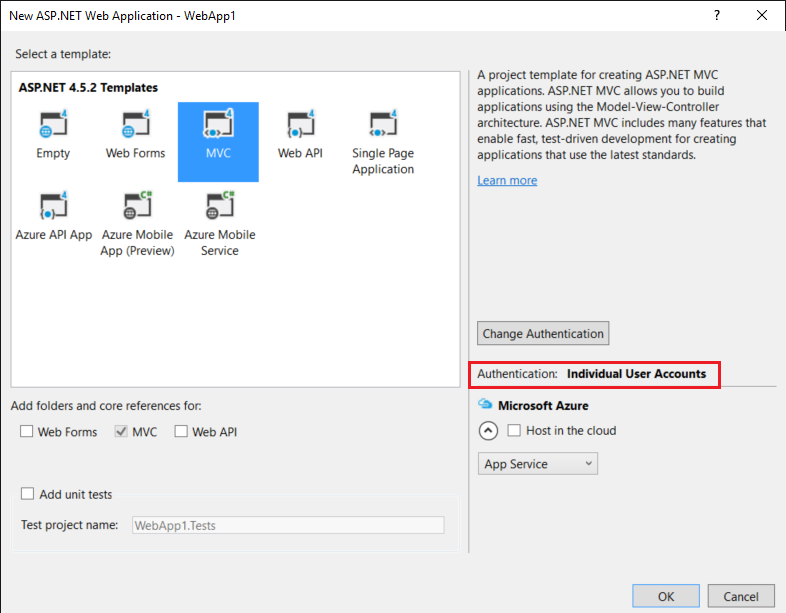
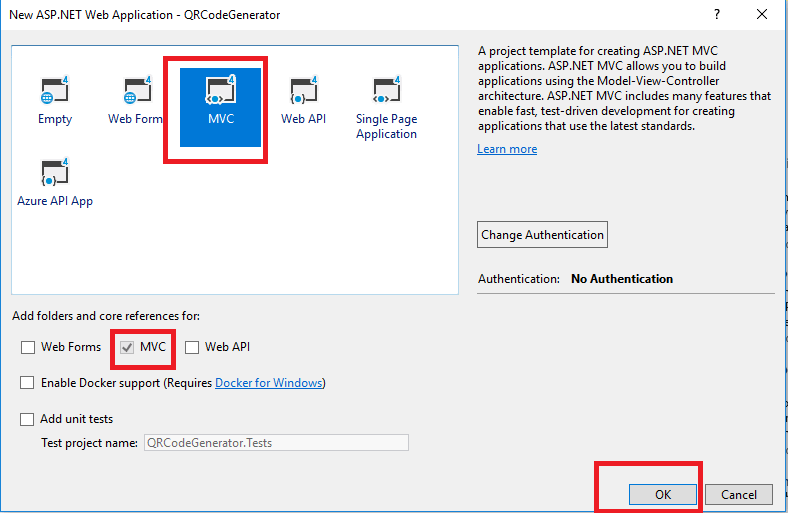
"Start", then "All Programs" and select "Microsoft Visual Studio 2015". "File", then "New" and click "Project..." then select "ASP.NET Web Application Template", then provide the Project a name as you wish and click on OK. Choose MVC empty application option and click on OK ASP.Net JavaScript MVC Here Mudassar Ahmed Khan has explained with an example, how to read (get) value of ViewData using JavaScript in ASP.Net MVC Razor. The value of the ViewData will be read using Razor Syntax in JavaScript and the value will be displayed in JavaScript Alert Message Box. Download Download Free Files API ASP.Net Core MVC: Pass (Get) data from View to Controller CoreProgramm June 17, 2021 0 Comments In this article we will discuss about how to Pass (Get) data from View to Controller. Here we discuss how to create Form Fields using Model class and then pass (get) data from View to Controller using Model class object in ASP.Net Core MVC 5.
