27 How To Write A Javascript In Html Code
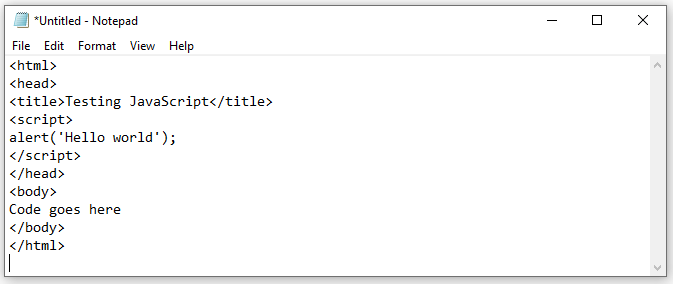
Inspect the Browser Console. In Chrome, you can open the developer console with Ctrl+Shift+J (Windows) or Ctrl+Option+J (Mac), or manually from the settings menu by selecting More Tools -> Developer Tools. The console allows you to run code in the browser, similar to how. Output of the browser console in Chrome. 31/8/2020 · To write a JavaScript, you need a web browser and either a text editor or an HTML editor. Once you have the software in place, you can begin writing JavaScript code. To add JavaScript code to an HTML file, create or open an HTML file with your text/HTML editor. A basic HTML file has a docType and some basic HTML tags, such as <html>, <head> and <body>.
This was the first simple JavaScript unit test from start to end. If you installed the Visual Studio Code extension, it will run tests automatically once you save a file. Let's try it by extending the test with this line: expect (getAboutUsLink ("cs-CZ")).toBe ("/o-nas");

How to write a javascript in html code. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. To use JavaScript from an external file source, you need to write all your JavaScript source code in a simple text file with the extension ".js" and then include that file as shown above. For example, you can keep the following content in filename.js file and then you can use sayHello function in your HTML file after including the filename.js file. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Nov 22, 2020 - The <script> tag has a few attributes that are rarely used nowadays but can still be found in old code: ... The old HTML standard, HTML4, required a script to have a type. Usually it was type="text/javascript". It’s not required anymore. Also, the modern HTML standard totally changed the ... To add a script to your page, start by inserting these tags. In many cases, you'll put the <script> tags in the page's <head> in order to keep your JavaScript code neatly organized in one area of the web page. However, it's perfectly valid to put <script> tags anywhere inside the page's HTML. As you can see in the HTML code of the Masthead section, no tag would indicate including an image to the page in any way. This is all done via CSS. This is all done via CSS. When you take another look at the whole block of code handling the Masthead section, you'll see that it's assigned to a class called masthead .
As I heard from an interviewer Before visual studio 2013,people had this problem,they wanted to call javascript in code behind file.So below is one of the way using runat="server" tag. <script runat="server"> //your java script code </script>. Above code will be called after client side i.e it will be executed at server side. Now, DOM representation of the above code is following: All those blue boxes are called as Nodes. Write data to HTML document. Now, we will see how you may write some text in an HTML document. The following JavaScript code may be used to create a new paragraph in an HTML document and add some text within that. For genuine 'for each'-type loops in javascript, you can use one of the several popular javascript libraries; for instance, jQuery defines an 'each' iterator that gets you the elements of an array one by one. Javascript Array Sort: Sorting Arrays in Javascript. To sort an array in javascript, use the sort() function. You can only use sort() by ...
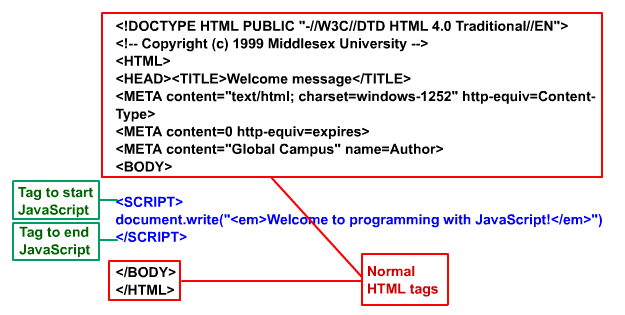
JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). In HTML, JavaScript code is inserted between <script> and </script> tags. Example. <script> document.getElementById("demo").Demo JavaScript in Head · Output · Try it Yourself Patterns in JavaScript (Number Patterns, Star Patterns, Character Patterns) Let's discuss Patterns in JavaScript in detail. 1. Number Patterns. var no=prompt ("Please provide a number for the no of rows to be print in a pattern..."); Save the file name with your choice and double click on that file.
