20 How To Send An Email With Javascript In Html Form
Jul 15, 2015 - How to send HTML form data by email to an email ID by using JavaScript and without using server-side language and without using email client securely? I do not want any email client to pop open on The HTML <form> element is used to create an HTML form for user input: <form>. . form elements. . </form>. The <form> element is a container for different types of input elements, such as: text fields, checkboxes, radio buttons, submit buttons, etc. All the different form elements are covered in this chapter: HTML Form Elements .
 Send Email With Attachment On Form Submission Using Php
Send Email With Attachment On Form Submission Using Php
Nov 04, 2019 - There’s just one big problem: It doesn’t send directly to an email address. Instead, HTML code can only open an email client window to submit the form. The HTML code requires some JavaScript to validate the form and PHP coding to communicate with your email server and seamlessly send the ...
How to send an email with javascript in html form. 16/2/2018 · You can try to run the following code to submit an HTML form − <html> <head> <title>Form Validation</title> <script> // Form validation function validate() { if( document.myForm.Name.value == "" ) { alert( "Please provide your name!" On the basis of our freshly grounded knowledge in general purpose JavaScript (Node.js), we coded a script file. Using the file, we could generate an email layout by a command and a few numbers describing the layout structure. We used the command-line to run the program. Here is a download link for the project's .zip. Submit form Onclick using JavaScript, we will explain you different ways to submit a form using id, class, name and tag of form with the help of submit() function.
In the video, you have seen the Email Subscription Form using HTML CSS & PHP. PHP used to validate the user entered email and send to mail to the user email. To show or hide subscription form on a button or cancel icon click is created using only HTML & CSS. I used HTML <innput type="checkbox"> and <label> to show or hide form on click. Jun 02, 2015 - I want my website to have the ability to send an email without refreshing the page. So I want to use Javascript. 29/7/2021 · Validating email is a very important point while validating an HTML form. In this page we have discussed how to validate an email using JavaScript : An email is a string (a subset of ASCII characters) separated into two parts by @ symbol. a "personal_info" and a domain, that is [email protected] The length of the personal_info part may be up to 64 characters long and domain name …
Using Formspree to send our emails.Formspree Documentationhttps://formspree.io/Currently, you can't do this anymore with ajax unless you have the gold versio... Send email from client-side javascript - free js library Here is a tutorial guide to tell you about complete JavaScript codes to create Contact Form. In this tutorial, we have created a form div with id "form_sample" in our html page. In our js code we have created form elements using .createElement function and appended the elements to html div using the .appendChild function of JavaScript. var ...
Copy to Clipboard. Our <form> contains one <input> of type email for the user's e-mail address, a <textarea> to enter their message for IT into, and an <input> of type "submit", which creates a button to submit the form. Each text entry box has a <label> associated with it to let the user know what's expected of them. Using Server side script to send email. The right way to send form submissions to email is by receiving the form submissions in a server-side script and then sending the email. The server side scripting language (like PHP Perl, ASP) has more features and facilities to send the email. Learn More: Sending HTML form data to an email address. How ... In order to send emails you need a programing language that can talk to a mail exchanger (SMTP server). Since HTML isn't a programming language and JavaScript does not have API for talking to SMTP, its not possible to send emails using these two. For this you need some sort of server script that receives your requests and composes/sends the mail.
Getting the HTML form data in the email inbox will be a very convenient way to collect user responses very quickly. Except, when you have hundreds of responses per day! Here are the methods you have to get the HTML form data in your email inbox. One quick and simple method is to use the mailto:you@yourdomain in the action field of the form ... If you use a FormData object with a form that includes <input type="file"> widgets, the data will be processed automatically. But to send binary data by hand, there's extra work to do. There are many sources for binary data, including FileReader, Canvas, and WebRTC.Unfortunately, some legacy browsers can't access binary data or require complicated workarounds. The guide about Sending emails with Javascript first appeared on Mailtrap blog.. JavaScript is a programming language that you can use for both front-end and back-end development. When the name JavaScript is used in the context of sending emails, Node.js is the first thing that comes to mind.
