30 Javascript Check Constructor Type
Using Strict Equality comparison (===) along with typeof operator In JavaScript, strict equality comparison (===) Operator is used to check whether two entities are of not only equal values but also of equal type. The typeof operator returns a string which indicates the type of the unevaluated operand. 4 days ago - Note that the mock can't be an arrow function because calling new on an arrow function is not allowed in JavaScript. So this won't work: ... This will throw TypeError: _soundPlayer2.default is not a constructor, unless the code is transpiled to ES5, e.g. by @babel/preset-env.
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
Jan 07, 2015 - To get the most out of this article you’ll want a solid grasp of JavaScript’s data types including built-in, custom, and host objects. If you need a little refresher see Part 1. As front-end developers today are working with larger code bases,... | Dan Martensen | Software Engineering

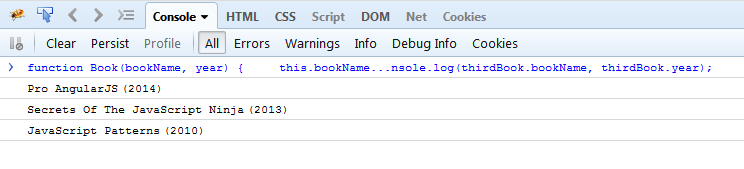
Javascript check constructor type. In JavaScript, you can create multiple objects from a constructor function. For example, // constructor function function Person () { this.name = 'John', this.age = 23, this.greet = function () { console.log('hello'); } } // create objects const person1 = new Person(); const person2 = new Person(); // access properties console.log(person1.name); // John console.log(person2.name); // John 27/8/2021 · In a .js file, the compiler infers properties from property assignments inside the class body. The type of a property is the type given in the constructor, unless it’s not defined there, or the type in the constructor is undefined or null. In that case, the type is the union of the types of all the right-hand values in these assignments. The output looks very similar to before, but our console message confirms that we've called the constructor of our function version of Book:. Created Book via function: The Hobbit by J.R.R. Tolkien Book {title: "The Hobbit", author: "J.R.R. Tolkien"}
- The function returns the type of 'obj' in lowercase string, so, to check the type of a variable, just add for the "type" argument a string with the name of type you want to check. Dec 10, 2020 - Data types and type checking are fundamental aspects of any programming language. Many programming languages like Java have strict type checking. This means that if a variable is defined with a specific type it can contain a value of only that type. JavaScript, however, is a loosely typed (or ... Oct 25, 2016 - In this question I did not see suggestions to use constructor. So instead of typeof callback == "function" I would use callback && (callback.constructor==Function). To me it seems obviou...
Create a constructor function Accumulator(startingValue).. Object that it creates should: Store the "current value" in the property value.The starting value is set to the argument of the constructor startingValue.; The read() method should use prompt to read a new number and add it to value.; In other words, the value property is the sum of all user-entered values with the initial value ... A constructor enables you to provide any custom initialization that must be done before any other methods can be called on an instantiated object. If you don't provide your own constructor, then a default constructor will be supplied for you. If your class is a base class, the default constructor is empty: If your class is a derived class, the ... For a closer look at the internals of how we check for Arrays, see JavaScript array type check - "is array" vs object in-depth. The big gotcha with built-in JavaScript data types like Array, Object and Date in JavaScript is that communicating between frames means the constructors and therefore instanceof checks don't work.
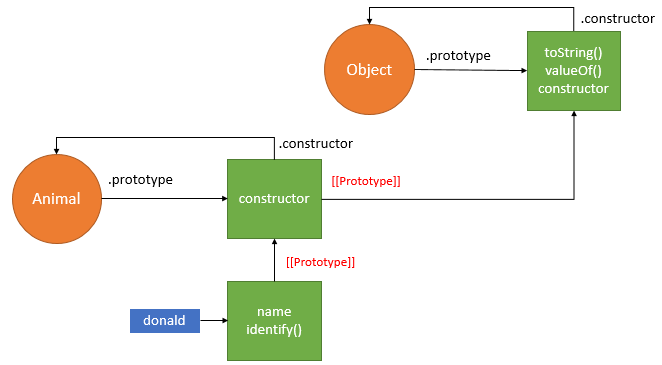
By the way, there's also a method objA.isPrototypeOf(objB), that returns true if objA is somewhere in the chain of prototypes for objB.So the test of obj instanceof Class can be rephrased as Class.prototype.isPrototypeOf(obj).. It's funny, but the Class constructor itself does not participate in the check! Only the chain of prototypes and Class.prototype matters. 24/11/2020 · In JavaScript, you can find primitive types like strings, numbers, booleans, symbols. Additionally, there are functions, objects, and the special values undefined and null. typeof is the operator that let’s you determine the type of the expression: const typeAsString = typeof expression; Object Types (Blueprints) (Classes) The examples from the previous chapters are limited. They only create single objects. Sometimes we need a "blueprint" for creating many objects of the same "type".The way to create an "object type", is to use an object constructor function.. In the example above, function Person() is an object constructor function. ...
