31 Javascript Call Callback Function With Arguments
A callback function is a function passed into another function as an argument, which is then invoked inside the outer function to complete some kind of routine or action. Here is a quick example: The above example is a synchronous callback, as it is executed immediately. Note, however, that callbacks are often used to continue code execution ... The sayName() function is passed as an argument to the greet() function. The setTimeout() method executes the greet() function only after 2 seconds. However, the sayName() function waits for the execution of the greet() function. Note: The callback function is helpful when you have to wait for a result that takes time. For example, the data ...
 Asynchronous Javascript Understanding Callbacks
Asynchronous Javascript Understanding Callbacks
Setting this inside the callback¶. You may not have control over the value of this because it is specified automatically. But it's not that case. Each function has the .bind method, returning a new function with this, bound to a value.The function behaves like the so called .bind on but the this is specified by you. It doesn't matter where and when the function is called, this refers to ...

Javascript call callback function with arguments. 17/7/2020 · Following is the code for passing parameters to callback functions in JavaScript −. JavaScript Callback Function. . A JavaScript Callback is a function passed as an argument to another function. In the above example, we passed in as an argument the numbers 100 and the 200. If we instead passed in a function, that function we pass in would be called a callback. A callback function is a function that is passed as an argument to another function, to be "called back" at a later time. A function that accepts other functions as arguments is called a higher-order function, which contains the logic for when the callback function gets executed. It's the combination of these two that allow us to extend ...
Into the callback function and executes the callback. 1:02. Let's use makeRed and makeBlue as callbacks to the addStyleToElement 1:06. function, and apply those styles to div1 and div2. 1:13. Call addStyleToElement And pass in div1 as the first argument. 1:18. The second argument can be makeRed. 1:27. What is a callback function? Simply put, a callback function is a function that passed as an argument of another function.Later on, it will be involved inside the outer function to complete some kind of action. A higher-order function is a function that takes a function as its argument, or returns a function as a result.. In JavaScript, functions are first-class objects which means functions ... 7/8/2019 · A callback is a function that is invoked after a function has finished its execution. As JavaScript is an event-driven language, it does not wait for a function to finish its execution before moving on to the next one. Callbacks make it possible to make a function execute only after another function has finished executing.
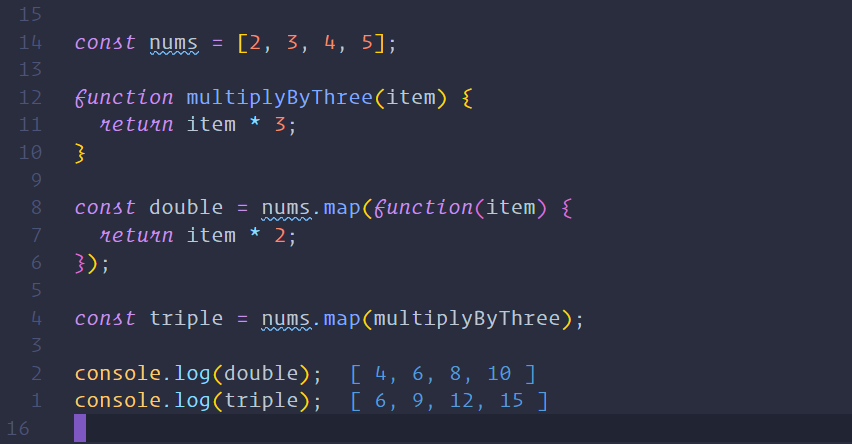
Simply put: A callback is a function that is to be executed after another function has finished executing — hence the name 'call back'. More complexly put: In JavaScript, functions are objects. Because of this, functions can take functions as arguments, and can be returned by other functions. Functions that do this are called higher-order ... In JavaScript, a callback is a function passed into another function as an argument to be executed later. Suppose that you the following numbers array: let numbers = [ 1, 2, 4, 7, 3, 5, 6 ]; Code language: JavaScript (javascript) To find all the odd numbers in the array, you can use the filter () method of the Array object. 19/7/2016 · Here is an example with variable amount of parameters. function someObject(){ this.callbacks=new Array(); this.addCallback=function(cb){ this.callbacks[this.callbacks.length]=cb } this.callCallbacks=function(){ //var arr=arguments; this does not seem to work //arr[arr.length]="param2"; var arr = new Array(); for(i in arguments){ arr[i]=arguments[i]; } arr[arr.length]="another param"; i=0; for(i in this.callbacks){ this.callbacks[i].apply(null,arr); //this.callbacks…
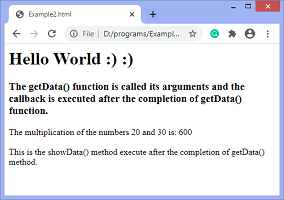
