33 Javascript Console Log Trace
Oct 01, 2018 - A protip by dpashkevich about chrome, debugging, productivity, firebug, devtools, javascript, developer tools, and inspector. JavaScript framework-agnostic, micro-library for getting stack traces in all web browsers
 Using Interactive Debugger Console Phpstorm
Using Interactive Debugger Console Phpstorm
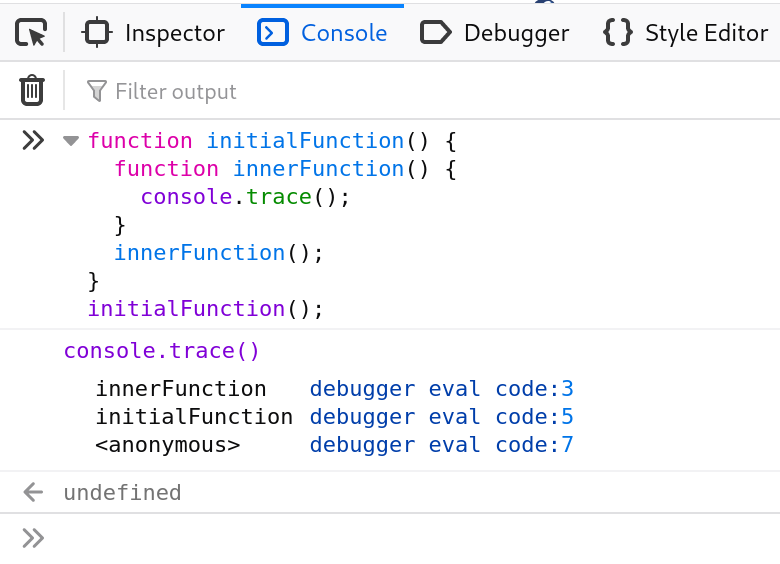
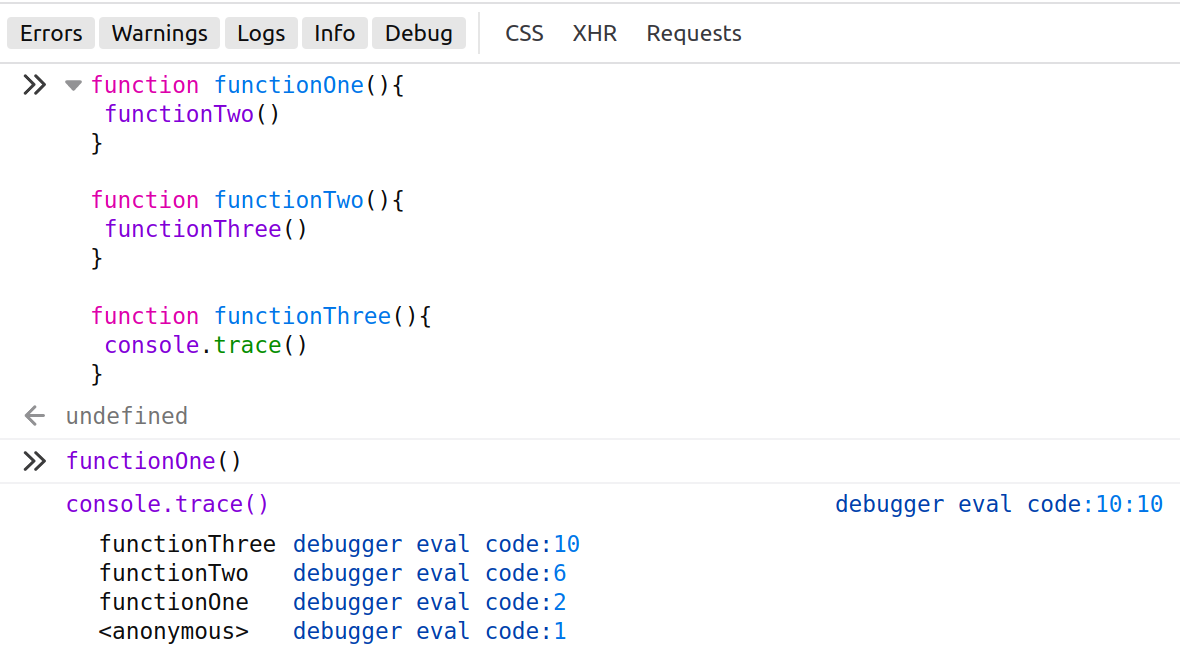
22/7/2016 · What Exactly Does Console.trace do? In simple terms, console.trace will log to the console the call stack that exists at the point console.trace was called. Why is this useful? Well, let’s assume the javascript I have shown you above is a small part of a huge codebase. There are many files and many different functions.

