26 C Set In Javascript
Apr 09, 2019 - I’m sure there are plenty of developers who stick to the basic global objects: numbers, strings, objects, arrays and booleans. For many use-cases, these are all you need. But if you want to make your… Mar 19, 2020 - Sets can be used to store __________. in js · different types ways of export and import in javascript
 For Each Over An Array In Javascript Stack Overflow
For Each Over An Array In Javascript Stack Overflow
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

C set in javascript. Definition and Usage. The setMonth () method sets the month of a date object. Note: January is 0, February is 1, and so on. This method can also be used to set the day of the month. In JavaScript, setter methods are used to change the values of an object. Trying to access a <;c:set variable in javascript. I have this line in the header of my JSP <script>var logicalName = "$ {logicalName}"</script> which is resolving to the correct value. I want to access this value via javascript/jquery.
Set.prototype.forEach() - It executes the given function once for every element in the Set, in the insertion order. Syntax: set1.forEach(callback[,thisargument]); Parameter: callback - It is a function which is to be executed for each element of the Set. thisargument - Value to be used as this when executing the callback.Returns: Undefined The callback function is provided with three ... Jun 21, 2013 - How do I set the 'user' variable (JSTL) value from 'val1' (Java script)? ... It is not possible because they are executed in different environments (JSP at server side, JavaScript at client side). So they are not executed in the sequence you see in your code. Nov 25, 2020 - The alternative to Set could be an array of users, and the code to check for duplicates on every insertion using arr.find. But the performance would be much worse, because this method walks through the whole array checking every element. Set is much better optimized internally for uniqueness checks.
Hence, we can set a property on exports object which is assigned with a symbol in our C++ program. However, unlike in JavaScript, using exports is a little tricky since we have to do that in C++ ... That is normally the best way to handle the two zeros (details are explained in “Speaking JavaScript”). ... Different objects are always considered different. That is something that can’t be configured (yet), as explained later, in the FAQ. ... Let’s set up a Map to demonstrate how ... The objective of a switch statement is to give an expression to evaluate and several different statements to execute based on the value of the expression. The interpreter checks each case against the value of the expression until a match is found. If nothing matches, a default condition will be used. switch (expression) { case condition 1 ...
Set () constructor. The Set constructor lets you create Set objects that store unique values of any type, whether primitive values or object references. In this article, you will learn how JavaScript interacts with HTML. Azure Summit 2021 - Attend Largest Azure Conference Ever x CFP is Open Now: C# Corner Software Architecture Virtual Conference The CSS Object Model is a set of APIs allowing the manipulation of CSS from JavaScript. It is much like the DOM, but for the CSS rather than the HTML. It allows users to read and modify [the] CSS style dynamically.
Oct 10, 2016 - I guess I if I really need the ... would let me construct a JavaScript object from the Java/JSP toString (but I'm not sure I need it that bad!). Much thanks for setting me straight! ... Check out JSON. It's a format that is easily digestible in JavaScript and there are lots ... c:set allows to set the result of an expression in a variable within a given scope. Using this tag helps to set the property of ' JavaBean ' and the values of the ' java.util.Map ' object. <;c:set> core JSTL tag is used for assigning a value to an object or variable within a specified scope. Let's understand this with an example. Here I'm assigning a string value to a variable name within application scope (it will let me access my variable in any of the JSP page across application).
Nov 24, 2013 - Find answers to c:set access variable from the expert community at Experts Exchange In JavaScript, a setter can be used to execute a function whenever a specified property is attempted to be changed. Setters are most often used in conjunction with getters to create a type of pseudo-property. It is not possible to simultaneously have a setter on a property that holds an actual value. Note the following when working with the set ... Clearing a Set in JavaScript. To wipe a Set clean all of its elements, call the clear() method on it. It reset a Set as if we had just created a new one. We can remove all the elements in a Set using the clear() method:. mySet.clear();
The dollar sign $ was chosen for the function name by the first of these libraries because it is a short one-character word, and $ was least likely to be used by itself as a function name and therefore the least likely to clash with other code in the page. Arrays vs Set in JavaScript. The Set data type was introduced in ES2015 and the difference between array and set is that while an array can have duplicate values a set can't. Elements can be accessed in array using index which isn't possible in Set since it uses keys and elements can be traversed only in the way they were entered. JSTL provides c:set action to initialize or set a variable of the web application in a specific scope. The usage of the c:set is as follows: <;c:set var = "variable" value = "value" scope = "scope" /> In the var attribute, you can declare or refer to a variable.The value attribute specifies the value of the variable.If you want to set the scope of the variable, you can use the scope attribute.
