34 Todo List Javascript Frameworks
A lot of beginning javascript developers might find it hard to start with design patterns. And for most projects larger frameworks, for example backbone.js would be overkill. I created a very simple todo example application based on mvc. I tried to keep the app as clean and concise as possible. 6 days ago - This article is an overview of JavaScript frameworks to use in 2021 and what are the pros and cons of various frameworks.
Dec 23, 2019 - Choose from 10 Best JavaScript Frameworks that best suits your project. The frameworks are plus to learn for aspiring web-developers as well.

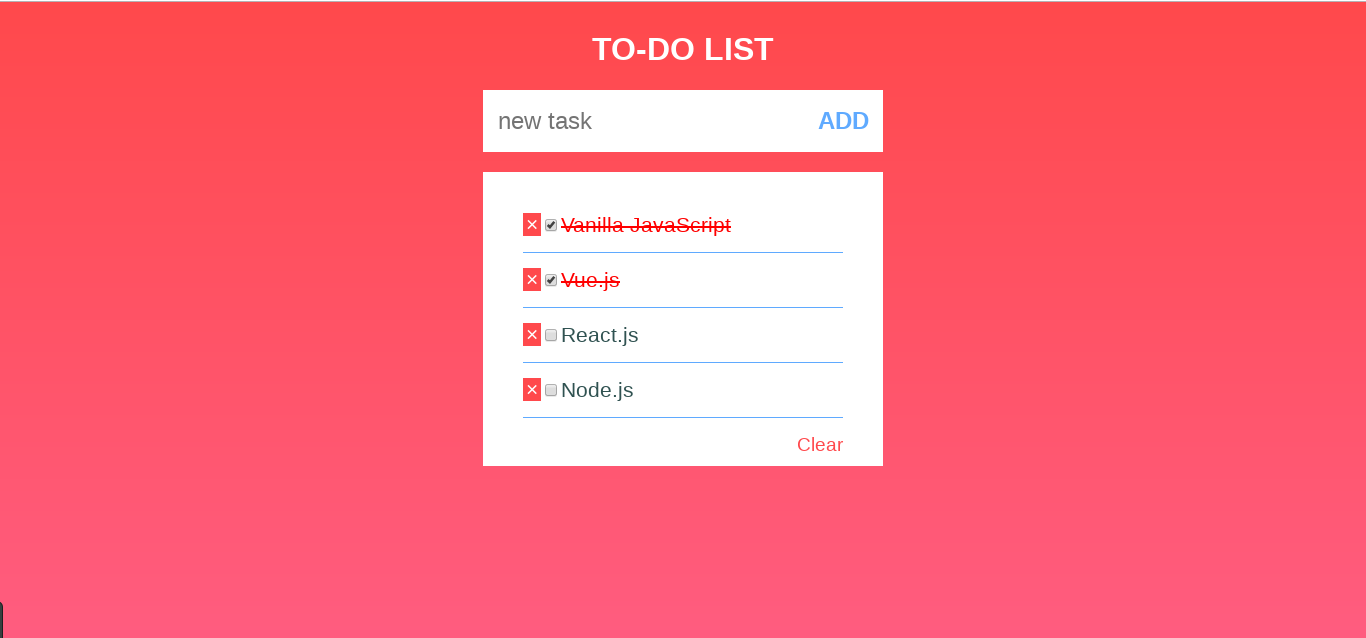
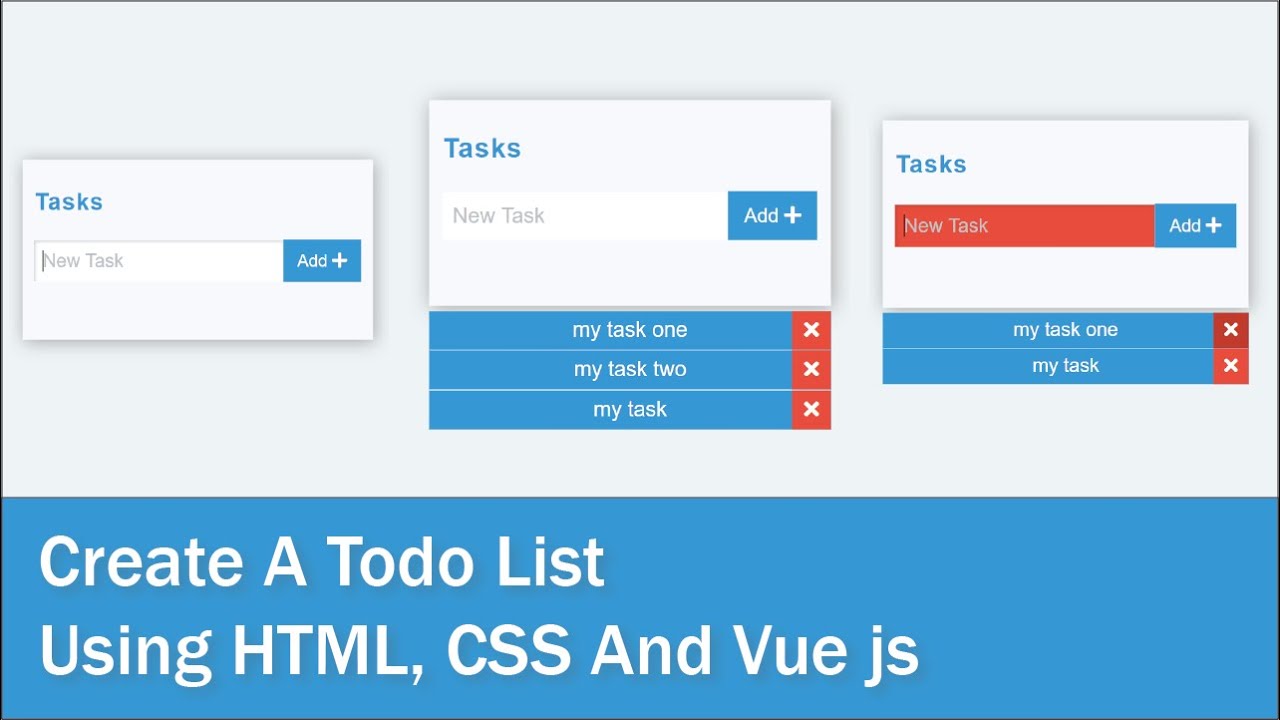
Todo list javascript frameworks. Jan 09, 2021 - The performance of Mithril is fast compared to other popular JavaScript frameworks like React, Angular, etc. It loads in 5ms · It is also the fastest MVC library in the TodoMVC benchmark We're going to see how to create a very basic todo list that demonstrates components, form binding, loops, and click events, using the Vue.js JavaScript framework. We're going to be creating a single page application (SPA) for the web with Vue.js. Basically, the to-do list is for remember and check what you have to do today. And mostly this type of list people save in mobile apps, computers, notebook, etc but you also can create to do list using JavaScript programming. Today you will learn to create To-Do list with checked and delete options.
