28 Html Range Slider Javascript
<input> elements of type range let the user specify a numeric value which must be no less than a given value, and no more than another given value. The precise value, however, is not considered important. This is typically represented using a slider or dial control rather than a text entry box like the number input type. Because this kind of widget is imprecise, it shouldn't typically be used ... Multi Handle Range Slider - MinzCode. In this video, create multi handle range slider. Implement the function using two input forms. If playback doesn't begin shortly, try restarting your device. Videos you watch may be added to the TV's watch history and influence TV recommendations.
 How To Make A Range Slider Sowebsited
How To Make A Range Slider Sowebsited
Simple, small and fast HTML5 input range slider element polyfill. rangeslider.js. Simple, small and fast JavaScript/jQuery polyfill for the HTML5 <input type="range"> slider element. Download v2.3.0. This project is on GitHub. Features. Touchscreen friendly;

Html range slider javascript. May 20, 2021 - Range sliders — they look fancy and cool, but how exactly is it done? It turns out, with a good splash of CSS and a few lines of JavaScript is enough to do the trick. This is the write-up part for the video below. Don’t forget to like and subscribe 😉 ... Let’s start with the HTML. Multi Range Input, CSS-Only. Range input slider with CSS ticks by using a wrapper with custom CSS properties (CSS variables) with min and max values printed at the edges. Minimum value text is aligned to the left, and maximum value same, to the right. The current value (output element) is always kept within the horizontal range of the component ... Syntax of HTML5 "oninput" Event Attribute. oninput='someFunction()' The oninput event attribute calls a JavaScript function when you input a value, in our case it's the Range slider. The attribute immediately updates a label with range value when a user moves the slider.
The JavaScript Range Slider control recognizes touch gestures, allowing the user to swipe left or right to change the value of the slider. Responsive, touch-friendly design provides the best user experience on all phone, tablet, and desktop form factors. Check range slider examples in different mobile devices. If you add new content after the ... JavaScript by running the following: ... Reflow will make Foundation check the DOM for any elements and re-apply any listeners to them. ... Sliders can be easily customized using our provided Sass variables. $include-html-range-slider-classes: ... The <input> type range elements let the user specify a numeric value being no less than a specified value, no more than another specified one. By default, the range is from 0 to 100. But you can restrict the numbers using max, min, step and value attributes. html javascript HTML5 jQuery input. Sorry about that.
2 weeks ago - elements of type range let the user specify a numeric value which must be no less than a given value, and no more than another given value. The precise value, however, is not considered important. This is typically represented using a slider or dial control rather than a text entry box like ... All JavaScript range sliders are hacks or workarounds. Because there's no native HTML element for a range slider (only a single value slider), there are lots of libraries and solutions out there. Mine is the simplest 廊 and the most fit for my purpose. Feel free to borrow it and improve upon it. Demo. See a live demo here. HTML Create a range slider. This post introduces two popular ways to create a range slider. 1. Use a range input. HTML provides a built-in range input: <input type="range" />. It's supported in modern browsers, IE 10 and later. But there're some limitations such as: You can't customize the knob.
Range sliders — they look fancy and cool, but how exactly is it done? It turns out, with a good splash of CSS and a few lines of JavaScript is enough to do the trick. This is the write-up part for the video below. Don't forget to like and subscribe Because the range slider is a non-standard form input, assistive devices need some additional information to understand what they are. On the slider handle itself, you need the attribute role="slider", to inform assistive devices about the functionality of the element. You also need the attribute tabindex="0", so the element can be focused when ... Easy to use, flexible and responsive range slider with skin support
The "wRunner" is a Javascript dual-range slider that developed using HTML & without jQuery. It comes with more than one handles that allow the user to select the value range. It's a powerful and highly configurable range Vanilla Javascript plugin that easy to implement. It can be used where you want to add the filter so site visitors can ... Demo/Code. 3. Modern, Usable, Responsive Sliders. Firstly you can set a range and then you can select the other sliders. As you can see there are four slider. First set the range and then select their quality. For example if you are booking room online you first set the price range and then its comfort level and other. So, Today I am sharing JavaScript Price Range Slider With HTML CSS. Here I have used jQuery for creating this program, as you know it is a JS library that's why I am putting this in JavaScript category. Basically, this is basic HTML range input but CSS styled the design and jQuery changing the values on the slide and putting number manually.
