31 Javascript Document Body Contenteditable True
Sign in|Recent Site Activity|Report Abuse|Print Page|Powered By Google Sites javascript:document.body.contentEditable=true; But the quickest way will be to have a bookmarklet ready for this! Browser Bookmarklet to enable contentEditable-mode with one click. The following bookmarklet setup is exemplary from Google Chrome browser, but should work pretty similarly in other browsers too.
 Javascript Document Body Contenteditable True Document
Javascript Document Body Contenteditable True Document
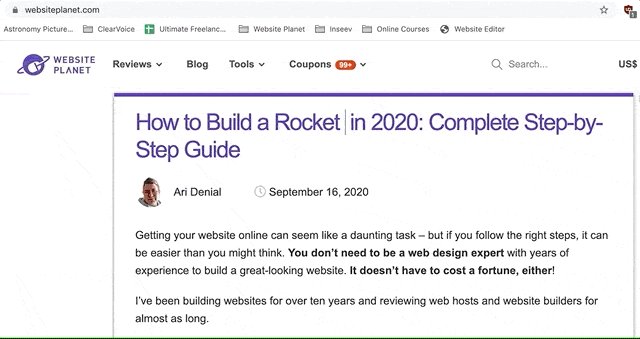
javascript:document.body.contentEditable='true'; document.designMode='on'; void 0 You'll remain on the same page, but you will be able to delete or alter any of the text.

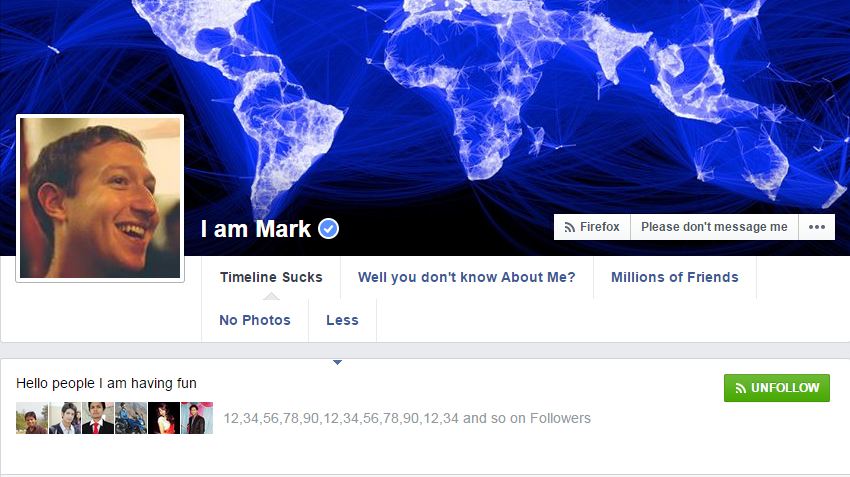
Javascript document body contenteditable true. About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ... About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ... javascript:document.body.contentEditable='true'; document.designMode='on'; void 0 After that you will be able to change any text, value or number on the webpage as you like You can view the example below in which a FaceBook page name has been changed
Javascript Document Body Contenteditable True Design Corral How To Create Temporary Screenshots Of Any Websites Using Google Chrome Youtube Read more: How To Get Sponges In Minecraft. documentbodycontenteditable documentdesignmodeon true void. Post navigation. javascript:document.body.contentEditable='true'; document.designMode='on'; void 0 "Order a similar paper and get 15% discount on your first order with us Use the following coupon This is the link to edit the websitejavascript: document.body.contentEditable = 'true'; document.designMode = 'on'; void 0And this is the link to save the we...
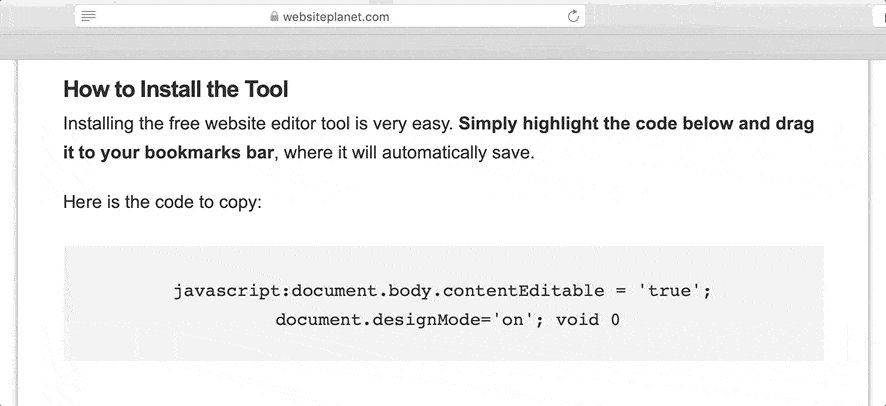
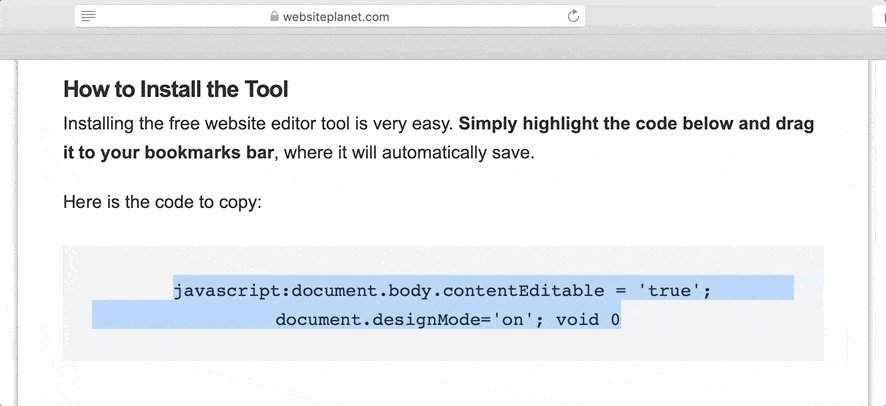
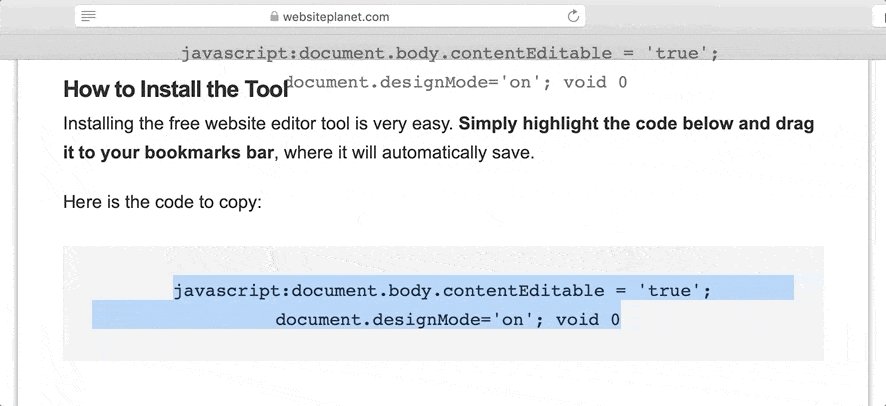
this is a code 4 editing any website Learn with flashcards, games, and more — for free. Here's what you do: Highlight the following code: javascript:document.body.contentEditable = 'true'; document.designMode='on'; void 0. While highlighted, drag the code to your bookmarks bar. Click the bookmark you've created. Now you can click anywhere on a page and start editing, directly from your browser. The same result can be triggered by enabling contentEditable on the body element, like this: document. body . contentEditable = true You can edit text, delete it, and also drag images around to reposition them.
