20 Get Input Checkbox Value Javascript
Get All Checked Checkboxes We can use plain JavaScript to get all the checked checkboxes. For instance, if we have the following checkboxes: <input type="checkbox" value="1" name="mailId []" checked>1 <input type="checkbox" value="2" name="mailId []" checked>2 <input type="checkbox" value="3" name="mailId []">3 The <input type="checkbox"> defines a checkbox. The checkbox is shown as a square box that is ticked (checked) when activated. Checkboxes are used to let a user select one or more options of a limited number of choices. Tip: Always add the <label> tag for best accessibility practices!
 How To Get All Selected Checkboxes In An Array Using Jquery
How To Get All Selected Checkboxes In An Array Using Jquery
If you want something more secure, a bit of JavaScript code has to be added. ... As all form objects, checkbox has the properties value, name and id. It has also an attribute without value: checked. This gives the default checked state to the box. But it can also be used to read its state. <input ...

Get input checkbox value javascript. One solution is to check for the presence of the value on the server side. Another alternative is update the form data before sending to the server, using Javascript. The workaround using hidden fields. In case you want a definite value for each input on the server-side is to use hidden fields along with checkbox. Both fields should have the ... To get the value of selected radio button, a user-defined function can be created that gets all the radio buttons with the name attribute and finds the radio button selected using the checked property. The checked property returns True if the radio button is selected and False otherwise. Compile how-to-get-all-checked-checkbox-value-in-javascript1 Example: Online Editor, jQuery and Bootstrap technologies with this online compiler, it helps you learn better the web technology.
Jul 17, 2021 - in this tutorial, you will learn how to use JavaScript to check if a checkbox is checked and how to get values of selected checkboxes. Input Checkbox Object Properties. Property. Description. autofocus. Sets or returns whether a checkbox should automatically get focus when the page loads. checked. Sets or returns the checked state of a checkbox. defaultChecked. Returns the default value of the checked attribute. Definition and Usage. The checked property sets or returns the checked state of a checkbox. This property reflects the HTML checked attribute.
Today, We want to share with you how to get multiple checkbox value in javascript with getelementbyid.In this post we will show you how to display checked checkbox value in javascript, hear for how to get multiple checkbox value in javascript with getelementsbyname we will give you demo and example for implement.In this post, we will learn ... beginner javascript get check box javascript get radio button reference This is the third article in the getting form element values using JavaScript series. In this article we will see how to get the value of check box and radio button. In this video tutorial, you will learn how to get checkbox value in javascript.
Using the HTML Checkbox and Managing the Check State with JavaScript [Tutorial] Checkboxes are a fundamental input component typically represented by an empty box in the unselected state and a box with a checkmark (hence the checkbox name) when selected. They are used to represent a boolean choice, each correlating to a value choice. Get all marked checkboxes value using querySelectorAll() method. There is one more method to get all selected values from the checkboxes marked by the user. You will now see how to get the value of all checkboxes using the querySelectorAll() method marked by the user. This will fetch the checkboxes values from the HTML form and display the result. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box:
How to get multiple checkbox value in javascript with getElementById () Here to select multiple check boxes we selected each check box one by one. Select Element by id using document.getElementById (). then check checkbox is checked or not. The Input Checkbox Value property in HTML DOM is used to set or return the value of the value attribute of an input checkbox field, however the contents of the value attribute does not shown to user. When the form is submitted by the user, the value and the other information sent to the server. But when the checkbox is an unchecked state, therefore, no information will be sent. Apr 28, 2021 - This post will discuss how to retrieve values of checked checkboxes with JavaScript and jQuery... In pure JavaScript, you can use the `checked` property to get the checked state of a checkbox.
