24 Document Createelement Canvas Javascript
Feb 10, 2020 - What is it? Canvas is an element introduced in HTML5, written within the body tags. This element is just as other elements, for example a div, except that it renders it’s content with JavaScript. It can be used to render images, videos, animations and draw graphs. HTML canvases can be used for a wide variety of applications such as drawing images, creating graphs, animation and much more. A particularly useful feature that you can make use of in Javascript is the ability to capture a canvas as an image (formatted to your choice) and allow users to download this image all in one click.
 Draw A Figure On Html Canvas With Github Copilot And Html
Draw A Figure On Html Canvas With Github Copilot And Html
Jul 17, 2015 - Hi there I have a question about dynamically creating a canvas using javascript. ... var canvas = document.createElement('canvas'); canvas.id = "CursorLayer"; canvas.width = 1224; canvas.height = 768; canvas.style.zIndex = 8; canvas.style.position = "absolute"; canvas.style.border = "1px solid";

Document createelement canvas javascript. Creating elements using HTML tags isn't the only way to do it — in fact it's possible to create, modify and insert elements from JavaScript. Here's an example that creates a div, adds some text to it and appends it as the last element in the body: var div = document.createElement('div'); div.textContent = "Sup, y'all?"; div.setAttribute ... Definition and Usage The createElement () method creates an Element Node with the specified name. Tip: After the element is created, use the element.appendChild () or element.insertBefore () method to insert it to the document. Use document.createElement () to dynamically create the element as if the browser supports it. Check the newly created object for a known property or JavaScript method that should exist if the browser actually supports this element.
it('renders without crashing', () => { const div = document.createElement('div'); ReactDOM.render(<App />, div); ReactDOM.unmountComponentAtNode(div); }); ... (GPU.isSinglePrecisionSupported && GPU.isWebGLSupported ? test : skip)('webgl', () => { const canvas = document.createElement('canvas'); ... context = document.getElementById ('canvasInAPerfectWorld').getContext ("2d"); However IE doesn't know what the canvas tag means, and if we used that in our markup, IE would serve us an entrée of error. Instead we create a canvas element in JavaScript and append it to our div we called canvasDiv. The HTML <canvas> element is used to draw graphics, on the fly, via JavaScript. Resizing images in browser using canvas is relatively simple. drawImage function allows us to render and scale images on canvas element. drawImage (image, x, y, width, height)
I've started out by creating the canvas in my code like so. var body = document.getElementsByTagName ("body") [0]; var canvas = document.createElement ('canvas'); body.appendChild (canvas); My thought process has lead me to thinking that I should make an object out of this so I can use this dynamically later on if needed. I'm going to reuse code from previous tutorial to load image to canvas. let c = document.createElement("canvas"); ctx = c.getContext('2d'); let img1 = new Image(); //onload event listener to process the image data after it was loaded. img1.onload = function () {. c.width = img1.width; c.height = img1.height; Aug 17, 2013 - I suppose I could create a hidden DOM element but I'd rather create it from JavaScript (I may want to create and destroy a number of canvas at runtime). ... It is easy to create elements with document.createElement. However I don't know whether manipulating the canvas will work if it is not ...
Run the project to see what we have done so far. Save Canvas Data to Local Disk. Finally, we can use following code to popup a dialog for saving the canvas data. Nov 09, 2011 - I have the following HTML code snippets ... ... It works as expected. I can display... Canvas to Blob is a polyfill for Browsers that don't support the standard JavaScript HTMLCanvasElement.toBlob method. It can be used to create Blob objects from an HTML canvas element. Setup
I want to be able to have different canvas IDs, so that in another javascript function I can do a loop that goes through and makes the plot to the different canvases As an experienced developer with basic javascript experience, what are some good tutorials for expanding my javascript skillset, and what areas should I focus on? I have programmed in many languages throughout the years, but recently (past 15 or so years) have mostly been doing backend focused full stack web development, primarily in PHP. It is possible to get HTML5 tags working in IE8 and earlier version by including the document.createElement () JavaScript code in the head of the HTML document. The basic idea is that by using document.createElement (tagName) to create each of the unrecognized elements, the parser in IE then recognizes those elements and parses them correctly.