When an HTML element has contenteditable set to true, the document.execCommand() method is made available. This lets you run commands to manipulate the contents of the editable region. Most commands affect the document's selection by, for example, applying a style to the text (bold, italics, etc), while others insert new elements (like adding a link) or affect an entire line (indenting). You can use the HTML contentEditable property to make an element (any element) editable.All you have to do is assign the contentEditable property to an element and set its value as true.Here, I'll show how you can set the contentEditable property to true dynamically using jQuery. In addition to document.designMode, Bangash pointed out that document.body.contentEditable = true will also work! document.body.contentEditable = true will also do the trick. — Bangash (@DevotionGeo) June 4, 2019. And then Mohamed Ez-zarghili shared that you could create a javascript bookmark to run the commands without having to bring up the ...
Now it has come true, at least for the online world. Using this trick, you will be able to edit any webpage live in your browser as if it was a Wiki and change the details according to your wish. Yes, you read that right. javascript:document.body.contentEditable='true'; document.designMode='on'; void 0 This JavaScript code lets you modify any web page in real-time; and with Firefox, you can even save the modified web pages to Definition and Usage. The contentEditable property sets or returns whether the content of an element is editable or not. Tip: You can also use the isContentEditable property to find out if the content of an element is editable or not.
document.body.contentEditable = "true"; If I want to save the settings made to a particular website using this method, how can I achieve this using Javascript and if needed PHP, so that next time I visit this URL, the website updates automatically with the settings made. Oct 31, 2011 - It seems both allow you to edit the document, so what's the difference? javascript:document.body.contentEditable='true'; document.designMode='on'; void 0 "Order a similar paper and get 15% discount on your first order with us Use the following coupon
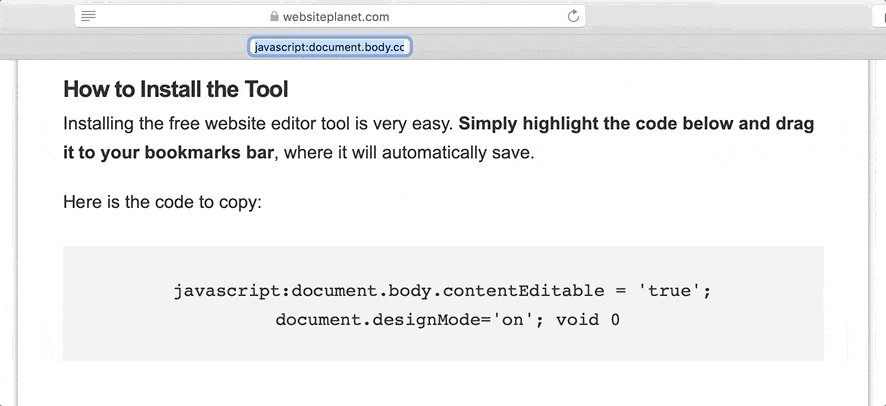
javascript: document.body.contentEditable = 'true'; document.designMode = 'on'; void 0. the only thing i can think of is if your on chrome or firefox it doesnt work... try it with internet explorer! um it does work on firefox. 0 useful. 0 not useful. #6. Posted: Fri Feb 10, 2012 12:14 am. Step 2: Using Javascript To edit a page first open that page and type the following code in the address bar: javascript:document.body.contentEditable='true';document.designMode='on';void 0 Make sure your bookmarks bar is visible (check your browser's settings) Select the text below: javascript:document.body.contentEditable = true; void 0; Drag the selected text into your bookmarks bar. Click that bookmark button and start editing the text on any page. When you're done editing, you can reload your browser to revert it back to ...
