25 File Upload Percentage Javascript
Nov 27, 2020 - Do you need to perform an Ajax file upload with pure JavaScript? This example lays out the steps to accomplish an Ajax file upload without the need for a JavaScript library like jQuery or Dojo. You can apply a script from anywhere on the web to your Pen. Just put a URL to it here and we'll add it, in the order you have them, before the JavaScript in the Pen itself. If the script you link to has the file extension of a preprocessor, we'll attempt to process it before applying.
 Jquery Ajax File Upload Progress Bar Percentage In Php Pakainfo
Jquery Ajax File Upload Progress Bar Percentage In Php Pakainfo
Upload Files. Now you are ready to make a web page in Node.js that lets the user upload files to your computer: Step 1: Create an Upload Form. Create a Node.js file that writes an HTML form, with an upload field:
File upload percentage javascript. Step 1. Creating an HTML form. Create a folder for the project (e.g., AJAX-upload) in your website's root directory ( (usually it'll be something like public_html, htdocs, or www), and then create a new index.html file there. Copy & paste the following file-uploading code into your newly created file. JavaScript display PDF in the browser using Ajax call jQuery loop over JSON result after AJAX Success Simple star rating system using PHP, jQuery and Ajax jQuery File upload progress bar with file size validation Print section of page using javascript Submit a form data without page refresh ... We can show upload or download percentage in ReactJS using the CircularProgress Component with some core logic to show percentage. Material UI for React has this component available for us, and it is very easy to integrate. We can do it the ReactJS using the following approach. Creating React Application And Installing Module:
File Upload Progress Bar with percentage using Javascript. File Upload Using Update Pannel. captcha code in asp . Compress File Code. Compress File Code. Convert Text into Speech In Asp . ... File Upload Progress Bar with percentage using Javascript. The upload process is handled in BuddyPress by bp_core_avatar_handle_upload () in file bp-core/bp-core-avatars.php. The function starts off by checking that the file has been uploaded properly using bp_core_check_avatar_upload (). It then checks that the file size is within limits, and that it has an accepted file extension (jpg, gif, png). JavaScript can access a file's name, type, and even the width and height of a local image, but it wasn't until HTML5 that it could access a file's size. Unfortunately, HTML5 still isn't a ...
Aug 06, 2013 - Uploading a file using AJAX, and displaying the progress to your users is a great way to enhance your user's experience while on your website. Jan 01, 2020 - Uploading a file using AJAX, and displaying the progress to your users is a great way to enhance your user’s experience while on your website. Use it to get the selected upload file, append data to be sent to the server. B - Next, var xhr = new XMLHttpRequest () to handle the AJAX request. C - The progress bar part is probably the most confusing, but in essence, this does the calculation and update the HTML upload progress. xhr.upload.onloadstart is fired when the upload first starts.
Here is an example solution to using PHP w/ Ajax to get progress based on server-side check of the file size of the file being written during the upload: Share Improve this answer First, you need to create four Files: HTML, CSS, JavaScript & PHP files. After creating these files just paste the following codes into your file. Remember, you've to create a folder with php name and inside this folder, you've to create php file a name of upload.php and a files folder to saved all uploaded files. Today, We want to share with you jquery file upload progress bar percentage .In this post we will show you file upload progress bar with percentage using javascript, hear for jquery multiple file upload with progress bar we will give you demo and example for implement.In this post, we will learn about file upload progress bar with an example.
Javascript file upload plugin with progress bar support. Works in all major browsers, including IE7+, Chrome, Firefox, Safari, and Opera. No dependencies - use it with or without jQuery. - GitHub - LPology/Simple-Ajax-Uploader: Javascript file upload plugin with progress bar support. The File input tag is the same as other input tags of HTML but the only difference is "type". For file type input we need to set the input type of an element to "file" type. Just as in the following code snippet: Selecting the file. To select a file, just click on the "Choose file" button of your HTML page and select a file from open dialog. Uploading files with a progress bar and percentage - XMLHTTPRequest ... We're going to post the file to the server using JavaScript's XMLHttpRequest and keep them updated on the status with a progress bar and a percentage of how much of the file has been uploaded. ... We're rendering a file called upload_video.html, so let's create it. The HTML.
