27 How To Use Objects In Javascript
Jul 29, 2020 - There are several ways or syntax’s to create objects. One of which, known as the Object literal syntax, we have already used. Besides the object literal syntax, objects in JavaScript may also be created using the constructors, Object Constructor or the prototype pattern. Using this for object references. JavaScript has a special keyword, this, that you can use within a method to refer to the current object. For example, suppose you have a function called validate that validates an object's value property, given the object and the high and low values:
 When You Should Use Javascript Maps Over Objects By Reed
When You Should Use Javascript Maps Over Objects By Reed
JavaScript Function Objects In JavaScript, functions are called Function Objects because they are objects. Just like objects, functions have properties and methods, they can be stored in a variable or an array, and be passed as arguments to other functions. Functions are First-Class Objects

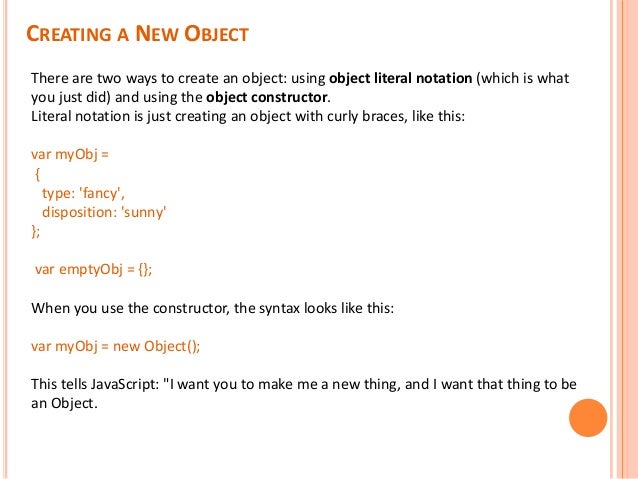
How to use objects in javascript. Mar 16, 2016 - Actually, there are several ways to create objects in JavaScript. When you just want to create an object there's no benefit of creating "constructor-based" objects using "new" operator. It's same as creating an object using "object literal" syntax. But "constructor-based" objects created with "new" operator comes to incredible use ... Objects in JavaScript are standalone entities that can be likened to objects in real life. For example, a book might be an object which you would describe by the title, author, number of pages, and genre. Similarly, a car might be an object that you would describe by the color, make, model, and horsepower. Creating a JavaScript Object. With JavaScript, you can define and create your own objects. There are different ways to create new objects: Create a single object, using an object literal. Create a single object, with the keyword new. Define an object constructor, and then create objects of the constructed type.
The Math() object is not in the list. Math is a global object. The new keyword cannot be used on Math. ... As you can see above, JavaScript has object versions of the primitive data types String, Number, and Boolean. But there is no reason to create complex objects. Primitive values are much faster: Object.keys () Method The Object.keys () method was introduced in ES6. It takes the object that you want to iterate over as an argument and returns an array containing all properties names (or keys). You can then use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of each property. One of the easiest way to instantiate an object in JavaScript. Constructor is nothing but a function and with help of new keyword, constructor function allows to create multiple objects of same flavor as shown below:
The hasOwnProperty () method can be used to check if the property belongs to the object itself. The value of each key of the object can be found by using the key as the index of the object. The Object.assign () method is one of the four ways, I explained earlier, to clone an object in JavaScript. The following example demonstrates how you can use Object.assign () to clone an object: All JavaScript objects inherit properties and methods from a prototype. In the previous chapter we learned how to use an object constructor:
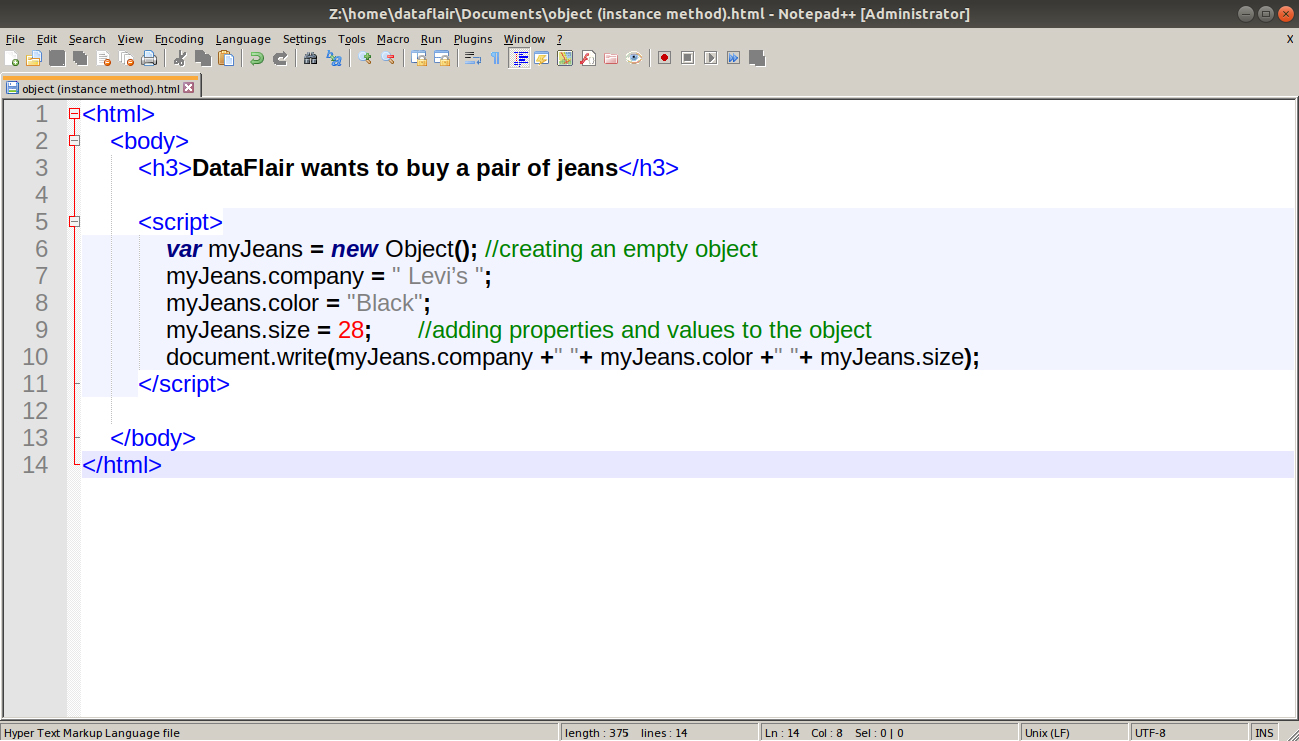
