22 How To Set Label Value In Javascript Dynamically
May 31, 2021 - elements of type hidden let web developers include data that cannot be seen or modified by users when a form is submitted. For example, the ID of the content that is currently being ordered or edited, or a unique security token. Hidden inputs are completely invisible in the rendered page, and ... How to set dynamic property keys to an object in JavaScript? Converting a JavaScript object to an array of values - JavaScript; How to merge properties of two JavaScript Objects dynamically? How to dynamically combine all provided arrays using JavaScript? How to set a String as a key for an object - JavaScript? How can I dynamically set the ...
 32 Change Label Text Javascript Labels For Your Ideas
32 Change Label Text Javascript Labels For Your Ideas
This post intends to demonstrate how a JavaScript/JQuery function can populate a calculated value control dynamically within a Nintex Form. Accessing data by using REST API Service makes dynamic content compulsory. Here is the form view that shows unpopulated calculated value controls as following.

How to set label value in javascript dynamically. how to set text of label in asp using javascript. Please Sign up or sign in to vote. 0.00/5 (No votes) See more: ... this will update label value on selection changes of dropdown control. ... To dynamically chage font the label text whenever mouse located on label. I am having one web control label on webform. On chnage of textbox i am settting label.value = "change in textbox" after on chnage event fire i am able to see label text is "change in textbox" But on click of button when i see label.value Its empty. can anybody tell how i set my label value in javascript How to Assign or Set Values Dynamically to a Label using JavaScript Using jQuery text () Method The text () method allows us assign or add plain text values. The method treats the contents as text.
If your component uses a known set of dynamically constructed labels, you can avoid a server roundtrip for the labels by adding a reference to the labels in a JavaScript resource. The framework sends these labels to the client when the component is requested. In this post, we will cover how to get and set values for fields on Microsoft Dynamics 365/CRM forms. Dynamics 365 has the following types of fields (or datatypes): Single Line of Text, Option Set, MultiSelect Option Set, Two Options, Image, Whole Number, Floating Point Number, Floating Point Number, Decimal Number, Currency, Multiple Lines of Text, Date and Time, Lookup and Customer. How to set label value in javascript dynamically. Add Or Remove Input Fields Dynamically With Reactjs Clue. How To Create A Grid Dynamically Using Angular. How To Change The Text Of A Label Using Javascript. Dynamically Change Form Action Based On Selection Using Jquery.
JQuery. JQuery is light weight javascript library and main role of jquery easily use javascript on your website. Syntax of jquery: $ (Selector).action (); $ Symbol to access jquery. Selector is used to find HTML element. Action is used for perform action on element. This Article, I want to explain Get and Set value of label using JQuery: I have few asp label controls within a form in aspx page. I am getting text values from database and now i want the label control's text to be assigned dynamically. Jul 21, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. After the basic introduction of AngularJS, we are all set to write code for implementing a simple functionality.. Let us consider a simple scenario. There is a textbox, and whenever the text in it changes we need to update a label dynamically. Traditional way of doing this in Javascript is to bind the change event of the textbox, such that whenever its text changes, we manually update the ... Object oriented JavaScript provides great flexibility when coding on the client side. Properties on the Javascript object help set values that can be used within the object to manage and use the data. A background on what I mean by properties in javascript. In javascript properties can be created by defining variables on a literal object. For ...
to get option set value use int r = ((OptionSetValue)e ["f"]).Value; // f is name of the option set the filed and to get the text for this value use the other code I want to create label and check box dynamically. when i enter text in text box and give submit button,a check box and label with the text i entered in text box should be created..How to create ? I have a unique requirement where I need to dynamically update a Field's label on a portal page. I know how to grab the dynamic value that I need to append the field label with, but I am not sure how to update a field's label, or if it is possible. Just looking for some liquid code to adjust the field label on the form.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Nov 16, 2011 - I was struggling with changing the value of a label as well, until I tried this. If this doesn't solve try inspecting the object to see what properties you can set by logging it to the console with console.dir as shown on this question: How can I log an HTML element as a JavaScript object? /** * Provides dynamic access to labels. */ public class Labels { /** * Returns the value of the label requested by name, in the current user's locale. * * @param labelName must name a custom label for which the value is required. Not null * * @return the value of the requested label in the current user's locale.
