29 Javascript Code To Export Html Table To Excel
I want to export html table to excel using JavaScript and i am done . But when i am exporting it is directly showing to excel page, actually i want it to first it should show a dialog box with "Open","Save" and "Cancel" option . You can use SheetJS - https://github /sheetjs/js-xlsx which is a javascript library for this purpose. It gives you multiple options to export excel in different formats like.xlsx,.xlsb,.ods,.fods, etc. Below is the simple explanation to add excel export of the table into your website.
 How To Export Data From Html Table To Excel Use Javascript
How To Export Data From Html Table To Excel Use Javascript
JavaScript Convert Html Table to Excel XLS: Here in this tutorial, we can create an excel file from our HTML table data on the client side. i.e Export HTML table to Excel (.xlsx) using javascript. There are many libraries available that create CSV files or xlsx files from the HTML table, but all are giving a prompt message.

Javascript code to export html table to excel. Mar 28, 2019 - How to Export a HTML Table to Excel using Javascript ... In the recent SharePoint development changes, I noticed that, most of the customers are moving towards the Client side development. Especially the CSOM and the JSOM. In the same manner, I met with an interesting requirement like, I need to export ... 4/6/2018 · When the Export Button is clicked, the JavaScript Export function gets called. Inside the Export function, the jQuery table2excel plugin is applied to the HTML Table. The jQuery table2excel plugin accepts filename parameter which sets the name of the Excel file. Note: You will get a Warning message from Microsoft Excel application when you try ... JavaScript function to export HTML table to MS Excel sheet. Open. index.html# ...
To share physical file we need to export created HTML table in any file format like Excel, CSV. JavaScript Solution. UI Developers are well verse in Client-side scripting which runs on browsers, it includes JavaScript, jQuery, AngularJS, etc. Creation of HTML table can be easily done using JavaScript, jQuery or any other frame work. Export Html Table Data into Excel using javascript Here is the link for download full code- https://github /sudhir600/Export-Html-Table-Data-into-Excel-using-Javascript?files=1 Export-Html-Table-Data-into-Excel-using-Javascript. Hey guys, Want to export your Table Data (No matter its small or large) with header in excel. Also, you want to put style such as text color, background, row height or images in single cell then you are in right place. Its easy and completly writted in native Javascript. (No Dependency ...
Export HTML Table Data to Excel using Javascript You have to do the following works for exporting HTML table data to excel. Select the HTML button through its id and create onclick function with it. Get the value of the table id and store it in a variable tableId. Well you can export an html data table to xls with pure javascript and a little bit jquery... JavaScript function to export HTML table to MS Excel sheet - index.html ... JavaScript function to export HTML table to MS Excel sheet - index.html. Skip to content. All gists Back to GitHub Sign in Sign up Sign in Sign up ... Forked from insin/index.html. Last active Dec 18, 2019. Star 5 Fork 2 Star Code Revisions 3 Stars 5 Forks 2. Embed ...
Using the Code. The code can be used in a simple way by just calling the function and passing the table DOM element as a parameter on click of a button or else on some events. In some cases, we don't have to export certain column or certain fields, so we use a set of custom defined class names that recognizes certain columns and input tags ... Jul 04, 2019 - table2excel is a simple yet useful jQuery plugin which allows for exporting Html table data to an Excel file. One of the method that we use to display a numeric data on web page is using tables. But if we want to let the user be able to download that HTML table, we have to convert it into a file. In this tutorial, I'm going to show you how to convert HTML table to Excel file with javascript.