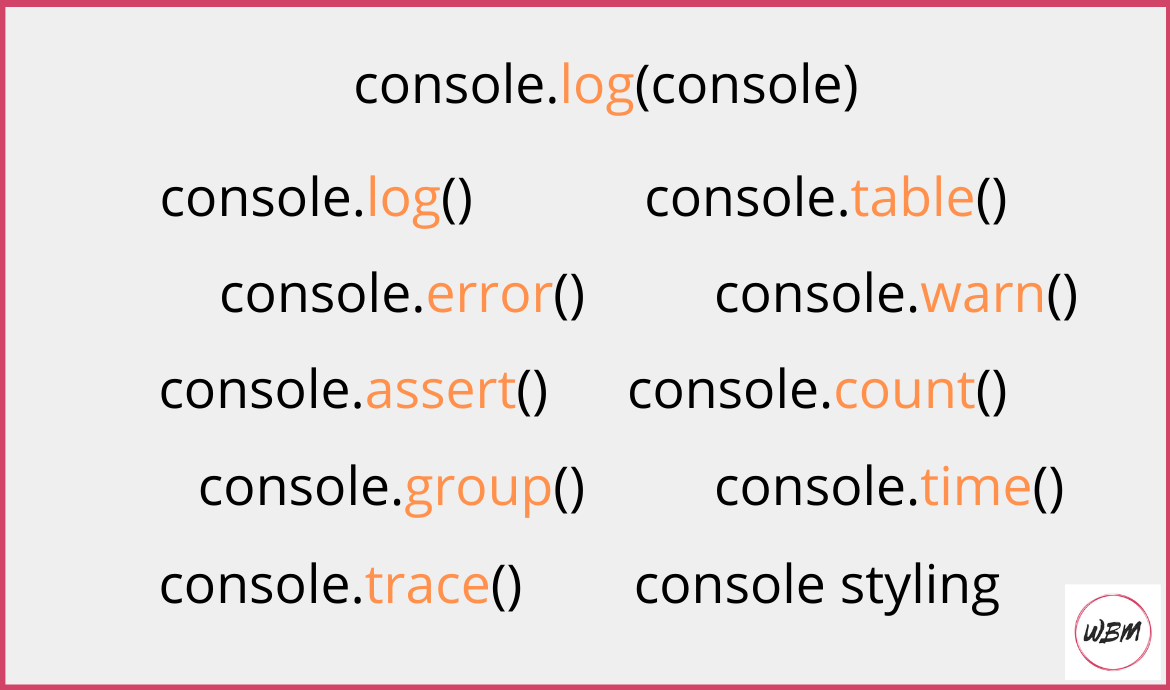
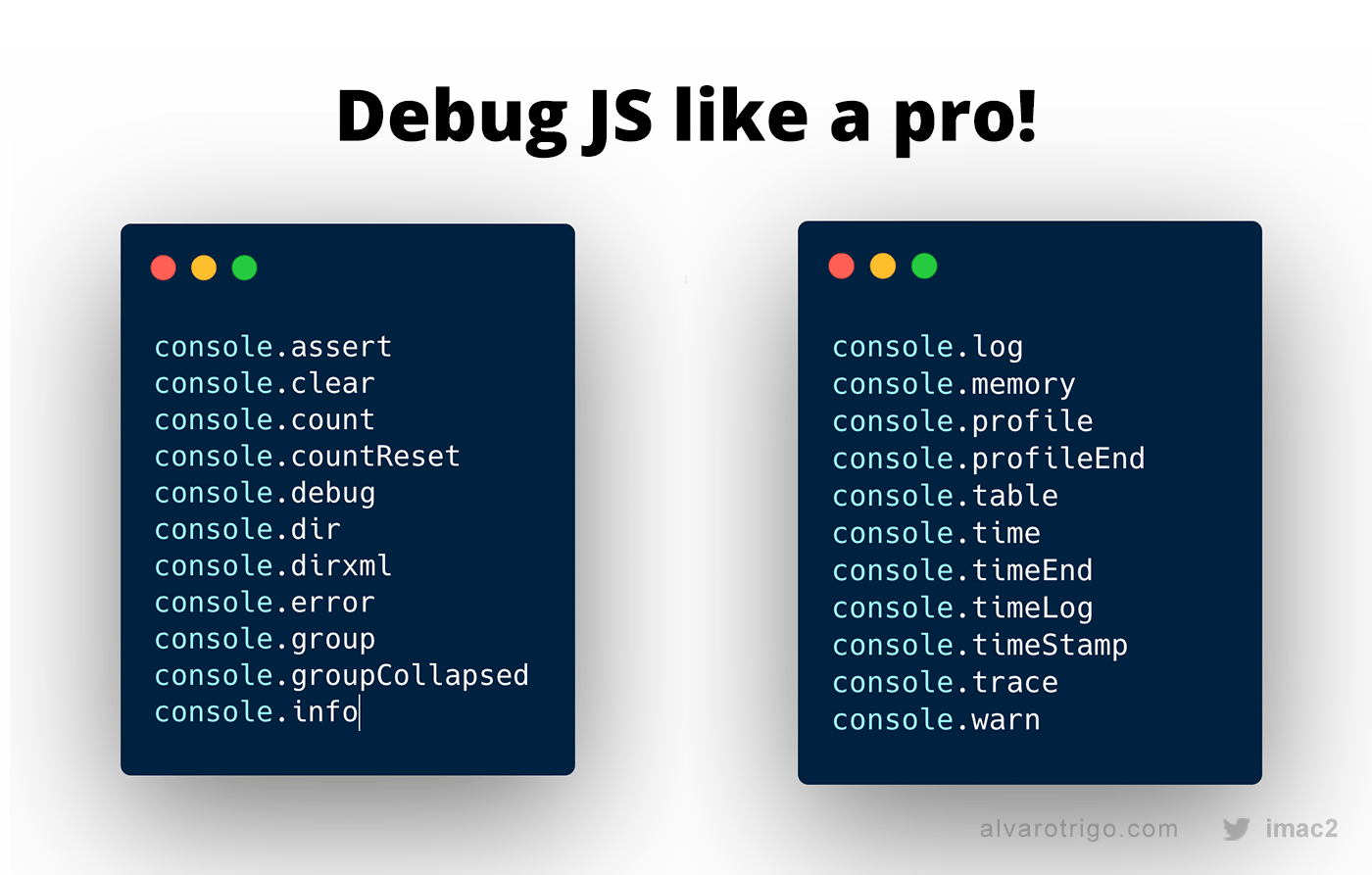
Javascript console log trace. 19/7/2019 · JavaScript console error logs include a stack trace that can help you troubleshoot the source of any issue. And because logs are fully integrated with the rest of Datadog, you can explore them in context with all of the other monitoring data you’re already collecting from related services. Analyze frontend error logs to investigate issues Similar to tracing, logging is a facility to redirect any output in the Java Console to a log file using the Java Logging API. 22.2.1 Tracing Tracing for Java Plug-in and Java Web Start can be turned on by setting the property deployment.trace property to true . Clearing the console - console.clear() Counting - console.count() Debugging with assertions - console.assert() Displaying objects and XML interactively - console.dir(), console.dirxml() Formatting console output; Including a stack trace when logging - console.trace() Measuring time - console.time() Printing to a browser's debugging console
console.log("Hello from coolFunction");} The code starts by calling the console.time() method to begin tracking the execution time of the code. Next, a try block opens up. In the try block, a new console group initiates with a call to console.group(). Plus, a few console.log methods and a console.warn method are called inside it to keep us ... Definition and Usage. The console.log() method writes a message to the console. The console is useful for testing purposes. Tip: When testing this method, be sure to have the console view visible (press F12 to view the console). JavaScriptの上手なconsole.log()の使用方法を調べていたらいろんな使い方があること、console.log()の他にも色々なデバッグ方法があることを知りました。 自分の勉強も兼ねてまとめてみることにしました。 賢いconsole.log()の使い方 例えば...
