29 If Statement Inside If Statement Javascript
We can write an inline IF statement in javascript using the methods described below. Method 1: In this method we write an inline IF statement Without else, only by using the statement given below. Use JavaScript operators like if or the conditional operator to create elements representing the current state, ... While declaring a variable and using an if statement is a fine way to conditionally render a component, sometimes you might want to use a shorter syntax. There are a few ways to inline conditions in JSX, explained below.
 Javascript If Else Control Statements Simple Snippets
Javascript If Else Control Statements Simple Snippets
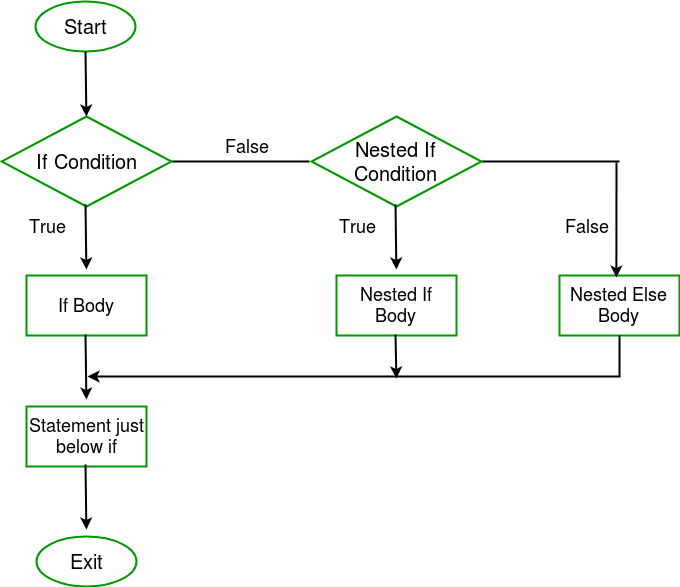
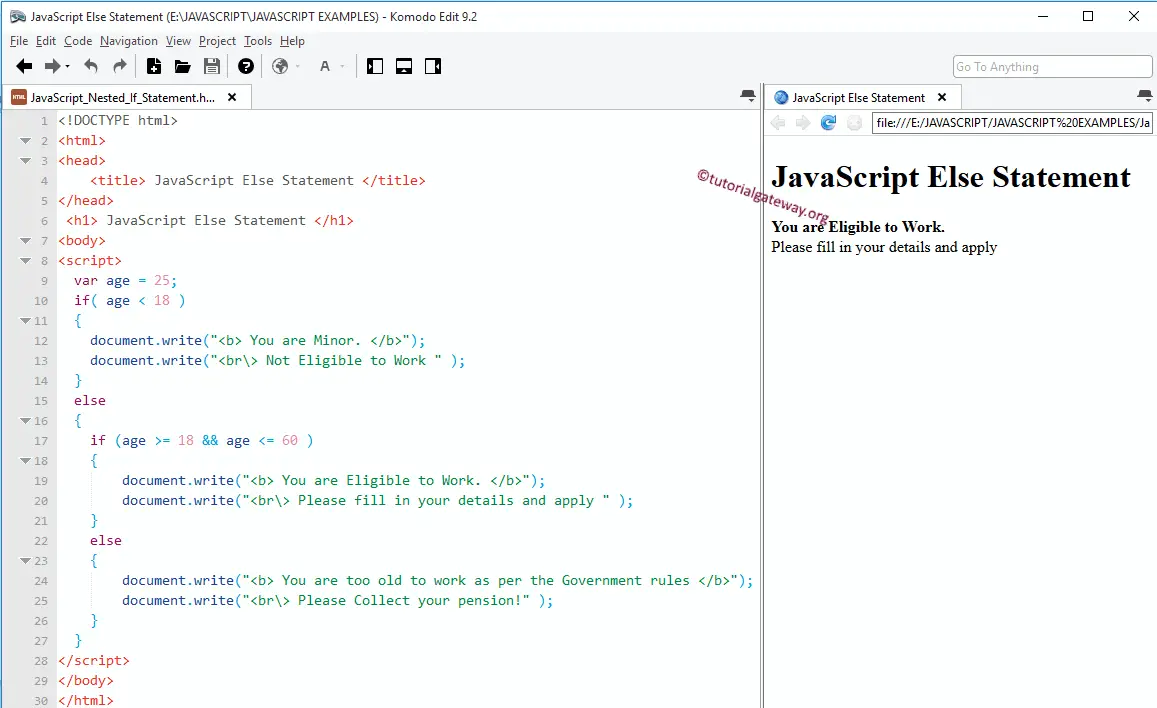
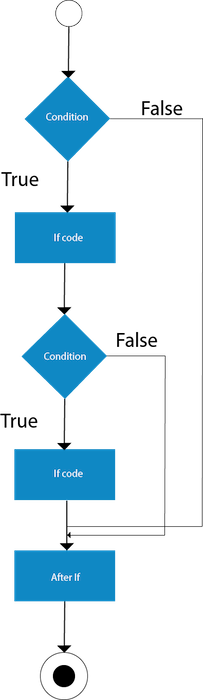
11/12/2015 · Embedding If Statement inside another IF Statement called JavaScript Nested If Statement. The JavaScript Else Statement allows us to print different statements depending upon the expression result (TRUE, FALSE). Sometimes we have to check even further when the condition is TRUE. In this situation, we can use JavaScript Nested IF statement, but be careful while using it.

If statement inside if statement javascript. The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true Javascript if statement inside return. Ask Question Asked 3 years, 2 months ago. Active 3 years, 2 months ago. Viewed 3k times 0 I need some help. I have an array allGames of objects received as a prop from the parent. I need to filter this ... 20/7/2020 · The JavaScript if statement that contains another statement is referred to as outer JavaScript if statement, while the JavaScript if statement used inside if (nested if statement) is referred to as inner if statement. The nested if statement will be executed only if the outer if statement (that contains the nested if statement) is true.
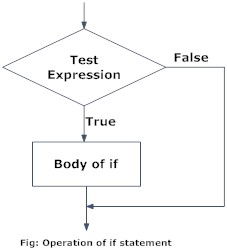
23/1/2021 · The if(...) statement evaluates a condition in parentheses and, if the result is true, executes a block of code. For example: let year = prompt('In which year was ECMAScript-2015 specification published?', ''); if (year == 2015) alert( 'You are right!' In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true. Use else to specify a block of code to be executed, if the same condition is false. Use else if to specify a new condition to test, if the first condition is false. JavaScript If Else: A Step-By-Step Guide. A JavaScript if…else statement evaluates whether a condition is true or false. If a condition is executed, the code within the if block executes. Otherwise, the contents of the else block execute. Else…if statements let you evaluate multiple conditions.
