25 How To Run Javascript Code
Some versions of Internet Explorer (IE) don’t like to run JavaScript programs in web pages that you open directly off your hard drive, for fear that the code might do something harmful. So when you try to preview the tutorial files for this book in Internet Explorer, you might see a message ... Running Code in a Text Editor Many modern code editors, like Atom or Sublime Text, allow you to execute code directly in the text editor. If you Sublime Text, you can press Command-B on a Mac or Control-B on a Linux or Windows machine (B for "Build") to see the output of your code at the bottom of the window.
 Four Easy Ways To Run Javascript Code Glitchitsystem
Four Easy Ways To Run Javascript Code Glitchitsystem
Ways that you can run a javascript file are…. 1. By using a JS bin tool you can run the javascript file. This tool will help you to learn JS and also doing experiments on it 2. The other way is save your document with the extension of .HTML. After...

How to run javascript code. Aug 14, 2020 - This interactive tutorial shows you how to run JavaScript in the Chrome DevTools Console. See Get Started With Logging Messages to learn how to log messages to the Console. See Get Started With Debugging JavaScript to learn how to pause JavaScript code and step through it one line at a time. Nov 22, 2020 - You can run the example by clicking the “Play” button in the right-top corner of the box above. The <script> tag contains JavaScript code which is automatically executed when the browser processes the tag. Jun 17, 2021 - Being a client-side scripting language, ... clients to interpret and execute it. In the case of web applications, we can use any of the supported web browsers as a platform for executing JavaScript. In the below sections, let’s understand how does JavaScript run in a web browser and how the JavaScript engine interprets the JavaScript code...
to create the code string and store it into the code variable. Then we pass code into the Function constructor to create a function from it. And then we call F to run the function. Use the setTimeout Function. We can also pass in the JavaScript code string into the setTimeout function to run the code string. To do this, we write: Jun 02, 2019 - Tip: To check if a JavaScript file is part of JavaScript project, just open the file in VS Code and run the JavaScript: Go to Project Configuration command. This command opens the jsconfig.json that references the JavaScript file. A notification is shown if the file is not part of any jsconfig.json ... # Run arbitrary JavaScript that's not related to the page Sometimes, you just want a code playground where you can test some code, or try out new JavaScript features you're not familiar with. The Console is a perfect place for these kinds of experiments. Type 5 + 15 in the Console and press Enter to evaluate the expression.
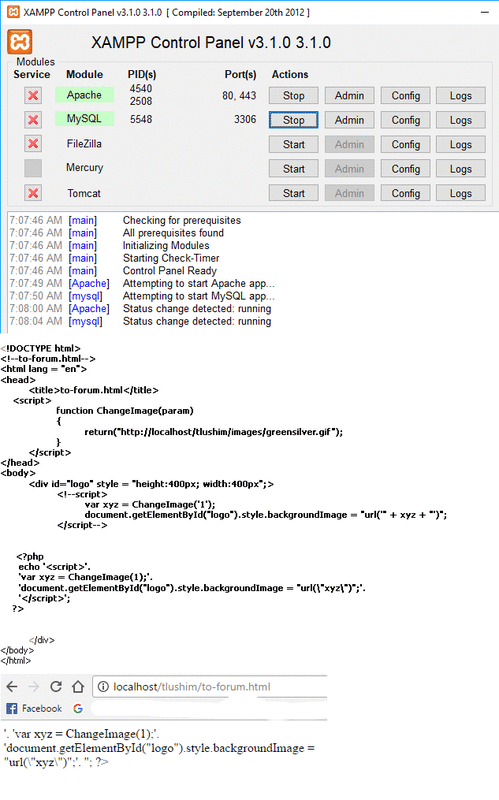
JavaScript is used as client side to check and verify client details and PHP is server side used to interact with database. In PHP, HTML is used as a string in the code. In order to render it to the browser, we produce JavaScript code as a string in the PHP code. Example 1: Write JavaScript code within PHP code. Use the OnMouseOver attribute to call javascript functions that you want to run when a user moves the mouse onto and hovers over an element. OnMouseOut Another mouse event handler, except OnMouseOut is the opposite to OnMouseOver , and will be called when the users' mouse is moved back off an element. You can Run your JavaScript File from your Terminal only if you have installed NodeJs runtime. If you have Installed it then Simply open the terminal and type "node FileName.js". If you don't have NodeJs runtime environment then go to NodeJs Runtime Environment Download and Download it.
