29 Access Iframe Content Javascript
The .contents() method can also be used to get the content document of an iframe, if the iframe is on the same domain as the main page. As of jQuery 3.2, .contents() returns contents of <template> elements as well. JavaScript interacts with iframe and document inside. Get references to iframe content and properties; contentWindow and contentDocument properties.
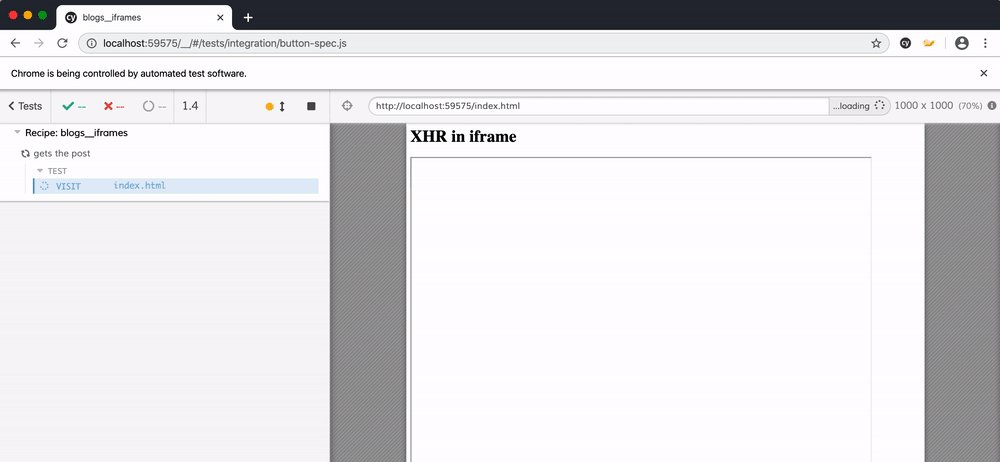
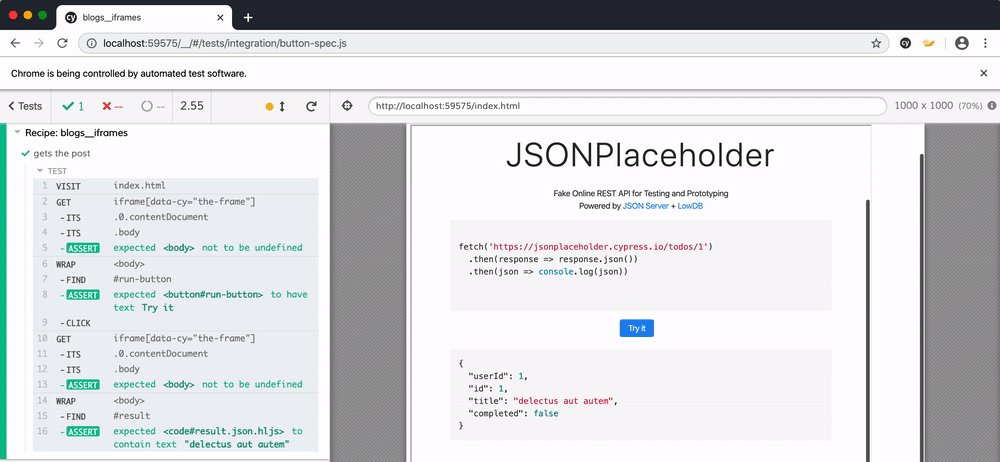
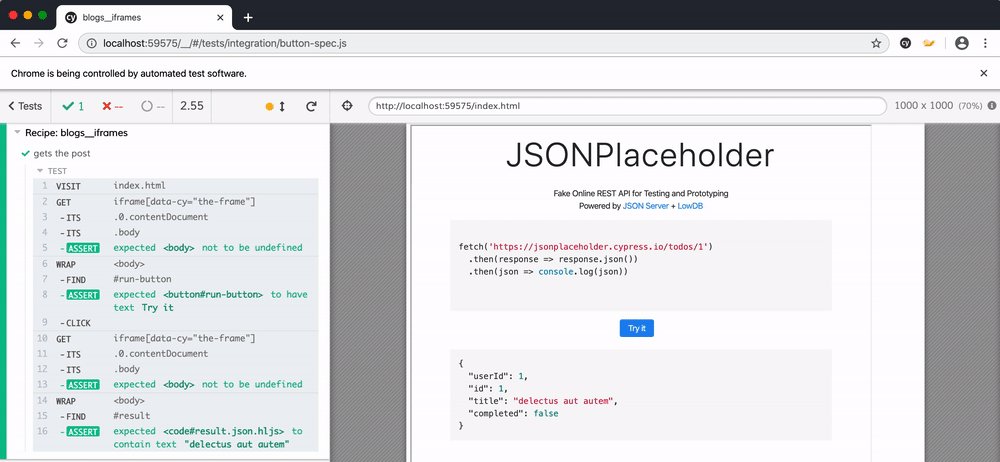
 Working With Iframes In Cypress
Working With Iframes In Cypress
var iframe = document.getElementById("myFrame"); var elmnt = iframe.contentWindow.document.getElementsByTagName("H1")[0]; elmnt.style.display = "none";

Access iframe content javascript. First things first you need to have access to the code that is Iframing in the the content you are trying to copy. As you may have found in your searching you have to allow the permissions for the Iframe to copy to the clipboard. To do this we need to add the allow attribute found in the Permissions API. What they DON'T tell you is when you ... Dec 18, 2020 - Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector ... Install and run react js project... ... Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from ... <iframe id="myIFrame" ... Let's say that you want to access a button with the ID `'myButton'`, // you can access via the following code: const buttonInIFrame = iFrame.contentWindow.document.getElementById('myButton'); // If you need to call a function in the iframe, ...
