25 Add Required Attribute Javascript
Definition and Usage The required attribute is a boolean attribute. When present, it specifies that the element must be filled out before submitting the form. When including the required attribute, provide a visible indication near the control informing the user that the <input>, <select> or <textarea> is required. In addition, target required form controls with the :required pseudo-class, styling them in a way to indicate they are required. This improves usability for sighted users.
 Vue Js Click Prevent Is Hiding The Html Required
Vue Js Click Prevent Is Hiding The Html Required
:required:focus { box-shadow: 0 0 3px rgba(255,0,0,0.5); } If you put required on a radio button, one radio button of the same named group of radio buttons will be required, though not necessarily the one with the required attribute on it. On checkboxes, each individual checkbox with the required attribute is required, and must be checked.

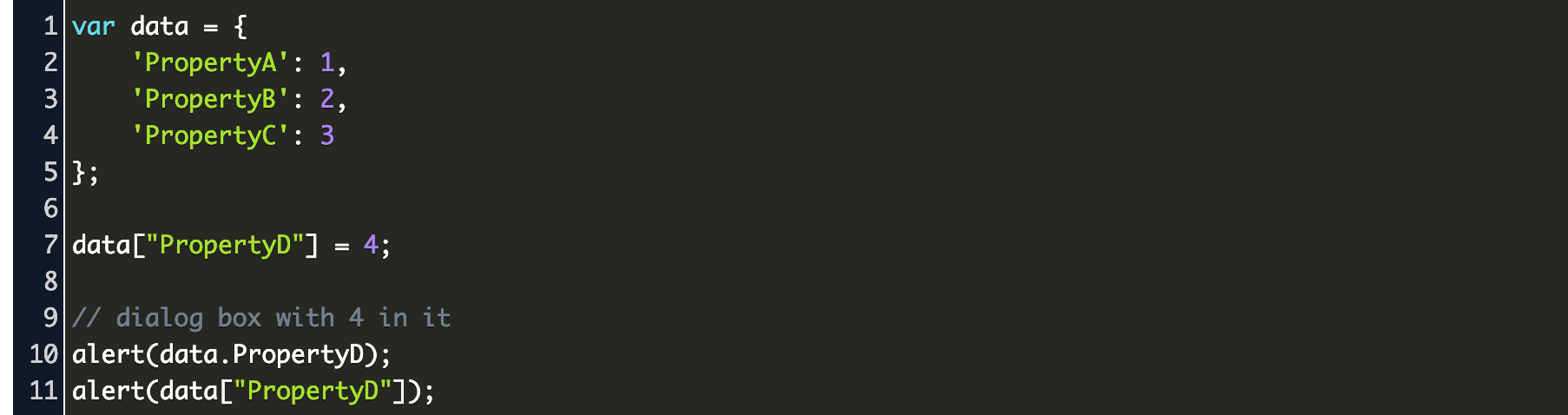
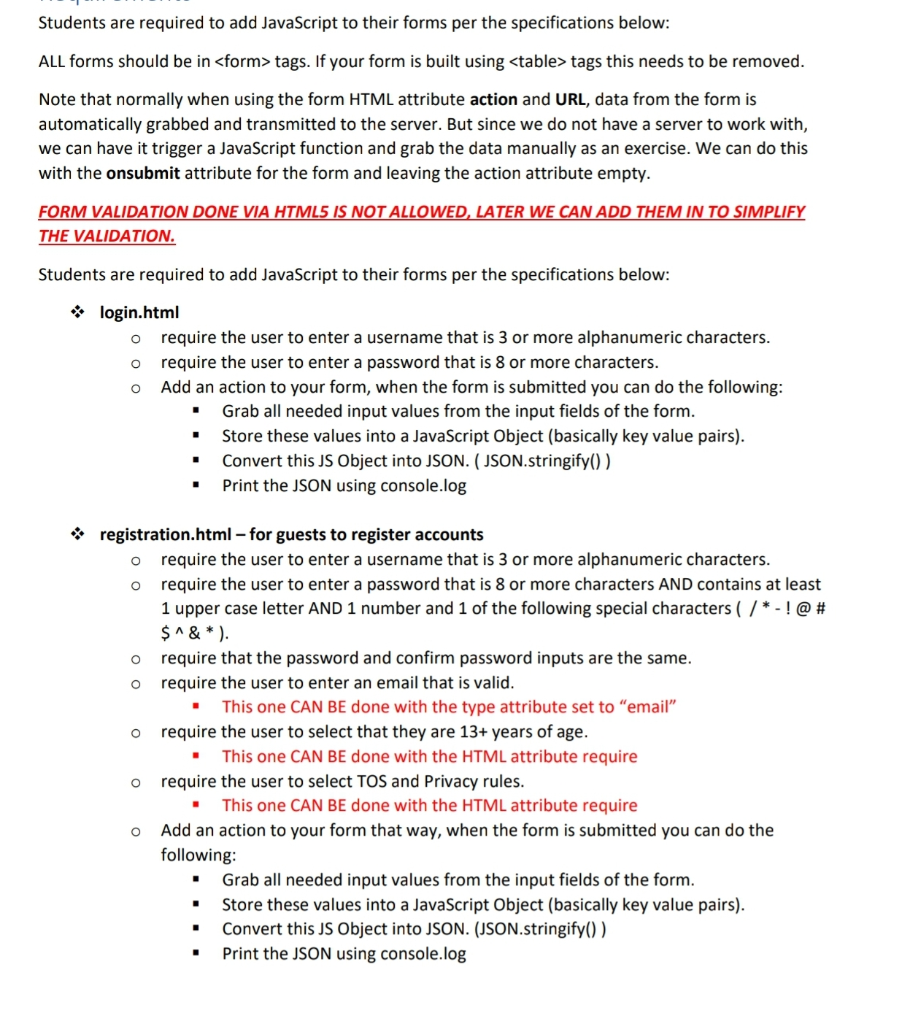
Add required attribute javascript. 10/4/2014 · JavaScript. Copy Code. if ( document .getElementById ( "name" ).value === "Jack" ) { //set a variable pointing to the Id var theInput = document .getElementById ( "requiredInput" ); //work the input, validate it or perform any other //check it might be required. 3/10/2019 · Syntax: input="this.setCustomValidity ()" This part is of utmost importance, as it will hide the error message when the user will enter the new data. Example: This example shows how to do HTML form required attribute along with setting custom validation message. <!DOCTYPE html>. 12/3/2020 · Fortunately, you can just create an attribute and attach it to your button element by using JavaScript. We need to do 3 things: Create an attribute of the type id; Give it a value (name) Add the new attribute+value to the button element; HTML markup. First, the HTML button, which sadly has no ID attribute …
