27 How To Make A Modal Box With Css And Javascript
You can also link to another Pen here, and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency. ... JavaScript preprocessors can help make authoring JavaScript ... The .modal class itself has attributes that determine how it treats the page behind the modal itself: a width and height in comparison to the page behind the dialog box, a color (this example uses ...
 4 Ways To Create A Modal Popup Box With Html Css And Vanilla
4 Ways To Create A Modal Popup Box With Html Css And Vanilla
A popup window/modal window experiment based on the :target pseudoclass. The first popup stays open until you click the "X" to close. The second will ...

How to make a modal box with css and javascript. jQuery Modal is the easiest way to display modal windows with jQuery. Built by Kyle Fox. CSS Web Development Front End Technology Javascript. To create a modal box with CSS and JavaScript, the code is as follows −. CSS. First off, we'll be writing some CSS to give our to-be-modal-box a structure, and some makeover. Our pop-up box should appear in the absolute center of the window, and below is the CSS to make it like so with little more added styles. .js-modal { /* Take the box out of the flow, so that it could look like a modal box */ position ...
Modal boxes in JavaScript are something a beginner could create, there are hundreds of examples and downloads ready to be used. So why do we want to scrap JavaScript in favour of HTML5 and CSS3? It would be naive for us to say that one selling point is making sure people with JavaScript can use them; statistics show that only 2% of people ... JavaScript Code. To make our modal popup actually work, we will be using a very tiny amount of pure, vanilla JavaScript. When the trigger is clicked, we want to show the modal. When the close button is clicked, we want to hide the modal. When the dark background is clicked, we want to also hide the modal. Great! This is one of the example of modal css window dialog box using html, css, bootstrap without the help of javascript. Demo/Code. 2. Material UI Popup with HTML and CSS. Presently lets move to an another modular box. In this structure, you can obviously observe a name of a person.
Now create a CSS file named ' style.css ' & put these codes. The last step, Create a JS file for jQuery function named ' function.js ' and put the codes. That's It. Now you have successfully created a CSS Modal Box With Overlay. In other words, A modal or dialog box with overlay screen using HTML CSS & jQuery. Learn how to close a modal window, or any UI element, when the user clicks outside of it, with vanilla JavaScript. Modal popups