One pain point when you write Ajax heavy applications using ASP.NET MVC is managing the URLs that Routing generates on the server. These URLs aren't accessible from code in a static JavaScript file. There are techniques to mitigate this: Generate the URLs in the view and pass them into the JavaScript API. This approach has the drawback that ... In previous articles I explained asp mvc upload files to folder or server with examples, asp mvc insert and get data from database with examples, asp mvc show alert message in view after data insert with example, asp mvc action results in controller with examples, asp mvc url routing with example, asp mvc tightly coupled ... The MVC View is a standard HTML page that may contain script. It is used to create web pages for the application. Unlike ASP.NET Web Pages, MVC Views are mapped to the action and then controller renders the view to the browser. MVC has certain conventions for project structure. The view file should be located in the subdirectory of View folder.
This tutorial has covered the basics of ASP.NET templated helpers and shows you how to use the jQuery UI datepicker popup calendar in an ASP.NET MVC application. For more information, try these resources: For information on localization, see Rajeesh's blog JQueryUI Datepicker in ASP.NET MVC. For information about jQuery UI, see jQuery UI. 14/2/2018 · ASP.Net JavaScript MVC Here Mudassar Ahmed Khan has explained with an example, how to access value of ViewBag object inside JavaScript function in ASP.Net MVC Razor. The ViewBag object value will be set inside Controller and then the value of the ViewBag object will be accessed inside JavaScript function using Razor syntax in ASP.Net MVC Razor. 6/9/2017 · When executed, the scripts included in @section in the content views will be placed under <head> tag in the output HTML generated by the Asp.Net MVC. Using jQuery in Asp.Net MVC View. Let’s see how to use jQuery library to display alert box similar to our previous example which used JavaScript function.
Welcome to the fifth and final installment of this series on TDD for ASP.NET MVC. This time, I'll go over the view layer off the application, which includes the client-side JavaScript for the form and AJAX grid. I know this is a C# column, but the majority of the code I'll be showing is JavaScript, as is the nature of front-end Web development. ASP.NET MVC TempData It represents a set of data that persists only from one request to the next. It is derived from TempDataDictionary, we can use its object to pass data as we did in ViewData. The value of TempData persists only from one request to the next. Javascript using jQuery and Ajax is used to request the action method in the MVC controller, which calls the view component. The screenWidth uses the document.documentElement.clientWidth value to get the screen width and the form is serialized and sent as a Json object in the model used to request the view component.
31/12/2020 · ViewData is created on Server Side of the Web application and hence it is not possible to directly set it on Client Side using JavaScript or jQuery. Thus, only possible way is to set it by making an AJAX call to the Controller’s Action method using jQuery AJAX function in ASP.Net MVC Razor. TAGs: ASP.Net, JavaScript, AJAX, jQuery, MVC In this article, we used ASP.NET Core MVC to develop an application and load a partial view when a button clicks. In the main view, the search form is not getting rendered again when search button clicks, it only renders the partial view from an AJAX request. In ASP.NET MVC, ViewData is similar to ViewBag, which transfers data from Controller to View. ViewData is of Dictionary type, whereas ViewBag is of dynamic type. However, both store data in the same dictionary internally. ViewData is a dictionary, so it contains key-value pairs where each key must be a string.
A ViewModel in ASP.NET MVC application is a model which contains more than one model data required for a particular view. As this model is specific for a particular view, we call this ViewModel in ASP.NET MVC. Understanding ViewModel in ASP.NET MVC: Let us have a look at the following diagram which shows the visual representation of a ViewModel ... In case you have to return a value from JS function, the only solution here is to use a ViewBag. ViewBag is a dynamic object which enables you to share values between the controller and view in Asp.Net MVC applications. You can use ViewBag to transfer small amounts of data such as shopping carts, dropdown lists, widgets, etc. 6/9/2019 · The default ASP.NET MVC template includes a standard _Layout.cshtml file that implements navigator features and includes references to standard JavaScript libraries. Because _Layout.cshtml is included in every view in the web project, it is a good place to include script references that implement functionality for page elements, such as the navbar found included on every page.