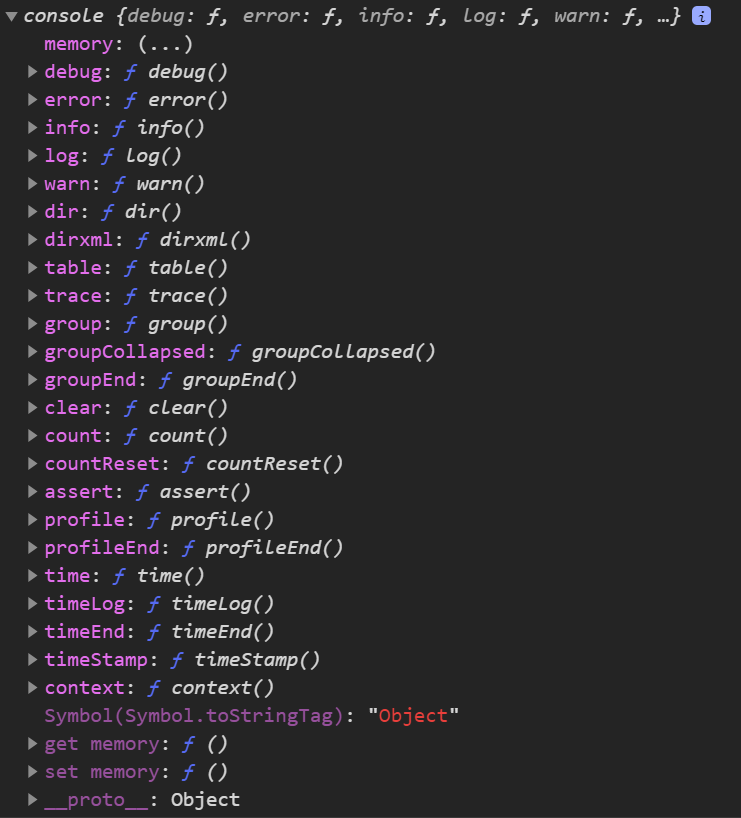
Feb 20, 2021 - The console.trace() method outputs a stack trace to the Web console. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The console object provides access to the browser's debugging console (e.g. the Web console in Firefox). The specifics of how it works varies from browser to browser, but there is a de facto set of features that are typically provided.. The console object can be accessed from any global object.Window on browsing scopes and WorkerGlobalScope as specific variants in workers via the property console.
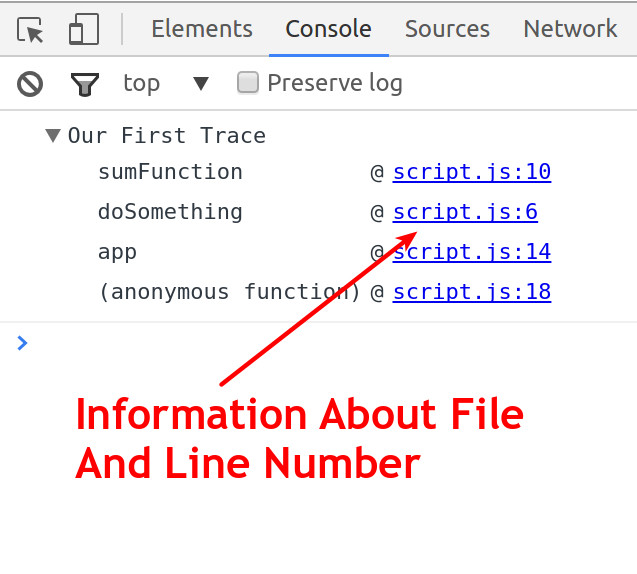
The Console after clicking Log Info. Next to the Hello, Console! message in the Console click log.js:2. The Sources panel opens and highlights the line of code that caused the message to get logged to the Console. The message was logged when the page's JavaScript called console.log('Hello, Console!'). Figure 7. You can use console.trace () to get a quick and easy stack trace to better understand code execution flow. Notes: You get file names and line numbers which you can click on to navigate to the source. Console.trace is compatible with the snippets feature of Chrome DevTools. console.trace is part of the Console API (just like console.log) Sep 11, 2014 - Of course the actual "error" doesn't matter -- the stack trace is exactly what you need to figure out what's calling what up the chain. When available you can also use console.trace() (when available) to achieve roughly the same output. You can thank me later!
Aug 14, 2020 - Optional: Click log.js:12 to view ... back to Console when you're finished. Do this whenever you want to see the code that caused a message to get logged a certain way. Click the Expand icon in front of Abandon Hope All Ye Who Enter. DevTools shows the stack trace leading up ... See whatwg/console#134 for plans to make timeEnd() and timeLog() formally report warnings to the console when a given label does not exist in the associated timer table. 2. Supporting abstract operations 2.1. Logger(logLevel, args) The logger operation accepts a log level and a list of other arguments. Its main output is the implementation ... Or maybe you prefer or used to work with console, like console.log, console.warn and so on. In this case, you can advise tslog to overwrite the default behavior of console . Hint: It is only possible to overwrite console once, so the last attempt wins.
