35 Javascript Assign Class To Variable
In JavaScript, you can assign a function in a variable using the concept of anonymous functions. Anonymous, as the name suggests, allows creating a function without any names identifier. It can be used as an argument to other functions. They are called using the variable name −. This is how JavaScript anonymous functions can be used −. Sep 01, 2020 - Craig Buckler examines the proposed class fields feature of JavaScript, which aim to deliver simpler constructors with private and static members.
 First Class Function In Javascript
First Class Function In Javascript
To change all classes for an element: To replace all existing classes with one or more new classes, set the className attribute: document.getElementById ("MyElement").className = "MyClass"; (You can use a space-delimited list to apply multiple classes.)

Javascript assign class to variable. The class name attribute can be used by CSS and JavaScript to perform certain tasks for elements with the specified class name. Adding the class name by using JavaScript can be done in many ways. Using .className property: This property is used to add a class name to the selected element. Syntax: element.className += "newClass"; In the first implementation, we store action and counter in the environment of the class constructor. An environment is the internal data structure, in which a JavaScript engine stores the parameters and local variables that come into existence whenever a new scope is entered (e.g. via a function ... Tip: Also see How To Toggle A Class. Tip: Also see How To Remove A Class. Tip: Learn more about the classList property in our JavaScript Reference. Tip: Learn more about the className property in our JavaScript Reference.
Public static fields. Public static fields are useful when you want a field to exist only once per class, not on every class instance you create. This is useful for caches, fixed-configuration, or any other data you don't need to be replicated across instances. Public static fields are declared using the static keyword. JavaScript Array. We have learned that a variable can hold only one value, for example var i = 1, we can assign only one literal value to i. We cannot assign multiple literal values to a variable i. To overcome this problem, JavaScript provides an array. An array is a special type of variable, which can store multiple values using special syntax. I am trying to assign an ajax response to a variable. How would I go about doing this? @Swoodend is right. You don't want to do this. It's a horrible idea, and you're having a hard time getting it to work because it's the worst way to work with AJAX requests. It'll be easiest for you to use promises, which jQuery has made very convenient.
Private instance methods are methods available on class instances whose access is restricted in the same manner as private instance fields. Private instance methods may be generator, async, or async generator functions. Private getters and setters are also possible, although not in generator, async, or async generator forms. In this article, we will discuss how to use JavaScript variables in jQuery selectors. In the following examples, it can be seen that we have used the values stored in JavaScript Variables are used inside the jQuery Selectors. Example 1: The concatenation technique can be applied in order to use the values stored in JavaScript variables. This page shows how to create private variables and methods in "classes" in Javascript through the rather simple example of a person. (This is really a very rough approximation of the classical OOP pattern, and not necessarily a "best-practice" for JavaScript programming.) Part 2 covers inheritance.
Jan 26, 2020 - Get code examples like "js class how to set a variable for class methods" instantly right from your google search results with the Grepper Chrome Extension. how to assign javascript variable value to a jsp variable ... Java Final Variable I have some confusion --Final variable has single copy for each object so can we access final variable through class name,or it is necessary to create object for accessing final variable. Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John:
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. May 10, 2015 - Not the answer you're looking for? Browse other questions tagged javascript class instance instance-variables class-variables or ask your own question. Of course it isn't necessary to assign the new value to b via the window object, this is just to prove a point. We are more likely to write the above as:- ... When using var to declare variables JavaScript initiates the variable at the top of the current scope regardless of where it has been included in the code.
Mar 07, 2017 - I was poking around, trying to figure out how to use instance variables in JavaScript classes using the syntax below. I've tried declaring the instance variables by name;, or _name;, or var name;, or all of those previous variables and adding = null;, but still get errors in my console. Aug 26, 2018 - Classes do not have explicit class variable declarations, but you must initialize any variable in the constructor. Inside a class, you can reference the parent class calling super(). ... Normally methods are defined on the instance, not on the class. ... JavaScript does not have a built-in way to ... The following table defines the first browser version with full support for Classes in JavaScript: Chrome 49. Edge 12. Firefox 45. Safari 9. Opera 36. Mar, 2016.