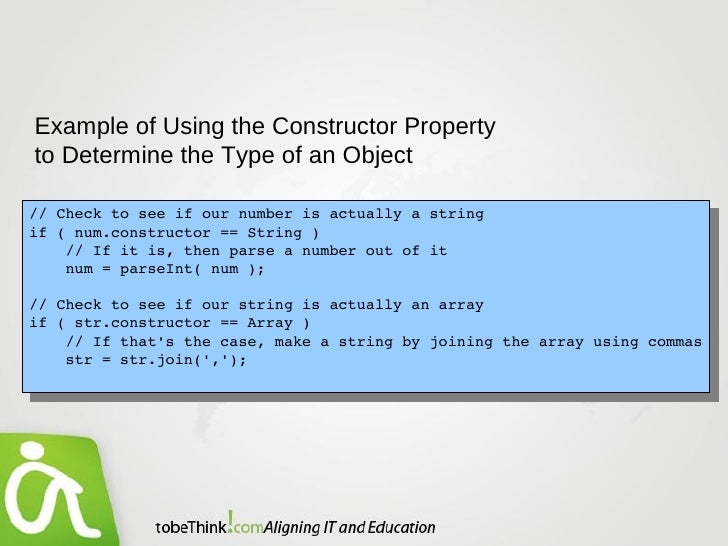
Apr 15, 2021 - In this article, we will learn how to check if the provided value is an object created by the Object constructor in JavaScript. Almost all the values in JavaScript are objects except primitive values. May 01, 2016 - As seen in the example, it’s not possible to check if tigerInstance is exactly a Cat or Tiger, because instanceof returns true in both cases. This is where the constructor property shines, allowing to strictly determine the instance class. ... // or using switch var type; switch ... Displaying the constructor of an object The following example creates a constructor (Tree) and an object of that type (theTree). The example then displays the constructor property for the object theTree. function Tree(name) { this. name = name } let theTree = new Tree('Redwood') console.log('theTree.constructor is ' + theTree. constructor)
Check if a number is odd or even. Find the GCD. Print the Fibonacci series. View all examples JavaScript Array Methods. JavaScript concat() ... The JavaScript Array constructor property returns the constructor function for the array. The syntax to access the constructor property is: arr.constructor. Here, arr is an array. Jul 20, 2021 - The instanceof operator tests to see if the prototype property of a constructor appears anywhere in the prototype chain of an object. The return value is a boolean value. A little bit of background: ECMAScript 6+ distinguishes between callable (can be called without new) and constructable (can be called with new) functions:. Functions created via the arrow functions syntax or via a method definition in classes or object literals are not constructable.; Functions created via the class syntax are not callable.; Functions created in any other way (function ...
The so-called "type" is a constructor. For example. function Animal () {} var a = new Animal () a instanceof Animal // true. Alternatively, you could make this check using the constructor property of an object. a.constructor === Animal // true. However, the constructor check has two problems. I am using Object.create() to create new prototypes and I would like to check the constructor function used for an object.. OBJECT.constructor only returns the inherited prototype : var mytype = function mytype() {} mytype.prototype = Object.create( Object.prototype, { } ); //Returns "Object", where I would like to get "mytype" console.log( ( new mytype ).constructor.name ); 1 week ago - The typeof operator returns a string indicating the type of the unevaluated operand.
