27 Switch Case Else Javascript
Conditional Examples(if - else- switch case) in JavaScript In this article you will learn the basics of JavaScript conditions and create your conditional examples in JavaScript . About Conditional Statement First of all we write the code after that we want to perform the different actions for different decisions. ... Writing complex conditionals in JavaScript has always had the potential to create some pretty messy code. Long lists of if/else statements or switch cases can get bloated quickly. When there are multiple conditions, I find object literals to be the most readable way of structuring code. Let's have a look at how they work.
 Javascript Switch Example Switch Statement In Javascript
Javascript Switch Example Switch Statement In Javascript
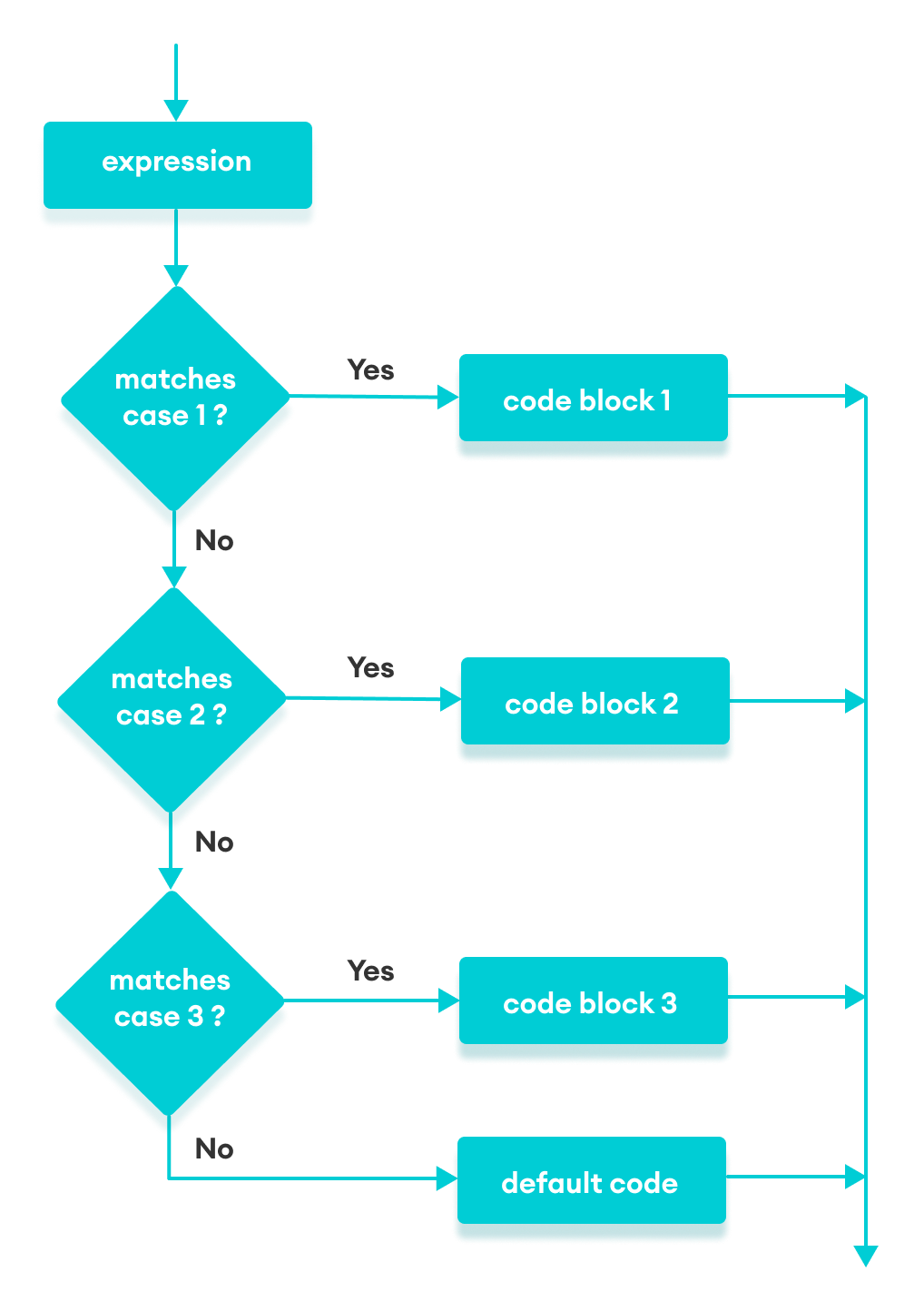
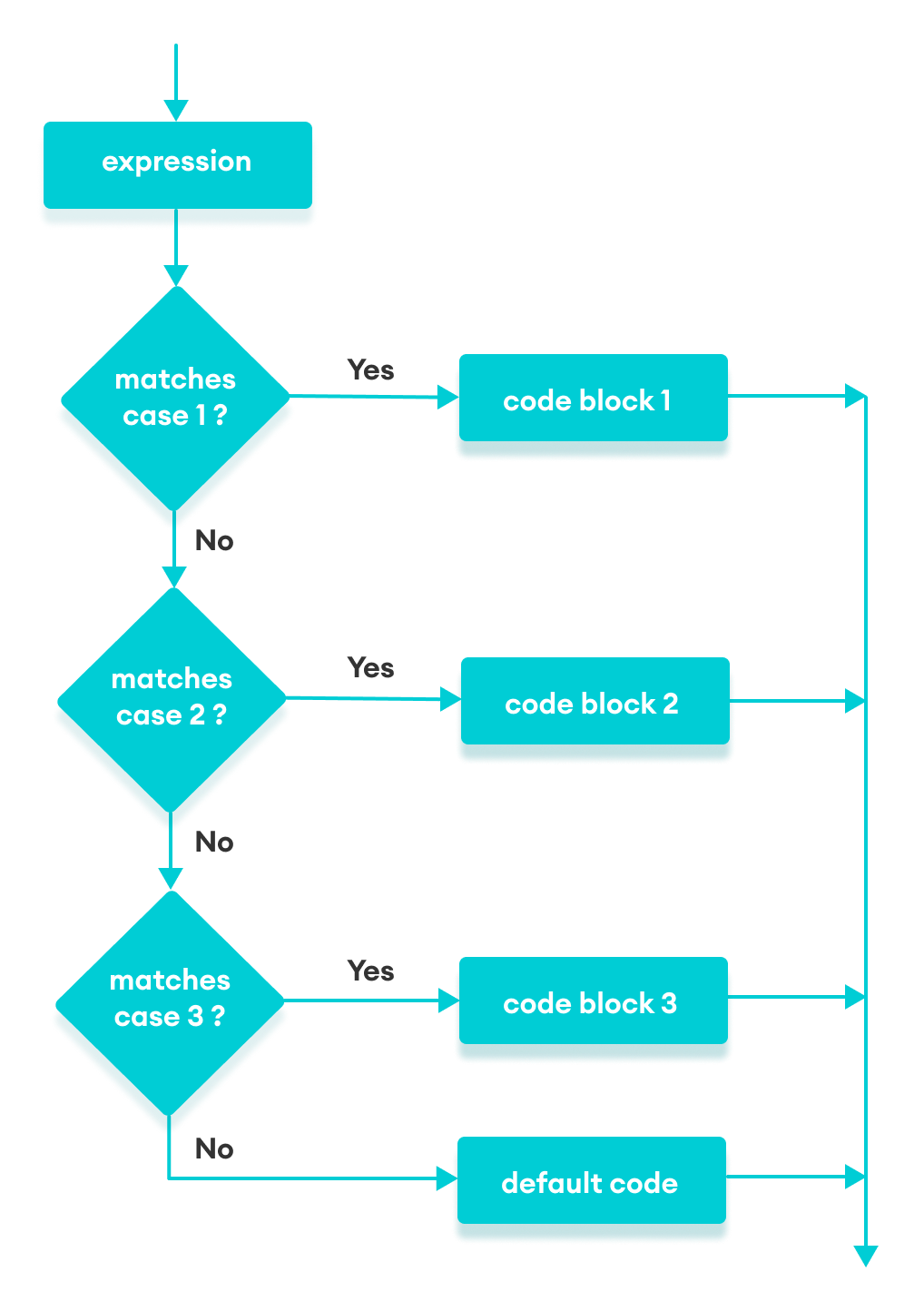
The JavaScript switch case is a multiple if else statement. It takes a conditional expression just like an if statement but can have many conditions—or cases—that can match the result of the expression to run different blocks of code.