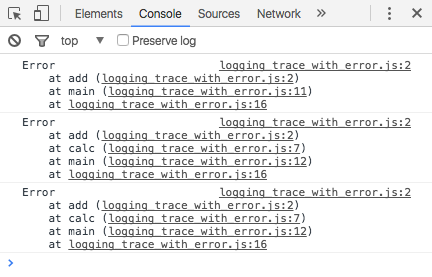
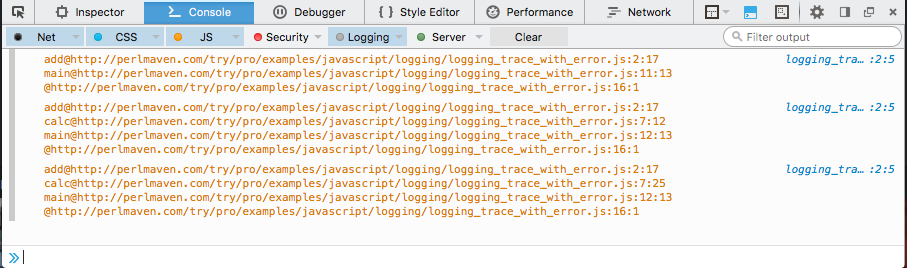
JavaScript uses console.log. Each trace is displayed with the filename and line number information where the trace occurred: Test.hx:11: Hello world! To trace without the default position information haxe.Log.trace(msg, null) can be used. Custom trace. The trace can have a custom output by changing the Log.trace method where all trace calls are ... AWS Lambda function logging in Node.js. AWS Lambda automatically monitors Lambda functions on your behalf and sends function metrics to Amazon CloudWatch. Your Lambda function comes with a CloudWatch Logs log group and a log stream for each instance of your function. The Lambda runtime environment sends details about each invocation to the log ... 23/7/2018 · The console.log() is a function in JavaScript which is used to print any kind of variables defined before in it or to just print any message that needs to be displayed to the user. Syntax: console.log(A); Parameters: It accepts a parameter which can be an array, an object or any message. Return value: It returns the value of the parameter given.
13/8/2021 · The console.trace() would give you an entire stack trace of the functions including the files from which they are called. In my opinion, you can use the console.trace() method in every place where you would use the console.log() method. If you are getting the stack traces in the addition, I see no reason why you should keep using console.log(). Nov 19, 2011 - If I throw a JavaScript exception myself (eg, throw "AArrggg"), how can I get the stack trace (in Firebug or otherwise)? Right now I just get the message. edit: As many people below have posted, ... Sign up or log in to customize your list. ... By using our site, you acknowledge that you have read and understand our Cookie Policy, Privacy Policy, and our Terms of Service. ... Stack Overflow for Teams is a private, secure spot for you and your coworkers to find and share information. ... console.trace...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. Feb 09, 2021 - But wait—before you take your newfound knowledge of stack traces and start using the console.trace method as a debugging tool, there are a few other things we should consider. In JavaScript, the stack trace may not always appear as you think. What do I mean? Let me explain… If you aren't sure which function requests another function, use the console.trace() method to track which functions are requested to get to the current one. To display the trace in the Console, navigate to Creating traces in Console.. function here() {there()} function there() {everywhere()} function everywhere() { console.trace(); } here(); there();
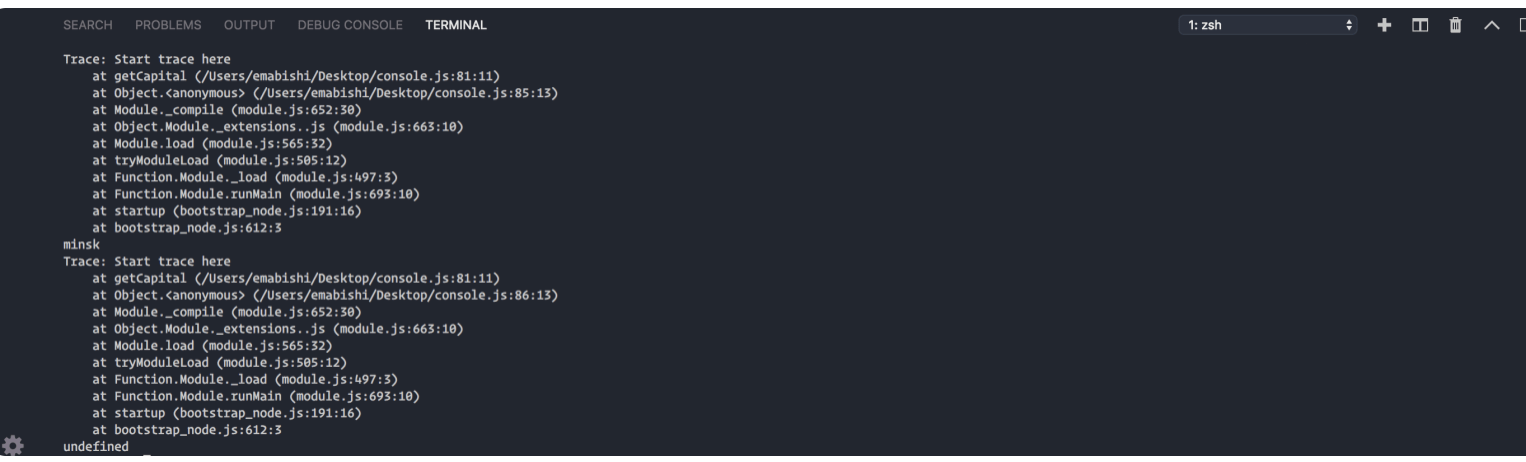
15/7/2011 · I was trying to get Stack Trace as string variable in JavaScript on NodeJS and this tutorial helped me. This will work in your scenario as well except stack trace is printed via Error Object than console.trace(). Code to print stack trace: function add(x, y) { console.log… Jul 14, 2020 - Use the Console API to write messages to the Console. Working With The Devtools Console And The Console Api. Debugging Tealium For Javascript Utag Js Tealium. Mobileconsole Javascript Console For Mobile Devices Klaas