Run JavaScript Code in Visual Studio Code using Node.js The easiest way to run JavaScript using VSCode usually involves installing Node.js locally on your machine so that you can call the script using Node.js. Online JavaScript Editor - write and run your javascript code inside this page. jest --coverage Or, if you're using Visual Studio Code with the Jest extension, you can run the command (CTRL+SHIFT+P) Jest: Toggle Coverage Overlay. It will show you right in the implementation which lines of code are not covered with tests. By running the coverage check, Jest will also create an HTML report.
Code navigation lets you quickly navigate JavaScript projects. Go To Definition F12 - Go to the source code of a symbol definition. Peek Definition Alt+F12 - Bring up a Peek window that shows the definition of a symbol. Go to References Shift+F12 - Show all references to a symbol. JavaScript is one of the 3 languages all web developers must learn: 1. HTML to define the content of web pages. 2. CSS to specify the layout of web pages. 3. JavaScript to program the behavior of web pages. This tutorial covers every version of JavaScript: The Original JavaScript ES1 ES2 ES3 (1997-1999) Write, Run & Share Javascript code online using OneCompiler's JS online compiler for free. It's one of the robust, feature-rich online compilers for Javascript language. Getting started with the OneCompiler's Javascript editor is easy and fast. The editor shows sample boilerplate code when you choose language as Javascript.
In this Video i will show How to run javascrpt program in 2020. Please Watch New Video How to run javascript program: https://youtu.be/eOPaBfrYWzs Download A Code Navigation - Move quickly through your source code. Emmet Snippets - Use Emmet Snippets. Tasks - Create tasks to use external tools inside VS Code. JavaScript Linters - Install linters for JavaScript. Code Folding - See the details of source code folding. Tips and Tricks - Helpful tips and tricks for VS Code. Using Sublime text for running JavaScript, it will cut down the time you will spend with Visual Studio. Follow these procedure to make your Sublime Text editor capable of running your JavaScript code in its console on a Windows Machine: (I assume you have Sublime Text installed already).
All browsers have JavaScript engines that interpret and run JS code. Once an HTML page renders into a browser tab, the latter executes the JavaScript code scoped to that specific page. One page can load scripts (different JavaScript files) from multiple sources. Browsers execute them sequentially—one after the other—at each page load. When people think of "JavaScript", they most often think of a web browser. You can run code in the browser by creating an HTML file that references the script. In our case, we used the defer option, which will execute the JS after the HTML file is finished loading. Run a script from an HTML file i want to know how can i run javascript code which i copied from here on my computer?? and if anybody can explain it to me with good example from here then it will be good for me to understand..also let me know if there any program or software which can run javascripts directly like there is a "Turbo c++" for c++ programming and "MYSQL ...
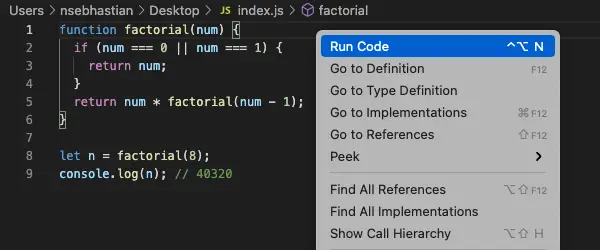
Oct 01, 2003 - Before you run Javascript code, there are a few things you'll need. Check out the requirements. After you installed the extension, you just need to open the context menu on the JavaScript file you want to run with right-click, then click on the Run Code menu: Run JavaScript code using Code Runner But internally, Code Runner also looks for Node.js that's installed on your local machine, so you need to install Node.js either way. I am a beginner, all I have done is practiced writing code in Codecademy. After extensive searches of google for how to run a .js file, I turned up nothing. I assume I am asking the wrong question, and I am sure it is simple, but I couldn't find anything.
