32 How To Use Php Code In Javascript
Basically you need to understand Javascript runs on the client side, and PHP runs or executes in the server side. If you want to put javascript code in a php file, remember you can write as you write html code inside php. You just follow the structure of an HTML file when you write a php file that returns a webpage. Maybe you have seen in sites for traffic or banner that is necessary to add a little JavaScript code in the page with a specific 'src' attribute. They use the same principle, to combine PHP with JavaScript. The URL in the JS code added in the web page calls a PHP script. The PHP script uses $_GET to get the parameters from the received URL.
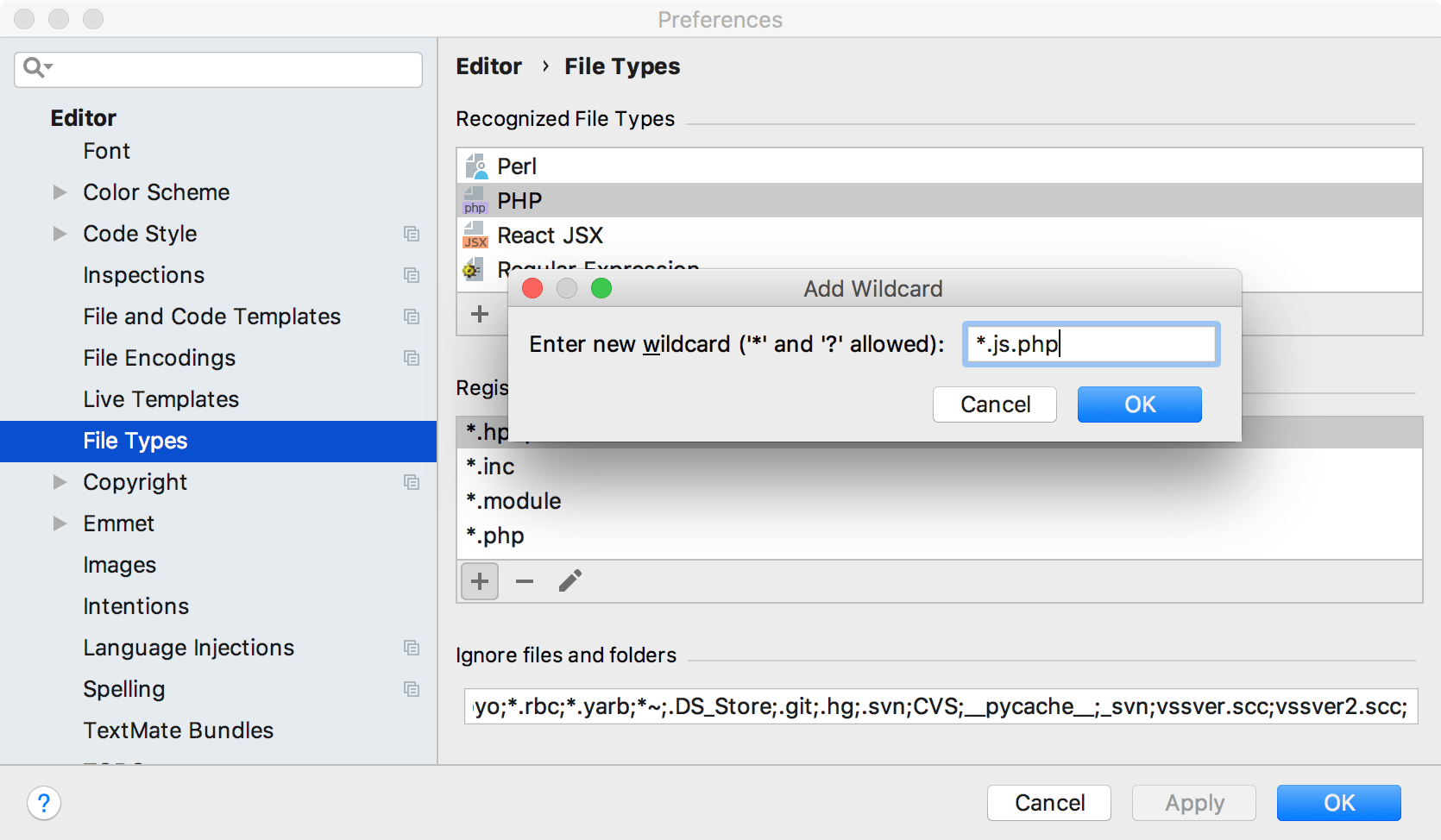
 Tutorial Highlighting Php Syntax Inside Javascript Phpstorm
Tutorial Highlighting Php Syntax Inside Javascript Phpstorm
17/2/2021 · To summarise, you can use AJAX when you want to call a PHP function from JavaScript or run PHP code on some data generated inside browsers. You can use echo in PHP to output JavaScript code which will run later in the client's browser. If you have any questions about the article, please let me know in the comments. Learn PHP With a Free Online Course

How to use php code in javascript. Tip: To check if a JavaScript file is part of JavaScript project, just open the file in VS Code and run the JavaScript: Go to Project Configuration command. This command opens the jsconfig.json that references the JavaScript file. A notification is shown if the file is not part of any jsconfig.json project. 5/7/2009 · JavaScript is a client-side code which means that it runs on the user's computer after the page has been sent from the server. It is possible to combine PHP commands within JavaScript commands. You would mainly use this in setting up starting variables for your JavaScript. Actually PHP is processed by the server before the page is loaded and the JavaScript code is processed after the page has been loaded. There is no mean to the PHP code to use directly results of the JavaScript code, Ajax must be used instead.