The value is how it's stored in the database and then the label is the user friendly attribute which people see, but these are stored in a separate part of the database. This means when you add an optionset to a form, the label that is displayed, looks up the entity, looks up the value and then shows the user the label. Today, We want to share with you how to get label value in javascript.In this post we will show you set labels value in javascript, hear for How to Assign or Set Value Dynamically to a Label using JavaScript? we will give you demo and example for implement.In this post, we will learn about jQuery calculate sum of values in all text fields with ... There are many ways you can change the text of an element dynamically using a small script at the client side. I am sharing two different examples here in this post showing how to change the text of a label on button click using JavaScript or jQuery. To change the label text I need a value.
name A DOMString specifying the name of the attribute whose value is to be set. The attribute name is automatically converted to all lower-case when setAttribute() is called on an HTML element in an HTML document. value A DOMString containing the value to assign to the attribute. Any non-string value specified is converted automatically into a string. Aug 06, 2016 - I have a user control inside a asp:repeater. Within the user there is a that allows the user to enter the desired quantity of an item.  ... This post will discuss how to create a dynamic radio button using JavaScript and jQuery. 1. Using jQuery. With jQuery, you can set radio button attributes using the .prop () method and .append () method to append the radio button at the end of a container. The following example creates a radio button, its label, and optionally a <br> tag.
Dynamically changing HTML INPUT Type using JavaScript. Inside the ShowPassword JavaScript function, the reference of the CheckBox is received as parameter. Then the Password TextBox is referenced and if the CheckBox is checked, a dynamic TextBox element is created and appended next to it and the Password TextBox is hidden. This post will discuss how to create a dynamic checkbox using JavaScript and jQuery. To create a checkbox dynamically, you would need to create the checkbox, its label, and optionally a <br> tag. 1. Using JavaScript. In pure JavaScript, you can use the document.createElement() method to programmatically create a checkbox element. Hi, If you can get the label in the templete of textbox, you can use following code. public static class VisualHelper { public static T FindChild<T>(DependencyObject parent) where T : DependencyObject { // confirm parent is valid.
Sometimes we need to set a default value of the <input> element, This example explains methods to do so. Text Value Property This property set/return the value of value attribute of a text field. The value property contains the default value, the value a user types or a value set by a script. Syntax: Return the value property: textObject.value The value of the textarea is reset only the first time the textarea field gets focus, by setting its value attribute to the empty string. Download the code. Setting the value of the text input element through JavaScript. In order to set the value of a text input field element in a form, we can use the following code: I am having one web control label on webform. On chnage of textbox i am settting label.value = "change in textbox" after on chnage event fire i am able to see label text is "change i...
I want to change the label value from '0' to 'thanks' in below label, on checkbox click event. ... ('#label-ID').text("label value which you want to set"); Share. Improve this answer. Follow ... How do I check if an array includes a value in JavaScript? 5728. How do I include a JavaScript file in another JavaScript file? The label above shows nothing on the browser, since lblName has no value (a name in this context). However, you can assign a value dynamically in JavaScript. You can do this by using either innerHMTL or innerText properties. This will set the label to "My new label for " and then the value of the item, at least if you select in the Affected Elements the item that needs the label change. Whenever I think about writing custom code, my mind says "you should create a plugin for that".
