34 Javascript Progress Bar Timer
17/5/2017 · In here, we control three progress bar, set an Interval function to the JavaScript programming to run forever and forever. We also consider two conditions that if the user pause or play a button, then run different progress bars. However, whether the user click the button or not, the total time should keep tracking on the third progress bar. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
 Showing A Time Countdown Progress Bar
Showing A Time Countdown Progress Bar
Lastly, we will add a progress bar which will show the progress of file downloaded. Now in javascript, first we attach an onclick listener to the button and call an AJAX request to the file which needs to be downloaded. First we are creating an AJAX object. Note that the response type must be "blob".

Javascript progress bar timer. Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. Step 3) Add JavaScript: If you want to dynamically update the text inside the label to the same value of the width of the progress bar, add the following: Example HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions
Enjoy the videos and music you love, upload original content, and share it all with friends, family, and the world on YouTube. April 28, 2013 at 1:31 am SOLUTION: Progress Bar Update Timer #20144. AllThumbsGeek. Member. All, I searched long and hard for a progress bar value update based on a timer. My need is that I have a process I run with PHP popen and sadly it does not provide any updates until it completes. However, it is fairly predictable in the amount of time ... The startProgress method (page 61) initializes and displays the progress dialog. The setProgress method (page 60) updates the status bar or busy bar display. The stopProgress method (page 61) hides the progress dialog. As an alternative to these globally available predefined dialogs, you can define a progress-bar control in your own window.
Progress bar Countdown from 10 to 0 using button onclick in JavaScript The below is the example of the simple countdown with onclick button. Just test it on your browser and modify as per your wish to have some fun. Timer Bar. 30/01/2007 0. 1. store. This JavaScript shows a progress bar used as a timer. You set the total time for delay. Then set the bar width, height, and colors in the .js code part and the bar "counts" up the amount of time you specified. Note: the script starts only once the page is fully loaded. Progress Bars are generally used to show the download and upload status. In other words we can say that, Progress Bars can be used to depict the status of anything that is in progress. To create a basic Progress Bar using JavaScript, the following steps needs to be carried out: Create HTML structure for your progress bar:
Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career! Progress bar Countdown from 10 to 0 using button onclick in JavaScript The below is the example of the simple countdown with onclick button. Just test it on your browser and modify as per your wish to have some fun. EasyTimer.js is a simple library for counting time in five different units: tenth of seconds, seconds, minutes, hours and days. It has interesting features: The refresh interval can be configured in tenth of seconds, seconds, minutes and hours. Dispatches events when timer starts, stops, pauses and when every type of unit changes.
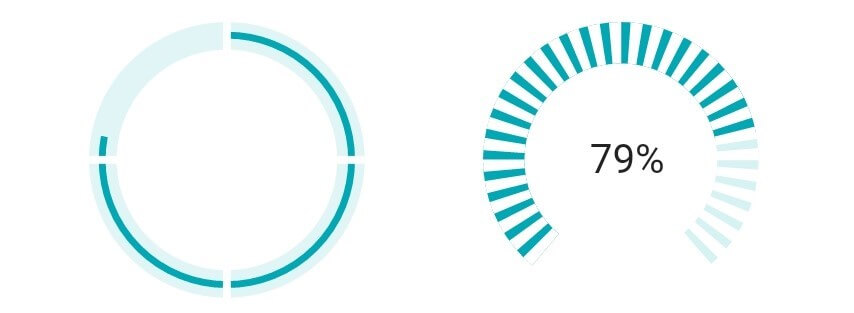
Circular Progress Bar Count Up with Javascript. April 14, 2016 Chuck Grimmett. I took the Javascript date difference counter from a few weeks ago and added a circular progress bar to it with ProgressBar.js. In the days.animate section, I make sure to prevent the circle from ever reaching 100%. It will get extremely close as the years pass and ... JavaScript Circular Progress Bar - This example demonstrates a circular ProgressBar displaying a one-minute timer updated every second. The text in the middle of the circle shows the remaining seconds. javascript clock - progress bar clockIn this ProgressBar Clock Animation Tutorial we are going to make a digital clock animation using html css and javascrip...
