32 Asp Net Core View Components Javascript
ASP.NET Core MVC: Introduction. In this module You will learn about the MVC pattern and why this pattern fits so well in the world of websites. The Model-View-Controller (MVC) pattern; MVC in ASP.NET; Client-centric versus Server-centric; The 3 Main ASP.NET MVC Components. Once you understand MVC, you need to learn how it is implemented in ASP.NET. This blog post introduces how to do it on ASP.NET Core using the simple view component. To get a better understanding of my previous work on getting C# enums to JavaScript on classic ASP.NET MVC ...
How To Add Js Code In Viewcomponent Issue 10609 Dotnet
View Components in ASP.NET Core. gpeipman. 26.7K views. What is view component. View components are powerful UI building blocks for areas on page that are not controlled by controller actions. Suppose we have page with dynamic menu. Dynamic menu is on layout page and it is not directly accessible for controllers. Previously we had child actions ...
Asp net core view components javascript. 5. Javascript and View Components: View Components cannot be directly called from an HTTP request, but there are workarounds. You can call a controller and then from there have the controller call the View Component. public IActionResult GetByClientSide() { return ViewComponent(typeof (FromBrowserComponent)); } View Component Constructor 20/2/2018 · In an earlier column I decide to look at one of the more interesting new features in ASP.NET Core: view components. View components look very like a mini-Controller class and View except that you invoke view components from a View in order to add HTML to the View. Effectively, they bundle business logic and UI into a single reusable package. ASP.NET Core and Webpack - Part 1. In this 2-part series, I'm going to demonstrate a non-SPA ASP.NET Core and Webpack integration. We'll be using Webpack to bundle/minifiy JavaScript code that will supplement the C# "server-rendered" pages in an application. Part 1 - will focus on setting
We are doing a project on asp mvc 6.I have a scenario where I have to load view components on click a button in jquery.I could not find a way to do this in jquery like partial view load . $(document).on('click', '.cssThemeContent', function {// Component.Invoke("Message") View components are similar to partial views, a view component is a self-contained block of reusable code that can be used in the entire application and also can be unit tested. In ASP.NET MVC we had Child Action ( [ChildActionOnly] ) attribute which we use to apply on action method which prevent action method directly invoking from the browser ... (ASP.NET Core) How to update view component on view. Ask Question Asked 1 year, 5 months ago. Active 1 year, 5 months ago. Viewed 356 times 1 When I select a item (ul,li), I need to update the view component dynamically,but cannot achieve. ... javascript jquery asp -core. Share. Improve this question. Follow edited Feb 24 '20 at 5:43 ...
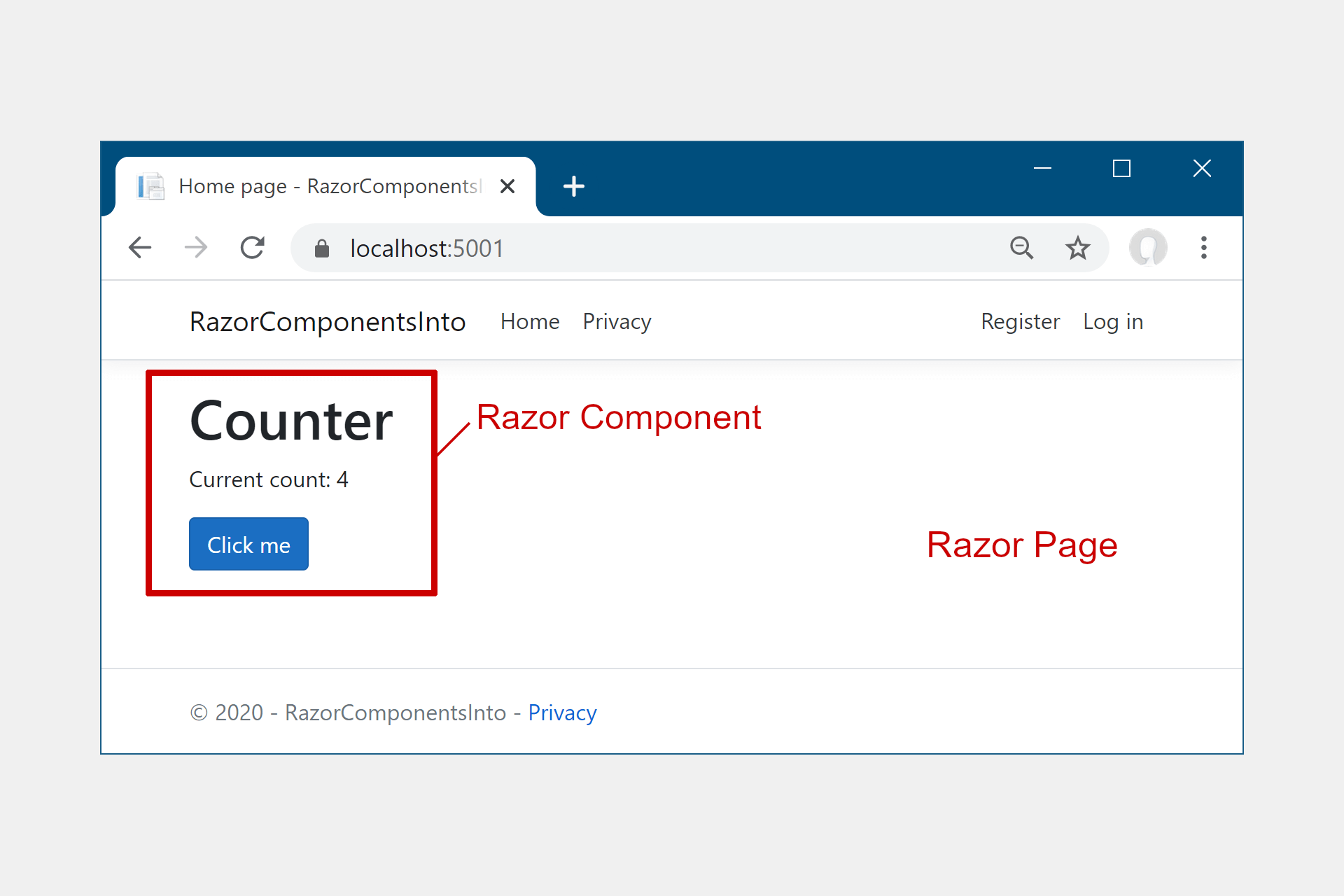
