21 Como Declarar Un Array En Javascript
En concreto ya hemos aprendido a crear arrays y utilizarlos en artículos anteriores del Manual de Javascript. Pero aun nos quedan algunas cosas importantes que explicar, como son los arrays de varias dimensiones. Los arrays multidimensionales son un estructuras de datos que almacenan los valores en más de una dimensión. Nov 23, 2013 - Underscore.js is the most popular way of complementing JavaScript’s Spartan standard library. It comes with the function ... is not very self-explanatory and Underscore.js is as close to a standard as it gets. Therefore, it is best to create filled arrays via
 Javascript Array Insert Como Agregar A Un Arreglo Con Las
Javascript Array Insert Como Agregar A Un Arreglo Con Las
22/12/2011 · Dart arrays are Lists, so look for List in the documentation. A Dart List will compile to a JavaScript array. Fun fact: As of 2011-12-22, the word "array" does not appear in the Dart spec. List basics Dart supports List literals like JavaScript. A simple Dart …

Como declarar un array en javascript. Uso básico. var arr = ['a', 'b', 'c']; var iterator = arr.keys(); console.log( iterator.next()); console.log( iterator.next()); console.log( iterator.next()); console.log( iterator.next()); Copy to Clipboard. Un array en JavaScript funciona al igual que en otros lenguajes, consiste en una colección de valores o de variables, que pueden se todas del mismo tipo o cada de un tipo diferente. Supongamos que una aplicación necesita manejar los meses del año y se crean 12 variables. JavaScript. Para poder visualizar los resultados, debemos hacer clic en el botón "Console". El siguiente paso para iterar un array rápidamente en JavaScript es agregar un ciclo for donde declaramos una variable índice que llevará el índice de la variable "arreglo_simple", dentro del ciclo imprimiremos por consola un concatenado del contenido e ...
1 week ago - The JavaScript Array class is a global object that is used in the construction of arrays; which are high-level, list-like objects. El lenguaje de programación JavaScript tiene la posibilidad de definir una matriz de variables en un objeto llamado Array. En JavaScript, una matriz también funciona como una lista, una pila o una cola.. A menudo nos encontramos con que necesitamos una colección ordenada , donde tenemos un primer, un segundo, un tercer elemento y así sucesivamente. Curso de JavaScript: crear un array, insertar y borrar elementos, buscar datos...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Aug 02, 2017 - I hope you enjoyed this quick overview of working with arrays in JavaScript. Feel free to comment and like this article so that others can find it easily on Medium ! by Léna Faure @lenafaure. Lead DeveloperRead my stories ... Create your free account to unlock your custom reading experience. Use concat () para aplanar un array en JavaScript. Supongamos que tenemos la siguiente array: Para aplanar la anterior array de JavaScript array1, necesitamos que todos los elementos de los arrays hijos sean elementos del array padre. Así que sería como ["element 1", "element 2"]. Podemos usar el método Arrays.concat () para aplanar los arrays.
Para definir qué es un array en Java debemos pensar en ellos como una estructura de datos que nos permite almacenar una serie de datos de un mismo tipo. Además, el tamaño de un array en Java es fijo y se declara en un primer momento, no pudiendo cambiarse más adelante como sí ocurre en otros lenguajes. 27/12/2018 · The toArray() method of Java TreeSet is used to form an array of the same elements as that of the TreeSet. Basically, it copies all the element from a TreeSet to a new array. Syntax: Object[] arr = TreeSet.toArray() Parameters: The method does not take any parameters. Return Value: The method returns an array containing the elements similar to the TreeSet. En algunos lenguajes los arreglos pueden ser de tamaño dinámico o fijo pero afortunadamente JavaScript se encarga del manejo de memoria y lo único que hay que hacer para declarar un array en JavaScript es crear una nueva variable de la siguiente forma: let arregloDeStrings = []; //Arreglo vacío.