Top 10 JavaScript Framework List 1. Angular. It is one of the most powerful, efficient, and open-source JS frameworks. Google operates it, and developers implement it for developing a Single Page Application (SPA). Angular implements the HTML in the app and interprets the attributes to perform data binding. Beginning our React todo list. Let's say that we've been tasked with creating a proof-of-concept in React - an app that allows users to add, edit, and delete tasks they want to work on, and also mark tasks as complete without deleting them. This article will walk you through putting the basic App component structure and styling in place ... Each library will be compared in 3 categories: DOM performance, Startup Metrics, and Memory Usage. In addition, I have broken down the frameworks into 4 groups to best compare them with their raw performance peers. However, I will be ranking the libraries on all 3 aspects. In each group, there will be the reference Vanilla JavaScript entry.
4 weeks ago - Here are the ten most popular JavaScript libraries and frameworks to learn in 2021. Also, where you can learn these JS libraries and frameworks. Jan 23, 2021 - Choose from 10 Best JavaScript Frameworks that best suits your project. The frameworks are plus to learn for aspiring web-developers as well. Jan 19, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
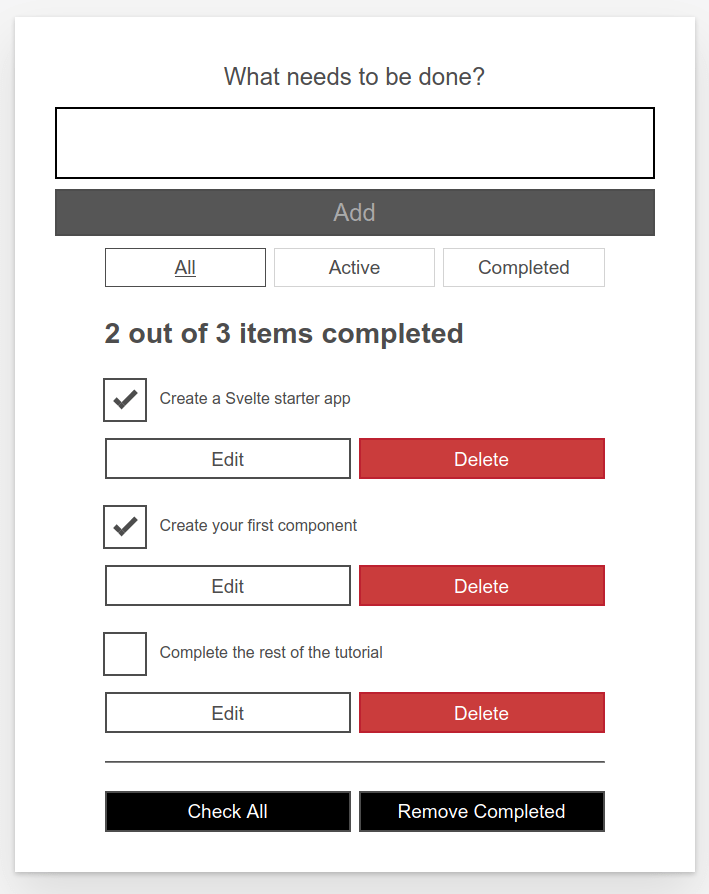
Vue.js is a relatively new framework that was first released in 2014. Despite this fact, it's one of the most popular technologies among JavaScript developers. Vue.js separates HTML, JavaScript, and CSS, which is a traditional way of doing things in the world of web development. Also, it can use JSX just like React. Now you have everything you need to build a Todo List from scratch!. Elm(ish) ?. In order to simplify the code for our Todo List App, we abstracted much of the "generic" code into a "front-end micro framework" called Elm(ish).The functions & functionality of Elm(ish) should be familiar to you so you should be able to build the Todo List using the Elm(ish) helper functions e.g: mount, div ... 29/1/2021 · JavaScript Project on Todo List. Introduction: TODO List are the lists that we generally use to maintain our day to day tasks or list of everything that we have to do, with the most important tasks at the top of the list, and the least important tasks at the bottom. It is helpful in planning our daily schedules.