So now, Person will act as a class ... because all the variables are defined with this keyword which binds them to particular object when we create an object using new keyword. So this is how a function can be used like a class in the JavaScript.... Apr 16, 2018 - A class’s prototype could be ... access to multiple other prototypes. The JavaScript community is working on this right now. Can you figure it out? Join the discussion and share your ideas. ... Another approach the JavaScript community has been experimenting with is generating classes on demand that extend a variable ... How to assign block of HTML code to a JavaScript variable. Topic: JavaScript / jQuery Prev|Next. Answer: Use the concatenation operator (+) The simple and safest way to use the concatenation operator (+) to assign or store a bock of HTML code in a JavaScript variable. You should use the single-quotes while stingify the HTML code block, it would ...
You can assign a value to a variable using the = operator when you declare it or after the declaration and before accessing it. Example: Variable Initialization var msg; msg = "Hello JavaScript!"; // assigned a string value alert(msg); // access a variable //the following declares and assign a numeric value var num = 100; var hundred = num; // assigned a variable to varible 24/7/2018 · In order to make variable1 a class method, make it static, like so: export class app { static variable1 = "Hello, World"; public variable2: any; public variable3: any; constructor(count){ this.variable1 = "something"; this.variable2 = 1 + count; } } Now, it can be addressed from the … Nov 08, 2011 - Connect and share knowledge within a single location that is structured and easy to search. ... How do I declare class variables in Javascript.
HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... JS HOME JS Introduction JS Where To JS Output JS Statements JS Syntax JS Comments JS Variables JS Let JS Const JS Operators JS Arithmetic JS Assignment JS Data Types JS Functions JS ... Change Variables With JavaScript. CSS variables have access to the DOM, which means that you can change them with JavaScript. Here is an example of how you can create a script to display and change the --blue variable from the example used in the previous pages. For now, do not worry if you are not familiar with JavaScript. in this class assign data in constructor or setData Method but I want to access those data by directly without this.data.variableName. and I want to get only those data, not other class variables when I called getData method
Feb 13, 2015 - Still you can't declare any classes like in another programming languages. But you can create as many class variables. But problem is scope of class object. So According to me, Best way OOP Programming in ES6 Javascript:- Classes always use strict. All code inside the class construct is automatically in strict mode. Besides, class syntax brings many other features that we'll explore later. Class Expression. Just like functions, classes can be defined inside another expression, passed around, returned, assigned, etc. Here's an example of a class expression: The example of using the .className property is given as follows.. Example - Adding the class name. In this example, we are using the .className property for adding the "para" class to the paragraph element having id "p1".We are applying the CSS to the corresponding paragraph using the class name "para".. We have to click the given HTML button "Add Class" to see the effect.
May 31, 2019 - This functionalities are usually ... and variables. All JavaScript values are objects except primitives. ... Here, subject and language are the keys and programming and JavaScript are the values. Class: In JavaScript, a class is a kind of function. This classes are similar to normal java ... In this guide, we will learn how to declare and work with various types of variables within classes, including the this keyword, static, props, and state variables. Using the This Keyword The scope of a variable may be different based on the situation, but the this keyword typically references a JavaScript element depending on the different ... All JavaScript variables must be identified with unique names. These unique names are called identifiers. Identifiers can be short names (like x and y) or more descriptive names (age, sum, totalVolume). The general rules for constructing names for variables (unique identifiers) are: Names can contain letters, digits, underscores, and dollar signs.
Understanding Variables, Scope, and Hoisting in JavaScript How To Do Math in JavaScript with Operators ... In the example below, we will create a more specific character class called Mage, and assign the properties of Hero to it using call(), as well as adding an additional property. constructor.js The static keyword defines a static method or property for a class. Neither static methods nor static properties can be called on instances of the class. Instead, they're called on the class itself. Static methods are often utility functions, such as functions to create or clone objects, whereas static properties are useful for caches, fixed-configuration, or any other data you don't need to ... To demonstrate JavaScript's Date, let's create a variable and assign the current date to it. This article is being written on Wednesday, October 18th in London (GMT), so that is the current date, time, and timezone that is represented below.
Among the Object constructor methods, there is a method Object.assign () which is used to copy the values and properties from one or more source objects to a target object. It invokes getters and setters since it uses both [ [Get]] on the source and [ [Set]] on the target. It returns the target object which has properties and values copied from ... 39 Javascript Assign Class To Variable Written By Leah J Stevenson. Friday, August 20, 2021 Add Comment Edit. Javascript assign class to variable. Python Class Attributes Examples Of Variables Toptal. Java For Complete Beginners Accessing Class Variables. Give the JavaScript code that would create an instance of User class.