Console overview Log messages in the Console Run JavaScript in the Console Console features reference Console API reference Console Utilities API reference Watch JavaScript values in real-time with Live Expressions. ... The result of the console.trace() example above. # console.warn(object [, object, ...]) Log level: Warning. Prints a warning ... 15/2/2021 · One of them is console.trace that you can use to log JavaScript stack traces. function someFunction() { function anotherFunction() { console.trace(); } anotherFunction(); } somefunction(); One thing I learned is that console.trace also accepts multiple arguments so that you can log objects and stack traces in the same call. 🎉. Jul 22, 2016 - Just In Time – Console.time I have seen some amazing ways of timing how long javascript code takes to run. Taking timestamps and comparing them is a common way. But console.time is method in the console API that allows you …
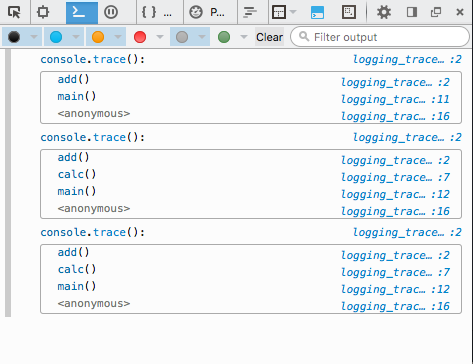
Adds a handy `trace` flag to the console object to prepend the file and line number. - GitHub - LearnBoost/console-trace: Adds a handy `trace` flag to the console object to prepend the file and lin... One of JavaScript's most straightforward approach to troubleshoot anything is to log stuff utilizing console.log. But the console provides many other methods that can help you debug better. Only… Oct 10, 2016 - We have already seen 5 levels of logging in JavaScript. Each one showed the line number where the function was called. That's very nice, but if the same function can be called in multiple places then having that context can improve your understand what has happened. Printing a full stack trace can help a lot. ... Luckily the console ...
Tip #1 console.trace () If you want to know where the log is being prompted from use console.trace () to get the stack trace with the logged data. Tip #2 console.time () && console.timeEnd () If ... If you need to find your JavaScript bugs faster, try Raygun Crash Reporting, which will alert you to bugs and give the stack trace. Most of these tips are for Chrome and Firefox, although many will also work with other inspectors. ... After console.log, debugger is my favorite quick and dirty ... From an anonymous function on line #9 we called foo () then we called bar () from line #6 and got to trace () on line #3. log () on the other hand shows only its position in the file on line #4. If you're debugging larger pieces of #JavaScript start using console.trace () instead of console.log (). It'll show you exactly from where your ...
The console.trace () method displays a trace that show how the code ended up at a certain point. Tip: When testing console methods, be sure to have the console view visible (press F12 to view the console). Logging to the web browser console is one of the best methods of debugging front-end or JavaScript-based applications. Most modern web browsers support the Console API, making it readily available to developers. The console object is responsible for providing access to the browser's debugging console. 9/9/2020 · let user = { name: 'Jesse', contact: { email: 'codestackr@gmail ' } } console.log (user) console.log ( {user}) The first log will print the properties within the user object. The second will identify the object as "user" and print the properties within it. If you are logging many things to the console, this can help you to identify each log.
console.trace () The console.trace () method outputs a stack trace to the Web console . Note: This feature is available in Web Workers. See Stack traces in the console documentation for details and examples.