Una mejor manera de declarar arrays en Javascrip es utilizando la notación literal de Array, va el ejemplo: var arr4 = []; // declarando un array vacío var arr5 = [0,0,0,0,0]; // declarando un array de 5 elementos cuyos valores son 0 var arr6 = [3,3]; // declarando un array de 2 elementos cuyos valores son 3 y 3 Este tutorial presenta cómo declarar un array bidimensional en JavaScript. En un array bidimensional, los elementos se organizan como un array en forma de filas y columnas. Es como un array cuyos elementos son arrays unidimensionales. Constructor de matrices para crear un Array 2D en JavaScript. Lo suyo hubiera sido tener dos copias del array con contenido distinto e independiente, pero vemos que cuando cambiamos el segundo array también estamos cambiando el primero, y no es lo que queremos. O en otras palabras, en este ejemplo mi intento de clonar un array ha fallado estrepitosamente. Copiando el array, copia simple. La copia simple simplemente copia la referencia del array, es lo ...
Array.prototype.length. La propiedad length de un objeto que es una instancia de tipo Array establece o devuelve la cantidad de elementos en esa matriz. El valor es un entero sin signo de 32 bits que siempre es numéricamente mayor que el índice más alto en la matriz. May 13, 2021 - Arrays are carefully tuned inside JavaScript engines to work with contiguous ordered data, please use them this way. And if you need arbitrary keys, chances are high that you actually require a regular object {}. ... Methods push/pop run fast, while shift/unshift are slow. Como desarrolladores en #javascript es muy comun trabajar con Array como estructura de datos, en esta publicación, compartiré 10 métodos de array/vectores de JavaScript que deberías conocer.
is protected by Imunify360 · We have noticed an unusual activity from your IP 135.181.101.149 and blocked access to this website JavaScript tiene diferentes maneras de declarar un array vacía. Una forma es declarar del array con los corchetes, como abajo. var array1 = []; La otra forma es usar el método constructor dejando el parámetro vacío. var array1 = new Array(); Ejemplo de declaración de JavaScript de un array vacía Definición. En javascript un arreglo es una colección ordenada de elementos no homogéneos, cada elemento puede ser de un tipo de dato diferente. En javascript los arreglos empiezan con el subíndice 0. Ejemplo: La siguiente sentencia genera un arreglo con 4 elementos de distinto tipo var b = new Array(2.5, false, 6, "Hola");
Como declaramos un array asociativo. Se utilizan llaves {} para generar el array de elementos clave:valor. Podemos añadir elementos de dos maneras. Al igual que en los arrays indexados, en los asociativos podemos guardar datos de distinto tipo. En los ejemplos anteriores hemos usado comillas para escribir el valor, pero también es válido de ... tengo un programa que me está dando undefined debido a que definí mal mi arreglo multidimensional. en Java lo haría así: int[][] array=new int[][] {{1, 2}, {3, 4 ... Un array puede actuar como una pila, que te permite en un grupo de datos apilar y desapilar estos. A esta pila se conoce como el tipo LIFO( Last in, First out) último en entrar - primero en salir, lo que significa que el elemento más recientemente añadido es el primero en ser eliminado.
let y const son dos maneras relativamente nuevas de declarar variables en Javascript. Como Typescript es un Superlenguaje de Javascript los soporta de manera nativa. Haciendo uso de let y const estamos tipando los datos con los que trabajamos, así aumentamos el control sobre ellos, reducimos posibles errores y facilitamos la depuración. Cómo declarar un Array. El proceso para crear o declarar un Array es bastante sencillo. Básicamente debemos seguir el siguiente ejemplo: var frutas = ["Manzana", "Banana"] Operaciones habituales con Arrays. A continuación vamos a ver varias operaciones habituales con Arrays. Como por ejemplo para conocer su longitud podemos utilizar el ... Muchas veces estoy utilizando algún array de ejemplo para los artículos y siempre el primer paso es inicializar el array.Así que hoy vamos a ver una sencilla forma de hacerlo y ver cómo podemos rellenar un array con números en Javascript.La idea es rellenarlo con un mismo número las veces que queramos.