27/3/2016 · If iframe is from same domain you can access content as below – Access Iframe Content in jQuery JavaScript : Example var iframeContent = document.getElementById('myIframe').contentWindow.document.body.innerHTML; Accessing an iframe and its content — ... want to access it with JavaScript to set a URL to be loaded, define how the iframe contents should ... Nov 6, 2009 — Getting Iframe content in Javascript ... Iframe is an inline frames, allow you to load the separate html file into an existing document.. You can also ... I have an iFrame, content of ... Here's the deal. I have an html page that contains an iframe. This iframe has an id that is unknown to me. This iframe also has test.html as it's source. Within test.html runs some javascript. Within this javascript that runs in test.html, I want to obtain the id of the iframe that loaded test.html in the first place. Is this possible?? I
37 Access Iframe Content Javascript Written By Leah J Stevenson. Tuesday, August 17, 2021 Add Comment Edit. Access iframe content javascript. Javascript Frame Example Web Code Geeks 2021. Android Webview Exploited. How Can You Access The Head Of An Iframe Embedded By. Get code examples like "get iframe content" instantly right from your google search results with the Grepper Chrome Extension. Dec 02, 2020 - Our problem is that our test runs under the domain localhost (you can see it in the browser's url), while the button and the iframe itself come from the domain jsonplaceholder.cypress.io. Browsers do not allow JavaScript from one domain to access elements in another domain - that would be a ...
13/3/2017 · If your iframe is in the same domain as your parent page you can access the elements using window.frames collection. // replace myIFrame with your iFrame id // replace myIFrameElemId with your iFrame's element id // you can work on window.frames['myIFrame'].document like you are working on // normal document object in JS window.frames['myIFrame'].document.getElementById('myIFrameElemId') function isSameOriginFrame(iframe) { try { // Accessing the contentDocument of a HTMLIframeElement can cause the browser // to throw, e.g. if it has a cross-origin src attribute. // Safari will show an error in the console when the access results in "Blocked a frame with origin". e.g: // ... You can call JavaScript functions defined in the iframe (and bound to its window) by using the contentWindow property of the iframe object e.g.: iframe1.contentWindow.showDialog(); Calling a JavaScript function defined in the parent
Going straight to the point, to get and change the content of an IFrame through another IFrame, you use their common base, the Main Page, also named " Parent ", using the parent property and the name of the IFrame that will be accessed (name that is specified in the " name " attribute in the <iframe> tag). home > topics > javascript > questions > access iframe dom Post your question to a community of 468,836 developers. It's quick & easy. Access iframe DOM. Yansky. Is it possible to read the DOM of an iframe if the iframe's src is from another domain? I realise I can't manipulate the DOM from another domain for security ... Check it out below: In the example above, the iFrame is selected, and then once the selection has been made any element within the iFrame can be accessed and changed using the .find () method. You can use jQuery to add jQuery effects to your iFrame elements, to change the CSS rules, or even to add content. Above, the script is used to change ...
Jan 29, 2019 - Apart from accessing an element ... to access an element within a web page's iframe via Javascript. The procedure's steps are described below. The relevant <iframe> needs to be stored in a variable. Two sample commands: ... An element within the iframe is retrieved via the use of contentWindow... Some of the definitions are given below: getIframeContent (frameId): It is used to get the object reference of an iframe. contentWindow: It is a property which returns the window object of the iframe. contentWindow.document: It returns the document object of iframe window. contentWindow.document.body.innerHTML: It returns the HTML content of ... In this video we take a look at the contentWindow and contentDocument properties of an embedded iframe - it allows access to the underlying "window" and "doc...
