22 Google Maps Javascript Api Warning Sensornotrequired
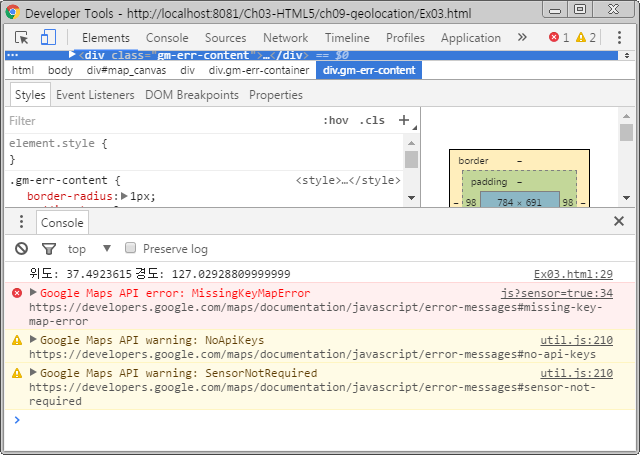
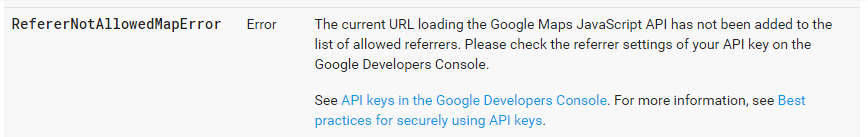
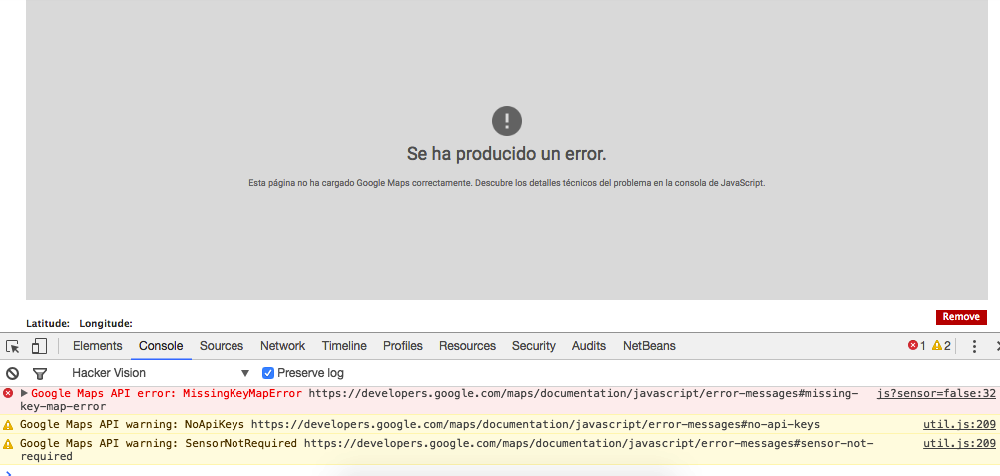
If you see the following messages, you are not using your API key correctly: Google Maps JavaScript API warning: NoApiKeys; Google Maps JavaScript API error: MissingKeyMapError; For web developers: If you have access to the source code of your application, look for the <script> tag which is used to load the Maps JavaScript API A PTC Technical Support Account Manager (TSAM) is your company's personal advocate for leveraging the breadth and depth of PTC's Global Support System, ensuring that your critical issues receive the appropriate attention quickly and accurately.
 Getting Google Maps Api Warning In Acf Google Map Wordpress
Getting Google Maps Api Warning In Acf Google Map Wordpress
I've just applied this one, seems to work fine with latest Google API, etc.. Changing to RTBC . Not critical but it helps a lot having one less warnings with the recent Google maps mess - required key, billing, etc, etc..

Google maps javascript api warning sensornotrequired. It won't prevent the Google Maps JavaScript API from working correctly, but we recommend that you remove the sensor parameter from the script element. Also I'm wondering does jquery-migrate-1.2.1.js is a mandatory file? The topic 'Google Maps Easy and API Key' is closed to new replies. Pekens Antoine (pekens, pictured here) was doing research on content management systems while running a digital marketing agency, and was exploring Drupal, which he viewed as a “well-thought-out system being developed by a lot of smart people,” and with that he “wasn’t sure if a ...