javascript:document.body.contentEditable = 'true'; document.designMode='on'; void 0 Step-2: Drag the highlighted text into your bookmarks bar. Step-3: Now we can click anywhere on a page and start editing, directly from our browser. Definition and Usage. The isContentEditable property returns whether the content of an element is editable or not. This property is read-only. Tip: Use the contentEditable property to change the editable state of an element. The next thing you do is just copy and paste the codes in the description and you are ready to go. 1. Edit the websites information: javascript:document.body.contentEditable='true'; document.designMode='on'; void 0. 2.
Step 2: Copy JavaScript code in the URL box. Now copy and paste this code in URL box of the same page. javascript:document.body.contentEditable='true'; document.designMode='on'; void 0 ... javascript: document. body. contentEditable = 'true'; document. designMode = 'on'; void 0 Now you can just click anywhere on the page (except on images) and start typing to modify the text of the page. Step 1.) Highlight the text in the blue box: javascript:document.body.contentEditable = 'true'; document.designMode='on'; void 0. Step 2.) Drag the highlighted text into your bookmarks bar. Step 3.) Click the icon whenever you want to edit any page! Click this link, and instantly you'll be able to edit the text on this page from your browser.
javascript: document. body. contentEditable = 'true'; document. designMode = 'on'; void 0 If you use chrome and copy this code then chrome