Given an HTML document and the task is to add the Checkbox inside select option using JavaScript. Approach: Create a select element that shows "Select options" and also create a div that contains CheckBoxes and style that using CSS. This function is doing the calculation for us, and most importantly we are checking here if the checkboxes are checked using the JavaScript if else condition. function calculateCheckbox() { var el = document.getElementById('beautyProducts'); var products = el.getElementsByTagName('input'); var len = products.length; for (var i = 0; i < len; i++ ... JavaScript checkbox onclick examples. How to access checked and value properties of a checkbox and group of checkboxes onclick.
Attributes vs Properties¶. In case of jQuery 1.6 versions, the prop() method provides a way to retrieve property values, while the attr() method retrieves attributes. The checked is a boolean attribute, which means that the corresponding property is true if the attribute is present, even if the attribute has no value or is set to empty string value or "false". If you want to get the values of all checkboxes using jQuery, this might help you. This will parse the list and depending on the desired result, you can execute other code. BTW, for this purpose, one does not need to name the input with brackets []. ... Make javascript variable equal to input checkbox-1. document.forms checkbox value. 0. How to Check/Uncheck the checkbox using JavaScript ? Create a javascript function. Use window.addEventListener: It allows adding event listeners on any HTML document or other objects that support events. Use window.onload function: It is used to perform the task as soon as the page refresh or loading.
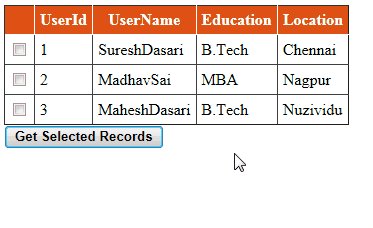
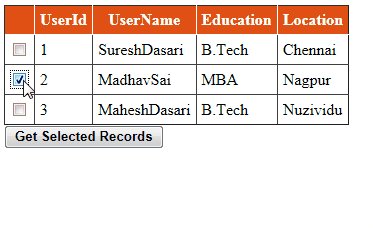
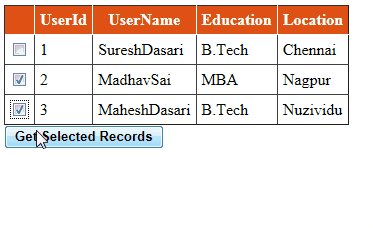
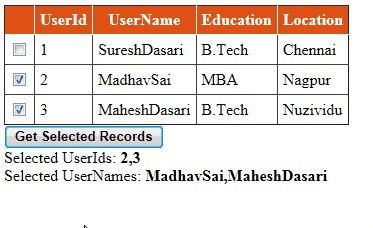
Here the Array.prototype.slice.call () part converts the object NodeList of all the checkboxes holding that name ("NameOfCheckboxes") into a new array, on which you then use the filter method. You can then also, for example, extract the values of the checkboxes by adding a.map (ch => ch.value) on the end of line 2. This gets the first value from a checked checkbox. Syntax. Here is the simple syntax to use this method −. selector.val(); Parameters. None. Example. Following example gets the first value from a checked checkbox. Get Selected Text and Value of ASP.Net CheckBoxList using Javascript. When the btnGet Button is clicked, the GetSelected JavaScript function is executed. Inside this function, first the CheckBoxList is referenced and then all the CheckBoxes present inside the CheckBoxList are referenced. Then a loop is executed over the referenced CheckBoxes ...