100+ JavaScript Frameworks for Web Developers. Javascript is a programming language for the web, probably one of the popular and wildly used in the world right now. Javascript let you create rich interactivity in websites, before four or five years back we use flash to do the same. Javascript has the advantage of working with different devices. The starter code will contain three files: index.html, scripts.js, and styles.css. Open the index.html file in a web browser to see the basic design of the ToDo List app, as shown in the preceding screenshot. The JavaScript file will be empty, in which we are going to write scripts to create the application. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
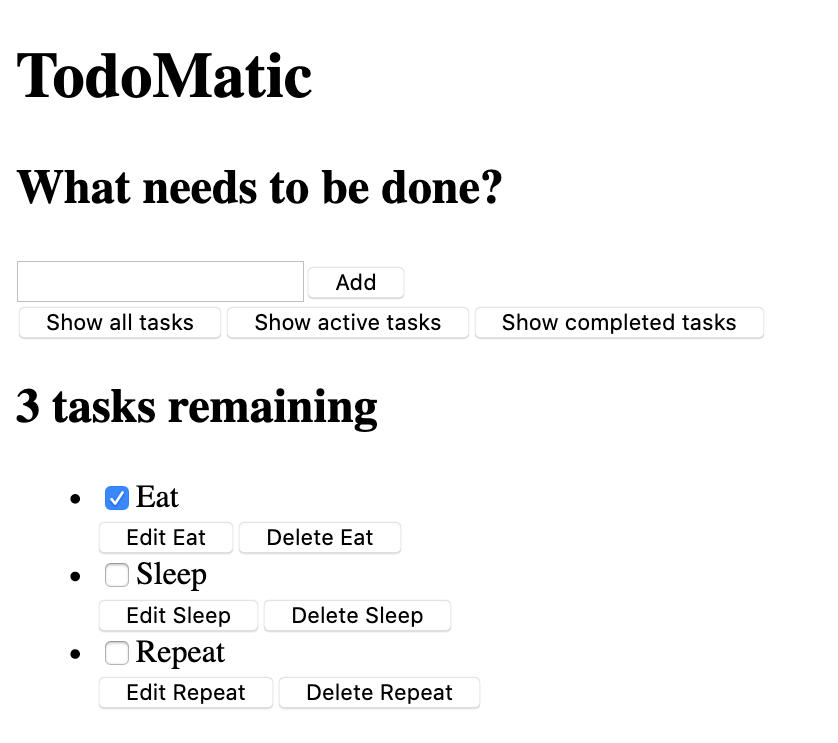
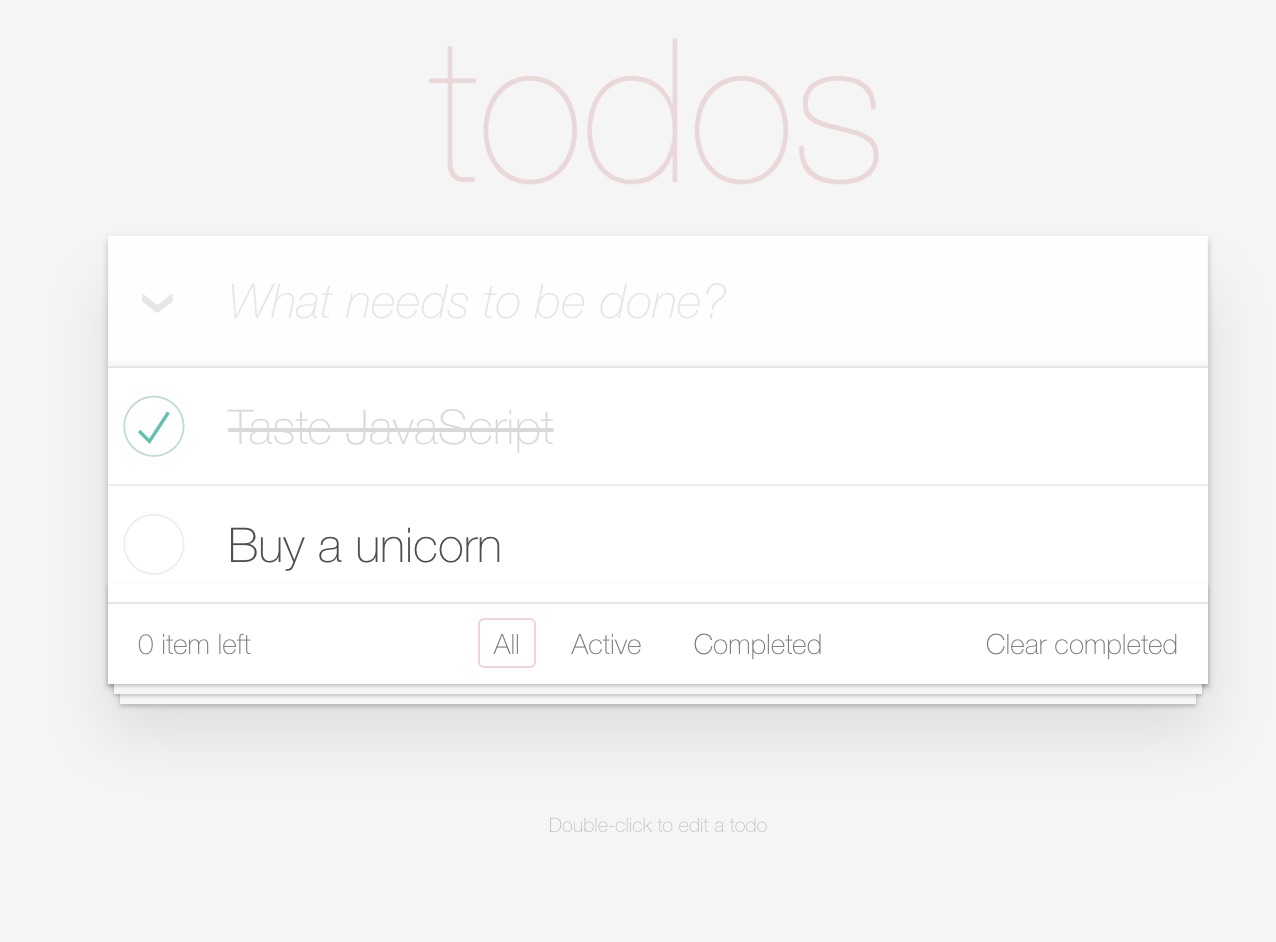
Even just choosing among Angular, React, an Vue, it is difficult for new developers. Rather than making it more exhaustive for you, here is the list of the top JavaScript frameworks for front-end developers. The Big 5 JavaScript Frameworks . The five JavaScript frameworks that currently dominate the market in terms of popularity and usage are ... Backbone, Ember, AngularJS… the list of new and stable solutions continues to grow, but just how do you decide on which to use in a sea of so many options? To help solve this problem, we created TodoMVC - a project which offers the same Todo application implemented using MV* concepts in most of the popular JavaScript MV* frameworks of today. May 21, 2020 - This blog on Top 10 JavaScript Frameworks will help you choose the right framework that you should use for web development.
Comparison of JavaScript-based web frameworks. It has been suggested that this article be merged into Comparison of web frameworks. ( Discuss) Proposed since April 2021. This article needs to be updated. The reason given is: Does not reflect newer libraries or versions made available in the last several years. Sep 10, 2020 - JavaScriptFrameworks are more versatile for the websitedesign, which is why most JavaScriptdevelopers prefer it. Lets see Top 20 JavaScript Frameworks Dec 21, 2020 - Popular JavaScript libraries and frameworks are incredibly useful tools for any front-end web designer to be familiar with. They can add powerful functionality to your site or help you create current web design trends, resulting in exceptional experiences for your users.
Write JavaScript on the server with Node.js frameworks, such as Express or Sails. Want to build a large scale web application? This is an exciting time to be a frontend developer, since lots of new JavaScript frameworks, such as React , Angular 2 , Vue.js , and so on, are available to speed up your development process and build large scale applications easily. Grab the value which is contained in the input field. Assuming that the input field isn't empty, we'll create a new object literal which will represent the task. Each task will have a unique id, a name, and be active (not completed) by default. Add this task to the tasks array. Store the array in local storage. It may be the last on our list of top-ranked JavaScript frameworks, but definitely not the least. Top 10 JavaScript Frameworks Comparison. There are different JavaScript frameworks, and assessing their advantages and drawbacks can be a challenging task. This section aims to provide a detailed comparison of JavaScript frameworks.