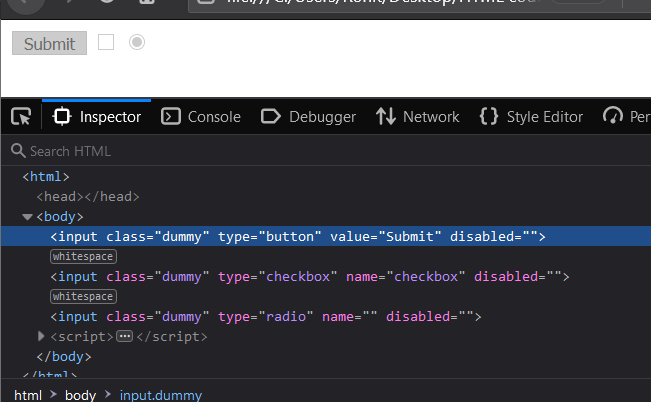
This setAttribute JavaScript method is used to add a specified attribute to an element, giving the attribute a certain value. Take a look at the example below. It shows how you can modify an input field to an input button: Example. document .getElementsByTagName ( "input" ) [ 0 ].setAttribute ( "type", "button" ); Try it Live. Here are some examples: Required - data-rule-required="true" Email - data-rule-email="true" Minimum Length = data-rule-minlength="6" Message Format. By default the jQuery Validation Plugin will add it's owne messages, but you can customize them to be whatever you want using another data attribute. 18/1/2021 · element.setAttribute("required", ""); //turns required on element.required = true; //turns required on through reflected attribute jQuery(element).attr('required ...
If it is plain JavaScript, you can include the JS file using script tag. [code]<script src='your_required_file.js'></script> <script src='your_main.js'></script ... This means that you can access them more nicely from Javascript: //Set the required attribute //element.setAttribute("required", ""); element.required = true; //Check the attribute //if (element.getAttribute("required")) {...} if (element.required) {...} //Remove the required attribute //element.removeAttribute("required"); element.required = false; The attributes collection is iterable and has all the attributes of the element (standard and non-standard) as objects with name and value properties. Property-attribute synchronization. When a standard attribute changes, the corresponding property is auto-updated, and (with some exceptions) vice versa.