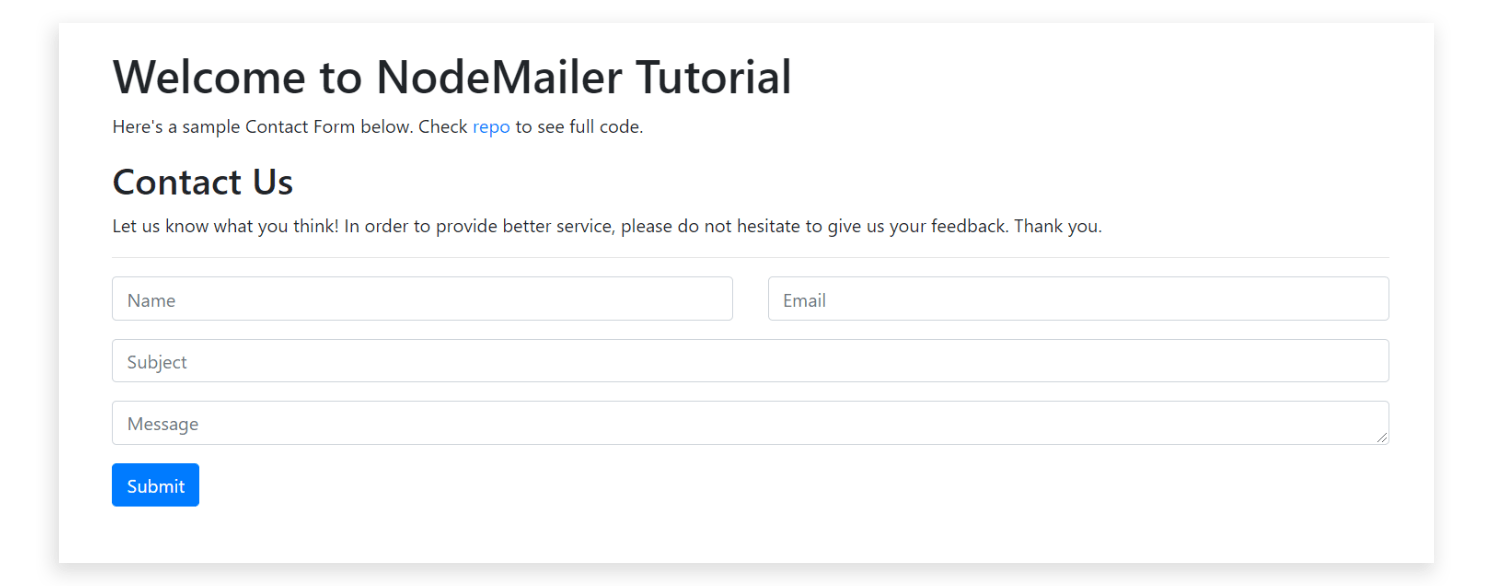
We have our Contact Service email service and Contact Form email template from the previous steps. Let's create a simple HTML form and send its content by email. page in the EmailJS dashboard. After filling the fields and sending the request we should find the new email in our personal inbox. If you can't find it take a look at the spam folder. Aug 28, 2020 - To send emails from JavaScript, you can use such services as EmailJs or SmtpJS . In this blog post, you’ll figure out how to do this seamlessly. You needed a bunch of custom javascript code and still it didn't work well on all devices. However, HTML5 brought with it numerous new attributes and features that added the flavor that HTML missed for ages. Not many would have expected something like the range element to make its entrance ...
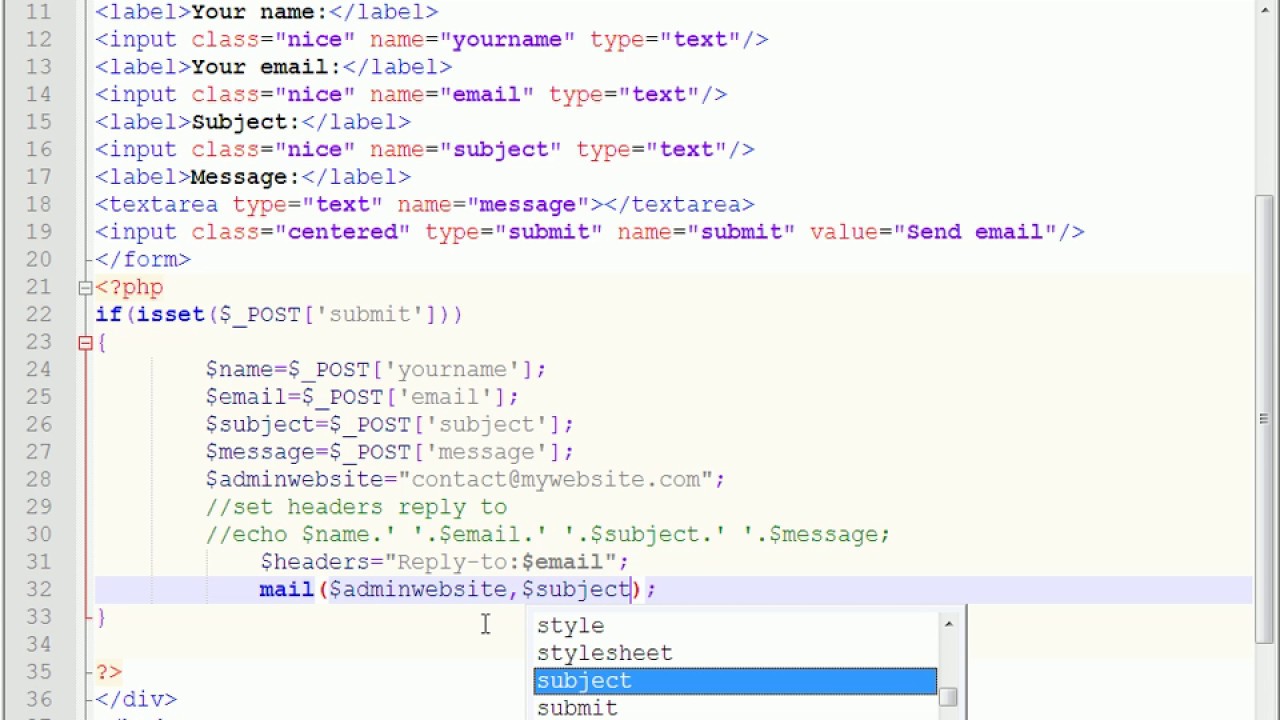
If you want to send html formatted text to the receiver. html: "<h1>GeeksforGeeks</h1> <p>A computer science portal</p>". in order to send attachment just write the following code in sendMail () function: Attachments : [ { name : "File_Name_with_Extension", path:"Full Path of the file" }] Ability to send HTML email (with a WYSIWYG editor for composing) If you have any other improvements or suggestions, please feel free to add them in the comments. And don't forget, the full ... This code checks if form data has been sent and, if it has, it uses the mail function to send the data as an email to "your@email.address" with the subject "Form to email message" and the message body that is the same as the form field with the name "message". The email will appear to be from "an@email.address".
Nov 29, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 13 Jul 2018 23/6/2020 · Further breaking it down, "mail" sends the completed form as an email to "your@email.address," and the subject line is what follows. In the next line, you can write copy of the email message inside the quotes, to be sent from whichever email address you choose. To sum up the process to create HTML email forms: 10/5/2017 · <script> function