The list of best javascript frameworks is incomplete without mentioning Node.js. It is the most largely downloaded open source and cross-platform in the runtime environment for implementing JavaScript code exterior to a browser. It is utilized for developing server-side and networking applications with back-end services along with APIs. In this series we'll be building a complete todo web application with only using HTML, CSS, and JavaScript. This also means that we'll only use pure vanilla JavaScript without any frameworks involved. Today's web frameworks like React, Svelte, Vue, or Angular makes it possible to build powerful well structured feature-rich web application. GitHub is where people build software. More than 65 million people use GitHub to discover, fork, and contribute to over 200 million projects.
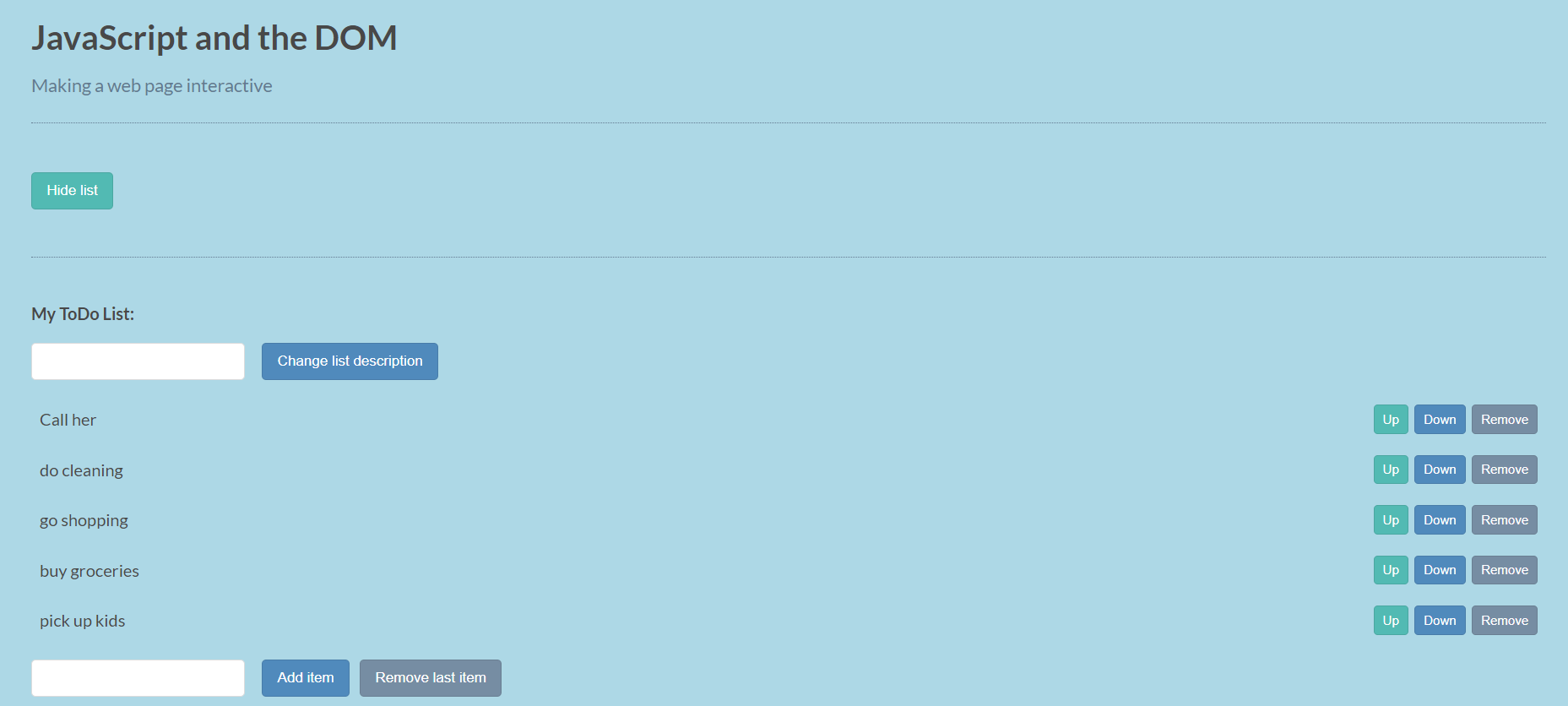
Apr 23, 2021 - JavaScript frameworks are the most popular platforms for developers and businesses in today's world. Learn more about these in this post. One of the better project ideas for JavaScript beginners is to create a simple to-do list app. Here's our own tutorial for JS newbies. The Document Object Model (DOM) is the data representation of the objects that comprise the structure and content of a web page. The displayTodos method will create the ul and lis that the todo list consists of, and display them.Every time a todo is changed, added, or removed, the displayTodos method will be called again with the todos from the model, resetting the list and redisplaying them. This will keep the view in sync with the model state. The first thing we'll do is remove all todo nodes every time it's called.
Jun 28, 2021 - When it comes to Web Development, JavaScript frameworks are one of the most favored platform for businesses. Here's top JavaScript frameworks listed. Aug 27, 2020 - A list of carefully hand-picked free JavaScript frameworks for web developers of all skill levels, beginners and professionals. Welcome to this first part of the Building A Vanilla JavaScript Todo App From Start To Finish. In this series we'll be building a complete todo web application with only using HTML, CSS, and…
jQuery. jQuery is a classic JavaScript library that's fast, light-weight, and feature-rich. It was built in 2006 by John Resig at BarCamp NYC. jQuery is free and open-source software with a license from MIT. It makes things simpler for HTML document manipulation and traversal, animation, event handling, and Ajax. Javascript frameworks come and go -- by the time you have finished reading this post, three new frameworks will have been released. While it may sometimes look like they're just introducing more syntax to learn, the ones that actually get popular often introduce new paradigms that allow us to build features more quickly and with fewer bugs. Dec 09, 2020 - JavaScript is one of the most popular programming language and the lingua franca of the Web. In one of my previous article, I have put JavaScript as the second most in-demand programming language…
JavaScript frameworks are an essential part of modern front-end web development, providing developers with tried and tested tools for building scalable, interactive web applications. Many modern companies use frameworks as a standard part of their tooling, so many front-end development jobs now require framework experience. In this set of articles, we are aiming to give you a comfortable ... The todoItems array serves to hold our todo list items while newTodo represents the input of the user when adding a new todo item. When the addTodo function is invoked, a new todo object is constructed and appended to the todoItems array. The reason why I've opted to use the spread operator to construct a new array instead of using todoItems.push(todo) for example is because Svelte only ... Jul 10, 2021 - Aircall, Amplitude, Backmarket, ... Garros, System76, Todoist, Upwork, Wappalyzer. ... JavaScript is also widely used for testing website or web applications. With more and more organizations opting for automation testing, JavaScript testing frameworks are being increasingly ...