Declaración de Arrays. Los arrays en JavaScript se declaran como cualquier otra variable, escribiendo var seguido del nombre del array. Declaración de un array vacío //Declaración normal var nuevoArray = new Array(); //Declaración resumida var nuevoArray[]; Declaración de un array de 10 posiciones El método find ejecuta la función callback una vez por cada índice del array hasta que encuentre uno en el que el callback devuelva un valor verdadero.Si es así, find devuelve inmediatamente el valor del elemento. En caso contrario, find devuelve undefined. callback se invoca con tres argumentos: el valor del elemento, el índice del elemento y el objeto Array que está siendo recorrido. We can create arrays quite easily in JavaScript using []. Arrays have many useful functions. var myData = []; / / w w w . j a v a 2 s . c o m myData.push(1); // add at the end console.log(myData); // prints [1] myData.unshift(2); // add to the top console.log(myData); // prints [2,1] // Arrays are zero index based: console.log(myData[0]); // prints 2
Arrays multidimensionales JavaScript. En este tutorial aprenderemos cómo trabajar con arrays de más de una dimensión en JavaScript. Un array de dos dimensiones no es más que un array dentro de otro, es decir, un array de arrays. Si declaramos un array de 10 posiciones y en cada posición guardamos un array de 10 posiciones obtenemos un ... El lenguaje de programación JavaScript tiene la posibilidad de definir una matriz de variables en un objeto llamado Array. En JavaScript, una matriz también funciona como una lista, una pila o una cola.. A menudo nos encontramos con que necesitamos una colección ordenada , donde tenemos un primer, un segundo, un tercer elemento y así sucesivamente. Una vez creado el objeto, podemos añadir mas valores o modificar los existentes ... Los arrays de objetos en javascript no tiene nada especial. Podemos crearlos de la forma habitual, como en el siguiente código de ejemplo
The following does not make sense in algebra: x = x + 5. In JavaScript, however, it makes perfect sense: it assigns the value of x + 5 to x. (It calculates the value of x + 5 and puts the result into x. The value of x is incremented by 5.) The "equal to" operator is written like == in JavaScript. When creating the array you can supply the initial values: let arr1: boolean[] = [true, false]; let arr2: boolean[] = new Array(true, false); El siguiente bucle while itera mientras n es menor que tres. n = 0; x = 0; while ( n < 3) { n ++; x += n; } Copy to Clipboard. Cada interación, el bucle incrementa n y la añade a x. Por lo tanto, x y n toman los siguientes valores: Después del primer pase: n = 1 y x = 1. Después del segundo pase: n = 2 y x = 3.
Esta función, lo que hace es declarar un array, y luego agregarle las propiedades correspondientes. Luego, mediante la función push , agregar al final de la lista reg , cada usuario, llamando a la función usuario . Es una mala practica de desarrollo declarar arrays en JavaScript usando el operador «new», ya con con esto lo único que haces es crear un wrapper como objecto contenedor. Para inicializar un array en javascript basta con utilizar los corchetes. var arr = [«Avila»,»Salamanca»,»Zamora»,»León»]; En una página web que utiliza javascript necesito aumentar al máximo la velocidad con que se rellena un array myArray. La forma en que voy a hacer esto se re...
