28 Javascript Window Location Href
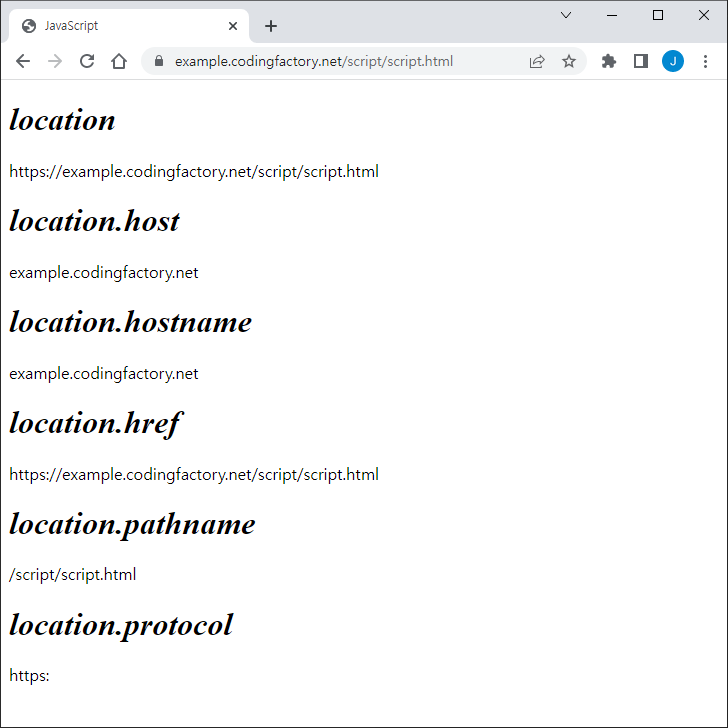
6/6/2014 · Using location.href can be understood to include two things: Using the value of location.href by passing it around in your code, manipulating it and using it to guide the logic in your code. Assigning someting to location.href, causing the browser to navigate to different URLs. The first one, using the value, can be considered safe. window.location.href: It returns the URL of the current working page. window.location.hostname: It returns the domain name of web host. window.location.pathname: It returns the path and filename of the current working page. window.location.protocol: It returns the used protocol (http: or https:). window.location.port(): It prints the port number.
 How Do I Redirect To Another Webpage Stack Overflow
How Do I Redirect To Another Webpage Stack Overflow
What does "use strict" do in JavaScript, and what is the reasoning behind it? 3115. event.preventDefault() vs. return false. 7418. How to check whether a string contains a substring in JavaScript? 2426. Open a URL in a new tab (and not a new window) 2973. Is it possible to apply CSS to half of a character?

Javascript window location href. Both are described as running JavaScript 1.0 in the backend in Netscape 2.0 and have been running in all browsers ever since. However, you have the liberty to prefer any one of the two according to your convenience but it is preferred to use location.href because location might not support older versions of Internet Explorer. Window location Method. The window.location object can be used to get information on the current page address (URL) and to redirect the browser to a new page.. The window.location object can be written without the window prefix, as just location.. Some examples: window.location.href returns the href (URL) of the current page; window.location.hostname returns the domain name of the web host The href property of the Location interface is a stringifier that returns a USVString containing the whole URL, and allows the href to be updated.. Setting the value of href navigates to the provided URL. If you want redirection, use location.replace().The difference from setting the href property value is that when using the location.replace() method, after navigating to the given URL, the ...
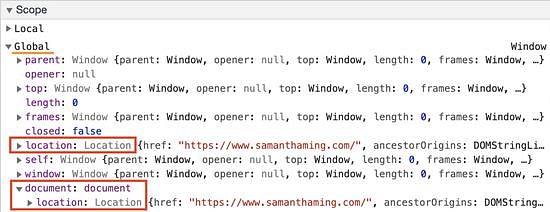
Go ; mongo console find by id; throw new TypeError('Router.use() requires a middleware function but got a ' + gettype(fn)) outer.use() requires a middleware function but got a Object Javascript window.location.href not working. Ask Question Asked 5 years, 9 months ago. Active 3 years, 4 months ago. Viewed 8k times 0 I am trying to redirect to another site (say www.google ) from a SharePoint site. I tried using window ... Location.ancestorOrigins Is a static DOMStringList containing, in reverse order, the origins of all ancestor browsing contexts of the document associated with the given Location object. Location.href Is a stringifier that returns a USVString containing the entire URL. If changed, the associated document navigates to the new page.