This is a list of notable JavaScript libraries. The renderTodo() function takes a todo object as its only parameter. It constructs a li DOM node using the document.createElement method. On the next line, the class attribute is set to todo-item ${isChecked}.The value of isChecked will be an empty string if the checked property in the todo object is false.Otherwise, it will be 'done'. You will see the effect of this 'done' class in ... We used the JavaScript function newElement() for that purpose. Let us say I want to add a new item in the list: "Researching JavaScript libraries and frameworks". After I type the text in the text area and click the "Add" button, the browser will display a page like this: Notice that the Add button added the new list item at the end of ...
The use of virtual DOMs in many frameworks helps avoid this type of issue. If you like this style of programming, and want a tested mirco-framework, take a look at HyperApp components. ToDo Components. Let's use the classic ToDo use case as an example, i.e. write code to manage a simple list of tasks.
 How To Build A To Do App With Vanilla Javascript And Local
How To Build A To Do App With Vanilla Javascript And Local
 Build A To Do List App With Jolt Dev Community
Build A To Do List App With Jolt Dev Community
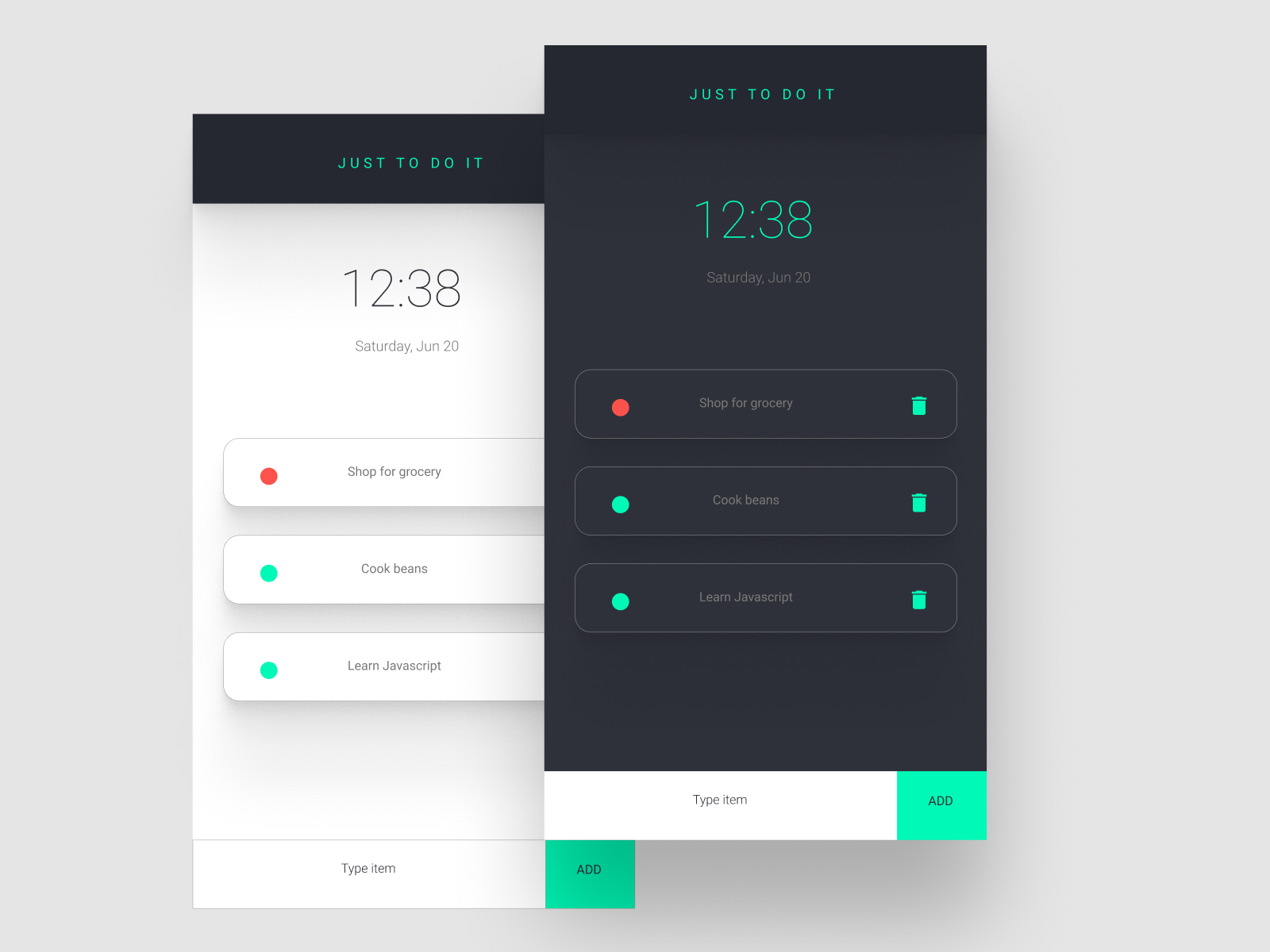
 Todo List App Javascript By Panshak Solomon On Dribbble
Todo List App Javascript By Panshak Solomon On Dribbble
 13 Best Javascript Frameworks For 2020
13 Best Javascript Frameworks For 2020
 Advanced To Do List Application Built With Vue Js
Advanced To Do List Application Built With Vue Js
 Build A To Do App With Vanilla Javascript And Local Storage
Build A To Do App With Vanilla Javascript And Local Storage
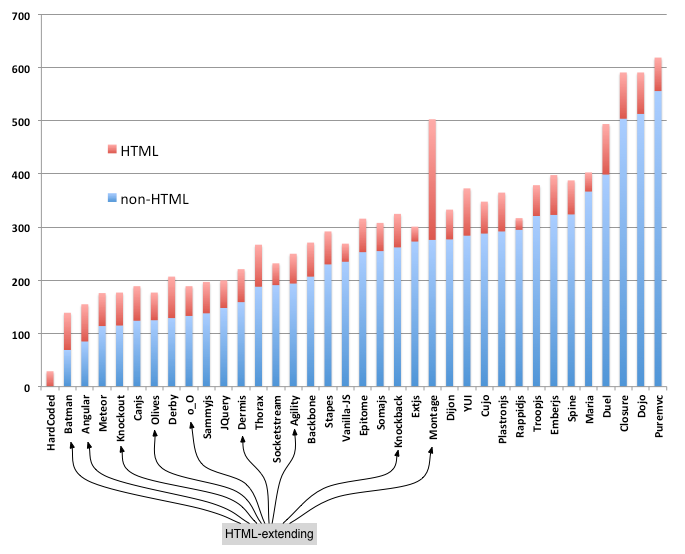
 Client Side Mvc Roundup Dzone Web Dev
Client Side Mvc Roundup Dzone Web Dev
 Todo List App Javascript By Example
Todo List App Javascript By Example
 Todo List React Js Download Jquery Script
Todo List React Js Download Jquery Script
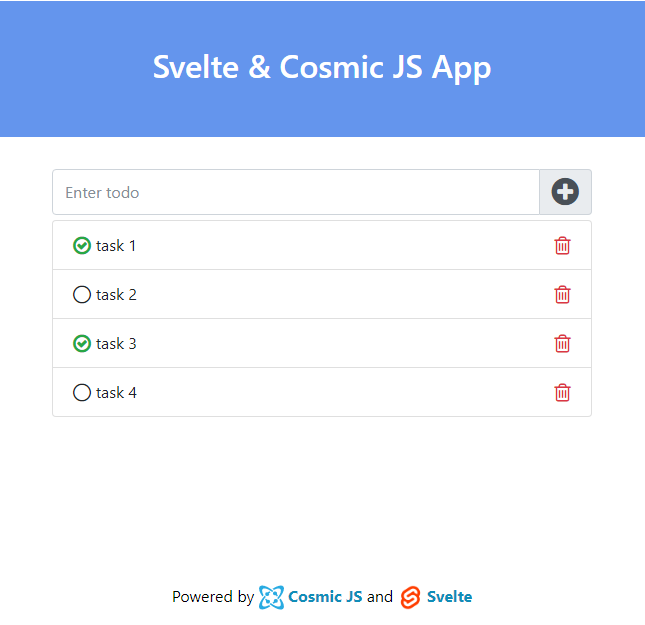
 Build A Simple Todo App Using Svelte And Cosmic Js By Sumit
Build A Simple Todo App Using Svelte And Cosmic Js By Sumit
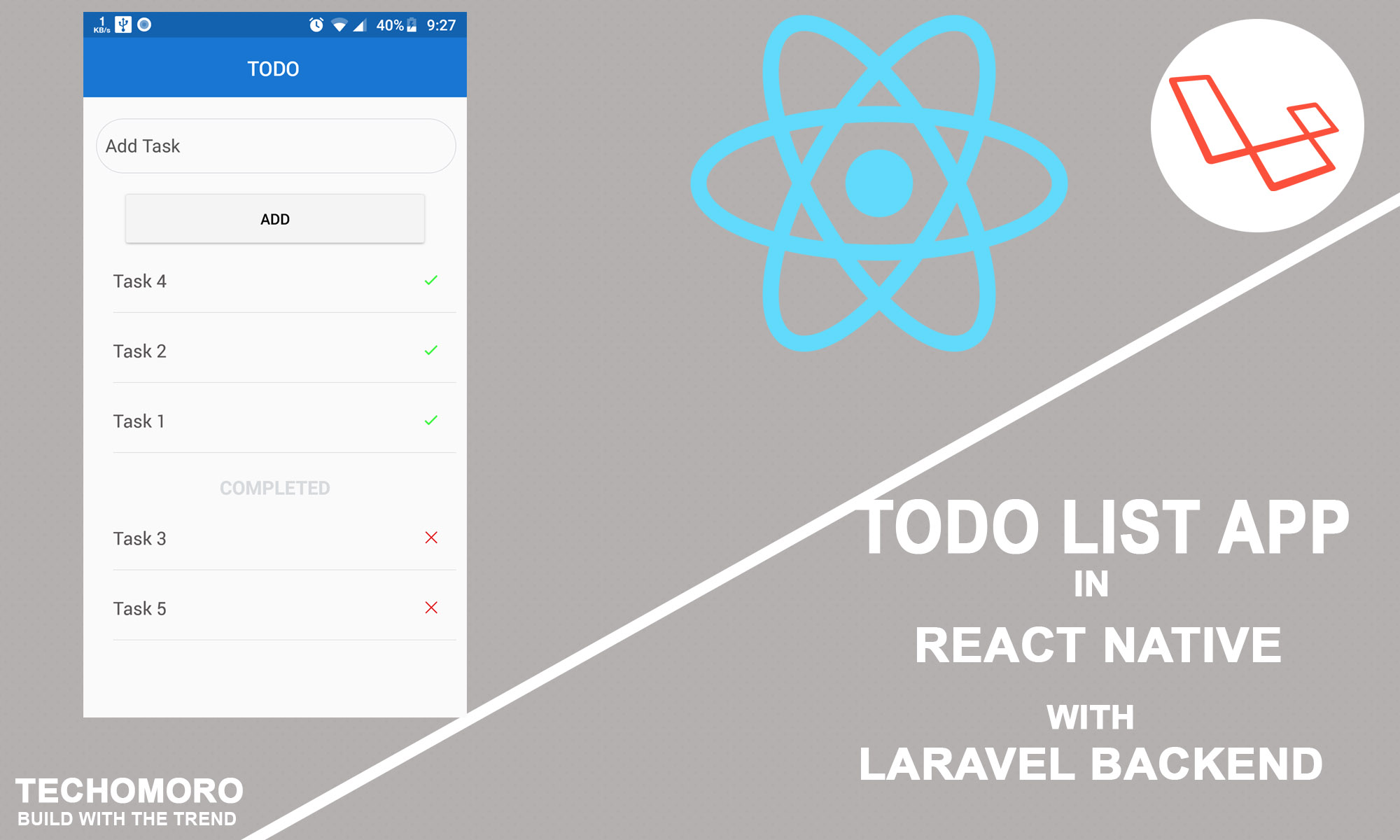
 Create A Todo List Application In React Native With Laravel
Create A Todo List Application In React Native With Laravel
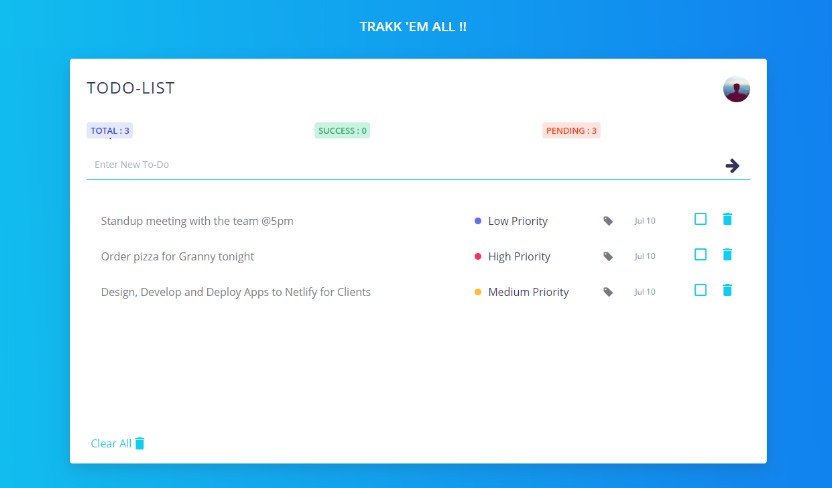
 Javascript Todo List With Source Code Source Code Amp Projects
