20 Vanilla Javascript State Management
18/8/2021 · Well, you are in the right place as we will be looking at re-implementing one-way state management in vanilla JavaScript. For the purpose of this article, we will be building a basic counter, with a button to increment the counter, a button to decrement the counter, and a button to reset the counter. The basic markup we will be working with is the ... Sep 27, 2017 - A few weeks ago, we looked at how to render content with vanilla JavaScript. One of the nice features of frameworks like React is that content renders again automatically when the data behind it updates. For example, imagine you had a list of todo list items.
 Clean Integration Of State Managers With Vanilla Js Libraries
Clean Integration Of State Managers With Vanilla Js Libraries
Dead simple State Management in Vanilla JavaScript It's been years now since you started using Redux, MobX or even plain React Hooks and have no idea how state management works and why it works the way it works? I'll show you the dead simple bottom level of work in state management sans any optimization or other bells and whistles.

Vanilla javascript state management. State vs. derived data. Let's say we have a circle. Circles are commonly represented (e.g. SVG, etc.) with three values, x, y, and r (radius). These three values can represent the state of the circle, change any one of them and you have a new circle.. Every other property or way of representing that same circle can be derived from these three values, e.g.: Today's more popular JavaScript frameworks, including React and Vue, use state and components to make managing the UI easier. With this approach, instead of targeting specific elements in the DOM and adjusting a class here or a style there, you treat your data, or state, as the single source of truth . Build a state management system with vanilla JavaScript Managing state is not a new thing in software, but it's still relatively new for building software in JavaScript. Traditionally, we'd keep state within the DOM itself or even assign it to a global object in the window.
Nanny STATE - simple state management using vanilla JavaScript. news.ycombinator | 2021-08-31. Stats. Basic Nanny-State repo stats. Mentions 1. Stars 38. Activity 0.0. Last Commit 19 minutes ago. daz4126/Nanny-State is an open source project licensed under The Unlicense which is not an OSI approved license. Redux without React — State Management in Vanilla JavaScript. By ... I had one of those moments again and started working on a web application using Redux and nothing else but vanilla JavaScript ... Any state management tool needs only a couple of things: a global state value available to the entire application, as well as the ability to read and update it. Just to show you how simple a state manager can be, here's a barebones vanilla JavaScript implementation:
A state management system built with vanilla JavaScript with a little demo included - hankchizljaw/vanilla-js-state-management Using Redux with Vanilla JS. January 30, 2019 — 6 min. Using Redux with Vanilla JS. Home About. Redux is a popular state management library for JavaScript apps that is routinely paired with frameworks like React or Angular. What follows is an explanation of how I've used Redux to make a production vanilla JS app more maintainable. Vanilla State. A Lightweight Vanilla Javascript State System. Pure Vanilla ES6+ Handles state in a simple eloquent way at an object level; A lot of projects over complicate state management. At the end of the day, state management is really just the versioning and maintenance of an object.
I made this. Another thing. Add a new item. You have done. 2 items. today! You've done 2 things today 🙌. Vue.js, RxJS, and MobX are probably your best bets out of the 6 options considered. "Not React, Not Angular - but best bits of both." is the primary reason people pick Vue.js over the competition. This page is powered by a knowledgeable community that helps you make an informed decision. Nov 08, 2019 - Building State management system like react from scratch with VanillaJS. Tagged with react, vanillajs, javascript, beginners.
Vanilla JS State Management. This is a very simple implementation of state using vanilla Javascript. State management is achieved through the use of a central Store that has state managed through a Proxy object that publishes events through the EventHandler. Components subscribe to state changes through this system, which causes them to re- render. Over the last couple of days, we learned about JavaScript Proxies and how to use them with nested arrays and objects. Today, we're going to use vanilla JS to build a really simple state-based UI component. Then, tomorrow, we'll make it reactive with JS Proxies. What is state-based UI? If you've ever heard the term state before and weren't sure what it means, you're not alone. JavaScript State Design Pattern with Example Code. Our example is a traffic light (i.e. TrafficLight object) with 3 different states: Red, Yellow and Green, each with its own set of rules.The rules go like this: Say the traffic light is Red.
Step 5. Then we can attach an event listener to a button click. When the user clicks the button, the count will increment up by updating the value of state.count.After that, we can call the render method so we will instantly see the change rendered in the DOM: May 12, 2017 - As the requirements for JavaScript single-page applications have become increasingly complicated, our code must manage more state than ever before. “State” can include a bunch of things such as (thanks Dan Abramov!) Sep 27, 2019 - How React, Vue, Redux, MobX, VueX and other web state management works at the dead bottom level with plain ol’ Vanilla JavaScript
What's the best way to manage state in vanilla JavaScript or jQuery apps? Jacob · Jun 1, 2016. I get that React/Redux apps provide better state management, but I would like to keep my app vanilla JS or at max use jQuery. I just need a good way to manage state and keep things manageable. Nanny STATE – simple state management using vanilla JavaScript. simple state management. Contribute to daz4126/Nanny-State development by creating an account on GitHub. Read more. Mar 25, 2016 - I love the idea of Redux. Managing state in an application is critical! There is nothing like “the state of a web application”. Let’s go back a few years when there were none of these “javascript a...