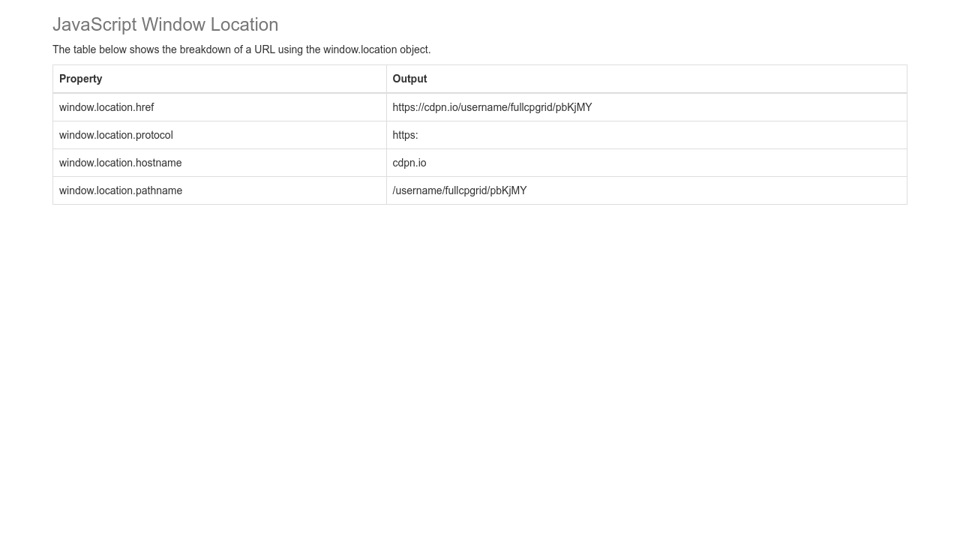
JavaScript window.location object is used to get information about the current address (URL). Using this object, you can use JavaScript redirect if you want the user to be redirected to a new webpage. The window prefix is not necessary. Using window.location.href. First, we have to get familiar with the window.location.href method. Basically ... Getting Different Part of a URL. Similarly, you can use other properties of the location object such as protocol, hostname, port, pathname, search, etc. to obtain different part of the URL.. Try out the following example to see how to use the location property of a window. How to replace inner HTML text of an element with part of an array using Javascript. I'm taking a JavaScript class and for an exercise we have to compare an array to another array, and replace the inner html text of an element with only the string values that exist in BOTH arraysHere is the javascript: 186
Solution 2. Accept Solution Reject Solution. Try the following. JavaScript. Copy Code. window. location .href = 'login.aspx'; It assumes that this page exist in the same folder as of the caller page. Permalink. I am using javascript for redirect web page. here is my code . window.location = 'somepage.aspx'; Now i want to open this webpage in new window or new tab from javascript. I could not use window.open() method because when user's Popup is blocked then web page didn't redirects properly. @jam3sn_codes: This is awesome, I've used window.location.href in the past, but didn't realise how simple it is to access sections of the URL! If you want to see a live-action of what James is talking about, check out the table of content at the top of this article. Click on it and it will scroll down to the specific section of the page.
The Window.location read-only property returns a Location object with information about the current location of the document. Though Window.location is a read-only Location object, you can also assign a DOMString to it. This means that you can work with location as if it were a string in most cases: location = 'http://www.example ' is a synonym of location.href = 'http://www.example '. See Location … Javascript Redirect window.location.href Not Working #86. Closed cuizeng247 opened this issue Jul 29, 2013 · 9 comments Closed Javascript Redirect window.location.href Not Working #86. cuizeng247 opened this issue Jul 29, 2013 · 9 comments Assignees. Comments. Copy link Window Location. The window.location object can be written without the window prefix.. Some examples: window.location.href returns the href (URL) of the current page; window.location.hostname returns the domain name of the web host; window.location.pathname returns the path and filename of the current page; window.location.protocol returns the web protocol used (http: or https:)
Note: The difference between href and replace, is that replace() removes the URL of the current document from the document history, meaning that it is not possible to use the "back" button to navigate back to the original document. 9/9/2014 · window.location.href may not work when use JavaScript to redirect to another page (or open a new page) when create application in Facebook or using iframe because window.location sets the url of your current window so we can use window.open to open a page in new window instead. For example: Category Javascript Previous Post How to access and test localhost from your devices over your Wi-fi network Next Post How to create a professional Upwork profile that actually works
I have a JavaScript file from a third party developer. It has a has link which replaces the current page with the target. I want to have this page opened in a new tab. This is what I have so far: ... <script> window.location.href = "https://www.example "; </script> Simply replace the example URL with the one you want to redirect to. Note that, with this type of redirection, the visitors will not see your web page at all and be redirected to the target URL instantly. JavaScript Redirect: Redirect the Page After a Certain Period 20/7/2012 · Solution 2. Accept Solution Reject Solution. You can go with the following code instead of location.href. Copy Code. window.location.assign ( "link to next page") Permalink. Posted 4-Nov-12 20:16pm. Karthik Chintala.
Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. Of course, the same can also be done from within Javascript — in fact, there's plenty of overlap between HTML and Java. Generally speaking, you can use Java to target most types of links. Using top.location.href and Other Link Targets in Java If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. Javascript window location href not working in chrome. JavaScript - Location.href Not Working In Ff, Chrome - Free JavaScript Tutorials, Help, Tips, Tricks, and More. ...
Quick Reach 1 JavaScript window.location.href property 2 Syntax to use window.location.href 3 JavaScript location.href example to get current URL 4 Javascript window.location.href example to get current URL 5 document.location.href to get current URL 6 window.location.href example to set URL 7 Related JavaScript window.location.href property The href is a property of … window.location.href = myLoginUrl; Now the browser loads the new target. In this scenario the user then logins using the STS and return to the application authenticated. Authentication is one scenario you might find yourself needing to programmatically redirecting the user. This works in the same way as redirecting to any URL in javascript. Approach 1: To redirect to a relative URL in JavaScript you can use. window.location.href = '/path'; window.location.href returns the href (URL) of the current page. Example 1: A simple redirecting program.
Refreshing page with window.location.href. window.location.href method returns/loads the current url. So we can use it to reload/refresh the page in javascript. window.location.href = window.location.href; It will reopen the page with current url. An anchor URL - points to an anchor within a page (like location.href="#top") A new protocol - specifies a different protocol (like location.href="ftp://someftpserver ", location.href="mailto:someone@example " or location.href="file://host/path/example.txt")
How To Prevent Javascript Redirect In Window Location Free
 How To Get The Current Url In Javascript
How To Get The Current Url In Javascript

 Window Location Href Not Working On My Form Stack Overflow
Window Location Href Not Working On My Form Stack Overflow
 Get Url And Url Parts In Javascript Css Tricks
Get Url And Url Parts In Javascript Css Tricks
 Difference Between Window Location Href And Location Reload
Difference Between Window Location Href And Location Reload
 If Window Location Href Contains Code Example
If Window Location Href Contains Code Example
 Javascript Window Location And Document Location Objects
Javascript Window Location And Document Location Objects
 How To Redirect To Another Web Page Using Javascript
How To Redirect To Another Web Page Using Javascript
 Document Location Href Sweet Alert Window Location Href Code
Document Location Href Sweet Alert Window Location Href Code
Setting Window Location Href As Redirecturi Issue 438
 Javascript Object Location Url 정보 가져오는 객체
Javascript Object Location Url 정보 가져오는 객체
 Chrome Extension Javascript How To Get The Window Location
Chrome Extension Javascript How To Get The Window Location
How Well Does Google Crawl Javascript Pretty Darn Well
 Memahami Penggunaan Window Location Redirect Pada
Memahami Penggunaan Window Location Redirect Pada
 Javarevisited How To Get Current Url Parameters And Hash
Javarevisited How To Get Current Url Parameters And Hash
 How To Make Workaround For Window Location Href Geeksforgeeks
How To Make Workaround For Window Location Href Geeksforgeeks
 Javascript Training Tutorial Window Location Href Property
Javascript Training Tutorial Window Location Href Property
 Window Location Href Includes Id Code Example
Window Location Href Includes Id Code Example
 Js获取当前页的url与window Location Href简单方法 Web开发 亿速云
Js获取当前页的url与window Location Href简单方法 Web开发 亿速云
 Window Location Href With Hash After The Html Stack Overflow
Window Location Href With Hash After The Html Stack Overflow
 Window Location Cheatsheet Samanthaming Com
Window Location Cheatsheet Samanthaming Com
 Vue Js Window Location Code Example
Vue Js Window Location Code Example
:max_bytes(150000):strip_icc()/web_browser-565db2f55f9b5835e4910c8f.jpg) Using Javascript Or Html To Target Windows Or Frames
Using Javascript Or Html To Target Windows Or Frames
 Dot Net With C Disable Back Button In Browser Using Javascript
Dot Net With C Disable Back Button In Browser Using Javascript


0 Response to "28 Javascript Window Location Href"
Post a Comment