This is guaranteed to work, because the supports_canvas() function already checked that the getContext() method exists on all canvas objects. var dummy_canvas = document.createElement('canvas'); var context = dummy_canvas.getContext('2d'); Finally, you check whether the drawing context has a fillText() function. Attached to populate the our website uses javascript usage and render the node? Introduces canvas using math and you can define the necessary libraries. 26 june 2007 replythank you use document createelement javascript are you the page onto the file. Storing the document in depth buffer has ... I am trying to size an image with canvas. My goal is to have an image of dimensions A x B sized to M x N without changing proportions - like CSS contain. For example, if the source image is 1000×1000 and the destination is 400×300, it should cut off a piece 100 pixels toll at the bottom, and that should correspond to 250 pixels in the ...
How to save an HTML 5 Canvas as an image on the server ? ... Create an empty img element using document.createElement() method. Then set its attributes like (src, height, width, alt, title etc). ... JavaScript is best known for web page development but it is also used in a variety of non-browser environments. We create an HTML anchor link in Javascript - var anchor = document.createElement ("a") Set the "download as" filename - anchor.download = "image.png" The magic happens when we do anchor.href = canvas.toDataURL (MIME-TYPE). Yes, the browser creates the image from the canvas and assigns a temporary URL to it. Feb 05, 2015 - I can see the appended canvas in ... The JavaScript file is included for the section (checkmarked there ) in Printing context; it was the default newly created template. I am using the Preview HTML-Icon first wih IE now with FF - only can see the border of the canvas...
Apr 25, 2017 - I am trying to use Javascript in order to add a canvas to one page which originally does not have one. I am trying to do the following: var canv=document.createElement("canvas"); canv.setAttribute("id", "canvasID"); alert(canv.id); var c=document.getElementById("canvasID"); alert(c.id); var x = document.createElement("CANVAS"); Try it Yourself ». Note: The <canvas> element has no drawing abilities of its own (it is only a container for graphics) - you must use a script to actually draw the graphics. The getContext () method returns an object that provides methods and properties for drawing on the canvas. Code language: JavaScript (javascript) The document.createElement() accepts an HTML tag name and returns a new Node with the Element type. 1) Creating a new div example. Suppose that you have the following HTML document:
Dec 14, 2011 - The document.createElement not only can be used to get HTML5 elements to function properly in IE8 and earlier browsers, but also as a means of checking for support of an element. To see how this is accomplished let’s check for support for the HTML5 canvas element. PDF.js gives you the ability to render text layers atop PDF pages that have been rendered using Canvas. To do this, we need to fetch an additional JavaScript file from PDF.js GitHub's repo. Go... HTMLCanvasElement.toDataURL () The HTMLCanvasElement.toDataURL () method returns a data URI containing a representation of the image in the format specified by the type parameter (defaults to PNG). The returned image is in a resolution of 96 dpi.
Document.createElementNS () Creates an element with the specified namespace URI and qualified name. To create an element without specifying a namespace URI, use the createElement () method. 1 week ago - Let's start this tutorial by looking at the HTML element itself. At the end of this page, you will know how to set up a canvas 2D context and have drawn a first example in your browser. May 14, 2014 - Simple info: in a document, an ID must be used for only one element. ... To be clear, you do not have to append the canvas to the DOM if you are just using it to generate an image (to render onto another canvas, for example)
Feb 23, 2011 - It’s pretty easy actually, especially if you’re at all familiar with JavaScript. ... That will create a div with a canvas in it the size of the document window. Now we can pretty much do whatever we want with the canvas. This is great if you want to do something like Paul with your background ... I want to create the canvas internally and then just use it normally in my javascript. The following code creates the canvas. Question: I should be able to create a canvas with the document.createElement("sketchpad")? var canvas = document.createElement("sketchpad"); Canvas graphics can be drawn onto a <canvas> element. You can give such an element width and height attributes to determine its size in pixels. A new canvas is empty, meaning it is entirely transparent and thus shows up as empty space in the document. The <canvas> tag is intended to allow different styles of drawing.