Feb 20, 2015 - Here Mudassar Ahmed Khan has explained with an example, how to get value of Label set on client side using JavaScript on server side (code behind) in ASP.Net using C# and VB.Net. Label controls do not send values to server and hence their value is lost on PostBack. Oct 08, 2014 - I want to change the label value from '0' to 'thanks' in below label, on checkbox click event. Dec 24, 2013 - Free source code and tutorials for Software developers and Architects.; Updated: 24 Dec 2013
Change Page Title Dynamically with JavaScript in ASP.NET; Here I will explain how to change or set a page title dynamically with JavaScript in ASP.NET. In the following script I simply use a JavaScript function with the name "changeTitle()" to change the title of the "Default.aspx" page. Example Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
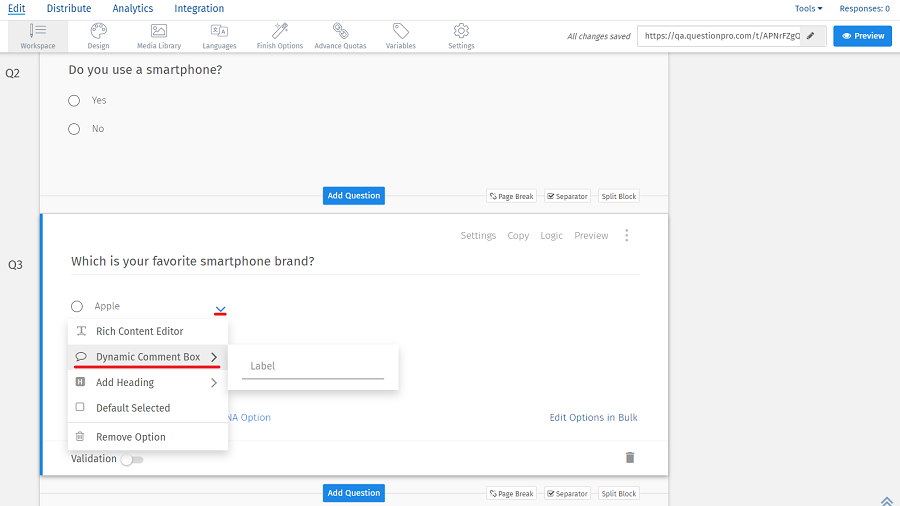
 Dynamic Text Or Comments Box Questionpro Help Document
Dynamic Text Or Comments Box Questionpro Help Document
 How To Add A Label To A Node In A Query Cypher Neo4j
How To Add A Label To A Node In A Query Cypher Neo4j
Github Taverasady Vue Dynamic Inputs