The callback pattern gives us more control on the return value of the function called, and allow us to perform different operation every time we call the function without to be restricted on the ... JavaScript functions have the type of Objects. So, much like any other objects (String, Arrays etc.), They can be passed as an argument to any other function while calling. JavaScript code to show the working of callback: Code #1: <script>. function add (a, b , callback) {. document.write (`The sum of $ {a} and $ {b} is $ {a+b}.` +"<br>"); To further illustrate how callback 'this' will point to the invoking object or function, now we are going to call our callback as a method defined on an object. This is an unlikely scenario in actual JavaScript programming, but a useful example nonetheless that ' this ' binding works the same way when the callback happens to occur ...
The arguments object is a local variable available within all non-arrow functions. You can refer to a function's arguments inside that function by using its arguments object. It has entries for each argument the function was called with, with the first entry's index at 0.. For example, if a function is passed 3 arguments, you can access them as follows: The only difference between these methods is that while call () method takes arguments one by one separately, apply () method takes arguments as an array: Example. function simpleFunction(x, y) { return x * y; } simpleObject = simpleFunction.call (simpleObject, 22, 2 ); // Will return 44. Try it Live. Example. JavaScript Callback function are the most special and important function of JavaScript whose main aim is to pass another function as a parameter where the callback function runs which means one function when infused into another function with the parameters is again called as per the requirement. The parameters passed by the function at the ...
As we know that the callback function is asynchronous in nature. One of the simplest examples of how to use callbacks is timers. Timers are not part of JavaScript, but they are provided by the browser. Let me talk about one of the timers we have: setTimeout (). The setTimeout () function accepts 2 arguments: a function, and a number. 31/5/2019 · Above is an example of a callback variable in JavaScript function. “geekOne” accepts an argument and generates an alert with z as the argument. “geekTwo” accepts an argument and a function. “geekTwo” moves the argument it accepted to the function to passed it to. “geekOne” is the callback function in this case. Example: Callbacks make sure that a function is not going to run before a task is completed but will run right after the task has completed. It helps us develop asynchronous JavaScript code and keeps us safe from problems and errors. In JavaScript, the way to create a callback function is to pass it as a parameter to another function, and then to call ...
JavaScript Callbacks. A callback is a function passed as an argument to another function. Using a callback, you could call the calculator function ( myCalculator ) with a callback, and let the calculator function run the callback after the calculation is finished: Example. function myDisplayer (some) {. When calling the callback function, we could use it like below: consumingFunction(callbackFunctionName) Example: // Callback function only know the action, // but don't know what's the data. function callbackFunction(unknown) { console.log(unknown); } // This is a consuming function. function getInfo(thenCallback) { // When we define the function we only know the data but not // the action. The call, apply and bind methods are NOT suitable for Arrow functions -- as they were designed to allow methods to execute within different scopes -- because Arrow functions establish "this" based on the scope the Arrow function is defined within. For example call, apply and bind work as expected with Traditional functions, because we establish the scope for each of the methods:
thisArg. The value of this provided for the call to func.. Note that this may not be the actual value seen by the method: if the method is a function in non-strict mode code, null and undefined will be replaced with the global object, and primitive values will be boxed. This argument is required. argsArray Optional. An array-like object, specifying the arguments with which func should be ... Do comment on this topic if you have any doubts and suggestions. Note: The All JS Examples codes are tested on the Firefox browser and the Chrome browser. OS: Windows 10 Code: HTML 5 Version The callback function runs after the completion of the outer function. It is useful to develop an asynchronous JavaScript code. In JavaScript, a callback is easier to create. That is, we simply have to pass the callback function as a parameter to another function and call it right after the completion of the task.