The Object.assign () method only copies enumerable and own properties from a source object to a target object. It uses [ [Get]] on the source and [ [Set]] on the target, so it will invoke getters and setters. Therefore it assigns properties, versus copying or defining new properties. The typeof value assigned to a variable decides whether the value is stored with assign-by-value or assign-by-reference; On variable assignment, the scalar primitive values (Number, String ... Let's declare a variable, age, and use the assignment operator (the equals sign) to assign our value, 4, to this variable. We'll use the var keyword. var age = 4. Variables are how programmers give a name to a value so that we can reuse it, update it, or simply keep track of it. Variables can be used to store any JavaScript type.
When a static or prototype method is called without a value for this, such as by assigning the method to a variable and then calling it, the this value will be undefined inside the method. This behavior will be the same even if the "use strict" directive isn't present, because code within the class body's syntactic boundary is always executed ...
 How To Add A Class To An Element Using Javascript Javatpoint
How To Add A Class To An Element Using Javascript Javatpoint
 Don T Use Javascript Variables Without Knowing Temporal Dead Zone
Don T Use Javascript Variables Without Knowing Temporal Dead Zone
 Python Class Attributes Examples Of Variables Toptal
Python Class Attributes Examples Of Variables Toptal
 Declare Variable In Javascript Class Code Example
Declare Variable In Javascript Class Code Example
 Java Class Methods Instance Variables W3resource
Java Class Methods Instance Variables W3resource
 Javascript Variables And Assignment Operators
Javascript Variables And Assignment Operators
 C Class And Object With Example
C Class And Object With Example
 Class Variable Declaration And Accessing In Angular 4 Stack
Class Variable Declaration And Accessing In Angular 4 Stack
 Accessing And Modifying Css Variables With Javascript By
Accessing And Modifying Css Variables With Javascript By
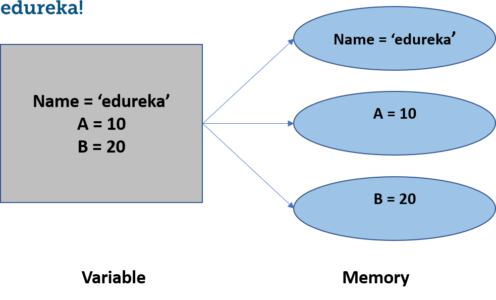
 Variables And Data Types In Python Python For Beginners
Variables And Data Types In Python Python For Beginners
