33 Insert Javascript Into Html
Aug 21, 2020 - Follow this tutorial to learn how to add JavaScript to HTML. In the beginning we'll give a short overview to JavaScript. Later on, we'll provide a few basic examples that you can try. Read this how to add JavaScript in HTML guide to know more! Adding JavaScript into an HTML Document You can add JavaScript code in an HTML document by employing the dedicated HTML tag <script> that wraps around JavaScript code. The <script> tag can be placed in the <head> section of your HTML or in the <body> section, depending on when you want the JavaScript to load.
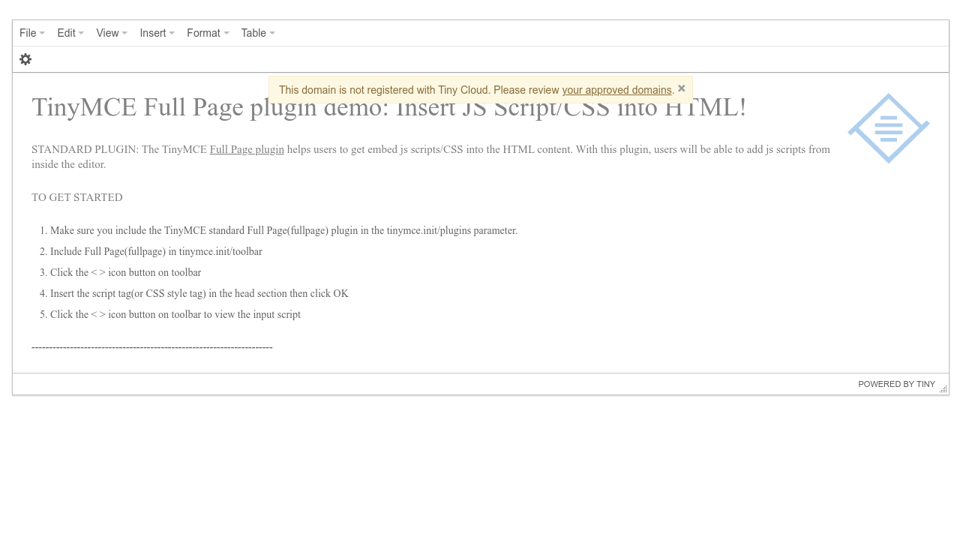
 Tinymce Full Page Plugin Insert Js Css Into Html
Tinymce Full Page Plugin Insert Js Css Into Html
Sep 08, 2020 - An html document is made up of html elements, html element attributes, comments, special characters and doctype. If you like to add presentational features to an html document you can attach css to an html document, to add dynamic user experience (e.g. popup, alert message, animations etc.) ...

Insert javascript into html. When an HTML document is loaded ... method you can create a specified HTML element dynamically in JavaScript. After creation you can add attributes. If you want the element to show up in your document, you have to insert in into the DOM-tree of the document.... The script tag provides a mechanism to allow you to store JavaScript in an external file and then include it into your HTML files. Here is an example to show how you can include an external JavaScript file in your HTML code using script tag and its src attribute. 28/5/2021 · The script tag is the correct method for adding Javascript to HTML. HTML cannot access or change Javascript code inside a script tag, but Javascript can access or change HTML. Variables created within one script tag cannot be accessed by another script tag somewhere else on a web page.
Mar 26, 2021 - So if we need to add a lot of text into HTML dynamically, and we’re at page loading phase, and the speed matters, it may help. But in practice these requirements rarely come together. And usually we can see this method in scripts just because they are old. ... Text strings are inserted “as ... The HTML DOM allows JavaScript to change the content of HTML elements. Changing HTML Content. The easiest way to modify the content of an HTML element is by using the innerHTML property. To change the content of an HTML element, use this syntax: document.getElementById(id).innerHTML = new HTML. $('#yourDivName').html('yourtHTML'); You may also consider using: $('#yourDivName').append('yourtHTML'); This will add your gallery as the last item in the selected div. Or: $('#yourDivName').prepend('yourtHTML'); This will add it as the first item in the selected div. See the JQuery docs for these functions: http://api.jquery /append/
1 week ago - Note: A new HTMLElement is returned if the document is an HTMLDocument, which is the most common case. Otherwise a new Element is returned. ... This creates a new <div> and inserts it before the element with the ID "div1". JavaScript files are not HTML files or CSS files. Always end with the js extension; Only include JavaScript; It's customary to put all JavaScript files in a folder called js on websites, like so: Simple Demo of Including JavaScript. Here's a very simple demonstration of how to include an external JavaScript file into an HTML page. Basic ... In HTML, JavaScript code is inserted between <script> and </script> tags. ... Old JavaScript examples may use a type attribute: <script type="text/javascript">. The type attribute is not required. JavaScript is the default scripting language in HTML.