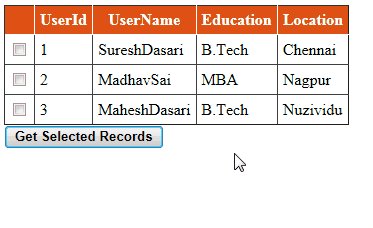
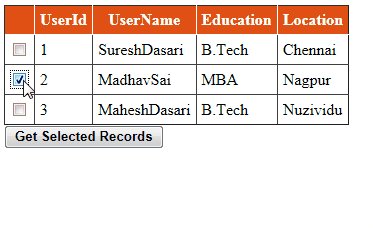
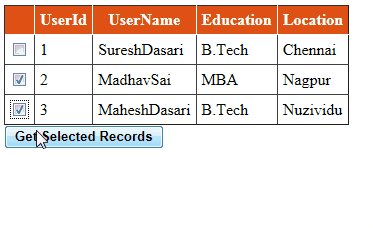
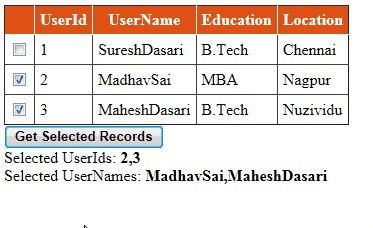
The default behavior of a submit button obvious – clicking it submits the contents of a form to the server. This seems quite straightforward. So, what could possibly go wrong? Well, what if the user double clicks on the submit button rather than clicking it just the once? Inside the GetSelected JavaScript function, first the Html Table is referenced and then all the CheckBoxes inside the Html Table are referenced. Then a loop is executed over the CheckBoxes and if the CheckBox is checked, the values of Cells of the Row are extracted and displayed using JavaScript Alert Message Box. //Reference the Table. To get the state of a checkbox, whether checked or unchecked, you follow these steps: First, select the checkbox using the selecting DOM methods such as getElementById () or querySelector (). Then, access the checked property of the checkbox element. If its checked property is true, then the checkbox is checked; otherwise, it is not.
May 31, 2021 - If you wanted to submit a default value for the checkbox when it is unchecked, you could include an <input type="hidden"> inside the form with the same name and value, generated by JavaScript perhaps. ... In addition to the common attributes shared by all <input> elements, "checkbox" inputs ... Conclusion. The checkbox options facilitate selecting the user choice values as the option choice when compared to the radio button feature checkbox will select more than one value in the single checkbox options so the user reqUIrement will be more achievement the checkbox has the input type in the html tag. if ($('#check_id').is(":checked")) { // it is checked }
Apr 28, 2021 - This post will discuss how to get the value of a checkbox with JavaScript and jQuery... With jQuery, you can use the `.val()` method to get the value of the desired input checkbox. Nov 03, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Write a function that checks whether a person can watch an MA15+ rated movie javascript One of the following two conditions is required for admittance: checkbox Type 'Event' is not assignable to type 'boolean'.
