32 Arrow Function In Javascript
Arrow functions don't replace traditional JavaScript functions, they're just a nice way of writing code and a tool quite useful that helps you write concise one-liners with implicit return where you once had to write a block of code whilst also making it more readable. Jun 10, 2020 - Arrow Functions — also called “fat arrow” functions, are relatively a new way of writing concise functions in JavaScript. They have been introduced by the ECMAScript 6 specifications and since then…
Managing Javascript S This With Es6 Arrow Functions
15/3/2021 · It’s called “arrow functions”, because it looks like this: let func = (arg1, arg2, ..., argN) => expression …This creates a function func that accepts arguments arg1..argN , then evaluates the expression on the right side with their use and returns its result.

Arrow function in javascript. Another commonly used feature is the fat arrow function ()=>something ... has traditionally been a pain point in JavaScript. As a wise man once said "I hate JavaScript as it tends to lose the meaning of this · all too easily". Fat arrows fix it by capturing the meaning of this ES6 introduced a new way of writing JavaScript functions called arrow function that uses a fat arrow ( => ). This guide will discuss how to use the arrow function to write your JavaScript functions. Focusing on converting regular functions to arrow functions as we consider when not to use arrow functions. ES6 added many amazing new features to JavaScript, but by far one of the best features is arrow functions. Arrow functions not only make code much more conci...
How to Write Arrow Functions in JavaScript. The following code shows an arrow function that returns a constant value. x= ()=>5; In order to call this function, just use the expression x () and enclose it in the <script> tag as shown below. <script> x= ()=>5; document.write (x ()); </script>. Even, you can pass parameters to an arrows function. The 2015 edition of the ECMAScript specification (ES6) added arrow function expressions to the JavaScript language. Arrow functions are a new way to write anonymous function expressions, and are similar to lambda functions in some other programming languages, such as Python. Arrow functions differ from traditional functions in a number of ways ... But, arrow functions do not have their own arguments and it uses the arguments from the outer function. The behavior of the arguments keyword within an arrow function is similar to the behavior of this keyword we discussed earlier, and it is resolved lexically.. let exampleFunction = {printArguments : => {console.log(arguments);}} exampleFunction.printArguments(1,2,3)
13.6.1 Semicolons #. Similarly to IIFEs, you should terminate IIAFs with semicolons (or use an equivalent measure), to avoid two consecutive IIAFs being interpreted as a function call (the first one as the function, the second one as the parameter).. 13.6.2 Parenthesizing arrow function with block bodies #. Even if the IIAF has a block body, you must wrap it in parentheses, because it can't ... 1/8/2020 · The 2015 edition of the ECMAScript specification (ES6) added arrow function expressions to the JavaScript language. Arrow functions are a new way to write anonymous function expressions, and are similar to lambda functions in some other programming languages, such as Python. Arrow functions differ from traditional functions in a number of ways, including the way their scope is … Get familiar with the new JavaScript syntax for arrow functions in ES6.
Arrow functions do not bind their own this, instead, they inherit the one from the parent scope, which is called "lexical scoping". This makes arrow functions to be a great choice in some scenarios but a very bad one in others If we look at the first example but using arrow functions The following table defines the first browser versions with full support for Arrow Functions in JavaScript: JavaScript Arrow function or arrow function expression is a shorter alternative to the regular JavaScript function definition syntax. It was introduced in ECMAScript2016 and it makes defining a function just like writing a simple expression.