When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ... The Object.keys () method was introduced in ES6 to make it easier to loop over objects. It takes the object that you want to loop over as an argument and returns an array containing all properties names (or keys). After which you can use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of ... The Array Object. If you've performed any kind of programming before, you might be familiar with arrays. In JavaScript, an array is another object you use to hold values. Instead of assigning and calling properties, an array lets you call values using an index. An index describes the location of a value stored in memory.
The new operator is used to create an instance of an object. To create an object, the new operator is followed by the constructor method. In the following example, the constructor methods are Object(), Array(), and Date(). These constructors are built-in JavaScript functions. Objects in JavaScript are collections of key / value pairs. The values can consist of properties and methods, and may contain all other JavaScript data types, such as strings, numbers, and Booleans. All objects in JavaScript descend from the parent Object constructor. In JavaScript, you can use four different techniques to create new objects. You can create an object literal (with other words a standalone object) by either defining its properties and methods or using the Object.create () method. These objects are the instances of the global Object () object type.
In JavaScript, an object can be created in two ways: 1) using Object Literal/Initializer Syntax 2) using the Object () Constructor function with the new keyword . Objects created using any of these methods are the same. The following example demonstrates creating objects using both ways. Example: JavaScript Objects. Code language: CSS (css) In this example, the job and location has the same property country.When we merged these objects, the result object (remoteJob) has the country property with the value from the second object (location).Merge objects using Object.assign() method. The Object.assign() method allows you to copy all enumerable own properties from one or more source objects to a target ... 28/11/2018 · Creating objects using object literal syntax. This is really simple. All you have to do is throw your key value pairs separated by ‘:’ inside a set of curly braces ( { }) and your object is ready to be served (or consumed), like below: const person = { firstName: 'testFirstName', lastName: 'testLastName' };
1/12/2011 · dynamically build list of objects. var listOfObjects = []; var a = ["car", "bike", "scooter"]; a.forEach(function(entry) { var singleObj = {}; singleObj['type'] = 'vehicle'; singleObj['value'] = entry; listOfObjects.push(singleObj); }); here's a working example http://jsfiddle /b9f6Q/2/ see console for output The object destructuring is a useful JavaScript feature to extract properties from objects and bind them to variables. What's better, object destructuring can extract multiple properties in one statement, can access properties from nested objects, and can set a default value if the property doesn't exist. This is very popular JavaScript method for object.You can get any object keys using object.keys() method. The object values can be retrieved using object.values() method.The return keys/values ordering is same as provided object.