may strip the leading javascript: for secuirty purpose. What if you can make a bookmarklet of this code which will toggle the page to be editable and non editable. Problem: Someone offer me help to solve this," javascriptdocument body contenteditable true document designmode on void 0 ".
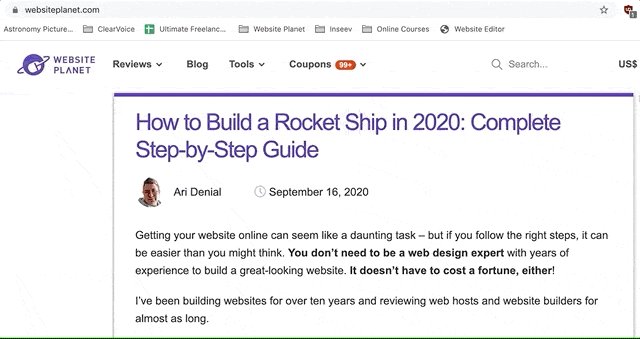
/web/custom-website-builder-cta-f8f3b.png) How To Edit Your Website In A Browser And Then Save It
How To Edit Your Website In A Browser And Then Save It
 Live Edit Texts On Any Website A Helpful Browser
Live Edit Texts On Any Website A Helpful Browser
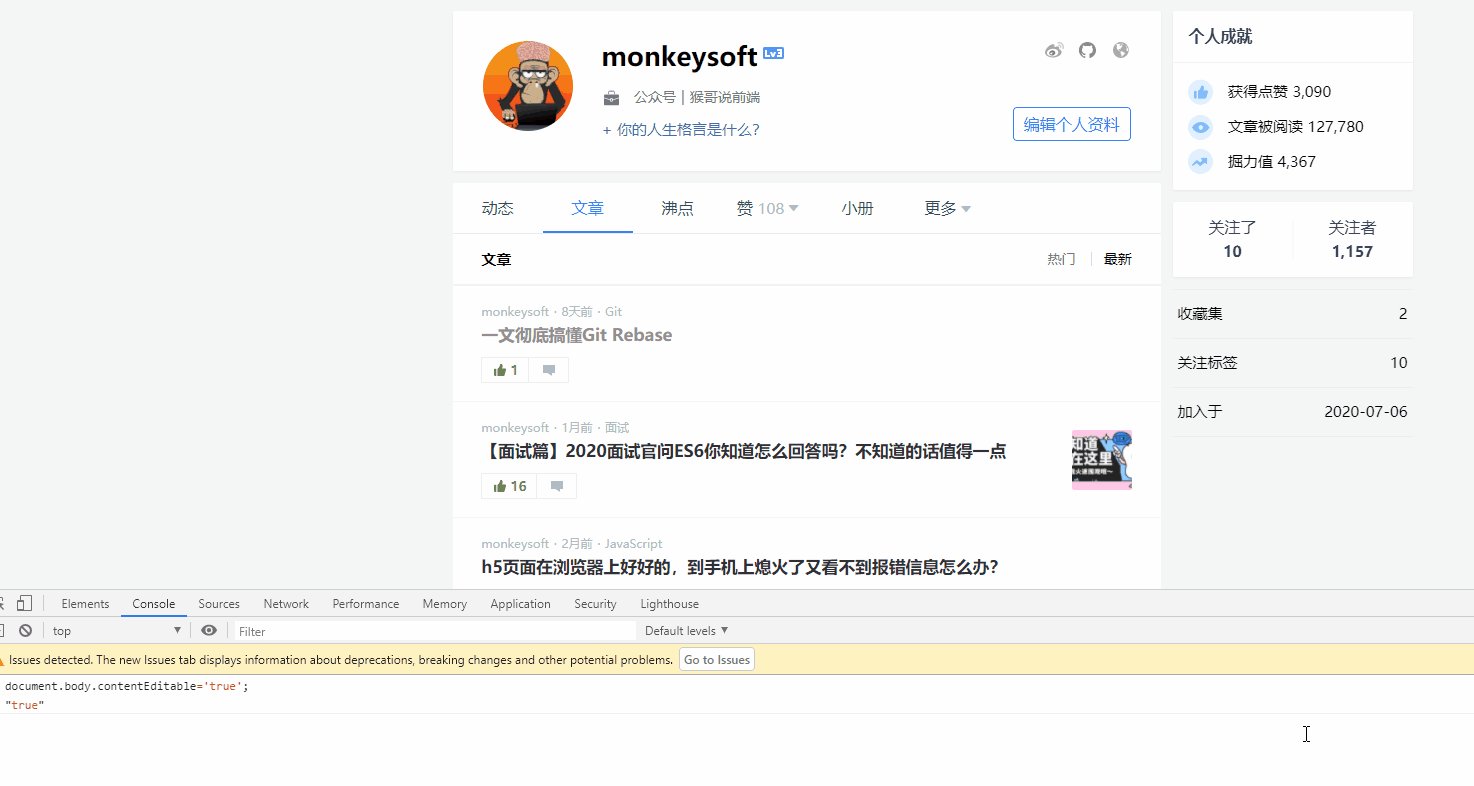
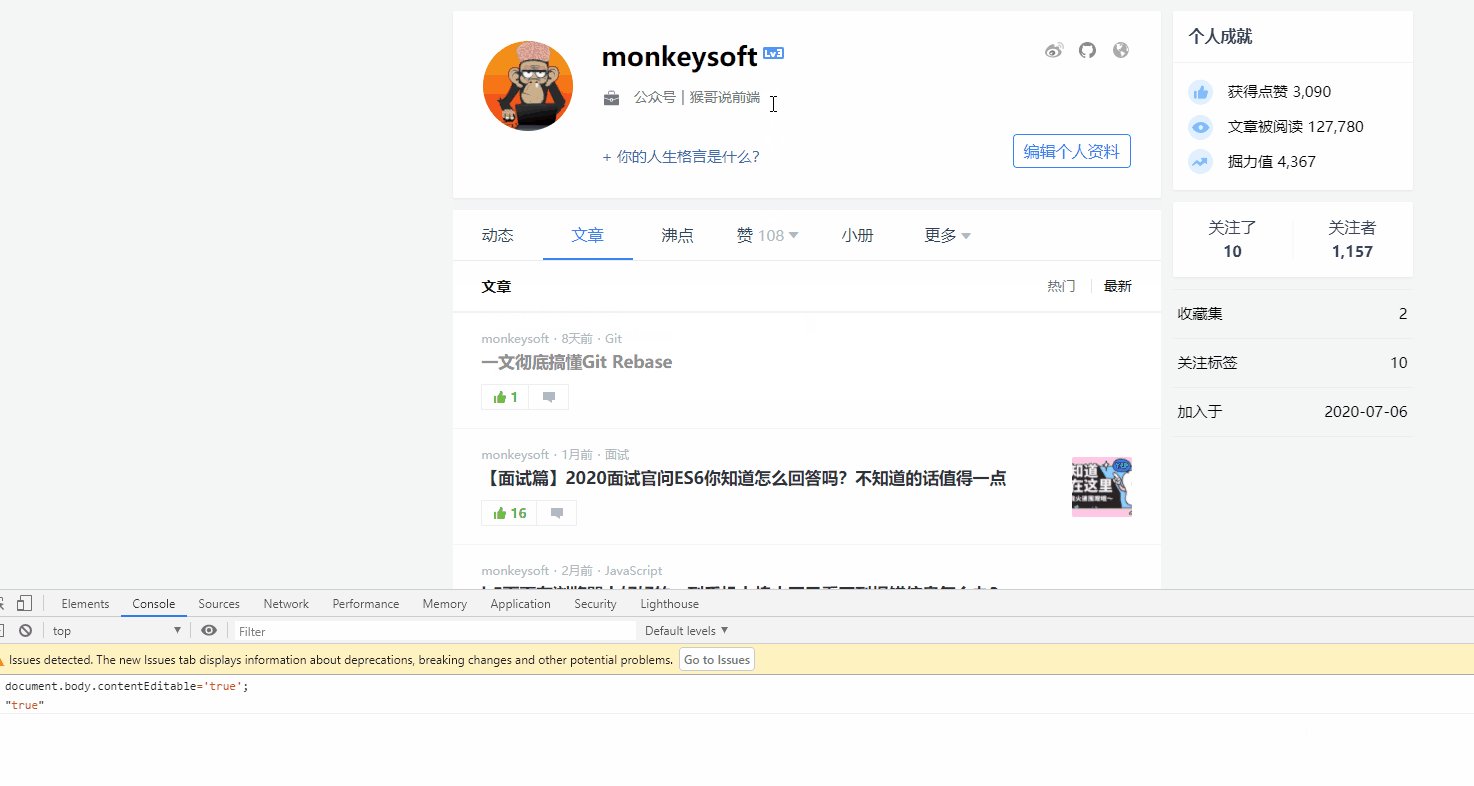
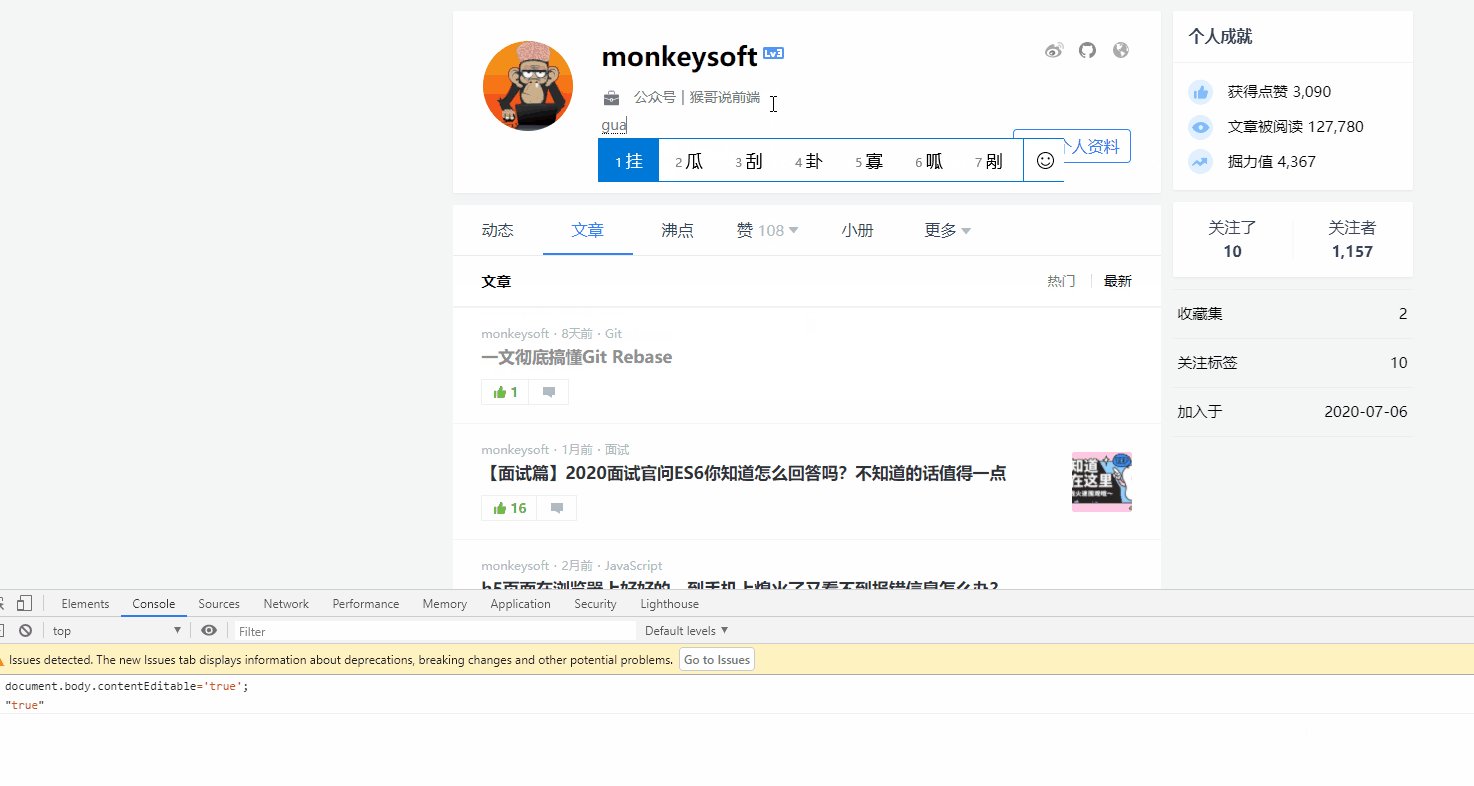
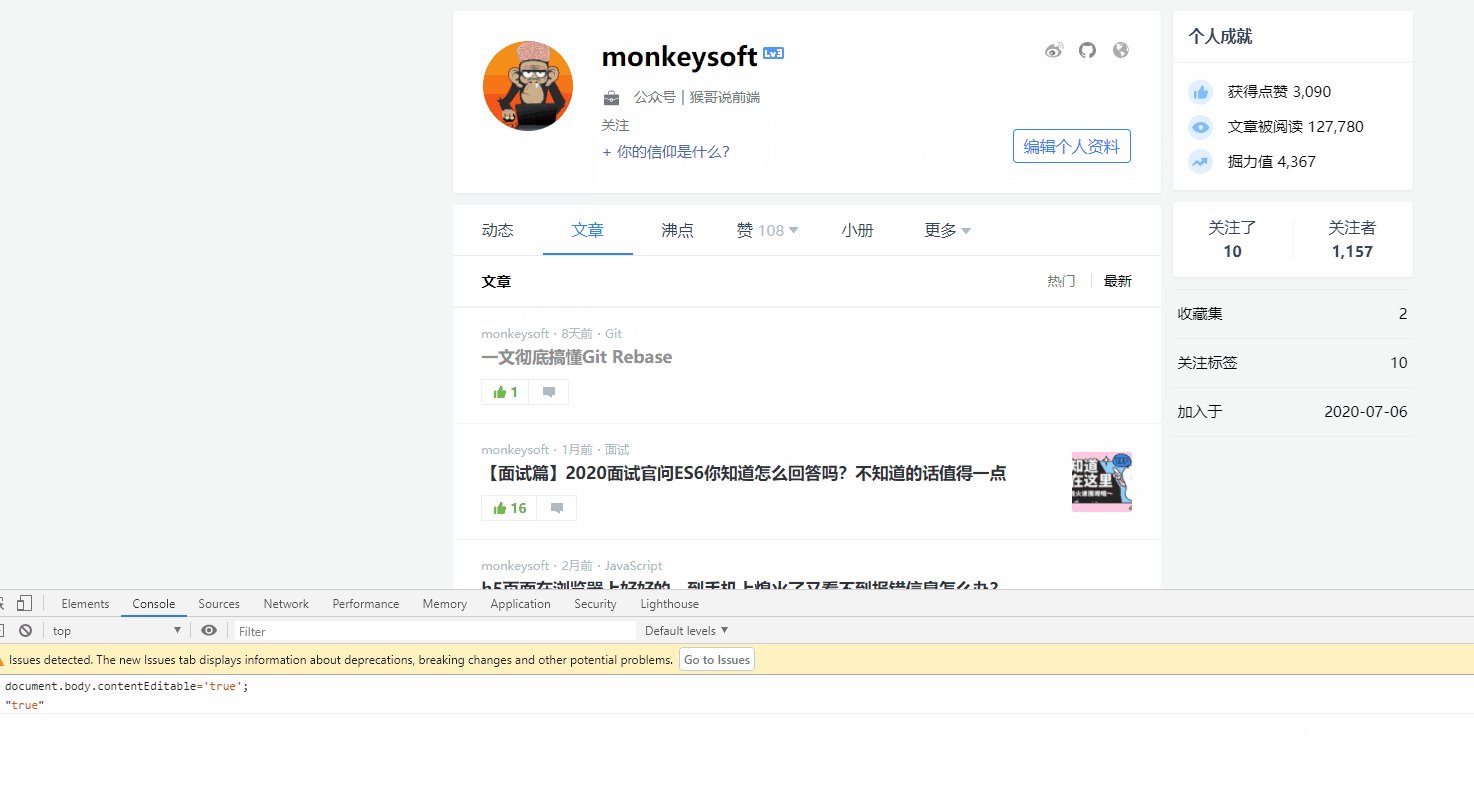
 这些鲜为人知的前端冷知识 你都get了吗 Monkeysoft 博客园