Mar 03, 2018 - ECMAScript 6 (also called ES2015) introduced the Set data structure to the JavaScript world, along with Map · A Set is a collection of objects or primitive types (strings, numbers or booleans), and you can think of it as a Map where values are used as map keys, with the map value always being ... iterable - It represents an iterable object whose elements will be added to the new Set. Points to remember. A set object uses the concept of keys internally. A set object cannot contain the duplicate values. A set object iterates its elements in insertion order. JavaScript Set Methods. Let's see the list of JavaScript set methods with their ... JavaScript lets you execute code when events are detected. HTML allows event handler attributes, with JavaScript code, to be added to HTML elements. With single quotes: <element event='some JavaScript'>. With double quotes: <element event="some JavaScript">. In the following example, an onclick attribute (with code), is added to a <button> element:
The <;c:set> tag is JSTL-friendly version of the setProperty action. The tag is helpful because it evaluates an expression and uses the results to set a value of a JavaBean or a java.util.Map object. JavaScript setInterval () method. The setInterval () method in JavaScript is used to repeat a specified function at every given time-interval. It evaluates an expression or calls a function at given intervals. This method continues the calling of function until the window is closed or the clearInterval () method is called. Jul 18, 2015 - In Eloquent JavaScript, Chapter 4, a set of values is created by creating an object and storing the values as property names, assigning arbitrary values (e.g. true) as property values. To check if the value is already contained in the set, the in operator is used:
JavaScript Data Types. JavaScript variables can hold numbers like 100 and text values like "John Doe". In programming, text values are called text strings. JavaScript can handle many types of data, but for now, just think of numbers and strings. Strings are written inside double or single quotes. Numbers are written without quotes. May 07, 2021 - Browse other questions tagged javascript arrays sorting set ecmascript-6 or ask your own question. ... The full data set for the 2021 Developer Survey now available! ... When packing a stack of folded t-shirts in a suitcase, how to reduce the likelihood that they unfold? How to deal with a boss who keeps changing ... map1.set(k, v); Parameters: k - Key of the element to be added to the Map v - value of the element to be added to the Map Returns: It returns a Map object Map.prototype.has() - It return a boolean value depending on whether the specified key is present or not Syntax: map1.has(k); Parameters: k - Key of the element to checked Returns: true if the element with the specified key is present or ...
Jan 14, 2015 - This blog post showed how you can implement union, intersection and different for sets. Long-term, I expect JavaScript to have built-in functionality for this, e.g. via functions that operate on iterables (similar to Python’s itertools). ... Please enable JavaScript to view the comments powered ... The following table defines the first browser version with full support for Classes in JavaScript: Chrome 49. Edge 12. Firefox 45. Safari 9. Opera 36. Mar, 2016. Infinity is a property of the global object. In other words, it is a variable in global scope. The initial value of Infinity is Number.POSITIVE_INFINITY. The value Infinity (positive infinity) is greater than any other number. This value behaves slightly differently than mathematical infinity; see Number.POSITIVE_INFINITY for details.
Set in JavaScript. A Set is a collection of unique elements that can be of any type. Set is also an ordered collection of elements, which means that elements will be retrieved in the same order that they were inserted in. A Set in JavaScript behaves the same way as a mathematical set. How to Create and Initialize a Set in JavaScript. A new Set ... In JavaScript, a constructor function is used to create objects. For example, // constructor function function Person () { this.name = 'John', this.age = 23 } // create an object const person = new Person (); In the above example, function Person () is an object constructor function. To create an object from a constructor function, we use the ... Set The Set object lets you store unique values of any type, whether primitive values or object references.