To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use. The client side script generally a JavaScript is used to add interactivity such as popup, or display form validation alerts on the web pages. 1 week ago - HTML5 specifies that a <script> tag inserted with innerHTML should not execute. However, there are ways to execute JavaScript without using <script> elements, so there is still a security risk whenever you use innerHTML to set strings over which you have no control.
'val' is the javascript variable that stores the value that we want to pass into the URL. The URL has a variable named 'XYZ' that takes value = 55 from the javascript variable 'val'. Using document.write: document: When an HTML document is loaded into a web browser, it becomes a document object. HTML code can be appended to a div using the insertAdjacentHTML () method. However, you need to select an element inside the div to add the code. This method takes two parameters: The position (in the document) where you want to insert the code ('afterbegin', 'beforebegin', 'afterend', 'beforeend') Apr 26, 2021 - There are times when you might want or need to include content from an external source in your extension. But, there is the risk that the source may have malicious scripts embedded in it—added by either the developer of the source or by a malicious third-party.
A script is a piece of code that adds dynamism to a website. The popular scripting languages are VBScript, JavaScript, Python, etc. Nowadays, JavaScript, along with its frameworks, are prevailing and used for web development. The JavaScript file can be stored with '.js' extension and can be accessed using the <script> tag of HTML. For a comprehensive review of Javascript, explore our series, How To Code in Javascript. Inserting Javascript into HTML using the <script> tag. Here's how to insert an external JavaScript file or some inline JavaScript in your HTML documents. To insert an external script file: Apr 28, 2021 - This post will discuss how to insert HTML into a div with JavaScript and jQuery... With jQuery, you can use the .append() method to insert the specified HTML as the last child of the div container.
How do you insert javascript code into HTML. Ask Question Asked 7 years ago. Active 1 year, 5 months ago. Viewed 741 times -3 I have learned to build a fun piece of javascript on codeacademy and wanted to add it on a html document. How would I go about doing this or is it even possible? You can also place JavaScript code inline by inserting it directly inside the HTML tag using the special tag attributes such as onclick, onmouseover, onkeypress, onload, etc. However, you should avoid placing large amount of JavaScript code inline as it clutters up your HTML with JavaScript ... Apr 10, 2020 - Phishing: The attacker can insert a fake login form into the page using DOM manipulation, set the form’s action attribute to target his own server, and then trick the user into submitting sensitive information. ... The simplest way to inject the markup through javascript is achieved using ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Insert Multiple Records. To insert more than one record, make an array containing the values, and insert a question mark in the sql, which will be replaced by the value array: INSERT INTO customers (name, address) VALUES ? You cant add Javascript variables to html. If you want to manipulate or display some data you have to access DOM elements from Javascript and use innerHTML or you can ...
So you have finally gotten to the point of working with both HTML and Javascript, but the challenge is that you now have to add some HTML to an existing page. Adding HTML code using Javascript is actually a simple "get target container and insert HTML" process: By directly changing or appending to the inner HTML. How can I use JavaScript to add an HTML element where that blank line is? javascript html dom. Share. Improve this question. Follow edited Aug 6 '10 at 15:36. ... How do I write into the html using JavaScript? 0. How to build up a list with html tags in a javascript function. 0. How to insert HTML element via JavaScript? 0. Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>.
Apr 28, 2021 - Take your webpages to the next level by harnessing JavaScript. Learn in this article how to trigger JavaScript right from your HTML documents. To do so, insert a <script language="javascript"> tag in the head. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we will greet the user using an alert. Add the script tag the HTML head of your own website to add JavaScript. To add a new element to the HTML DOM, we have to create it first and then we need to append it to the existing element.. Steps to follow. 1) First, create a div section and add some text to it using <p> tags.. 2) Create an element <p> using document.createElement("p").. 3) Create a text, using document.createTextNode(), so as to insert it in the above-created element("p").