are generally annoying, especially when they take up your entire screen. It's especially annoying when they occur within seconds of you entering the website. It's stupid, and it's bad UX design. For the modal trigger, using an anchor tag with an href pointing to the modal will offer useful basic functionality. Later, we will add javascript to turn the anchor into a "show" button. Then, include the modal somewhere on the page, wrap it in an overlay along with its content, and add a closing trigger of some sort.
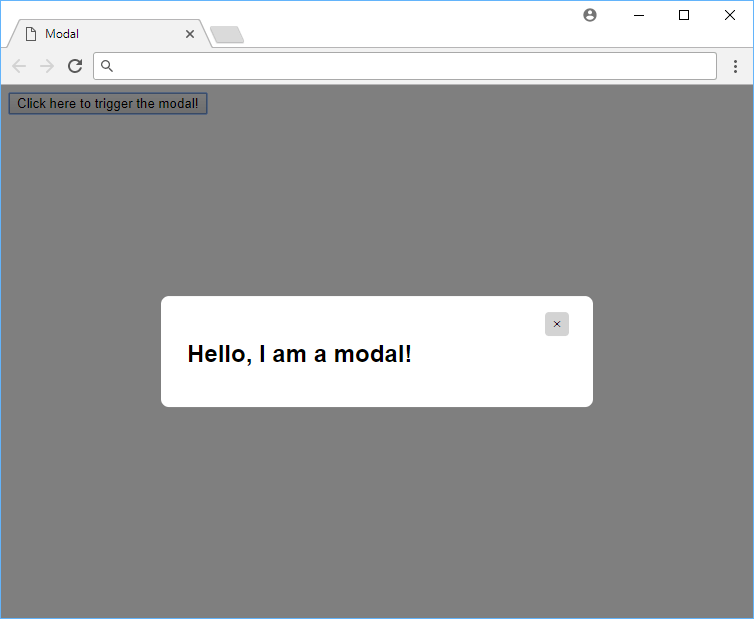
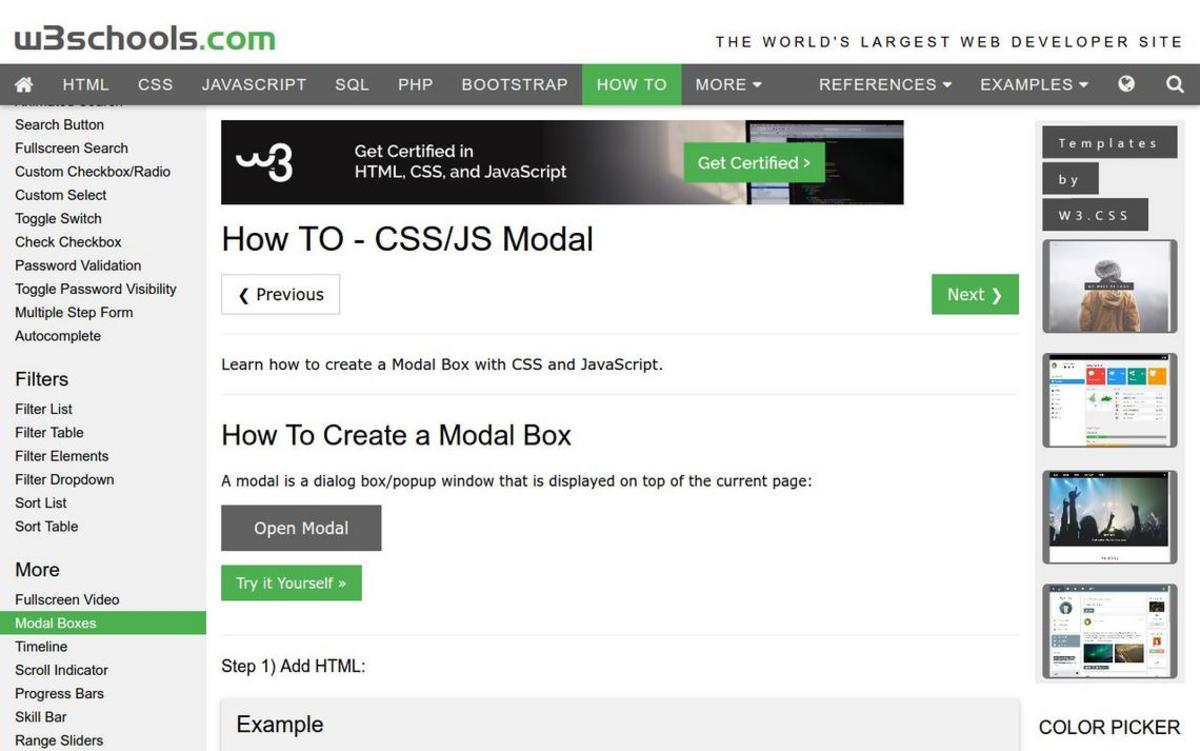
Howdy Folks, welcome to this new tutorial. In this tutorial, you will learn how to create a simple modal popup window/dialog box by only using HTML, CSS, and vanilla Javascript from scratch. Modal Popups are used pretty frequently on the web. They are cool to use too. Here we will be making a simple version of the modal popup box. Since we are putting the overlay element next to the modal element, we can just toggle the modal class name with JavaScript in order to show/hide the modal, and use the + CSS selector to show/hide the overlay:.modal, .modal-overlay {display:none} .modal.open, .modal.open + .modal-overlay {display:block} Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... A modal is a dialog box/popup window that is displayed on top of the current page: Open Modal.
In this video we will be creating a modal from scratch using HTML, CSS and JavaScript. You see these a lot with frameworks like Bootstrap but here we will cr... Launching Visual Studio Code. Your codespace will open once ready. There was a problem preparing your codespace, please try again. open modal popup using jquery on button click. Hello friends today in this article we will learn how to create custome modal popup using javascript and css. Here i will tell you how to create javascript modal on click step by step. Step-1 First of all just add this javascript file and java script code in your webpage bottom of body section.
Many jQuery plugins are available to implementing a popup on the web page. But if you want to use your own modal popup without using any third party jQuery plugins, this tutorial will help you to make a simple modal popup using JavaScript and CSS. This simple modal popup will less impact on page load time than the jQuery plugin. Popup Subscription Form or Modal Dialog Box [Source Codes] To create this program (Popup Subscription Form). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes in ... In this video, I will show you how you can easily create / design animated responsive popup box / modal / dialog box with scale effects using HTML, CSS & Ja...