I have actualized a little item (path referenced underneath) and handle state management utilizing vanilla JavaScript with a similar route as how we are utilizing Redux. https://github ... With the amazing help and guidance of @ricardobeat, I've managed to build this Tic-Tac-Toe game using Redux principles with vanilla javascript. No React, no jQuery, no micro-library, it doesn't rely on anything else. It's just plain JS. Isn't it great? In this post I'd like to share the approach ... Sep 26, 2020 - The current Electron Forge app I'm working on needed simple state management. I needed to know when the state would update, therefore I couldn't just use a variable or a simple object. Also, I didn't want to use proxies, so this is what I used instead.
6/8/2018 · Vanilla JavaScript state management. This is the finished product of this CSS-Tricks tutorial. It's full of code comments so you can really dig in and learn too. You can also see this in a CodePen Project. Any questions, hit me up on Twitter. Demo. https://vanilla-js-state-management.hankchizljaw.io Perhaps, the most powerful feature of xoid is this one. Here's an example of easy state (de)serialization. (Your plain JSON data comes alive with your pre-defined actions in your model schemas) Another benefit of using models are builtin add and remove actions. They are present in the actions by default if a store is created via arrayOf or ... "State" is just the condition that something is in at any given time. The question is, how do you keep track of the state of some thing or things within your app using vanilla JavaScript. It could refer to the state of an entire application, and you could keep track of that state in a global object, but that's not what state is.
Feb 10, 2017 - Now that we’ve augmented our MVC architectural pattern with the Observer design pattern, let’s build upon our existing code to implement the State pattern. What is the State Pattern? It is different… NANNY STATE makes it easy to build blazingly fast state-based web apps with vanilla JavaScript. Looking for any feedback from any JS devs - thanks! From Vanilla JS to adding state management with Redux and building the UI with React incrementally. All applied to the same tiny project, so there is less moving pieces and concepts are well explored.
All application logic for creating and managing To-List items is written using Vanilla JavaScript and will be split between app.js, handling our UI logic for user interactions (view & controller), and state.js, that takes care of storing the current state of our application (model). And that's it! that's the end of Dead simple State Management in Vanilla JavaScript. However just using as it is would be consider as an awful and poor framework, not because of its lack of any bell and whistles worthy feature, but because it is poorly optimised, ... A very basic state management library in under 100 lines of JavaScript. Thu May 07 2020. You probably must have used or at least heard about Redux, Mobx or Vuex. These libraries are used to manage state in apps built using frameworks or libraries like React, VueJS, etc. Redux is a framework-agnostic library, that means it can be used in any ...