Oct 24, 2014 - Participate in discussions with other Treehouse members and learn. Oct 06, 2017 - If you had wanted to add more than ... since Javascript would then be smart enough to know that you were initializing the array instead of stating how many elements you wanted to add. Is what the authors trying to say is Array(10) creates an array with precisely 10 elements and [10] creates an array of undefined size with ... Cómo invertir el propio array. Un método efectivo de inversión podría consistir en usar el método reverse(), que alterará el propio array sobre el que se ejecute. De este modo, podríamos declarar el array como una constante y no necesitaríamos reasignar el resultado del método:
Los arrays en Javascript empiezan siempre en la posición 0, así que un array que tenga por ejemplo 10 posiciones, tendrá casillas de la 0 a la 9. Para recoger datos de un array lo hacemos igual: poniendo entre corchetes el índice de la posición a la que queremos acceder. Veamos cómo se imprimiría en la pantalla el contenido de un array. Jan 30, 2019 - Después de agregar un elemento al final de la Array, el método .push() devuelve la nueva longitud de la matriz. ... El método .push() acepta tipos de datos String , Numéricos, Booleanos, Objetos, Undefined y Null. ... En este ejemplo, vamos a crear una matriz de String y vamos a declarar en la ... Jul 21, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Aug 01, 2016 - Looks like the answer to my previous ... javascript.info/rest-parameters-spread-operator ... @RobertoAndrade that make sense because spread operator will need to read off the entries so it can apply such copying...and reading such empty slot return undefined as usual. ... Oddly enough, new Array(size) is almost ... JSON Array Litterals. Arrays in JSON are almost the same as arrays in JavaScript. In JSON, array values must be of type string, number, object, array, boolean or null. In JavaScript, array values can be all of the above, plus any other valid JavaScript expression, including functions, dates, and undefined. Los arrays son objetos similares a una lista cuyo prototipo proporciona métodos para efectuar operaciones de recorrido y de mutación. Tanto la longitud como el tipo de los elementos de un array son variables. Dado que la longitud de un array puede cambiar en cualquier momento, y los datos se pueden almacenar en ubicaciones no contiguas, no hay garantía de que los arrays de JavaScript sean ...