function show_value (x) { document.getElementById ("slider_value").innerHTML=x; } and the HTML looks like this: 0 255. Our now SPAN shows the value (as does IE's built in range display), but our SPAN value remains displayed after IE's display disappears when the user finishes the change). Suppose the slider is for values between zero and 1,000. Custom Animated Range Slider using HTML CSS & JavaScriptDownload Codes From Here - https://www.codingnepalweb Second Channel - https://bit.ly/3aHNkruMy Co... We can manipulate the value of this range slider using the some simple Javascript. Even though Range sliders are widely used input types in HTML, many of us struggle with styling them. This is mainly because styling the range slider involves hiding the default look of the range slider followed by customizing the appearance of the slider along ...
10 JavaScript Range Sliders. Latest Collection of hand-picked free JavaScript Range Slider Design Code Examples for Web Design. 1. Custom Range Slider with values. 2. Slider with fill and configurable tick marks. CanvasSlider is a lightweight JavaScript range slider. Most of the Range Slider controls use JS and a stylesheet. This slider uses the HTML5 canvas element to draw a scroll bar without the need for a style sheet. It is easy to maintain and provides a lot of flexibility. Key Features: The JavaScript Range Slider is a custom range-type HTML5 input control. It lets you select a value or range of values between a particularized min and max. In this program [Custom Emoji Range Slider], on the webpage, there is a white content box with an emoji and a custom range slider.
Jun 24, 2019 - Allows users to select the value or range between the precise interval by configuring step interval value. ... The HTML5 slider bar, thumbs, ticks, and tooltips can be completely customized using CSS and callback events. ... The JavaScript Range Slider control is designed to support localization ... The wRunner is a powerful and highly configurable range slider plugin for both Vanilla JavaScript and jQuery. It helps you to create HTML range slider with 2 handles that can be control in JavaScript. You can set minimum, maximum, layout (vertical or horizontal) and range limit in configuration options. Beside dual handles, it also support ... Solution: Check out this CSS Range Slider With HTML & jQuery which is a javascript library. Maybe you have seen many types of range selectors or sliders on websites. In the product's quantity section, Instagram or facebook stories section, in many places you can see it. Most peoples prefer range slider over simple quantity value field.
Feb 16, 2021 - Sometimes you might need an advanced and highly customizable range slider to replace the native HTML range input. This is why I listed here the 10 best and top downloaded JavaScript and/or jQuery based range slider plugin to meet your design needs. I hope you like it. Simple, small and fast JavaScript/jQuery polyfill for the HTML5 <input type="range"> slider element. Creating a Range Slider. We can create a Range Slider using simple HTML and JavaScript by following the below steps: Step 1:Creating an HTML element. The slider element is defined in this step using the "div" element under which is a input field whose range is defined between 1 and 100. <
HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R ... Input Range value Property Input Range Object. Example. Change the value of a slider control: ... The value property sets or returns the value of the value attribute of a slider control. The value attribute specifies the default value OR the value a user types ... HTML5 introduces a new range type of Input with number of options to create beautiful sliders. The range type is used for input fields that have values from a range of numbers. With the range input type, you can create sliders with range. In this tutorial you will learn how to create HTML5 range slider with jQuery. A MIT licensed JS range slider plugin, no dependencies required.