If PHP is like a paint-brush to paint picture, then JavaScript is a paint-color. PHP stands for "Hypertext Preprocessor", is a programming language embedded in HTML that does all sort of things like build custom web content, send and receive cookies, evaluate form data sent from a browser, etc. The Jaxon PHP package allows PHP developers to create AJAX-based applications that can call PHP classes that run on the server from JavaScript code that runs on the browser. Read this article to learn more about the Jaxon package capabilities and about the features of the latest releases like the views and sessions management function, a jQuery-like API to update the page content, the Armada... JavaScript is one of the 3 languages all web developers must learn: 1. HTML to define the content of web pages. 2. CSS to specify the layout of web pages. 3. JavaScript to program the behavior of web pages. This tutorial covers every version of JavaScript: The Original JavaScript ES1 ES2 ES3 (1997-1999)
If you want to parse PHP into.js files, you have to make changes on your server by modfiying the.htaccess in which the.js files reside using the following commands: <FilesMatch "\. (js)$"> AddHandler application/x-httpd-php.js </FilesMatch> Remember, the PHP code is executed first at the server level. The PHP code creates HTML, JavaScript and CSS to be used by the browser. If you need to use a scripting language, such as PHP, once the page has been loaded into the browser, then you must either refresh the page or use Ajax to request more processing at the server side. Passing PHP Arrays to JavaScript is very easy by using JavaScript Object Notation (JSON). Method 1: Using json_encode () function: The json_encode () function is used to return the JSON representation of a value or array. The function can take both single dimensional and multidimensional arrays.