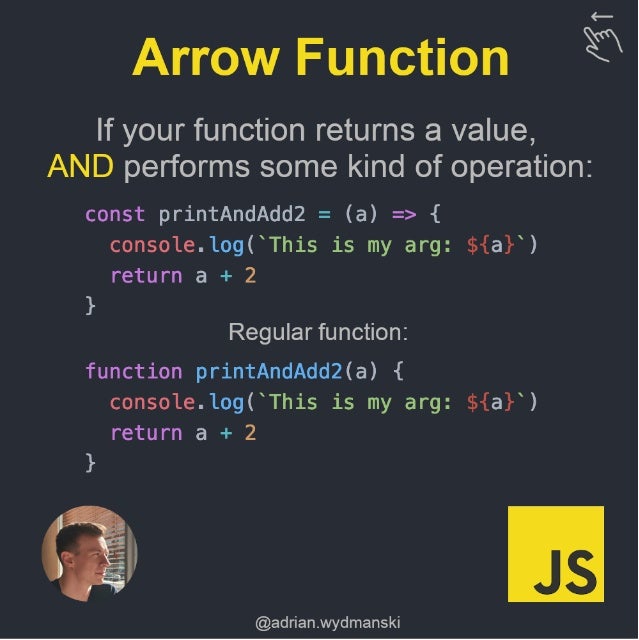
Arrow functions can have either a "concise body" or the usual "block body". In a concise body, only an expression is specified, which becomes the implicit return value. In a block body, you must use an explicit return statement. var func = x => x * x; var func = (x, y) => { return x + y; }; Copy to Clipboard. By using arrow functions, you can write concise one-liners with implicit return and finally forget about old-time hacks to solve the binding of the this keyword in JavaScript. Arrow functions also... Browse other questions tagged javascript ecmascript-6 arrow-functions or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization. Podcast 370: Changing of the guards: one co-host departs, and a new one enters. Featured on Meta Planned maintenance scheduled for Thursday, September 2 at 12:00am UTC
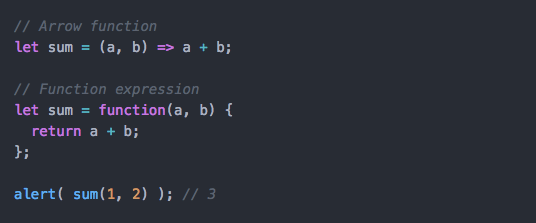
This behavior of arrow functions makes it possible for JavaScript engines to optimize them since the function bindings can be determined beforehand. Consider a slightly different scenario in which the event handler is defined using a regular function inside an object's method and also depends on another method of the same object: In JavaScript pre-ES6 we have function expressions which give us an anonymous function (a function without a name). var anon = function (a, b) { return a + b }; In ES6 we have arrow functions with a more flexible syntax that has some bonus features and gotchas. Arrow functions in JavaScript allow us to use the compact syntax to create the function expression. It uses a "fat arrow" operator, => to separate the function parameters from the function body. 1 2
The above arrow function sum will be converted into the following JavaScript code. ... The following is an arrow function without parameters. The handling of this is also different in arrow functions compared to regular functions. In short, with arrow functions there are no binding of this. In regular functions the this keyword represented the object that called the function, which could be the window, the document, a button or whatever. With arrow functions the this keyword always represents the object that defined the arrow function. Code language: JavaScript (javascript) The arrow function inside the showMe () function references the arguments object. However, this arguments object belongs to the show () function, not the arrow function. Also, an arrow function doesn't have the new.target keyword.
And the use of lambda functions while processing collections and arrays have been extensively used in several popular languages like Python, Ruby, Kotlin, etc. However, we can say that during the past few years, Javascript programmers fell in love with Arrow functions and their use with certain array methods. Arrow functions, introduced in ES6, provides a concise way to write functions in JavaScript. Another significant advantage it offers is the fact that it does not bind its own this. In other words, the context inside arrow functions is lexically or statically defined. What do we mean by that? Instead of the function keyword, arrow function uses an arrow (=>) made up of an equal sign and a greater-than character (not to be confused with the greater-than-or-equal operator, which is...
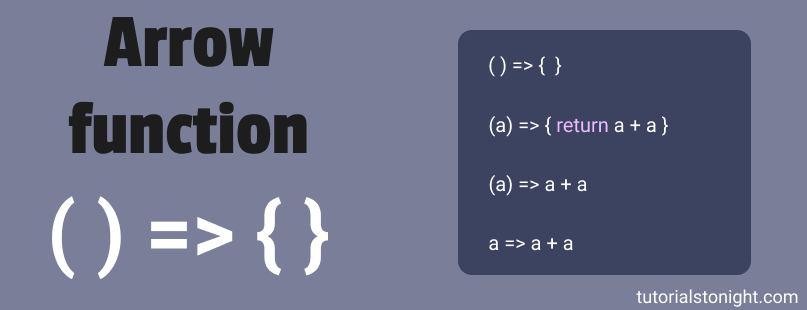
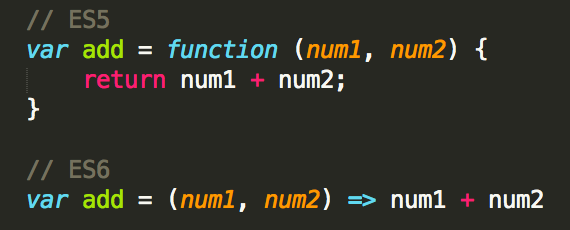
The arrow function was introduced in ECMAScript 6 (ES6) that provides a concise and shorthand for declaring an anonymous function. The Arrow Functions in JavaScript helps us to create anonymous functions or methods i.e. functions without name. As they do not have any names, the arrow makes the syntax shorter. Arrow function is one of the features introduced in the ES6 version of JavaScript. It allows you to create functions in a cleaner way compared to regular functions. For example, This function. // function expression let x = function(x, y) { return x * y; } can be written as. Nov 04, 2020 - I'm going to explain, in 5 easy steps, how to use arrow functions in JavaScript.