Objects in javascript are a group of different data types or objects put together as "key-value" pairs. The "key" part of the object is nothing but the object properties. For example, let us consider we have an object "Student", where its properties are: first_name, last_name, age, student_id, class, etc. Mar 24, 2020 - By the way, starting with ES6, classes are native to JavaScript as well and we will look at creating objects by defining classes towards the end of this article. So, to create an object using the ‘new’ keyword, you need to have a constructor function. Here are 2 ways you can use the ‘new’ ... Object methods, "this". Objects are usually created to represent entities of the real world, like users, orders and so on: let user = { name: "John", age: 30 }; And, in the real world, a user can act: select something from the shopping cart, login, logout etc. Actions are represented in JavaScript by functions in properties.
1) JavaScript Object by object literal. The syntax of creating object using object literal is given below: object= {property1:value1,property2:value2.....propertyN:valueN} object= {property1:value1,property2:value2.....propertyN:valueN} You often need to look through the properties and values of plain JavaScript objects. Here are the common lists to extract from an object: The keys of an object is the list of property names. The values of an object is the list of property values. HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... JS HOME JS Introduction JS Where To JS Output JS Statements JS Syntax JS Comments JS Variables JS Let JS Const JS Operators JS Arithmetic JS Assignment JS Data Types JS Functions JS Objects ...
Objects. As we know from the chapter Data types, there are eight data types in JavaScript. Seven of them are called "primitive", because their values contain only a single thing (be it a string or a number or whatever). In contrast, objects are used to store keyed collections of various data and more complex entities. Well, not really. I have simply been withholding information about the way JavaScript objects work. In addition to their set of properties, most objects also have a prototype. A prototype is another object that is used as a fallback source of properties. When an object gets a request for a ... 1 week ago - Please note that all keys in the square bracket notation are converted to string unless they're Symbols, since JavaScript object property names (keys) can only be strings or Symbols (at some point, private names will also be added as the class fields proposal progresses, but you won't use them ...