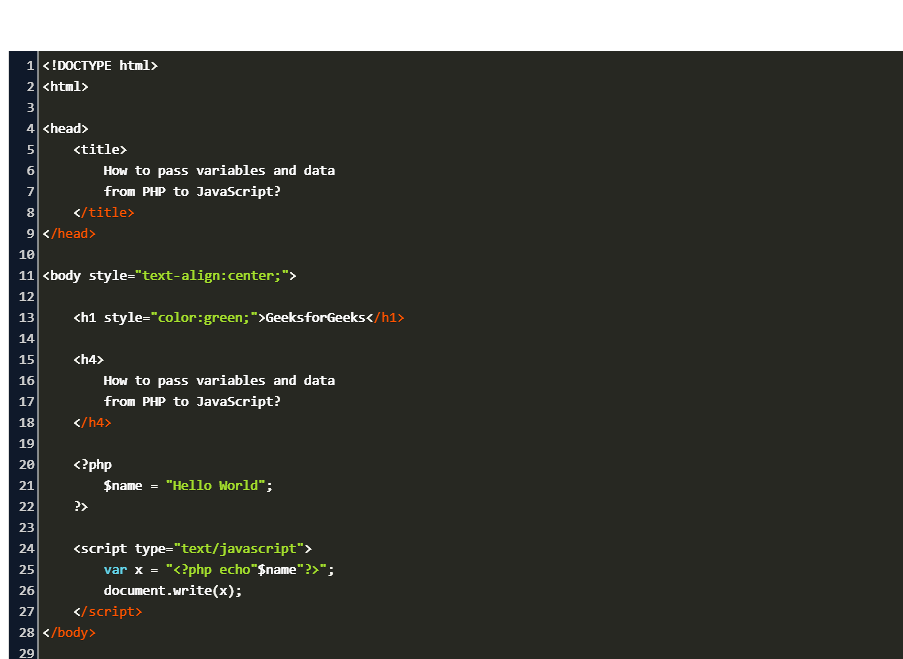
The PHP code in the JavaScript block will convert it into the resulting output and then pass it to the variable x and then the value of x is printed. Program 2: This program passes the variables and data from PHP to JavaScript using Cookies. In this post, we are going to talk about how we can create a simple REST API in PHP and call them in JavaScript using various technologies. For example, using XMLHttpRequest, jQuery AJAX and AngularJS AJAX. In order to create a simple REST API that might actually be used in practice, we are going to use WordPress API namely the username_exists ... Both PHP and JavaScript make use of brackets of different types, including curly, round, and square brackets. In both PHP and JavaScript, variables can be of any type, they can change type, and you can check the type by calling a language-specific operator - typeof in JS and gettype in PHP. In both languages, arrays start with "0".
To compress Javascript code we recommend you to use Squeeze. Squeeze shrinks, compresses, minifies and mangles Javascript code. It's a single PHP class that has been developed, maintained and thoroughly tested since 2003 on major JavaScript frameworks (e.g. jQuery). How to Convert PHP Array to Javascript Array in PHP; PHP Add to Array | Push Value to Array PHP - array_push() PHP Functions: Remove Last Character From String In PHP; Best PHP Frameworks to Use in 2020; How to Check If A String Is A Date in PHP; How to Get Checkbox Values in PHP; How to Get IP Address Of Website in PHP Lets see how can we write PHP code into Javascript. PHP is server based, and Javascript is client based. Anything that is being executed in the browser by definition is too late to run back to the server, and be executed. No way to do that. In Javascript just put: <script type='text/javascript'> function test() {alert("<?php …
First, check if the input field is empty (str.length == 0). If it is, clear the content of the txtHint placeholder and exit the function. However, if the input field is not empty, do the following: Create an XMLHttpRequest object. Create the function to be executed when the server response is ready. You can execute Javascript through PHP by calling javascript code/function as a string in PHP and send it to the client browser to execute. See example 2. Example2: Execute javascript code through PHP 8/12/2018 · JavaScript is used as client side to check and verify client details and PHP is server side used to interact with database. In PHP, HTML is used as a string in the code. In order to render it to the browser, we produce JavaScript code as a string in the PHP code. Example 1: Write JavaScript code within PHP code
JavaScript is the client side and PHP is the server side script language. The way to pass a JavaScript variable to PHP is through a request. Method 1: This example uses form element and GET/POST method to pass JavaScript variables to PHP. The form of contents can be accessed through the GET and POST actions in PHP. 1/8/2019 · So, we will trigger the javascript function calls inside the echo command. Let us illustrate a simple function call from PHP, <script> function display() { //display the text document.write("Hello Codespeedy."); } </script> <?php //function is called inside echo command echo '<script>display();</script>'; ?> Output:- You just define the PHP variable first, then echo it into a basic JS variable declaration statement. I know there are lots of ways to define a JavaScript variable, but this is the one I find works in the most circumstances. I'm not an expert here, but most of the others seem to not work a lot of the time. A few things to keep in mind for this:
There are various places to put the javascript code as it was with CSS. It can either be written inside the main_page.html file using a tag or put to the other file and then include this file to main_page.html. Both case will use the same code to put scripts to your document. Sometimes we need to access the PHP variables in javascript or jquery for the use in the application. In this article, let's see how to pass data and variables from PHP to JavaScript. If you have a simple string value in PHP and you want to access that value in javascript or jquery then you have two options to do so. The common ways to call a PHP script with Javascript are: Use AJAX to call a PHP script. Use the Fetch API to call a PHP script. Redirect the current page to a PHP script. Submit a hidden HTML form, an old-school method. Finally, an unorthodox method - Dynamically create a script tag that points to a PHP script.