I'm trying to get a range slider to work but I can't. How do I add an event handler so when the user chooses a value my code reads that value. Right now its value is always 1. I would like to do t... noUiSlider is a lightweight, ARIA-accessible JavaScript range slider with multi-touch and keyboard support. Great for responsive designs, and no dependencies! Brenna OBrian has an excellent article on styling the range slider. Generating Tick Marks On The Range Slider. The HTML5 spec allows for a particularly clever feature: linking the element to a datalist with numeric values via the list attribute will create a series of ticks along the length of the range bar, with the position of each tick ...
Create a dynamic range slider to display the current value, with JavaScript: Example. var slider = document.getElementById("myRange"); var output = document.getElementById("demo"); output.innerHTML = slider.value; // Display the default slider value. // Update the current slider value (each time you drag the slider handle)
 Clean Mobile Friendly Range Slider In Javascript
Clean Mobile Friendly Range Slider In Javascript
 20 Css Javascript Price Range Slider Examples Bashooka
20 Css Javascript Price Range Slider Examples Bashooka
 Vue Js Range Slider Components Vue Script
Vue Js Range Slider Components Vue Script
Github Dwyl Range Touch Use Html5 Range Input On Touch
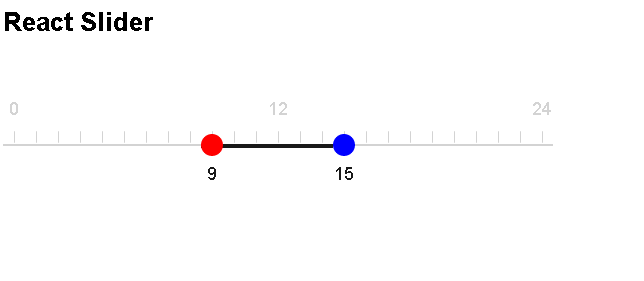
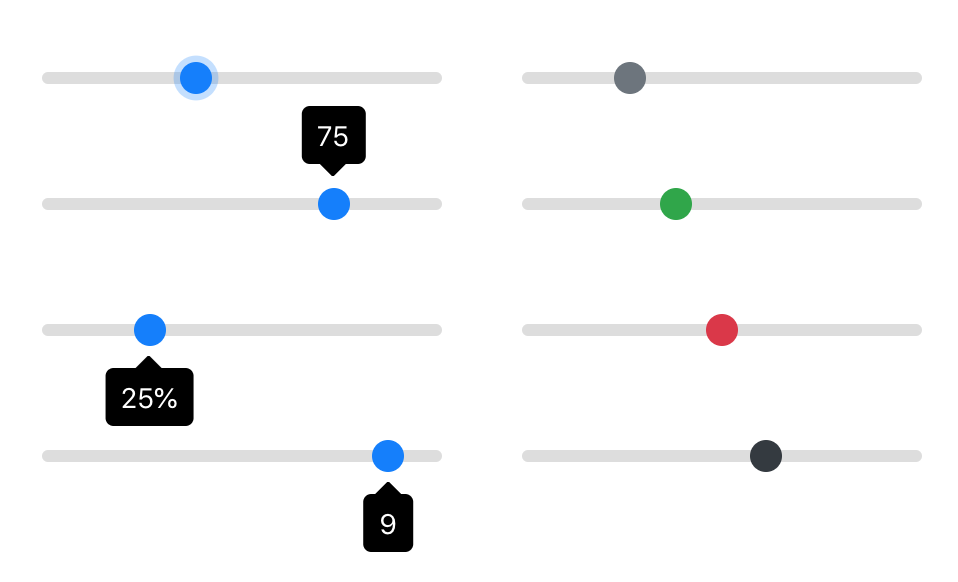
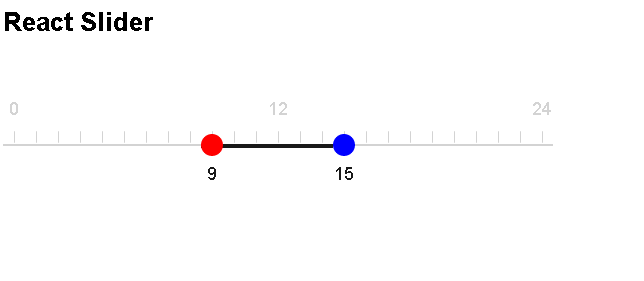
 8 Slider Examples With Reactjs
8 Slider Examples With Reactjs
 Range Slider With A Water Drop To Show Progress Indicator That Changes Colour As You Drag It
Range Slider With A Water Drop To Show Progress Indicator That Changes Colour As You Drag It
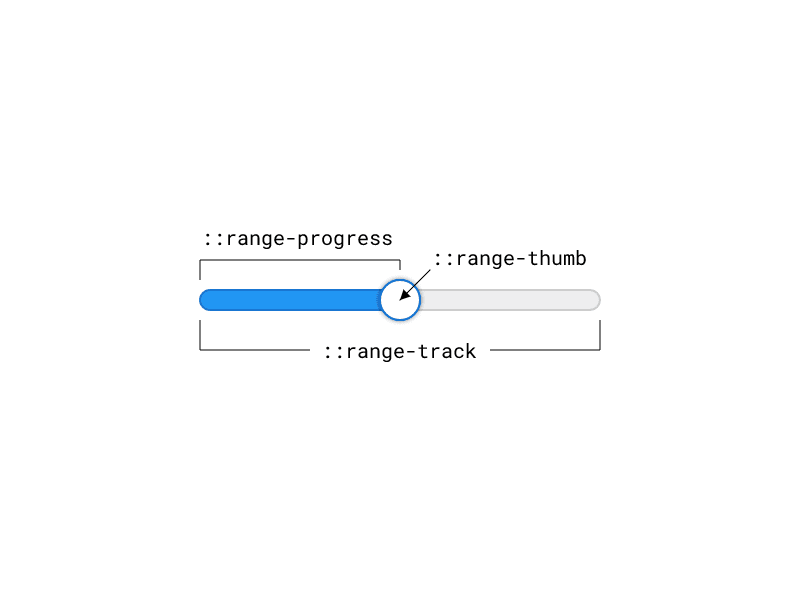