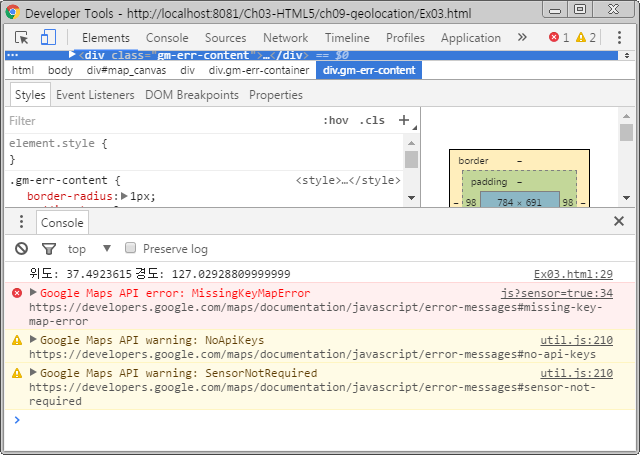
You also can see the following Google maps API warning messages in the debug console: SensorNotRequired and NoApiKeys. Then you should take care of conforming to new requirements for Google Maps use. If you have any troubles with getting a key, then you can take a look at the detailed instruction. Try a different browser. Clear the cache and cookies of your browser. Make sure you have correctly copied and pasted all code snippets and keys (just double check) Load the page on a different device: smartphone, laptop, tablet. In Google Maps Platform, start a completely new project and start from scratch. mindspank/GoogleMaps-Heatmap-QV11 · GitHub. Introduction. A new addition to the Google Maps family. This extensions will take your data points and produce a heatmap on top of a Google Map. A good tool easily spot areas with higher intensity of data points. There is no selection support for this extension has there is no markers available at ...
Nov 19, 2015 - I'm getting this: Google Maps API warning: SensorNotRequired: https://developers.google /maps/documentation/javascript/error-messages I'm running "version": "2.2.1". ... Feb 06, 2019 - I have setup my API account and have reviewed multiple issues and have addressed all of them to make sure my Gobble account is setup correctly When I view the map for the Venue within Event it - Event Espresso That's a lot! The Google Maps JavaScript API is the most popular. Whichever API you are using, it's possible that it is not enabled in your account. ... "Google Maps API warning: NoApiKeys https: ... "Google Maps API warning: SensorNotRequired https: ...
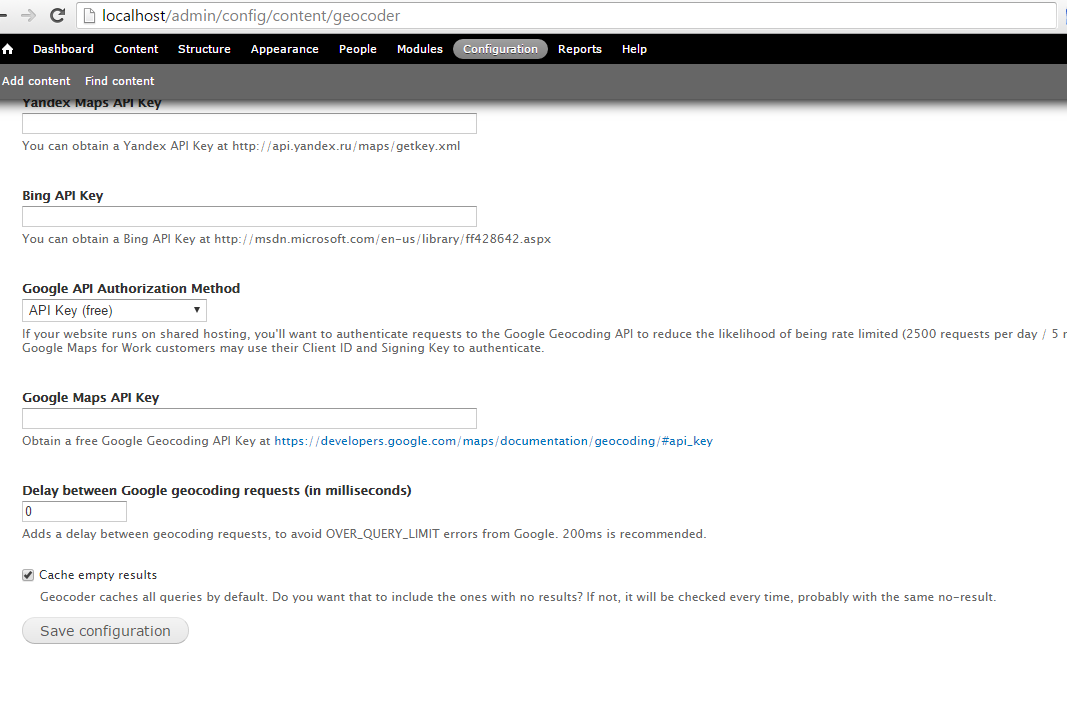
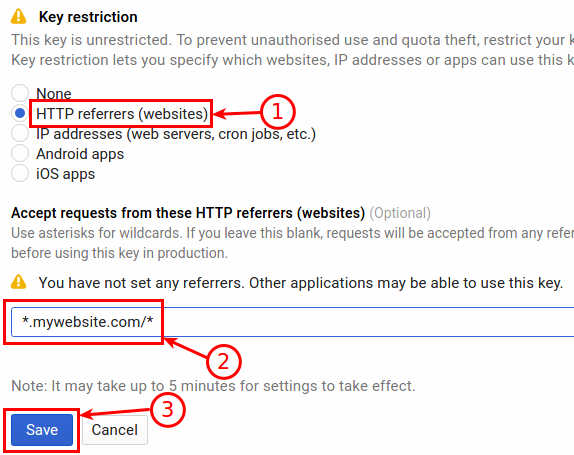
