21 Javascript Get Dropdown Value
Get value or selected option in select box using javascript, but if you can't use a js framework for any reason, this should get $ ('select.foo option:selected').val (); get the value from a dropdown select. all you need to do is set the value of the input to the value of the select, in a select.onchange event handler. var select = document. Get code examples like"javascript to get value of dropdown". Write more code and save time using our ready-made code examples.
 Sharepoint Css And Javascript Examples Enjoysharepoint
Sharepoint Css And Javascript Examples Enjoysharepoint
This gets the value of whatever is selected in my dropdown menu. document.getElementById('newSkill').value I cannot however find out what property to go after for the text that's currently displayed by the drop down menu. I tried "text" then looked at W3Schools but that didn't have the answer, does anybody here know?

Javascript get dropdown value. Asp Get Dropdown Selected value and text in JavaScript By: Suresh Dasari Sep 1, 2012 Categories: Asp , Code Snippets , DropdownList , Javascript Get selected Text and Value of ASP.Net DropDownList on Button click using JavaScript The following HTML Markup consists of an ASP.Net DropDownList and a Button. The Button has been assigned a JavaScript OnClick event handler. 22/3/2019 · A JavaScript example to show you how to get the selected value or text from a dropdown list. A drop box list. <select id="country"> <option value="None"> -- Select -- </option> <option value="ID001"> China </option> <option value="ID002" selected> United State </option> <option value="ID003"> Malaysia </option> </select>. Get option value :
In this video tutorial, you will learn how to get selected option value from dropdownlist using javascript The value property sets or returns the value of the selected option in a drop-down list. value. Gets or sets the value of the DropDownList. The value will not be set if there is no item with such value. If value is undefined, text of the data item is used. If the widget is not bound (e.g. autoBind is set to false), the value method will pre-fetch the data before continuing with the value setting. This does not apply when MVVM ...
27/7/2021 · The options property returns the collection of all the option elements in the <select> dropdown list. The elements are sorted according to the source code of the page. The index found before it can be used with this property to get the selected element. This option’s value can be found by using the value property. Drop down list. We can obtain a reference to this type of element using its name: oSelectOne = oForm.elements ["select_one_element_name"]; To get the index of the selected option in the JavaScript options array of the select element, we can use the selectedIndex property of the select element object: index = oSelectOne.selectedIndex; We will see how to Get Dropdown selected Value using javascript..? First create javascript function as GetMaster1Details: function GetMaster1Details ()
Hi, I am encountering a problem about how to get the Dropdownlist text and value using Javascript from client side. I am using C# in Visual Studio 2005 and Javasript . The example codes are like: (... Selecting and Displaying Dropdown Values with JavaScript First of all we need to select our fruits dropdown by using getElementById on the select tag. const element = document. getElementById ("fruits"); Now that our dropdown is selected we can get the value of the currently selected option. When an item is selected in the HTML Select DropDownList, the GetSelectedTextValue JavaScript function is executed to which the reference of the HTML Select DropDownList is passed as parameter. Using this reference, the selected Text and Value is determined and is displayed using JavaScript alert message box.
How can you get the selected value from drop down list using JavaScript? I have tried the following but it does not work. var sel = document.getElementById('select1'); var sv = sel.options[sel. Re: How to set value for dropdown list in javascript Jan 14, 2014 11:35 AM | Rion Williams | LINK Using jQuery should work to select the appropriate element, however you'll want to ensure that you are both referencing your jQuery code propertly and that you are placing your jQuery code within a "document-ready" block to ensure that it isn't ... 15/6/2011 · In pure Javascript you can iterate over the child nodes and pull out any nodes that have the nodeName option. Quick example: var select = document.getElementById('whateverIdToYourSelect'); var arr = []; for (var i = 0, l = select.childNodes.length; i < l; i++) { if (select.childNodes[i].nodeName === 'OPTION') arr.push(select.childNodes[i].innerHTML); } alert(arr) // [Contents,Of,Each,Option]
To get the text/value from dropdownlist, Let's take an example: First, open your database and create a table named tblstudentdetails in which we add two columns studentId and FirstName. StudentId is the primary key and auto incremented in this table. Enter Dummy Data in this table to bind dropdownlist with text and value. Display Value Of Selected Option in Select Tag Using JavascriptSource Code: http://1bestcsharp.blogspot /2017/03/javascript-get-selected-option-value.html... 5/7/2009 · How do I get the selected value from a dropdown list using JavaScript? I tried the methods below, but they all return the selected index instead of the value: var e = document.getElementById("ddlViewBy"); function show(){ var as = document.forms[0].ddlViewBy.value; var strUser = e.options[e.selectedIndex].value; console.log(as, strUser); } e.onchange=show; show();
Tryit Editor v3.6. ×. Change Orientation Save Code Change Theme, Dark/Light. To get the selected value from a dropdown list, we can get the select element. Then we can use the value property to get the value of the value attribute of the selected option element. For instance, if we have the following HTML: In this post, we will discuss the various method in jQuery and JavaScript to get value selected in DropDown.In Javascript, it becomes a bit tricky to fetch selected values, but in jQuery, we have some predefined and easy methods to fetch values from form fields like drop down.. Let's explore some of the best ways to get Selected Value and Option Text in JavaScript and jQuery
How to get the value of a select. To get the value of a select or dropdown in HTML using pure JavaScript, first we get the select tag, in this case by id, and then we get the selected value through the selectedIndex property. The value "en" will be printed on the console (Ctrl + Shift + J to open the console). #javascriptonchange #getselectoption #dropdowngetvaluejavascript client script code get the selected dropdown select option element value into html label Questions: How do I get the selected value from a dropdown list using JavaScript? I tried the methods below but they all return the selected index instead of the value: var as = document.form1.ddlViewBy.value; var e = document.getElementById("ddlViewBy"); var strUser = e.options[e.selectedIndex].value; //This is one of the simplest form by (Narendra Kottamidde) : var value ...