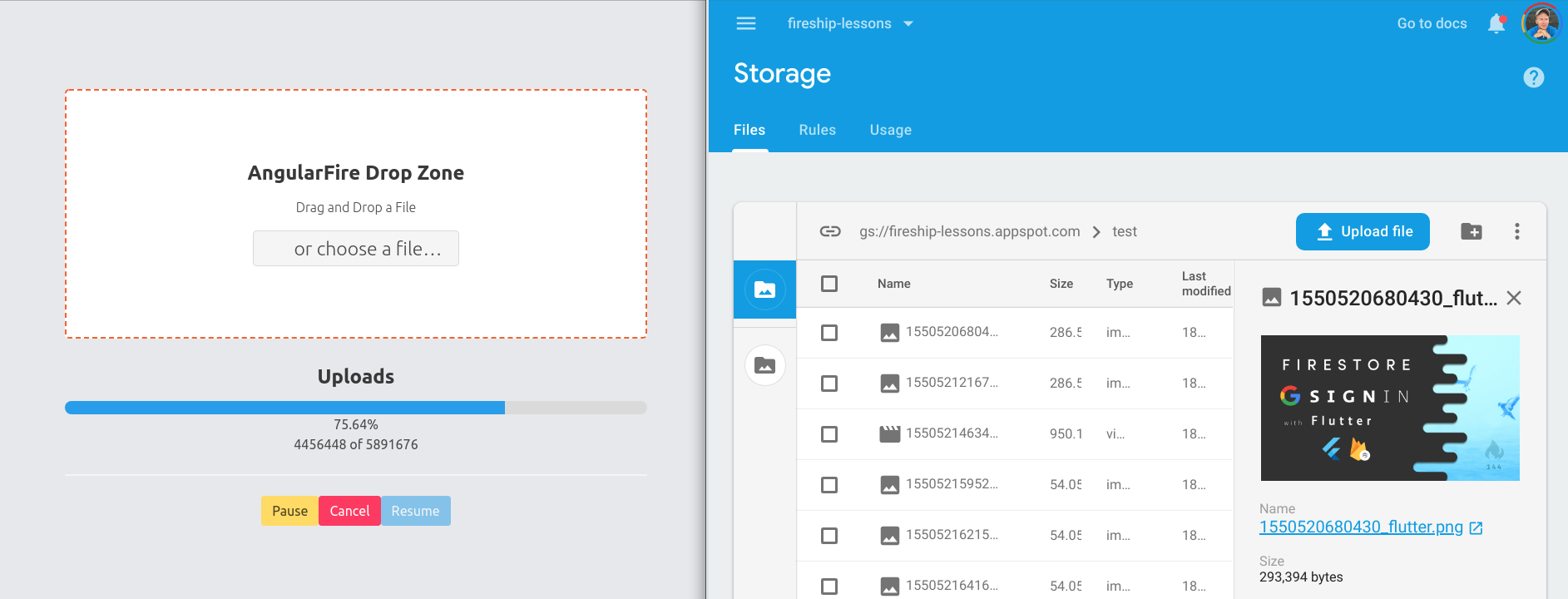
Uploading files to Firebase Cloud Storage is pretty straight forward. The first thing we have to do is to get the uploaded files data and store them in an array. We can achieve this by adding an onChange listener to the file input. <script>. var files = []; File upload progress bar using javascript. In this tutorial, we are going display a progress bar during the AJAX file upload process. On file change we are update to submit form data to the PHP page. also, we have file input field and progress bar to show the file upload progress. Initially, the progress bar width is set to 0 which will be ... Now we can start working on the upload_file () function that will do most of the heavy lifting. First we grab a chunk of the selected file using the JavaScript slice () method: function upload_file( start ) { var next_slice = start + slice_size + 1 ; var blob = file.slice ( start, next_slice ); } We'll also need to add a function within the ...
Before going through the script you can see the demo here: The difference between the above and this post is, here we are using pure jQuery no plugin used, also with a progress bar. And the backend script is obviously PHP and there is one more different, this script can be used to upload images, documents, etc., Let's see the Front end script ... The progress bar provides and user-friendly way of showing the upload completion status in real-time. You can add the jQuery progress bar to file upload and display percentage progress bar while the file is uploading to the server. The progress bar can be added to any type of file upload (image, pdf, doc, docx, audio, video, etc) in PHP. 20 Best CSS & Javascript File Upload Examples. File upload is a common feature in mobile and web development that almost every app needs. File upload capability enables your users to place their files on your site. These files might be images, videos, PDFs, or files of any other type. Collecting files directly through a form on your site is ...