In many cases, you’ll put the ... code neatly organized in one area of the web page. However, it’s perfectly valid to put <script> tags anywhere inside the page’s HTML. In fact, as you’ll see later in this chapter, there’s a JavaScript command that lets you write information ... 1 week ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
There are many ways to write html with JavaScript. document.write is only useful when you want to write to page before it has actually loaded. If you use document.write () after the page has loaded (at onload event) it will create new page and overwrite the old content. Also it doesn't work with XML, that includes XHTML. Linking of JavaScript file to HTML is very simple. Just need to place only one line which is really very simple to write. You have to use <script> tag with "SRC" Attribute to do that. You can see it in below code snippet. 1. Link Direct JS File. Note: Replace the "myscripts.js" file name with your JS file name. 2. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, ...
Where to put JavaScript in an HTML Document ? JavaScript in body or head: Scripts can be placed inside the body or the head section of an HTML page or inside both head and body. JavaScript in head: A JavaScript function is placed inside the head section of an HTML page and the function is invoked when a button is clicked. Come write articles for us and get featured. Practice. Learn and code with the best industry experts. Premium. Get access to ad-free content, doubt assistance and more! ... Below is a code in HTML, CSS, and JavaScript to validate a form. HTML is used to create the form.JavaScript to validate the form. CSS to design the layout of the form. Form ... The HTML <script> Tag The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content.
hexadecimal codes \xXX in JavaScript strings; e.g. ñ is \xF1 Unicode hex codes \uXXXX in JavaScript strings; e.g. š is \u0161 HTML entities; for example, ñ is ñ and š is š To use JavaScript from an external ... need to write all your JavaScript source code in a simple text file with the extension ".js" and then include that file as shown above. For example, you can keep the following content in filename.js file and then you can use sayHello function in your HTML file after ... Mar 01, 2016 - We will also show you how you can link separate JavaScript files to your HTML files. While you might need to create additional files, it is easier for your browser to display it that way. Also, you won't get lost in hundreds of lines of code. ... You should write long JavaScript codes in separate ...
The method "start ()" then creates a canvas and insert it into the body element as the first child node. Output. Step 2: Game Component. In this step, we will make a component using a constructor that allows us to add that component to our gaming area. For your convenience I will write both the HTML and the JAVASCRIPT codes below, first separately and then will give you the entire code, so that it is easy for you to understand. HTML CODE. In this HTML code at first, we create an input element converts a value from one temperature unit to another. In this code, the input element will convert a ... If you want to keep JavaScript code in a separate file and use it in HTML whenever it's needed. Create another file and save it by.js extension and write JavaScript code within.js file. Use this JavaScript file in HTML document by <script> element. And src attribute this specifies the path (file address).
20/7/2021 · There are 3 ways to include Javascript in HTML: External Javascript, load a Javascript file – <script src="FILE.JS"></script> Internal Javascript, add a block of code in the HTML document itself – <script>DO SOMETHING</script> Inline Javascript, directly add Javascript to an HTML element – <input type="button" value="Test" onclick="FUNCTION()"/> The simple and safest way to use the concatenation operator (+) to assign or store a bock of HTML code in a JavaScript variable. You should use the single-quotes while stingify the HTML code block, it would make easier to preserve the double-quotes in the actual HTML code. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Jun 16, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. The write () method writes HTML expressions or JavaScript code to a document. The write () method is mostly used for testing: If it is used after an HTML document is fully loaded, it will delete all existing HTML. VS Code's built-in JavaScript formatter providers basic code formatting with reasonable defaults. The javascript.format.* settings configure the built-in formatter. Or, if the built-in formatter is getting in the way, set "javascript.format.enable" to false to disable it.