Jan 30, 2020 - In this tutorial, you have learned about the JavaScript Set object and how to manipulate its elements. ... The JavaScript Tutorial website helps you learn JavaScript programming from scratch quickly and effectively. ... Copyright © 2021 by JavaScript Tutorial Website. All Right Reserved. Nov 16, 2011 - Hello all.. is their any way that I can assign JavaScript variable to JSTL or use in JSP. My Requirement is, I should greet user according to time... For that I should get user machine time(not server time)... for that I should use JavaScript. Every thing is fine,,, But the catch is I am using ...
 Difference Between Var And Let In Javascript Geeksforgeeks
Difference Between Var And Let In Javascript Geeksforgeeks
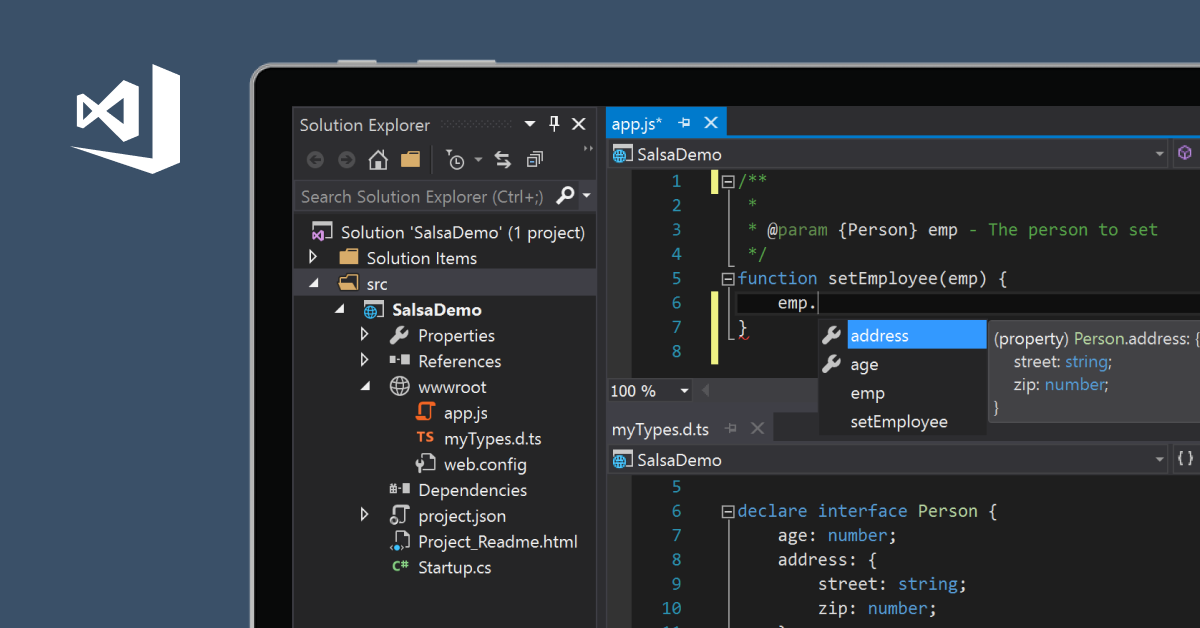
 Javascript Typescript Visual Studio Visual Studio