Now it is time to get your hands dirty. This article provides a basic introduction to coding with JavaScript. To run JavaScript on Code Runner Extension: Click the Extensions tab, and search for Code Runner and install it. Open any JavaScript file and to run it, right-click the mouse and click the Run Code option or Ctrl + Alt + N. It will open the text editor's Output window, and you can see the JavaScript outputs. Install Visual Studio Code (VS Code) on Windows 10https://youtu.b... Learn how to run a JavaScript program on Visual Studio Code. You need Node.js with VS Code.
Mar 23, 2021 - Before we take a deep dive into how to run JavaScript · in your terminal, we need to understand few basic terminologies like: ... JavaScript code executed in the browser is known as client-side JavaScript. -- Use our HTML Editor from this page -- · © 2014-2020 Alexandre Brillant Jun 12, 2019 - There are 3 major ways to run JavaScript code. Browser JavaScript console. Most easy way to learn JavaScript.
To run a javascript file in Visual Studio Code you must have Node JS installed on your machine (Windows, Mac, Linux). First, download the latest stable release from the official website. Once downloaded, run the installer and complete the installation process. 2. Run your code in any browser All the code given above is html code but the <script> tag tells the browser to use javascript interpreter and the </script> tells that the javascript code has ended. comment Run JavaScript File in FireFox Browser In order to Run javascript file in Firefox, you have similar options as chrome method given above. So you can use FireFox console which you can open by pressing Ctrl+Shift+K Or by going under Web Developer option and choosing Web Console.