setting-for-google-api-key-2759953.patch. 7.69 KB. Hello @cbeier, I have attached a patch for this issue, please review it. Now users can choose whether they want to use an api key or a 'for Work' client id. It will also provides a warning on the status report page if an api key or client id is not provided so that users are aware it. One other thing that may be worth pointing out is that if you're also using something like the Google Maps Javascript API to display the results on a map then you can't use the same key for both as that API can't use ip restrictions and you have to use referrer restrictions instead. Toolset helps WordPress professionals build advanced sites without programming. Everything you need in one package.
May 25, 2016 - Nunaliit Atlas Framework. Contribute to GCRC/nunaliit development by creating an account on GitHub. "Google Maps API warning: SensorNotRequired: hidden link" The Google Maps API no longer requires the sensor variable in the URL. Please update your code for the Google Maps integration. Is there anyway to change google map api code and implement custom code in place of this.
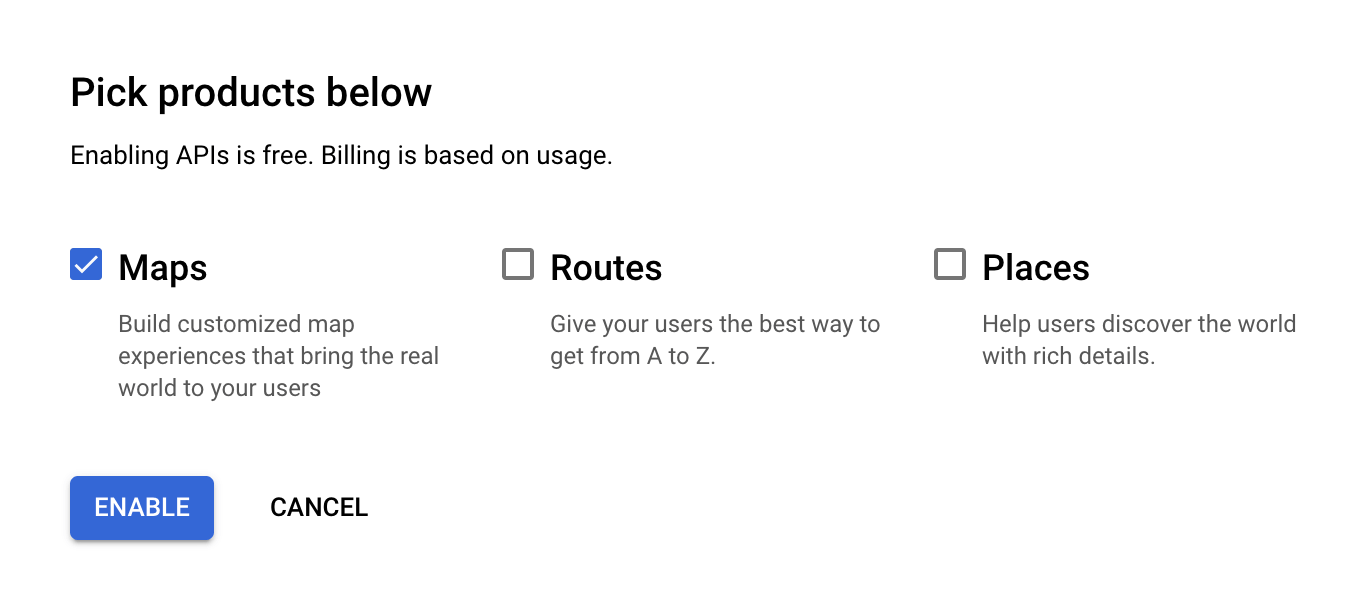
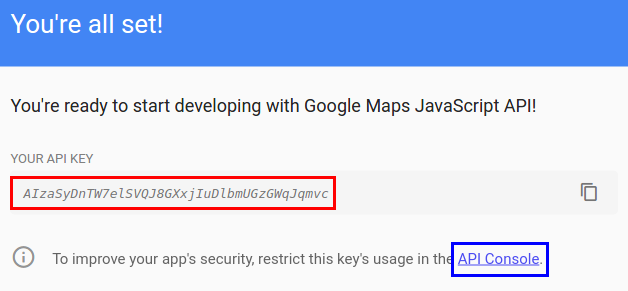
3. On the Dashboard click on Enable API , in that select "Google Maps JavaScript API" and "Google Maps Geolocation API" 4. When you are selecting this you are being prompted to create credentials, these credentials are for generating the API key for your application 5. When you create Credentials select "API Key", in that select "Browser Key" 6. It won't prevent the Maps JavaScript API from working correctly, but we recommend that you remove the sensor parameter from the script element. Perhaps this "sensor" parameter can be removed in a future release so we don't get this warning. Hiya, I'm using this for a React / Typescript project. My map works totally fine -- but I keep getting this warning when the page loads. I'm very sure that I have the bootstrapURLKe...
