31 Document Write Javascript Ejemplo
In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true. Use else to specify a block of code to be executed, if the same condition is false. Use else if to specify a new condition to test, if the first condition is false. ¿Para qué sirve y cómo se utiliza “document.write()” en JavaScript y dentro de un documento de HTML, dé ejemplos? se puede utilizar para escribir directamente a la corriente de salida HTML ejemplo: <script> document.write(Date()); </script>
 Manual Tutorial Javascript Con Ejemplos
Manual Tutorial Javascript Con Ejemplos
<HTML> <HEAD> <TITLE>Ejemplos Javascript: ejemplo pr???¡ctico </TITLE> <script language="javascript"> <!-- // start it function time_display(){ document.write("<tr ...

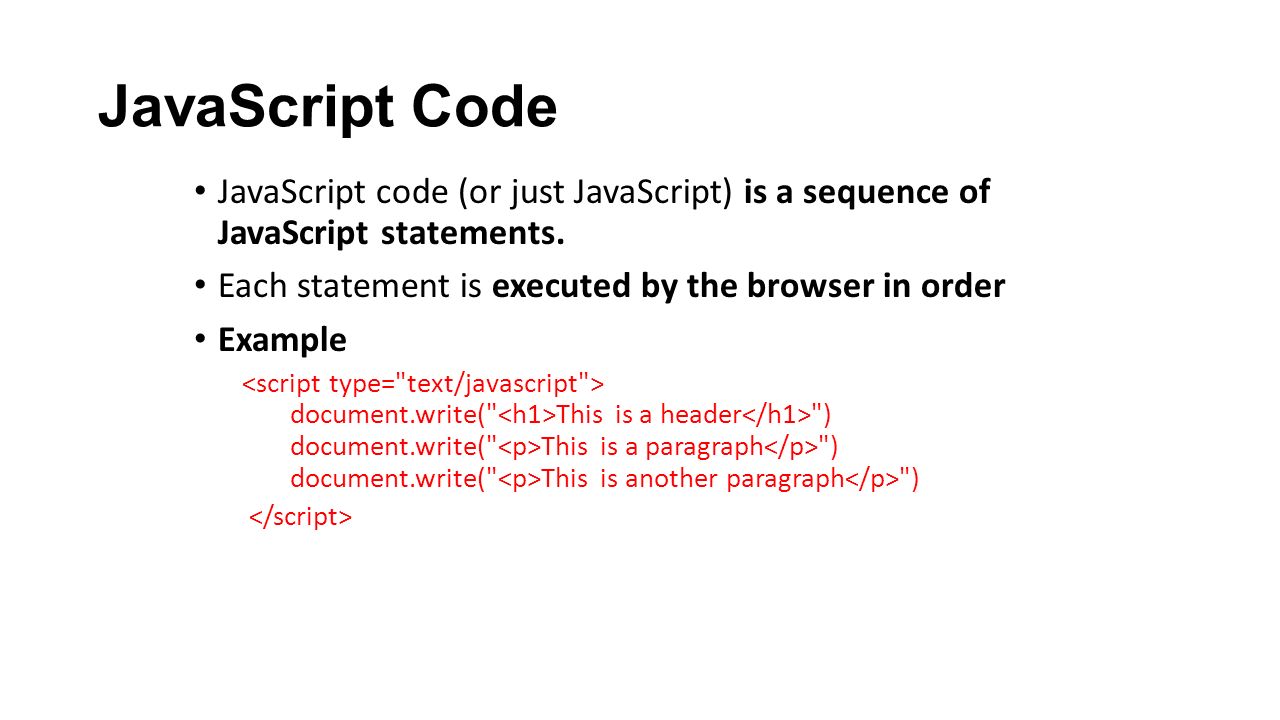
Document write javascript ejemplo. 2. JavaScript Output using document.write() JavaScript lets you write any outout into the HTML webpage by using the document.write() method. By using this method you can directly write output to the HTML page. The write() method writes the HTML expressions or JavaScript code to a document. This method is mostly used for testing purposes. 30/1/2020 · In modern days, use of document.write() method is highly discouraged as it causes performance issues and may not work at all in certain cases. Note: This procedure have been used to include jQuery files only. Below examples implements the above approach: Example 1: In this example, we will use <script> inside the document.write without splitting the tag. The text you write is parsed into the document's structure model. In the example above, the h1 element becomes a node in the document.. Writing to a document that has already loaded without calling document.open() will automatically call document.open().After writing, call document.close() to tell the browser to finish loading the page.. If the document.write() call is embedded within an ...