 Mobileconsole Javascript Console For Mobile Devices Klaas
Mobileconsole Javascript Console For Mobile Devices Klaas
 Working With The Devtools Console And The Console Api
Working With The Devtools Console And The Console Api
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
 The Console Object In Javascript Webbrainsmedia
The Console Object In Javascript Webbrainsmedia
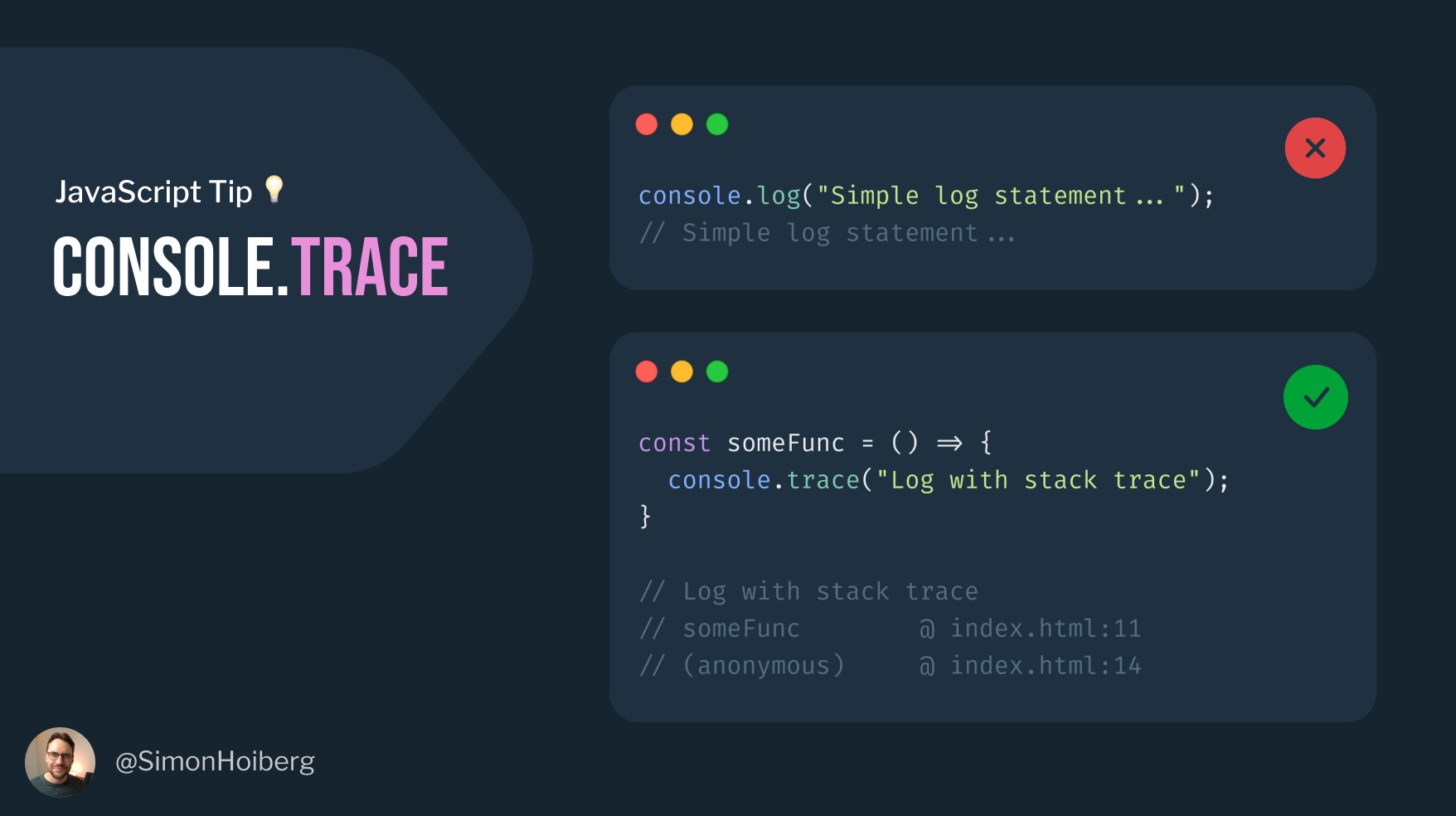
 Simon Hoiberg On Twitter Javascript Tip Use Console
Simon Hoiberg On Twitter Javascript Tip Use Console
 Javascript Console Log With Examples Geeksforgeeks
Javascript Console Log With Examples Geeksforgeeks
 Node Js Console Logging Splessons
Node Js Console Logging Splessons
 Console Trace Javascript Debugging Tips
Console Trace Javascript Debugging Tips
 Get Started Quickly With Javascript Logging Scalyr
Get Started Quickly With Javascript Logging Scalyr
 How Can I Get A Javascript Stack Trace When I Throw An
How Can I Get A Javascript Stack Trace When I Throw An
 Log Messages In The Console Tool Microsoft Edge Development
Log Messages In The Console Tool Microsoft Edge Development
 Javascript Stack Trace Understanding It And Using It To
Javascript Stack Trace Understanding It And Using It To
 8 Console Api Functions Other Than Console Log By Deepak