I can't make working Google Map with your plugin anymore. I've a correct Google API Key (set in Settings) with all following API activated: - Maps Javascript API - Places API - Geocoding API. Plus also: - Maps SDK for Android - Maps SDK for iOS - Maps Static API - Street View Publish API - Street View Static API. But it ... Pekens Antoine (pekens, pictured here) was doing research on content management systems while running a digital marketing agency, and was exploring Drupal, which he viewed as a “well-thought-out system being developed by a lot of smart people,” and with that he “wasn’t sure if a ... We observed this happening recently, and are working on setting up an API key to avoid that warning message. I believe the sensor message will be avoided with our new way of using the maps API. You can try it now by changing 'current' to 'upcoming' in your google.charts.load () call.
I have a ZK (Java Spring) application using Google Maps (gmaps). The version of ZK I am using is 7.0.3 EE. In my application I didn't use a google API key, and since some time ago things seemed to... Mar 11, 2016 - I was testing an application, and by chance I saw the browser console and It had a warning: "Google Maps API warning: No ApiKeys" I've followed the link and it just says: ... I resolved it by adding my own Google Maps API key, and updating the api version in the query string for the Google Maps js script in the header. If you edit the header.php file (around line 45) update the script:
Das verursacht eine Warnung: Google Maps API warning: SensorNotRequired https://developers.google /maps/documentation/javascript/error-messages#sensor-not-required. ... Der Parameter sensor wird nicht mehr für Google Maps JavaScript API benötigt. Die Angabe verhindert nicht, dass Google ... Dec 03, 2015 - I just noticed the warning in the console today. I don't use sensor parameter, so I would like to know if you are going to fix the sensor parameter issue in gmaps.js. Google Maps API warning: SensorNotRequired https://developers.google /maps/documentation/javascript/error-messages#sensor-not-required https://maps.googleapis /maps-api-v3/api/js/28/10/intl/fr_ALL/util.js Not a big deal but something that needs to be removed according to google api docs.