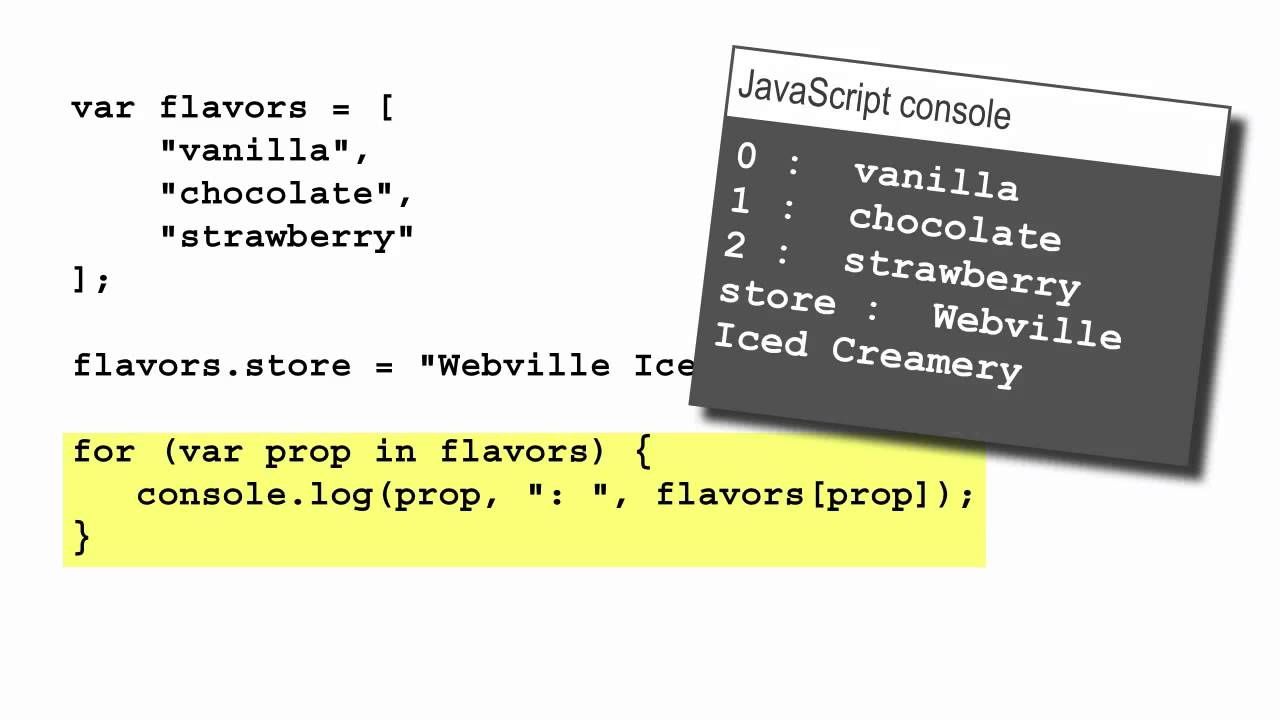
Essentially, to store object x, you can use items[x.toString()] = x;. Note that the value is the object itself, so then the set of objects can be extracted by looking at all item 's properties and dumping all the values in to an array. Mar 09, 2018 - In this article we will learn multiple ways to create objects in JavaScript like Object Literal, Constructor Function, Object.Create method… Using Loops. The for/in statement can loop through the properties of an object. See the code snippet below to understand the required syntax: for (variable in object) { code to be executed} The block of code in the for/in loop is going to be executed once for every property:
We can also use a for…in loop to iterate over all the enumerable properties of an object. Creating new objects. JavaScript has some predefined objects. Also, you can create your objects. You can create an object using an object initializer. Using the object initializers is sometimes referred to as creating objects with literal notation. Feb 20, 2021 - JavaScript uses special functions called constructor functions to define and initialize objects and their features. They are useful because you'll often come across situations in which you don't know how many objects you will be creating; constructors provide the means to create as many objects ... Jan 31, 2021 - Use the this inside the method to access the object’s properties. ... Primitive vs. Reference Values ... The JavaScript Tutorial website helps you learn JavaScript programming from scratch quickly and effectively.
Jan 26, 2021 - Congratulations, you've reached the end of our first JS objects article — you should now have a good idea of how to work with objects in JavaScript — including creating your own simple objects. You should also appreciate that objects are very useful as structures for storing related data ...
 How To Use The Javascript Split Method To Split Strings And
How To Use The Javascript Split Method To Split Strings And
 Starter Guide To Oop Javascript Objects 8 6 10
Starter Guide To Oop Javascript Objects 8 6 10
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