Cuando Uso document.write() en una página muestra el texto en la misma página. pero si lo hago desde una funcion , se abre automaticamente otra pagina y alli muestra el texto. No se el por qué de esta diferencia ,si haces una llamada con document.write() normal ó haces una llamada de document.write() desde dentro de la función . 8/10/2019 · JSDoc is a nice "language" for adding documentation to JavaScript. Consider the following function: function generateTableHead ( table , data ) { const thead = table . createTHead ( ) ; const row = thead . insertRow ( ) ; for ( const i of data ) { const th = document . createElement ( "th" ) ; const text = document . createTextNode ( i ) ; th . appendChild ( text ) ; row . appendChild ( th ) ; } } 32 Document Write Javascript Ejemplo. Written By Leah J Stevenson Tuesday, August 17, 2021 Add Comment. Edit.
A few of my students were discussing JS documentation last week, and specifically what the best way to do so is. There is not single "right" way to document code, but I think there are some approaches that make it easier for both others using your code and "future you" when you come back to code you haven't touched in a months years. The myth of self-documenting code But first, let ... When document.write is called the DOM is manipulated in a way that forces the browser to completely reload the markup and re-render it. This means anything that has been parsed, rendered, etc must be wiped out and replaced from the beginning. This usually causes a noticeable flash during a page load. Even if you do not see the flash the page ... 2. What to write? 3. Tools to speed up the process 4. Great examples of JavaScript project documentation 5. Summary. Nowadays, as a webdeveloper, you rarely build anything from scratch: your daily job mostly consists of integrating various Javascript libraries together.
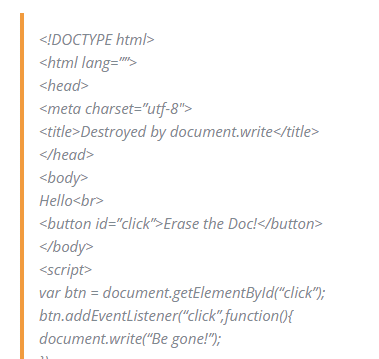
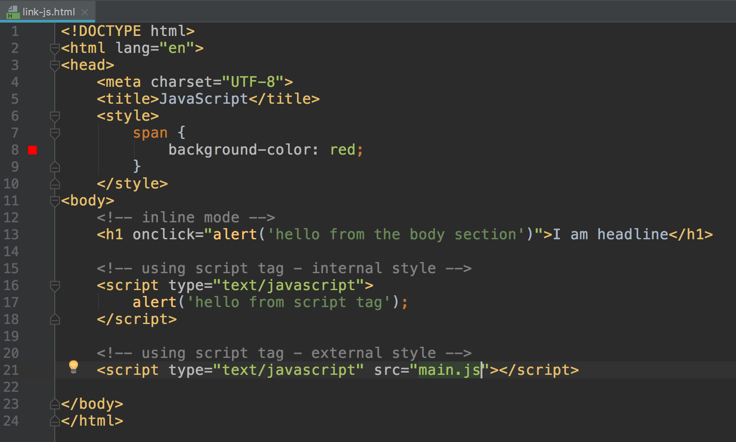
17/11/2020 · The document.write() function is commonly used when testing simple web applications or when learning JavaScript. document.write() will print the contents of the parameter passed to it to the current node at execution time. Here is a simple example: <script>document.write("Some Text")</script> Here is a more complex example that will demonstrate a major quirk of the document.write() method. When document.write() is executed, after the page load it will erase all the contents in the web page and only show the text inside it. Example <button onclick="funCall();">Click Me</button> <script> function funCall() { document.write("<b>I am new text</b>"); } </script> Try Yourself This happens because the script execution stops at the first found literal </script>tag, no matter if it was enclosed in the parenthesis. You need to obfuscate the ending scripttag, for example: document.write('<script type="text/javascript" src="..."><\/script>'); However, it …
Por ejemplo si queremos escribir los número del 1 al 1.000 de dos en dos se escribirá el siguiente bucle. for (i=1;i<=1000;i+=2) document.write(i) Si nos fijamos, en cada iteración actualizamos el valor de i incrementándolo en 2 unidades. In JavaScript there is a function document.write() it accepts a string array type parameter that enables the browser to write that string inside the tag of HTML page. Syntax document.write(text: string[]); // or document.write(text1, text2, text3, …); Parameters. text: A string array parameter. Technically, when document.write is called while the browser is reading ("parsing") incoming HTML, and it writes something, the browser consumes it just as if it were initially there, in the HTML text.