World's No 1 Animated self learning Website with Informative tutorials explaining the code and the choices behind it all. Apr 11, 2017 - I am trying to run Google Map on a WordPress site. The code is running perfectly on this JSFIDDLE but when I take it to WordPress I am getting this error Google Maps API warning: SensorNotRequired: Forgot your password · Official Information about Templates and Bow Themes News
Body. When decide and planning to migrate to use only API Key instead of Client ID for authenticating requests Google Maps in Maximo 7.6.0 environment.. As we may know that "Client ID" (all client IDs begin with a gme-prefix) was required when using Google Maps provider in Maximo 7.6.0. Before begin, first is Maximo 7.6.0 should already configure maps in Map Manager application to enabling ... The Drupal Steward web application firewall helps bridge the security gap to provide protection for your website. Hiya, I'm using this for a React / Typescript project. My map works totally fine -- but I keep getting this warning when the page loads. I'm very sure that I have the bootstrapURLKeys property set up correctly: bootstrapURLKeys= { { key:this.util.getKey () }}. This is a valid Google Maps JS API key as well. This also occurs when the key itself ...
It won't prevent the Google Maps JavaScript API from working correctly, but we recommend that you remove the sensor parameter from the script element. I added patch SensorNotRequired warning [#2634670] | Drupal May 22, 2017 - On the site https://gearbottle / I am having an issue where the map will load my geolocation (enable geolocation to see) and then load all results (the entire world) - I need this to stay at the はじめに Google Maps JavaScript APIを使っていたら、なんかエラーが出ていたのでメモ。 Google Maps API warning: SensorNotRequired ってエラーの対処法。 Go...
Google Maps API error: MissingKeyMapError [SOLVED] Are you going crazy due to the Google Maps API error: MissingKeyMapError, suddenly showing in your browser... Which API version of google maps are you using. In the documentation it says you should use version 3 of the google maps API 0 votes Vote for this answer Mark as a Correct answer Politecnico di Milano - Dipartimento di Ingegneria Civile e Ambientale - Earthquakes web repository Coordinates ...
