26 Javascript Enumerate Object Properties
Mar 02, 2020 - There are many ways we can do iteration of JavaScript object, In this blog, we will discuss 7 ways of looping object in JavaScript with examples. The same examples works in typescript. ... Object is a group of keys and values separated by commas, How do enumerate the properties of an javascript ... Aug 20, 2020 - It’s my second day into the #100DaysOfCode challenge. You can check out my previous article here .
 The Chronicles Of Javascript Objects By Arfat Salman Bits
The Chronicles Of Javascript Objects By Arfat Salman Bits
2. Object.entries (object) The Object.keys () method will return an array of keys. If you put this in a variable and put it in a console.log () you will see an array of the keys. 3. For-in loop. The last example is the For-in loop to loop over the properties of the Object it. The for-in loop is a whole lot simpler than the normal for-loop.

Javascript enumerate object properties. Introduction to JavaScript enumerable properties. In JavaScript, an object is an unordered list of key-value pairs. The key is usually a string or a symbol. The value can be a value of any primitive type (string, boolean, number, undefined, or null), an object, or a function. JavaScript | Object Properties. Object properties are defined as a simple association between name and value. All properties have a name and value is one of the attributes linked with the property, which defines the access granted to the property. Properties refer to the collection of values which are associated with the JavaScript object. The Object.keys () method was introduced in ES6. It takes the object that you want to iterate over as an argument and returns an array containing all properties names (or keys). You can then use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of each property. Here is an example:
This lists only the methods defined on that specific object, not any method defined in its prototype chain. To do that we must take a slightly different route. We must first iterate the prototype chain and we list all the properties in an array. Then we check if each single property is a function. JavaScript object is a standalone entity that holds multiple values in terms of properties and methods. Object property stores a literal value and method represents function. An object can be created using object literal or object constructor syntax. The Object.keys () method returns the array of a specified object's own enumerable property names. The property order is the same as in the case of looping over the properties of the object manually. The hasOwnProperty () Method ¶
See Object properties in JavaScript for more details. Enumerable attribute is a boolean that indicates whether the property is accessible when object's properties are enumerated. You can enumerate object properties using Object.keys() (to access own and enumerable properties), for..in statement (to access all enumerable properties), etc. Object.entries returns a list of object property keys and values pairs: [ [key1, value1], [key2, value2], …, [keyN, valueN]] As you can see, the keys are returned besides the values. So, use this one in case you want to do something with the keys. 2. 1. var count = Object.keys(cat).length; 2. console.log(count); // print 1. In closing, these are the two ways that you can use to find the number of properties in a JavaScript object.
Summary. JavaScript provides several ways to check if a property exists in an object. You can choose one of the following methods to check the presence of a property: hasOwnProperty () method. in operator. Comparison with undefined. 1 week ago - The Object.entries() method returns an array of a given object's own enumerable string-keyed property [key, value] pairs. This is the same as iterating with a for...in loop, except that a for...in loop enumerates properties in the prototype chain as well). The attributes collection is iterable and has all the attributes of the element (standard and non-standard) as objects with name and value properties. Property-attribute synchronization. When a standard attribute changes, the corresponding property is auto-updated, and (with some exceptions) vice versa.
JavaScript: find an object in array based on object's property (and learn about the "find" function) Report this post 💻Rafael Mariano de Oliveira 28/11/2011 · The Object.entries() method returns an array of a given object's own enumerable property [key, value] pairs, in the same order as that provided by a for...in loop (the difference being that a for-in loop enumerates properties in the prototype chain as well). JavaScript Document Object Properties. The document object provides various properties that are related to an HTML document such as title property, url property, etc. The property is accessed by using the notation given here: Here, objectName is the name of the object and the propertyName is the name of its property. Both are case-sensitive.
Enumerating Properties Instead of testing for the existence of individual properties, we sometimes want to iterate through or obtain a list of all the properties of an object. This is … - Selection from JavaScript: The Definitive Guide, 6th Edition [Book] 3 weeks ago - A protip by steveniseki about jquery and javascript. 2/11/2019 · You can also call Object.entries() to generate an array with all its enumerable properties, and loop through that, using any of the above methods: Object. entries ( items ). map ( item => { console . log ( item ) }) Object. entries ( items ). forEach ( item => { console . log ( item ) }) for ( const item of Object. entries ( items )) { console . log ( item ) }
From time to time, there may be a need to loop through objects in JavaScript. It is mainly done with the for..in loop. However, looping through all key-value pairs for an object, you are looping through them as well. The for..in loop iterates through properties in the Prototype chain. 18/9/2008 · The enumeration will return properties not just of the object being enumerated, but also from the prototypes of any parent objects. var myObject = {foo: 'bar'}; for (var name in myObject) { alert(name); } // results in a single alert of 'foo' Object.prototype.baz = 'quux'; for (var name in myObject) { alert(name); } // results in two alerts, one for 'foo' and one for 'baz' The for...in statement iterates over all enumerable properties of an object that are keyed by strings (ignoring ones keyed by Symbols), including inherited enumerable properties.