The problem with using JavaScript to write JavaScript is that the browser will only execute the first pass over the code. The JavaScript written with document.write() will not be executed, thus rendering it quite useless. Why can't you simply write the JavaScript you want to execute as JavaScript instead of abstracting it through document.write()? JavaScript Document object is an object that provides access to all HTML elements of a document. When an HTML document is loaded into a browser window, then it becomes a document object. The document object stores the elements of an HTML document, such as HTML, HEAD, BODY, and other HTML tags as objects. He visto tu ofreciminento de ayuda en lo que a javascript se refiere. Tengo una duda. Supón que deseo cargar una página web cualquiera y acceder a por ejemplo a su titulo, para esto creo una ventana, cargo la url pero al acceder a cualquiera de las propiedades del documento me da error "acceso ...
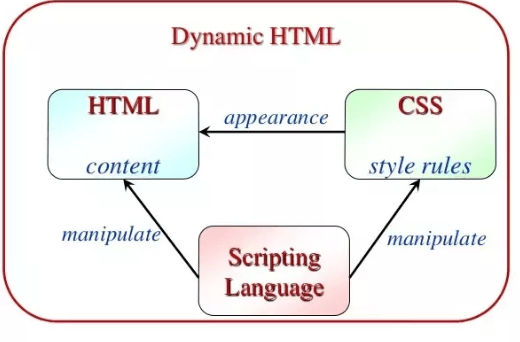
The document.write() function prints code directly on the HTML page where the script tag containing your code is. One key programming fundamental you should ... JavaScript Document Object Model (DOM) A Document Object Model is a programming interface for HTML (HyperText Markup Language) and XML (eXtensible Markup Language) documents. It provides a data representation comprising all the objects, depicting the structure and content of the document on the web. Every webpage has its own DOM that represents ... Using innerHTML. To access an HTML element, JavaScript can use the document.getElementById (id) method. The id attribute defines the HTML element. The innerHTML property defines the HTML content: Example. <!DOCTYPE html>. <html>. <body>. <h1> My First Web Page </h1>.
Aug 01, 2016 - In tutorials I've learnt to use document.write. Now I understand that by many this is frowned upon. I've tried print(), but then it literally sends it to the printer. So what are alternatives I sh... My instructor wants for us to use the documentwrite.ln for a very simple html table with 3 columes and 2 rows. I can create the table fine with the html but can not get the javascript to work. He did not give us any good examples for the use of document.writeln on a table, just regular text. As we can see from the sample JavaScript in the previous section, the "document.write(string)" method is a very useful method. Here are some notes about this method: "document" is a built-in object representing the HTML document where the JavaScript is embedded in.
