27 Change Case In Javascript
Using the toLowerCase () method One of the easiest ways to convert a string to lowercase is by using Javascript's toLowerCase () method. In JavaScript, we have a method called join, which we can use to return an array as a string. The method takes a separator as an argument. The method takes a separator as an argument. That is, we specify what to add between words, for example a space.
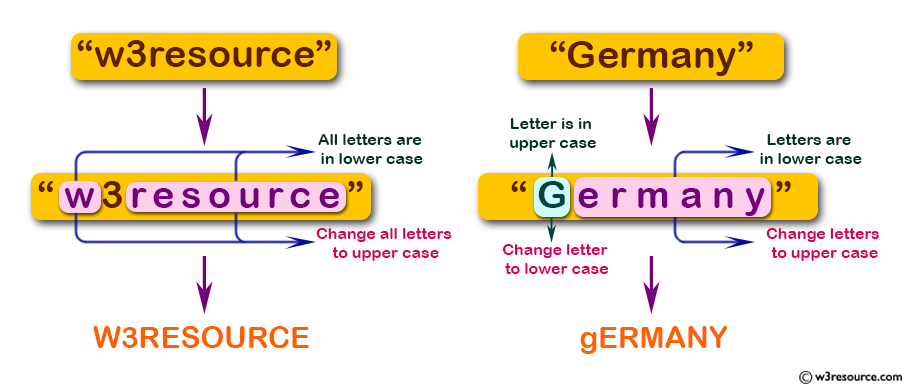
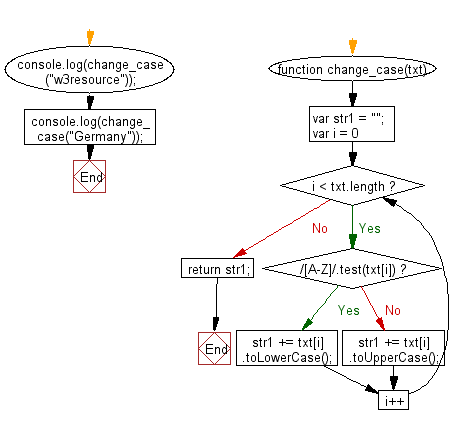
 Javascript Basic Change The Capitalization Of All Letters In
Javascript Basic Change The Capitalization Of All Letters In
The change event occurs when the element has completed changing. To attach an event handler to the change event of an element, you can either call the addEventListener () method: element.addEventListener ( 'change', function() { // handle change }); Code language: JavaScript (javascript) or use the onchange attribute of the element. For example:

Change case in javascript. JavaScript Title Case. Title case is a stylized form of capitalization used mainly for titles. This is where the first letter of most words are capitalized. This means you may need to transform an object's title field or any string value to title case if you plan on rendering it as a title, subtitle, headline or heading. This article explains how to change case to lowercase and uppercase in Javascript. Javascript has two methods to change a string to lowercase and uppercase, called toLowerCase () and toUpperCase (), respectively. The toLowerCase () The toLowerCase () is a built-in method that returns the calling string value converted to lowercase. Feb 26, 2020 - JavaScript exercises, practice and solution: Write a JavaScript function to convert a string to title case.
When JavaScript reaches a break keyword, it breaks out of the switch block. This will stop the execution inside the switch block. It is not necessary to break the last case in a switch block. The block breaks (ends) there anyway. Finally, write the code that you want to execute inside each case, followed by the break keyword to stop JavaScript from further comparing the expression with the case clauses. Now that you know how the switch statement works, let's learn when you should use switch statement instead of an if..else statement. Summary: in this tutorial, you will learn how to use the JavaScript switch case statement to control complex conditional operations. Introduction to the JavaScript switch case statement. The switch statement is a flow-control statement that is similar to the if else statement. You use the switch statement to control the complex conditional ...