这些鲜为人知的前端冷知识 你都get了吗 Monkeysoft 博客园
 Edit Any Website With This Free Tool In 2021
Edit Any Website With This Free Tool In 2021
 Haha Crazy Javascript Its A Fadu World
Haha Crazy Javascript Its A Fadu World
 Javascript Vs Python Which Should Marketers Learn
Javascript Vs Python Which Should Marketers Learn
电脑知识 震惊 一行代码让你修改任意网站内容 经验教程 分享
 怎样让网页可编辑 Eli Code Csdn博客 网页可编辑
怎样让网页可编辑 Eli Code Csdn博客 网页可编辑
 Capture Value Changes In Javascript Using Onchange Attribute
Capture Value Changes In Javascript Using Onchange Attribute
 Make Any Content Editable With Javascript Wired
Make Any Content Editable With Javascript Wired
 Jgheab Macara Mov Document Body Contenteditable True Document
Jgheab Macara Mov Document Body Contenteditable True Document
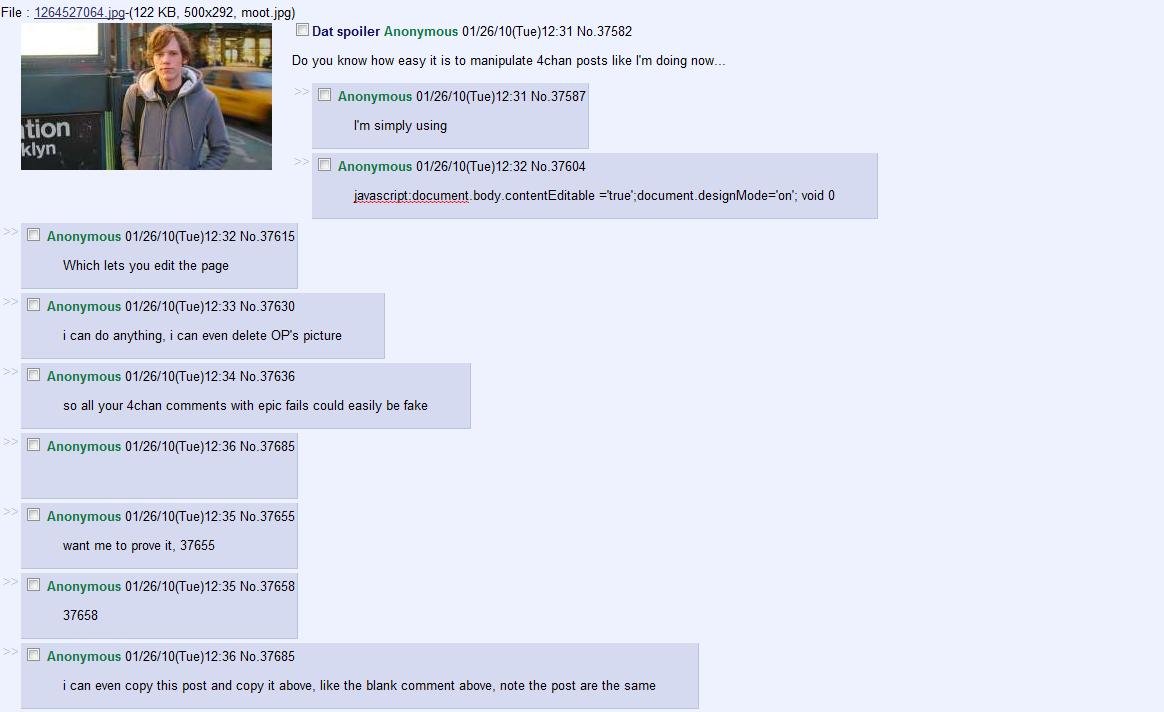