Javascript array is used to store collection of values in a single variable. As we know, the HTML table has a collection of rows and columns. We can add those values into array. Then the delimiters will be added for each row and column values to create the excel record. Export the HTML table in Excel file to offline view and more Excel editing work. This turns more tricky when we need the CSS of the table too. Here is the sample application demonstrating the Excel export. Put the below code in your Head part of the page. Live Demo at CodexWorld - Export HTML Table Data to Excel using JavaScript by CodexWorld
14/1/2019 · Export html table data to Excel (XLSX) format To export the table data in excel 2007 format, please include the below js in your html code < script type = "text/javascript" src = "libs/js-xlsx/xlsx.core.min.js" > </script> Export html table data to PNG format Load the following JavaScript libraries for old browsers: 3. Call the function on your html table and the plugin will do the rest. 4. Possible options to customize the table export plugin. 5. You're also allowed to override the global settings as these: 01. 07. When the Export to Excel button is clicked, the jQuery table2excel plugin is applied to the created HTML table.The jQuery table2excel plugin accepts the file name as a parameter which sets the name of the Excel file.
After doing everything correctly, you should have an HTML table and a button colled Export in your HTML file. If you hit on the Export button of your HTML file, your HTML table should be converted and downloaded as an Excel file. Here is a little demo of that. See the Pen Export HTML table to Excel by MD Khokon Mia (@memorable-moments) on CodePen. JavaScript Code: The dataContentExportExl () function will use convert HTML table data to excel and download as xls file (.xls). Dec 03, 2020 - In this tutorials, we will learn about how to export HTML table data to excel using client-side JavaScript. The Client-side export data functionality makes any web application more user-friendly. Using JavaScript, we can export or download HTML table data in excel format without page refresh.
24/8/2021 · Steps to Export HTML Table Data to Excel using JavaScript. HTML Table Data: JavaScript Code: 1. HTML Table Data. Export HTML data in Excel, even before we have to load some data into an HTML table. So here we have to make fetch employee table data and load it in an HTML table with table columns like name, address, gender, designation, and age. Introduction. Recently, we faced a situation where we had a requirement to export the data from HTML table grid into an Excel file, i.e., whenever a user clicks on a button associated with the grid, all the data in the grid along with header and footer will get exported into an Excel file. 1 week ago - Set the option mso.fileFormat to 'xmlss' if you want to export in XML Spreadsheet 2003 file format. Use this format if multiple tables should be exported into a single file. Excel 2000 html format is the default excel file format which has better support of exporting table styles.
Export dynamic html table to excel in javascript in firefox browser Now, it doesn't handle special characters like ö,ü,ö which are common in languages we use here so I wanted to ask if anyone knows how I can export them successfully as well without problems? Here is my code: function tabletoExcel(table, name) { This example will tell you how to use JavaScript to export an Html table data to an Excel file and download it. 1. Export Data From Html Table To Excel JavaScript Source Code. Below is an Html web page source code, it contains a snippet of JavaScript code at the end of the page. You can save the below source code to a local Html file. Oct 18, 2018 - This is the code you can use to export HTML table to excel file with custom file name. I tried on IE11 , Firefox 48 & chrome 51 .
The simple, easy-to-implement library to export HTML tables to xlsx, xls, csv, and txt files. ... javascript bootstrap jquery export flask demo jquery-plugin csv excel filetype xlsx xls localstorage requirejs blob html-table txt filesaver tableexport UncleCoder . UncleCoder . Free programming examples and instructions. Export HTML table to excel - Javascript Demo and code for how to export HTML table o excel in Javascript. Jan 17, 2021 - Thus I know how it feels when you expect something to get done easily appears a lot more harder than you expected. Code below is tested only with Chrome (24+). It is making these processes: Gets the HTML code … Continue reading JavaScript: Export HTML Table to Excel With Custom File Name
7/6/2021 · Using JavaScript, the HTML table data can be easily exported without page refresh. In this tutorial, we will show you how to export HTML table data to excel using JavaScript. The JavaScript export functionality can be used in the member list, product list, or other lists to download the data list in excel file format. Oct 17, 2020 - Have you ever wanted an online tool to export HTML tables to other file formats (csv, xls, pdf, etc) so that you can manipulate tabular table in a 3rd app like Excel, PDF, etc? Here is a set of 10 best Vanilla JavaScript and jQuery plugins that makes it easy to export table data to Microsoft ... Approach 2: Using simple HTML: Consider the same students table above to understand the below. Let's use a button in our code which when clicked to converts the HTML data table into an Excel spreadsheet. Note that the 'export' button below does not actually convert the HTML table to an excel sheet. This has to used in a proper and already ...
