35 Javascript Get Html Code
1 week ago - The Element property innerHTML gets or sets the HTML or XML markup contained within the element. By setting html.customData to a list of JSON files following the custom data format, you can enhance VS Code's understanding of new HTML tags, attributes and attribute values. VS Code will then offer language support such as completion & hover information for the provided tags, attributes and attribute values.
 How To Hide Form Code From View Code Inspect Element Browser
How To Hide Form Code From View Code Inspect Element Browser
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

Javascript get html code. 15/6/2011 · Hi, When I compare the source code of a webpage in the browser (e.g. YouTube) with the source code I get from the code below, it differs. The source code is not the same and I suspect that is caused because of some DOM manipulations. To allow the browser to make a cross domain request from foo.app.moxio to sso.moxio we must set up a CORS policy on the target domain. The CORS policy is enforced by the browser. If you don't control the target domain you wont be able to set a CORS policy, look at alternatives to CORS. A CORS policy is a set of HTTP response headers. 1. Add a comment. |. 1. This would work if you want to get everything outside the DOCTYPE: document.getElementsByTagName ('html') [0].outerHTML; or this if you want the doctype too: new XMLSerializer ().serializeToString (document.doctype) + document.getElementsByTagName ('html') [0].outerHTML; Share.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. There are following three ways in which users can add JavaScript to HTML pages. Embedding code; Inline code; External file; We will see three of them step by step. I. Embedding code:-To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML Best JavaScript IDE & Code Editor for Windows/Mac (Free/Paid) Difference Between =, ==, and === in JavaScript [Examples] JavaScript Tutorial for Beginners: Learn Javascript Step by Step
22/3/2019 · A JavaScript example to show you how to get the selected value or text from a dropdown list. A drop box list. <select id="country"> <option value="None">-- Select --</option> <option value="ID001">China</option> <option value="ID002" selected>United State</option> <option value="ID003">Malaysia</option> </select> Get option value : Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById () method. This JavaScript example writes "Hello JavaScript!" into an HTML element with id="demo": 1 week ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Jun 26, 2021 - Move the mouse over HTML tags or embedded styles and JavaScript to get more information on the symbol under the cursor. ... The HTML language support performs validation on all embedded JavaScript and CSS. The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. Javascript get html from external site. 1. In JavaScript, is there a way to get source code of a given URL? See more linked questions. Related. 7626. How do JavaScript closures work? 7248. var functionName = function() {} vs function functionName() {} 7710. How do I redirect to another webpage?
So you have finally gotten to the point of working with both HTML and Javascript, but the challenge is that you now have to add some HTML to an existing page. Adding HTML code using Javascript is actually a simple "get target container and insert HTML" process: By directly changing or appending to the inner HTML. Getting HTML with fetch() in vanilla JS Yesterday, we looked at how to use the Fetch API with vanilla JS. The article focused on making API calls and working with JSON data. Today, I want to show you how to use fetch() to get HTML instead. The Fetch API returns a stream. To recap, the response we get back from fetch() is a ReadableStream.
Nov 22, 2020 - The <script> tag has a few attributes that are rarely used nowadays but can still be found in old code: ... The old HTML standard, HTML4, required a script to have a type. Usually it was type="text/javascript". It’s not required anymore. Also, the modern HTML standard totally changed the ... Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience. We can get HTML with JavaScript rendered source code by using Selenium webdriver. Selenium can execute JavaScript commands with the help of the executeScript method. JavaScript command to be executed is passed as a parameter to the method. To obtain the HTML, with JavaScript, we shall pass return document.getElementsByTagName ('html') [0 ...
