28 How To Add Javascript In Dreamweaver
When you work in Design View in Dreamweaver, be sure to check out the jQuery widgets available from the Insert > jQuery UI or jQuery Mobile menu options See all the latest Adobe Dreamweaver how-to tutorials, video tutorials, and hands-on projects JavaScript Number Object. How to add javascript in dreamweaver. 31/08/2007 · These days an average ... In this tutorial we will be setting up Dreamweaver for programming in HTML and Javascript. You will be looking at how to arrange the workspace and also chang...
Adding Javascript In Dreamweaver
Oct 15, 2007 - Students from all majors are welcome - though there is some math and computer programming during the semester, the course is designed assuming students have no previous computer experience. Through the material presented in this course, students will be introduced to: ... Javascript programming ...

How to add javascript in dreamweaver. 11/2/2015 · jQuery is a JavaScript library that includes pre-built functions that make it easier to add interactivity, animations, and other effects to your page without adding a lot of JavaScript code. When you work in Design View in Dreamweaver, be sure to check out the jQuery widgets available from the Insert > jQuery UI or jQuery Mobile menu options. 3 weeks ago - Please enable JavaScript in your browser to enjoy a better experience. ... By Guest Contributors in Web Design. Updated on August 6, 2021. ... A Dreamweaver user will definitely reckon what a powerhouse it is. Packed with tonnes of features, options and debatably one among the most well known ... Dreamweaver has the ability to add JavaScript functionality (called "behaviors") to your Web site without you ever having to touch the code. There are some advantages and some disadvantages to this approach.
31/8/2021 · Add a line after the navigation code and click Header: H2 and Paragraph in the Insert panel Add a media plugin to Dreamweaver: Select Insert > Plugin How to add javascript to dreamweaver . If you aspire to become a web developer, failing to learn Dreamweaver could cause you to miss out on a job or promotion Free Banner Rotation and Photo Slideshow JavaScripts: Rotate Advertisements, … Add a media plugin to Dreamweaver: Select Insert > Plugin. Choose a sound file and select OK. The embedded sound file appears as a plugin icon in Design view. Click the icon and set attributes and parameters as desired. Adding sound to web pages is somewhat confusing. Most web editors don't have a simple button to click to add sound, but it is ... Calling external javascript from HTML (dreamweaver) Ask Question Asked 5 years, 1 month ago. Active 5 years, 1 month ago. Viewed 1k times 0 I am trying to call a simple external javascript function from within an html file. ... Add a comment | Active Oldest Votes. Know someone who can answer? Share a link to this question via email, Twitter, or ...
JavaScript Concepts. Behaviors in Dreamweaver are the combination of an event and an action. The behavior is attached to an object. The object can be a page, a form, a link, a button, or almost anything you can put on a page. Behaviors in Dreamweaver, as we mentioned in the introduction to this chapter, are written in JavaScript. Hi. In my particular case I need a javascript - but I think this would be appropriate for anyone who may want to attach (or create/insert) a new .css script as well. I'm working with a pre-set bootstrap template and making adjustments to it. In my particular case the Google Maps wasn't working so I... "Edit> Preferences> Line, then edit the JS file" is a false answer, there is no "Line" option in the Dreamweaver CS6 settings. The linting feature was not added until Creative Cloud. It is unlikely that there will be a patch, Adobe wants you to switch to a subscription-based version.
Adding Content. 18. Planning for our Dreamweaver template. 19. Add a background image that is outside our main container in Dreamweaver. 20. How to use the HTML5 main tag in Dreamweaver. 21. How to add the HTML5 footer tag to a website using Adobe Dreamweaver. Templates in Dreamweaver. 22. How do I make a template in Adobe Dreamweaver? 23. Creating a CSS Document in Dreamweaver Make a new Cascading Style Sheet (CSS) document to determine how everything looks. In order add the background images and text styles to a website, we first need to create a separate style document - a CSS file. Oct 19, 2020 - Dreamweaver provides its own API ... using HTML, CSS, and JavaScript to build extensions for Dreamweaver and other Adobe CC apps. Dreamweaver also supports extensions built in C++. Your Dreamweaver plug-ins and panels can extend the Dreamweaver UI, add powerful features for building ...