Bind SELECT Element with JSON Array using JavaScript. I'll first create a JSON array inside a JavaScript function and add few data to it. Next, I'll iterate (loop) through each value in the array and bind the values to the SELECT element. Related Post: How to Convert JSON Data Dynamically to an HTML Table using JavaScript There are few easy ways to get the selected text of a SELECT dropdown list dynamically using JavaScript and jQuery. The selected text of a SELECT element may be different (or similar) from the value of the element. Therefore, there are different methods to extract the text or the value of a SELECT element. Description: In previous articles I explained asp mvc bind dropdownlist values from database, asp mvc redirect to another view or controller action method, asp mvc tightly coupled view in application with example, difference between asp web api and web service with example, web api in asp and consume web api in asp with example, asp mvc show alert message after post ...
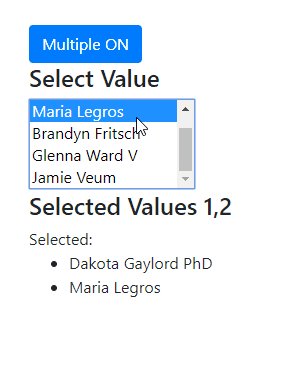
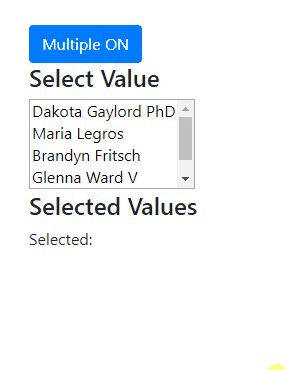
In the above examples, we have created a single dropdown list. We will now create a form with multiple dropdown menu of various online technical subject tutorials lists like C, C++, PHP, MySQL, and Java, categorised into several categories. When the user clicks on a particular dropdown button, their respective dropdown list will open up to you.
 Javascript Only Function Renders A Dropdown And Table Where
Javascript Only Function Renders A Dropdown And Table Where
 Setting A Dropdown List Lookup Using Javascript Fo
Setting A Dropdown List Lookup Using Javascript Fo
 Call Javascript Function Onchange Event Of Dropdown List
Call Javascript Function Onchange Event Of Dropdown List
 How To Select First Element In The Drop Down List Using
How To Select First Element In The Drop Down List Using
 Javascript How To Get The Value Of A Select Or Dropdown List
Javascript How To Get The Value Of A Select Or Dropdown List
Github Immayankmodi Dropdown List Get Value Text Client
 Angular How To Get Dropdown Selected Text Using Common
Angular How To Get Dropdown Selected Text Using Common
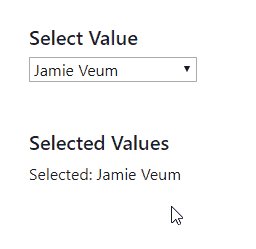
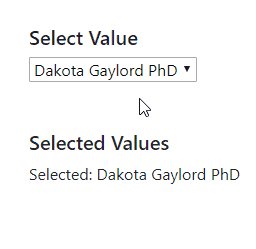
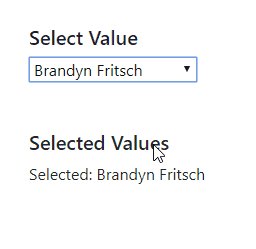
 React Reactjs Select Options Dynamic Dropdown
React Reactjs Select Options Dynamic Dropdown
Not Getting Dropdownlist Value When Setting It Via Javascript
 Six Demos Of How To Get Value In Jquery Select Option
Six Demos Of How To Get Value In Jquery Select Option
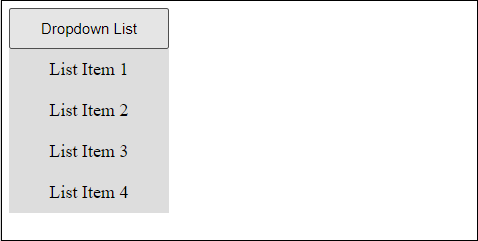
 How To Create Dropdown List Using Javascript Javatpoint
How To Create Dropdown List Using Javascript Javatpoint
 Dropdown Control Event Handler Problem Javascript
Dropdown Control Event Handler Problem Javascript
 Angular How To Get Dropdown Selected Text Using Common
Angular How To Get Dropdown Selected Text Using Common
 How To Populate Values In One Html Dropdown List With Another
How To Populate Values In One Html Dropdown List With Another
 How To Get Selected Text From A Drop Down List Using Jquery
How To Get Selected Text From A Drop Down List Using Jquery
 How To Change Selected Option In Select2 Dropdown With Jquery
How To Change Selected Option In Select2 Dropdown With Jquery
 How Do I Refer To Value Retrieved From A Dropdown Menu
How Do I Refer To Value Retrieved From A Dropdown Menu
 Set Dropdown Field Default Value From Not Set In Toolset
Set Dropdown Field Default Value From Not Set In Toolset
 How To Create Dropdown List Using Javascript Javatpoint
How To Create Dropdown List Using Javascript Javatpoint

0 Response to "21 Javascript Get Dropdown Value"
Post a Comment