First, we will see how you can include JavaScript in the HTML <head> tag. The example below shows a JavaScript myFunction () function, which is called by clicking a button, being placed in the <head> section. When you click the button, a click event occurs, which dynamically inserts JavaScript defined content in the HTML. 10/4/2021 · Another way to insert JavaScript into your HTML files is by using an external file. This is the most commonly used method to insert JavaScript files into HTML. Let’s have a look at an example. Assuming this is how files are organized in my project, where I have the index.html file and the main.js file, all in the same project folder. Incorporating JavaScript in the HTML Header Attribute. One way to include JavaScript into your application is add it to the HTML Header attribute of the page. This is good approach for functions that are very specific to a page as well as a convenient way to test a function before you include it in the .js file.
5 days ago - The insertAdjacentHTML() method of the Element interface parses the specified text as HTML or XML and inserts the resulting nodes into the DOM tree at a specified position. It does not reparse the element it is being used on, and thus it does not corrupt the existing elements inside that element. 17/7/2020 · Live Demo. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <script src="script.js" defer></script> <style> body { font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif; } .result { font-size: 18px; font-weight: 500; color: ... If you happen to have some JavaScript code stored in a file (like we saw in the last article on debugging in JavaScript) then there's a simple way to “import” this JavaScript code into your HTML page. Let's first assume that we have a basic HTML page like so: <!DOCTYPE HTML> <html> <head> <title>A Simple HTML Page</title> </head> <body> <h1>My HTML Page</h2> </body> </html> Secondly, let's also assume that we have a JavaScript …