 Class Variable Declaration And Accessing In Angular 4 Stack
Class Variable Declaration And Accessing In Angular 4 Stack
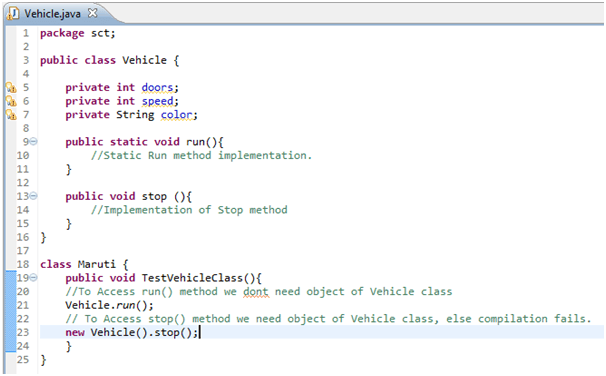
 Java For Complete Beginners Accessing Class Variables
Java For Complete Beginners Accessing Class Variables
 Python Vs Javascript For Pythonistas Real Python
Python Vs Javascript For Pythonistas Real Python
Seven Ways Of Creating Objects In Javascript For C
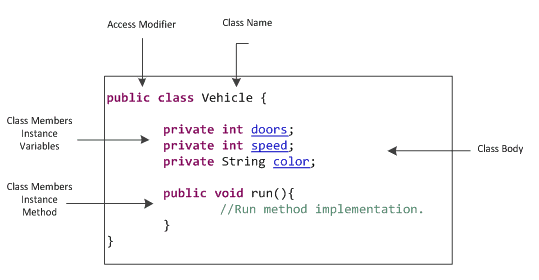
 5 1 Anatomy Of A Java Class Ap Csawesome
5 1 Anatomy Of A Java Class Ap Csawesome
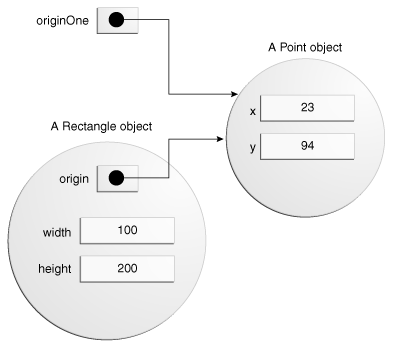
 Creating Objects The Java Tutorials Gt Learning The Java
Creating Objects The Java Tutorials Gt Learning The Java
 Typescript Empty Object For A Typed Variable Stack Overflow
Typescript Empty Object For A Typed Variable Stack Overflow
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 Vba Class Modules The Ultimate Guide Excel Macro Mastery
Vba Class Modules The Ultimate Guide Excel Macro Mastery
 Javascript Constructors Methods Properties And Accessors
Javascript Constructors Methods Properties And Accessors
 Python Class Constants How Does Python Class Constants Work
Python Class Constants How Does Python Class Constants Work
 Javascript Variables A To Z Guide For A Newbie In
Javascript Variables A To Z Guide For A Newbie In
 Assign Objects Inside Class To Variable In Javascript Stack
Assign Objects Inside Class To Variable In Javascript Stack
 4 Ways To Convert String To Character Array In Javascript
4 Ways To Convert String To Character Array In Javascript
 Unable To Assign Model Object In Vue Component Data Variable
Unable To Assign Model Object In Vue Component Data Variable
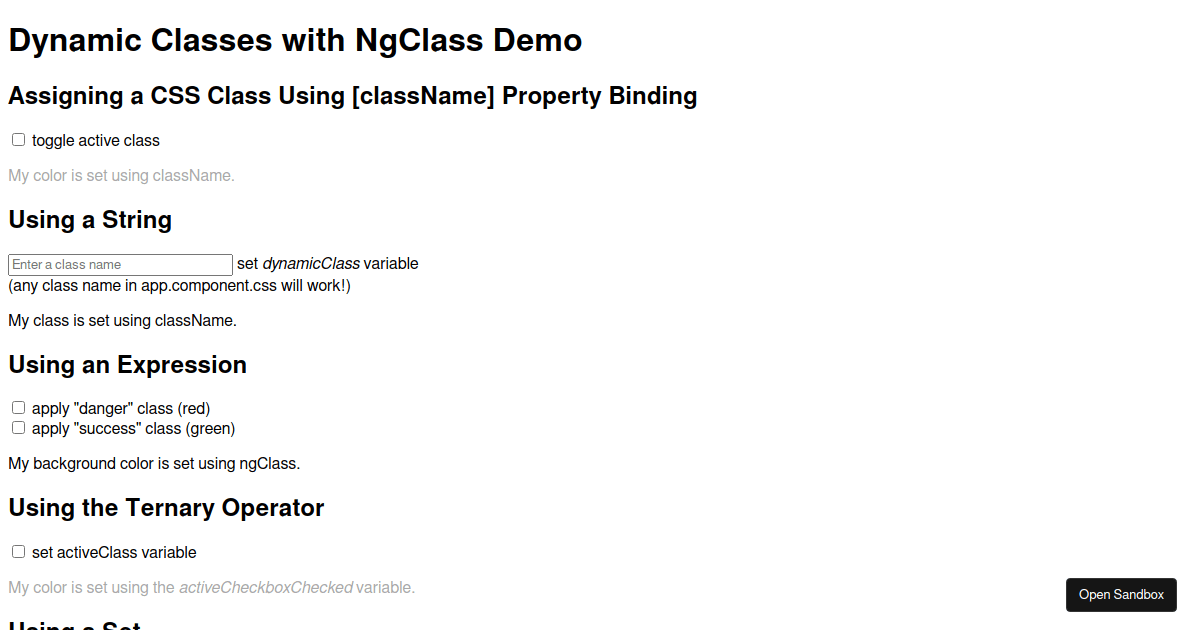
 Assigning Dynamic Classes With Ngclass Developer Com
Assigning Dynamic Classes With Ngclass Developer Com
 Storing Data In State Vs Class Variable Seanmcp Com
Storing Data In State Vs Class Variable Seanmcp Com
 Making Sense Of Es6 Class Confusion Toptal
Making Sense Of Es6 Class Confusion Toptal
 Java Class Methods Instance Variables W3resource
Java Class Methods Instance Variables W3resource
 Typescript Access Modifiers Public Private Protected
Typescript Access Modifiers Public Private Protected



0 Response to "35 Javascript Assign Class To Variable"
Post a Comment