 Don T Always Believe 4chan Posts
Don T Always Believe 4chan Posts
 How To Edit Any Website Using Javascript
How To Edit Any Website Using Javascript
 Cool Javascript Effects Ehacking
Cool Javascript Effects Ehacking
Javascript Document Body Contenteditable True
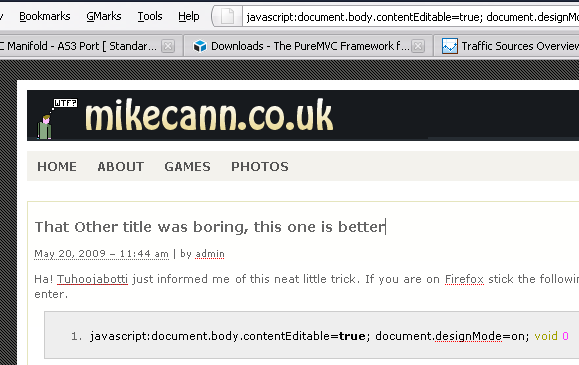
 Funky Javascript Trick Mikecann Co Uk
Funky Javascript Trick Mikecann Co Uk

 Javascript To Edit Webpages The Mary Sue
Javascript To Edit Webpages The Mary Sue
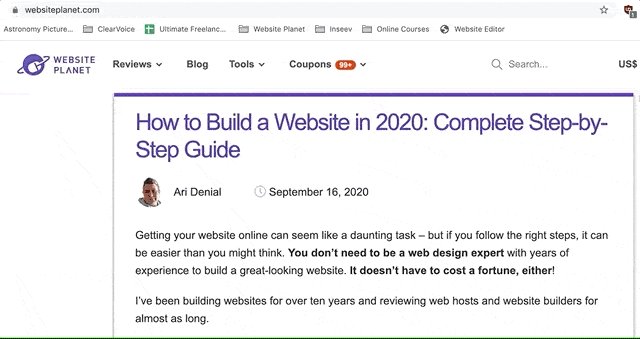
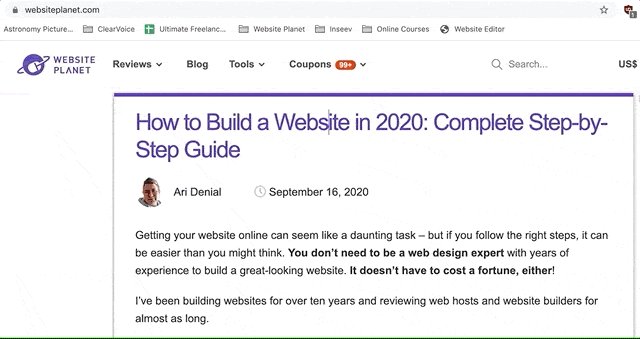
 Edit Any Website Free Tool Copywriting Course
Edit Any Website Free Tool Copywriting Course
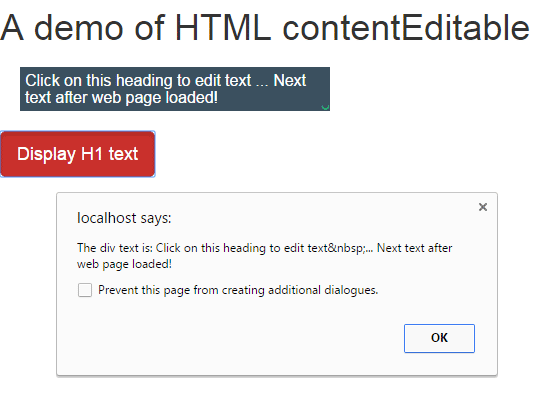
 Html5 Contenteditable To Make Div H1 Or Other Elements Editable