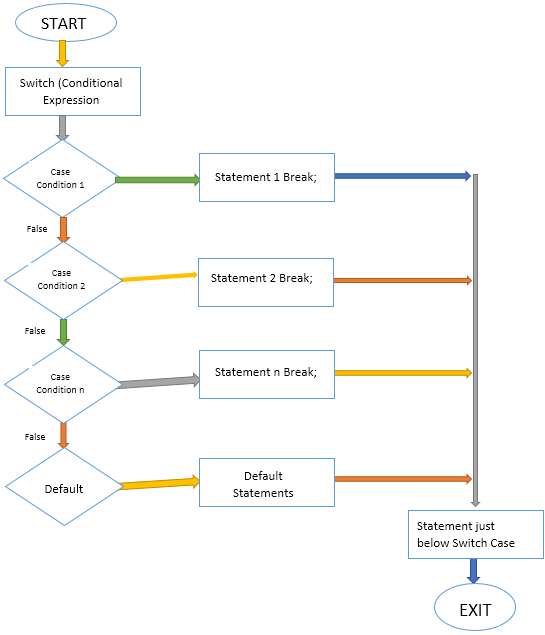
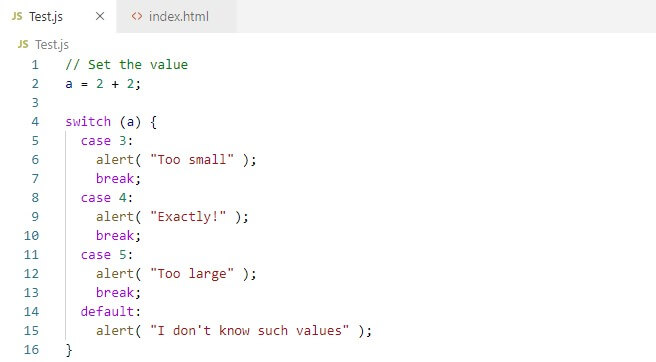
Switch case else javascript. Notes: The break statement is optional. If the break statement is encountered, the switch statement ends. If the break statement is not used, the cases after the matching case are also executed.; The default clause is also optional. The switch statement will execute the first matching case, and then keep going (ignoring all further case labels) until it gets to either a break statement or the end of the switch block - but even though you can "fall through" to subsequent cases by omitting the break statement the switch does not provide any mechanism to say "do something when this case isn't matched/executed, but also keep trying to look for a matching case". Introduction to the JavaScript switch case statement The switch statement is a flow-control statement that is similar to the if else statement. You use the switch statement to control the complex conditional operations. The following illustrates the syntax of the switch statement:
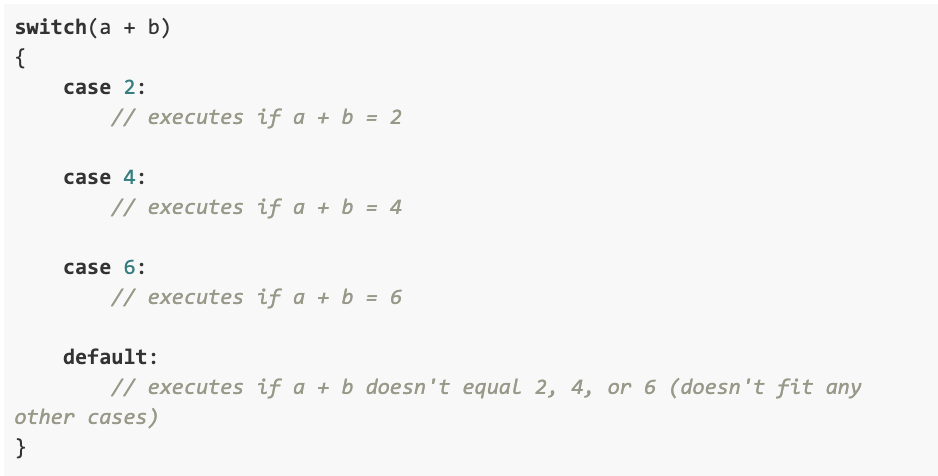
There are times in JavaScript where you might consider using a switch statement instead of an if else statement. switch statements can have a cleaner syntax over complicated if else statements. Take a look at the example below - instead of using this long if else statement, you might choose to go with an easier to read switch statement. It's similar to if and else statements, but it should evaluate a single