JavaScript supports conditional statements like if statement, if… else… statement, switch case statement, etc. These are the statements that are used to decide the flow of execution depending on different conditions. Converting Lower case text to Uppercase in JavaScript We can convert lowercase letter to upper case letter by using toUpperCase () method in JavaScript. This you must have seen in some sites were after entering your user id and when we come out of input box, it changes to uppercase. Before you go any further, though, create a new web page with two SCRIPT tags in the HEAD section. You can use the template you created in an earlier section. ... If you need to change the case of a string of text you can use the two inbuilt methods toUpperCase and toLowerCase. They are fairly ...
toLowerCase () changes the entire string to small letters, for example, Hello World => hello world. toUpperCase () changes the entire string to capital letters, for example, Hello World => HELLO WOLRD. It's as easy as that. We simply change both strings to the same case, then compare them. Nov 28, 2017 - Yesterday we looked at how to convert strings to uppercase and lowercase with vanilla JavaScript. Today, let’s look at how to convert them to title case (the first letter of every word capitalized). There’s no native method for this, but we can combine a few methods into a helper function ... This is a tutorial on how to change the "src" attribute of an image using JavaScript. The src attribute specifies the URL of an image. Therefore, by setting a new src, we can dynamically change the image in question. In this post, I will show you how to accomplish this using both regular JavaScript and jQuery.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. processors: [ function(req, resp) { const Err = akyuu.Errors[changeCase.pascalCase(req.params.err)]; A switch statement first evaluates its expression. It then looks for the first case clause whose expression evaluates to the same value as the result of the input expression (using the strict comparison, ===) and transfers control to that clause, executing the associated statements.(If multiple cases match the provided value, the first case that matches is selected, even if the cases are not ...
Granted, this will also lower case any acronyms in the string, so your mileage may vary! Conclusion. Even without additional utility methods, JavaScript's existing toolbox of functionality can make short work of capitalization tasks when working with strings. 1 week ago - The toUpperCase() method returns the calling string value converted to uppercase (the value will be converted to a string if it isn't one). The switch statement executes a block of code depending on different cases. The switch statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. Use switch to select one of many blocks of code to be executed.
str.toUpperCase() method converts the entire string to Upper case. This method does not affect any of the special characters, digits, and the alphabets that are already in the upper case. Syntax: str.toUpperCase() Return value: This method returns a new string in which all the lower case letters are converted to upper case. The match () method is used to match the given string with the pattern and then use map () and toLowerCase () method to convert given string into lower case and then use join () method to join the string using underscore (_). May 01, 2018 - To use case-insensitive switch-case in JavaScript, make the input all upper or all lowercase.ExampleYou can try to run the following code to learn how to use a ...
Sep 01, 2015 - You could test if the input string already seems to be properly cased, and only if it isnt (e.g. all lower or all upper) change the case with your best effort algorithm ... here's another solution using css (and javascript, if the text you want to transform is in uppercase): How to uppercase the first letter of a string in JavaScript JavaScript offers many ways to capitalize a string to make the first character uppercase. Learn the various ways, and also find out which one you should use, using plain JavaScript. Published May 09, 2018, Last Updated May 27, 2019 Given a string and the task is to convert it into camelCase using JavaScript. In this case, the first character of string converted into lower case and other characters after space will be converted into upper case character.
Dec 02, 2020 - Transform a string between `camelCase`, `PascalCase`, `Capital Case`, `snake_case`, `param-case`, `CONSTANT_CASE` and others Jul 20, 2021 - The toLowerCase() method returns the calling string value converted to lower case. 'B' The expression in parentheses to be evaluated is true in this example. This means that any case that evaluates to true will be a match.. Just like with else if, switch is evaluated from top to bottom, and the first true match will be accepted. Therefore, even though our grade variable is 87 and therefore evaluates to true for C and D as well, the first match is B, which will be the output.
JavaScript provides two helpful functions for converting text to uppercase and lowercase. String.toLowerCase () converts a string to lowercase, and String.toUpperCase () converts a string to uppercase. Title Case a Sentence With a FOR Loop. For this solution, we will use the String.prototype.toLowerCase () method, the String.prototype.split () method, the String.prototype.charAt () method, the String.prototype.slice () method and the Array.prototype.join () method. The toLowerCase () method returns the calling string value converted to lowercase. Consider we have a camelCase string myName and we need to convert it to Sentence case string My Name. myName --> My Name howAreYou --> How Are You. Example: First, we need to add a space between strings using the replace method. Now, we need to access the first character from a string and convert it to upper case and join it to the final string ...