You can pass as many arguments as you'd like to the function called by setTimeout and as an added bonus (well, usually a bonus) the value of the arguments passed to your function are frozen when you call setTimeout, so if they change value at some point between when setTimeout() is called and when it times out, well... that's not so hideously ... The callback function is a function that is passed as an argument to another JavaScript function. That callback function is executed inside of the function it was passed into. type A case-sensitive string representing the event type to listen for. listener The object that receives a notification (an object that implements the Event interface) when an event of the specified type occurs. This must be an object implementing the EventListener interface, or a JavaScript function.See The event listener callback for details on the callback itself.
16/7/2020 · Callback functions work because in JavaScript, every function is an object. This means that we can work with them like any other object. We can assign functions to variables, or pass them as arguments, just like we would with any other value. Let’s use a simple example to show how callbacks … The parameters, in a function call, are the function's arguments. JavaScript arguments are passed by value: The function only gets to know the values, not the argument's locations. If a function changes an argument's value, it does not change the parameter's original value. Changes to arguments are not visible (reflected) outside the function.
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Tools Qa What Are Callback Functions In Javascript And How
Tools Qa What Are Callback Functions In Javascript And How
 5 Differences Between Arrow And Regular Functions
5 Differences Between Arrow And Regular Functions
 Understanding Javascript Callbacks And Best Practices
Understanding Javascript Callbacks And Best Practices
 Back To Basics What Are Callbacks In Javascript Sitepoint
Back To Basics What Are Callbacks In Javascript Sitepoint
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
What Is Callback In Javascript Quora
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
Javascript Callback Function 0 To Hero By Chitru Shrestha
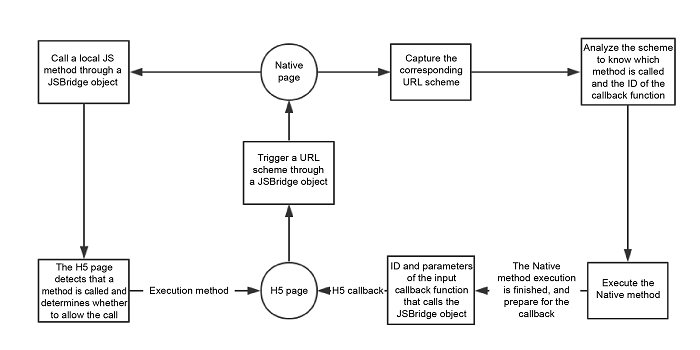