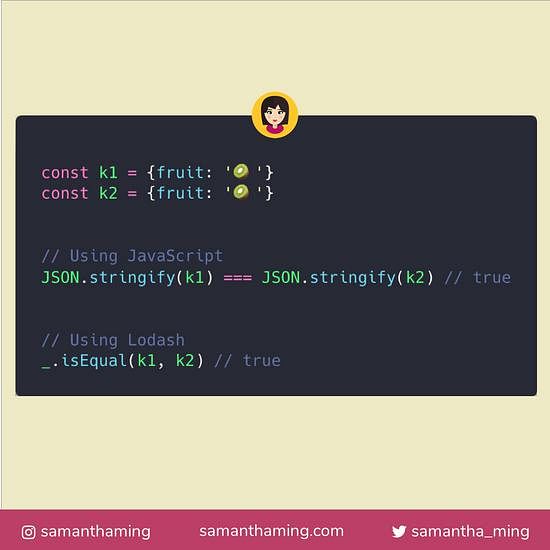
 How To Compare 2 Objects In Javascript Samanthaming Com
How To Compare 2 Objects In Javascript Samanthaming Com
 Converting Object To An Array Samanthaming Com
Converting Object To An Array Samanthaming Com
 3 Ways To Access Object Properties In Javascript
3 Ways To Access Object Properties In Javascript
 What Is A Javascript Object Key Value Pairs And Dot Notation
What Is A Javascript Object Key Value Pairs And Dot Notation
 Javascript Object How To Use Object In Javascript
Javascript Object How To Use Object In Javascript
 Javascript Document Object Model Or Dom
Javascript Document Object Model Or Dom
 Javascript Objects And Functions
Javascript Objects And Functions
 Javascript Objects Explore The Different Methods Used To
Javascript Objects Explore The Different Methods Used To
 Creating A List Of Objects Inside A Javascript Object Stack
Creating A List Of Objects Inside A Javascript Object Stack
 Javascript Objects Explore The Different Methods Used To
Javascript Objects Explore The Different Methods Used To
 How To Sort Order Keys In Javascript Objects Geeksforgeeks
How To Sort Order Keys In Javascript Objects Geeksforgeeks
 Destructuring Objects In Javascript Nick Ang
Destructuring Objects In Javascript Nick Ang
 Arguments Objects In Javascript Learn About How To Use
Arguments Objects In Javascript Learn About How To Use
 How To Check If Object Is Empty In Javascript Samanthaming Com
How To Check If Object Is Empty In Javascript Samanthaming Com
 How To Deep Clone A Javascript Object
How To Deep Clone A Javascript Object
 Sorting Object Property By Values Stack Overflow
Sorting Object Property By Values Stack Overflow
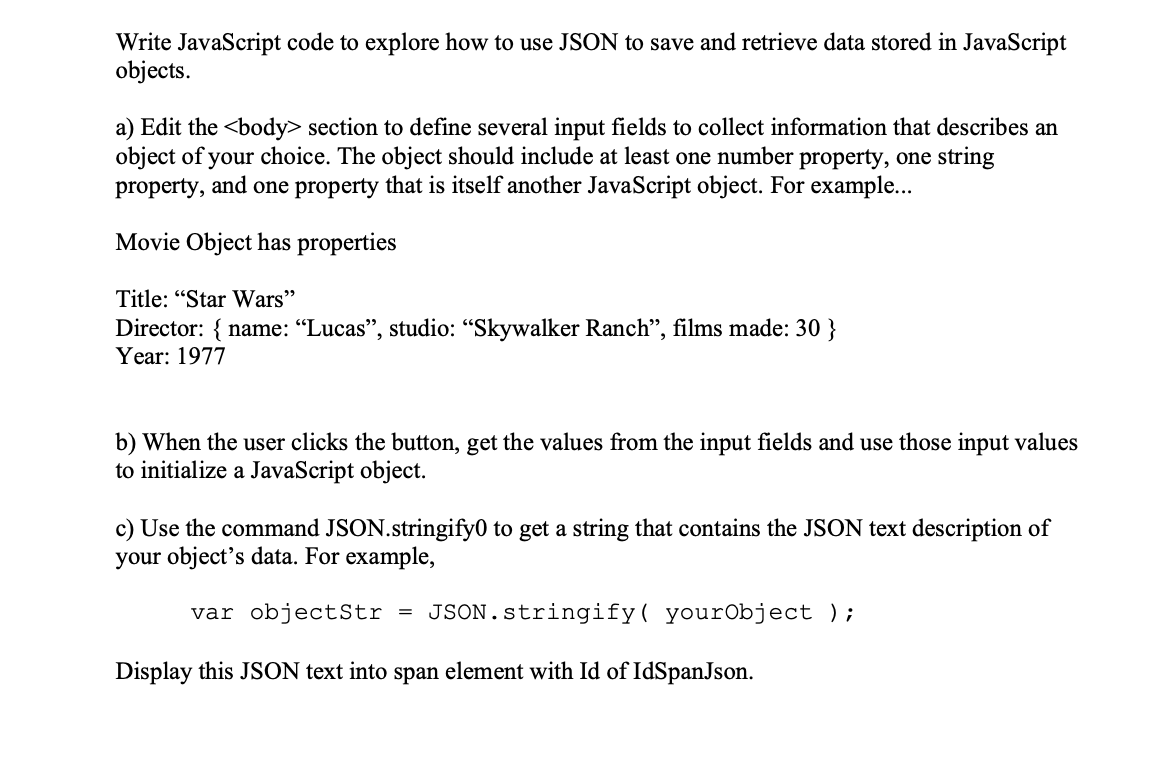
 Write Javascript Code To Explore How To Use Json To Chegg Com
Write Javascript Code To Explore How To Use Json To Chegg Com
 5 Ways To Log An Object To The Console In Javascript By Dr
5 Ways To Log An Object To The Console In Javascript By Dr
 Javascript Objects With Examples
Javascript Objects With Examples
 What S An Object In Javascript
What S An Object In Javascript
 Javascript Objects Objects Javascript Is An Object Based
Javascript Objects Objects Javascript Is An Object Based
 Diving Deeper In Javascripts Objects By Arfat Salman Bits
Diving Deeper In Javascripts Objects By Arfat Salman Bits
0 Response to "27 How To Use Objects In Javascript"
Post a Comment