In JavaScript, you can use the Array.map () method to iterate over all elements and then use the string methods to change the case of the elements. Here is an example that demonstrates how to use the String.toUpperCase () method along with Array.map () to uppercase all elements in an array: Starting with JavaScript 1.2, you can use a switch statement which handles exactly this situation, and it does so more efficiently than repeated if...else if statements. Divide all the words in the sentence individually. This task can be achieved by using string.split () method. Convert all the elements in each and every word in to lowercase using string.toLowerCase () method. Loop through first elements of all the words using for loop and convert them in to uppercase.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. You may need to change the text to upper case or lower case in JavaScript There are two built-in string functions to change the letter case in JavaScript. toLowerCase () is changes the text to small letters (Simple Letters) and toUpperCase () changes the text to big letters (Capital Letters) The syntax of the toUpperCase () and toLowerCase () as follows For anyone looking for a solution working with objects, arrays, and nested objects or arrays: // rename function depending on your needs const capitalizeKeys = (obj) => { const isObject = o => Object.prototype.toString.apply(o) === '[object Object]'
The toLowerCase () method converts a string to lowercase letters. The toLowerCase () method does not change the original string. Tip: Use the The toUpperCase () method to convert to uppercase. Convert strings between camelCase, PascalCase, Capital Case, snake_case and more - GitHub - blakeembrey/change-case: Convert strings between camelCase, PascalCase, Capital Case, snake_case and more
 View And Change Css Chrome Developers
View And Change Css Chrome Developers
 Javascript Tutoriral Javascript Change Case Youtube
Javascript Tutoriral Javascript Change Case Youtube
 Javascript Css And Images Blocked In Company Website
Javascript Css And Images Blocked In Company Website
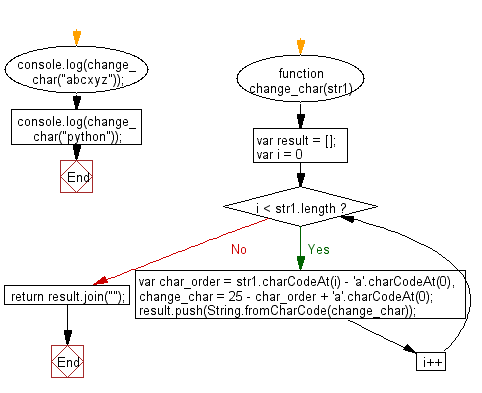
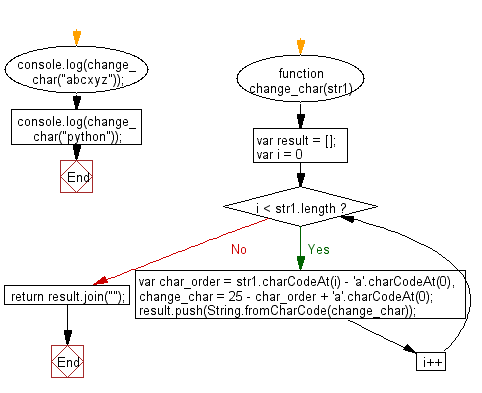
 Javascript Basic Change The Characters Lower Case In A
Javascript Basic Change The Characters Lower Case In A
 How To Change Json Keys In Javascript