Sections in Layout Page in ASP.NET Core MVC. In this article, I am going to discuss the Sections in Layout Page in ASP.NET Core MVC Application. Please read our previous article where we discussed the Layout View in ASP.NET Core MVC Application. As part of this article, we are going to discuss the following pointers. Any user request first comes to the controller class; the controller class then invokes the model and attaches the model to the view for display to the end user. Now, let's starts to create a ASP.NET Web API using MVC 4. Step 1: Open the Visual Studio 2013 RC. Go to Visual C# -> File menu-> New -> Project. Let's say that I start out with the default ASP.NET MVC template. In terms of Views, this creates a Master page, a "Home" View, and an "About" view. The "Home" View, called Index.aspx, looks like this: <%@ Page Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage" %>
How many ways are there to submit a Form in ASP.NET MVC. Following are the ways to submit the form. @Html.BeginForm with hard-code Action. @Ajax.BeginForm with hard-code Action. HTML Input Submit Button using FormAction, FormMethod attributes. Using jQuery set form Action property. Using jQuery AJAX with FormData. In ASP.NET Core MVC, views are.cshtml files that use the C# programming language in Razor markup. Usually, view files are grouped into folders named for each of the app's controllers. The folders are stored in a Views folder at the root of the app: The Home controller is represented by a Home folder inside the Views folder. ASP.NET MVC Partial view ASP.NET MVC Redirect ASP.NET MVC Passing data ASP.NET MVC Output ASP.NET MVC Route ASP.NET MVC URLs ASP.NET MVC Authentication and Authorization ... Optimize JavaScript and CSS file in ASP.NET MVC How to optimize JavaScript and CSS file in ASP.NET MVC?
I have a MVC view page in which there is a HTML ActionLink and on click of that action link, i want to open a new popup window without closing the previous one. In this new popup window i want to show a MVC view but i am unable to do that. What I have tried: Now i am using the following codes to do that: 16/2/2012 · 15 thoughts on “ ASP.NET MVC: place JavaScript from a View inside the head-section by using sections ” shawnwildermuth on February 17, 2012 at 12:14 am said: Probably will want to use the section to put the JavaScript at the *bottom* of the page instead of in the #justSayin Well, When you are building an ASP.NET MVC most of the time we use PartialViews to better manage our project by increasing re-usability of views. The most common problem that has been reported by ASP.NET Developers is that JavaScript does not work in Partial Views and Yes They are right.
 Getting Started With React Js In Asp Net Mvc Codeproject
Getting Started With React Js In Asp Net Mvc Codeproject
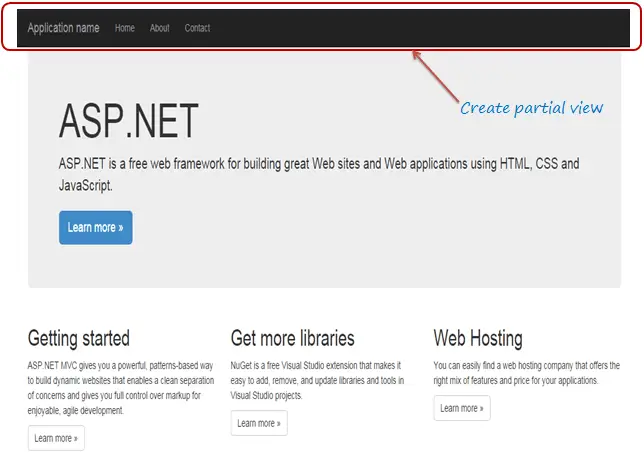
 Create And Render Partial Views In Asp Net Mvc