Javascript Todo List With Source Code Source Code Amp Projects
 Deploy Your First To Do List Application Dev Community
Deploy Your First To Do List Application Dev Community
 Develop A To Do List App In Vanilla Javascript By Carlos Da
Develop A To Do List App In Vanilla Javascript By Carlos Da
 Beginning Our React Todo List Learn Web Development Mdn
Beginning Our React Todo List Learn Web Development Mdn
 Starting Our Svelte Todo List App Learn Web Development Mdn
Starting Our Svelte Todo List App Learn Web Development Mdn
 Create A Todo List Using Html Css And Vue Js
Create A Todo List Using Html Css And Vue Js
 Todo List Javascript Project V1 Jsbeginners
Todo List Javascript Project V1 Jsbeginners
 To Do List App In Javascript For Beginners
To Do List App In Javascript For Beginners
 Creating A Todo App With Node Js Express By Vanessa
Creating A Todo App With Node Js Express By Vanessa
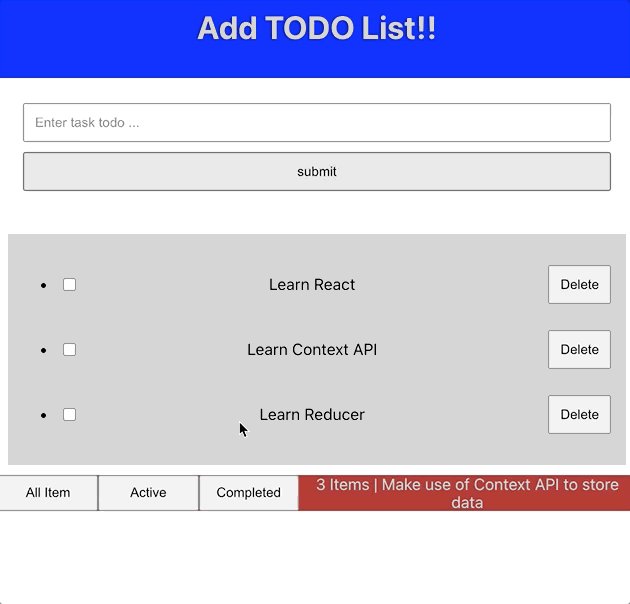
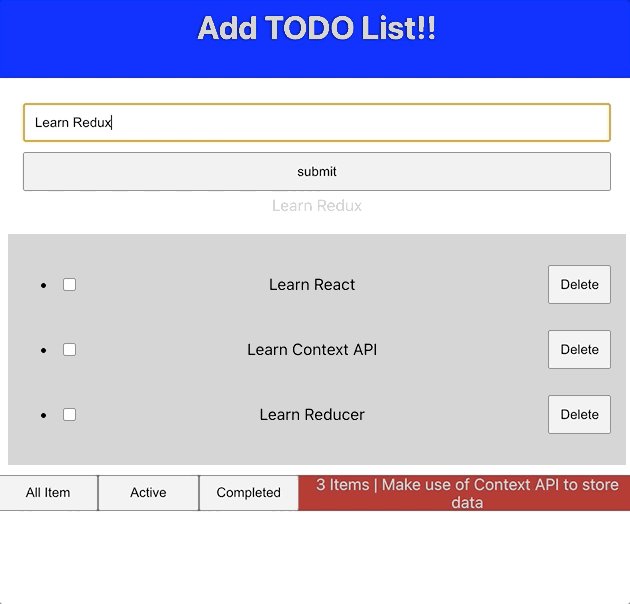
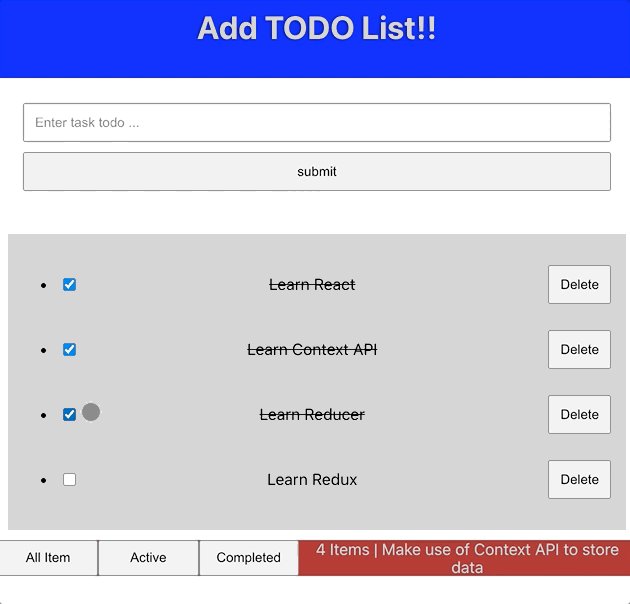
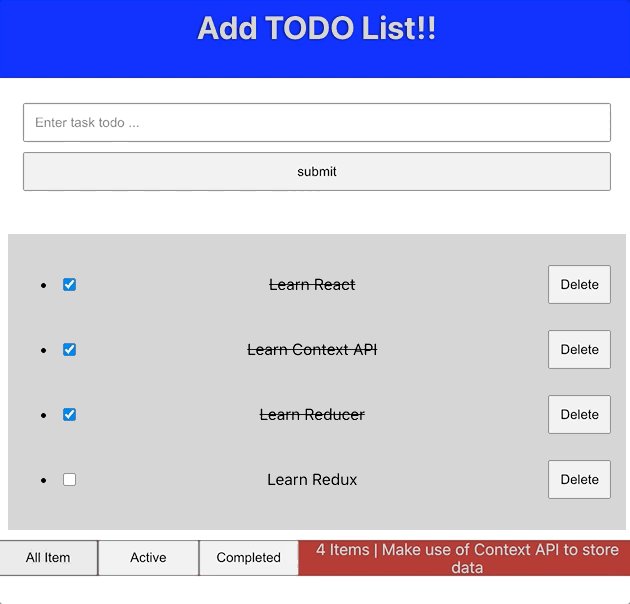
 Creating A Todo List App With React Using Hooks And Contexts
Creating A Todo List App With React Using Hooks And Contexts
 Vue Js Tutorial For Beginners Adrian Mejia Blog