The contentDocument property returns the Document object generated by a frame or iframe element. This property can be used in the host window to access the Document object that belongs to a frame or iframe element. But, when you have access to the content within an iFrame, you can use the postMessage function in JavaScript to communicate with it. Demo. Here's the demo. The grey background is the iFrame and the input field is what would be on your site. Type a message in the input field on your site and see it appear within the iFrame. 1) Here is the syntax to get a reference to the working DOM of the nested iFrame page: 1. var midFrame = document.getElementById ('idMidFrame').contentWindow; As you can see, this call gets a reference to the iFrame tag and then uses the JavaScript .contentWindow function to access the nested HTML page. At this point we have a reference to the ...
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. You are here: Reference > JavaScript > client-side > HTML DOM > properties > contentWindow (frame, iframe) ... Retrieves the window generated by a frame or iframe element. The contentWindow property can be used in the host window to access the window object that belongs to a frame or iframe element. iframe.contentWindow to get the window inside the <iframe>. iframe.contentDocument to get the document inside the <iframe>, shorthand for iframe.contentWindow.document. When we access something inside the embedded window, the browser checks if the iframe has the same origin.
Mar 02, 2015 - Important note: You can't access the contents of an iFrame if it's cross-domain. See Same-Origin policy. ... The exact question is how to do it with pure JavaScript not with jQuery. Tags: access iframe content, content of iframe, contentWindow, get iframe content, getting iframe content, iframe, iframe content, iframe content javascript, iframe javascript. This entry was posted on November 6, 2009 at 12:58 pm and is filed under HTML, javascript. You can follow any responses to this entry through the RSS 2.0 feed JavaScript Interaction between Iframe and Parent for same-domains. Method 1 : Using JS parent.document.getElementById ("frameId") method to access parent of Iframe. Note: name of iframe tag can be dynamic or static, depends on requirement. Method 2 : Using JS window.frameElement () method to access parent of Iframe.
What you must keep in mind when thinking about an iframe is that it lets you embed an independent HTML document with its browsing context. Thus, it will be isolated from the JavaScript and CSS of the parent. That is one of the valid purposes to use an iframe: to provide a measure of separation between your application and the iframe content. All Languages >> Javascript >> Next.js >> access iframe content jquery "access iframe content jquery" Code Answer. jquery get iframe content . javascript by White Lord on Feb 27 2021 Comment . 1 Add a Grepper Answer . Javascript answers related to "access iframe content jquery" ... Access iframe content. JavaScript. edgarzakaryan. August 30, 2014, 6:33am #1. Hi there. In my website I have iframe in which I put tinymce redactor. I'm trying to get content of that textarea ...
JavaScript Cannot Get Elements From an iFrame. Retrieving elements from an iFrame can be complicated process due to cross-browser incompatibility. While one method might work for a user accessing your site with Internet Explorer, it may not work for a user surfing via the Mozilla Firefox browser. If you click again, it will retrieve and display the new content. Another way to access the content of an iframe is to use the top.iframeName instruction. With this method you can access JavaScript variables and functions defined in the iframe with specified 'iframeName'. But as it's forbidden to access the content of an <iframe> from another site, it wasn't possible to read the response. To be precise, there were actually tricks for that, they required special scripts at both the iframe and the page. So the communication with the iframe was technically possible.
5/11/2017 · You need to attach an event to an iframe’s onload handler, and execute the js in there, so that you make sure the iframe has finished loading before accessing it. $().ready(function () { $("#iframeID").ready(function () { //The function below executes once the iframe has finished loading $('some selector', frames['nameOfMyIframe'].document).doStuff(); }); }; Normally, we would do something like the following to get the Control inside the Document. JavaScript. Copy Code. var yourChildiFrameControl = document .getElementById ( "childiFrameControlId" ); But when we write this code inside Parent Page, Document will refer to the Parent Page and not the iFrame. This will give you undefined JavaScript ... jQuery/JavaScript: access the content of the iframe, Programmer Sought, the best programmer technical posts sharing site.