In the case of javascript, there is one conditional statement that allows you to check and verify the conditions and define your working depending on some other conditions. This is possible by using the nested if statement supported by javascript. Create an if statement inside the function to return "Yes, that was true" if the parameter wasThatTrue is true and return "No, that was false" otherwise. Any value that is not false, undefined , null, 0, -0, NaN, or the empty string ( "" ), and any object, including a Boolean object whose value is false, is considered truthy when used as the condition. For example: var b = new Boolean(false); if ( b) Copy to Clipboard.
It's possible to write code that does the intended thing. Nevertheless, adding a loop in between if/else is syntactically wrong in Javascript and any other language I know. But, here's a very simple code which allows you to define an if/if-else/el... A conditional statement is a set of commands and the commands execute if a specified condition is true. There are two conditional statements in JavaScript : if...else and switch. JavaScript if...else statement. Executes a group of statements if a logical condition is true. Use the optional else clause to execute another group of statements. Syntax You can use an if statement, if it is within a immediately invoked function. var x = { y: (function(){ if (true) return 'somevalue'; }()) }; Share
In this example, you can create the If…Else statement by doing it in all Js and assigning the JSX blocks to a variable. I like this approach because it keeps the return section pretty clean. I'm not quite pro at all with render js, but it seems to me that it doesn't fully rewrite javascript: an if statement may not be found within a return statement - axelduch Feb 17 '15 at 17:41. ... You put return statement inside if clause like so: What is an if...else statement in JavaScript? The if...else is a type of conditional statement that will execute a block of code when the condition in the if statement is truthy. If the condition is falsy, then the else block will be executed. Truthy and falsy values are converted to true or false in if statements.