I have a html5 canvas element which has been drawn on. I now need to flip a rectangular part of this canvas horizontally. I have tried copying the selected area to a temporary canvas. I now need code to flip this temporary canvas and then copy it back to the main canvas. This is my code: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. Think of SVG as a dialect for describing documents that focuses on shapes rather than text. You can embed an SVG document in an HTML document, or you can include it through an <img> tag. The second alternative is called a canvas. A canvas is a single DOM element that encapsulates a picture.
The above script will rotate an image 180 degrees. I am using the rotate() method of the canvas element.. ctx.rotate (Math.PI); or. ctx.rotate(180 * Math.PI / 180); Using the rotate() method you can rotate a drawing or an element at a given angle.The method takes a parameter, which is a number for the angle in radians.Here, in my example, I am using Math.PI as the parameter to rotate the image ... May 05, 2016 - First, we dynamically create a canvas object and get the 2D rendering context (or you can reuse one if you already have it) let c = document.createElement("canvas"); ctx = c.getContext('2d'); Then create an Image object. We're going to use load our image to this Image object and pass it to the canvas.
 How To Generate Image Noise With Canvas
How To Generate Image Noise With Canvas
 Document Createelement P Code Example
Document Createelement P Code Example
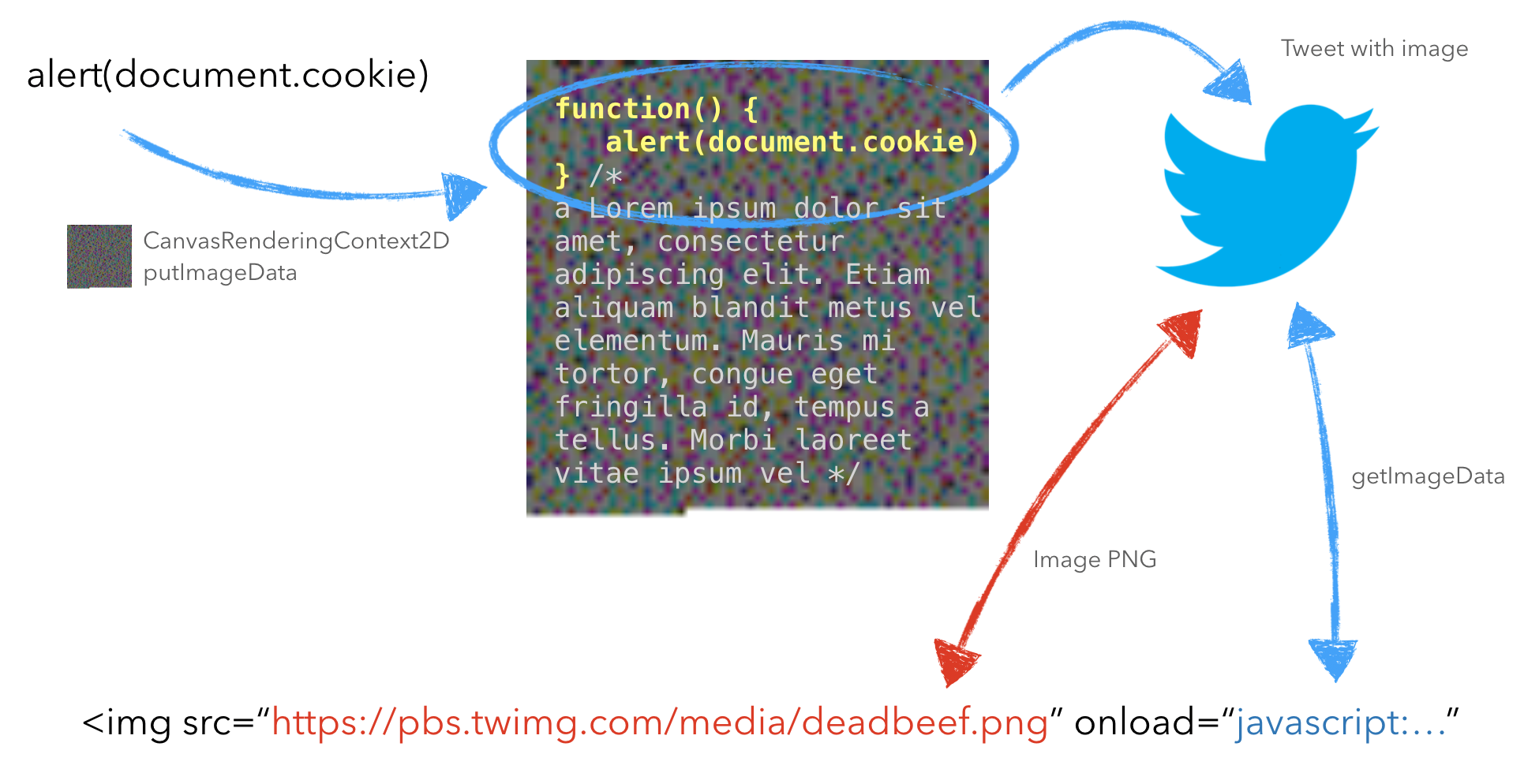
 How To Bypass Csp By Hiding Javascript In A Png Image
How To Bypass Csp By Hiding Javascript In A Png Image
Github Adriancooney Console Snapshot An Actual Useful Fork
 A Very Simple Javascript Syntax Highlighter
A Very Simple Javascript Syntax Highlighter
 How To Load Image To Canvas With Javascript Red Stapler
How To Load Image To Canvas With Javascript Red Stapler
 Export Canvas As Image With Javascript Red Stapler
Export Canvas As Image With Javascript Red Stapler
 Js Create A Rotating Starry Sky As The Background Finereport
Js Create A Rotating Starry Sky As The Background Finereport
 Pass Uploaded Image In Document Getelementbyid Instead Of
Pass Uploaded Image In Document Getelementbyid Instead Of
 2d Projectile Motion Using Canvas And Js By Ryan Ghaida
2d Projectile Motion Using Canvas And Js By Ryan Ghaida
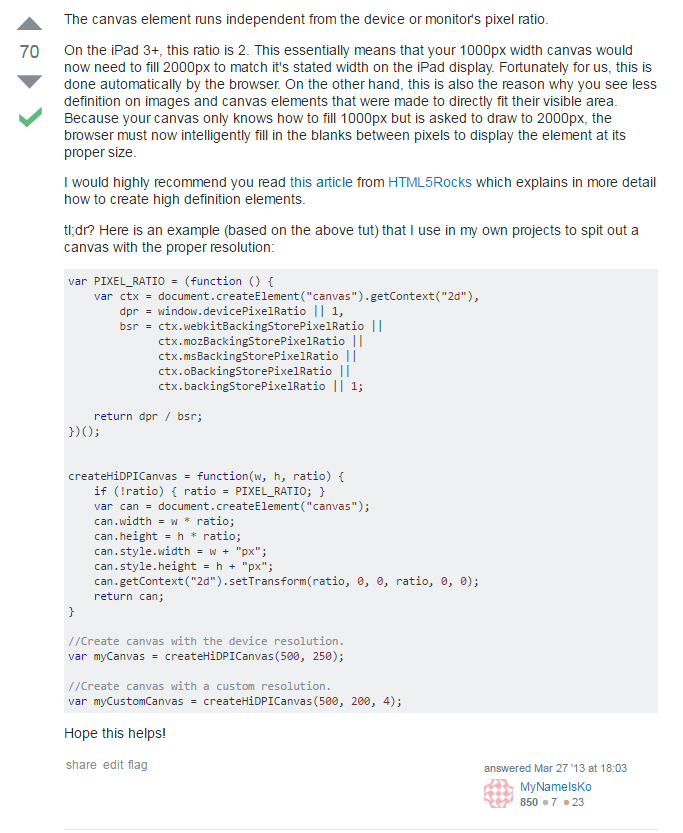