Step 2: Add a map with a marker. This section shows you how to load the Maps JavaScript API into your web page, and how to write your own JavaScript that uses the API to add a map with a marker on it. The following code shows the CSS and JS inline in the HTML document. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById () method. This JavaScript example writes "Hello JavaScript!" into an HTML element with id="demo": Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 How To Insert Javascript Html Code Into Multi Line Sharepoint
How To Insert Javascript Html Code Into Multi Line Sharepoint
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 How To Include A Javascript Code In Your Html File
How To Include A Javascript Code In Your Html File
 Insert Javascript Into Html Using The Script Tag Hacker Noon
Insert Javascript Into Html Using The Script Tag Hacker Noon
 How To Link A Javascript File To An Html Document Steemit
How To Link A Javascript File To An Html Document Steemit
 Hide Show Password Using Eye Icon In Html And Javascript
Hide Show Password Using Eye Icon In Html And Javascript
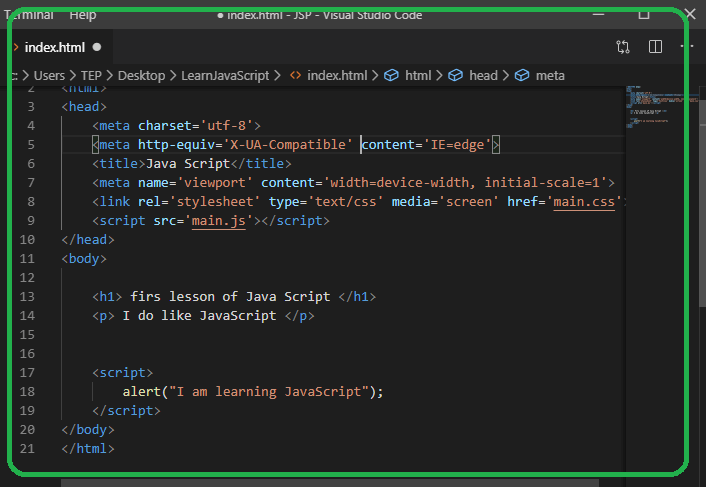
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
 Live Edit In Html Css And Javascript Intellij Idea
Live Edit In Html Css And Javascript Intellij Idea
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
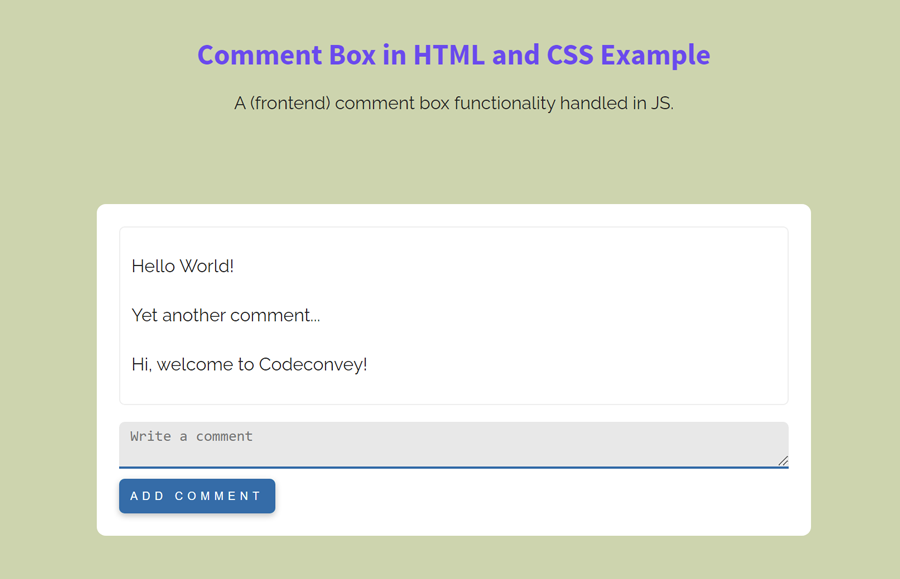
 Create A Comment Box In Html And Css Codeconvey
Create A Comment Box In Html And Css Codeconvey
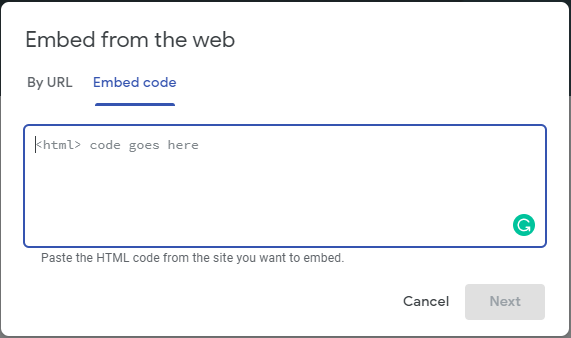
 New Google Sites Overview Its Documentation
New Google Sites Overview Its Documentation
 The Best Shopify Apps Help To Insert Custom Javascript Css
The Best Shopify Apps Help To Insert Custom Javascript Css
 Include Javascript In Your Page