HTML input validation is done automatically by the browser based on special attributes on the input element. It could partially or completely replace JavaScript input validation. This kind of validation can be circumvented by the user via specially crafted HTTP requests, so it does not replace server-side input validation. In this video we will discuss, how to add required attribute dynamically in template driven forms. In our upcoming videos we will discuss how to do the same ... Use setAttribute () Method to add the readonly attribute to the form input field using JavaScript. setAttribute () Method: This method adds the defined attribute to an element, and gives it the defined value. If the specified attribute already present, then the value is being set or changed.
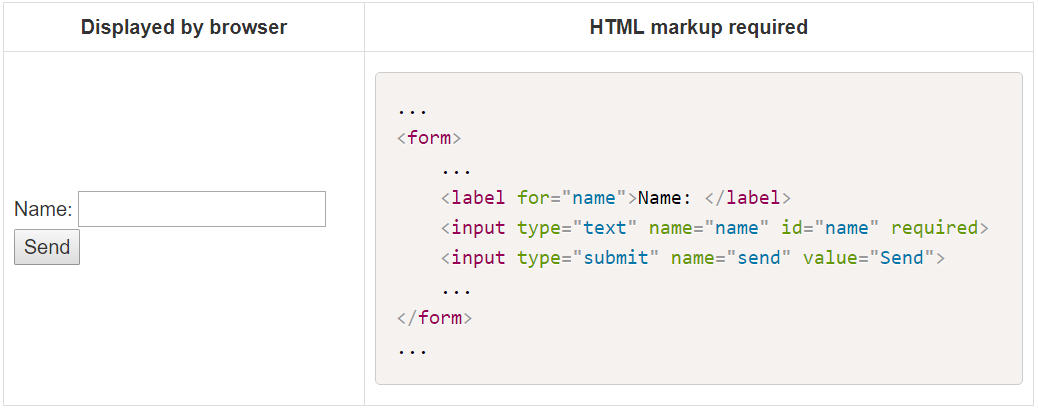
In this tutorial you can learn how to Add, Cange, and Remove Attributes (like id, class, href, disabled, etc.) in HTML elements using jQuery. All these actions can be performed using the attr(), and removeAttr() jQuery methods.. Add attribute To add an attribute to a HTML element /or elements (any attribute, id, class, href, selected, etc.), apply this syntax: Use a <form> element. Add three <label> elements with the radio input type, name and value attributes. Add the required attribute within the first <label>. Add an <input> with the type "submit". I recently received the following question: I tried to add the "required" attribute to the <select> element but now my page won't validate. Is the "required" not allowed on a <select> element?. Answer. First of all, the "required" attribute is used to specify that the element is a required part of the form submission.. The "required" attribute can be written in the following ways:
The required property sets or returns whether a text field must be filled out before submitting a form. This property reflects the HTML required attribute. Get code examples like "javascript add required attribute to input" instantly right from your google search results with the Grepper Chrome Extension. The required attribute The simplest HTML5 validation feature is the required attribute. To make an input mandatory, add this attribute to the element. When this attribute is set, the element matches the :required UI pseudo-class and the form won't submit, displaying an error message on submission when the input is empty.
Set required attribute using jquery. jQuery add required to input fields, You can do it by using attr, the mistake that you made is that you put the true inside quotes. instead of that try this: $("input").attr("required", true);. required is a boolean attribute and should only ever be omitted (for "false"), or have the same value as its name (i.e. "required") for "true". In a React app, if we want to add input with a required attribute, then we can't just use the required attribute since we're supposed to handle all the form input changes ourselves. However, we can make this task easier by using a library to make our lives easier. Access the data attribute with jQuery. When working with jQuery, it is even more simpler to access data attributes. There are several ways. In the next example, I'll add some DIV elements to a HTML file. Of course, we also need jQuery included. You can find the complete code for this example below.
How to add required attribute to an input box jquery. Need a Website Or Web Application Contact : +91 9437911966 (Whatsapp) Note: Paid Service. You can use the jQuery attr () method to add attributes to an HTML element. In the following example when you click on the "Select Checkbox" button it will add the checked attribute to the checkbox dynamically using jQuery. Pattern attribute support from caniuse . I hope you enjoyed the tutorial and keep it as a handy reference for HTML5 form Validation. Learn JavaScript: The Complete Guide. We've built a complete guide to help you learn JavaScript, whether you're just getting started as a web developer or you want to explore more advanced topics.