Modern JavaScript has all of the capabilities and features necessary to build a complete Single Page Application (SPA) experience without relying on a framework. Learn how to use the latest language features like modules and web components to handle templates, animation, routing and databinding. 25/7/2018 · In your store directory, add a new file called state.js. For me it’s like this: ~/Documents/Projects/vanilla-js-state-management-boilerplate/src/js/store/state.js. Open up that file and add the following: export default { items: [ 'I made this', 'Another thing' ] }; This is pretty self-explanatory.
 20 Javascript Ui Frameworks Amp Libraries For Better Frontend
20 Javascript Ui Frameworks Amp Libraries For Better Frontend
 Simplify Proxy State With Valtio Logrocket Blog
Simplify Proxy State With Valtio Logrocket Blog
 Build A State Management System With Vanilla Javascript
Build A State Management System With Vanilla Javascript
 Understanding State Management In Javascript By Building A
Understanding State Management In Javascript By Building A
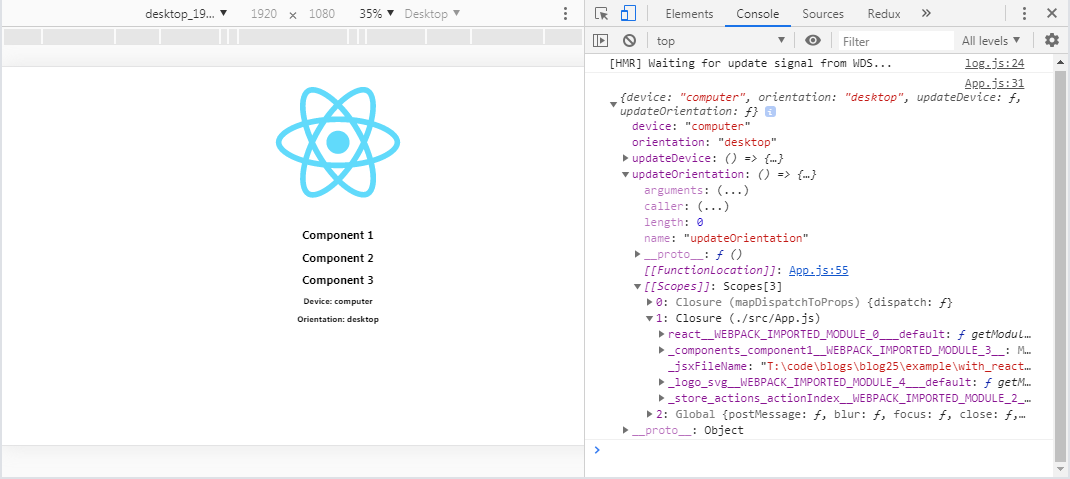
 Auto Detecting Mobile Devices Amp Screen Orientation Part 2
Auto Detecting Mobile Devices Amp Screen Orientation Part 2
 Why State Management Is All Wrong By Brad Lemley Medium
Why State Management Is All Wrong By Brad Lemley Medium
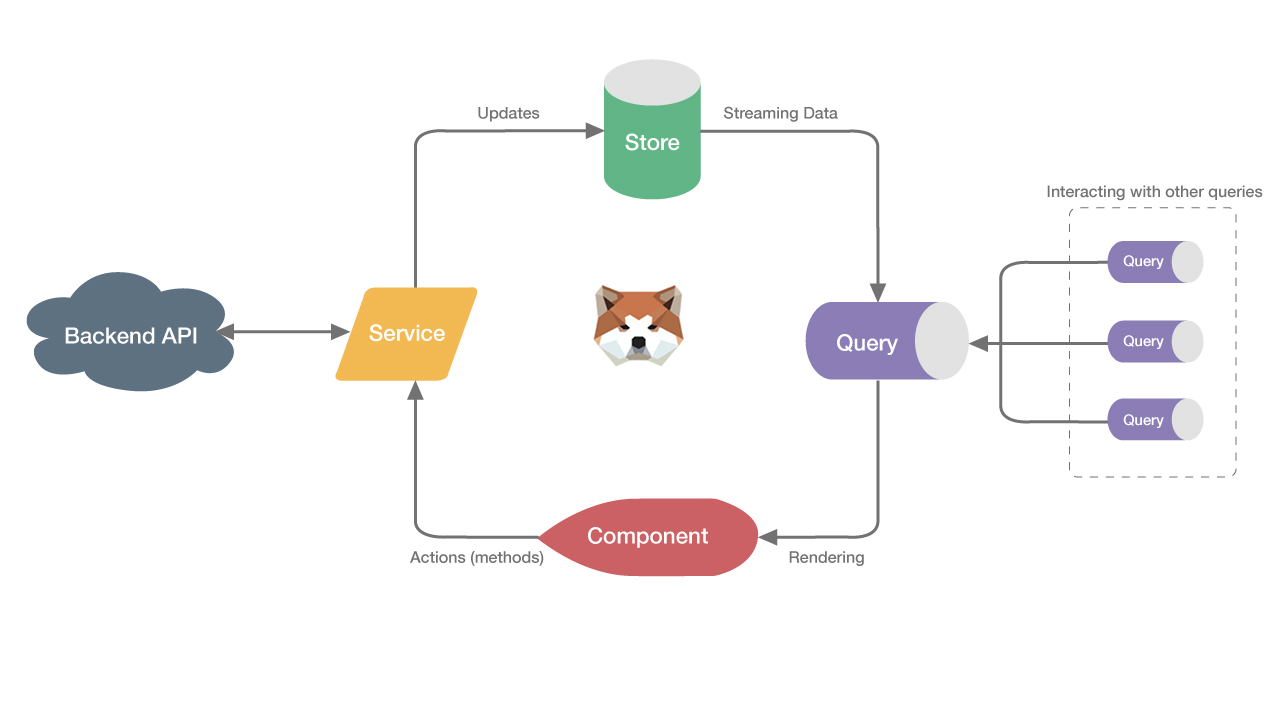
 Oop And Rxjs Managing State In React With Akita By Netanel
Oop And Rxjs Managing State In React With Akita By Netanel
 A Vuex Tutorial By Example Learn Vue State Management
A Vuex Tutorial By Example Learn Vue State Management
 Binding User Interfaces Amp Application State With Vanilla
Binding User Interfaces Amp Application State With Vanilla
 Github Jbjorge Diffx A State Management Library For React
Github Jbjorge Diffx A State Management Library For React
 Learn Redux By Making A Counter Application
Learn Redux By Making A Counter Application
 Dead Simple State Management In Vanilla Javascript By Vijay
Dead Simple State Management In Vanilla Javascript By Vijay
 Vanilla Javascript Code Snippets Smashing Magazine
Vanilla Javascript Code Snippets Smashing Magazine
 How State Management Works Dead Simple Sm In Vanilla
How State Management Works Dead Simple Sm In Vanilla
 Build A State Management System With Vanilla Javascript Css
Build A State Management System With Vanilla Javascript Css
 What Are The Best Frontend Frameworks To Use In 2021
What Are The Best Frontend Frameworks To Use In 2021
 Build A State Management System With Vanilla Javascript Css
Build A State Management System With Vanilla Javascript Css
 Mike Heavers Getting Around The Restricted Styling Of
Mike Heavers Getting Around The Restricted Styling Of
:filters:format(jpeg)/f/51376/2556x1354/88579e50ba/asset-svelte-home.png) Top Javascript Frameworks 2020 Storyblok
Top Javascript Frameworks 2020 Storyblok
0 Response to "20 Vanilla Javascript State Management"
Post a Comment