Feb 20, 2021 - Finally, when the content is loaded the XMLHttpRequest function send() is called to upload the file's content. ... This example, which uses PHP on the server side and JavaScript on the client side, demonstrates asynchronous uploading of a file. HTML5 and Javascript: file upload with progress bar, client-side image resizing and multiple runtimes. Dec 13, 2015. There are tons of libraries on the web, such as shown in this list, but these libraries are always much more complicated than needed, and modifying them will require 10 times more work than do it from scratch. Today, We want to share with you jQuery Ajax File Upload Progress Bar percentage in PHP.In this post we will show you File Upload Progress Bar Using jQuery And PHP, hear for jQuery Ajax Image Upload with Animating Progress Bar we will give you demo and example for implement.In this post, we will learn about Ajax File Upload with Progress Bar using PHP JQuery with an example.
Step 1. Make a HTML file and define markup for file upload. We make a HTML file and save it with a name fileupload.html. In this step we make a form to upload file and attach all the necessary files but before you proceed further you have to download jQuery and jQuery Form Plugin. Step 2. Make a JavaScript file and define script for Progress Bar. To upload files we will use the HttpClient class in Angular. We already used the post () method from the HttpClient to upload the files. To show the progress percentage, we need to use the below options in the POST request. Jun 30, 2018 - Let's say I have this element on the page: This will create a button that allows the users of the web page to select a file via an OS "File open..." di...
This object is supported in all browsers and it is native Javascript object, no jQuery is required. 1. var ajax = new XMLHttpRequest (); Now call open (method, url, async) function from ajax object. First parameter is the method of request GET or POST. Second is the name of PHP file which will upload the file. Dec 05, 2017 - A quick tutorial on how to use HTML 5 multiple file upload. HTML 5 makes it possible to upload multiple files using a single input, Simply adding the multiple attribute allows for multiple files to be uploaded via one INPUT element. Jun 05, 2020 - There are 2 types of progress bars, one with infinite progress loop similar to this: and one which shows the number of percentage completed like this: We will be using the 2nd progress bar as it is more accurate than the first one.We will be using an AJAX function to upload user selected file on the
Jul 19, 2020 - When I was starting my programming journey, I read a book called “Head First — PHP & MySQL”. This book has changed my mind and my life in many ways. One of the many things I learned in this book was… So from this tutorial, you can find the solution of how to display multiple image file upload progress in progress bar meter using JavaScript & Ajax with PHP script. Under this tutorial, we will use Pure Vanilla JavaScript for send selected multiple files to server at client-side and for upload multiple files to server, we will use PHP script ... In my previous posts, we discovered How to Use HTML5 File Drag & Drop, Open Files Using JavaScript and Asynchronously Upload Files Using Ajax.In the final part of this series, we cover the most ...
In this example i going to give you File upload progress bar with percentage using form jquery example in php. in this example i use form js that way we can upload using ajax and we don't need to page refresh. in this example you have to create only two file one index.php and other one uploadpro.php this is much easy. User do not need to change the current page. With this code, user can select and click the upload file button or you can do an auto upload when the file input change. During the uploading process, we will display an upload progress bar with the percentage of the current upload. Note: This question is related to the jQuery form plugin.If you are searching for a pure jQuery solution, start here.There is no overall jQuery solution for all browser. So you have to use a plugin. I am using dropzone.js, which have an easy fallback for older browsers.Which plugin you prefer depends on your needs.
javascript. Updated on May 16, 2020 Published on May 16, 2020. Currently it is not possible to get file upload progress for fetch () method. However going by chromeststatus, it is currently in active development. Probably it may be available within a few months. Upload progress in fetch () is going to be possible by using a ReadableStream body. The following code snippet shows how to get the file upload progress in Ajax and make a progress bar with percentage using jQuery. Use xhr option in $.ajax () method to handle the progress bar operation. Create a new XMLHttpRequest object using JavaScript window.XMLHttpRequest () method. Step 3 — Send an AJAX POST Request with File Attachment. File uploading requires multipart/form-data HTTP POST request to the server. This can be achieved by sending a FormData object. The progress event of the XMLHttpRequest.upload object listens for upload progress. A upload progress bar can be created utilizing this.