How To Change Json Keys In Javascript

 Javascript To Convert Case Microsoft Dynamics Crm Forum
Javascript To Convert Case Microsoft Dynamics Crm Forum
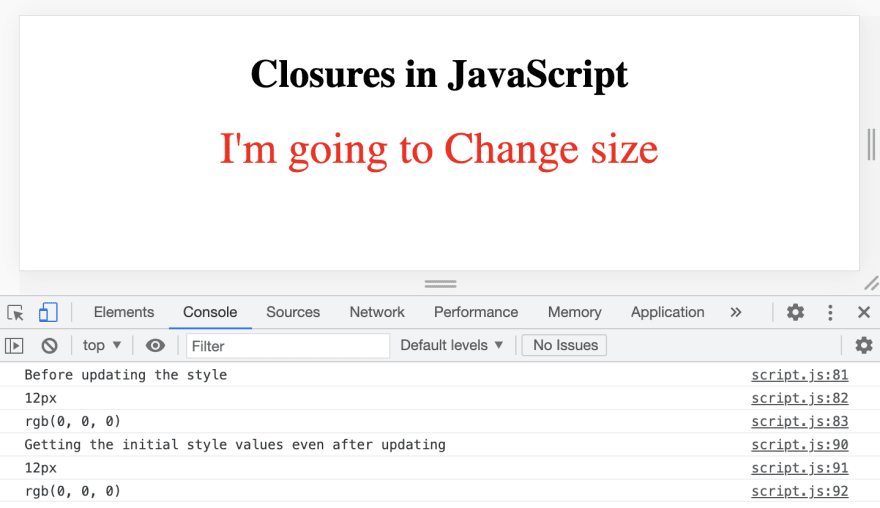
 Let S Try To Understand The Concept Of Javascript Closures In
Let S Try To Understand The Concept Of Javascript Closures In
 Change Case Get This Extension For Firefox En Us
Change Case Get This Extension For Firefox En Us
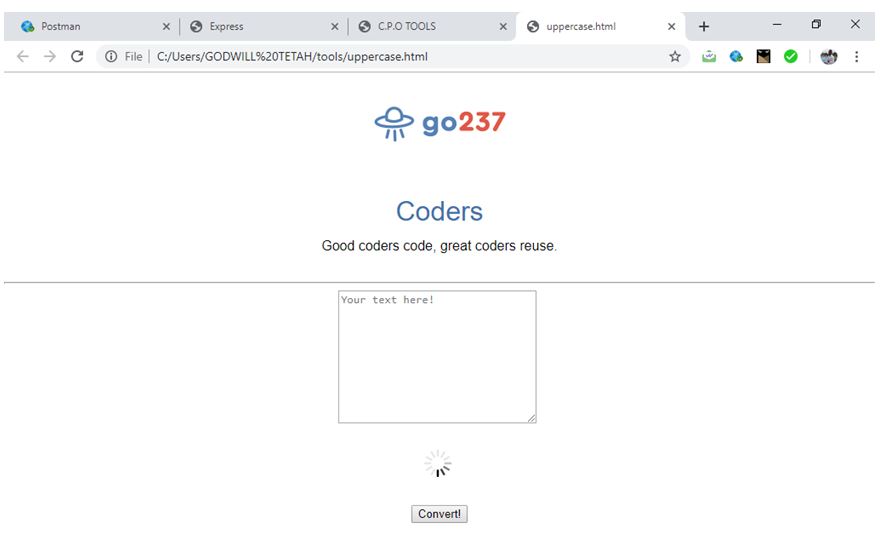
 Lowercase To Uppercase Converter Javascript Tool Web App
Lowercase To Uppercase Converter Javascript Tool Web App
 Devtools For Beginners Get Started With Html And The Dom
Devtools For Beginners Get Started With Html And The Dom
 How To Add Syntax Highlighting To Source Code In Google Docs
How To Add Syntax Highlighting To Source Code In Google Docs
 Early Returns Guard Clauses In Javascript And React Catalyst
Early Returns Guard Clauses In Javascript And React Catalyst
 Javascript Basic Change The Capitalization Of All Letters In
Javascript Basic Change The Capitalization Of All Letters In
 Capitalize First Letter Of Each Line Questions
Capitalize First Letter Of Each Line Questions
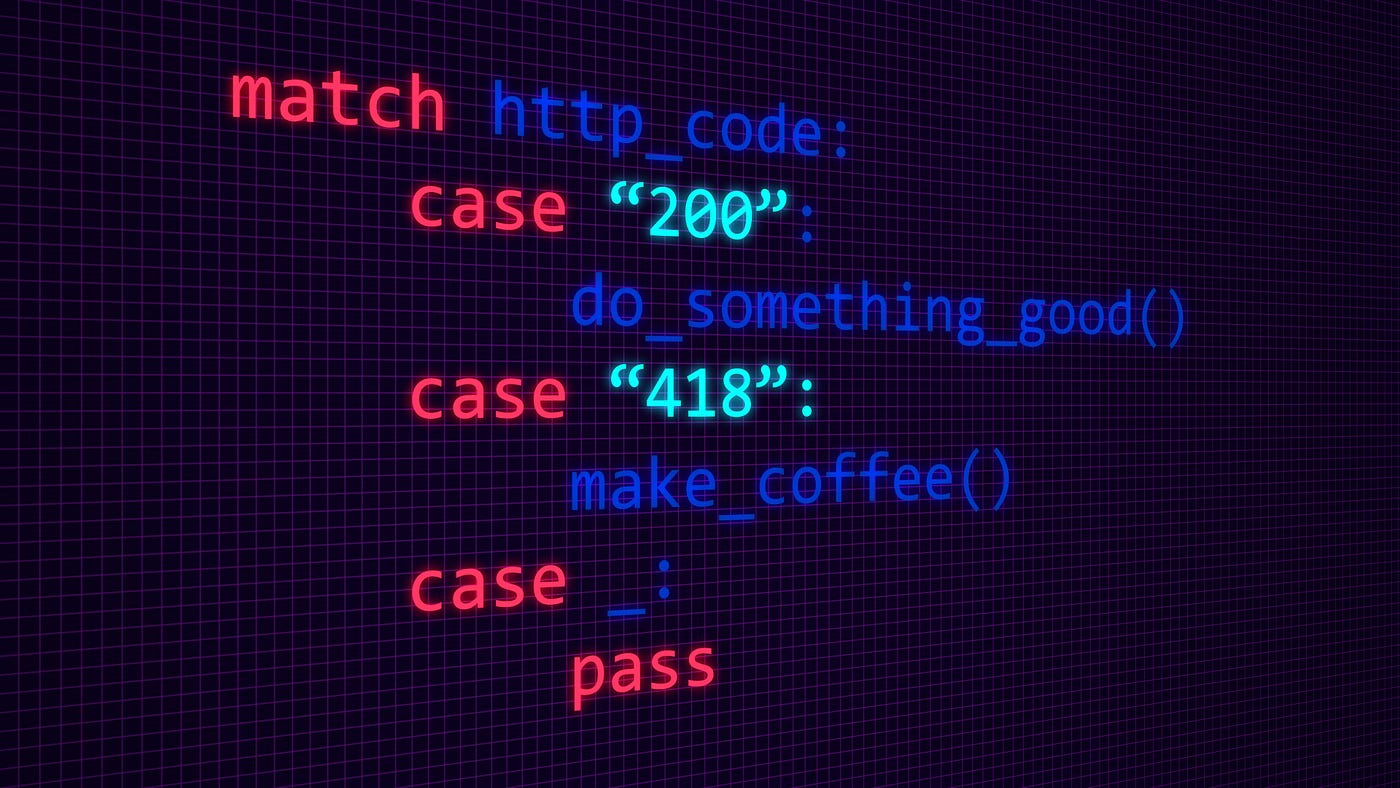