 Cant Find The Gmaps Api In Codeigniter Environment Stack
Cant Find The Gmaps Api In Codeigniter Environment Stack
 Google Maps Api Error Missingkeymaperror 2758889 Drupal Org
Google Maps Api Error Missingkeymaperror 2758889 Drupal Org
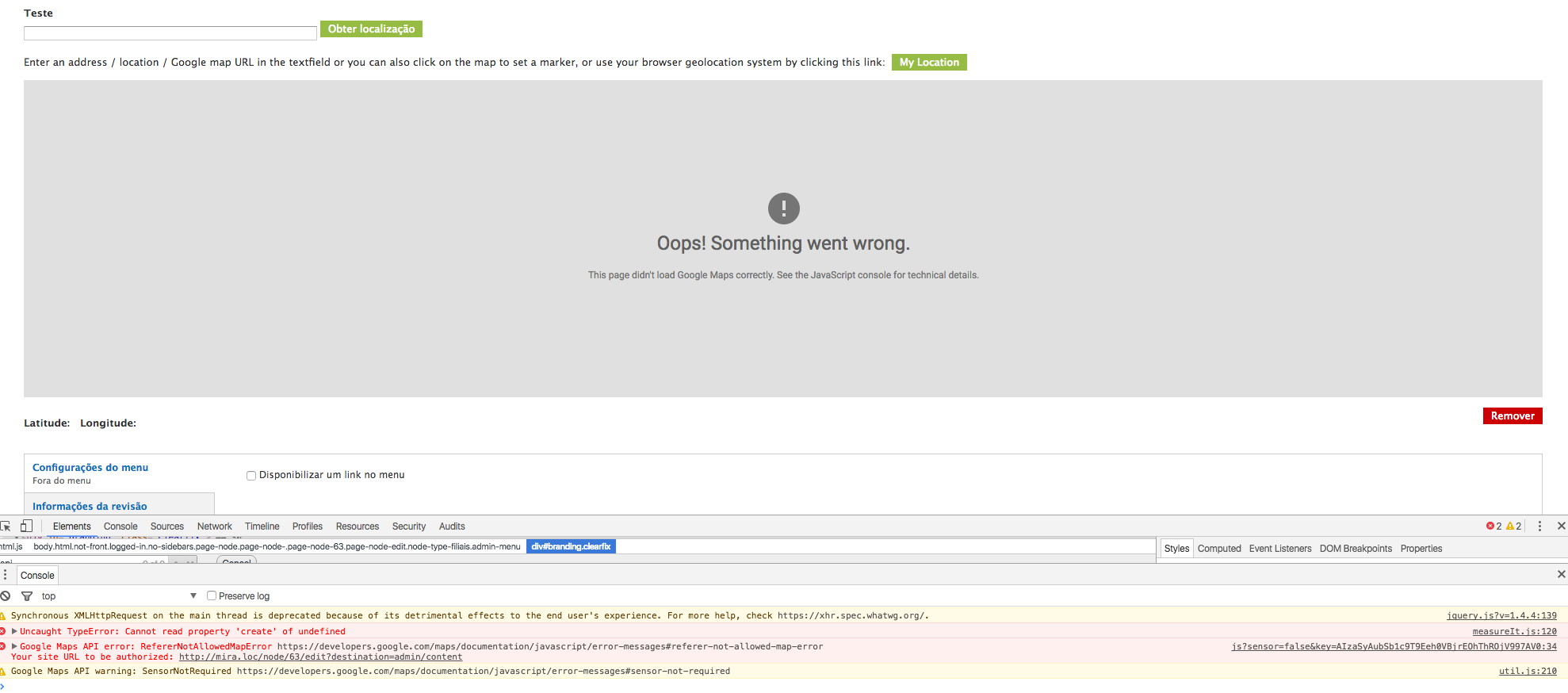
 How To Fix This Page Didn 39 T Load Google Maps Correctly
How To Fix This Page Didn 39 T Load Google Maps Correctly
Google Maps Api Warnings In Console Issue 508 Gcrc
Google Maps Async Issue 42 Scottdejonge Map Icons Github
 Google Maps Implementation Issue Amp Api Prefix Error Stack
Google Maps Implementation Issue Amp Api Prefix Error Stack
Error Messages Maps Javascript Api Google Developers
 Cleanup Javascript Warnings 2776133 Drupal Org
Cleanup Javascript Warnings 2776133 Drupal Org
 Google Maps Api Error Missingkeymaperror Solved Tecnosfera
Google Maps Api Error Missingkeymaperror Solved Tecnosfera
 Missing Key Map Error In Google Maps Element Xtemos
Missing Key Map Error In Google Maps Element Xtemos

Google Maps This Page Can 39 T Load Google Maps Correctly Error
 Integrating Google Maps Api Using Pega Collaboration Center
Integrating Google Maps Api Using Pega Collaboration Center
 How To Fix This Page Didn 39 T Load Google Maps Correctly
How To Fix This Page Didn 39 T Load Google Maps Correctly
 Google Maps Implementation Issue Amp Api Prefix Error Stack
Google Maps Implementation Issue Amp Api Prefix Error Stack
 How To Manually Set Your Location In Google Chrome
How To Manually Set Your Location In Google Chrome

 Store Map Error Missing Api Key Configuring And Using
Store Map Error Missing Api Key Configuring And Using
 Google Maps Api Error Missingkeymaperror Solved Tecnosfera
Google Maps Api Error Missingkeymaperror Solved Tecnosfera
 Google Maps Api Error Missingkeymaperror 2758889 Drupal Org
Google Maps Api Error Missingkeymaperror 2758889 Drupal Org
0 Response to "22 Google Maps Javascript Api Warning Sensornotrequired"
Post a Comment