Javascript Typescript Visual Studio Visual Studio
 Nacl Native Client Set Of Llvm Based Compilers And C C
Nacl Native Client Set Of Llvm Based Compilers And C C
 Apache Ant Get And Set Ant Property In Javascript When
Apache Ant Get And Set Ant Property In Javascript When
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
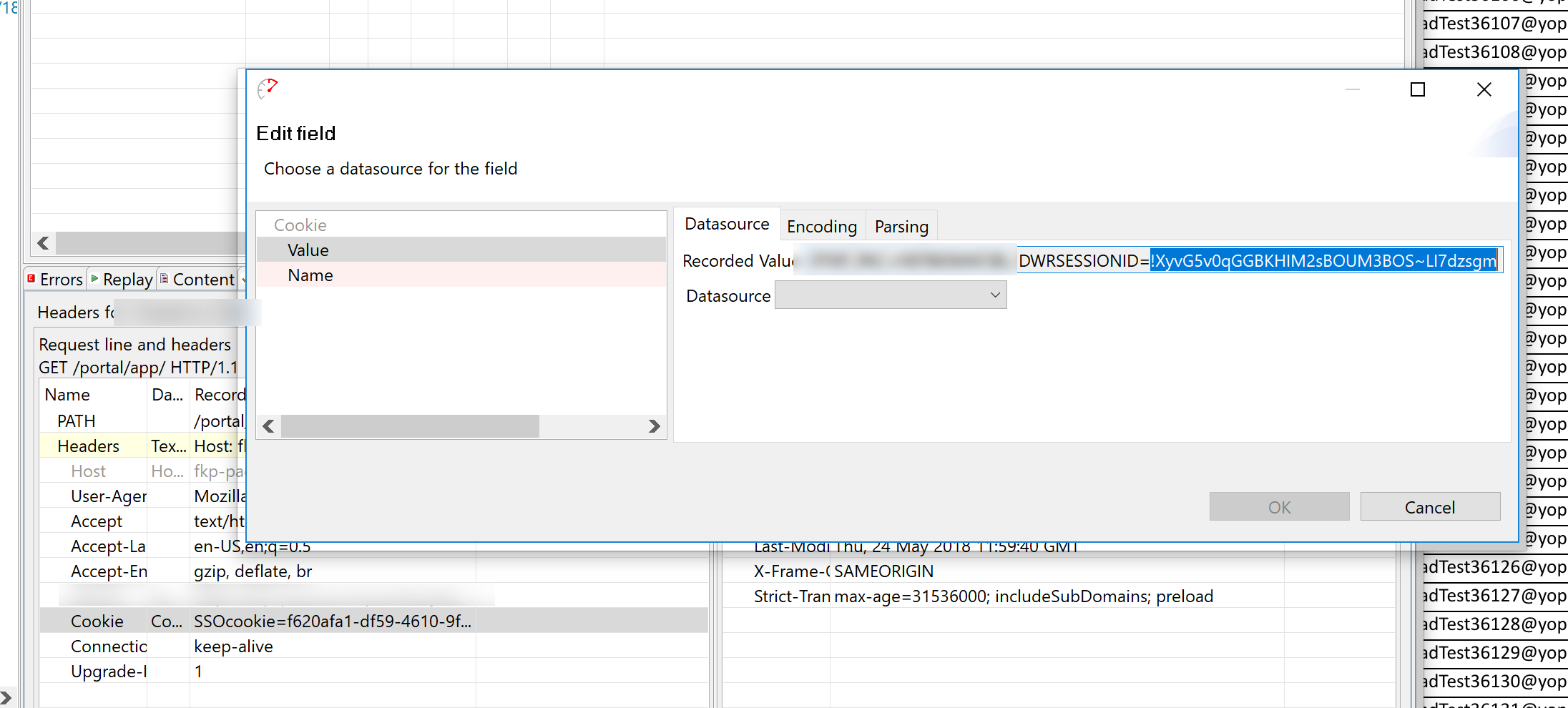
 How To Set Attribute Metadata Field In Callserver With
How To Set Attribute Metadata Field In Callserver With
 Understanding Sets With Javascript
Understanding Sets With Javascript
 Are Weak Set Values Change Its Indexes In Every Reload
Are Weak Set Values Change Its Indexes In Every Reload
 Cognos Custom Control Additional Examples Ibm Developer Recipes
Cognos Custom Control Additional Examples Ibm Developer Recipes
Concurrency Model And The Event Loop Javascript Mdn
