28 How To Build A Javascript Game
This post assumes you have knowledge of the basics of JavaScript and node.js. If you don't, there are a lot of great online resources to learn the above. I built this game on a node.js backend using WebSockets to provide real time communication between the clients and the server. The game itself was rendered on an HTML5 canvas on the client side. The only time I used vanilla Javascript was when I was building this diagramming tool as a side-project. Actually, it wasn't purely vanilla Javascript, I was using this library called Raphael.js to create SVG charts. However that project came to a halt when I had my accident in 2013. I have not built anything in vanilla Javascript since then.
The <canvas> element is perfect for making games in HTML. The <canvas> element offers all the functionality you need for making games. Use JavaScript to draw, write, insert images, and more, onto the <canvas>.
How to build a javascript game. Phaser is a JavaScript library which makes it super easy for you to build games. It builds on top of WebGL, but if your browser doesn't support that, falls back to canvas support. In this quick post, I will show you how to get up and running with your first game in literally 5 minutes (if you take mine as a starter). This series is about making a video game in HTML5. It will cover the basics of Javascript.If you have any question, feel free to post a comment below or send... Sep 02, 2016 - So you want to try and make a game, but are a bit intimidated? Don’t worry, I was too! I was afraid of using objects, for example. They were this big spooky thing that I shelved away for later. But now I use them all the time! I’m going to walk you through all the steps I went through to build my JavaScript ...
1 week ago - You should dedicate a few months of your time to learning JavaScript. Build a robust schedule and keep it consistent. Practice and read up on some tutorials. ... It is highly recommended that you do so. Learning these two can help you better understand the impact that certain languages have on each other. This will help your game... In today's creative coding tutorial we will learn JavaScript by building games. I will teach you how to make a game with vanilla JS and HTML canvas element a... Create Conway's Game of Life in JavaScript . Learn how to create Conway's Game of Life on the HTML5 canvas with JavaScript. Implement the game rules and check which cells will live or die each generation, to create your own simulation of life!
Jan 22, 2020 - I have just launched DavisonPro.dev. A standalone blog where I write about Javascript, Web development and software development. I’ve been using JavaScript for some few years to develop Web and… Jan 23, 2018 - In this story, we will start making a little shoot’em up game with PixiJS, a really simple and cool Javascript library. What we are going to do exactly is to make a spaceship able to move and shoot, enemy waves coming through and a beautiful animated background with moving clouds. Description. In this course you will learn about all the tools needed for creating casual games in JavaScript. In the first section you will learn about various components of JavaScript and HTML that would be required in game development. In the succeeding sections you will create two games: Snake and Breakout step by step along with me.
Apr 23, 2021 - You will learn the basics of using ... game mechanics like rendering and moving images, collision detection, control mechanisms, and winning and losing states. To get the most out of this series of articles you should already have basic to intermediate JavaScript knowledge. After working through this tutorial you should be able to build your own simple ... So let's see how we can create a game using HTML and JavaScript. To create the game, we will be going to use the HTML Canvas, so before going further, we need to understand the term HTML Canvas. HTML Canvas <Canvas> is one of the many types of HTML elements. It is basically used to draw graphics, on the fly, with the help of scripting languages (usually JavaScript). Take a step-by-step approach to learning how to build a complete JavaScript game. In this course we will cover the basic set up of the HTML and CSS pages and then we will dive right into coding our game! Starting from creating basic shapes on our canvas element to animating a ball, and then finally keeping track of the player's lives and score.
Beginner JavaScript Game Tutorial For Professional Use. I have seen many tutorials for creating HTML5 JavaScript games, and while most do a fine job introducing the base level technologies, most also introduce bad practices that would become big problems if you actually wanted to make a real game. Writing a game engine from scratch is a good ... May 01, 2019 - I have just launched DavisonPro.dev. A standalone blog where I write about Javascript, Web development and software development. I’ve been using JavaScript for some few years to develop Web and… In this post, I will be going over how to build a deck of cards in JavaScript, that can be used for future projects or future games, such as this JavaScript Blackjack game. This is a super quick implementation, and can be done in less than 100 lines of code.
Jul 05, 2018 - by Panayiotis Nicolaou Think like a programmer: How to build Snake using only JavaScript, HTML & CSSHello there ? Welcome on board. Today we will embark on an exciting adventure, where we will be making our very own snake game ?. You’ll learn how to work through a problem by breaking Many online game developers are using HTML5 and JavaScript as a major source, to build their games. Back in 1997, when Adobe Plash Player was first created by its developers, it really did change a large aspect of the web in terms of viewing and displaying contents online such as audio/video streaming, and animations. William Malone: Part 1 in a journey in developing a game character.
