30 Javascript Dom Get Class
The first HTML DOM Level 1 (1998), defined 11 HTML objects, object collections, and properties. These are still valid in HTML5. Later, in HTML DOM Level 3, more objects, collections, and properties were added. Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics.
 Javascript Set Input Value By Class Name Change Value
Javascript Set Input Value By Class Name Change Value
Every class you add from js it appends after the class name you already have. So you can get the classname, split it in " " and get the first element, which is the class name you had in the start. Try. HTML: <input type = "text" class="text-input"> JS:

Javascript dom get class. 8 Answers8. var list = document.getElementsByClassName ("class1 class2"); var list = document.querySelectorAll (".class1.class2"); querySelectorAll with standard class selectors also works for this. As @filoxo said, you can use document.querySelectorAll. If you know that there is only one element with the class you are looking for, or you are ... 22/11/2010 · Also, an element can have many classes, so if you want to test if it has a particular class you need to do something like the following: function hasClass (el, clss) { return el.className && new RegExp (" (^|\\s)" + clss + " (\\s|$)").test (el.className); } var element = document.getElementById ('element'); if ( hasClass (element, "class_one") ) ... Use the name of the id with the getElementById, no # sign before it. Then you can get the span child nodes using getElementsByTagName, and loop through them to find the one with the right class:
12/9/2019 · Here we are going to use JavaScript to solve the problem. Approach 1: First take the reference of the DOM object to a variable (Here, In this example an array is made of IDs of the element, then select random ID and select that particular element). Use .tagName property to get the element name. Example 1: This example using the appraoach ... Code language: JavaScript (javascript) Output: vertical main. To set a class to an element, you use the following code: element.className += newClassName; The += operator adds the newClassName to the existing class list of the element. To completely overwrite all the classes of an element, you use a simple assignment operator. For example: To get the parent node of a specified node in the DOM tree, you use the parentNode property: let parent = node.parentNode; Code language: JavaScript (javascript) The parentNode is read-only. The Document and DocumentFragment nodes do not have a parent, therefore the parentNode will always be null. If you create a new node but haven't attached ...
Introduction to JavaScript Get Element by Class Whenever we want to access and get an element present in the DOM of HTML in javascript, we can get the element either based on its id, class or name. There are predefined methods and functions provided to access HTML elements in javascript that are mentioned in the Document interface. Definition and Usage The getElementsByClassName () method returns a collection of all elements in the document with the specified class name, as an HTMLCollection object. The HTMLCollection object represents a collection of nodes. The nodes can be accessed by index numbers. Element is the most general base class from which all element objects (i.e. objects that represent elements) in a Document inherit. It only has methods and properties common to all kinds of elements. More specific classes inherit from Element. For example, the HTMLElement interface is the base interface for HTML elements, while the SVGElement interface is the basis for all SVG elements.
Definition and Usage. The querySelector() method returns the first element that matches a specified CSS selector(s) in the document. Note: The querySelector() method only returns the first element that matches the specified selectors. To return all the matches, use the querySelectorAll() method instead. If the selector matches an ID in document that is used several times (Note that an "id ... querySelector. The call to elem.querySelector(css) returns the first element for the given CSS selector.. In other words, the result is the same as elem.querySelectorAll(css)[0], but the latter is looking for all elements and picking one, while elem.querySelector just looks for one. So it's faster and also shorter to write. matches. Previous methods were searching the DOM. Hey gang, in this JavaScript DOM tutorial, I'll show youhow we can query the DOM for elements with a certain class name, or tag name. The methods we'll use a...
Element.closest () The closest () method traverses the Element and its parents (heading toward the document root) until it finds a node that matches the provided selector string. Will return itself or the matching ancestor. If no such element exists, it returns null. Definition and Usage. The className property sets or returns the class name of an element (the value of an element's class attribute). Tip: A similar property to className is the classList property. JavaScript DOM — Get the children of an element. To get all child nodes of an element, you can use the childNodes property. This property returns a collection of a node's child nodes, as a NodeList object. By default, the nodes in the collection are sorted by their appearance in the source code. You can use a numerical index (start from 0) to ...