Read Animation in Dreamweaver and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more. 2/4/2013 · http://www.EasyWebDesignSystem / - How to add JavaScript in Dreamweaver?I'm gonna show you the built-in JavaScript behaviors in Dreamweaver. I'm gonna sho... About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ...
Open the behaviors window. To establish an event or an action, click on the plus sign. This will show all the things it can do (Java script routines) We want to display a pop-up message --> so click on this --> choose pop-up menu. In the box that appears type the text message that you want to appear when you click on it. Click the OK button. 19. Add a background image that is outside our main container in Dreamweaver. 20. How to use the HTML5 main tag in Dreamweaver. 21. How to add the HTML5 footer tag to a website using Adobe Dreamweaver. Templates in Dreamweaver. 22. How do I make a template in Adobe Dreamweaver? 23. How to create new pages based on a Dreamweaver template. Adding ... Download everything we made in this video (ZIP) Hey everybody, Greg Davis here. In this video I'm gonna show you the built-in JavaScript behaviors in Dreamweaver. First, I'm gonna show you how to create a JavaScript pop-up window, and then I'm gonna show you all kinds of cool stuffs that you can do with the Dreamweaver JavaScript behaviors.
Dreamweaver supports the most important languages for web design (HTML5, CSS, JavaScript, PHP) and a lot more. The best part: if you change anything in your code, Dreamweaver will automatically display it on the visual side as well. Add Javascript In Dreamweaver. Dreamweaver Cc 2020 Download And Installation Steps. Adobe Dreamweaver Cc 2021 V21 1 0 Soft Soldier. Membuat Menu Profile Pada Dreamweaver. Rebuilding Dreamweaver Cc December 1997 Macromedia Released. Adobe Dreamweaver Cs6 12 1 Build 5949 Crack Full Version Download. 2. The "Edit > Preferences > Linting then Edit the JS file" is a bogus answer, there is no "linting" option in the preferences of Dreamweaver CS6. The "linting" feature wasn't added until Creative Cloud. It is unlikely that there will be a patch, Adobe wants you to switch to a subscription-based version instead. Screenshot of Dreamweaver settings.
Dreamweaver allows you to add JavaScript to your code automatically and easily by using "behaviors". A Dreamweaver behavior is an automatically generated JavaScript function which is activated by a given user or browser action. To use behaviors, choose Window > Behaviors. Before attaching a behavior, you must highlight one of the elements ... Add Javascript In Dreamweaver. Adobe Dreamweaver Course Training In Gorakhpur Dreamweaver. I Am Using Javascript On Adobe Dreamweaver And I Write Simple. Javascript 2 0 In Dreamweaver Cs4. Dreamweaver Cs5 Adding Javascript. Download Gratis Adobe Dreamweaver Cc 2019 V19 2 1 11281 Full. Aug 20, 2001 - Ah, behaviors! This is where the glitz comes in, all those neat little prewritten JavaScripts that Dreamweaver allows you to add to your web pages at the click of a button. Believe it or not, basic behaviors are only slightly more complicated than objects to create—though, as always, the ...
If you use Adobe Dreamweaver, a well-known What-You-See-Is-What-You-Get (WYSIWYG) web editor, to create your website, adding Google advertisements, or AdSense, to your site is simple. This tutorial takes you through the steps of getting the ads onto your website. Add a Line Break in Dreamweaver's Design View: Place your cursor where you want the new line to start. Hold down the shift key and press Enter. That's it! The simple addition of the "shift" key along with the [ENTER] will add a. instead of a new paragraph. Adobe Dreamweaver is a software program for designing web pages, essentially a more fully featured HTML web and programming editor. The program provides a WYSIWYG (what you see is what you get) interface to create and edit web pages. Dreamweaver supports many markup languages, including HTML, XML, CSS, and JavaScript.
Dreamweaver Tutorial 16 - How to link JavaScript File to HTML page in Dreamweaver=====Follow the link for next video: Dre... Use Javascript in dreamweaver The advantage is that you can add those validations right from DreamWeaver. These are known as Spry validation widgets. With Spry validation widgets, you can verify the input in a text field, a check box, a text area, a group of radio buttons and even a pull-down(drop-down) menu.