 Standardizing Input Type Range Styling Dev Community
Standardizing Input Type Range Styling Dev Community
 A Range Slider Component For React Bootstrap
A Range Slider Component For React Bootstrap

 Custom Animated Range Slider Using Html Css Amp Javascript
Custom Animated Range Slider Using Html Css Amp Javascript
 Change Brightness Using Html Range Slider
Change Brightness Using Html Range Slider
 Custom Range Input Slider With Labels Codemyui
Custom Range Input Slider With Labels Codemyui
Github Wildhoney Ngrangeslider Multi Handle Range Slider


 10 Best Range Slider Plugins In Javascript 2021 Update
10 Best Range Slider Plugins In Javascript 2021 Update
10 Javascript Range Sliders Csshint A Designer Hub
 Rangeslider Js Html5 Input Range Slider Element Polyfill
Rangeslider Js Html5 Input Range Slider Element Polyfill
 Value Bubbles For Range Inputs Css Tricks
Value Bubbles For Range Inputs Css Tricks
 Simple Smooth Range Slider In Javascript Sliders Js Css
Simple Smooth Range Slider In Javascript Sliders Js Css
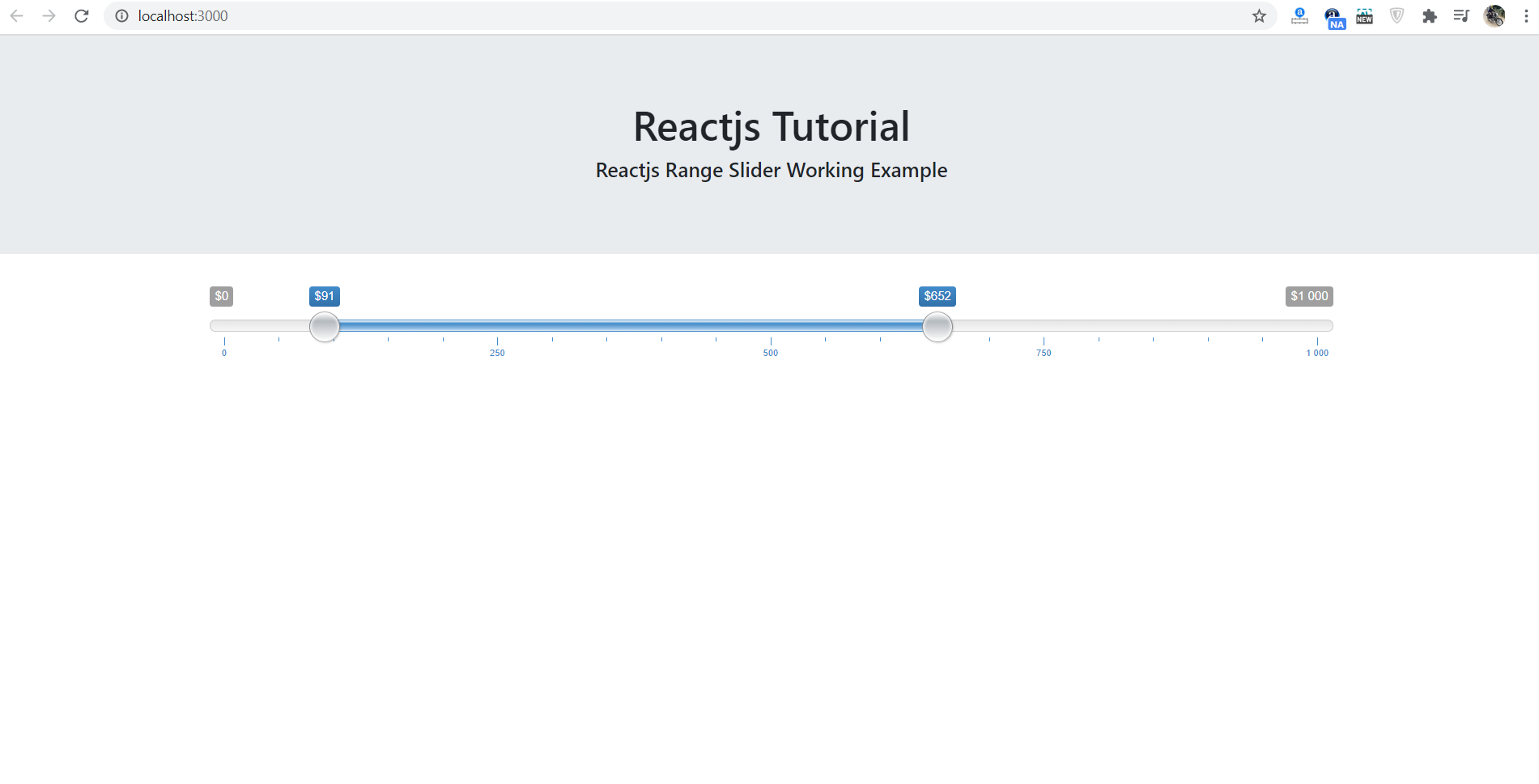
 Reactjs Range Slider Working Tutorial Therichpost
Reactjs Range Slider Working Tutorial Therichpost
 Javascript Dual Range Slider Without Jquery Frontendscript
Javascript Dual Range Slider Without Jquery Frontendscript
 Building A Cross Browser Compatible Multi Handle Range
Building A Cross Browser Compatible Multi Handle Range
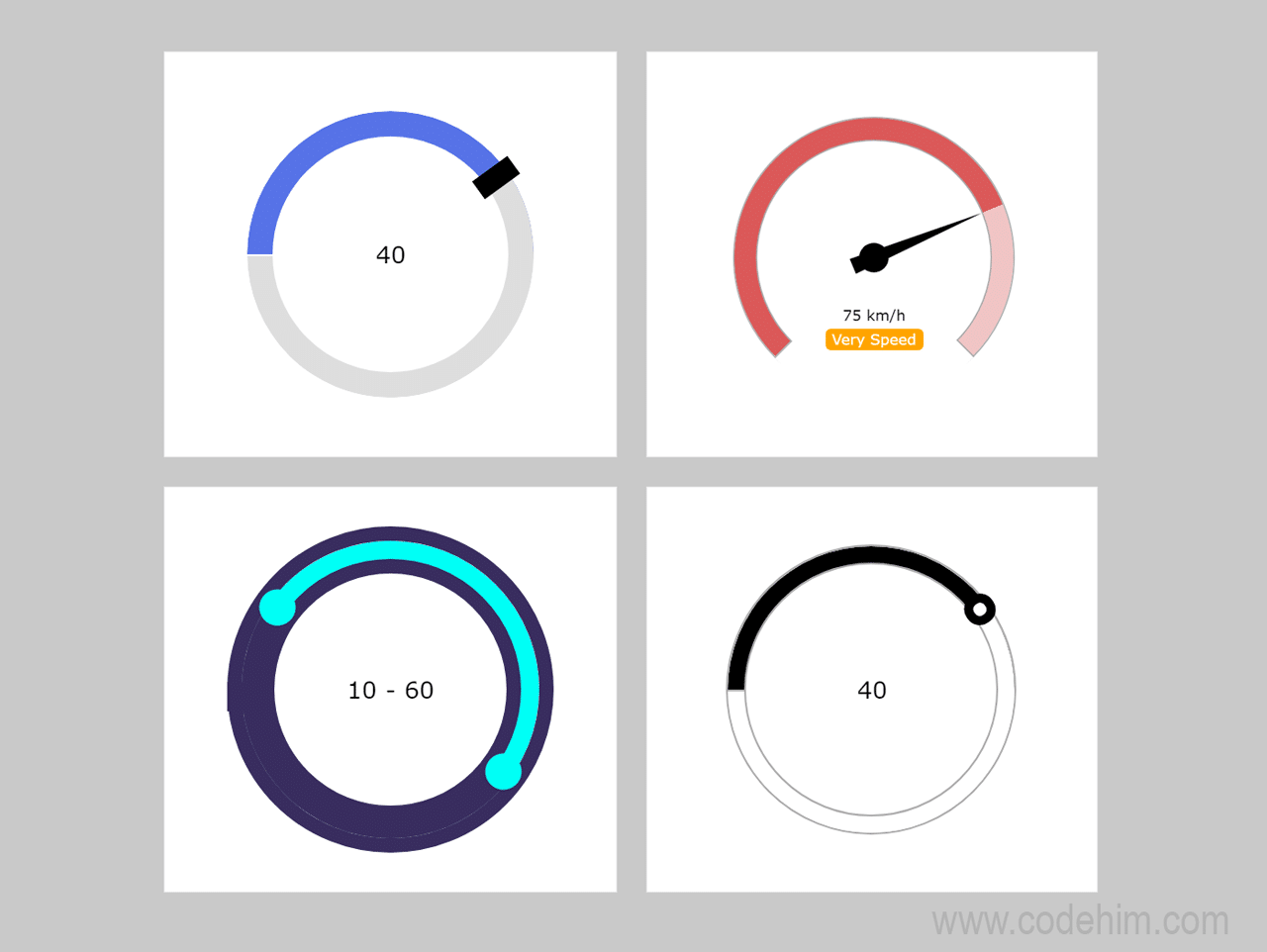
 Round Range Slider Html Control In Jquery Codehim
Round Range Slider Html Control In Jquery Codehim
 7 Best Custom Range Slider Javascript Libraries 2021 Update
7 Best Custom Range Slider Javascript Libraries 2021 Update
 Selenium How To Automate Range Sliders Stack Overflow
Selenium How To Automate Range Sliders Stack Overflow

0 Response to "28 Html Range Slider Javascript"
Post a Comment