 In Depth Profiling Of Jsbridge Alibaba Cloud Community
In Depth Profiling Of Jsbridge Alibaba Cloud Community
 How To Return The Response From An Asynchronous Call Stack
How To Return The Response From An Asynchronous Call Stack
 Chapter 9 Asynchronous Programming With Callbacks And
Chapter 9 Asynchronous Programming With Callbacks And
 Callback Functions In Javascript Impressive Webs
Callback Functions In Javascript Impressive Webs
 Introduction To Javascript Callbacks By Mahendra Choudhary
Introduction To Javascript Callbacks By Mahendra Choudhary
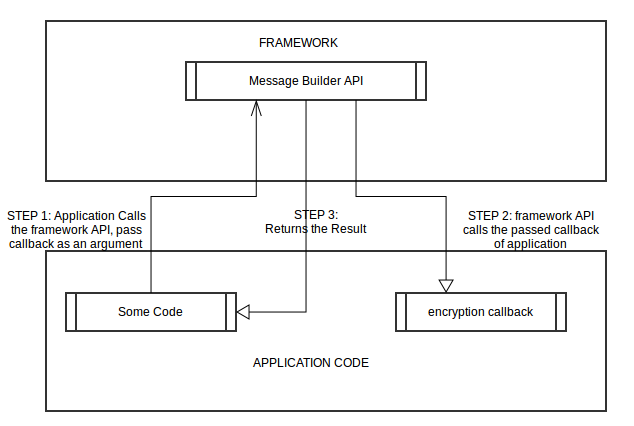
 Advanced Javascript Callback Design Pattern And Callback
Advanced Javascript Callback Design Pattern And Callback
 Callback Functions In Javascript Impressive Webs
Callback Functions In Javascript Impressive Webs
 Async Programming With Javascript Callbacks Promises And
Async Programming With Javascript Callbacks Promises And
 How Does Callback Work In Javascript Scotch Io
How Does Callback Work In Javascript Scotch Io
 Javascript Callback Javatpoint
Javascript Callback Javatpoint
 Difference Between Call Apply And Bind Dev Community
Difference Between Call Apply And Bind Dev Community

 A Practical Guide To Es6 Arrow Functions By Arfat Salman
A Practical Guide To Es6 Arrow Functions By Arfat Salman
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Anonymous Functions Callbacks And Chaining Essentials In Js
Anonymous Functions Callbacks And Chaining Essentials In Js
 Javascript Callback Functions What Are Callbacks In Js And
Javascript Callback Functions What Are Callbacks In Js And
 Typescript Callback Function As Parameter Code Example
Typescript Callback Function As Parameter Code Example
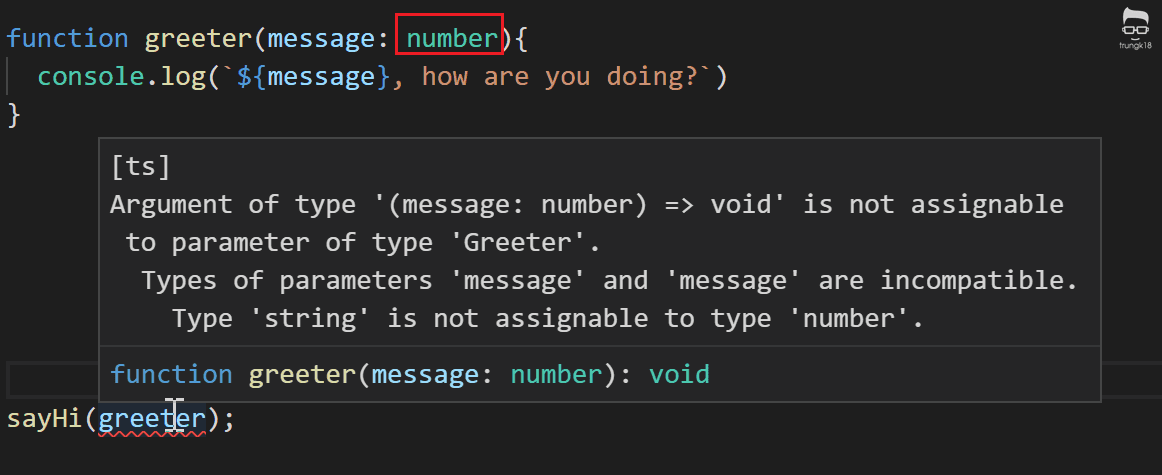
 Typescript Declare A Function Callback Type Trung Vo
Typescript Declare A Function Callback Type Trung Vo
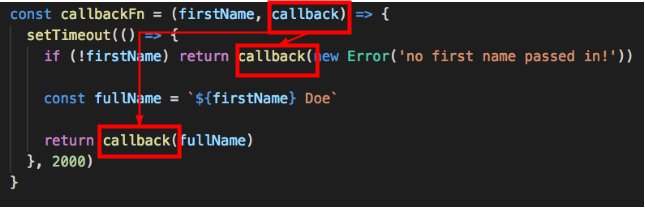
 How To Rewrite A Callback Function In Promise Form And Async
How To Rewrite A Callback Function In Promise Form And Async
 Designing Callbacks In C Part 1 Function Pointers
Designing Callbacks In C Part 1 Function Pointers
 Callback Functions In Javascript What Is A Callback Function
Callback Functions In Javascript What Is A Callback Function
0 Response to "31 Javascript Call Callback Function With Arguments"
Post a Comment