Nested if statement means an if statement inside that statement. JavaScript allows us to nest if statements within if statements. For example, we can place an if statement inside another if statement. Photo by Rafael Rodrigues Machado on Unsplash. If statements in JavaScript code can be a pain. They are long-winded, and in lots of places, we don't need them. We can replace if statements with other kinds of code to make our code shorter and cleaner.. In this article, we'll look at places where we can replace our if statements in our JavaScript code. ... Razor syntax with If statement inside of javascript with reference to model data? [Answered] RSS. 3 replies Last post Aug 02, 2012 10:41 AM by mebinici ‹ Previous Thread | Next Thread › Print Share. Shortcuts ...
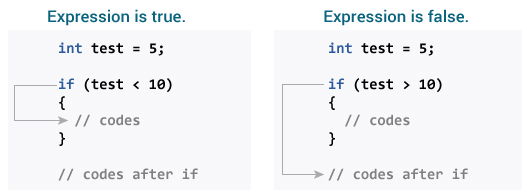
Function definition inside 'if' statement. Javascript Forums on Bytes. On 19/10/2005 13:05, Baconbutty wrote: [snip] And presumably it would be a rare and unusual situation where you would An if statement inside the for loop is used to test if the value in the Count variable is equal to 6. If Count equals 6, the break statement is executed, and the script exits the for loop. JavaScript if Statement The syntax of the if statement is: if (condition) { // the body of if } The if statement evaluates the condition inside the parenthesis ().
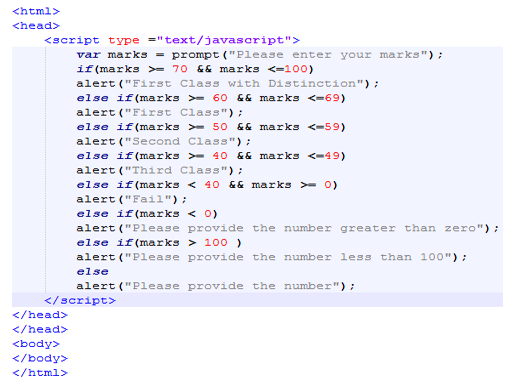
In the above example the condition is to check whether variable 'a' equals (==) the string "if check". As the condition satisfies, the statements inside the brackets are executed. Nested If: Nested if statement is nothing but using an if statement inside another if statement. Inside that For Loop is an If Statement This is how I read this If Statement… If ordArr [i] is not equal value or equal type of ordArr [i+1] then you will push ordArr [i] into the variable newArr (this is where I don't really get it.) I then console.log newArr. I reread the definition of If Statement and this is how I understand it. The requirements of this app are as follows: Grade of 90 and above is an A. Grade of 80 to 89 is a B. Grade of 70 to 79 is a C. Grade of 60 to 69 is a D. Grade of 59 or below is an F. Below we will create a simple set of if, else, and else if statements, and test them against a given grade. grades.js.
Nested if statements means an if statement inside an if statement. Yes, JavaScript allows us to nest if statements within if statements. i.e, we can place an if statement inside another if statement. Nested if/then statements are common in all programming languages, not just JavaScript. Novice programmers often use multiple if/then or if/else statements rather than nesting them. While this kind of code will work, it will quickly become verbose and will duplicate conditions. Of course, if we think about if statement in Javascript or Typescript logic, it's the same as in every Javascript or Typescript place. It's just if/else like pure javascript, but in this case, we won't talk about the normal if/else. In react, we'll need if statements for the one more thing, it's the rendering.