value - inside the switch we use a case to evaluate against each value. When you are using lots of else if statements, something very wrong and generally you should use something like a switch as it's more suited for the purpose and intention. Here's some else if abuse: Javascript: if vs. case performances. I was writing some javascript code and I was in doubt if it would have been better to use a bunch of if...else conditions or a more clean switch...case statement, so I ran a simple test on jsperf, and it turns out that the switch statement is 79% slower than the corresponding if construct!
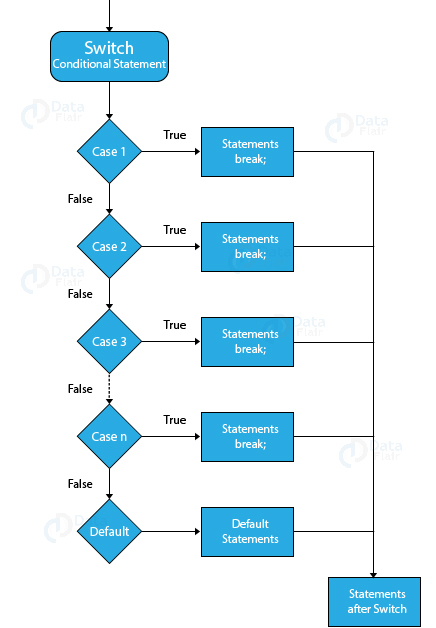
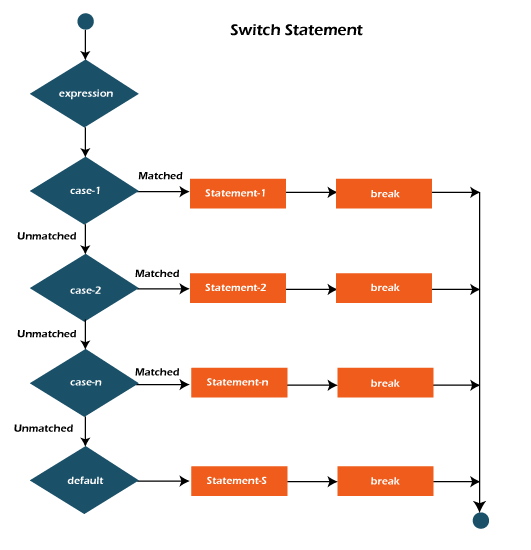
JavaScript Switch Statement: Although the nested if-else statement is used for multiple selections but it becomes complicated for large number of choices. The switch statement is used as a substitute of nested if-else statement. It is used when multiple choices are given and one choice is to be selected. When JavaScript reaches a break keyword, it breaks out of the switch block. This will stop the execution inside the switch block. It is not necessary to break the last case in a switch block. The block breaks (ends) there anyway. The value of x is checked for a strict equality to the value from the first case (that is, value1) then to the second (value2) and so on. If the equality is found, switch starts to execute the code starting from the corresponding case, until the nearest break (or until the end of switch).