Include Javascript In Your Page
 Put Down The Javascript Learn Html Amp Css First
Put Down The Javascript Learn Html Amp Css First
/hr-tag-inline-css-5b55cb3bc9e77c005bcd2f6f.png) What Is The Html Hr Tag Amp How Do You Use It
What Is The Html Hr Tag Amp How Do You Use It
 Using Js Libraries Codepen Blog
Using Js Libraries Codepen Blog
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean
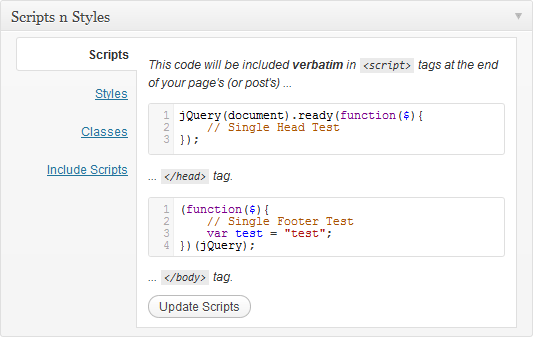
 Add Javascript To Wordpress Post Or Page Mbrsolution
Add Javascript To Wordpress Post Or Page Mbrsolution
 Javascript Inserting Data Into Html Table Stack Overflow
Javascript Inserting Data Into Html Table Stack Overflow
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
 Rapidly Add A Logo And Custom Css And Javascript Code To Your
Rapidly Add A Logo And Custom Css And Javascript Code To Your
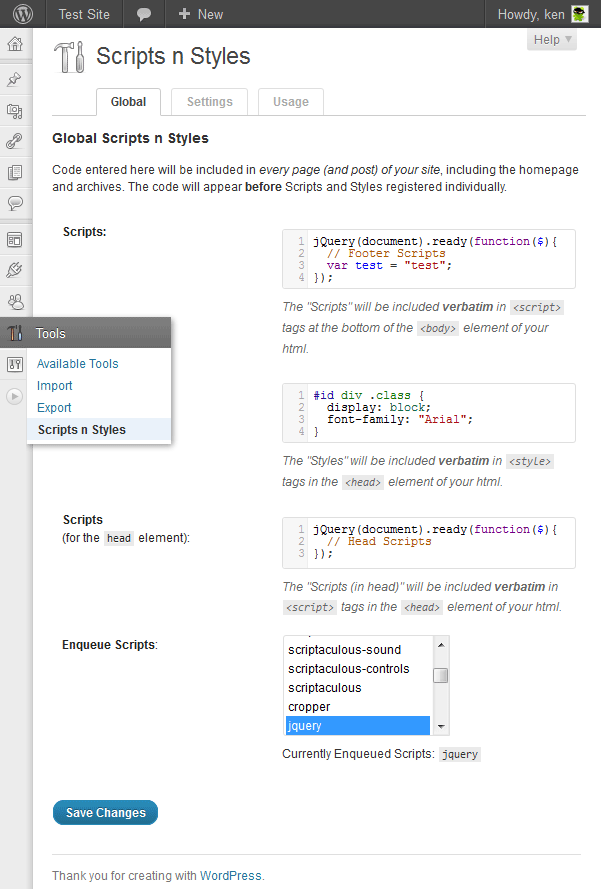
 3 Ways To Insert Javascript Into Wordpress Pages Or Posts
3 Ways To Insert Javascript Into Wordpress Pages Or Posts
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
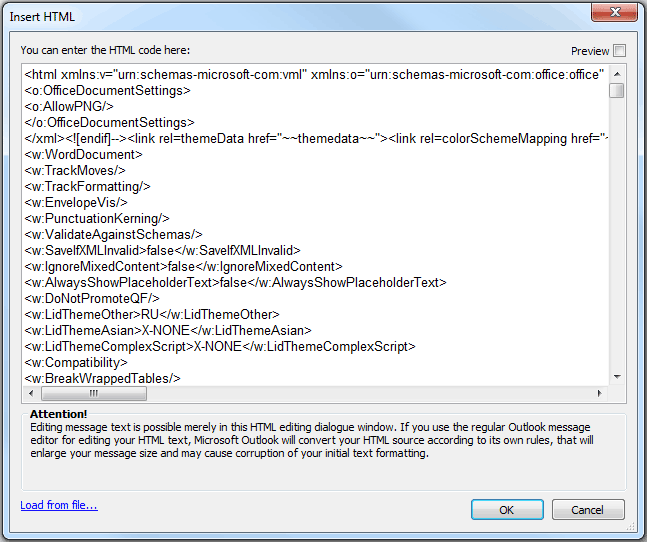
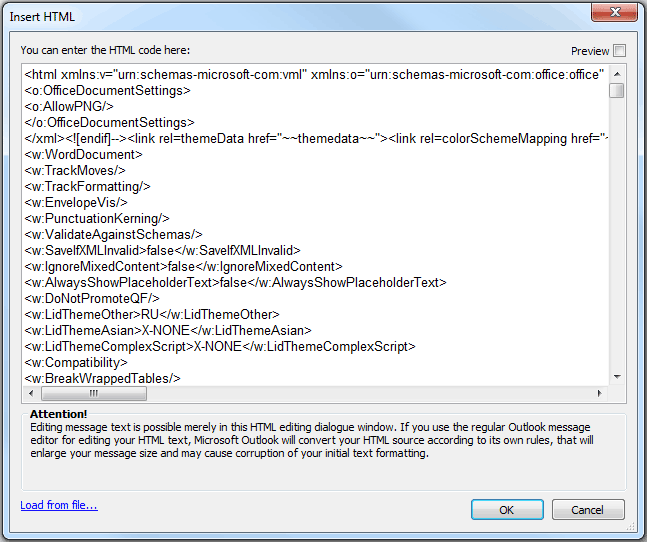
 How To Insert Your Html Into An Email Message And Stop
How To Insert Your Html Into An Email Message And Stop
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 3 Ways To Insert Javascript Into Wordpress Pages Or Posts
3 Ways To Insert Javascript Into Wordpress Pages Or Posts
 How To Insert Form Data Into The Table Using Node Js And Mysql
How To Insert Form Data Into The Table Using Node Js And Mysql
 Include Javascript Into Html Stack Overflow
Include Javascript Into Html Stack Overflow
How Do I Put Javascript In My Page For Google Adsense And
 Insert Javascript Into Html Using The Script Tag Hacker Noon
Insert Javascript Into Html Using The Script Tag Hacker Noon
0 Response to "33 Insert Javascript Into Html"
Post a Comment