You can't. Javascript runs in the user's browser. PHP runs on the server. It reads your.php files, runs PHP that it finds, sends HTML to the browser, and exits. PHP is executed server side, and the finished content is sent to the browser. Javascript just sees the end result. All you can do is make an AJAX call and get the results from that. JavaScript is working in the client's browser. Having PHP code in a.js file will not work, except you can tell the server to parse the file you want to have as.js before it sends it to the client. And telling the server is the easiest thing in the world: just add.php at the end of the filename. So, you could name it javascript.php.
The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. PHP. Tutorial. PHP is a server scripting language, and a powerful tool for making dynamic and interactive Web pages. PHP is a widely-used, free, and efficient alternative to competitors such as Microsoft's ASP.
 How To Use Custom Js Css Php To Selected Joomla Pages
How To Use Custom Js Css Php To Selected Joomla Pages
 Php Vs Javascript An In Depth Comparison Of The Two
Php Vs Javascript An In Depth Comparison Of The Two
 Php Table Issue With While Loop Stack Overflow
Php Table Issue With While Loop Stack Overflow
 Comparing Php And Javascript Techwell
Comparing Php And Javascript Techwell
 Html Php And Javascript Code Download Scientific Diagram
Html Php And Javascript Code Download Scientific Diagram
 Call Php File From Javascript Stack Overflow
Call Php File From Javascript Stack Overflow
 Where To Add Custom Code In Divi Css Javascript Amp Php
Where To Add Custom Code In Divi Css Javascript Amp Php
 Php Vs Javascript How To Choose The Best Language For Your
Php Vs Javascript How To Choose The Best Language For Your
 Snippets In Visual Studio Code
Snippets In Visual Studio Code
 Send Data To Javascript From Php Code Example
Send Data To Javascript From Php Code Example
 1 Php What Why And Where Php Amp Mysql The Missing
1 Php What Why And Where Php Amp Mysql The Missing
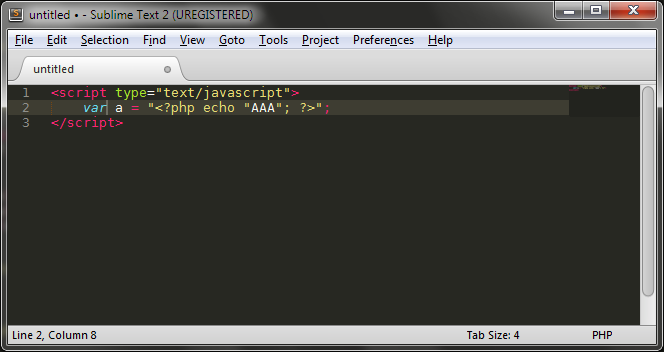
 How Can Php Code Inside Javascript String Be Highlighted
How Can Php Code Inside Javascript String Be Highlighted
 How To Write A Javascript Function Inside The Functions Php
How To Write A Javascript Function Inside The Functions Php
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
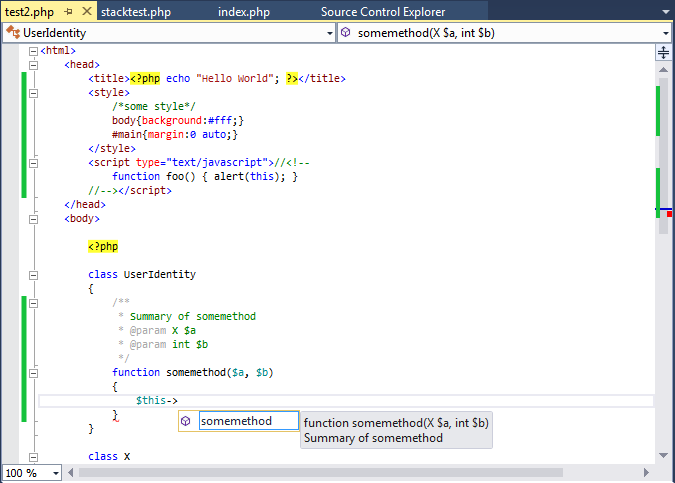
 Getting Started Php Tools For Visual Studio Documentation
Getting Started Php Tools For Visual Studio Documentation
 From Php To Javascript Run Function And To Php Again
From Php To Javascript Run Function And To Php Again
 How To Call A Php Function From Javascript
How To Call A Php Function From Javascript
 Php Call Inside Javascript Stack Overflow
Php Call Inside Javascript Stack Overflow