To check if an element contains a class, you use the contains() method of the classList property of the element: element .classList .contains ( className ); Code language: CSS ( css ) A good JavaScript developer needs to know how to traverse the DOM—it's the act of selecting an element from another element. But why do we need to learn to traverse the DOM? Isn't `document.querySelector` enough for most of our needs? In this article, I'm going to show you why traversing is better 2/12/2019 · How to add a class to DOM element in JavaScript? Javascript Front End Technology Object Oriented Programming. To add a class to a DOM element, you first need to find it using a querySelector like querySelector, getElementById, etc. Then you need to add the class. For example, if you have the following HTML −.
Summary. The firstChild and lastChild return the first and last child of a node, which can be any node type including text node, comment node, and element node.; The firstElementChild and lastElementChild return the first and last child Element node.; The childNodes returns a live NodeList of all child nodes of any node type of a specified node. The children return all child Element nodes of a ... Definition and Usage. The getAttribute() method returns the value of the attribute with the specified name, of an element. Tip: Use the getAttributeNode() method if you want to return the attribute as an Attr object. The querySelector () method is one of the two modern JavaScript methods that allow you to get elements from DOM, based on CSS selectors. Just pass in the CSS selector and you will get the first element that matches the specified selector. If no matches exist, it returns null. Here is an example:
We want to get the #drink element, and then locate all of its sibling elements. The following helper function takes an element as input and returns all of its siblings: Get the parent of the element who's siblings we wan to find. Find the first element child inside that parent element. Add the first element child to an array of siblings. In this article, we looked at different ways to get CSS styles from an element using JavaScript. You should use: The DOM style property to retrieve inline styles applied to an element using the style attribute. The window.getComputedStyle() method to retrieve computed styles applied to an element through <style> elements and external style ... 21/5/2020 · When we use document.getElementsByClassName ('class-name'), it grabs all the elements that have the same class name and returns us an HTML Collection that we can index or iterate to get the elements that we need in particular. A HTML Collection is similar to an Array that we're used to, so you can index it or get the length of it.
13/1/2020 · The JavaScript getElementByClassName() is a dom method to allows you to select an element by its class name. The following syntax represents the getElementByClassName() method: let elements = document.getElementsByClassName(classNames) let elements = parentElement.getElementsByClassName(classNames) A DOMTokenList representing the contents of the element's class attribute. If the class attribute is not set or empty, it returns an empty DOMTokenList, i.e. a DOMTokenList with the length property equal to 0. The DOMTokenList itself is read-only, although you can modify it using the add () and remove () methods. How it works: First, select the div element with the id content using the querySelector() method.; Then, iterate over the elements of the classList and show the classes in the Console window.; 2) Add one or more classes to the class list of an element. To add one or more CSS classes to the class list of an element, you use the add() method of the classList.. For example, the following code ...
Introduction. In the previous tutorial in this series, "How To Make Changes to the DOM," we covered how to create, insert, replace, and remove elements from the Document Object Model (DOM) with built-in methods.By increasing your proficiency in manipulating the DOM, you are better able to utilize JavaScript's interactive capabilities and modify web elements. The className property of the Element interface gets and sets the value of the class attribute of the specified element. August 08, 2020 Atta. To get the closest element by a selector, you can use the element's closest () method. This method starts with the target Element and traverses up through its ancestors in the DOM tree until it finds the element that matches the selector. The closest () method returns the first element that matches the selector.