 Javascript File Upload Drag And Drop File Upload Syncfusion
Javascript File Upload Drag And Drop File Upload Syncfusion
 Ajax Jquery Php File Upload Progress Bar With Percentage
Ajax Jquery Php File Upload Progress Bar With Percentage
 Laravel 7 Ajax File Upload With Progress Bar Tuts Make
Laravel 7 Ajax File Upload With Progress Bar Tuts Make
 Angular 12 Tutorial Amp Example Upload Files With Formdata
Angular 12 Tutorial Amp Example Upload Files With Formdata
 Create Material Design Progress Bar Easily With Mprogress Js
Create Material Design Progress Bar Easily With Mprogress Js
 Php Laravel File Upload With Progress Bar Example
Php Laravel File Upload With Progress Bar Example
File Upload Progress Bar Using Jquery And Php May 2020
 Angular 11 File Upload Example With Progress Bar Amp Bootstrap
Angular 11 File Upload Example With Progress Bar Amp Bootstrap
 Upload Multiple Files To Firebase Storage With Angular
Upload Multiple Files To Firebase Storage With Angular
 35 File Upload Percentage Javascript Javascript Overflow
35 File Upload Percentage Javascript Javascript Overflow
 Javascript File Upload Drag And Drop File Upload Syncfusion
Javascript File Upload Drag And Drop File Upload Syncfusion
 Calculate Uploading Progress Percentage Of A File In Angular
Calculate Uploading Progress Percentage Of A File In Angular
 React File Uploader With Express Using React Hooks