JavaScript for..in loop iterates to all enumerable properties of an object, regardless it is their own property or inherited property. Let us see an example on how for..in loop returns inherited enumerable properties also. I have created an object called animal, var animal = { color: "blue" } Object.getOwnPropertyNames () returns an array whose elements are strings corresponding to the enumerable and non-enumerable properties found directly in a given object obj. The ordering of the enumerable properties in the array is consistent with the ordering exposed by a for...in loop (or by Object.keys ()) over the properties of the object. I can modify the JavaScript object if necessary. My ultimate goal is to loop through some key value pairs and if possible I want to avoid using eval. ... You can use the for-in loop as shown by others. However, you also have to make sure that the key you get is an actual property of an object, ...
Now we're getting all 5 properties, because unlike Object.keys() when we use a for loop we count every property of an object, including linked object properties. As you can see, it matters which approach you use. In summary: There are two ways to count the number of properties in an object. You can use a for loop or the Object.keys() method. Enumerable properties are those properties whose internal enumerable flag is set to true, which is the default for properties created via simple assignment or via a property initializer. Properties defined via Object.defineProperty and such default enumerable to false. JavaScript objects are simple key-value maps. So the order of properties in the object is insignificant. You should not rely on it in most cases. However ES2015 has standardized the way properties are iterated: first, come ordered number strings, then strings by insert order and then symbols by insert order.
The ordering of the enumerable properties in the array is consistent with the ordering exposed by a for...in loop (or by Object.keys()) over the properties of the object. According to ES6, the integer keys of the object (both enumerable and non-enumerable) are added in ascending order to the ... JavaScript Properties Properties are the values associated with a JavaScript object. A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only. @David Caunt: Thanks :-) Unfortunately, the accepted answer would still fall foul of the DontEnum bug and you never know what JSON object might have a string like "valueOf" or "constructor" as one of its keys.
JavaScript exercises, practice and solution: Write a JavaScript program to list the properties of a JavaScript object. With this notation, you'll never run into Cannot read property 'name' of undefined.You basically check if user exists, if not, you create an empty object on the fly. This way, the next level key will always be accessed from an object that exists or an empty object, but never from undefined.. Unfortunately, you cannot access nested arrays with this trick for-in is one of the simple loop in JavaScript used to iterate the key properties of an object. It returns keys of an object not object itself. It also enumerates the parent properties of an object using prototype inheritance. hasOwnProperty () method in if conditional expression used to ignore parent properties.
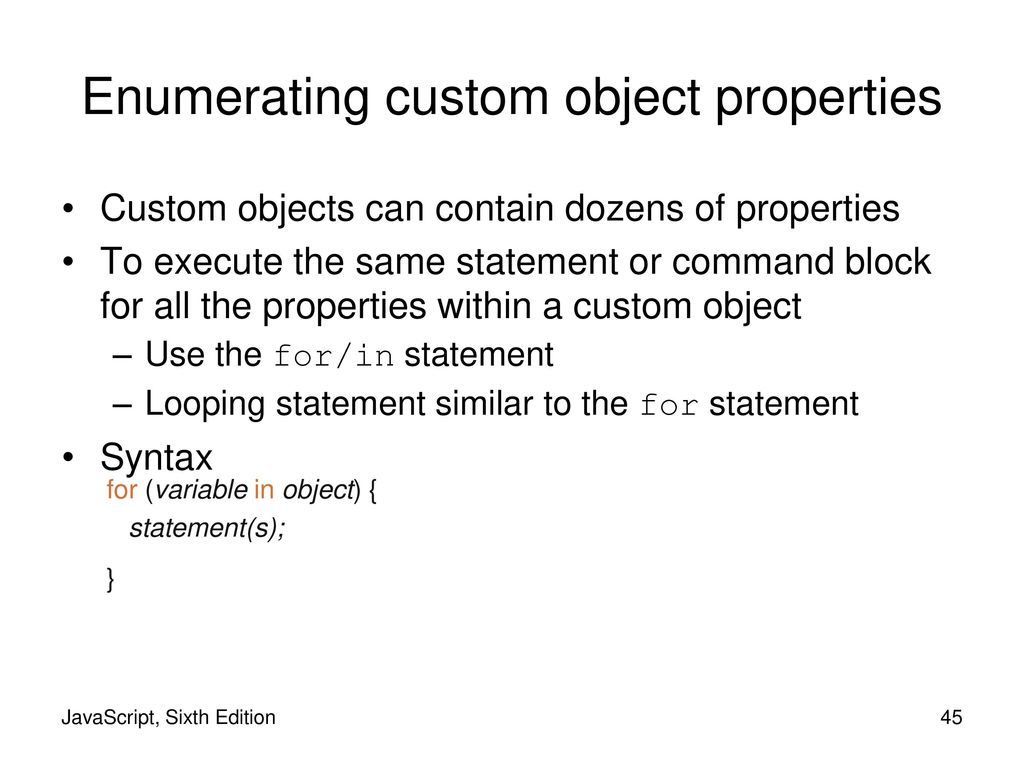
Enumerable properties are those properties whose internal enumerable flag is set to true, which is the default for properties created via simple assignment or via a property initializer. Properties defined via Object.defineProperty and such default enumerable to false. The for...in loop iterates a specified variable over the properties of an object. It iterates over "enumerable" properties of the object and applies to all objects that have these properties. An enumerable property is a property of an object with true Enumerable value. By calling property.enumerable, you can see whether a property is enumerable. Nov 02, 2019 - Here's a very common task: iterating over an object properties, in JavaScript
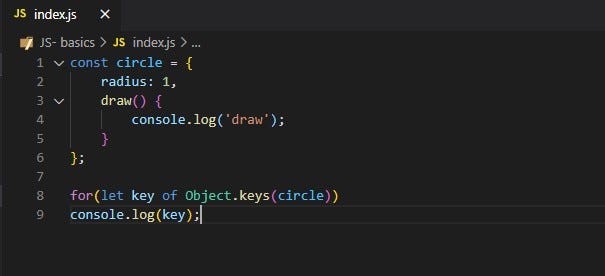
Object.keys. Sometimes it is still useful to just loop through each property on an object in order to do something. I find that I use it for unit testing, but there's other applications, too. Object.keys allows you to enumerate the properties of an object, returning you an array of string which represent the property names. You can then, if ... 5/12/2016 · javascript for..in loop iterates to all enumerable properties of an object, regardless it is their own property or inherited property. let us see an example on how for..in loop returns inherited...