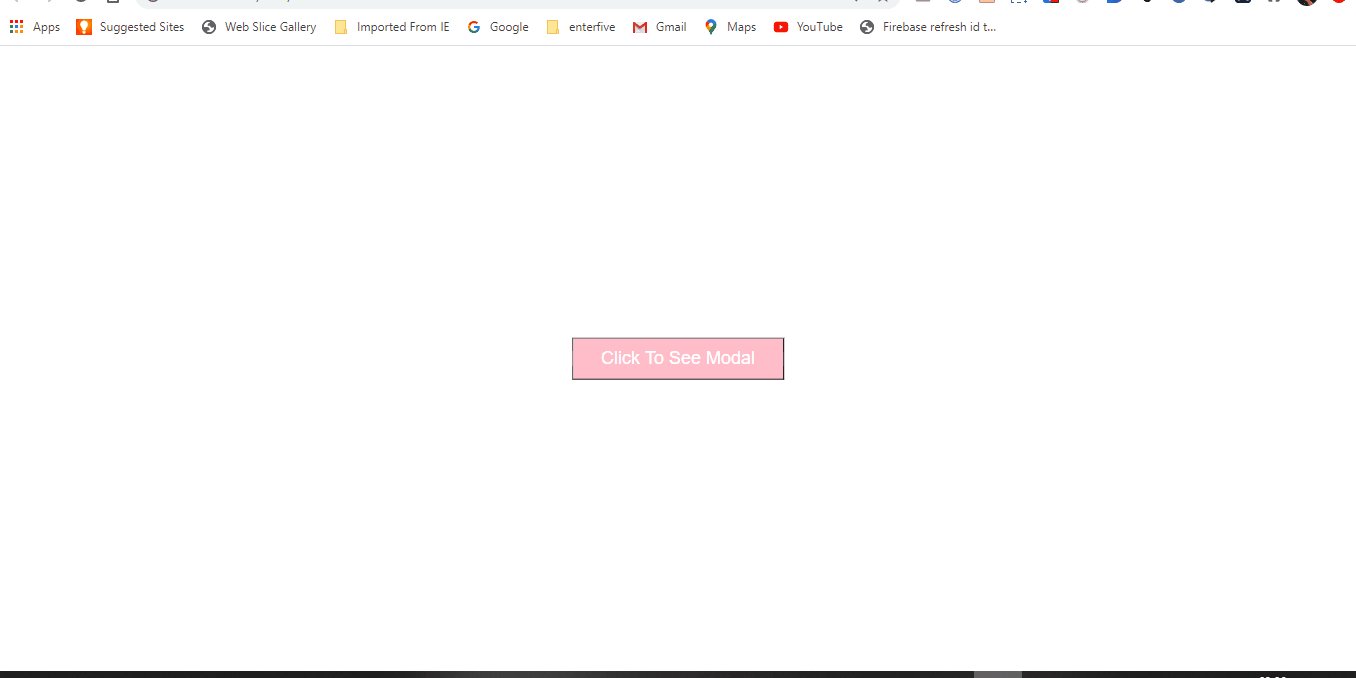
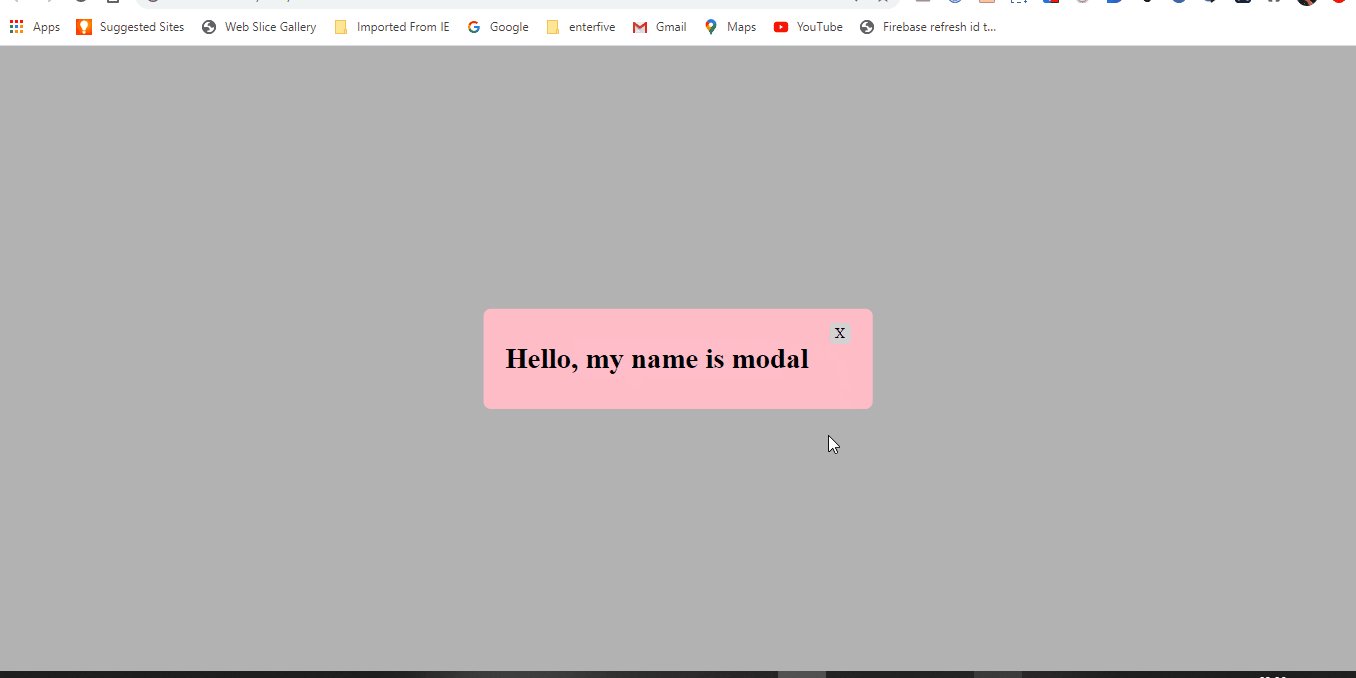
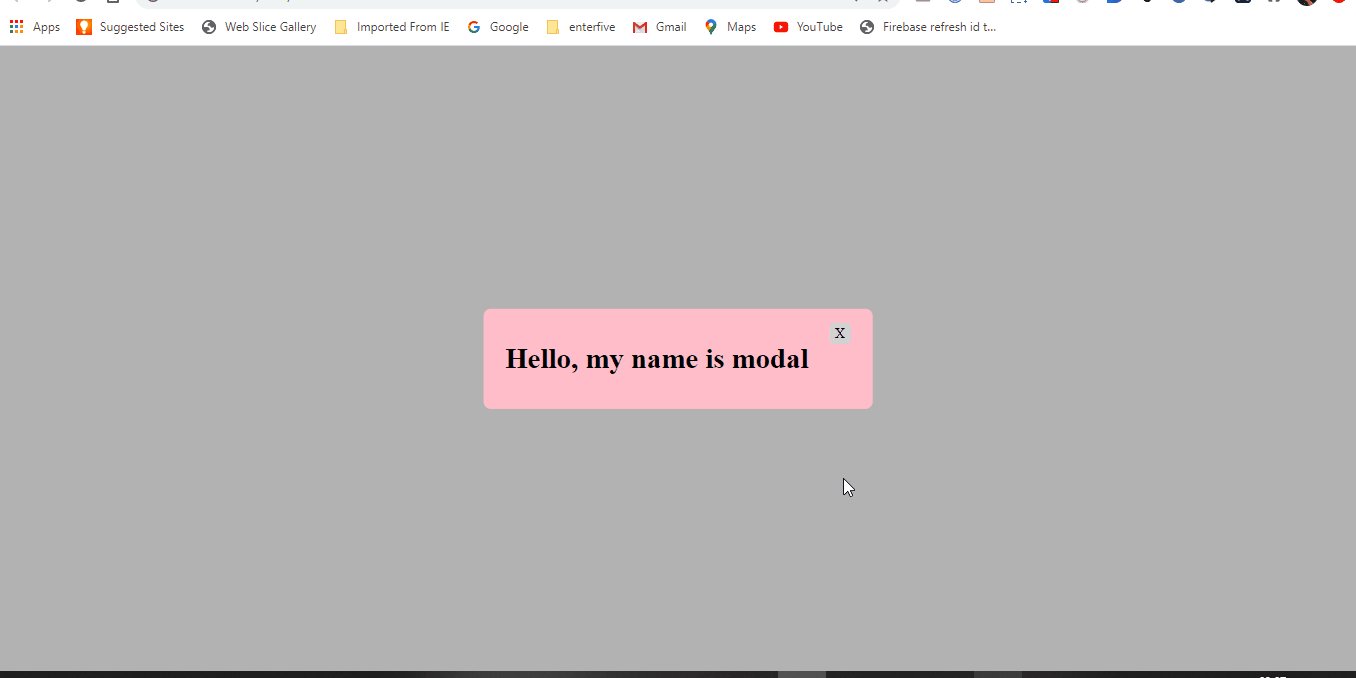
Nov 09, 2020 - In the body of the index page, ... in our javascript file to manipulate the page. Then lastly in our button tag, we have an onclick event attribute which has an Alert function that gives us the functionality to display the modal message on the page. ... In the style.css file, we set the box-sizing of ... Learn how to create Modal Dialog with adding a bit of Javascript to your code. Create your code step by step and find examples! Aug 06, 2019 - In a desktop application, a modal dialog is a box or message that forces you to dismiss it before you can use any other part of the program. When used sparingly, it can be a great way to direct the user’s attention to a specific element and force them to make a decision. With a little CSS and Javascript ...