sendMail(str) { var link = "mailto:slim.hmidi1@gmail " + "&subject=" + escape("This is my subject") + "&body=" + escape(str); location.href = link; } function submit_comment() { var name = document.forms["contact_form"]["Name"].value; var Email = document.forms["contact_form"]["Email"].value; var Phone = document.forms["contact_form"]["Phone"].value; var Location = document.forms["contact_form"]["Location"].value; var Comment = document.forms["contact_form…
Jun 03, 2018 - Tutorial showing how to save data to a google doc spreadsheet from any html form (including sending emails!) HTML Form To Email. Use the following HTML code to create a basic feedback form that sends you an email when submitted. When a visitor submits this form, the PHP script will generate an email to the webmaster containing the contents of the completed form. The PHP script is a basic script but it works well. To send an email using HTML forms, you need to add the email id to the action attribute of the form. In that, add email proceeding with mailto: i.e. mailto:emailid@example . Example. You can try to run the following code to send an email using HTML forms −. Live Demo
One easy way to use a form is to send the results by email. You can do this without using any JavaScript, although you could use JavaScript to validate the information entered (as you'll learn later in this hour). To send a form's results by email, you use the mailto: action in the form's ACTION attribute. Test the API. The API endpoint we want is Send . When we make a call to this endpoint with the proper information then an e-mail will be sent to the designated recipient. Fill in the "personalizations" data in the Request Body section. The only thing you really need to fill in is the first "email" field. Step 1. You can't send emails using JavaScript code alone due to lack of support for server sockets. For this, you need a server-side language that talks to the SMTP server. You can use JS in conjunction with a server script that will send emails from the browser based on your requests. This is the value we're going to introduce below.