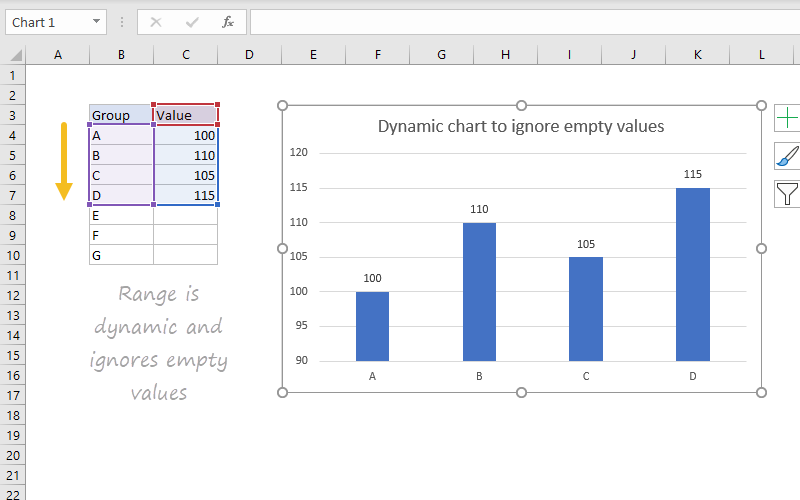
 Column Chart Dynamic Chart Ignore Empty Values Exceljet
Column Chart Dynamic Chart Ignore Empty Values Exceljet
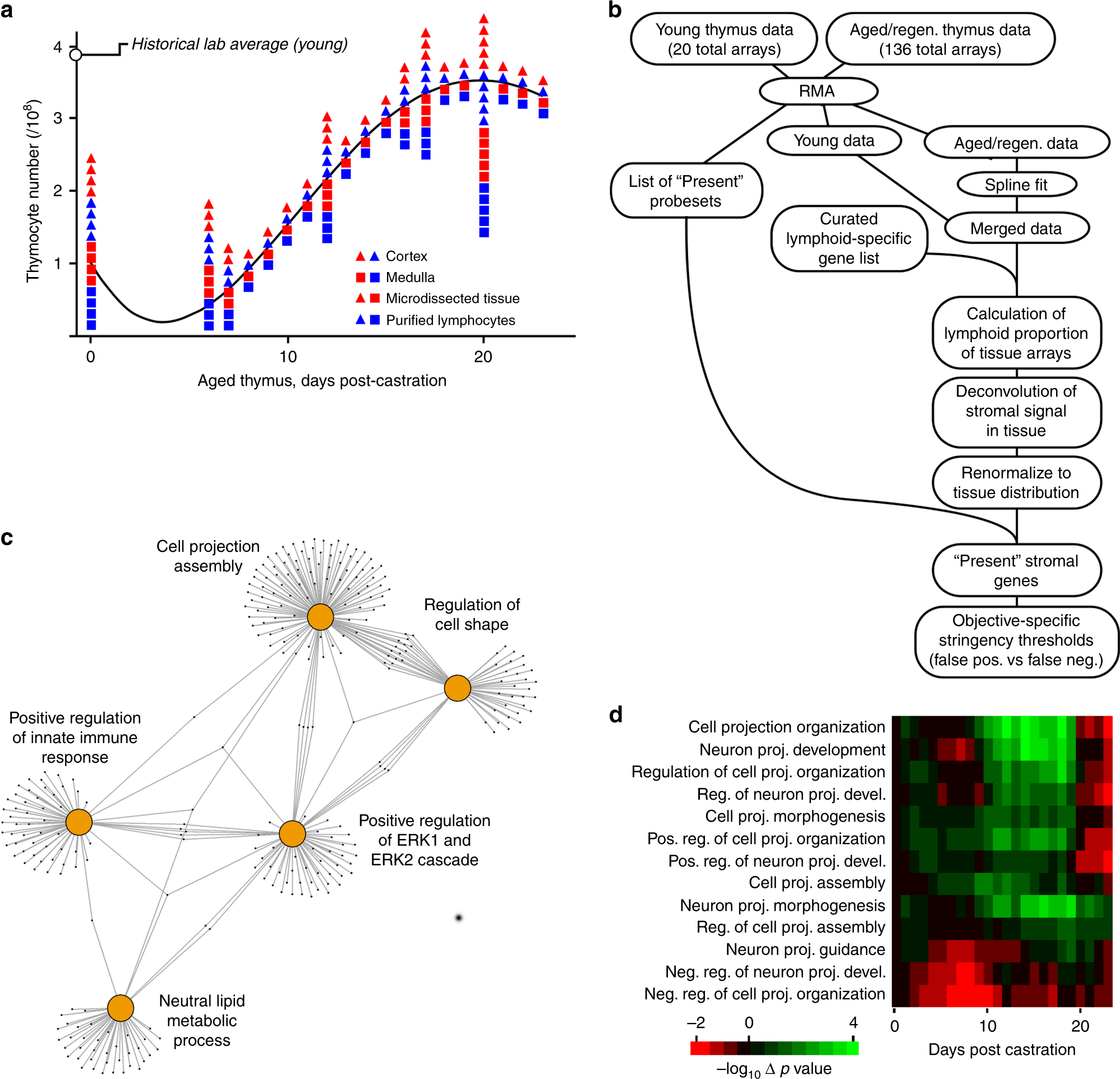
 Dynamic Changes In Epithelial Cell Morphology Control Thymic
Dynamic Changes In Epithelial Cell Morphology Control Thymic
 Count And Add Dynamic Id And For Values For Form Elements
Count And Add Dynamic Id And For Values For Form Elements
 Add Or Remove Input Fields Dynamically With Reactjs Clue
Add Or Remove Input Fields Dynamically With Reactjs Clue
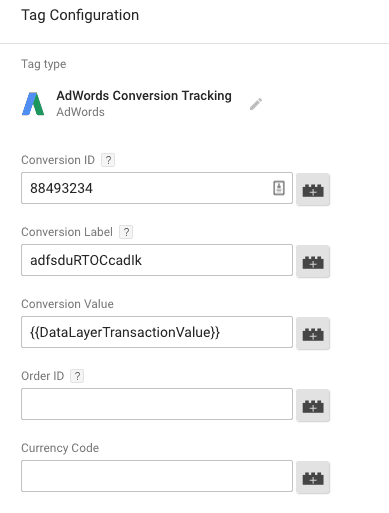
 How To Get Adwords Dynamic Conversion Values In Google Tag
How To Get Adwords Dynamic Conversion Values In Google Tag
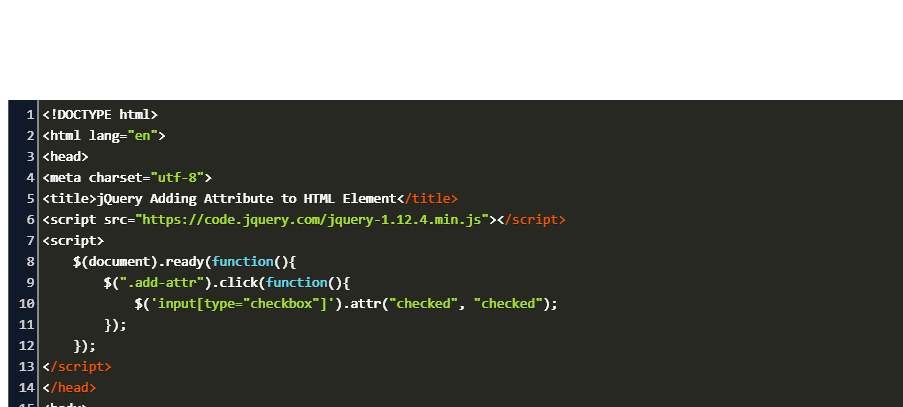
 Dynamically Add And Remove Html Elements Using Jquery
Dynamically Add And Remove Html Elements Using Jquery
 Javascript Api Frida A World Class Dynamic
Javascript Api Frida A World Class Dynamic
 Default Text Label In Textbox Using Javascript Jquery
Default Text Label In Textbox Using Javascript Jquery
 Get Inputs Value In Dynamic List With Java Script Stack
Get Inputs Value In Dynamic List With Java Script Stack