React File Uploader With Express Using React Hooks
 Show A Progressbar When Uploading A File Progress Upload Js
Show A Progressbar When Uploading A File Progress Upload Js
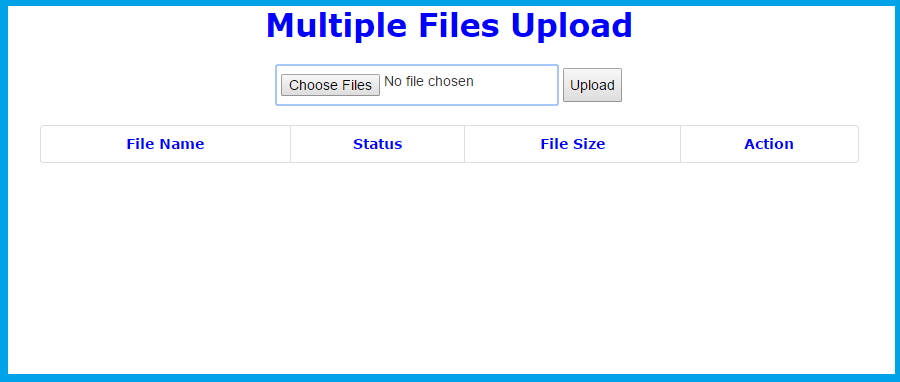
 Multiple File Uploads With Progress Bar Using Javascript In
Multiple File Uploads With Progress Bar Using Javascript In
 File Uploading Progress In Javascript Fetch
File Uploading Progress In Javascript Fetch
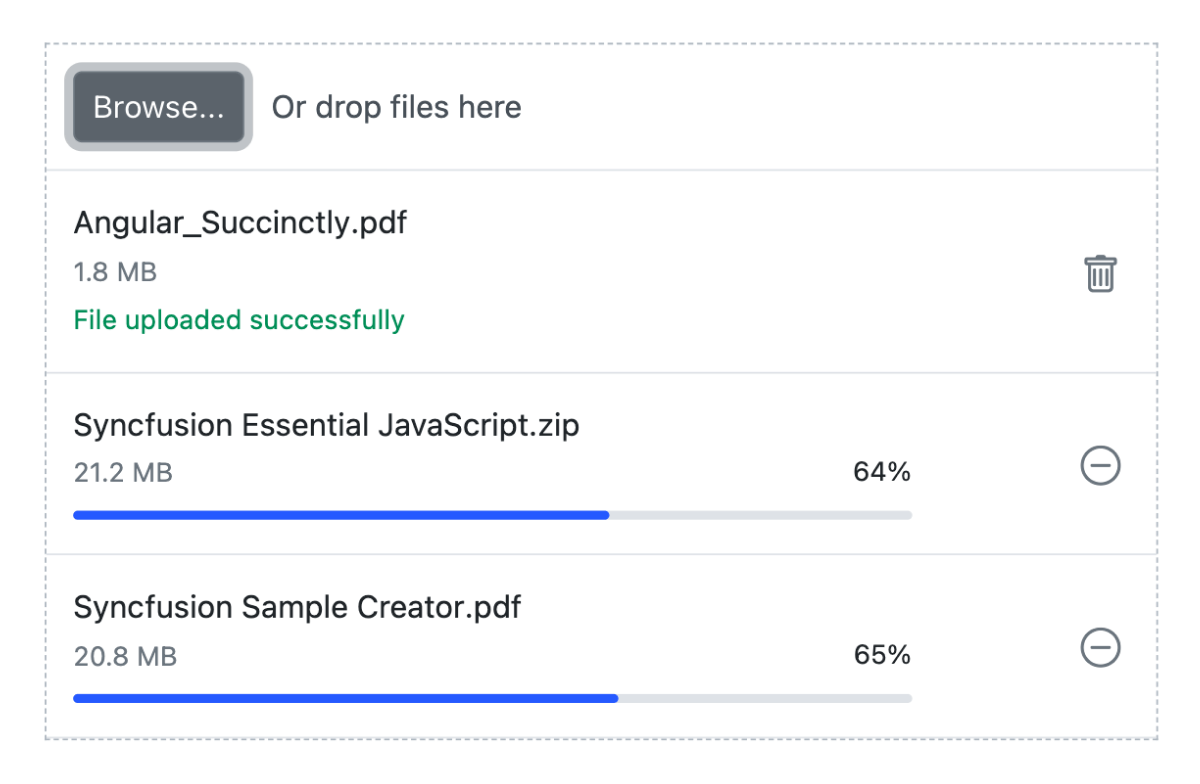
 Javascript File Upload Drag And Drop File Upload Syncfusion
Javascript File Upload Drag And Drop File Upload Syncfusion
 File Upload Issue 49 Alphagov Govuk Design System
File Upload Issue 49 Alphagov Govuk Design System
 Jquery Ajax File Upload With Percentage Progress Bar
Jquery Ajax File Upload With Percentage Progress Bar
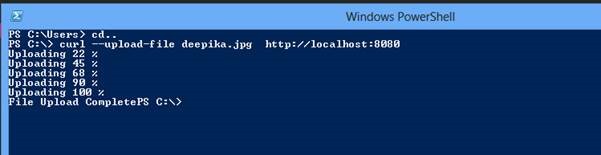
 How To Upload File In Node Js Dhananjay Kumar
How To Upload File In Node Js Dhananjay Kumar
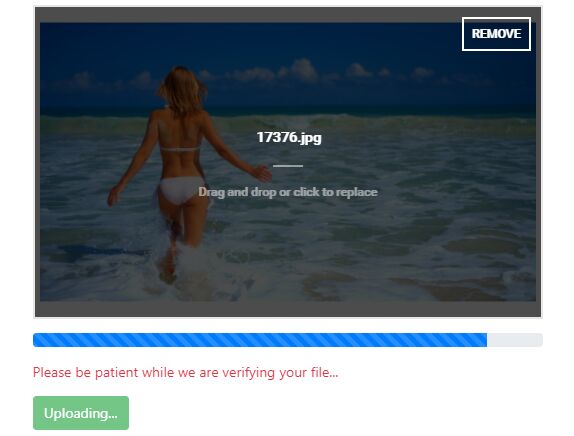
 Previewing Image Before File Upload On Websites Html Css
Previewing Image Before File Upload On Websites Html Css
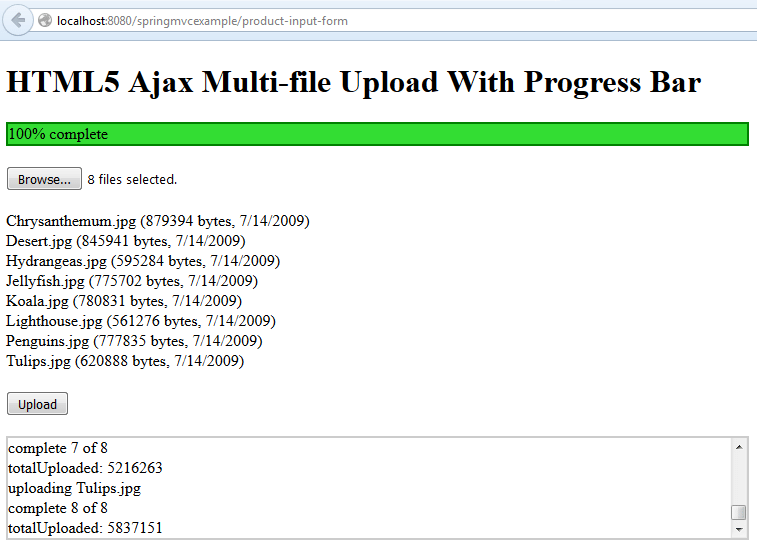
 Spring Mvc Multiple File Upload With Progress Bar In Ajax And
Spring Mvc Multiple File Upload With Progress Bar In Ajax And
 React Multiple Files Upload Example With Progress Bar Bezkoder
React Multiple Files Upload Example With Progress Bar Bezkoder

0 Response to "25 File Upload Percentage Javascript"
Post a Comment