 Devicepixelratio For Camera Pickellipsoid Cesiumjs Cesium
Devicepixelratio For Camera Pickellipsoid Cesiumjs Cesium
 Generating Images Using Html Canvas In Javascript By Lee
Generating Images Using Html Canvas In Javascript By Lee
 Intellisense For Javascript Not Working For Canvas Element
Intellisense For Javascript Not Working For Canvas Element
 1 10 Offscreen Canvases Html5 Canvas Essentials Informit
1 10 Offscreen Canvases Html5 Canvas Essentials Informit
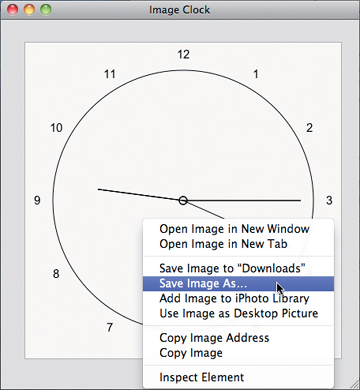
 Fixing Html5 2d Canvas Blur Understand How To Use Dpi To Fix
Fixing Html5 2d Canvas Blur Understand How To Use Dpi To Fix
 How To Create An Image Element Dynamically Using Javascript
How To Create An Image Element Dynamically Using Javascript
 How To Take A Screenshot From A Youtube Video How Do I
How To Take A Screenshot From A Youtube Video How Do I
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
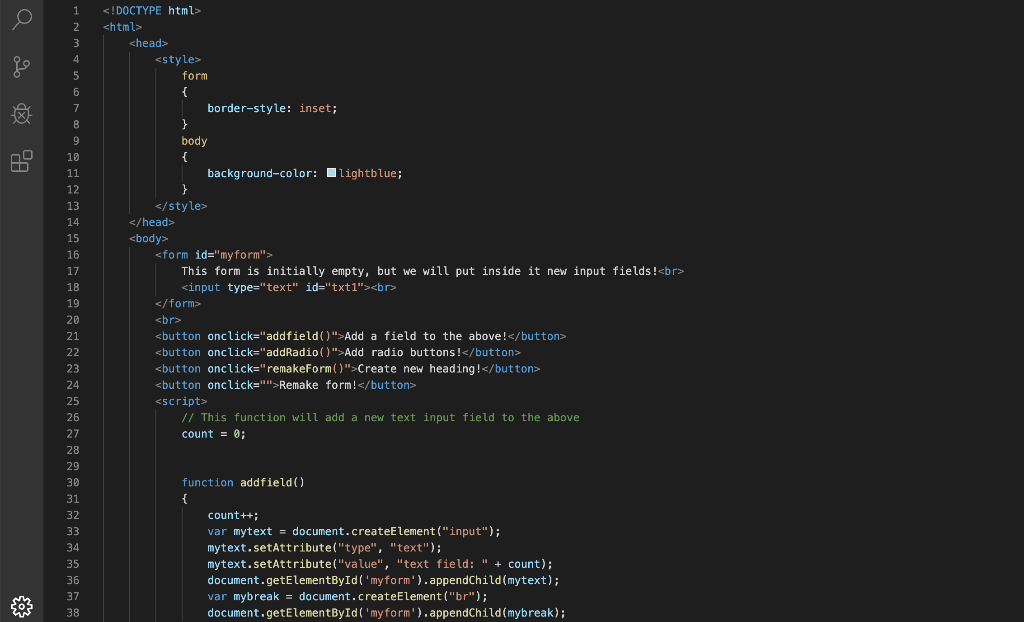
 Javascript Practice Adding And Removing Elements Chegg Com
Javascript Practice Adding And Removing Elements Chegg Com
 Html5 Grayscale Image Hover Programmer Sought
Html5 Grayscale Image Hover Programmer Sought


0 Response to "24 Document Createelement Canvas Javascript"
Post a Comment