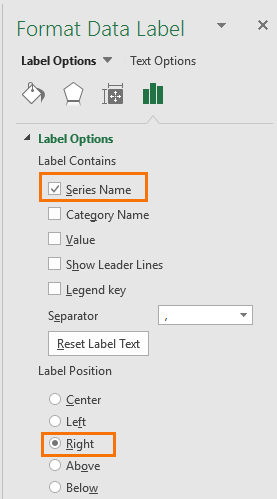
 Dynamically Label Excel Chart Series Lines My Online
Dynamically Label Excel Chart Series Lines My Online
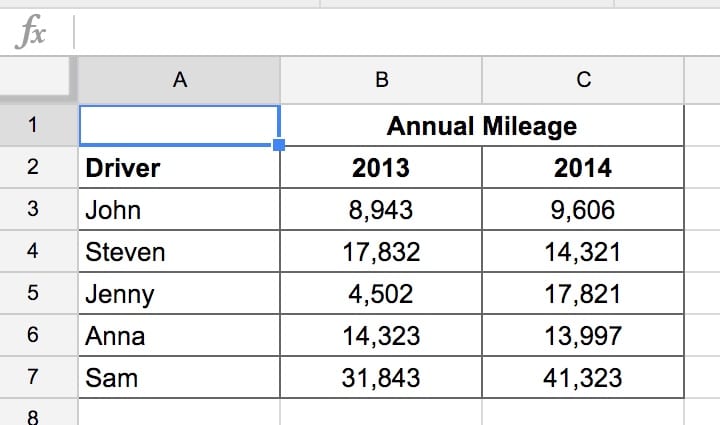
 Step By Step Guide On How To Create Dynamic Charts In Google
Step By Step Guide On How To Create Dynamic Charts In Google
 Use Chart Js To Turn Data Into Interactive Diagrams
Use Chart Js To Turn Data Into Interactive Diagrams
 How To Get The Value Of Text Input Field Using Javascript
How To Get The Value Of Text Input Field Using Javascript
 Jquery Change Input Title Code Example
Jquery Change Input Title Code Example
 How To Handle Values From Dynamically Generated Elements In
How To Handle Values From Dynamically Generated Elements In
 Binding And Updating Column Definitions In Ag Grid
Binding And Updating Column Definitions In Ag Grid
 Adding Or Removing Css Class In Lightning Web Component
Adding Or Removing Css Class In Lightning Web Component
 Tutorial On Labels Amp Index Labels In Chart Canvasjs
Tutorial On Labels Amp Index Labels In Chart Canvasjs
0 Response to "22 How To Set Label Value In Javascript Dynamically"
Post a Comment