The constructor () method is called automatically when a class is initiated, and it has to have the exact name "constructor", in fact, if you do not have a constructor method, JavaScript will add an invisible and empty constructor method. Note: A class cannot have more than one constructor () method. This will throw a SyntaxError. Argument of type 'typeof Base' is not assignable to parameter of type 'new => Base'. Cannot assign an abstract constructor type to a non-abstract constructor type. 2345 Argument of type 'typeof Base' is not assignable to parameter of type 'new => Base'. Cannot assign an abstract constructor type to a non-abstract constructor type. Generic type-checking. As seen with arrays, the Object.prototype.toString() method can be very useful for checking the object type of any JavaScript value. When it is invoked on a value using call() or apply(), it returns the object type in the format: [object Type], where Type is the object type.
Javascript Instanceof Operator The instanceof operator is used to check the type of the object at a run time. The instanceof operator tests a presence of constructor.prototype in the object's prototype chain. It checks the current object and returns true if the object is of the specified object type. Aug 31, 2019 - Note, however, that using the constructor property to check the type of an instance is generally considered bad practice because it can be overwritten. ... A constructor is like a cookie-cutter for making multiple objects with the same properties and methods. Consider the following example: Types of Constructors in JavaScript. There are two types of constructors in JavaScript. 1. Built-in Constructors. These are the readily available constructors that come bundled with the execution environment. The user simply needs to invoke them and viola, the work's done. Examples of built-in constructors are Array, Date, and Object.
Type checking trong JavaScript Báo cáo ... mình xin giới thiệu 4 cách: toán tử typeof, toán tử instanceof, constructor property và phương thức toString của Object. 1. typeof operator. ... I would be presumptuous to claim there is one best way to check types in JavaScript. In truth, there are many valid ways, each with their ... 1. The type of null. typeof myObject === 'object' would tell you if myObject is an object type. Let's try that in an example: const person = { name: 'batman' }; typeof person; typeof person is 'object' because person holds a plain JavaScript object. Variables that hold objects, sometimes, could be empty. In such case you would need null value. How to check type of an instance in JavaScript? JavaScript. By TutorialsTeacher 21 Oct 2016. The instanceof operator determines whether a left-hand side object is created from a specified constructor function in its prototype chain. object instanceof constructor
Dec 22, 2020 - The instanceof operator checks if a constructor function is found in the prototype chain of an object. If you're less familiar with JavaScript's prototypal inheritance, the operator checks if an object was created by a class, and if not, checks if the object was derived from that class. Like the typeof ... Aug 18, 2017 - Sect. “The constructor property of instances” in “Speaking JavaScript” · Sect. “Pitfall: typeof null” in “Speaking JavaScript” Jul 20, 2021 - In JavaScript, we can check if a variable is an array by using 3 methods, using the isArray method, using the instanceof operator and using checking the constructor type if it matches an Array object.
Feb 01, 2018 - In javascript arrays are not true arrays like in java and in other languages. They're actually objects so typeof will return "object" for them. To know if something's really an array its constructor can be compared to Array. Comparing Type Checks in JavaScript As an untyped language, JavaScript necessitates dynamic type checking. To strictly enforce type for every variable would hamper much of the language's power, but when necessary, understanding the different ways to check type will make our programs better. In JavaScript, different data types require distinct forms of checking. Strings, numbers, booleans and functions can be easily checked by using the typeof operator. For null and undefined, you can use a simple comparison with the strict equality operator. Arrays can be recognized by using the Array.isArray static method
In javascript we can check whether a variable is array or not by using three methods. 1) isArray() method. The Array.isArray() method checks whether the passed variable is array or not. If the variable is an array it displays true else displays false. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript array type check - "is array" vs object in-depth Detecting Array vs Object in JavaScript with examples tl;dr To detect if something is an Array in JavaScript, use Array.isArray (somethingObjectToCheck). This post is a quarter useful, quarter history lesson, half quirky JavaScript exploration.
JavaScript provides the typeof operator to check the value data type. The operator returns a string of the value data type. For example, for an object, it will return "object". However, for arrays and null, "object" is returned, and for NaN/Infinity, "number" is returned.