So guys as you see it is not hard to make a game, so anyway if you enjoyed give the video a thumbs up and if you want more press that subscribe button ! 4/3/2019 · We will just add them in our script the same way we add jQuery. <script src></script>. Before we dive into coding our main game, we will create a basic game to familiarize you with Three js. I will explain TweenMax as we make our main game. It’s just like using css and jQuery animation. In this story, we will start making a little shoot'em up game with PixiJS, a really simple and cool Javascript library. What we are going to do exactly is to make a spaceship able to move and shoot, enemy waves coming through and a beautiful animated background with moving clouds. The first part (this story) will focus on the background.
Game Intro Game Canvas Game Components Game Controllers Game Obstacles Game Score Game Images Game Sound Game Gravity Game Bouncing Game Rotation Game Movement Previous Next Learn how to make games, using nothing but HTML and JavaScript. Tips for creating games with JavaScript.Talk given by Sean Hornsby at the JavaScriptLA meetup.🐦 Sean on twitter: https://twitter /mushiwulf🔗 Check out t... 11/5/2020 · Building a Dice Game using JavaScript. We will be building a Dice Game Project using HTML, CSS, and JavaScript. The Dice Game is based on a two-player. Both players roll the dice and the player who gets the highest phase value will win the game. Images of Dice Phases: The list of dice phases images are given below.
Jan 25, 2019 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. 2D JavaScript game and HTML5 game coding tutorial. Make sure your NodeJS environment is up to date on your computer. Update or install create-react-app. Open up your favourite terminal and code editor (for me its hyper and Visual Studio Code ). Now you're ready to begin! There are plenty of existing libraries and foundations for JavaScript game development you can build off of (Phaser, Unity, Kiwi, PlayCanvas), my personal favorite being Unity. However, there is a certain charm and satisfaction that comes from building something from scratch. If you're looking to ...
Building a simple Tic Tac Toe game with JavaScript is another excellent project idea you can finish in a single day. You will create a 3×3 grid where two players will take turns marking the grid with cross and circle symbols. The first player to get three marks in a horizontal, vertical, or diagonal row wins the game. A crucial part of learning how to make a JavaScript game is understanding that our game will exist in different states. There will be two principle states involved: selection and results. During the selection state, players will have the opportunity to select a move, and the AI's choice will be unknown, or "deciding". To begin coding the game, create a new folder in your documents. Use your favorite text editor to open that folder, then create three new files and name them: index.html, style.css, and script.js. It's possible to do everything in one file with HTML5, but it's more organized to keep everything separate.
Enjoy the videos and music you love, upload original content, and share it all with friends, family, and the world on YouTube. stage = new createjs.Stage(id(" gameCanvas")); After we initialize the Stage object we can start adding elements to our game, on of the ways to do that is creating new Bitmap object (Also part of EASEJS) that receives the image path, then adding the new Bitmap object inside the Stage using addChild function. When all the games elements were added to the Stage object we need to start the game ... If you’re not sure where to begin or what to learn next, this is a great place to start. Check out our top coding courses, Skill Paths, and Career Paths.
QICI Engine. Based on Phaser, this free JavaScript library provides a web-based suite to make HTML5 games. As its predecessor, Qici uses Pixi's WebGL and Canvas rendering for desktop and mobile web browsers. The engine contains three parts: QICI Core - a game engine library; QICI Widget - a UI library to create applications; and QICI Editor ... 2/9/2016 · Second, write down all the things you need to program to actually make the game. For me it was: an inventory system; an item generator; a player stat system; a saving system; Third, start making your game by solving these problems one by one. Need help actually creating the game? It’s much easier to break your game down into small tasks. The game UI will consist of a canvas for drawing and two chat boxes, one for writing the guessed word and the other for players to message each other. This game will be built in JavaScript using PubNub's JavaScript V4 SDK and ChatEngine JavaScript SDK. Game overview. In this tutorial, we're going to build a drawing and guessing game from ...
Learn how to create a platformer game using vanilla JavaScript. First, learn to organize the code using the Model, View, Controller (MVC) strategy and the pr... You made it! That was the entire game client of an .io game distilled to its essentials. In Part 2 of this series, we'll switch to the backend and talk about to build an .io game server. Have questions? Leave a comment below or tweet at me. Found a bug or spot a problem in my code? Submit an issue or PR to the example-.io-game Github repo. 26/7/2021 · Building a Dice Game using JavaScript. 10, May 20. Design Dragon's World Game using HTML CSS and JavaScript. 14, Dec 20. Corona Fighter Game using JavaScript. 14, Dec 20. Crack-The-Code Game using JavaScript. 31, Dec 20. Pig Game Design using JavaScript. 22, Jan 21.
11/12/2020 · In this article I am going to show you how to build a snake game with JavaScript. A snake game is a simple game where a snake moves around a box trying to eat an apple. Once it successfully eats the apple, the length of the snake increases and the movement becomes faster. Then the game is over when the snake runs into itself or any of the four ...