To finish adding the browser, click the OK button at the bottom of the Preferences window. To open a page in a browser, you can go to File, then point at Preview in Browser and click the browser name. The page you were viewing in Dreamweaver will then appear in that browser. In the Script window that appears, ... “text/javascript” for XHTML or HTML 4 pages. ... You can use the Insert Script command in Design view also, but to add a script to the <head> of a page, first choose View→Head Content, which opens a small bar below the Document toolbar that lists all the ... Get Dreamweaver CS6: The Missing ...
 Adobe Dreamweaver After Deploy Javascript Error Techyv Com
Adobe Dreamweaver After Deploy Javascript Error Techyv Com
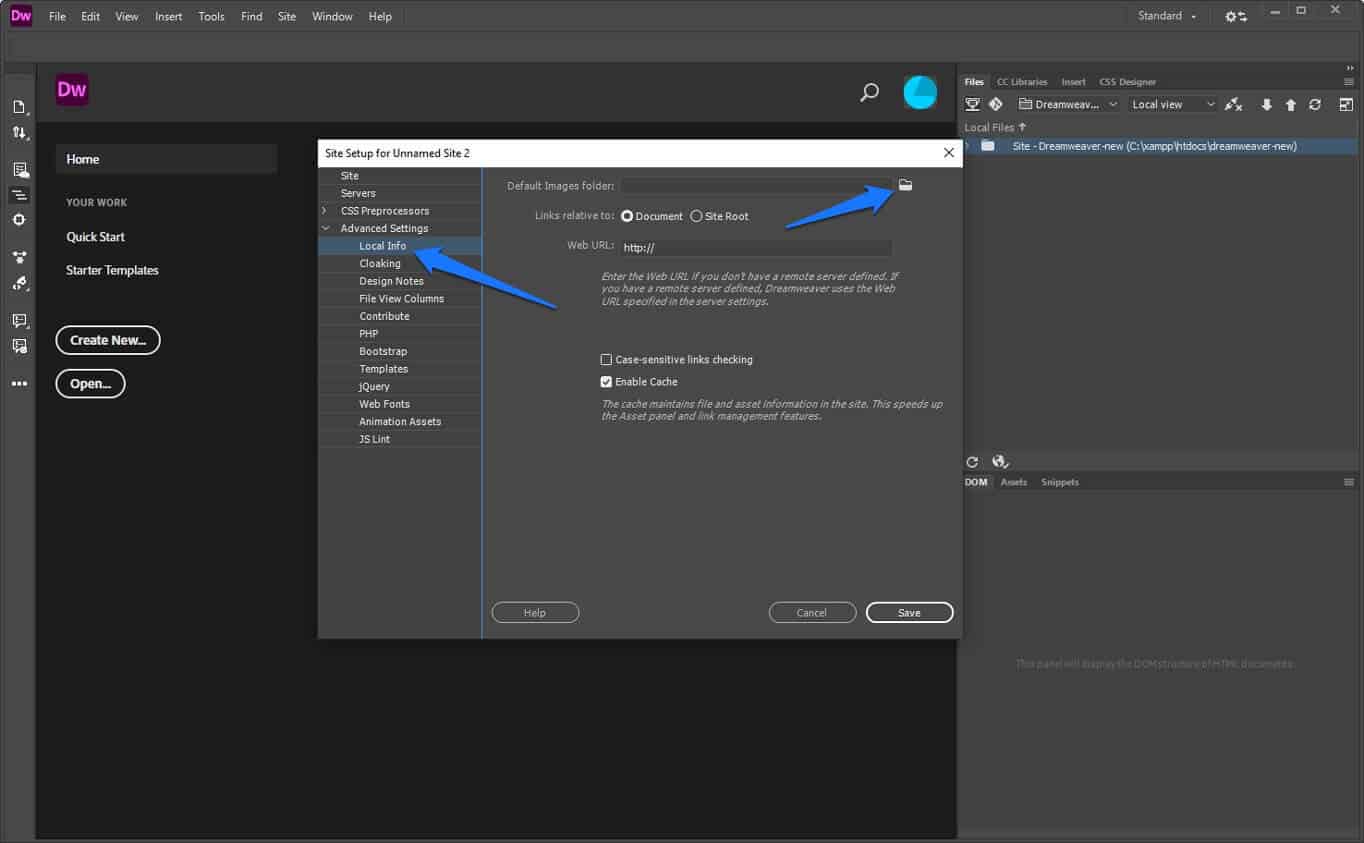
 Connect Files In Dreamweaver Html Css Codeproject
Connect Files In Dreamweaver Html Css Codeproject
 Simple Dreamweaver Tutorial How To Make A Webpage Step By Step