Ejemplo 40 • Pow (): trabaja con dos parámetros y devuelve el primer número elevado al segundo. Clase Math en JavaScript • random (): Devuelve un número aleatorio entre 0 y 1. Proporciona mecanismos para realizar operaciones • round (): Redondea al entero más próximo matemáticas complejas. You may have heard that you shouldn't use document.write() to inject scripts into a page. But why? From Google: For users on slow connections, such as 2G, external scripts dynamically injected via document.write() can delay the display of main page content for tens of seconds, or cause pages to either fail to load or take so long that the user just gives up. Based on instrumentation in ... El siguiente ejemplo muestra un conjunto de partículas distribuidas en un plano (Global Array of Particles) con un movimiento vertical browniano que son representadas en un canvas en perspectiva caballera (falso 3D). Este ejemplo ha sido probado en Firefox 3.5 aunque debería funcionar en cualquier navegador con soporte para canvas.
Jan 10, 2018 - In this article we'll consider some examples of using document.write() method. This method is commonly used for testing and dynamically generating page The writeln() method appends the comma-separated argument(s) (value) to the document as a string. The writeln() method appends a newline character to the document. If any of the arguments are not strings, they are converted to strings before being appended to the document. Definition and Usage. The write () method writes HTML expressions or JavaScript code to a document. The write () method is mostly used for testing: If it is used after an HTML document is fully loaded, it will delete all existing HTML. Note: When this method is not used for testing, it is often used to write some text to an output stream opened ...
The JavaScript getElementsByName () function is used to return all elements of the given name in order of they present in the document. The getElementsByName () function is built in function in javaScript. This is a function of DOM element or document object, so it is called as document.getElementsTagName (). The syntax of the getElementsByName ... Inicio » JavaScript » Escribir con JavaScript Autor: Redacción Ejemplode . ¿Estás buscando hacer tu primer JavaScript? ¿Quieres escribir un texto html con JavaScript? Es simple, sólo debes utilizar el objeto document y su propiedad write. Accessing field value by document object. In this example, we are going to get the value of input text by user. Here, we are using document.form1.name.value to get the value of name field.. Here, document is the root element that represents the html document. form1 is the name of the form.. name is the attribute name of the input text.. value is the property, that returns the value of the ...
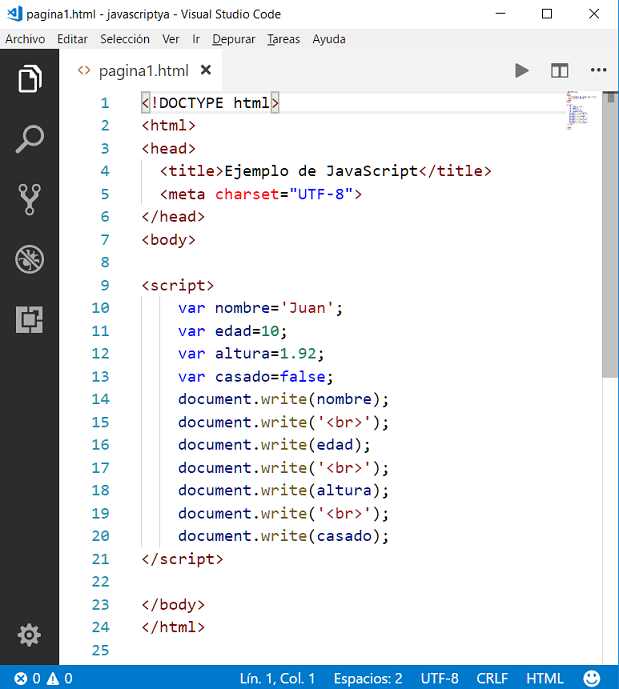
Javascript document.write alternative. When a script is loaded synchronously, its element's position in the DOM can be determined. With this information, the <script> element can act as a pivot point for inserting dynamic content. This eliminates the need for document.write, a function which wreaks havoc where AJAX is involved (and flies in the ... One of the most basic JavaScript commands is document.write. This simply prints the specified text to the page. To print text literally, enter the text in single quote marks inside parentheses like so: Ejemplo de primer programa con JavaScript. En el siguiente ejemplo vemos que dentro la etiqueta script hay dos llamadas a funciones o métodos. Alert y document.write. el primero muestra un mensaje al usuario en una ventanita y el segundo sustituye el contenido del documento HTML por el texto introducido entre comillas.