 17 Javascript Projects For Beginners To Perfect Your Coding
17 Javascript Projects For Beginners To Perfect Your Coding
 Read Get Coding Learn Html Css And Javascript And Build A
Read Get Coding Learn Html Css And Javascript And Build A

How To Build An Entity Component System Game In Javascript
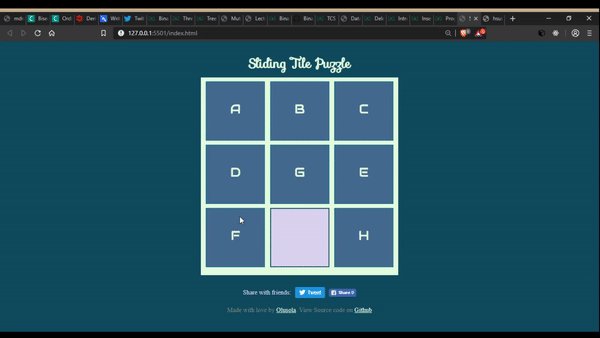
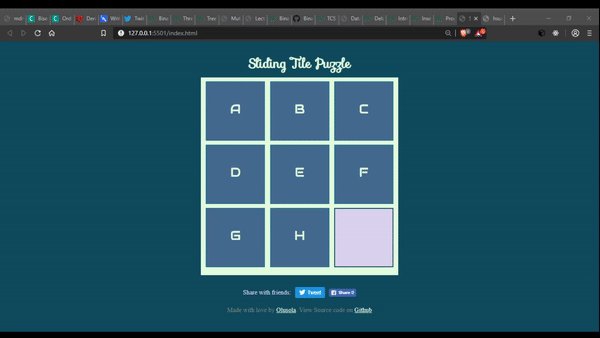
 Build An 8 Puzzle Game With Pure Javascript By Olusola
Build An 8 Puzzle Game With Pure Javascript By Olusola
 Udemy Class Review Html5 Game From Scratch Step By Step
Udemy Class Review Html5 Game From Scratch Step By Step
 Build A Snake Game With Javascript By Fahad Haidari Medium
Build A Snake Game With Javascript By Fahad Haidari Medium
 Javascript Game Development Tips On How To Learn Javascript
Javascript Game Development Tips On How To Learn Javascript
 Create A Platformer Game With Javascript Full Tutorial
Create A Platformer Game With Javascript Full Tutorial
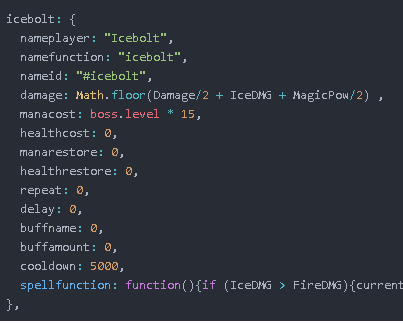
 I Built A Role Playing Game In Javascript You Can Too
I Built A Role Playing Game In Javascript You Can Too
 Le Wagon Workshop Build A Game With Javascript
Le Wagon Workshop Build A Game With Javascript
 How To Make An Online Multiplayer Game With Javascript
How To Make An Online Multiplayer Game With Javascript
 Create An Html5 Canvas Game Javascript Mouseclick Popper 9 3 10
Create An Html5 Canvas Game Javascript Mouseclick Popper 9 3 10
 How To Build A Racing Game Code Incomplete
How To Build A Racing Game Code Incomplete
 How To Build A Game With Html Css And Javascript
How To Build A Game With Html Css And Javascript
 Introduction To Javascript Games Development Updated 2021
Introduction To Javascript Games Development Updated 2021
 Build A Web Vr Game With Javascript Using Babylonjs Dev
Build A Web Vr Game With Javascript Using Babylonjs Dev
 Javascript Game Development Make Amazing Games With
Javascript Game Development Make Amazing Games With
 10 Amazing Javascript Games In Under 13kb Of Code
10 Amazing Javascript Games In Under 13kb Of Code
 2d Breakout Game Using Pure Javascript Game Development Mdn
2d Breakout Game Using Pure Javascript Game Development Mdn
 Build A Javascript Maze Game Library Labs
Build A Javascript Maze Game Library Labs
 30 Tutorials For Developing Html5 Web Browser Games
30 Tutorials For Developing Html5 Web Browser Games
 How To Build A Snake Game In Javascript
How To Build A Snake Game In Javascript
 Build A Tic Tac Toe Game In 10 Lines With Javascript Lyty
Build A Tic Tac Toe Game In 10 Lines With Javascript Lyty
 20 Javascript Projects You Can Do To Build Your Skills
20 Javascript Projects You Can Do To Build Your Skills
 Review Build Your Own 2d Game Engine And Create Great Web
Review Build Your Own 2d Game Engine And Create Great Web


0 Response to "28 How To Build A Javascript Game"
Post a Comment