Countdown from 60 seconds to 0 and display message javascript timer Step 1: Start with the basic markup and styles. Let's start with creating a basic template for our timer. We will add an svg with a circle element inside to draw a timer ring that will indicate the passing time and add a span to show the remaining time value. Note that we're writing the HTML in JavaScript and injecting into the DOM by ... progressTimer is an easy-to-use jQuery plugin which makes use of Bootstrap 3 progress bar component to create an animated progress timer with CSS3 transitions and striped effects. The plugin comes with a simple onFinish () callback that allows you to do something once the timer has expired.
Definition and Usage. The setInterval() method calls a function or evaluates an expression at specified intervals (in milliseconds). The setInterval() method will continue calling the function until clearInterval() is called, or the window is closed. The ID value returned by setInterval() is used as the parameter for the clearInterval() method. Source Code: http://www.lisenme /real-time-progress-bar-using-angular-jquery-javascript/ https://www.facebook /lisenme To Get More Follow us …. https:/... Hi, I am working asp web application.I am just redirect home page to main page.Loading main page will take time.Till that time i want to show progressbar image.Once loaded the page i want to hi...
With ProgressBar.js, it's easy to create responsive and stylish progress bars for the web. Animations perform well even on mobile devices. It provides a few built‑in shapes like Line, Circle and SemiCircle but you can also create arbitrary shaped progress bars with any vector graphic editor. Examples of Using Progress Bars This section includes examples of different ways to use progress bars. Incrementing a Progress Bar Here is a typical use of progress bars. We use … - Selection from jQuery UI [Book] An unhandled exception occurred: Cannot find module '@angular-devkit/build-angular/package.json' Require stack: · Error: Node Sass does not yet support your current environment: OS X 64-bit with Unsupported runtime (88) · DeprecationWarning: current URL string parser is deprecated, and will ...
How to create progress timer bar using Bootstrap and jQuery. A progress bar with event can be created by using jquery.progressTimer.js library. The library can be downloaded from here. The library can be integrated with Bootstrap and it doesnot conflict with it javascript. The code for creating the timer progress bar is below. JavaScript countdown timer progress bar Anil Singh 10:47 PM Angular 1 and Angular 2 Integration , Angular 2 , Difference between == and === in JavaScript , JavaScript countdown timer progress bar , javascript interview questions and answers Edit Feb 25, 2021 - CrowdforThink : Blog -How to Create A Countdown Timer with Progress Bar in JavaScript
Media buffering, seeking, and time ranges. Sometimes it's useful to know how much <audio> or <video> has downloaded or is playable without delay — a good example of this is the buffered progress bar of an audio or video player. This article discusses how to build a buffer/seek bar using TimeRanges, and other features of the media API. Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice.
This project was made with HTML 5, CSS 3 & Javascript for the most part. However it depends on fontawesome v4.7.0 for displaying icons. The timer animation was created with the assistance of Progressbarjs, a lightweight library for responsive, animated progress bars. Both of these dependencies were bundled into the project folder. Oct 09, 2019 - auto-refresher is a jQuery plugin to create a time countdown progress bar that visualizes the remaining times and triggers a custom function when the countdown is completely finished. 1. Load jQuery library and the jQuery Circle Bars plugin's core JavaScript and CSS files in the html file. 2. Load the theme CSS files of your choice in the html file. 3. Create a basic progress indicator/countdown timer as these: 4. Config the plugin with the following options. 5.