1 month ago - For access, the multiple checked checkboxes value in PHP need to define checkbox element name as an array e.g. name='checkbox[]'. On the submit loop on the name to access checked values. <input> elements of type checkbox are rendered by default as boxes that are checked (ticked) when activated, like you might see in an official government paper form. The exact appearance depends upon the operating system configuration under which the browser is running. Generally this is a square but it may have rounded corners. A checkbox allows you to select single values for submission in a ... JavaScript function that returns an array with values of the selected, checked checkboxes in a form
Have a quick look at this answer for checking if a checkbox is checked. How to check whether a checkbox is checked in jQuery? But basically you want to do something like below to check its value: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 How To Get The Values Of Checked Checkboxes In Javascript
How To Get The Values Of Checked Checkboxes In Javascript
 How To Get Multiple Checkbox Value In Jquery Using Array
How To Get Multiple Checkbox Value In Jquery Using Array
 How To Make A Checkbox In Html Examples
How To Make A Checkbox In Html Examples
Bug Input Checkbox Value Returns On In Internet Explorer
 How To Get Selected Checkbox Values In Javascript
How To Get Selected Checkbox Values In Javascript
 Get All Checked Checkbox Value In Javascript Simple Code
Get All Checked Checkbox Value In Javascript Simple Code
 Checkbox Checked Event Code Example
Checkbox Checked Event Code Example
 Add Checkbox Dynamically In Javascript Code Example
Add Checkbox Dynamically In Javascript Code Example
 Javascript Get All Checked Checkboxes Values Example
Javascript Get All Checked Checkboxes Values Example
 Vaadin 8 Checkbox Cannot Be Clicked Of Checked Issue 3959
Vaadin 8 Checkbox Cannot Be Clicked Of Checked Issue 3959
 Get Gridview Row Values When Checkbox Selected In Asp Net
Get Gridview Row Values When Checkbox Selected In Asp Net
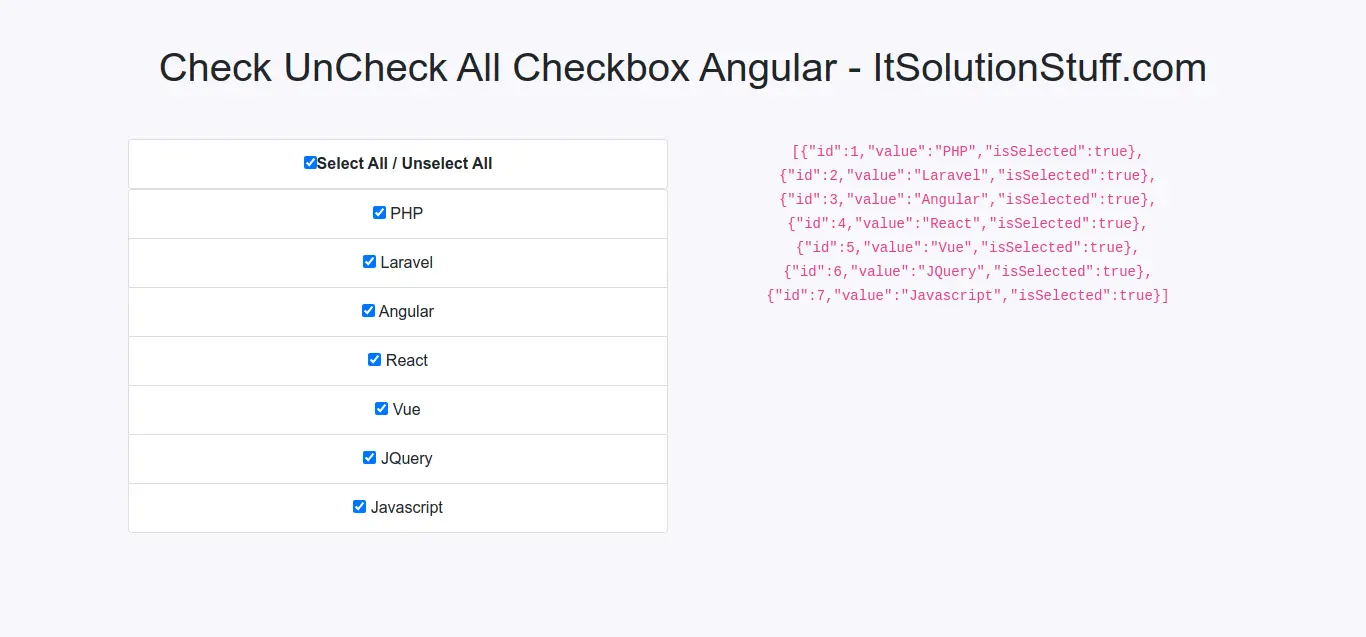
 How To Check All And Uncheck All Checkboxes In Angular
How To Check All And Uncheck All Checkboxes In Angular
 Php Get Values Of Multiple Checked Checkboxes Formget
Php Get Values Of Multiple Checked Checkboxes Formget
 Get All Checked Checkbox Value In Javascript Simple Code
Get All Checked Checkbox Value In Javascript Simple Code
 How To Get Multiple Selected Checkbox Value In Java Servlet
How To Get Multiple Selected Checkbox Value In Java Servlet
 Vue Js Get Checked Value Of Checkbox If Use Array As A Model
Vue Js Get Checked Value Of Checkbox If Use Array As A Model
 How To Get Multiple Checkbox Value In Javascript Design Corral
How To Get Multiple Checkbox Value In Javascript Design Corral


0 Response to "20 Get Input Checkbox Value Javascript"
Post a Comment