18/12/2019 · For information on how to incorporate Razor components into an MVC or Razor Pages app, see Prerender and integrate ASP.NET Core Razor components. Creating a view component. This section contains the high-level requirements to create a view component. Later in the article, we'll examine each step in detail and create a view component. The view component class. A view component … ViewComponents are powerfull solutions that allows the developer to keep his code clean and reusable. Unfortunatelly it has the same functionality as all the Views and for the current version (.NET Core 2.2) there is no proper support of defining scripts and style tag in a view component but to render them in the Layout file at the @section area. For more information, see ASP.NET Core Blazor component rendering. The component implements IDisposable. The OnNotify delegate is unsubscribed in the Dispose method, which is called by the framework when the component is disposed. For more information, see ASP.NET Core Razor component lifecycle.
26 min. View components are a new feature in ASP.NET Core MVC which replaces the child action feature from the previous version. View components are classes which provide action-style logic to support partial views. This means that complex content can be embedded in views with C# code which can be easily maintained and unit tested. 24/1/2019 · In this post, I show how an ASP.NET Core MVC view can send a Javascript parameter value to an ASP.NET Core view component. Invoking a view component in the view using ‘@await Component.InvokeAsync’ will not work, as this is rendered before the Javascript value has been created. Code: https://github /damienbod/AspNetCoreBootstrap4Validation With View Components, you control what gets shared to your View Components. View Components are new to ASP.NET Core and are designed to do everything that a Partial View in previous versions of ASP.NET did and more. View Components are completely self-contained objects that consistently render html from a Razor view.
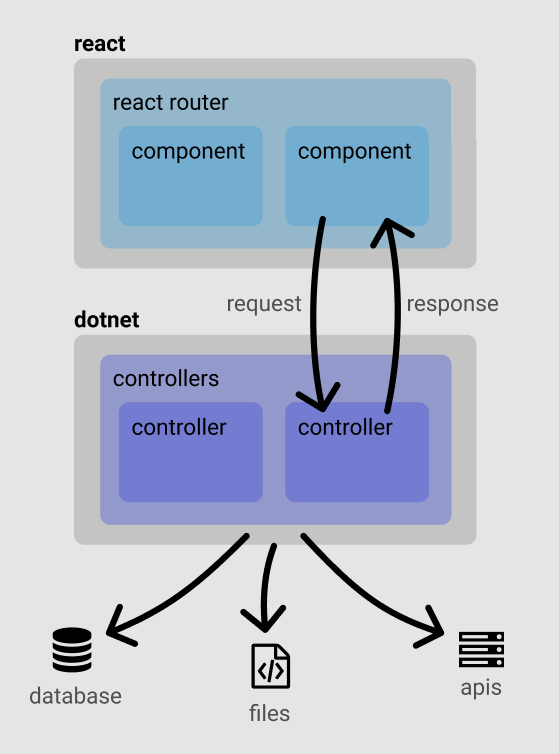
ASP.NET Core MVC. ASP.NET MVC renders UI on the server and uses a Model-View-Controller (MVC) architectural pattern. The MVC pattern separates an app into three main groups of components: Models, Views, and Controllers. User requests are routed to a controller. View Components are one of the potentially less well known features of ASP.NET Core Razor views. Unlike Tag Helpers which have the pretty much direct equivalent of Html Helpers from "classic" ASP.NET, View Components are a bit different. In spirit they fit somewhere between a partial view and a full controller - approximately like a ChildAction ... Sections only work in a View don't work in partial views or View Component (Default.cshtml executes independently of the main ViewResult and its Layout value is null by default. ) and that's by design. You can use it to render sections for a Layout that the partial view or view component's view declares. However, sections defined in partials and view components don't flow back to the rendering ...