 Arrays Javascript Inicializacion De Matriz Tutorias Co
Arrays Javascript Inicializacion De Matriz Tutorias Co
 How To Declare String Array And Assign Value In Array In For
How To Declare String Array And Assign Value In Array In For
 Como Recorrer Un Array Dentro De Otro Array Stack Overflow
Como Recorrer Un Array Dentro De Otro Array Stack Overflow
 Declarar Arrays En Javascript Kervin Tech Blog Kervin
Declarar Arrays En Javascript Kervin Tech Blog Kervin
 Latteandcode Latteandcode Twitter
Latteandcode Latteandcode Twitter
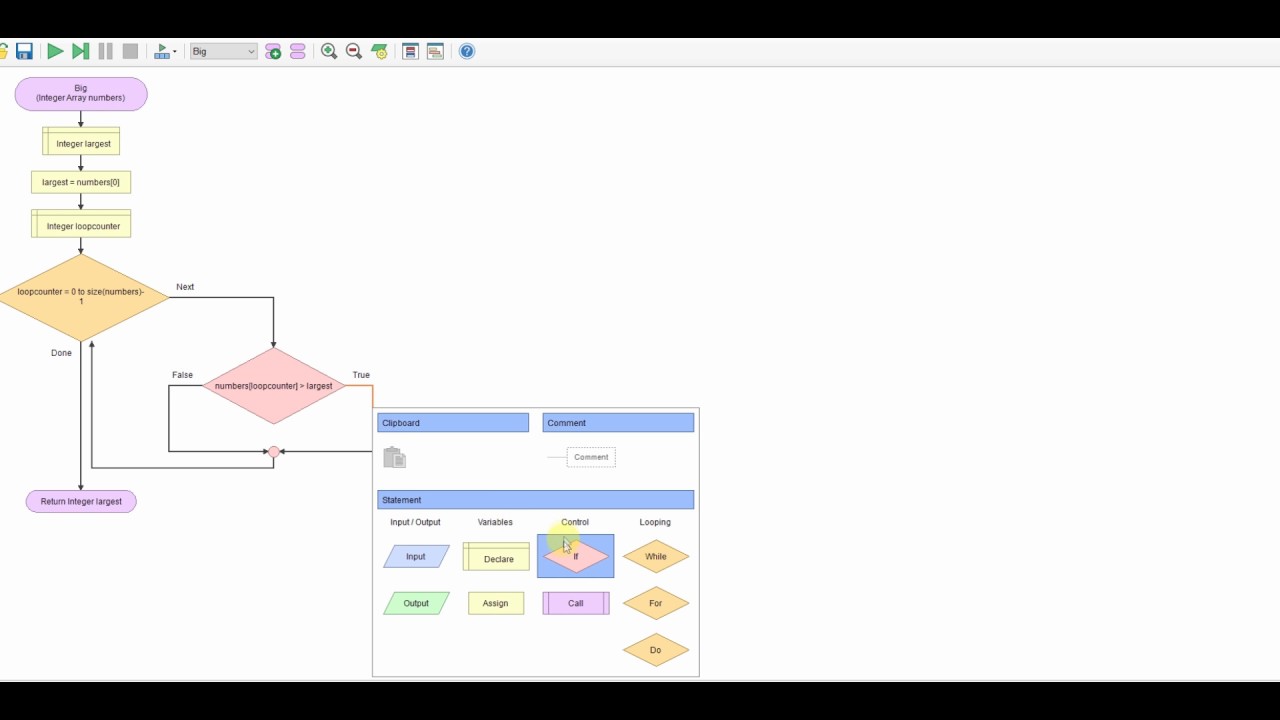
 Flowgorithm Integer Arrays And Functions
Flowgorithm Integer Arrays And Functions
 How To Declare String Array And Assign Value In Array In For
How To Declare String Array And Assign Value In Array In For
 Javascript 3 Formas De Recorrer Un Array Para Principiantes
Javascript 3 Formas De Recorrer Un Array Para Principiantes

 Como Acceder A Un Array Dentro De Otro Stack Overflow En
Como Acceder A Un Array Dentro De Otro Stack Overflow En
 Colecciones Indexadas Javascript Mdn
Colecciones Indexadas Javascript Mdn
 Manejo De Arrays En Javascript
Manejo De Arrays En Javascript
 Nociones Basicas De Javascript
Nociones Basicas De Javascript
 How To Array In Javascript Code Example
How To Array In Javascript Code Example
 6 Formas De Convertir Un String En Array Con Javascript Dev
6 Formas De Convertir Un String En Array Con Javascript Dev
 Paso A Para Iterar Un Array Rapidamente En Javascript
Paso A Para Iterar Un Array Rapidamente En Javascript
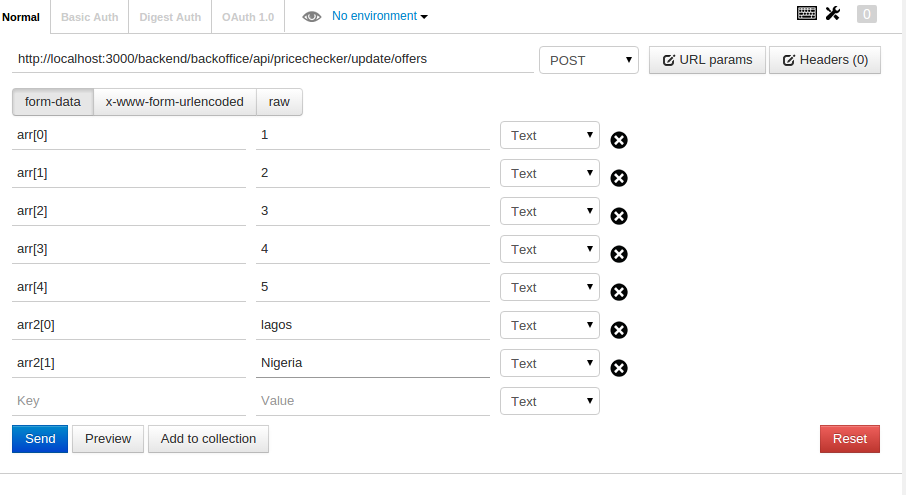
 How To Send Arrays With Get Or Post Request In Postman By
How To Send Arrays With Get Or Post Request In Postman By
 07 Javascript Estructura De Datos Arreglo En Javascript Notacion Tradicional
07 Javascript Estructura De Datos Arreglo En Javascript Notacion Tradicional


0 Response to "21 Como Declarar Un Array En Javascript"
Post a Comment