1 week ago - The contentWindow property returns the Window object of an HTMLIFrameElement. You can use this Window object to access the iframe's document and its internal DOM. This attribute is read-only, but its properties can be manipulated like the global Window object. 12/7/2021 · To get the element in an iframe, first we need access the <iframe> element inside the JavaScript using the document.getElementById () method by passing iframe id as an argument. const iframe = document.getElementById("myIframe");
Document Cookie Is Not Working With Iframe Windows 10

 Embedding Iframes Static Third Party And Dynamic Options
Embedding Iframes Static Third Party And Dynamic Options
 Calling Page Elements In Nested Iframes With Javascript
Calling Page Elements In Nested Iframes With Javascript
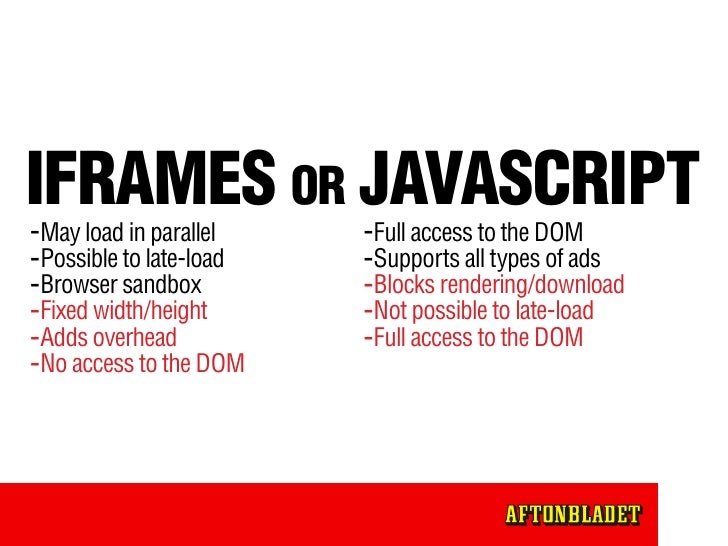
 Form Builder Embedding Webforms Via Iframe Or Javascript
Form Builder Embedding Webforms Via Iframe Or Javascript
 High Performance Web Sites With Ads Don T Let Third Parties
High Performance Web Sites With Ads Don T Let Third Parties
 What Is Cross Site Scripting And How Can You Fix It
What Is Cross Site Scripting And How Can You Fix It
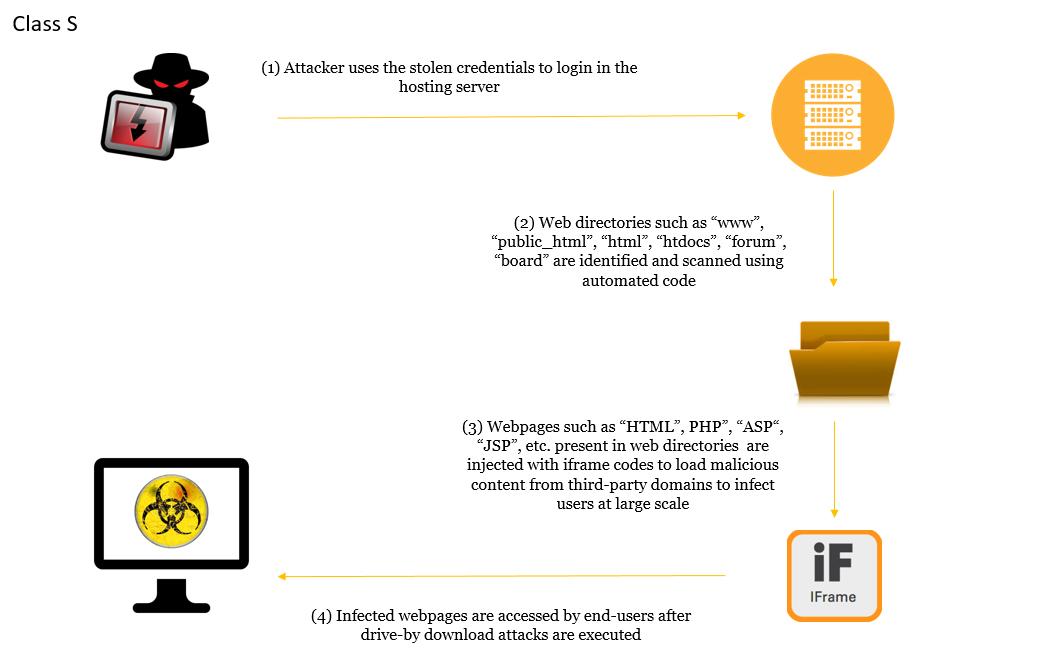
 Virus Bulletin The Tao Of Automated Iframe Injectors
Virus Bulletin The Tao Of Automated Iframe Injectors
 Iframe Sandbox Permissions Tutorial By Jim Rottinger
Iframe Sandbox Permissions Tutorial By Jim Rottinger
 Displaying External Site Into Iframe Stack Overflow
Displaying External Site Into Iframe Stack Overflow