Browse other questions tagged javascript jquery timer progress-bar or ask your own question. The Overflow Blog The strange domain names that developers bought. Podcast 366: Move fast and make sure nobody gets pager alerts at 2AM. Featured on Meta Join me in Welcoming Valued Associates: #945 - Slate - and #948 - Vanny ... The kind of timer I needed was what the project called a "round time" bar. An action is performed. It may cause a round time, and most further actions are blocked until the round time is over. So, a very clear red bar that ticks away was the right UI. Jun 29, 2015 - I have timer function, with progress bar. It works well, but I want make a smooth progress bar animation, with 60 FPS
 7 Best Countdown Timer Javascript Libraries 2021 Update
7 Best Countdown Timer Javascript Libraries 2021 Update
 Creating A Progress Bar With Javascript Solodev
Creating A Progress Bar With Javascript Solodev
 10 Best Javascript Amp Css Progress Bar Components 2021 Update
10 Best Javascript Amp Css Progress Bar Components 2021 Update
Github Saruque Countdown With Progress Bar Javascript

 Progress Bar Timer By Peter Organisciak Sense And Sentences
Progress Bar Timer By Peter Organisciak Sense And Sentences
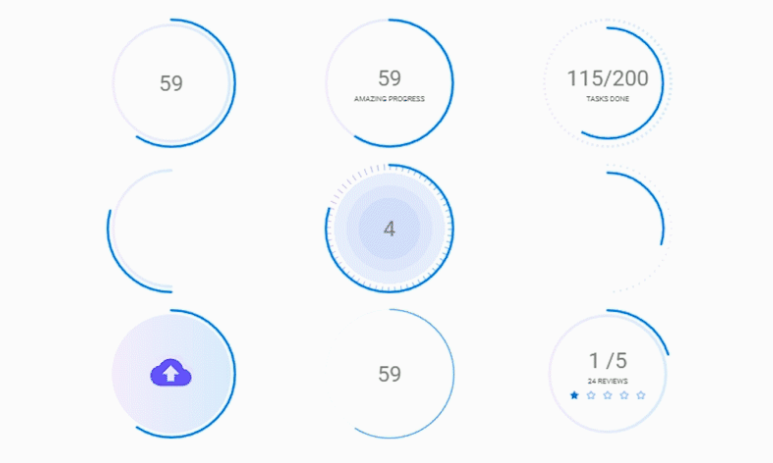
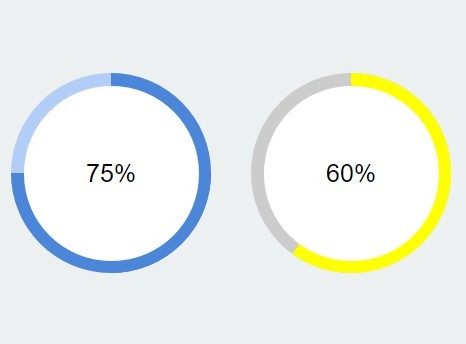
 A Vue Js Component To Create Beautiful Animated Circular
A Vue Js Component To Create Beautiful Animated Circular
 Show Dynamic Statuses With The New Progress Bar In Essential
Show Dynamic Statuses With The New Progress Bar In Essential
 10 Best Javascript Amp Css Progress Bar Components 2021 Update
10 Best Javascript Amp Css Progress Bar Components 2021 Update
 How To Create Progress Timer Bar Using Bootstrap And Jquery
How To Create Progress Timer Bar Using Bootstrap And Jquery
 Vertical Animated And Controlled Progress Bar Want Smooth
Vertical Animated And Controlled Progress Bar Want Smooth