Learn how to create a Modal Box with CSS and JavaScript. How To Create a Modal Box. A modal is a dialog box/popup window that is displayed on top of the current page: Open Modal. check out the full explanation at http://www.sevensignature /blog/code/pure-css-popup-without-javascript... How To Make a Modal Box With CSS and JavaScript Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript… www.w3schools
Feb 17, 2021 - Move modal windows in on path with HTML, CSS and JavaScript. ... Step through on-boarding (or whatever, really) screens in a modal horizontally or vertically. ... Modal UI with HTML, CSS and React.js. Made by Mike February 8, 2017 ... Messing around with HTML5's dialog element. Made by Andreas J. Virkus January 31, 2017 ... Simple modal box ... Bootstrap already has a nice modal window component, but the user can't move this one around the screen. Also, I don't want this window to be modal: the user should still be able to do other things on the screen when it's open. So let's make a new one from scratch. *, *:before, *:after { box-sizing: ... 160px; .modal-btn { display: block; margin: 0 auto; color: #fff; width: 160px; height: 50px; line-height: 50px; background: #446CB3; font-size: 22px; border: 0; border-radius: 3px; cursor: pointer; text-align: center; box-shadow: 0 5px ...
style.css. In the style.css file, we set the box-sizing of our page to border-box.This property allows us to include the padding and border in an element's total width and height. Then we styled our button with the.btn class. This allows us to position the button that allows us to display the modal at the centre of the page. Creation of simple modal box using Javascript and CSS Lets create the modal box for email subscription using Javascript and CSS. In this example, we are going to create the three files such as index.html, style.css and main.js under the same folder Learn how to create modal windows in HTML using just a bit of HTML, CSS, and JavaScript. We'll look at how you can open multiple modals on one page, either stacked on top of each other or side by side. Tagged with html, css, javascript.
Feb 07, 2018 - As you’ve probably noticed, the big selling point with this technique is creating a modal box in HTML5 and CSS3. Why is that such a big deal though? Modal boxes in JavaScript are something a beginner could create, there are hundreds of examples and downloads ready to be used. Browse other questions tagged html css or ask your own question. The Overflow Blog You're living in the Metaverse, you just don't know it yet. Sep 11, 2019 - The best jQuery, JavaScript, and CSS modal window plugins available for download—all open-source and free to use. Use these plugins to create customized, responsive modals and popups for your website or app. Includes scripts for animated modals, fullscreen modals, and modals made for onboarding.
I'm using labels as a triggers for checkbox which state indicates visibility of modal box.... In this video I have made a simple popup box / modal using HTML CSS and JavaScript. Learn how to create simple popup Box / modal.Code - https://bit.ly/3tfEuKj CSS Web Development Front End Scripts Javascript. Following is the code to create modal image gallery with CSS and JavaScript −.
First we'll create a modal. To do this, we'll add the.modal class and a unique ID to a container. Next we'll specify the dialog by setting a.modal-dialog element as the direct child of the.modal. The dialog will hold the modal content.