You can get the HTML code of any website by right-click -> view source. To get the JavaScript and CSS code, you need to find their link in the head section of the html code. 11.9K views Answer: Use the concatenation operator (+) The simple and safest way to use the concatenation operator ( +) to assign or store a bock of HTML code in a JavaScript variable. You should use the single-quotes while stingify the HTML code block, it would make easier to preserve the double-quotes in the actual HTML code. 6/6/2019 · Syntax: document.getElementsByTagName (tagname) Parameters: tagname: This parameter is required. It specifies the tagname of the elements to get. HTML DOM innerHTML Property. This property set/return the HTML content (inner HTML) of an element. Syntax: Return the innerHTML …
See the Pen JavaScript - Get the current date-date-ex- 2 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus. Previous: Write a JavaScript function to check whether an 'input' is a date object or not. Next: Write a JavaScript function to get the number of days in a month. If the getCurrentPosition () method is successful, it returns a coordinates object to the function specified in the parameter (showPosition) The showPosition () function outputs the Latitude and Longitude. The example above is a very basic Geolocation script, with no error handling. The prompt () method lets you open a client-side window and take input from a user. For instance, maybe you want the user to enter a first and last name. Normally, you can use an HTML form for user input, but you might need to get the information before sending the form back to your server for processing.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Use the JSFiddle interface to display HTML, CSS and JavaScript code in separate panes. You can run the code and display output in the Results pane. You can tweak options like style and properties to customize the map. For more information on customizing maps, read the guides to styling, and drawing on the map. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
May 22, 2017 - I want the source code of an HTML page (1.html) to be used in another page (2.html). Furthermore, I want to perform operations on it in 2.html. Is there a way to do this? EDIT: 1.html is a separ... Apr 28, 2021 - In this article we're going over the HTML code you need to make JavaScript take effect. If you want to learn JavaScript itself, you can start with our JavaScript basics article. If you already know something about JavaScript or if you have a background with other programming languages, we suggest ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Oct 10, 2017 - Let’s see how we can use client-side web scraping with JavaScript. For an example, I will grab my user information from my public freeCodeCamp profile. But you can use these steps on any public HTML page. The first step in scraping the data is to grab the full page html using a jQuery .get request. var name = "codemzy... This back and forth happens a bunch of times, and all of this is fully supported in JavaScript! This ability to asynchronously request and process data from a server without requiring a page navigation/reload has a term. ... create a new HTML document and add the following markup into it: ... and how we need to write our code to get the data ... Option and Select Objects. Disable and enable a dropdown list Get the id of the form that contains the dropdown list Get the number of options in the dropdown list Turn the dropdown list into a multiline list Select multiple options in a dropdown list Display the selected option in a dropdown list Display all options from a dropdown list ...
get avg value of table column cells in javascriptSource code: https://1bestcsharp.blogspot /2017/08/javascript-html-table-average-value.htmlJavascript Tut... In HTML, JavaScript code is inserted between <script> and </script> tags. ... Old JavaScript examples may use a type attribute: <script type="text/javascript">. The type attribute is not required. JavaScript is the default scripting language in HTML. The downside of using the GET method is that it's visible to the visitor and it affects the link of the page. If you don't prefer this method, you can use the POST method, session Cookies or database to store the variables. The JavaScript function below parses and returns the parameters.
Jul 30, 2017 - This tutorial will go over how to incorporate JavaScript into your web files, both inline into an HTML document and as a separate file. ... You can add JavaScript code in an HTML document by employing the dedicated HTML tag <script> that wraps around JavaScript code. By W.S. Toh / Tips & Tutorials - HTML & CSS, Tips & Tutorials - Javascript / April 5, 2021 April 7, 2021 Welcome to a quick tutorial on how to get the HTML form data in Javascript. So you have an HTML form but want to do the processing in Javascript instead? The <iframe> tag specifies an inline frame. It allows us to load a separate HTML file into an existing document. Code snippet: function getIframeContent(frameId) { var frameObj = document.getElementById(frameId); var frameContent = frameObj.
For an external (cross-site) solution, you can use: Get contents of a link tag with JavaScript - not CSS It uses $.ajax () function, so it includes jquery. These methods can be used for getting information from a date object: Method. Description. getFullYear () Get the year as a four digit number (yyyy) getMonth () Get the month as a number (0-11) getDate () Get the day as a number (1-31) Aug 06, 2014 - This tutorial will show you how to see the code behind the front-end design and nicely formatted page. It will show you the HTML, CSS, and Javascript that your browser uses to display a page nicely to a user. And it's quite easy. Let's get started.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Or you can use document.getElementsByTagName ('tagName') [wholeNumber].value which is also returns a Live HTMLCollection: document.getElementsByTagName ("input") [ 0 ].value; Live HTMLCollection only includes the matching elements (e.g. class name or tag name) and does not include text nodes. JavaScript HTML DOM Document ... Adding event handler code to an onclick event: Finding HTML Objects. The first HTML DOM Level 1 (1998), defined 11 HTML objects, object collections, and properties. These are still valid in HTML5.