Create And Render Partial Views In Asp Net Mvc
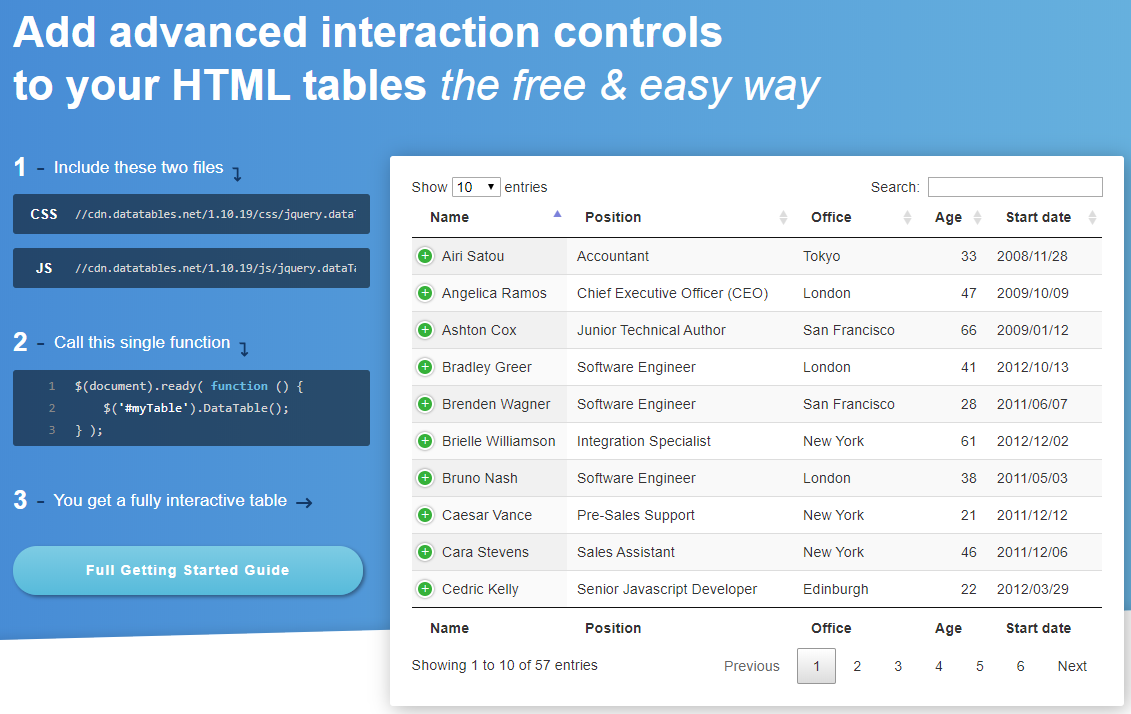
 Create Complete Reports Using Datatables And Asp Net Mvc Core
Create Complete Reports Using Datatables And Asp Net Mvc Core
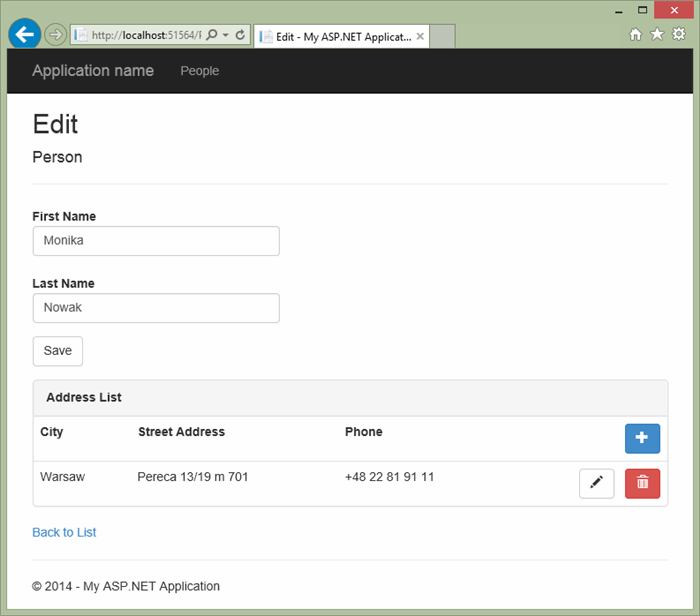
 Asp Net Mvc 5 List Editor With Bootstrap Modals Codeproject
Asp Net Mvc 5 List Editor With Bootstrap Modals Codeproject
 Tdd For Asp Net Mvc Part 5 Client Side Javascript Visual
Tdd For Asp Net Mvc Part 5 Client Side Javascript Visual
 Create Samples Asp Net Mvc Essential Js 1 Syncfusion
Create Samples Asp Net Mvc Essential Js 1 Syncfusion
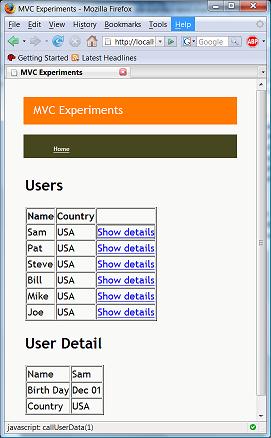
 Master Details View In Asp Net Mvc Using Web Api Jquery And
Master Details View In Asp Net Mvc Using Web Api Jquery And
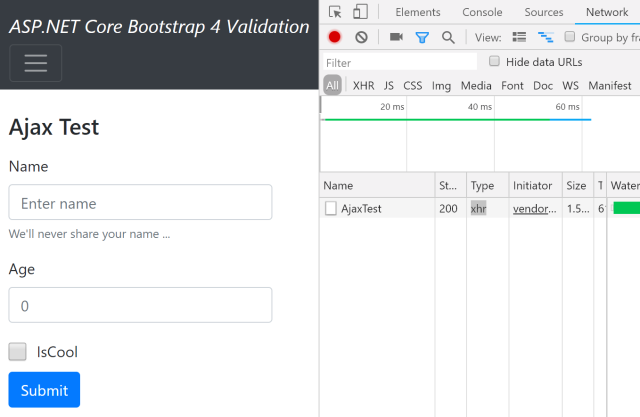
 Asp Net Core Mvc Ajax Form Requests Using Jquery Unobtrusive
Asp Net Core Mvc Ajax Form Requests Using Jquery Unobtrusive
 Adding React To Your Asp Net Mvc Web App This Dot Labs
Adding React To Your Asp Net Mvc Web App This Dot Labs
 Asp Net Mvc Including Scripts In View When Using Layout
Asp Net Mvc Including Scripts In View When Using Layout
 Integrated Application Of Chart Js And Asp Net Mvc
Integrated Application Of Chart Js And Asp Net Mvc
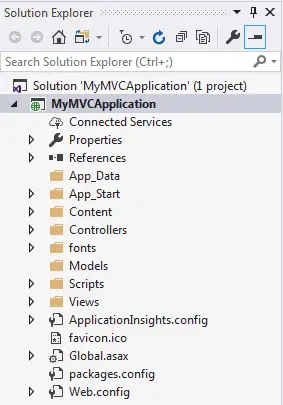
 Asp Net Mvc Folder And File Structure Dot Net Tutorials
Asp Net Mvc Folder And File Structure Dot Net Tutorials
 Jigar Desai Ajax Get Request Using Asp Net Mvc Amp Prototype