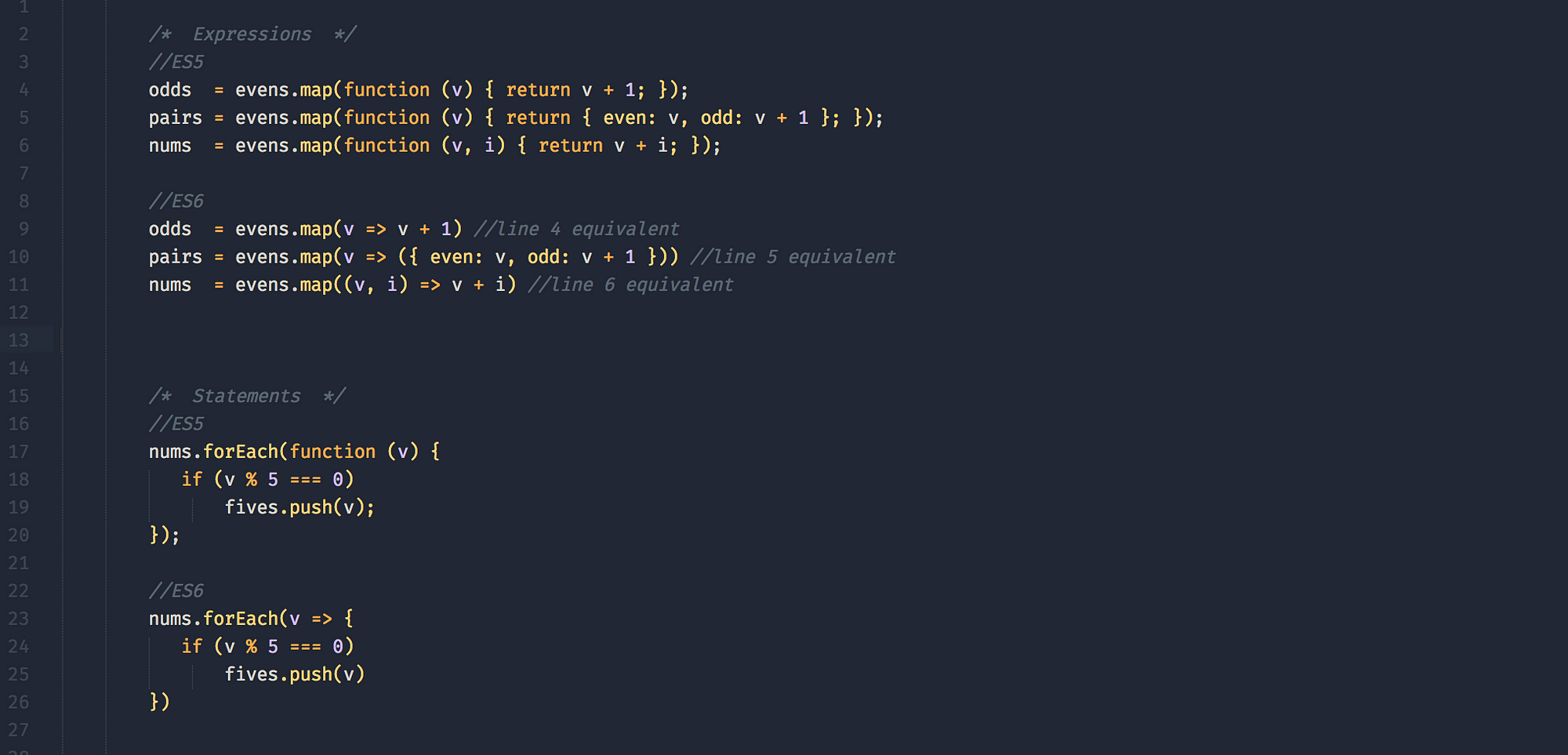
Using Arrow Functions in Map and Filter. One of the most common places you'll see arrow functions used are with JavaScript Array methods like map, reduce, filter, etc. By using arrow functions with these methods, you can make complete array transformations in one line. Let's look at two examples, one with map and one with filter. Jul 02, 2020 - When we invoke these functions with the same arguments we get the same result. ... There's an important syntactical difference to note: arrow functions use the arrow => instead of the function keyword. There are other differences to be aware of when you write arrow functions, and that’s what ... Sep 04, 2018 - Arrow functions provide a handy syntax for writing JavaScript functions. Learn about how and when to use them, and about some gotchas to watch out for.