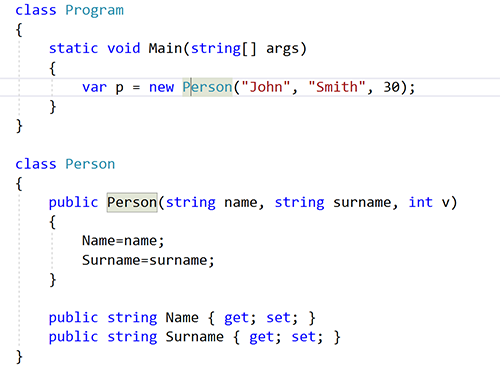
 Generate A Constructor Quick Action Visual Studio Windows
Generate A Constructor Quick Action Visual Studio Windows
 Tools Qa How To Use Javascript Classes Class Constructor
Tools Qa How To Use Javascript Classes Class Constructor
Chapter 17 Objects And Inheritance
 Typescript Version Check Example Typescript Versions
Typescript Version Check Example Typescript Versions
 Javascript Call Class Method Code Example
Javascript Call Class Method Code Example
 Typescript Classes And Constructors Ultimate Courses
Typescript Classes And Constructors Ultimate Courses
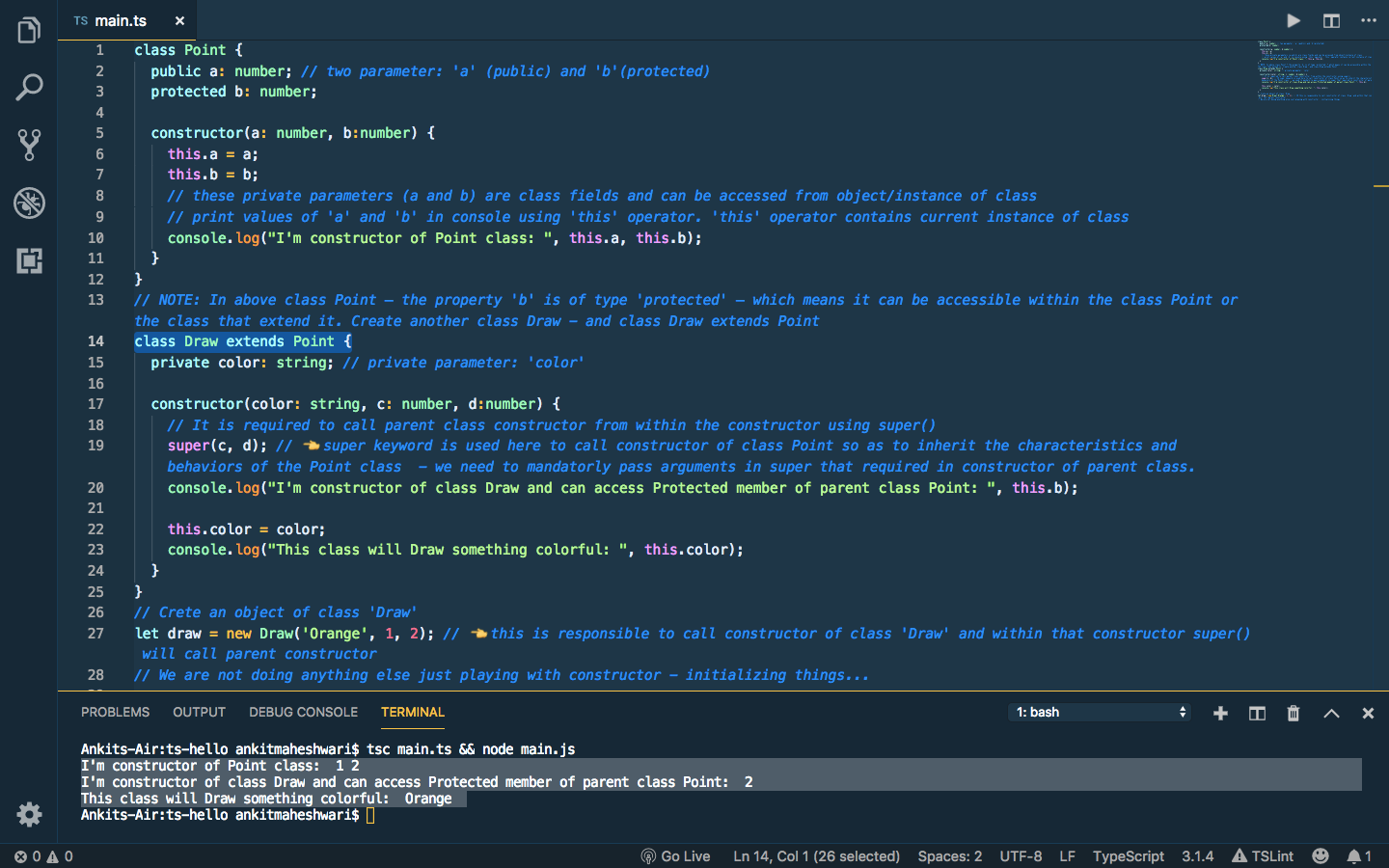
 Constructors And Access Modifiers In Typescript Angular By
Constructors And Access Modifiers In Typescript Angular By
 2 2 Creating And Initializing Objects Constructors Ap
2 2 Creating And Initializing Objects Constructors Ap
 Typescript The Constructor Interface Pattern
Typescript The Constructor Interface Pattern
 How To Check For An Object In Javascript Object Null Check
How To Check For An Object In Javascript Object Null Check
 Chapter 9 Constructors Building Objects With Functions
Chapter 9 Constructors Building Objects With Functions