18/11/2009 · First, put on element that wraps the div in question, put an id attribute on the element and then use getElementById on it: once you've got the lement, just do 'e.innerHTML` to retrieve the HTML… You can think of JavaScript as an extension to HTML; an add-on, if you will. Here’s how it works. HTML tags create objects; JavaScript lets you manipulate those objects. For example, you use the HTML and tags to create a Web page, or document. As shown in Table 1, after that document is […]
 Code Faster With Fewer Errors Using Code Completion And
Code Faster With Fewer Errors Using Code Completion And
 Javascript Project Creating A Photo Gallery With Html Css
Javascript Project Creating A Photo Gallery With Html Css
 How Do I Use The Html Code Widget Support Portal
How Do I Use The Html Code Widget Support Portal
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
 Buy Get Coding 2 Build Five Computer Games Using Html And
Buy Get Coding 2 Build Five Computer Games Using Html And
 Change Innerhtml Based On Id Using Javascript Didn T Work
Change Innerhtml Based On Id Using Javascript Didn T Work
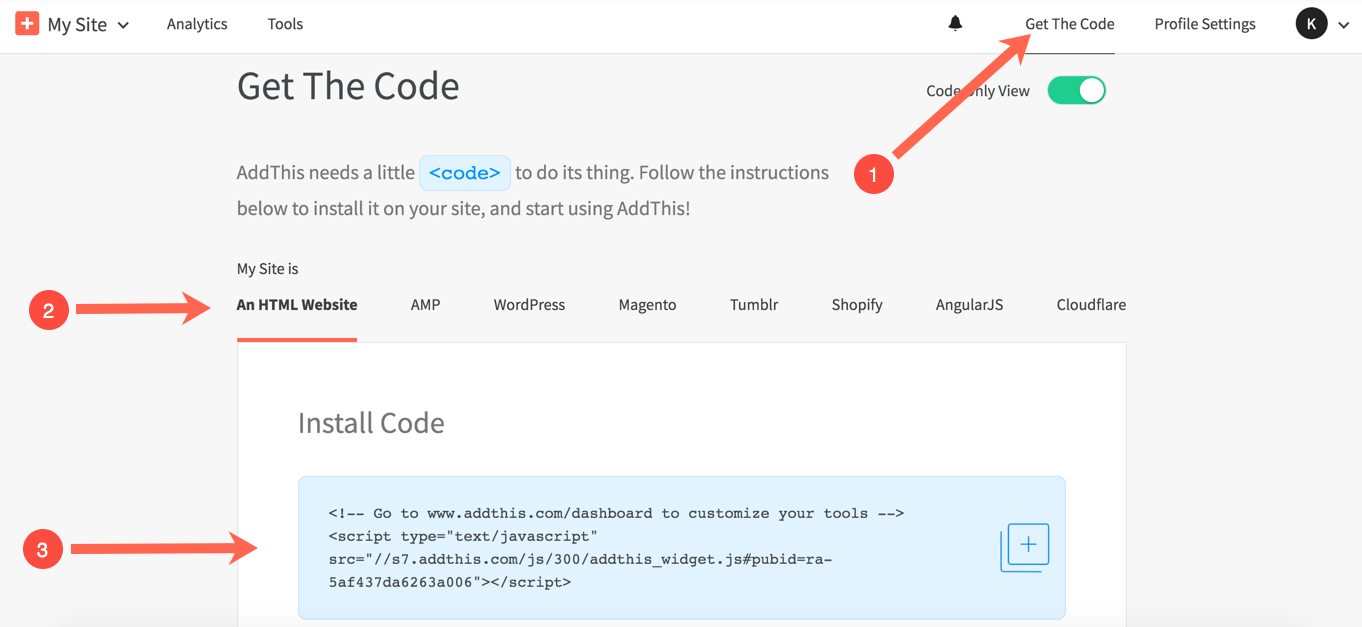
 How To Install Addthis On A Blogger Website Addthis Academy
How To Install Addthis On A Blogger Website Addthis Academy
 Using Custom Html Javascript And Css On Your Landing Page
Using Custom Html Javascript And Css On Your Landing Page
 Set Amp Get Html Data Attributes In Javascript Simple Examples
Set Amp Get Html Data Attributes In Javascript Simple Examples
:max_bytes(150000):strip_icc()/001-view-html-source-in-safari-3469315-42adbf916fc24775bafa76b574d61d96.jpg) Viewing The Html Source Code In Safari