Ejemplo de Escribir HTML con JavaScript. Para escribir HTML con JS, utilizamos la misma función document.write("") y dentro de las comillas escribimos cualquier texto y cualquier tag de HTML. A pity for the performance! (document.write writes to the document stream, calling document.write on a closed - loaded - document will reset the current document.) How to avoid the use of document.write. Generally, you should avoid the use of blocking JavaScript. how to use document.write() in JavaScript? With Example.
Document.write () Escribe una cadena de texto dentro del hilo de un document abierto por document.open (). Nota: dado que document.write escribe directo al hilo (stream) de un documento, la llamada a document.write en un documento ya cargado automáticamente ejecuta document.open, lo cual limpiará todo el contenido del documento en cuestión.
 Export Html Table Data To Excel Using Javascript Jquery Is
Export Html Table Data To Excel Using Javascript Jquery Is
 Introduccion A Javascript Js Ppt Descargar
Introduccion A Javascript Js Ppt Descargar
Universidad Don Bosco Facultad De Ingeneria Escuela De
 Javascript Tutorial For Beginners 100 Free Javascript Tutorial
Javascript Tutorial For Beginners 100 Free Javascript Tutorial
 Adding Javascript Lt Script Tag Gt Ppt Download
Adding Javascript Lt Script Tag Gt Ppt Download
 Manual Tutorial Javascript Con Ejemplos
Manual Tutorial Javascript Con Ejemplos
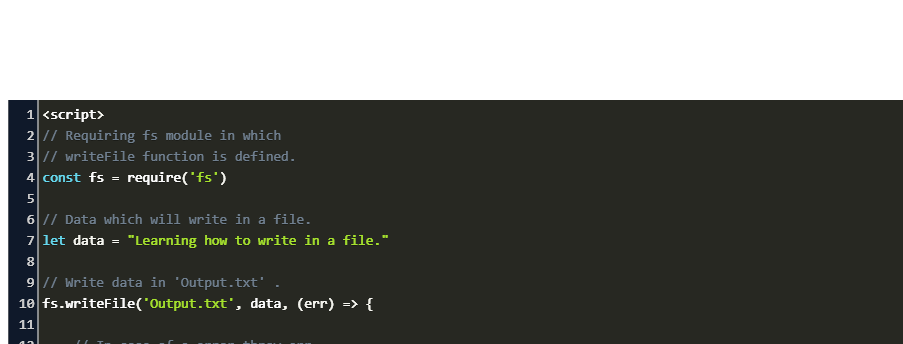
 Javascript Write To Text File Code Example
Javascript Write To Text File Code Example
 Funciones Basicas Alert Prompt Document Write En Javascript
Funciones Basicas Alert Prompt Document Write En Javascript
 Web Dinamica Pagina 2 Monografias Com
Web Dinamica Pagina 2 Monografias Com
 Save Data To Text File Javascript Code Example
Save Data To Text File Javascript Code Example
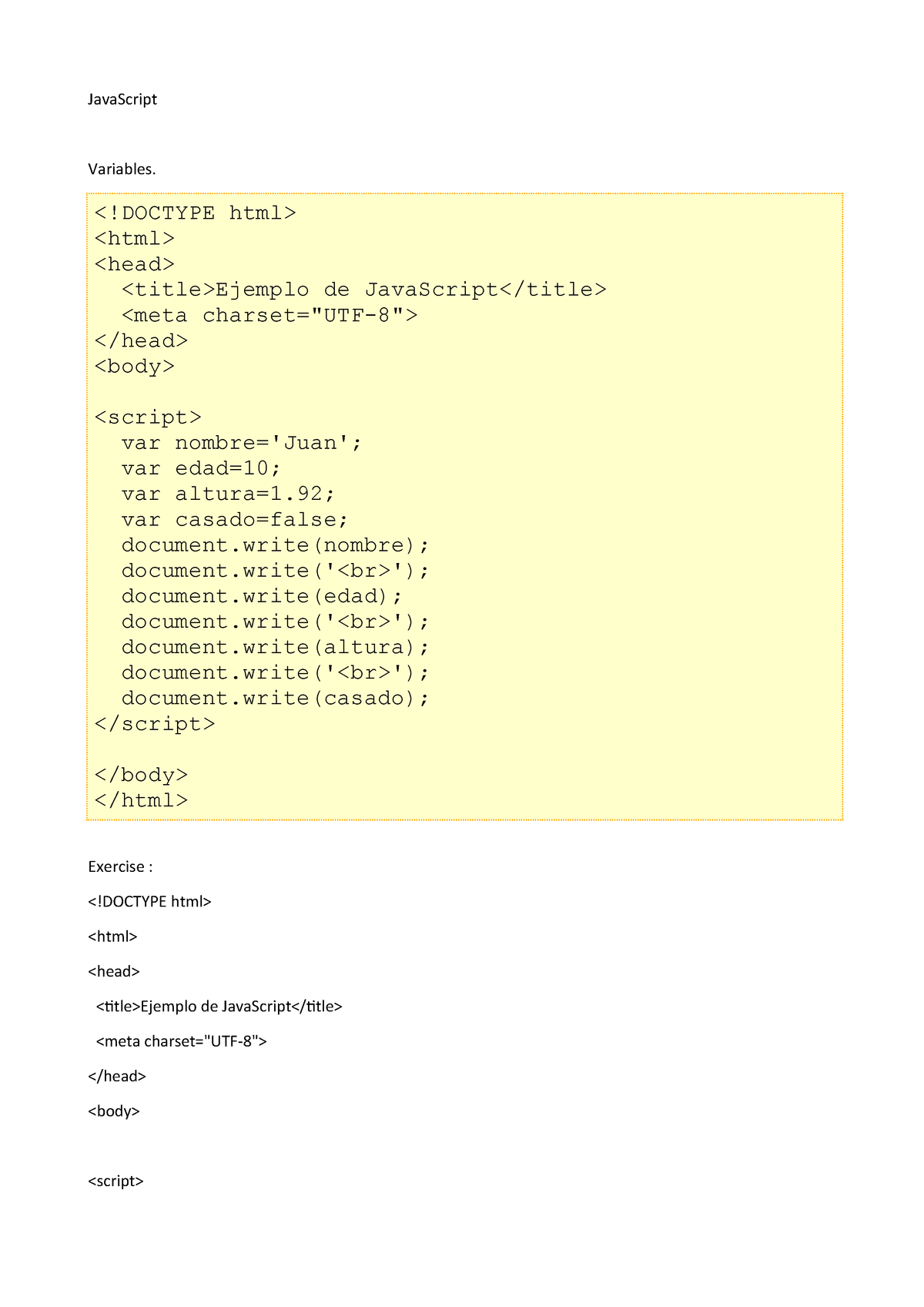
 Java Script Informatica Studocu
Java Script Informatica Studocu
 Javascript Pau Barcelo Forteza Creacion De Paginas Web Ii
Javascript Pau Barcelo Forteza Creacion De Paginas Web Ii
 Como Utilizar Document Write Con Y Sin Salto De Linea
Como Utilizar Document Write Con Y Sin Salto De Linea
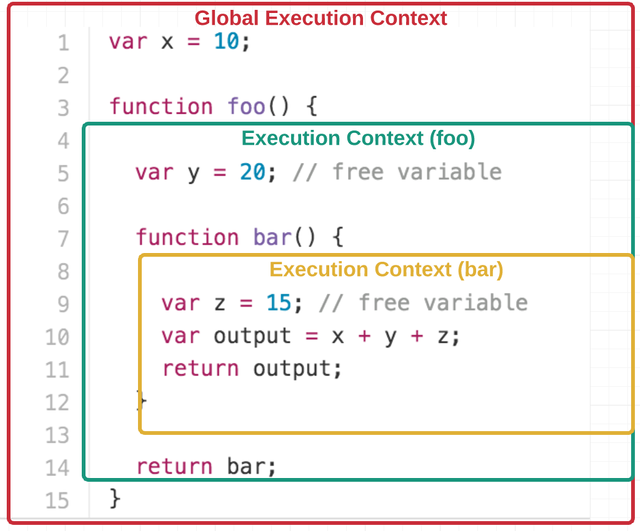
 Understanding Javascript Closures Steemit
Understanding Javascript Closures Steemit
 Como Saber Donde Falla Tu Script Js Cuando No Tienes Ayuda
Como Saber Donde Falla Tu Script Js Cuando No Tienes Ayuda