 Switch Case Statements In Python 3 10 Towards Data Science
Switch Case Statements In Python 3 10 Towards Data Science
 Switch Case Statements In Python 3 10 Towards Data Science
Switch Case Statements In Python 3 10 Towards Data Science
 Replacing If Else Chains With Switch In Js Javascript The
Replacing If Else Chains With Switch In Js Javascript The
 Change The Case Using Javascript Archives Prajwal Rai
Change The Case Using Javascript Archives Prajwal Rai
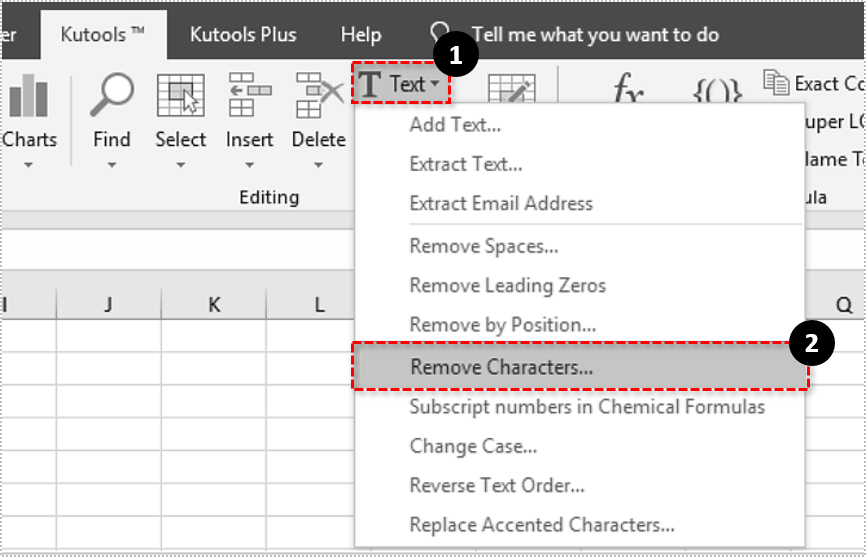
 How To Change Case With Textexpander Snippets
How To Change Case With Textexpander Snippets
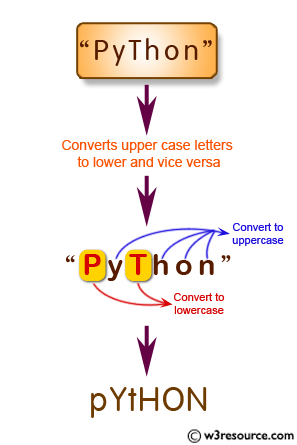
 Javascript Input A String And Converts Upper Case Letters To
Javascript Input A String And Converts Upper Case Letters To
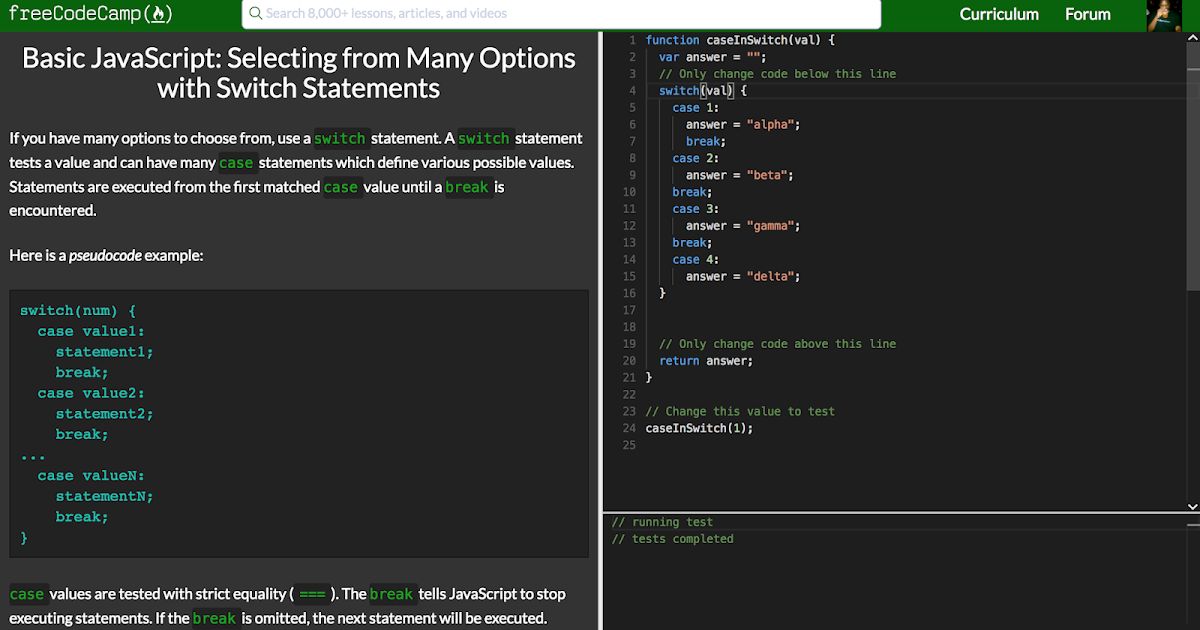
 Just A Few Things Selecting From Many Options With Switch
Just A Few Things Selecting From Many Options With Switch
 Change Case Formatting Tips Using Javascript By Handhika
Change Case Formatting Tips Using Javascript By Handhika
 Switch Case Statement In C Examples
Switch Case Statement In C Examples


0 Response to "27 Change Case In Javascript"
Post a Comment