Html5 Contenteditable To Make Div H1 Or Other Elements Editable
 Fun Javascript Tricks To Show Friends Or Torture Enemies With
Fun Javascript Tricks To Show Friends Or Torture Enemies With
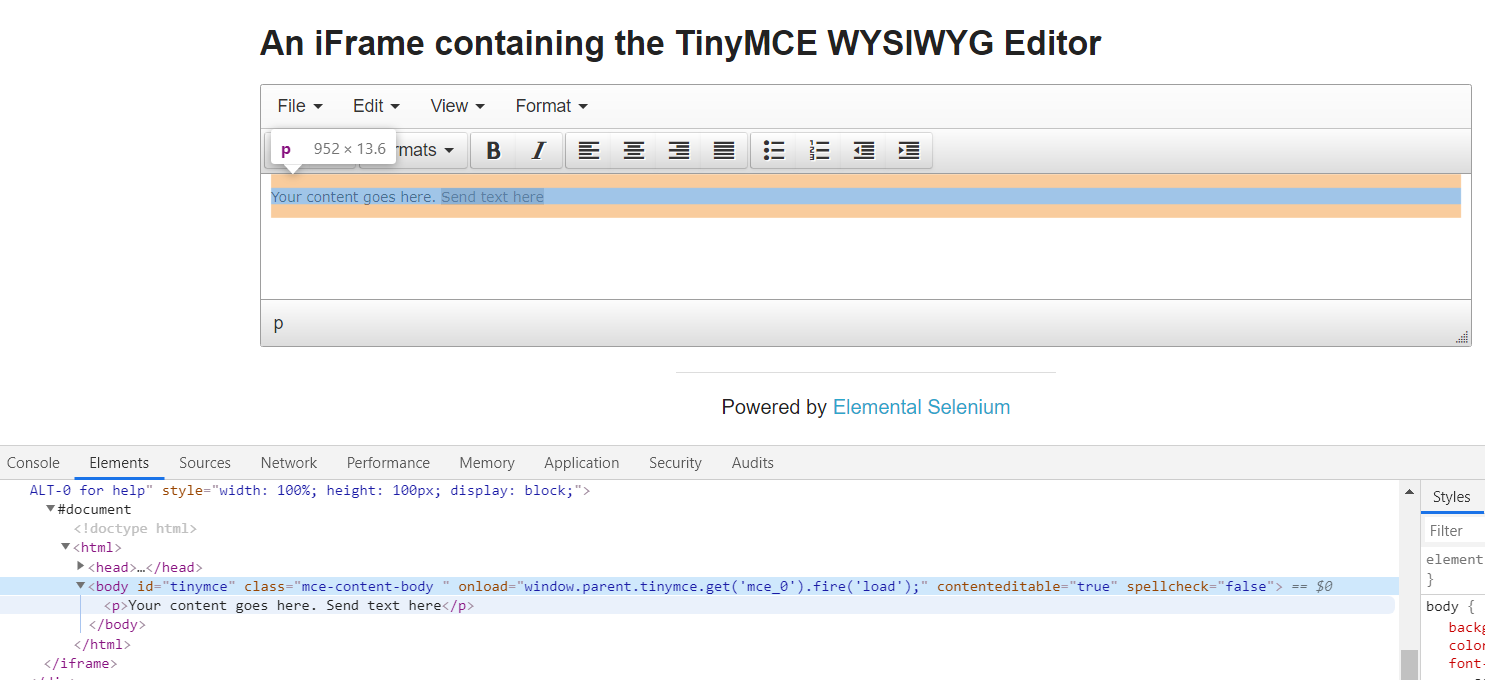
 Chapter 3 4 Working With Iframes And New Tabs
Chapter 3 4 Working With Iframes And New Tabs
What Are Some Cool Javascript Scripts You Can Run On A Page
 Add Css To Iframe Elements Using The Page Css File Stack
Add Css To Iframe Elements Using The Page Css File Stack

 Edit Any Website Live Prank Your Friends With A Screenshot
Edit Any Website Live Prank Your Friends With A Screenshot
 How To Make A Page Editable In The Browser
How To Make A Page Editable In The Browser


0 Response to "31 Javascript Document Body Contenteditable True"
Post a Comment