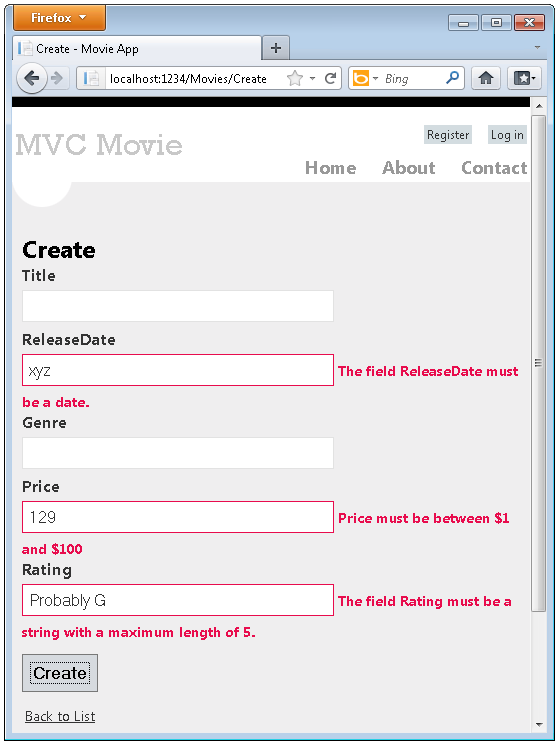
The HTML5 validation required attribute is documented as a Boolean: 4.10.7.3.4 The required attribute. The required attribute is a boolean attribute. When specified, the element is required. There is a lot of hand-wringing about how to define a boolean attribute. The HTML5 spec notes: The validation attributes specify behavior that you want to enforce on the model properties they are applied to. The Required attribute indicates that a property must have a value; in this sample, a movie has to have values for the Title, ReleaseDate, Genre, and Price properties in order to be valid. HTML Required Attribute. The HTML Required attribute is a Boolean attribute which specifies that the input element must be filled out before the submission of form. This attribute used with the following elements: <input> <select> <textarea> <input> We can easily use the required attribute with the <input> element as shown in the following syntax:
The setAttribute () method adds the specified attribute to an element, and gives it the specified value. If the specified attribute already exists, only the value is set/changed. Note: Although it is possible to add the style attribute with a value to an element with this method, it is recommended that … The pattern attribute is a regular-expression that defines the range of valid inputs for textarea elements and most types of input. The required attribute specifies whether a field is required. For... Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>.
 Add Attribute To Object Javascript Code Example
Add Attribute To Object Javascript Code Example
 Introduction You Will Be Adding Javascript To Your Chegg Com
Introduction You Will Be Adding Javascript To Your Chegg Com
 Add Disabled Attribute Javascript Disable Html Elements Example
Add Disabled Attribute Javascript Disable Html Elements Example
 Input Type Tel Gt Html Hypertext Markup Language Mdn
Input Type Tel Gt Html Hypertext Markup Language Mdn