5/5/2020 · Above that, there is an Export to Excel button that, when clicked, exports these two table's data into an Excel file. Let's see what is written in the click event of this button: The click event of the Export button is written in jQuery syntax to call the method name fnExportHTML with the following three parameters: Pipe separated table name ... TableExport is very popular jQuery plugin to export HTML data into Excel,CSV and Text format.Export help to store information into file in readable format. Excel,CSV and Text are very common format to export data.You can also use CSV file to store data into mysql. I have a HTML table in velocity template. I want to export the html table data to excel using either java script or jquery, comatibale with all browser. I am using below script <script type="...
 Export Angularjs Table In Excel Using Jquery In Asp Net Web
Export Angularjs Table In Excel Using Jquery In Asp Net Web
 Exporting Data To Excel With React By Bhargav Bachina
Exporting Data To Excel With React By Bhargav Bachina

 How To Export Html Table To Excel Xlsx Or Xls Format Vue Forum
How To Export Html Table To Excel Xlsx Or Xls Format Vue Forum
 How To Export Download The Html Table To Excel Using
How To Export Download The Html Table To Excel Using
 10 Best Table Export Plugins In Javascript Jquery Script
10 Best Table Export Plugins In Javascript Jquery Script
 Html Export Html Table To Excel Using Jquery Javascript
Html Export Html Table To Excel Using Jquery Javascript
 How To Export Download The Html Table To Excel Using
How To Export Download The Html Table To Excel Using
 Export Html Table To Excel Javascript
Export Html Table To Excel Javascript
 How To Convert Excel Tables To Html
How To Convert Excel Tables To Html
 1 Export Html Table Data To Excel Using Javascript
1 Export Html Table Data To Excel Using Javascript
 Retain Html Table Styling After Exporting To Excel Using