 Tracking Iframes How To Track Conversions In Iframes With Google Tag Manager
Tracking Iframes How To Track Conversions In Iframes With Google Tag Manager
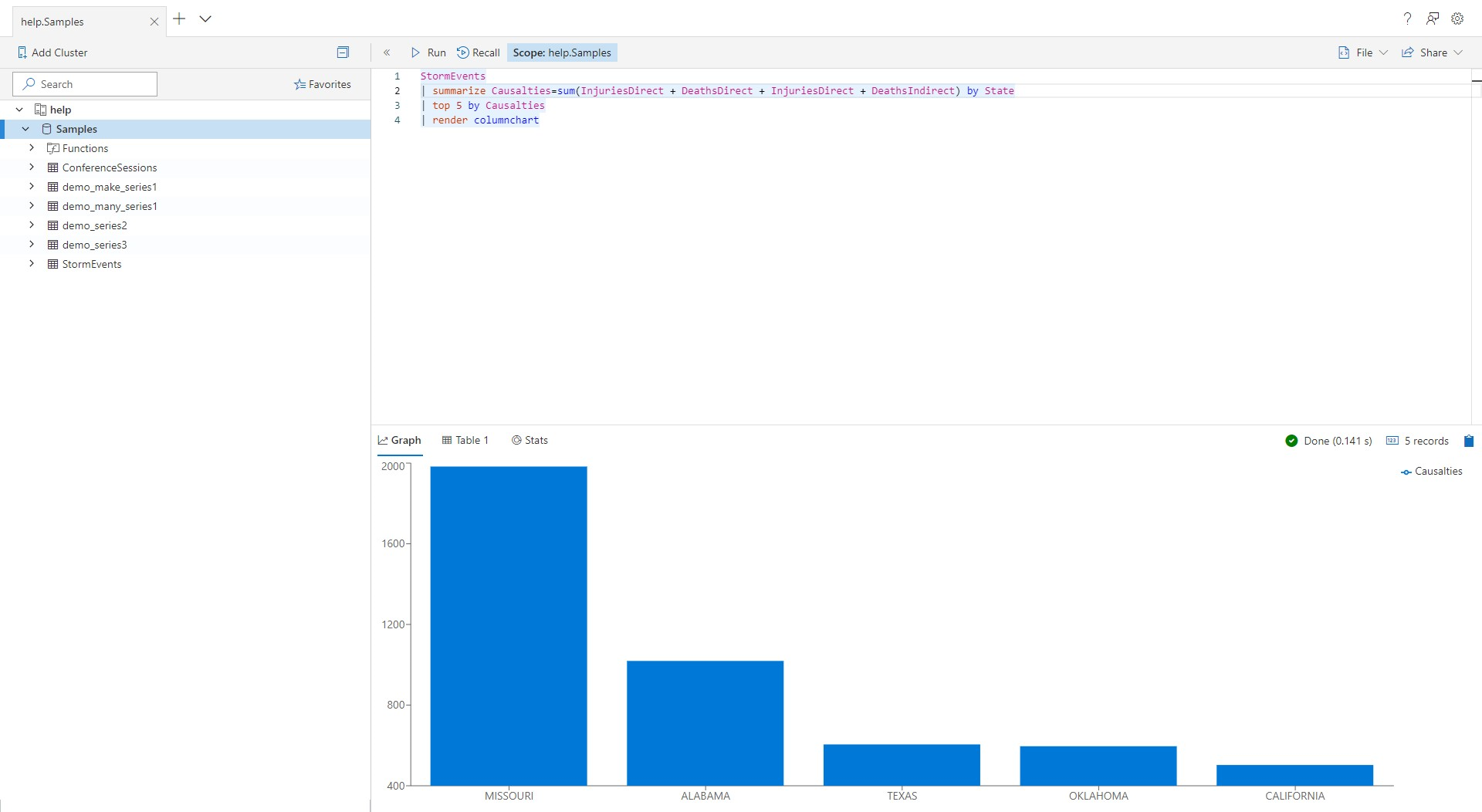
 Embed Web Ui In An Iframe Azure Data Explorer
Embed Web Ui In An Iframe Azure Data Explorer
 Cross Document Communication With Iframes Benohead S
Cross Document Communication With Iframes Benohead S
 Iframe Sandbox Permissions Tutorial Google Cloud Blog
Iframe Sandbox Permissions Tutorial Google Cloud Blog
 Playing With Shadow Dom Css Tricks
Playing With Shadow Dom Css Tricks
 10 10 Custom Javascript Display And Grading Problem
10 10 Custom Javascript Display And Grading Problem
 How To Select Elements Within An Iframe Element In Puppeteer