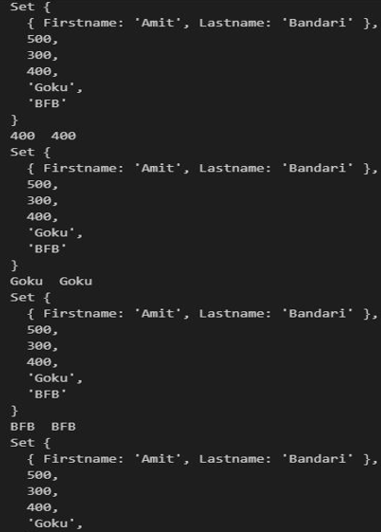
 How We Set In Javascript Set Object In Javascript By
How We Set In Javascript Set Object In Javascript By
 How To Handle A Website Where Cookies Are Set Via Javascript
How To Handle A Website Where Cookies Are Set Via Javascript
 Javascript Set To Array Simple Example Code Eyehunts
Javascript Set To Array Simple Example Code Eyehunts
 Set In Javascript Top 7 Methods Of Set In Javascript With
Set In Javascript Top 7 Methods Of Set In Javascript With
 Javascript Set How To Use Sets In Javascript
Javascript Set How To Use Sets In Javascript
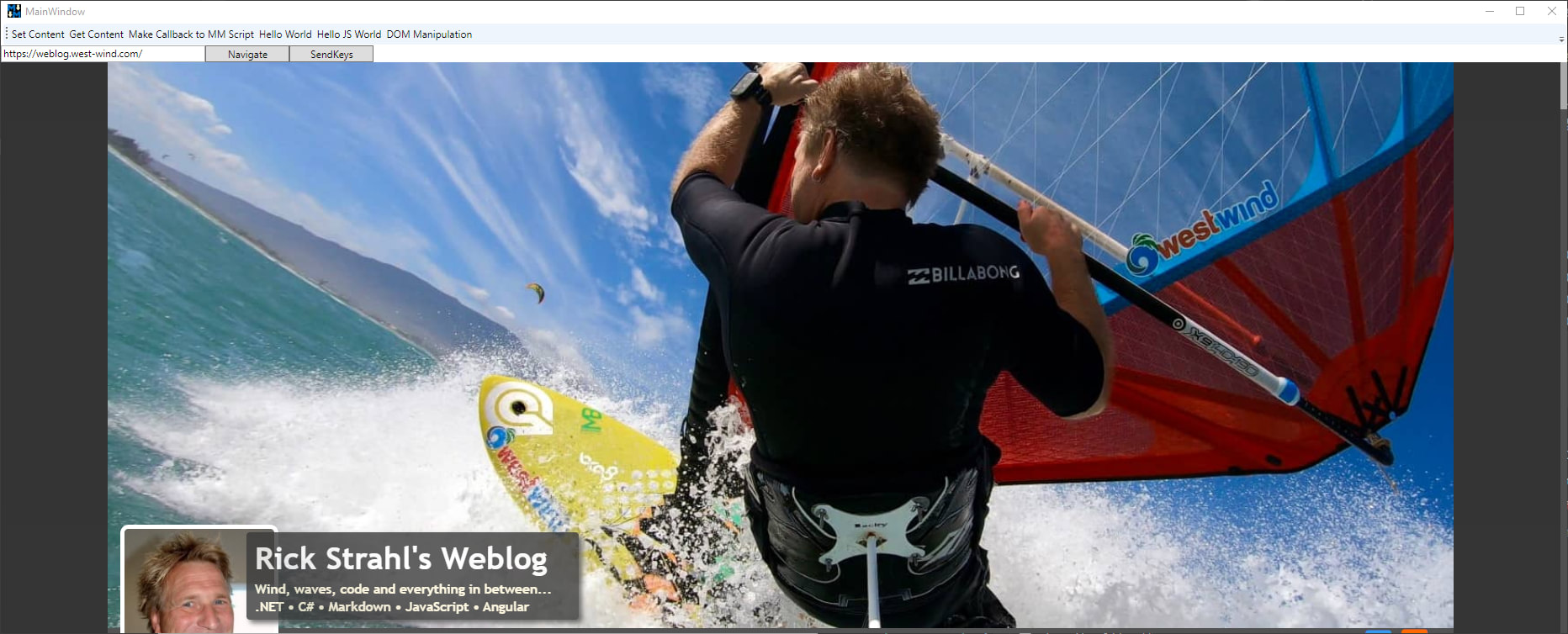
 Chromium Webview2 Control And Net To Javascript Interop
Chromium Webview2 Control And Net To Javascript Interop
Html Script Regex Js Syntax Don T Load Help Needed Plugin