► Get FREE Source Code For My Videos: https://www.devdelight /getcode ► Subscribe To Me On Youtube: https://goo.gl/LLgrXE ☛ JavaScript Basics Playlist ☚ h From the actions list, select the action named Execute JavaScript Code. The action appears in the designer and by default, contains some sample code, including a return statement. In the Code box, delete the sample code, and enter your code. Write the code that you'd put inside a method, but without the method signature. Follow the simple steps below to compile and execute any JavaScript program online using your favourite browser, without having any setup on your local machine. Step-1 Type your source using available text editor. Step-2 Click Run to get Output. Note: Before Compilation you must know about JavaScript. This code is editable. Click Run to Execute.
Need to run JavaScript on Microsoft Edge? If so, you may follow the steps below to run your JavaScript. Steps to Run JavaScript on Microsoft Edge from Scratch Step 1: Open Microsoft Edge. To start, open your Microsoft Edge web browser: Step 2: Launch the Developer Tools. You can launch the Developer Tools by pressing F12 on your Keyboard. To add the JavaScript code into the HTML pages, we can use the <script> ... Now, let's see what output we will get when we run the same program in a JavaScript disabled browser (or in a browser that does not support JavaScript). Output. Example 2 Jul 13, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
 Js King Edit Run Debug Amp Compress Javascript Code Neonway
Js King Edit Run Debug Amp Compress Javascript Code Neonway
 The Code That Runs Your Javascript Code By Alex Zito Wolf
The Code That Runs Your Javascript Code By Alex Zito Wolf

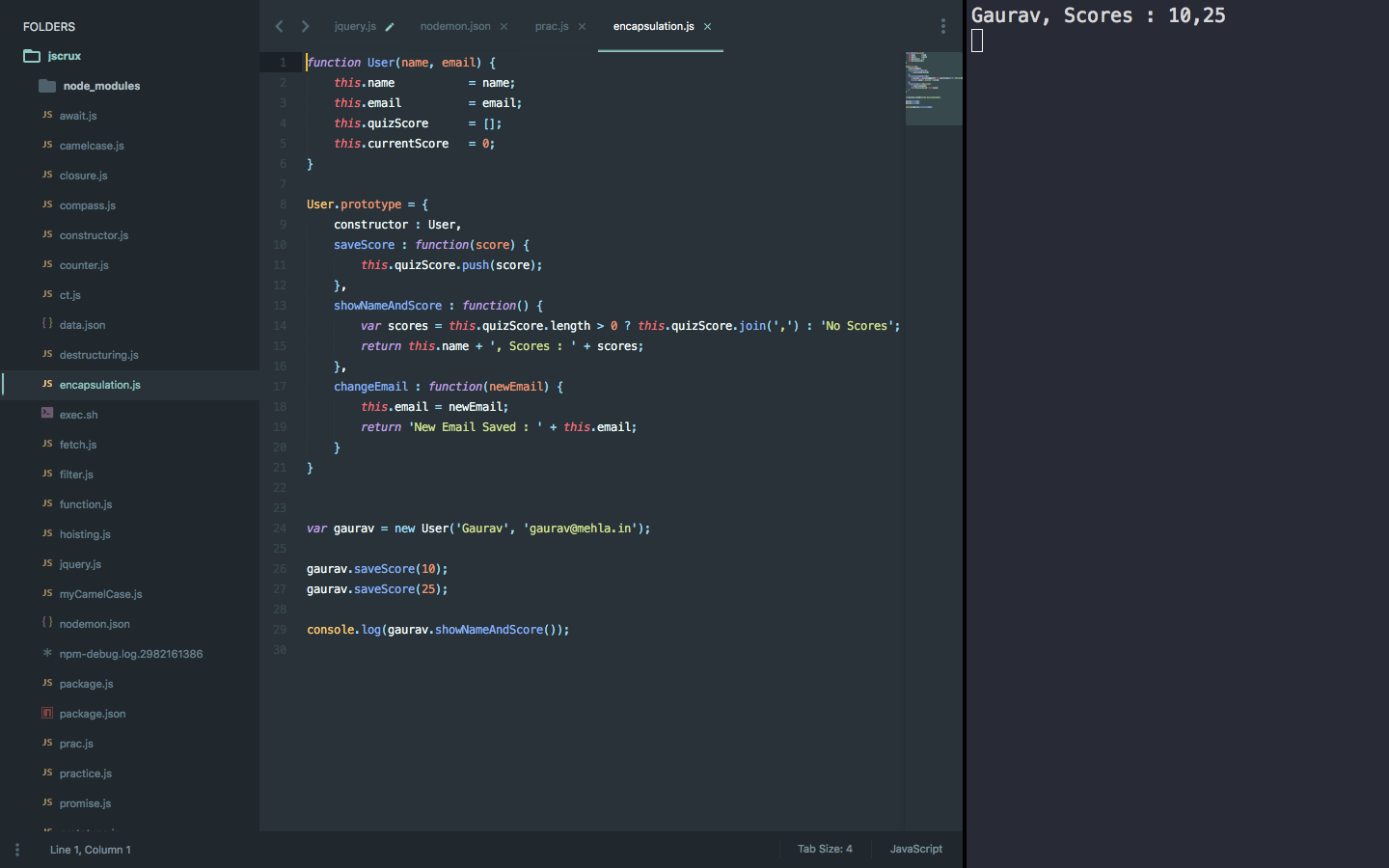
 Simple And Best Way To Practice Javascript By Gaurav Mehla
Simple And Best Way To Practice Javascript By Gaurav Mehla