8 Console Api Functions Other Than Console Log By Deepak
 Use Console Log Like A Pro Marko Denic Web Developer
Use Console Log Like A Pro Marko Denic Web Developer

 Console Messages Firefox Developer Tools Mdn
Console Messages Firefox Developer Tools Mdn
 Console Messages Firefox Developer Tools Mdn
Console Messages Firefox Developer Tools Mdn

 Advanced Console Log Tips Amp Tricks By Liad Shiran Nielsen
Advanced Console Log Tips Amp Tricks By Liad Shiran Nielsen
 Javascript Debug Using Various Console Methods Codeburst
Javascript Debug Using Various Console Methods Codeburst
 Why Is Console Log Info Forwarded To Stderr Producing
Why Is Console Log Info Forwarded To Stderr Producing

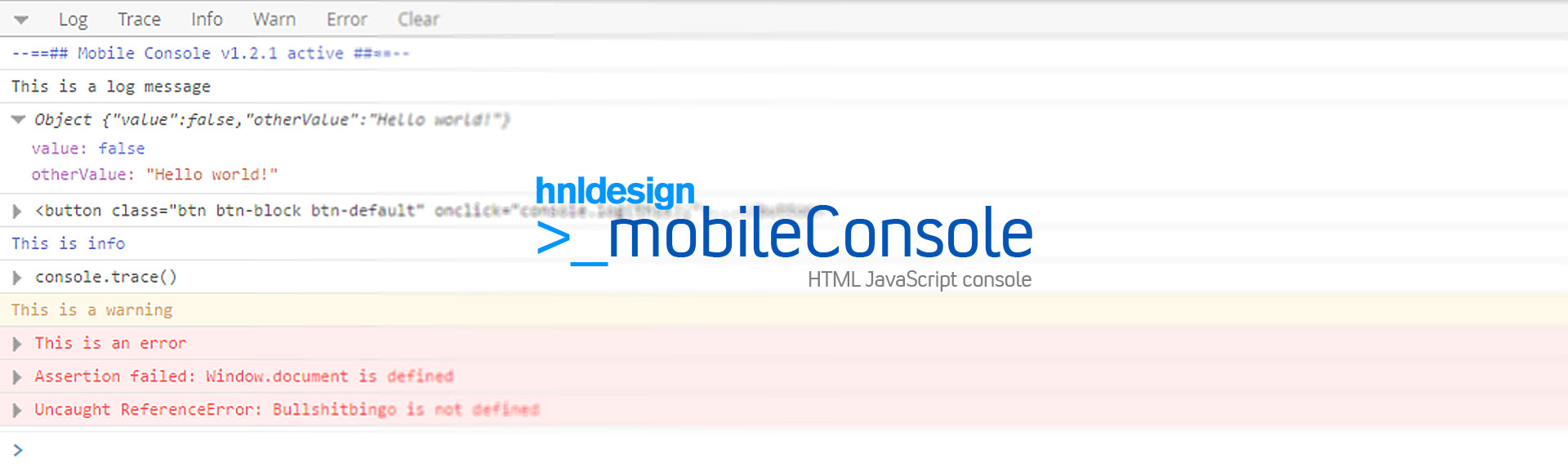
 Mobileconsole Javascript Console For Mobile Devices Hnldesign
Mobileconsole Javascript Console For Mobile Devices Hnldesign
 Debugging In Javascript Logging To The Browser Console
Debugging In Javascript Logging To The Browser Console
 Print Out A Quick Stack Trace From The Console Web
Print Out A Quick Stack Trace From The Console Web
 Mastering Js Console Log Like A Pro By Harsh Makadia
Mastering Js Console Log Like A Pro By Harsh Makadia
 Console Trace Javascript Debugging Tips
Console Trace Javascript Debugging Tips





0 Response to "33 Javascript Console Log Trace"
Post a Comment