 Js Adjust Column Width During The Preview Finereport Help
Js Adjust Column Width During The Preview Finereport Help
 Inline Javascript Is Not Enabled Is It Set In Your Options
Inline Javascript Is Not Enabled Is It Set In Your Options
 How To Set Up A Test Environment That Can Work With User
How To Set Up A Test Environment That Can Work With User
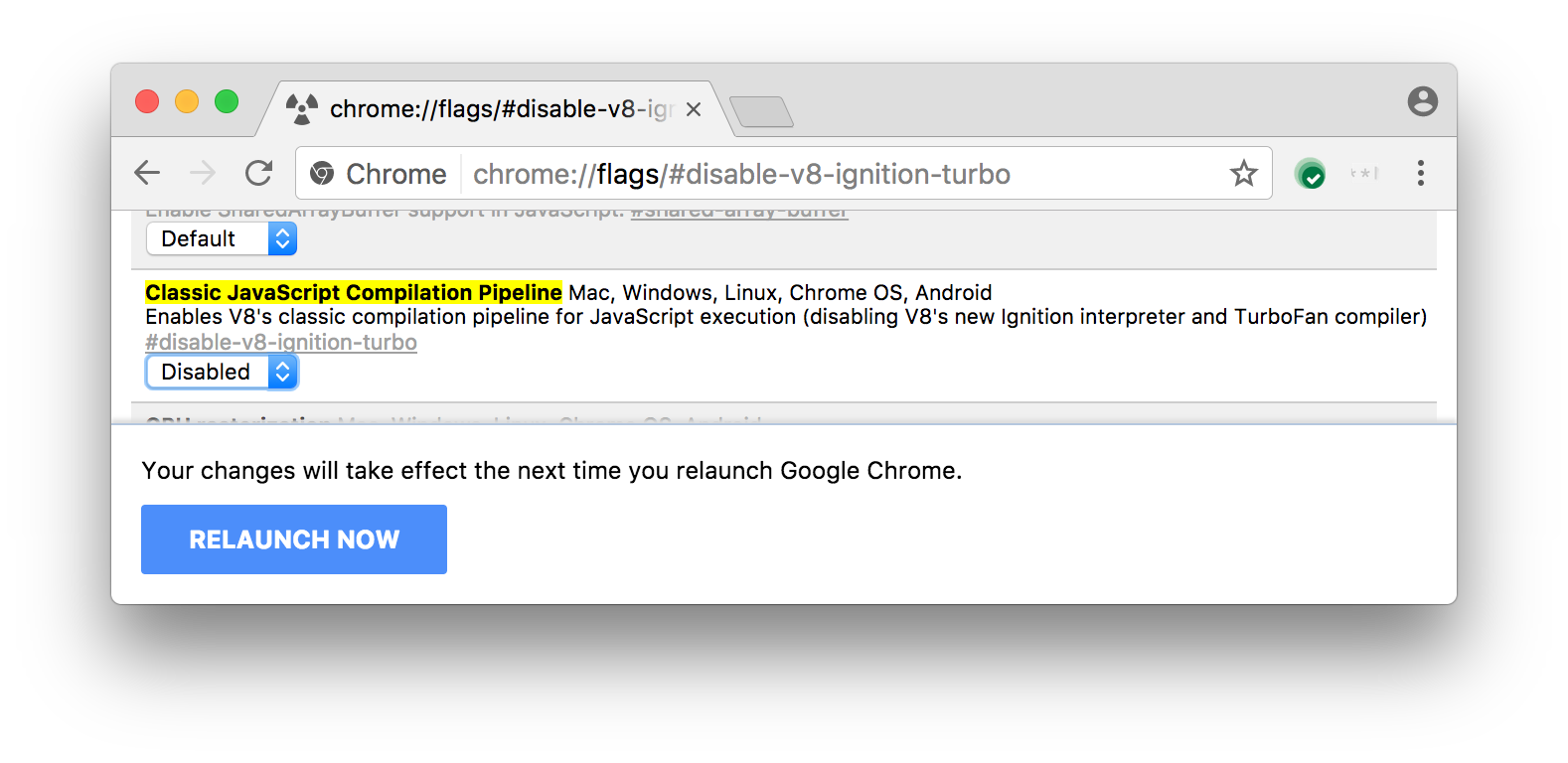
 V8 Behind The Scenes I Tf Launch And Declarative Javascript
V8 Behind The Scenes I Tf Launch And Declarative Javascript
 Set In Javascript Top 7 Methods Of Set In Javascript With
Set In Javascript Top 7 Methods Of Set In Javascript With
 Back To School Explore The Program Of Ijs International
Back To School Explore The Program Of Ijs International
 Javascript Es6 Tutorial 10 Sets
Javascript Es6 Tutorial 10 Sets

0 Response to "26 C Set In Javascript"
Post a Comment