 Angular 9 8 7 Add Star Asterisk Sign To Required Fields
Angular 9 8 7 Add Star Asterisk Sign To Required Fields
 Html5 Form Validation With The Pattern Attribute
Html5 Form Validation With The Pattern Attribute
 Html5 Form Validation Examples Lt Html The Art Of Web
Html5 Form Validation Examples Lt Html The Art Of Web
 Magento 2 Custom Attribute Validation Rule Mageplaza
Magento 2 Custom Attribute Validation Rule Mageplaza
 Adding Validation To The Model Microsoft Docs
Adding Validation To The Model Microsoft Docs
 Form Validation Ux In Html And Css Css Tricks
Form Validation Ux In Html And Css Css Tricks
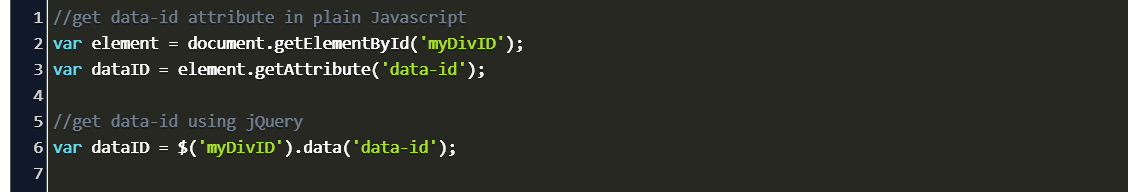
 How To Get Value Of Data Attribute Which Inside Another Div
How To Get Value Of Data Attribute Which Inside Another Div
 How To Set An Attribute As Mandatory
How To Set An Attribute As Mandatory
 An In Depth Guide To Html Forms Form Filling By Ayran
An In Depth Guide To Html Forms Form Filling By Ayran
 Isam Javascript Making Multi Value Attributes Philip Nye
Isam Javascript Making Multi Value Attributes Philip Nye
 Javascript Setattribute Javatpoint
Javascript Setattribute Javatpoint
 Role S Do Not Have All Required Aria Attributes
Role S Do Not Have All Required Aria Attributes
 How To Change Class Attribute Value In Javascript Code Example
How To Change Class Attribute Value In Javascript Code Example
 How To Set An Attribute As Mandatory
How To Set An Attribute As Mandatory
 4 Methods To Add Conditional Attributes To React Components
4 Methods To Add Conditional Attributes To React Components
 Adding Custom Html Attributes With The Block Attributes
Adding Custom Html Attributes With The Block Attributes

 Conditionally Add Data Attribute React Element Code Example
Conditionally Add Data Attribute React Element Code Example
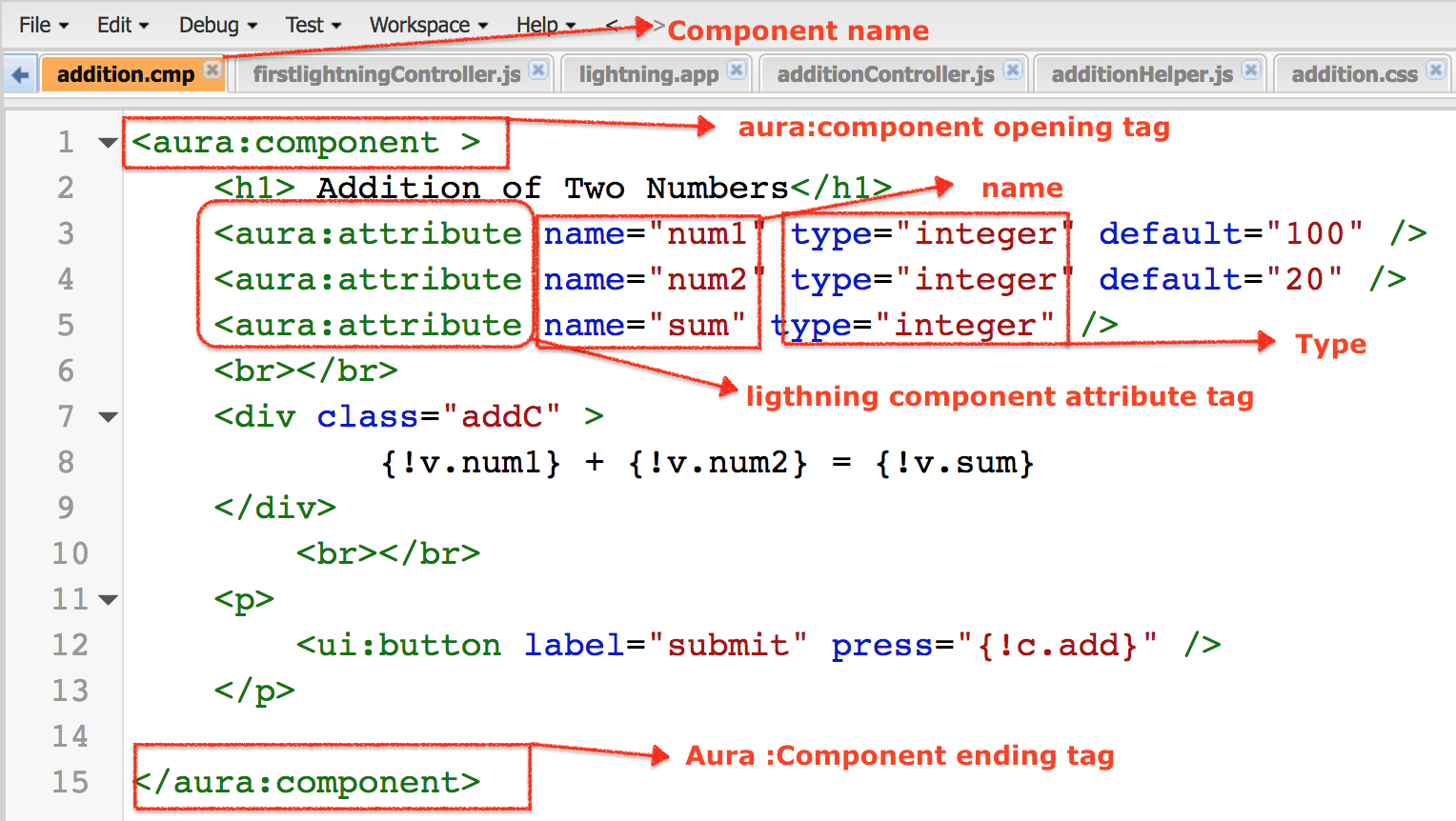
 What Are Lightning Component Attribute Aura Attribute
What Are Lightning Component Attribute Aura Attribute

0 Response to "25 Add Required Attribute Javascript"
Post a Comment