Mar 18, 2021 - The 5 must-know differences between arrow and regular functions in JavaScript. JavaScript arrow functions are roughly the equivalent of lambda functions in python or blocks in Ruby. These are anonymous functions with their own special syntax that accept a fixed number of arguments, and operate in the context of their enclosing scope - ie the function or other code where they are defined. In JavaScript, arguments is an Array -like object accessible inside functions that contains the values of the arguments passed to that function. Arrow functions don't have their own bindings of "this" and also they don't have arguments object. arguments are inherited from their parent function like "this".
Arrow Function Return. Arrow functions also have a built in way to shorten a return syntax: If an arrow function is simply returning a single line of code, you can omit the statement brackets and the return keyword. This tells the arrow function to return the statement. Consider this function expression:
 Arrow Function In Javascript With Examples
Arrow Function In Javascript With Examples
 5 Best Strategies To Write Arrow Functions In Javascript
5 Best Strategies To Write Arrow Functions In Javascript
 Why Use Arrow Functions Instead Of Function Expressions In
Why Use Arrow Functions Instead Of Function Expressions In
 A Practical Guide To Es6 Arrow Functions By Arfat Salman
A Practical Guide To Es6 Arrow Functions By Arfat Salman
Concise Body Arrow Functions Learn Javascript Codecademy
 Javascript Understand Arrow Function Syntax By Brandon
Javascript Understand Arrow Function Syntax By Brandon
 Javascript Function Arrow Function
Javascript Function Arrow Function
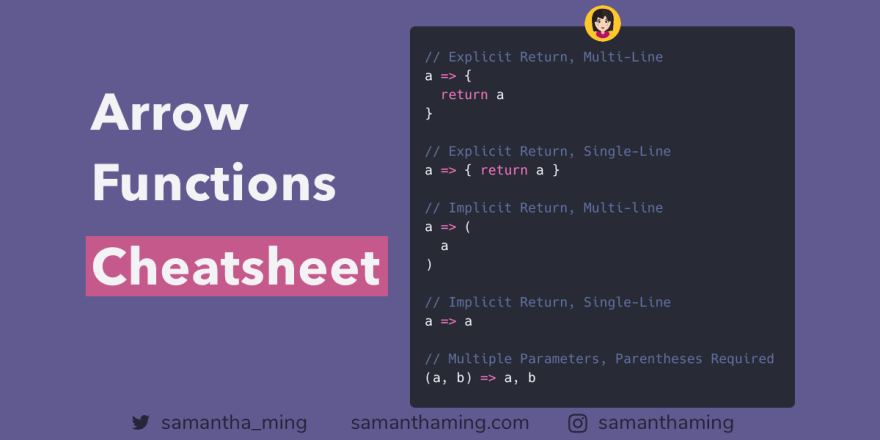
 Es6 Arrow Functions Cheatsheet Dev Community
Es6 Arrow Functions Cheatsheet Dev Community
 5 Best Practices To Write Quality Arrow Functions
5 Best Practices To Write Quality Arrow Functions
 Javascript Es6 Write Less Do More Noon
Javascript Es6 Write Less Do More Noon
 How To Using Es6 Arrow Function To Realize Immediately
How To Using Es6 Arrow Function To Realize Immediately