 Python If If Else If Elif Else And Nested If Statement
Python If If Else If Elif Else And Nested If Statement
 Python Conditional Statements If Else Elif Nested If Statement
Python Conditional Statements If Else Elif Nested If Statement
Understanding Python If Else Statement
Understanding Python If Else Statement
 Js 4 0 0 Preview 3 Compilation Error With If Statement
Js 4 0 0 Preview 3 Compilation Error With If Statement
 Tutorial If Elif Else In Python Datacamp
Tutorial If Elif Else In Python Datacamp
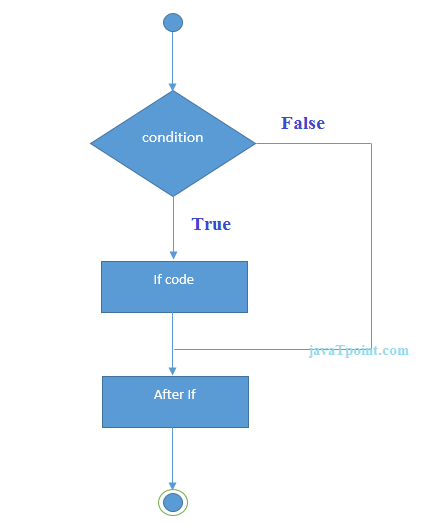
 If Else Statement In Javascript Geeksforgeeks
If Else Statement In Javascript Geeksforgeeks
 Decision Making In C C If If Else Nested If If Else
Decision Making In C C If If Else Nested If If Else
 Jquery If Statement Learn The Examples Of Jquery If Statement
Jquery If Statement Learn The Examples Of Jquery If Statement
 Javascript If Else And Else If Statements Studytonight
Javascript If Else And Else If Statements Studytonight
 Javascript If Statement Doesnt Work Boolean Stack Overflow
Javascript If Statement Doesnt Work Boolean Stack Overflow
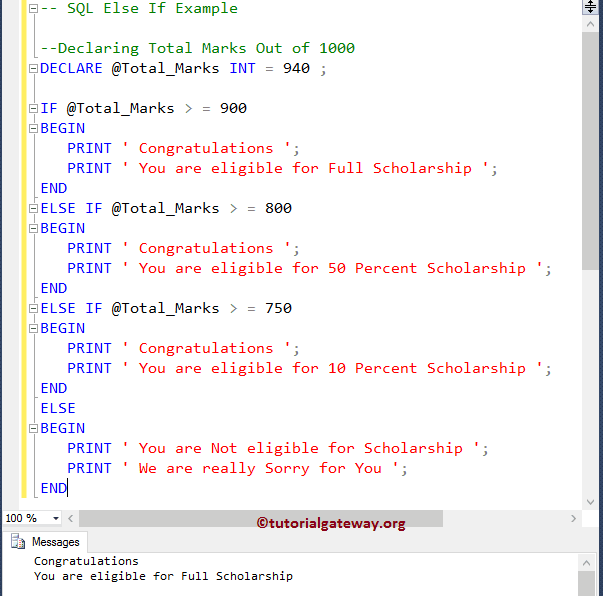
 Sql If Statement Introduction And Overview
Sql If Statement Introduction And Overview
 Javascript If Else And Else If Statements Studytonight
Javascript If Else And Else If Statements Studytonight
 Javascript Nested If Statements
Javascript Nested If Statements
 10 Javascript Coding Challenges That You Might Face In
10 Javascript Coding Challenges That You Might Face In
 React Hook Call Inside If Condition Stack Overflow
React Hook Call Inside If Condition Stack Overflow
 Powerapps If Statement With Examples Spguides
Powerapps If Statement With Examples Spguides
 Javascript If Else Statement By Examples
Javascript If Else Statement By Examples
 Sql If Statement Introduction And Overview
Sql If Statement Introduction And Overview
 Tutorial If Elif Else In Python Datacamp
Tutorial If Elif Else In Python Datacamp
 Javascript Nested If Statements
Javascript Nested If Statements
If Statement Think You Are Going To Write A Js By Chamini





0 Response to "29 If Statement Inside If Statement Javascript"
Post a Comment