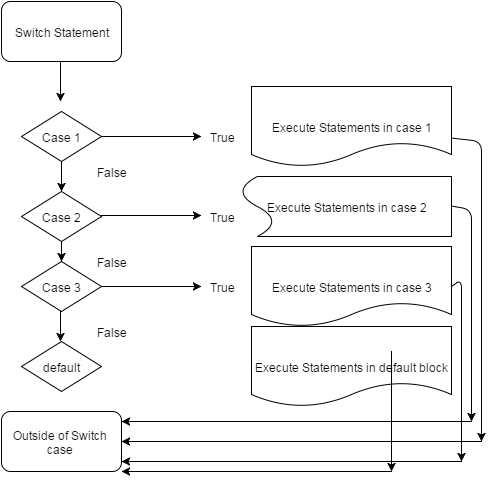
In addition to if...else, JavaScript has a feature known as a switch statement. switch is a type of conditional statement that will evaluate an expression against multiple possible cases and execute one or more blocks of code based on matching cases. The objective of a switch statement is to give an expression to evaluate and several different statements to execute based on the value of the expression. The interpreter checks each case against the value of the expression until a match is found. If nothing matches, a default condition will be used. The JavaScript once find a case clause that evaluates to true, it does not only run the code corresponding to that case clause, but it also executes all the subsequent case clauses till the end of the switch block automatically.
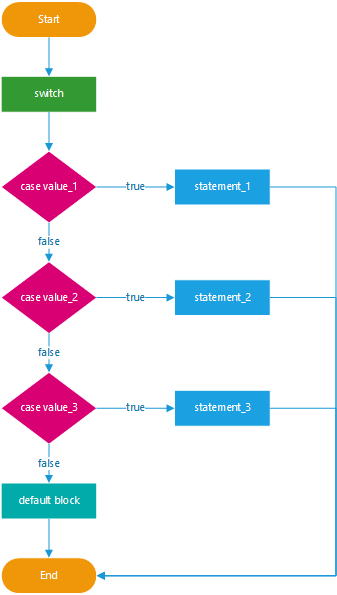
The switch case is an alternative of if…else statement which does almost the same thing. The switch case statement tests a variable against a series of values until it finds its match. When the match found, the block of statements will get executed. Its syntax is given below. There's the added overhead of a function call to get to the equivalent of a "case", but the advantage (when there are lots of cases) of a hash lookup to find the function for a particular key. The performance difference between a switch and if...else if...else is small, they basically do the same work. JavaScript Switch Statement: The switch..case statement is an alternative to the if...else if...else statement. It tests a variable or expression for a series of value which will be defined as different cases.
🖥️ An alternative to if/else and switch in JavaScript. May 01, 2015 in JavaScript. I don't intend to replace them for all their use case. It would be dumb. The alternative won't change the way it works and its purpose is mostly code aesthetic. The problem The switch statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. Use switch to select one of many blocks of code to be executed. This is the perfect solution for long, nested if/else statements. The switch statement evaluates an expression. It's similar to if and else statements, but it should evaluate a single value - inside the switch we use a case to evaluate against each value.. When you start seeing lots of else if statements, something is likely wrong and generally you shoud use something like switch as it's more suited for the purpose and intention. Here's some else if abuse:
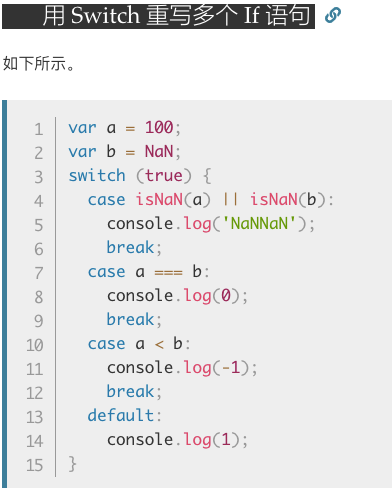
The switch statement is indispensable for certain programming tasks. In this article, you'll learn how to use switch and hopefully gain the intuition to know when you should use it.. A telltale sign to use switch is when you have a lot of consecutive if/else statements. Let's look at an example using if/else, and then we'll look at the switch equivalent for comparison: You can only include one default case in a switch statement, or JavaScript will throw an error. Finally, you need to include the break keyword in each case clause's body to stop the switch statement's execution once a matching case is found. The JavaScript if…else statement executes a particular statement if it is found to be truthy. If that condition is falsy, then another statement is executed instead. A truthy value is one that is...