 How To Make A Simple Modal Popup Box With Css And Javascript
How To Make A Simple Modal Popup Box With Css And Javascript
 Draggable Amp Maximizable Dialog Window In Pure Javascript
Draggable Amp Maximizable Dialog Window In Pure Javascript
 The Simplest Modal Component In Pure Javascript Css Script
The Simplest Modal Component In Pure Javascript Css Script
 How To Build A Javascript Popup Modal From Scratch
How To Build A Javascript Popup Modal From Scratch
 The 10 Most Common Bootstrap Mistakes That Developers Make
The 10 Most Common Bootstrap Mistakes That Developers Make
 Custom Modal Box Using Html Css Amp Javascript
Custom Modal Box Using Html Css Amp Javascript
 How To Create A Modal Dialog Box With Css And Javascript
How To Create A Modal Dialog Box With Css And Javascript
 How To Create A Modal Popup Box With Css And Javascript
How To Create A Modal Popup Box With Css And Javascript
 Css Modal Box With Overlay Html Css Jquery Modal
Css Modal Box With Overlay Html Css Jquery Modal
 Build This Cool Popup Modal With React And Css Dev Community
Build This Cool Popup Modal With React And Css Dev Community
 Modal Window Design Inspiration Amp Examples
Modal Window Design Inspiration Amp Examples

 4 Ways To Create A Modal Popup Box With Html Css And Vanilla
4 Ways To Create A Modal Popup Box With Html Css And Vanilla
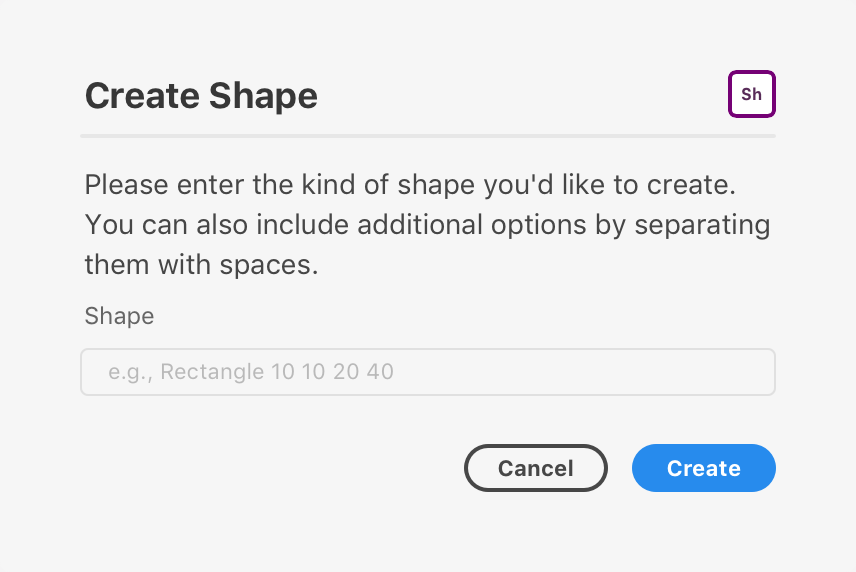
 Building A Modal Adobe Xd Plugin Reference
Building A Modal Adobe Xd Plugin Reference
 4 Ways To Create A Modal Popup Box With Html Css And Vanilla
4 Ways To Create A Modal Popup Box With Html Css And Vanilla
 Considerations For Styling A Modal Css Tricks
Considerations For Styling A Modal Css Tricks
 Simple Responsive Css Only Modal Dialog Css Script
Simple Responsive Css Only Modal Dialog Css Script
 Modal Dialog Creating Gallery With Modal Preview
Modal Dialog Creating Gallery With Modal Preview
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
 How To Put Scroll Bar Only For Modal Body Stack Overflow
How To Put Scroll Bar Only For Modal Body Stack Overflow
 A How To Guide For Modal Boxes With Javascript Html And Css
A How To Guide For Modal Boxes With Javascript Html And Css
 Custom Alert Confirm Prompt Popup Box Javascript Library
Custom Alert Confirm Prompt Popup Box Javascript Library
 Create Modal Dialog Form Bootstrap With Pure Css3
Create Modal Dialog Form Bootstrap With Pure Css3
 How To Make Dialog Like Google Keep In Pure Js And Css
How To Make Dialog Like Google Keep In Pure Js And Css

0 Response to "27 How To Make A Modal Box With Css And Javascript"
Post a Comment