How To Select Elements Within An Iframe Element In Puppeteer
 How To Interact With Iframe Elements Learn With Examples
How To Interact With Iframe Elements Learn With Examples
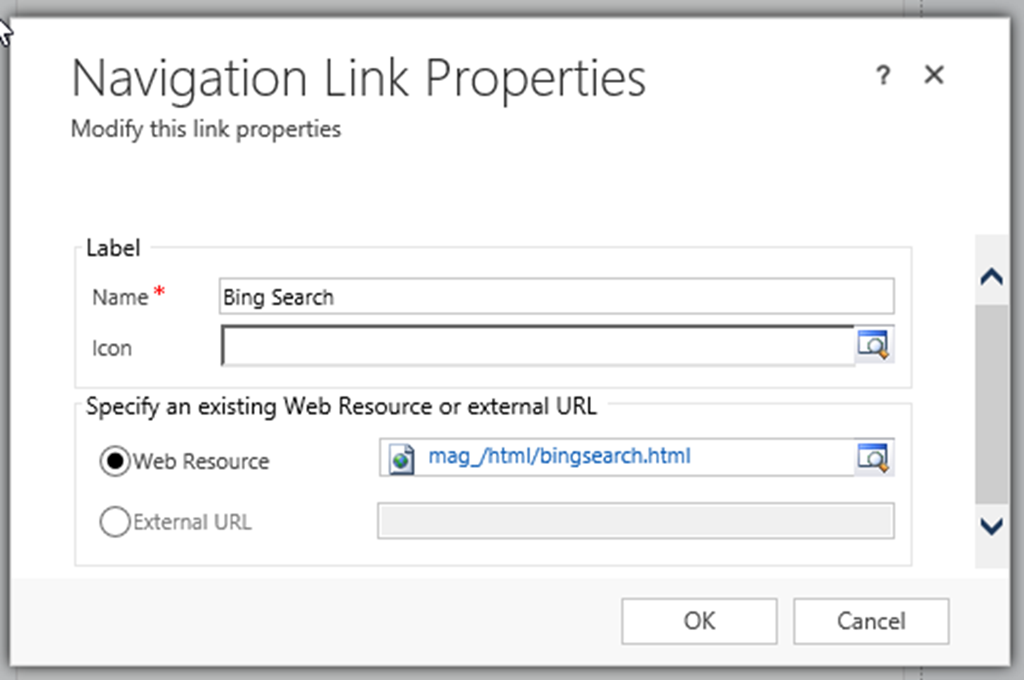
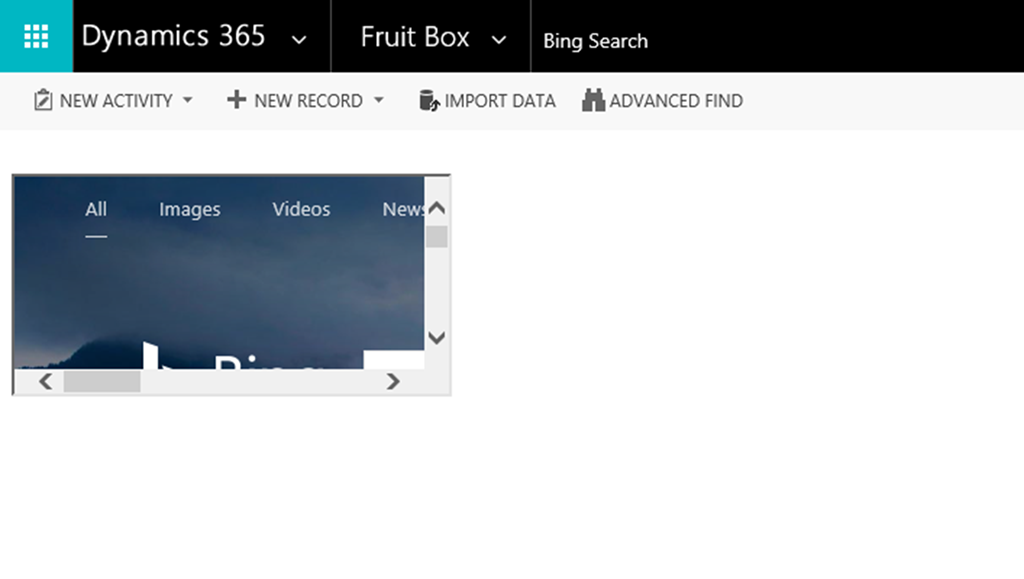
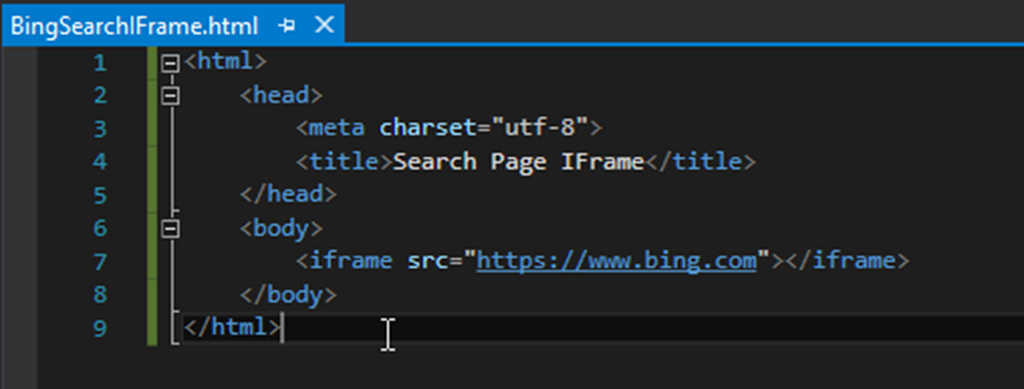
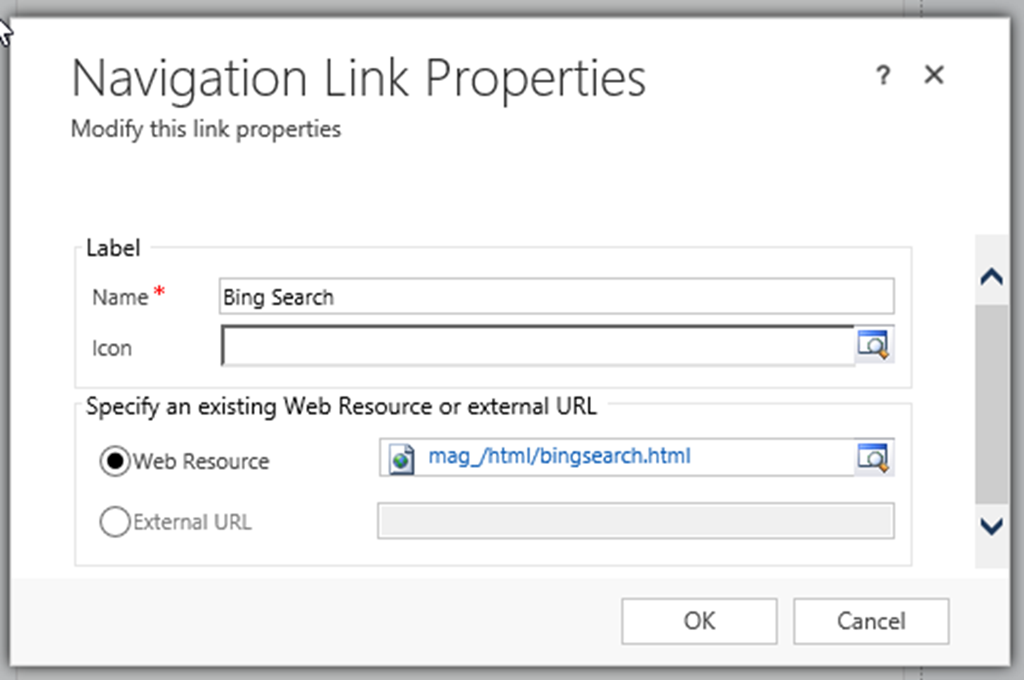
 How To Embed Websites Using Iframes From The Dynamics 365
How To Embed Websites Using Iframes From The Dynamics 365
 What You Can Do With Iframes Seven Examples Workspace 365
What You Can Do With Iframes Seven Examples Workspace 365
 How To Handle Iframes In Selenium Webdriver Switchto
How To Handle Iframes In Selenium Webdriver Switchto
 How To Embed Websites Using Iframes From The Dynamics 365
How To Embed Websites Using Iframes From The Dynamics 365