Retain Html Table Styling After Exporting To Excel Using
 Database Data Export To Excel File Using Php Phppot
Database Data Export To Excel File Using Php Phppot
 Export Convert Html Table To Excel Using Javascript Net
Export Convert Html Table To Excel Using Javascript Net
 Export Html Table To Excel Using Javascript Stack Overflow
Export Html Table To Excel Using Javascript Stack Overflow
 How To Export Html Table To Excel Using Javascript Blog Desire
How To Export Html Table To Excel Using Javascript Blog Desire
 Export Html Table To Json Csv Txt Pdf Tablehtmlexport
Export Html Table To Json Csv Txt Pdf Tablehtmlexport
 Export Html Table Data To Csv Excel Png Pdf Json Amp Xml
Export Html Table Data To Csv Excel Png Pdf Json Amp Xml
 Sony Daman Export Html Into Excel Using Javascript
Sony Daman Export Html Into Excel Using Javascript
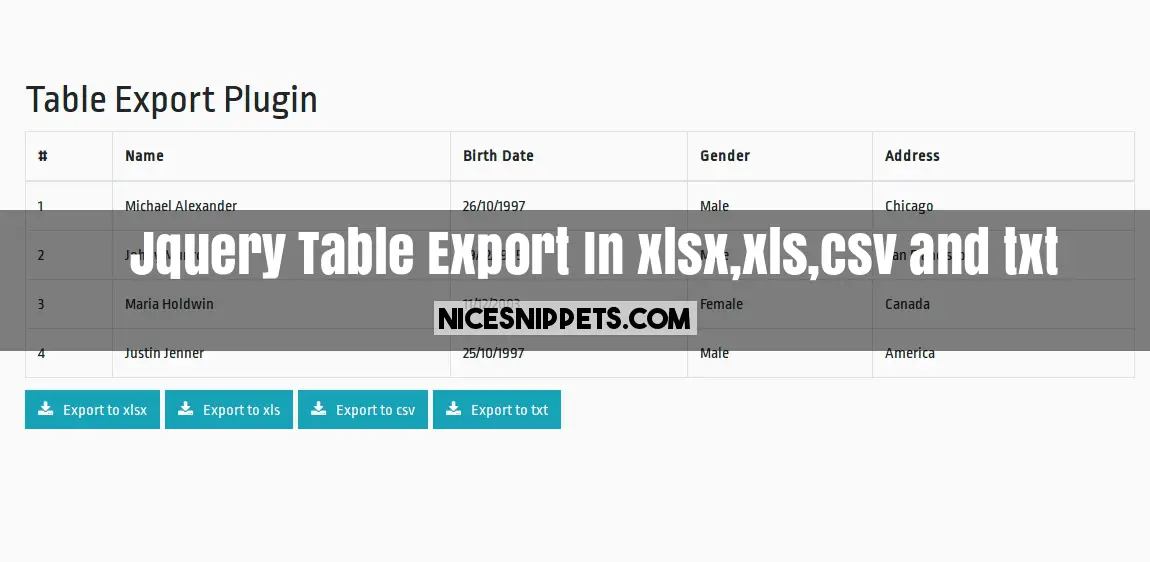
 Jquery Table Export In Xlsx Xls Csv And Txt With Bootstrap
Jquery Table Export In Xlsx Xls Csv And Txt With Bootstrap
 Tableexport Blog Travismclarke Com
Tableexport Blog Travismclarke Com
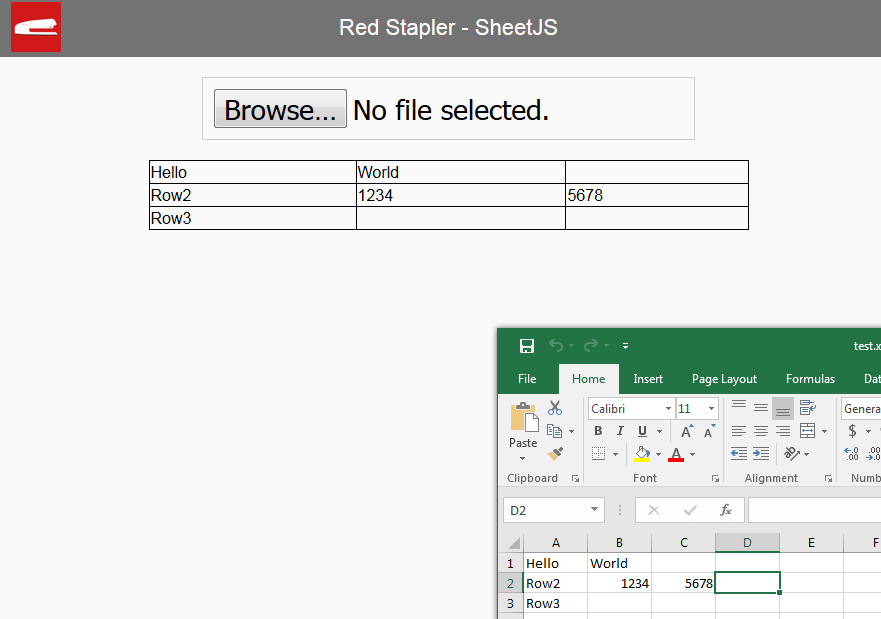
 Sheetjs Tutorial Convert Excel To Html Table Red Stapler
Sheetjs Tutorial Convert Excel To Html Table Red Stapler
-0.png) Jquery Table2 Excel Example Tutorial
Jquery Table2 Excel Example Tutorial
 Easy Steps To Export Html Tables To An Excel Worksheet In C
Easy Steps To Export Html Tables To An Excel Worksheet In C
 Sheetjs Tutorial Convert Excel To Html Table Red Stapler
Sheetjs Tutorial Convert Excel To Html Table Red Stapler
 Javascript To Export Html Table To Excel
Javascript To Export Html Table To Excel
 How To Export Html Table Data To Excel Using Javascript In
How To Export Html Table Data To Excel Using Javascript In
 How To Convert Excel Sheet Or Cells To Html Table
How To Convert Excel Sheet Or Cells To Html Table
0 Response to "29 Javascript Code To Export Html Table To Excel"
Post a Comment