Option 3 provides a much easier workaround for basic email sending from your HTML form and also gives you the capability to setup custom email notifications and custom autoresponders to help you create a complete form experience. Final Thoughts. We hope this article helped you learn the easiest way to send an email from an HTML form. Contact forms in JavaScript look very similar, most of the time there is an input field for name, surname, address, email and of course for a question or a message. Making a contact form from the image above is our goal. Before we start creating our contact form in JavaScript, we need to cover some ground. If you click the save button, your code will be saved, and you get a URL you can share with others · By clicking the "Save" button you agree to our terms and conditions
Usage: Press the download button above. The zip file contains all the code you need for the form. Unzip the file html5-contact-form-send-email. Open the file named "handler.php". Look for sendEmailTo add the email addresses to receive the form submissions. Upload the whole folder to your website. Examples of using JavaScript to access and manipulate HTML input objects. ... of a form Find the value of the enctype attribute in a form Find the number of elements in a form Find the method for sending form data Find the name of a form Find the target of a form. Option and Select Objects. You needed a bunch of custom javascript code and still it didn't work well on all devices. However, HTML5 brought with it numerous new attributes and features that added the flavor that HTML missed for ages. Not many would have expected something like the range element to make its entrance ...
Here is a simple example to send an email using JavaScript - mailto. You can use this code with any control (example - button) and even any event (example - onclick). This code will invoke the user's default email client with the required parameters pre-filled (like email address, subject, message body) and user just needs to click send in ... In this article, we will learn how to send mail using Simple Mail Transfer Protocol which is free JavaScript library. It is basically used to send emails, so it only works for outgoing emails. To be able to send emails, you need to provide the correct SMTP server when you set up your email client.
 How To Create Pop Up Contact Form Using Javascript Formget
How To Create Pop Up Contact Form Using Javascript Formget
 How To Build A Contact Form With Javascript And Nodemailer
How To Build A Contact Form With Javascript And Nodemailer
 How To Send An Email From Javascript Geeksforgeeks
How To Send An Email From Javascript Geeksforgeeks
How To Perform Email Validation In Javascript Edureka
 Send An Email Through Html Form Using Phpmailer In Php Websapex
Send An Email Through Html Form Using Phpmailer In Php Websapex
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 Display Form Results With Javascript Mvcode
Display Form Results With Javascript Mvcode
 How To Build A Contact Form With Javascript And Nodemailer
How To Build A Contact Form With Javascript And Nodemailer
 How To Add React Form Validation
How To Add React Form Validation
Github Dwyl Learn To Send Email Via Google Script Html No
 Html Contact Form Email And How To Send Mail Php Tutorial
Html Contact Form Email And How To Send Mail Php Tutorial
 How To Create The Simple Contact Us Form Using Html And Css Contact Us Form Design
How To Create The Simple Contact Us Form Using Html And Css Contact Us Form Design
 How To Get Email From An Html Form Html Form Guide
How To Get Email From An Html Form Html Form Guide
 The Html5 Input Types Learn Web Development Mdn
The Html5 Input Types Learn Web Development Mdn
 Contact Form In Javascript Example With Validation
Contact Form In Javascript Example With Validation
 Send Email With Javascript Contact Form Part 3 2020
Send Email With Javascript Contact Form Part 3 2020
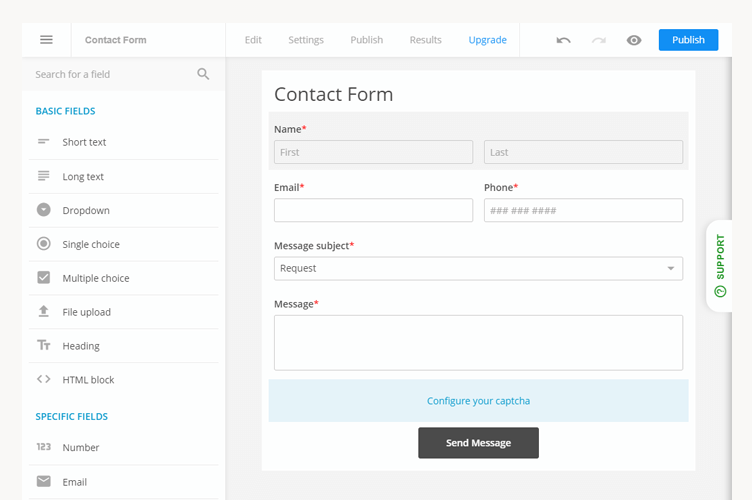
 Html Form Generator Amp Form Creator 123 Form Builder
Html Form Generator Amp Form Creator 123 Form Builder
 Form Submission Using Javascript Ajax And Php Bootstrapfriendly
Form Submission Using Javascript Ajax And Php Bootstrapfriendly

0 Response to "20 How To Send An Email With Javascript In Html Form"
Post a Comment