var foo = 0; switch (foo) {case-1: console. log ('negative 1'); break; case 0: // foo is 0 so criteria met here so this block will run console. log (0); // NOTE: the forgotten break would have been here case 1: // no break statement in 'case 0:' so this case will run as well console. log (1); break; // it encounters this break so will not continue into 'case 2:' case 2: console. log (2); break; default: console. log ('default');} Basically, an i f else is used for taking a decisions while a switch statement is used to test the value of the given variable against a list of case value. Differences Between If-Else & Switch The... If-else. In the case of 'if-else' statement, either the 'if' block or the 'else' block will be executed based on the condition. Switch. In the case of the 'switch' statement, one case after another will be executed until the break keyword is not found, or the default statement is executed. Default Execution.
In this case, August is printed to standard output. The body of a switch statement is known as a switch block.A statement in the switch block can be labeled with one or more case or default labels. The switch statement evaluates its expression, then executes all statements that follow the matching case label.. You could also display the name of the month with if-then-else statements: The switch case statement may trip up even the most seasoned JavaScript developer. I use this statement often, especially in my nodejs AWS Lambdas, where my business heavy logic resides. Like other curly braced, C based languages, your JavaScript can benefit from a switch statement.
 Javascript Switch Case Statement Explained With Different
Javascript Switch Case Statement Explained With Different
 Things I Didn T Know About Javascript Switch Statements By
Things I Didn T Know About Javascript Switch Statements By
 Javascript Switch Case With Example Learn In 12 Mins
Javascript Switch Case With Example Learn In 12 Mins
 Javascript Switch Statement With Examples
Javascript Switch Statement With Examples
 Javascript Switch Case Statement With Practical Examples
Javascript Switch Case Statement With Practical Examples
 Javascript Switch Statement How It Works And How To Use It
Javascript Switch Statement How It Works And How To Use It
 Switch Case Statement In C Examples
Switch Case Statement In C Examples
 Switch Statement Not Working Correctly In Javascript Stack
Switch Statement Not Working Correctly In Javascript Stack
 Javascript If If Else If Statement Nested If Else Switch
Javascript If If Else If Statement Nested If Else Switch
 Switch Statement In Javascript How Does It Works Concept
Switch Statement In Javascript How Does It Works Concept
 4 Algorithms And Flow Control High Performance Javascript
4 Algorithms And Flow Control High Performance Javascript

 Javascript Switch Case Example
Javascript Switch Case Example
 Things I Didn T Know About Javascript Switch Statements By
Things I Didn T Know About Javascript Switch Statements By
 Javascript Switch Case Statement Explained With Different
Javascript Switch Case Statement Explained With Different
 If Else Statement In Javascript Geeksforgeeks
If Else Statement In Javascript Geeksforgeeks
 C Switch Case Statement With Example
C Switch Case Statement With Example
 Switch Statement In Javascript The Engineering Projects
Switch Statement In Javascript The Engineering Projects
 Javascript Multiple If Statements Not Good Alternative
Javascript Multiple If Statements Not Good Alternative
 Learning If Else And Switch Statement Commands In Javascript
Learning If Else And Switch Statement Commands In Javascript
 Best Of Jsperf 2000 2013 Part 3 3 Sitepoint
Best Of Jsperf 2000 2013 Part 3 3 Sitepoint
 Javascript Switch Statement Switch Javascript Switch
Javascript Switch Statement Switch Javascript Switch
 The Default Case Pattern A Cleaner Way To Write Switch By
The Default Case Pattern A Cleaner Way To Write Switch By
 Javascript Switch Code Example
Javascript Switch Code Example


0 Response to "27 Switch Case Else Javascript"
Post a Comment