 How To Create Custom Html Elements Html Javascript
How To Create Custom Html Elements Html Javascript
 Using Element Classlist To Manipulate Css Classes On The
Using Element Classlist To Manipulate Css Classes On The
 Htmldom Dev Common Dom Tasks With Vanilla Js
Htmldom Dev Common Dom Tasks With Vanilla Js
 Shaka Player Embedded Shaka Js Dom Node Class Reference
Shaka Player Embedded Shaka Js Dom Node Class Reference

 Select Element By Id Get Help Vue Forum
Select Element By Id Get Help Vue Forum
 Javascript Different Ways Of Accessing Elements In
Javascript Different Ways Of Accessing Elements In
 Javascript Dom Tutorial 3 Get Elements By Class Or Tag
Javascript Dom Tutorial 3 Get Elements By Class Or Tag
 Javascript Dom Document Object Model Queryselector
Javascript Dom Document Object Model Queryselector
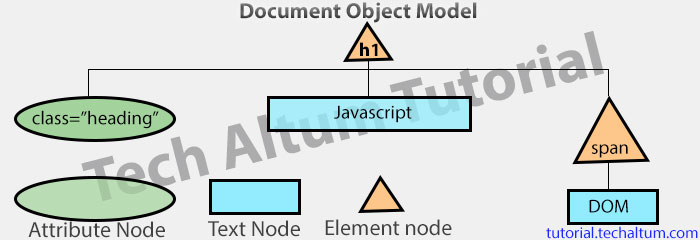
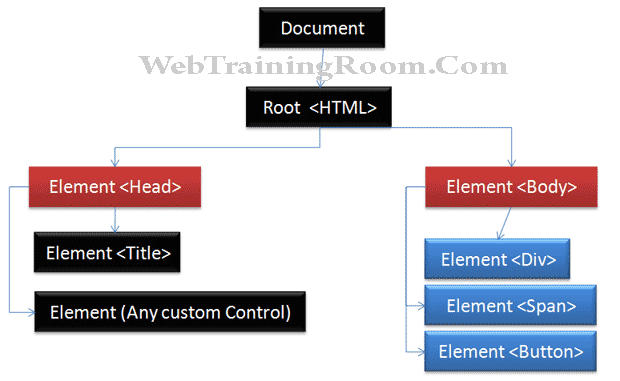
 Understanding Document Object Model In Javascript
Understanding Document Object Model In Javascript
 Javascript Dom Element Manipulation Events Examples
Javascript Dom Element Manipulation Events Examples
 Javascript Get Element By Class Accessing Elements In The
Javascript Get Element By Class Accessing Elements In The
 Manipulating Documents Learn Web Development Mdn
Manipulating Documents Learn Web Development Mdn
 Javascript Dom Check If An Element Contains A Css Class
Javascript Dom Check If An Element Contains A Css Class
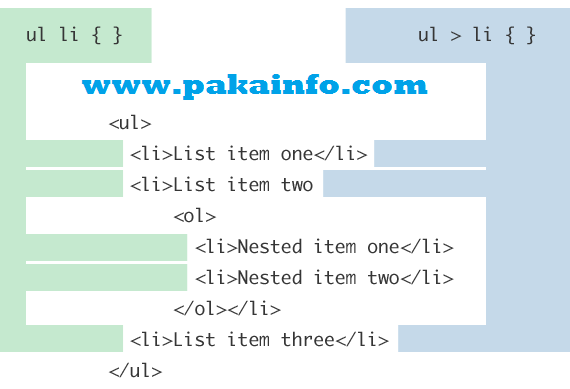
 Jquery Find Nested Parent Child Elements Html Dom Pakainfo
Jquery Find Nested Parent Child Elements Html Dom Pakainfo
 Javascript Dom Dynamic Interactive Code
Javascript Dom Dynamic Interactive Code
Get Element Array By Class Name In Javascript
 How To Target An Html Class Or Id With Javascript By
How To Target An Html Class Or Id With Javascript By
 Javascript Call Class Method Code Example
Javascript Call Class Method Code Example
 Javascript Dom Document Object Model Guide For Novice
Javascript Dom Document Object Model Guide For Novice
 1 Dom Module Class Hierarchy Consisting Of Document And
1 Dom Module Class Hierarchy Consisting Of Document And
 Chapter 3 1 Finding Elements Dom Selection
Chapter 3 1 Finding Elements Dom Selection
 Sapui5 Get Calendars Child Elements And Add Style Class
Sapui5 Get Calendars Child Elements And Add Style Class
 Bind Callback Or Js Class To Dom Elements Necktie Css Script
Bind Callback Or Js Class To Dom Elements Necktie Css Script



0 Response to "30 Javascript Dom Get Class"
Post a Comment