 How To Embed Websites Using Iframes From The Dynamics 365
How To Embed Websites Using Iframes From The Dynamics 365
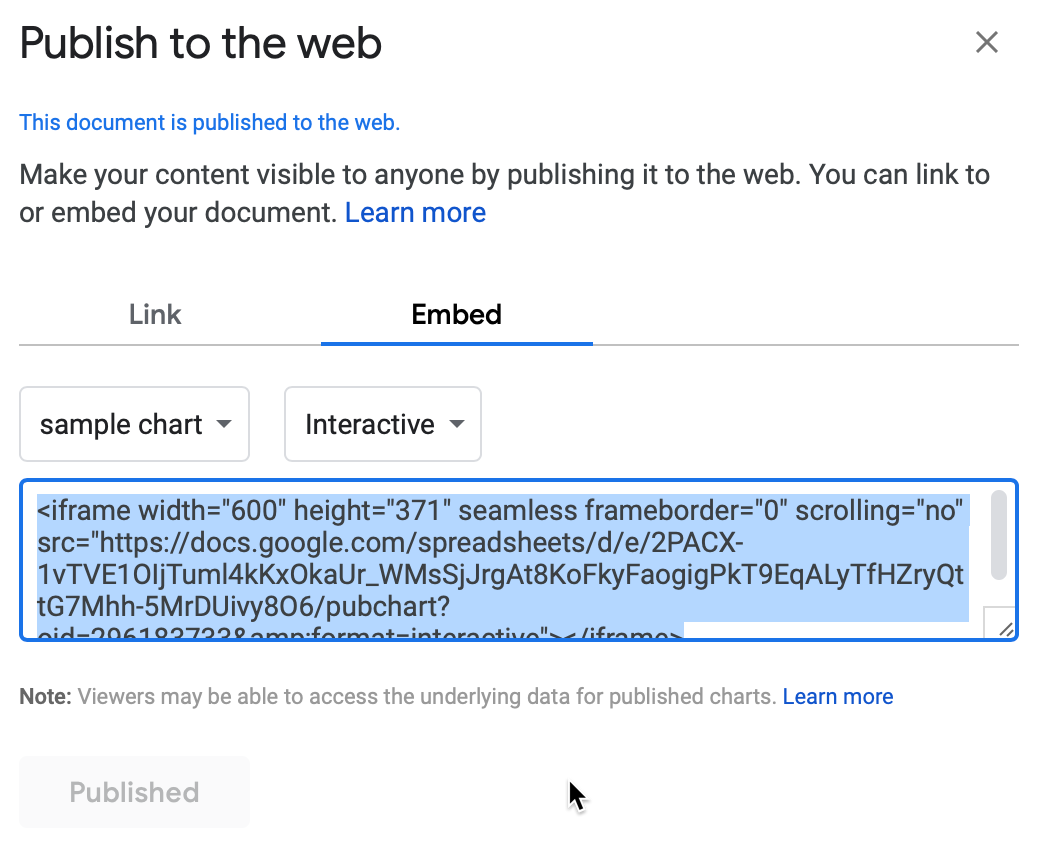
 Get The Embed Code Or Iframe Tag Hands On Data Visualization
Get The Embed Code Or Iframe Tag Hands On Data Visualization
 Javascript How To Detect Scroll Event In Iframe Stack Overflow
Javascript How To Detect Scroll Event In Iframe Stack Overflow
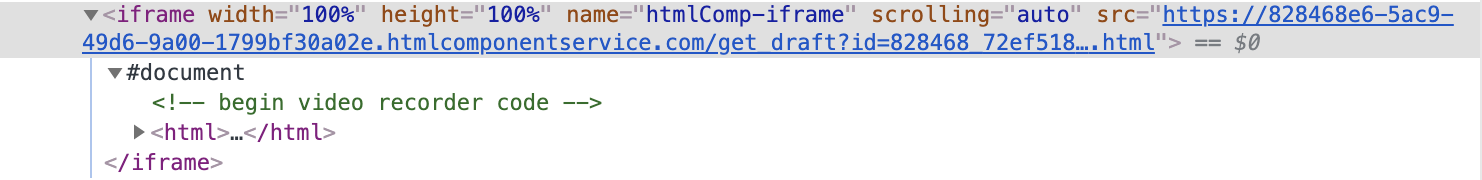
 Camera And Microphone Access In Cross Origin Iframes With
Camera And Microphone Access In Cross Origin Iframes With
 Getting The Html Content Of An Iframe Using Jquery Stack
Getting The Html Content Of An Iframe Using Jquery Stack

0 Response to "29 Access Iframe Content Javascript"
Post a Comment