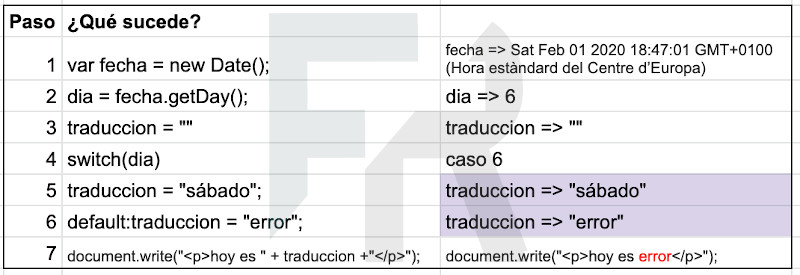
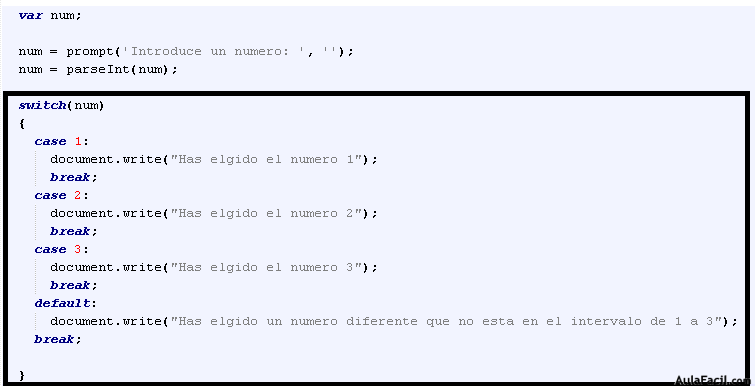
 Ejemplo Paso A Paso De Switch En Js Que Error Evitar
Ejemplo Paso A Paso De Switch En Js Que Error Evitar

 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 A0254 Ingenieria Web Calameo Downloader
A0254 Ingenieria Web Calameo Downloader
 How To Output A Js File Without Using Html Or A Script Tag
How To Output A Js File Without Using Html Or A Script Tag
 How To Write Javascript Program Dot Net Tutorials
How To Write Javascript Program Dot Net Tutorials
 Tutorial De Javascript Conceptos
Tutorial De Javascript Conceptos
 Modified Java Script Value Hitachi Vantara Lumada And
Modified Java Script Value Hitachi Vantara Lumada And
 Desarrollo Web Con Php Oscar Capunay Uceda Vebuka Com
Desarrollo Web Con Php Oscar Capunay Uceda Vebuka Com
 Why Using Document Write Is A Bad Idea In Javascript Skillforge
Why Using Document Write Is A Bad Idea In Javascript Skillforge
 Javascript And The Document Object Model
Javascript And The Document Object Model
 Informatica Ejemplos De Programacion En Javascript Basico
Informatica Ejemplos De Programacion En Javascript Basico


0 Response to "31 Document Write Javascript Ejemplo"
Post a Comment