 Creating A Progress Bar In React Have You Ever Wanted To
Creating A Progress Bar In React Have You Ever Wanted To
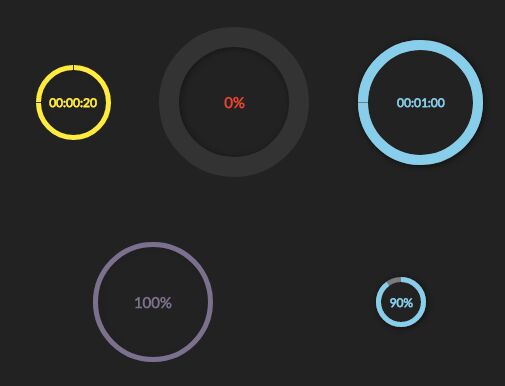
 Classycountdown Jquery Plugin To Create Circular Countdowns
Classycountdown Jquery Plugin To Create Circular Countdowns
 Animated Jquery Progressbar Plugin
Animated Jquery Progressbar Plugin
 Ajax Progress Bar Plugin With Jquery And Bootstrap
Ajax Progress Bar Plugin With Jquery And Bootstrap
 Custom Progress Bar With Css And Javascript Day 02
Custom Progress Bar With Css And Javascript Day 02
 Easy Jquery Progress Bar Timer Plugin For Bootstrap 3
Easy Jquery Progress Bar Timer Plugin For Bootstrap 3
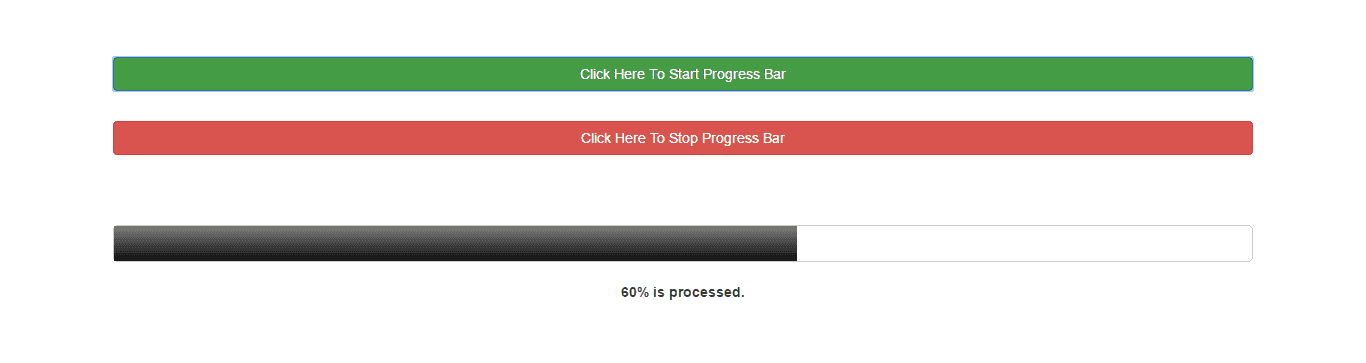
 Create A Simple 10 Second Countdown Using Javascript Progress Bar
Create A Simple 10 Second Countdown Using Javascript Progress Bar
 Circular Progress Bar And Countdown Timer With Jquery
Circular Progress Bar And Countdown Timer With Jquery
 5 Best Free Progress Bar Javascript Plugins 2019 Free Tips
5 Best Free Progress Bar Javascript Plugins 2019 Free Tips
 Countdown Timer In Angularjs Using Svg
Countdown Timer In Angularjs Using Svg
 Create Stunning Circular Progress Bars With Flutter Radial
Create Stunning Circular Progress Bars With Flutter Radial

 Next Js Make Your Own Progress Bar Indicator Component
Next Js Make Your Own Progress Bar Indicator Component
 The Html5 Progress Element Css Tricks
The Html5 Progress Element Css Tricks
Javafx Animation And Binding Using The Progressbar
 Jquery Loading Bar Plugins Jquery Script
Jquery Loading Bar Plugins Jquery Script
 Real Time Progress Bar In Php Shareurcodes
Real Time Progress Bar In Php Shareurcodes
 10 Awesome Progress Bars That Will Inspire You Justinmind
10 Awesome Progress Bars That Will Inspire You Justinmind



0 Response to "34 Javascript Progress Bar Timer"
Post a Comment