 How To Better Check Data Types In Javascript Webbjocke
How To Better Check Data Types In Javascript Webbjocke
 Gentle Explanation Of This In Javascript
Gentle Explanation Of This In Javascript

 Working With Javascript In Visual Studio Code
Working With Javascript In Visual Studio Code
 The Most Common Patterns To Create Objects In Javascript Es5
The Most Common Patterns To Create Objects In Javascript Es5
 Constructors And Access Modifiers In Typescript Angular By
Constructors And Access Modifiers In Typescript Angular By
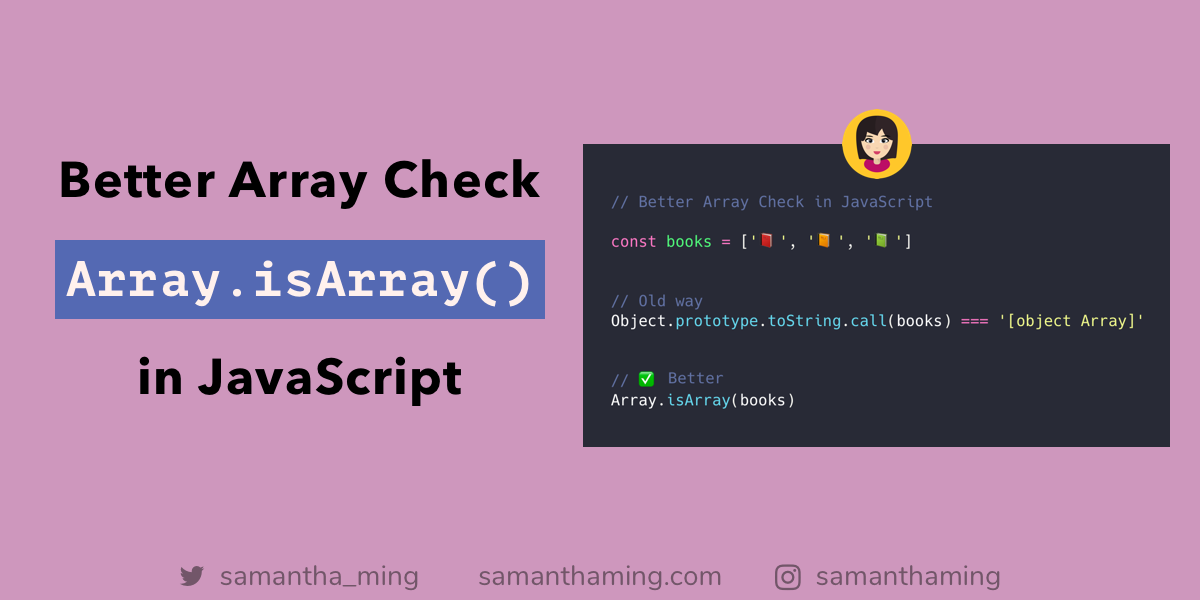
 Better Array Check With Array Isarray By Samantha Ming
Better Array Check With Array Isarray By Samantha Ming
 Typescript Check Not Done Correctly When Used In Js
Typescript Check Not Done Correctly When Used In Js
 Type Checking In Javascript Typeof And Instanceof Operators
Type Checking In Javascript Typeof And Instanceof Operators
 Understanding Javascript Constructors Css Tricks
Understanding Javascript Constructors Css Tricks
 The Complete Guide To Javascript Classes
The Complete Guide To Javascript Classes





0 Response to "30 Javascript Check Constructor Type"
Post a Comment