Simple Dreamweaver Tutorial How To Make A Webpage Step By Step
 Comp 143 Web Development With Adobe Dreamweaver Cc Ppt
Comp 143 Web Development With Adobe Dreamweaver Cc Ppt
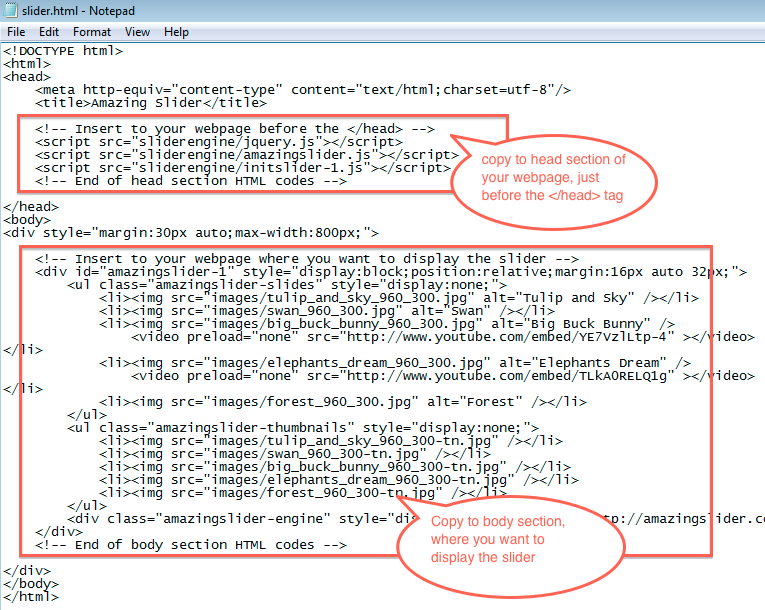
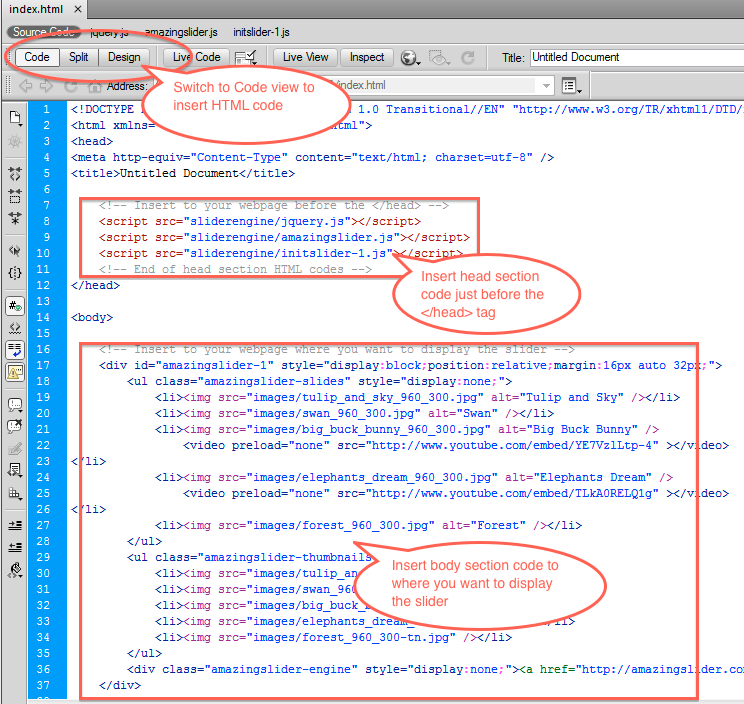
 How To Add Jquery Slider To Dreamweaver
How To Add Jquery Slider To Dreamweaver
 How To Write And Edit Code In Dreamweaver
How To Write And Edit Code In Dreamweaver
 How To Add A Link To An Image In Adobe Dreamweaver 7 Steps
How To Add A Link To An Image In Adobe Dreamweaver 7 Steps
 Dreamweavermx Tutorials Siteowners Com
Dreamweavermx Tutorials Siteowners Com
 What Is The Red Background With The Letter R In Dreamweaver
What Is The Red Background With The Letter R In Dreamweaver
 How Can I Make The Dreamweaver Format The Css File As Sublime
How Can I Make The Dreamweaver Format The Css File As Sublime