 Objects In Javascript Geeksforgeeks
Objects In Javascript Geeksforgeeks
 Javascript Iterate Over Object Keys And Values Code Example
Javascript Iterate Over Object Keys And Values Code Example
 Why You Need Proxy Objects In Javascript Dhananjay Kumar
Why You Need Proxy Objects In Javascript Dhananjay Kumar
 Simplifying The Object Assign Method In Javascript Dzone
Simplifying The Object Assign Method In Javascript Dzone
Plain Javascript App With Enumeration Attributes
 11 Ways To Iterate An Array In Javascript Dev Community
11 Ways To Iterate An Array In Javascript Dev Community
 Javascript Array Find Object With Property Value And Modify
Javascript Array Find Object With Property Value And Modify
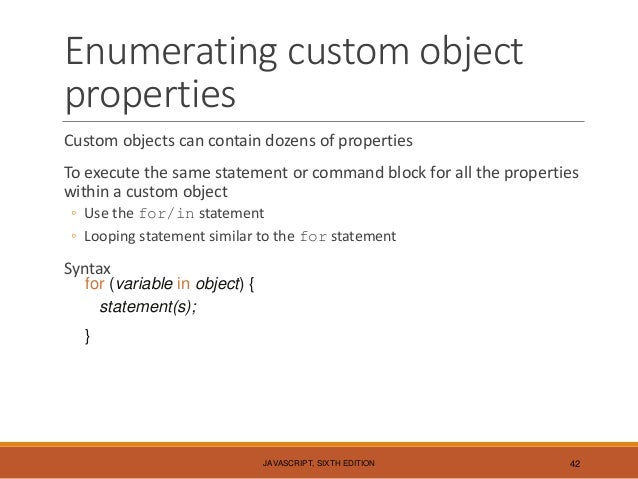
 Javascript Sixth Edition Ppt Download
Javascript Sixth Edition Ppt Download
 Properties The Java Tutorials Gt Essential Java Classes
Properties The Java Tutorials Gt Essential Java Classes
 Enumerating Properties And Cloning An Object In Javascript
Enumerating Properties And Cloning An Object In Javascript
 How To Use Object Destructuring In Javascript
How To Use Object Destructuring In Javascript
 How To Inspect A Javascript Object
How To Inspect A Javascript Object
 Javascript Iterate Over Object Properties By Ron Yosef
Javascript Iterate Over Object Properties By Ron Yosef
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object
 Javascript Iterate Over Object Properties By Ron Yosef
Javascript Iterate Over Object Properties By Ron Yosef
 How To Get All Property Values Of A Javascript Object
How To Get All Property Values Of A Javascript Object
 How Do I Loop Through Or Enumerate A Javascript Object
How Do I Loop Through Or Enumerate A Javascript Object
Object Assign Property Enumeration Order Tests Fail In Node
 How To Use Javascript Collections Map And Set
How To Use Javascript Collections Map And Set
 Ch 7 Object Oriented Javascript
Ch 7 Object Oriented Javascript
 How To Iterate Over Object Properties In Javascript
How To Iterate Over Object Properties In Javascript
 Sorting Object Property By Values Stack Overflow
Sorting Object Property By Values Stack Overflow
Github Tc39 Proposal For In Order Partially Specifying
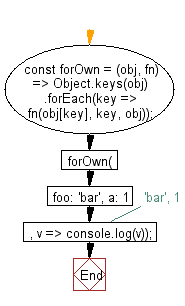
 Javascript Fundamental Es6 Syntax Iterate Over All Own
Javascript Fundamental Es6 Syntax Iterate Over All Own

0 Response to "26 Javascript Enumerate Object Properties"
Post a Comment