Viewing The Html Source Code In Safari
Html Lego Hidden Phishing At Free Javascript Site Trustwave
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
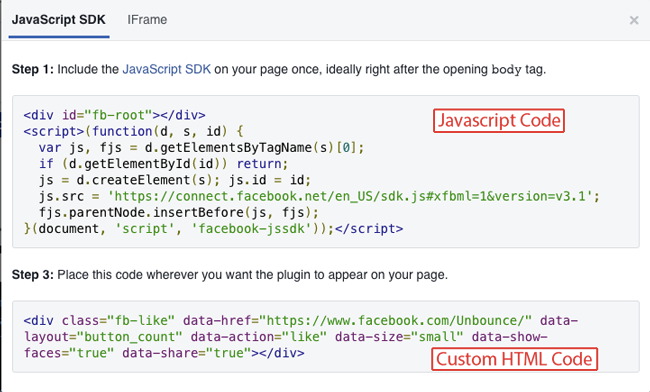
 Adding A Custom Facebook Like Or Share Button Documentation
Adding A Custom Facebook Like Or Share Button Documentation
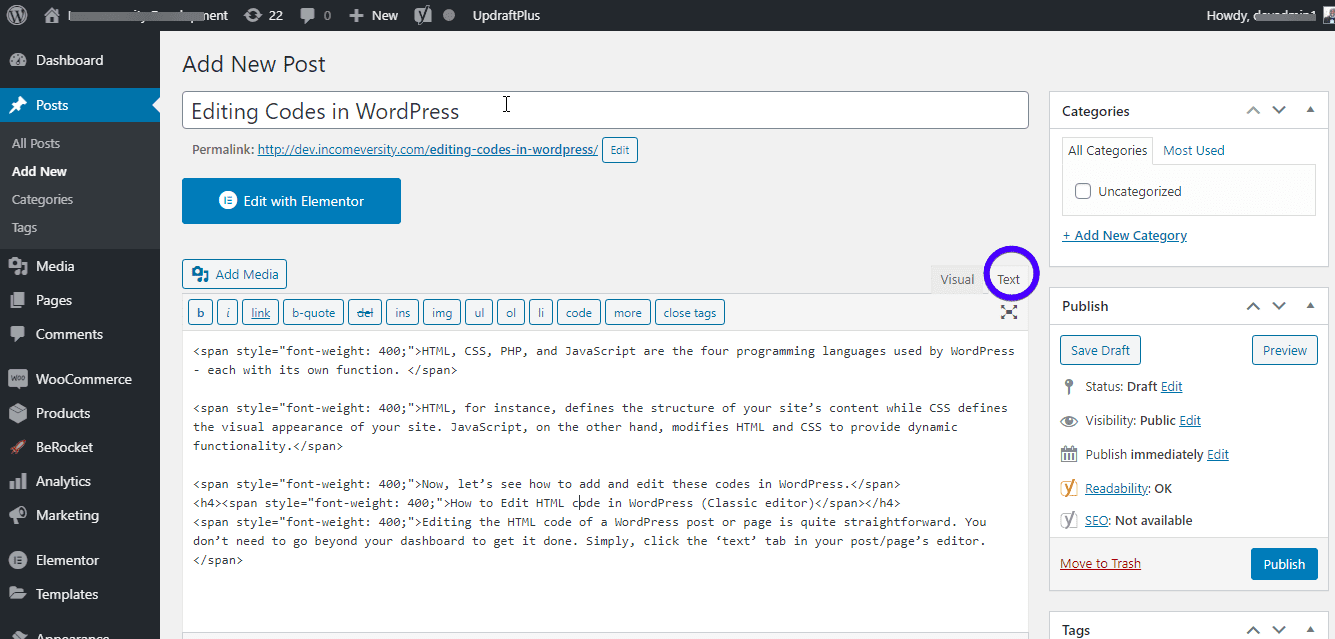
 Wordpress Code How To Edit Wp Codes Without Breaking Your
Wordpress Code How To Edit Wp Codes Without Breaking Your
 Get Set Remove Href In Javascript In 2021 Javascript
Get Set Remove Href In Javascript In 2021 Javascript
 How To Execute Javascript Code From Input Stack Overflow
How To Execute Javascript Code From Input Stack Overflow
 Spfx Webpart On Sharepoint Online Microsoft Q Amp A
Spfx Webpart On Sharepoint Online Microsoft Q Amp A
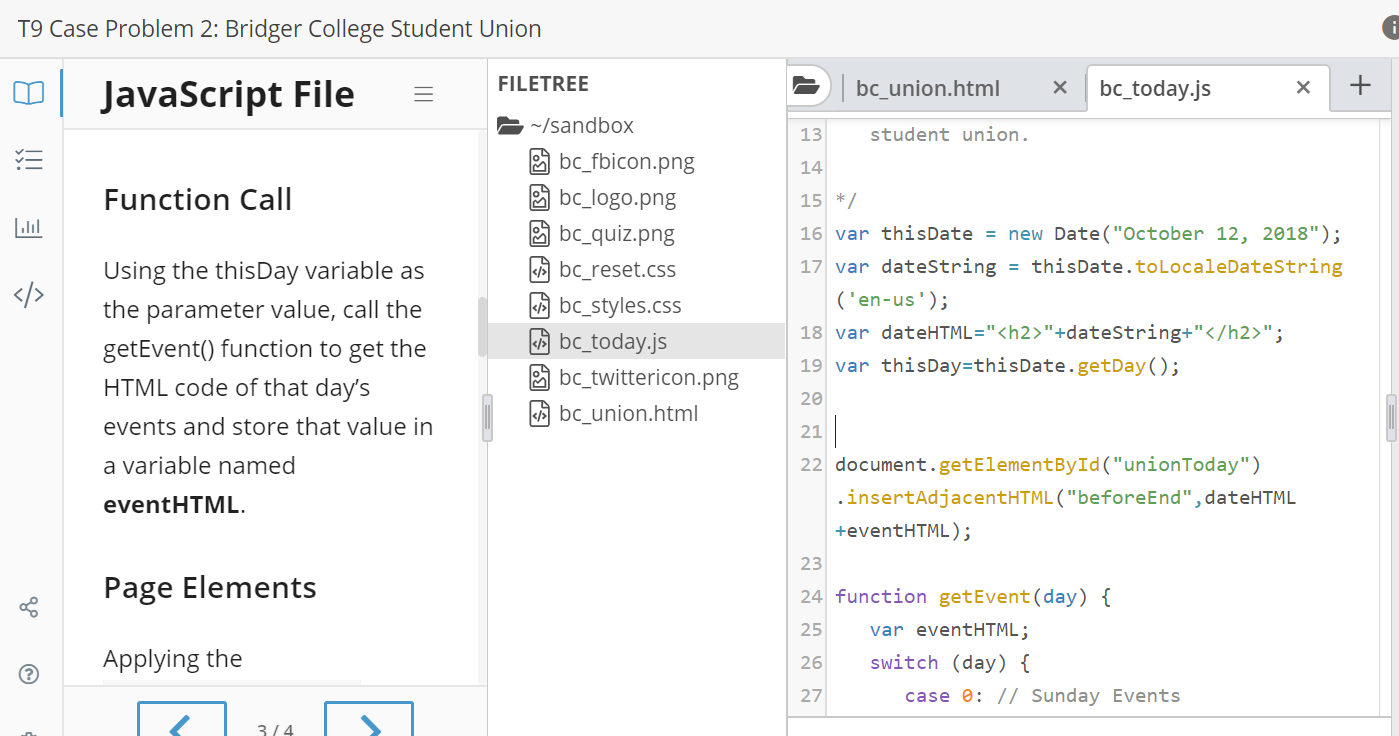