 What Are Javascript Arrow Functions Programming With Mosh
What Are Javascript Arrow Functions Programming With Mosh
 How Do I Write A Named Arrow Function In Es2015 Stack Overflow
How Do I Write A Named Arrow Function In Es2015 Stack Overflow
 How To Modify This To Arrow Function Javascript The
How To Modify This To Arrow Function Javascript The
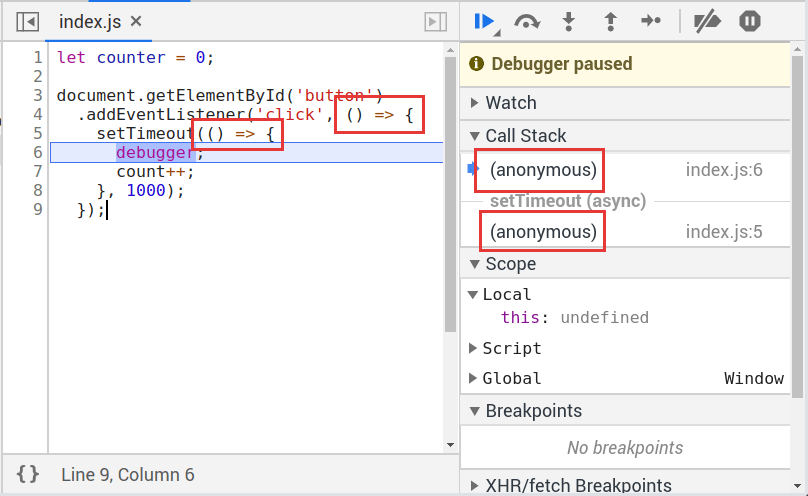
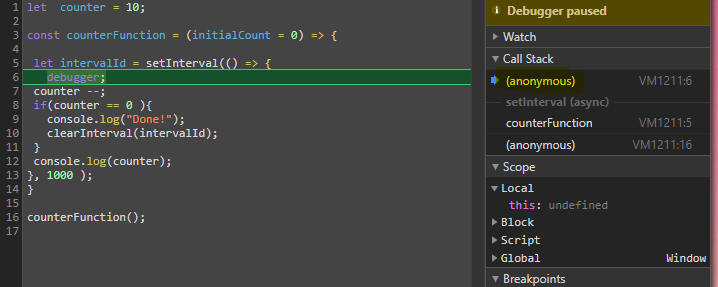
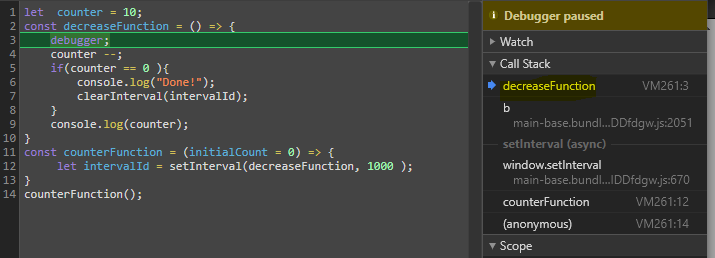
 Javascript Arrow Functions How To Debug Them With Name
Javascript Arrow Functions How To Debug Them With Name
 Es6 Arrow Functions Explained Introduction By Jake Zappin
Es6 Arrow Functions Explained Introduction By Jake Zappin
 How To Use Arrow Functions In Javascript Es6 Jamstack
How To Use Arrow Functions In Javascript Es6 Jamstack
 Es6 Arrow Functions Syntax And Lexical Scoping Laptrinhx
Es6 Arrow Functions Syntax And Lexical Scoping Laptrinhx
 5 Differences Between Arrow And Regular Functions
5 Differences Between Arrow And Regular Functions
 Difference Between Regular And Arrow Functions In Javascript
Difference Between Regular And Arrow Functions In Javascript
 How To Return Object Literals From Arrow Functions In
How To Return Object Literals From Arrow Functions In
 Things Everyone Knows About Javascript Arrow Functions But
Things Everyone Knows About Javascript Arrow Functions But
 Javascript Arrow Functions How To Debug Them With Name
Javascript Arrow Functions How To Debug Them With Name
 What Is Arrow Function In Javascript
What Is Arrow Function In Javascript
 Using Arrow Functions In Javascript Cloudsavvy It
Using Arrow Functions In Javascript Cloudsavvy It
 Javascript Es6 Arrow Functions And Lexical This By Ben
Javascript Es6 Arrow Functions And Lexical This By Ben
No Params Appear For Javascript Arrow Functions Issue 114
 Javascript Arrow Functions For Beginners By Brandon
Javascript Arrow Functions For Beginners By Brandon
 Arrow Functions Vs Regular Functions In Javascript By
Arrow Functions Vs Regular Functions In Javascript By


0 Response to "32 Arrow Function In Javascript"
Post a Comment