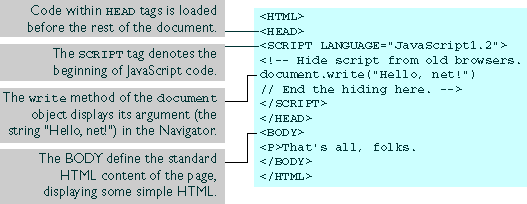
Dec 13, 2014 - so this is 2 questions in one. My first question is how would I do this? document.write(' Add a script tag to the HTML head. To do so, insert a <script language="javascript"> tag in the head. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we will greet the user using an alert. Add the script tag the HTML head of your own website to add JavaScript. Aug 31, 2020 - To write a JavaScript, you need a web browser and either a text editor or an HTML editor. Once you have the software in place, you can begin writing JavaScript code. To add JavaScript code to an HTML file, create or open an HTML file with your text/HTML editor.
Here a Calculator is going to be formed with HTML code. Calculator Title: This is the title at the top of our application, "GeeksforGeeks Calculator".; Output Screen: This will be our output screen, where all text will be shown.Like the input that the user will type and the answer calculated from the user input. In this first article of a series on working within HTML and the Web API, I'll show you how to add, edit, and delete data in an HTML table using JavaScript and jQuery, but no post-backs. In subsequent articles, you'll learn how to take that data and use the Web API to retrieve and modify this data. Jul 30, 2017 - Generally, JavaScript code can go inside of the document <head> section in order to keep them contained and out of the main content of your HTML document. However, if your script needs to run at a certain point within a page’s layout — like when using document.write to generate content ...
To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use. There are three ways to display JavaScript variable values in HTML pages: Display the variable using document.write () method. Display the variable to an HTML element content using innerHTML property. Display the variable using the window.alert () method. This tutorial will show you how to use all three ways to display JavaScript variables in ...
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 How To Reformat Html Code In Javascript File In Phpstorm
How To Reformat Html Code In Javascript File In Phpstorm
 Print The Content Of A Div Element Using Javascript
Print The Content Of A Div Element Using Javascript
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 Html For Beginners The Easy Way Start Learning Html Amp Css
Html For Beginners The Easy Way Start Learning Html Amp Css
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
 Embed Javascript In Html Coding Best Practice Stack Overflow
Embed Javascript In Html Coding Best Practice Stack Overflow
/GettyImages-666671538-5a924f056bf06900379aa8a0-c011db5a5d1b4e1ca222152a8cea3c3a.jpg) How To Copy Code From A Website
How To Copy Code From A Website
 Html Css Javascript 101 Html Css And Javascript Are All
Html Css Javascript 101 Html Css And Javascript Are All
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 Html For Beginners The Easy Way Start Learning Html Amp Css
Html For Beginners The Easy Way Start Learning Html Amp Css

 Inserting Custom Javascript Codes Wordpress Websites For
Inserting Custom Javascript Codes Wordpress Websites For
 What S The Difference Between Python And Javascript Skillcrush
What S The Difference Between Python And Javascript Skillcrush
 Javascript Websocket Example Code Javascript Teaching
Javascript Websocket Example Code Javascript Teaching
 3 Write A Javascript Program To Set The Background Chegg Com
3 Write A Javascript Program To Set The Background Chegg Com
 How To Add Embed Code To A Page
How To Add Embed Code To A Page
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 How To Get The Entire Html Document As A String In Javascript
How To Get The Entire Html Document As A String In Javascript
 How To Use Style In Inputbox Using Onfocus Event In Javascript
How To Use Style In Inputbox Using Onfocus Event In Javascript
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 How To Write Javascript Program Dot Net Tutorials
How To Write Javascript Program Dot Net Tutorials
 What Is Javascript Used For Hack Reactor
What Is Javascript Used For Hack Reactor


0 Response to "27 How To Write A Javascript In Html Code"
Post a Comment