 Javascript Using The Thisday Variable As The Chegg Com
Javascript Using The Thisday Variable As The Chegg Com
 Hacking Things Together How To Code A Landing Page Without
Hacking Things Together How To Code A Landing Page Without
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 How To Reformat Html Code In Javascript File In Phpstorm
How To Reformat Html Code In Javascript File In Phpstorm
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
 How To Display Raw Html Code In Pre Or Something Like It But
How To Display Raw Html Code In Pre Or Something Like It But
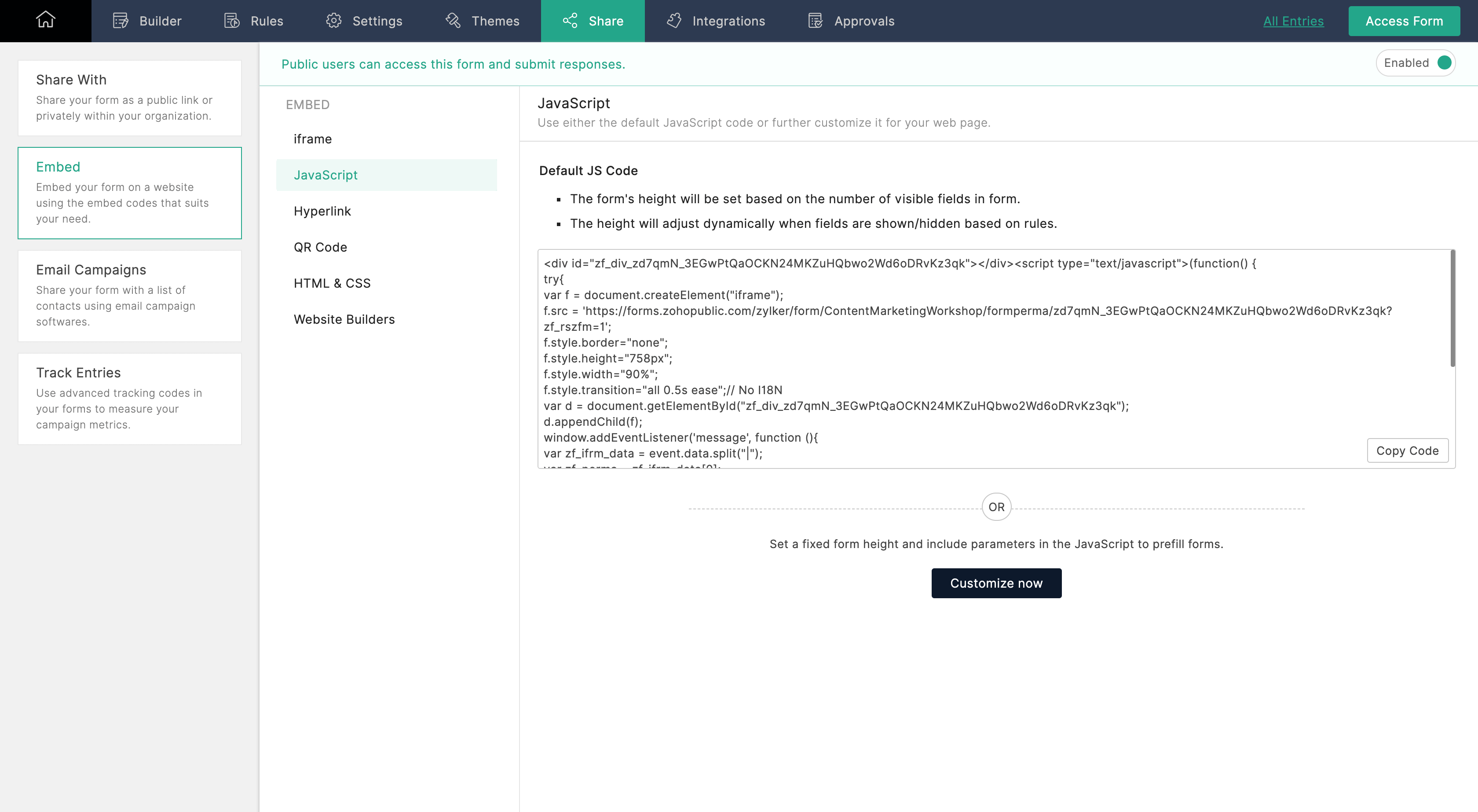
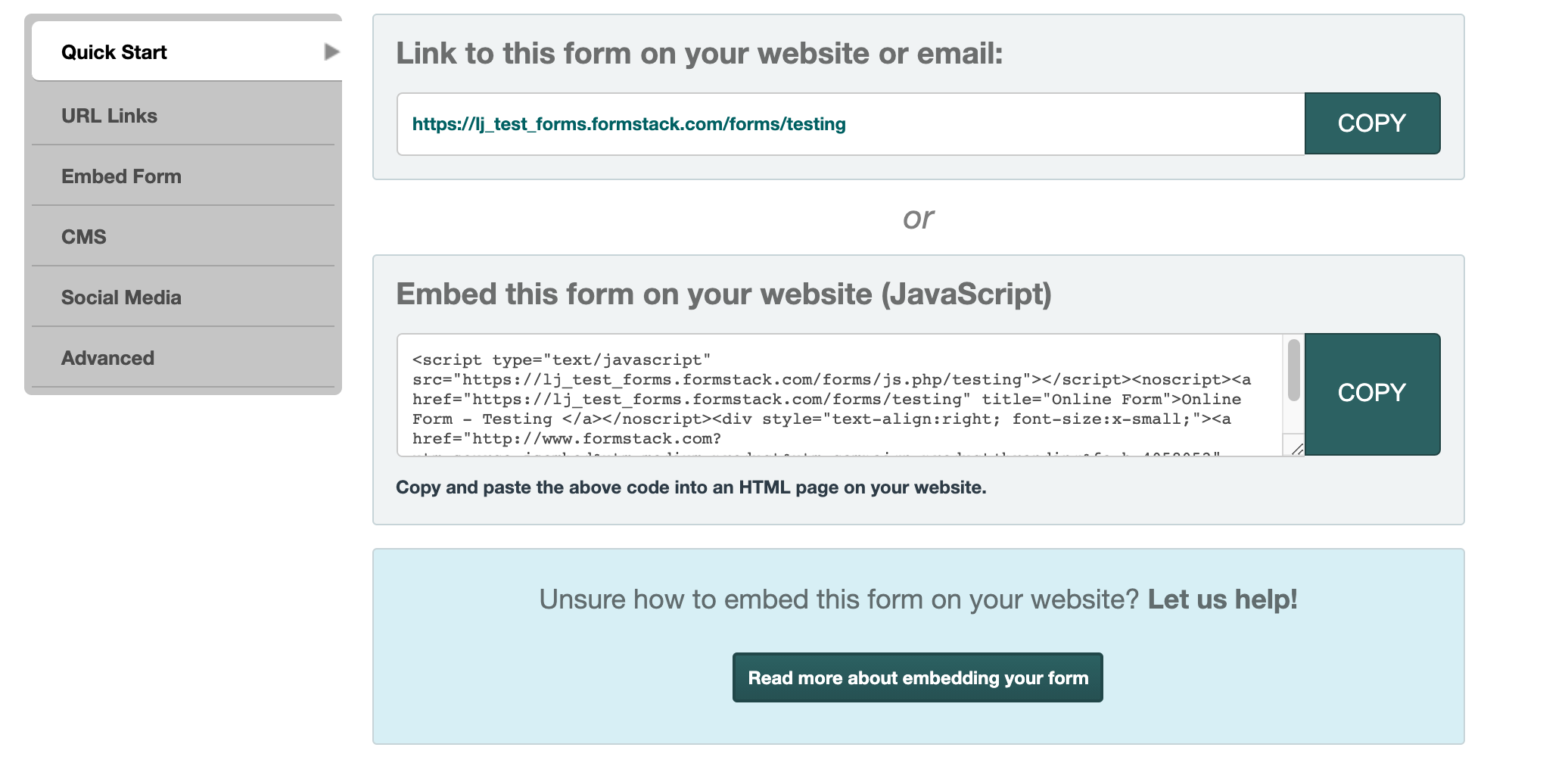
 Embed In Webpages Zoho Forms User Guide
Embed In Webpages Zoho Forms User Guide
 How Javascript Implementation Adds Dynamic Interactivity
How Javascript Implementation Adds Dynamic Interactivity
 Weekly Platform News Html Inspection In Search Console
Weekly Platform News Html Inspection In Search Console
 Display Current Date And Time In Html Using Javascript Tuts
Display Current Date And Time In Html Using Javascript Tuts
 Javascript Project How To Design Countdown Timer In
Javascript Project How To Design Countdown Timer In
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
 How To Get Html Elements In Javascript Simple Examples
How To Get Html Elements In Javascript Simple Examples
 5 Neumorphic Design Components In Html Css And Javascript
5 Neumorphic Design Components In Html Css And Javascript
 Javascript Set Input Value By Class Name Change Value
Javascript Set Input Value By Class Name Change Value


0 Response to "35 Javascript Get Html Code"
Post a Comment