Github Asmblah Uniter Php In The Browser And Node Js
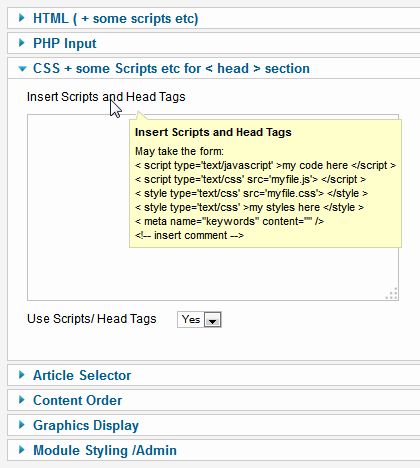
 How To Use Javascript Or Php Code In A Joomla Article
How To Use Javascript Or Php Code In A Joomla Article
 Debugging Php And Javascript Code At The Same Time The
Debugging Php And Javascript Code At The Same Time The
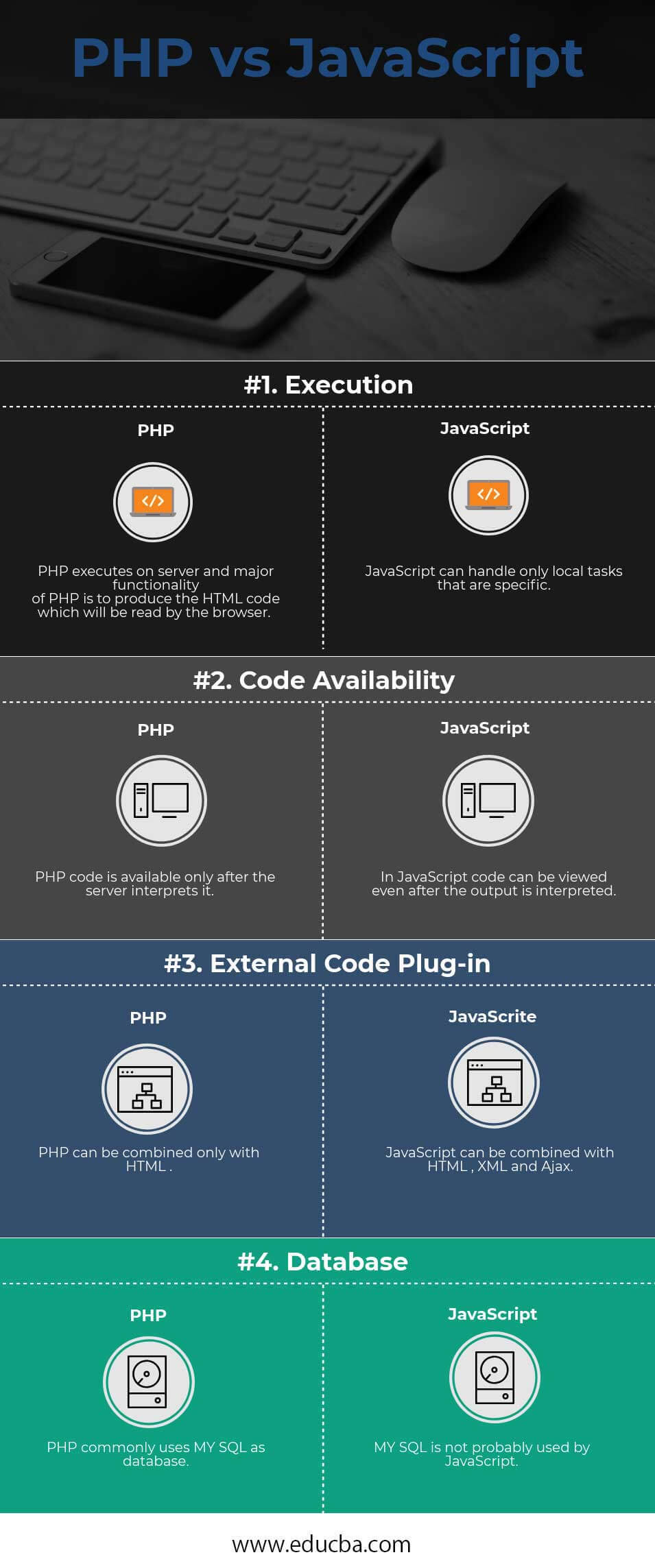
 Php Vs Javascript Difference Between Javascript And Php
Php Vs Javascript Difference Between Javascript And Php
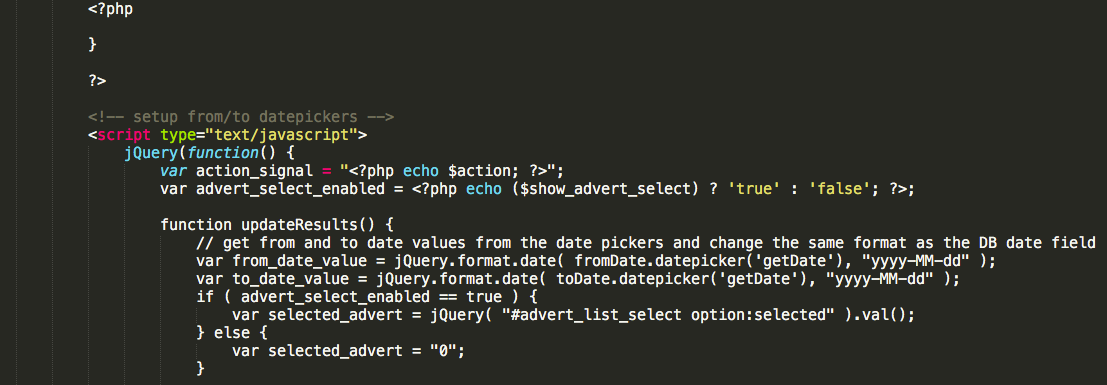
 Syntax Highlighting Deranged For Javascript When Using Php
Syntax Highlighting Deranged For Javascript When Using Php
 Add Javascript To Wordpress Without Breaking It 3 Easy Ways
Add Javascript To Wordpress Without Breaking It 3 Easy Ways

 How To Call A Javascript Function From Php
How To Call A Javascript Function From Php
 How To Pass Javascript Variables To Php Geeksforgeeks
How To Pass Javascript Variables To Php Geeksforgeeks
 Php Vs Javascript 4 Most Amazing Comparison You Must Learn
Php Vs Javascript 4 Most Amazing Comparison You Must Learn
 How Can I Make Visual Studio Code Recognize Html Php And
How Can I Make Visual Studio Code Recognize Html Php And
 Php Vs Javascript In Depth Comparison Of The Two Scripting
Php Vs Javascript In Depth Comparison Of The Two Scripting
Write Php Code That Will Output Html Code For Displaying The
0 Response to "32 How To Use Php Code In Javascript"
Post a Comment