Vue Js Tutorial For Beginners Adrian Mejia Blog
 Binding User Interfaces And Application State With Vanilla
Binding User Interfaces And Application State With Vanilla
 Little Todo Javascript Components Without Frameworks By
Little Todo Javascript Components Without Frameworks By
 Building A Vanilla Javascript Todo App From Start To Finish
Building A Vanilla Javascript Todo App From Start To Finish
 Todo App With React Native React Native Is A Framework For
Todo App With React Native React Native Is A Framework For
 Build A To Do List App In React With Hooks Opensource Com
Build A To Do List App In React With Hooks Opensource Com
 Building A Vanilla Javascript Todo App From Start To Finish
Building A Vanilla Javascript Todo App From Start To Finish
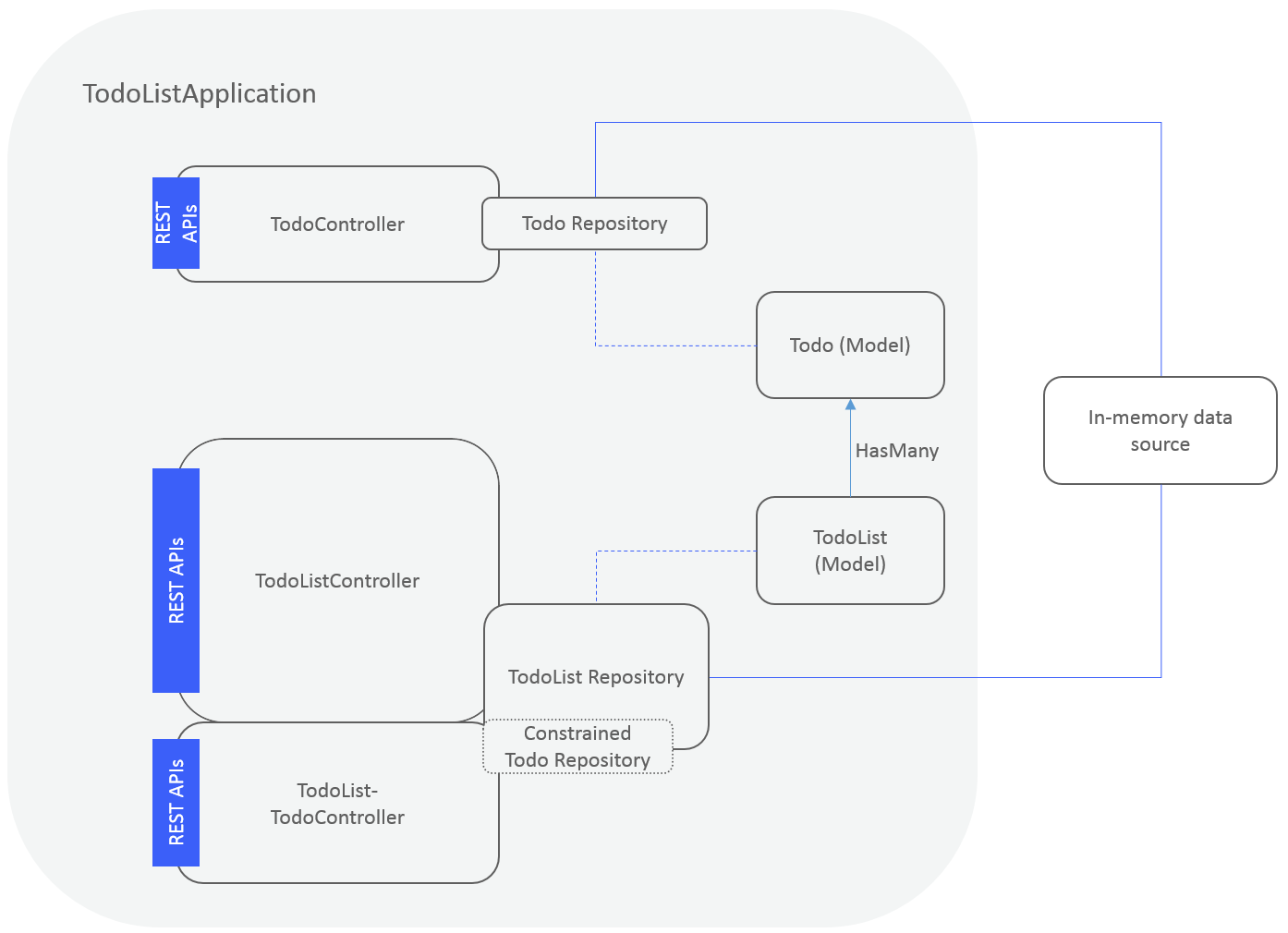
 Todolist Tutorial Loopback Documentation
Todolist Tutorial Loopback Documentation
 Build A Simple Todo App With React By Wilstaley
Build A Simple Todo App With React By Wilstaley
 Javascript Project On Todo List Geeksforgeeks
Javascript Project On Todo List Geeksforgeeks
 Build A To Do App With Vue Js 2 Scotch Io
Build A To Do App With Vue Js 2 Scotch Io


0 Response to "34 Todo List Javascript Frameworks"
Post a Comment