 Experimenting With The Default Liveview Dependency Search
Experimenting With The Default Liveview Dependency Search
 How To Run Javascript Onclick In A Webpage With Studio
How To Run Javascript Onclick In A Webpage With Studio
 Run Javascript On Visual Studio Code Vps And Vpn
Run Javascript On Visual Studio Code Vps And Vpn
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
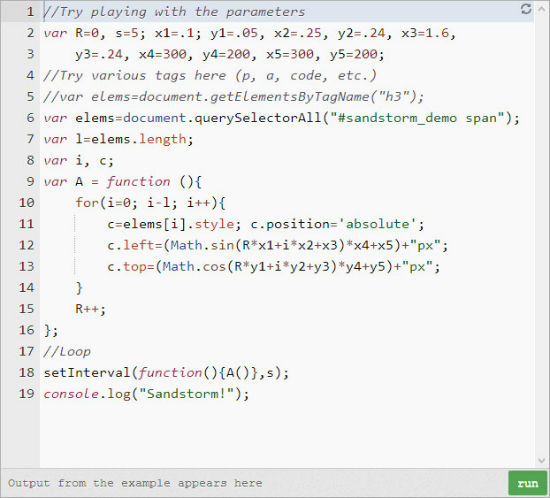
 Auto Run In Javascript Now Optional Codepen Blog
Auto Run In Javascript Now Optional Codepen Blog
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 How To Run Js Code In Vs Code Dev Community
How To Run Js Code In Vs Code Dev Community
Visual Studio Code Tips Javascript Code Execution In Visual
How To Run Javascript Code Quora
 Codeblock Js Edit And Run Javascript Directly From Within
Codeblock Js Edit And Run Javascript Directly From Within
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 How To Run Javascript Code Inside Visual Studio Code
How To Run Javascript Code Inside Visual Studio Code
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 How To Run Javascript Code In Php Php Tek Tips
How To Run Javascript Code In Php Php Tek Tips
 Get Started With Running Javascript In Google Sheets
Get Started With Running Javascript In Google Sheets
 Running Javascript From Files Viking Code School
Running Javascript From Files Viking Code School
 Write Javascript Code In Visual Studio Without A Solution Or
Write Javascript Code In Visual Studio Without A Solution Or
 How To Run Or Debug Javascript In Sublime Text
How To Run Or Debug Javascript In Sublime Text
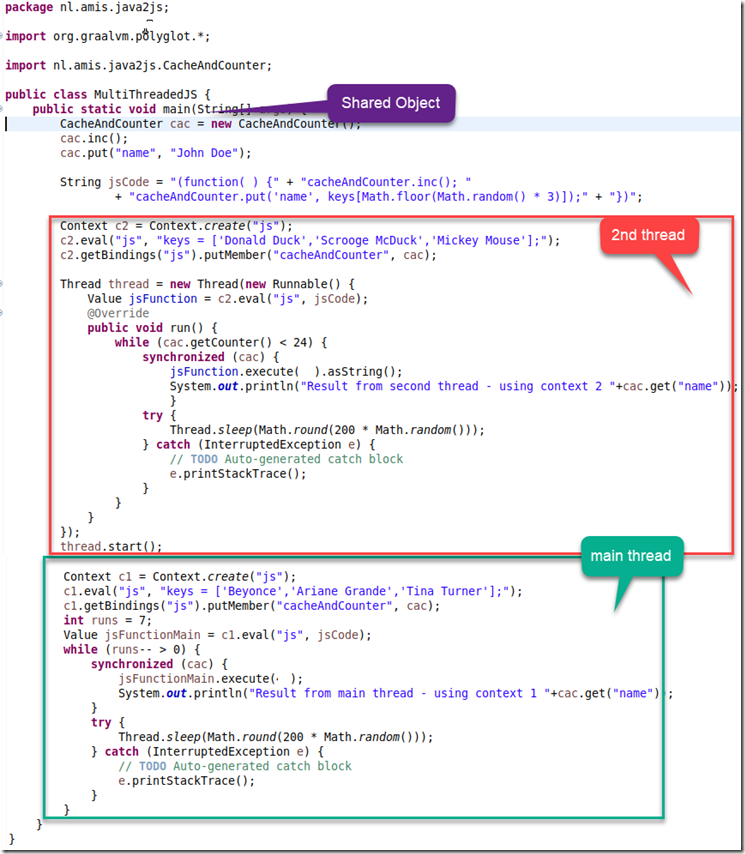
 Calling Out From Java To Javascript With Call Back
Calling Out From Java To Javascript With Call Back

0 Response to "25 How To Run Javascript Code"
Post a Comment