:max_bytes(150000):strip_icc()/dreamweaverlogo-f3fffddc88904432a3a97ab77a2af5f3.jpg) Add A Single Line Break In Dreamweaver Design View
Add A Single Line Break In Dreamweaver Design View
 How To Create Mobile Apps In Dreamweaver Html Goodies
How To Create Mobile Apps In Dreamweaver Html Goodies
 How To Use Java Script In Dreamweaver
How To Use Java Script In Dreamweaver
 1 Dreamweaver Cs5 5 Guided Tour Dreamweaver Cs5 5 The
1 Dreamweaver Cs5 5 Guided Tour Dreamweaver Cs5 5 The
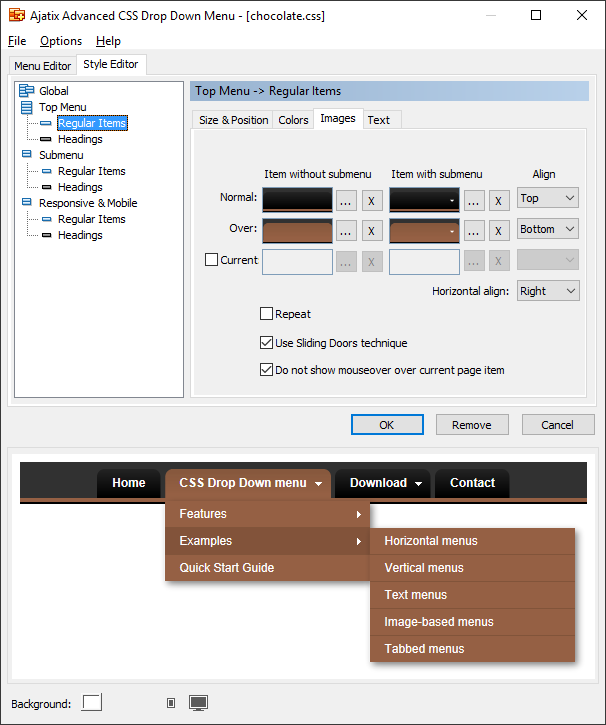
 Ajatix Advanced Css Drop Down Menu Dreamweaver Extension
Ajatix Advanced Css Drop Down Menu Dreamweaver Extension
 How To Program Javascript And Jquery In Dreamweaver Adobe
How To Program Javascript And Jquery In Dreamweaver Adobe
 How To Program Javascript And Jquery In Dreamweaver Adobe
How To Program Javascript And Jquery In Dreamweaver Adobe
Dreamweaver Forms Dreamweaver Extension Webassist
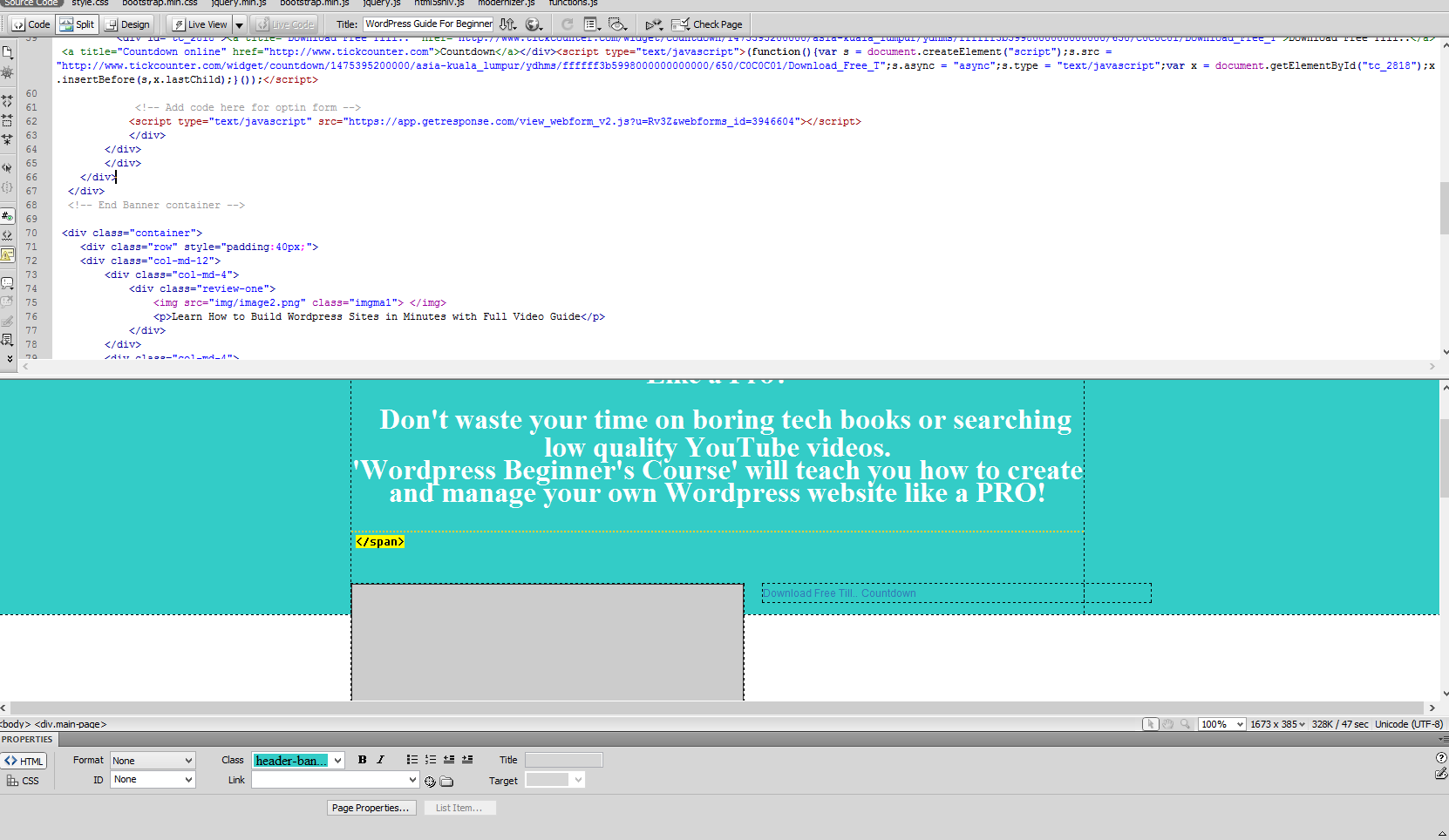
 How To Make A Website In Dreamweaver Amazing Tutorial
How To Make A Website In Dreamweaver Amazing Tutorial
 How To Add Jquery Slider To Dreamweaver
How To Add Jquery Slider To Dreamweaver
 Simple Dreamweaver Tutorial How To Make A Webpage Step By Step
Simple Dreamweaver Tutorial How To Make A Webpage Step By Step
 Dreamweaver Cs5 Adding Javascript
Dreamweaver Cs5 Adding Javascript
 Dreamweaver Javascript Not Working In Dreamweaver Cc Web Design
Dreamweaver Javascript Not Working In Dreamweaver Cc Web Design
 How Do You Add Extensions To Dreamweaver From Adobe S
How Do You Add Extensions To Dreamweaver From Adobe S
 How To Program Javascript And Jquery In Dreamweaver Adobe
How To Program Javascript And Jquery In Dreamweaver Adobe
 How To Insert A Flash Video Into A Web Page With Dreamweaver
How To Insert A Flash Video Into A Web Page With Dreamweaver

0 Response to "28 How To Add Javascript In Dreamweaver"
Post a Comment