Jigar Desai Ajax Get Request Using Asp Net Mvc Amp Prototype
Load Asp Net Mvc Partial Views Dynamically Using Jquery
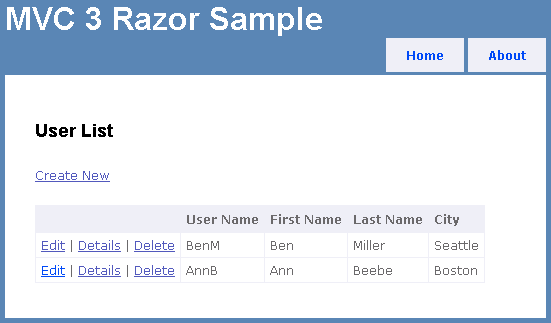
 Creating A Mvc 3 Application With Razor And Unobtrusive
Creating A Mvc 3 Application With Razor And Unobtrusive
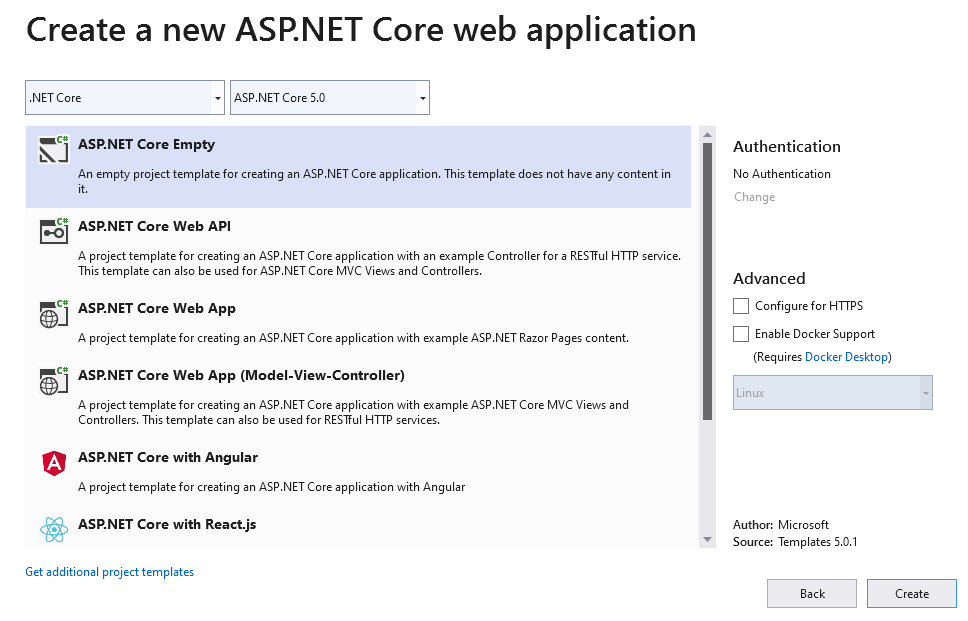
 Migrating From Asp Net Mvc To Asp Net Core Mvc Asp Net 文档
Migrating From Asp Net Mvc To Asp Net Core Mvc Asp Net 文档
 Use Images Css And Javascript In Asp Net Core Mvc 5 Learn
Use Images Css And Javascript In Asp Net Core Mvc 5 Learn
Github Pauldotknopf Javascriptviewengine An Asp Net Mvc
 Javascript 使用jquery动态加载asp Net Mvc部分view It工具网
Javascript 使用jquery动态加载asp Net Mvc部分view It工具网
Single Page Application Using Asp Net Mvc And Jquery With
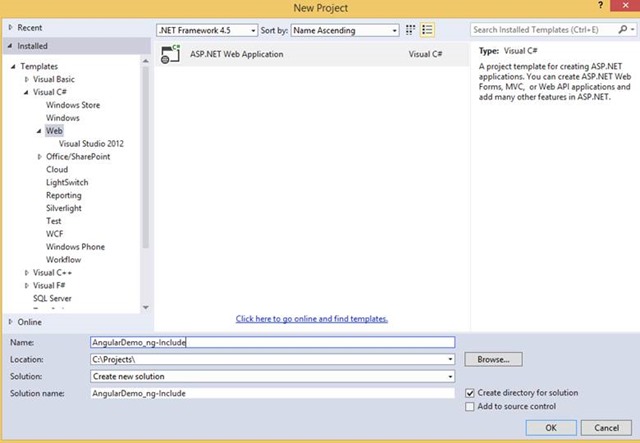
 How To Use Angular Js Ng Include Functionality To Load
How To Use Angular Js Ng Include Functionality To Load
 Charts In Asp Net Mvc Using Chart Js
Charts In Asp Net Mvc Using Chart Js
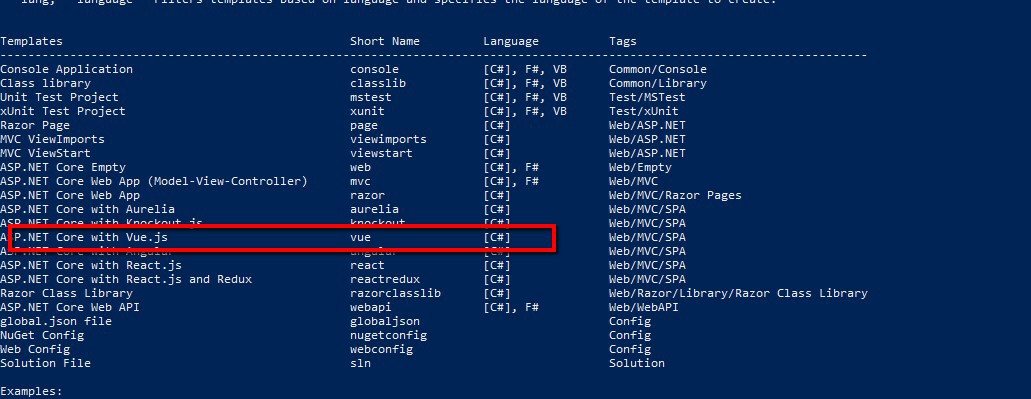
 How To Integrate Vue Js Amp Typescript With Asp Net Core Web
How To Integrate Vue Js Amp Typescript With Asp Net Core Web
 It Showing Undefined In Tree View Using Asp Net Mvc With
It Showing Undefined In Tree View Using Asp Net Mvc With
 Programming Blog On Various Technologies Like C Asp Net Mvc
Programming Blog On Various Technologies Like C Asp Net Mvc

0 Response to "27 Asp Net Mvc Javascript In View"
Post a Comment