An introduction to ViewComponents - a login status view component. View components are one of the potentially less well known features of ASP.NET Core Razor views. Unlike tag-helpers which have the pretty much direct equivalent of Html Helpers in the previous ASP.NET, view components are a bit different. In spirit, they fit somewhere between a ... What I am wanting to do is reload the view component to show already selected procedures from an add new procedure button. What this seems to be doing is the view is slowed completely I suspect the script is running constantly as soon as the page is loaded. First, add a a new .NET Core class library to your solution. This is the class library where we will add our view components but before we can do that we have to add a reference to the MVC and Razor bits. Now we can add a view component class to the project. I created a simple example view component called SimpleViewComponent.
For more information, see Call JavaScript functions from .NET methods in ASP.NET Core Blazor. Build, pack, and ship to NuGet Because Razor class libraries that contain Razor components are standard .NET libraries, packing and shipping them to NuGet is no different from packing and shipping any library to NuGet. 11/3/2019 · If your ASP .NET Core web app has a front end – whether it’s a collection of MVC Views or a Single-Page Application (SPA) – you will need to include static files in your application. This includes (but is not limited to): JavaScript, CSS, HTML and various image files. When you create a new web app using one of the built-in templates (MVC ... Using ASP.NET Core Razor Partials S ome time ago I was looking for a simple way to start using the power of Vue.js Components in my ASP.NET Core project and was not able to find any simple ...
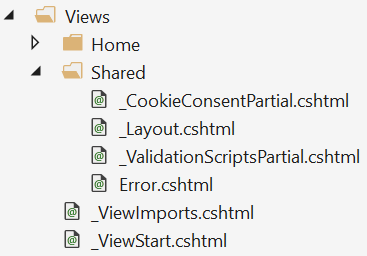
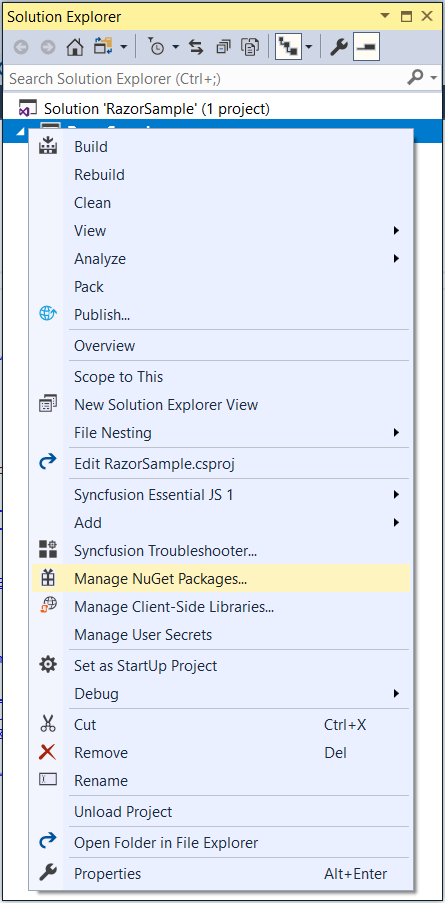
How to add optional parameter to view component and return not exist in case of view not have result ? I have view component return list of data based on table name ReferenceFile. what i need is to modify to accept FieldName parameter as optional may be used or may be not used . and in case of no result on view return Text message not exist Create ASP.NET Core Razor Pages Project On the Visual Studio, create new ASP.NET Core Web Application project Select Empty Template Click Ok button to Finish Configurations Open Startup.cs file and add new configurations as below: using Microsoft.AspNetCore.Builder; using Microsoft.AspNetCore.Hosting; using Microsoft.Extensions.DependencyInjection; namespace ... 20/8/2018 · A view actually is an HTML template which is embedded with Razor markup syntax. In ASP.NET Core, the files extension types of the views are .cshtml in which mainly C# programming language used. In normal practice, view files are grouped in a folder name according to the controller’s name. These folders are normally stored within the views folder.
4. Call Asp Core View Components with javascript ajax. We can not call ajax directly to a view component. We have to call it through the action of a controller. In Asp core has support ViewComponentResult to help an action can return a view component. Let see an example below: 3. With updates, you should now be able to do this with asp core. You can return a ViewComponent from an IActionResult, then just call it with jQuery: [Route ("text-editor")] public IActionResult TextEditor () { return ViewComponent ("TextEditorViewComponent"); } Then this can be called from your View with something as simple as this: Learn how to create reusable View Components in ASP.NET Core 3.1. Find out the difference between View Components and Partial Views
 Why You Should Use View Components In Asp Net Core
Why You Should Use View Components In Asp Net Core
 View Components In Asp Net Core With An Example Ultimate
View Components In Asp Net Core With An Example Ultimate
What S Behind The Hype About Blazor Stack Overflow Blog
 Asp Net Core React And Server Side Rendering Spincoding
Asp Net Core React And Server Side Rendering Spincoding
 Invoking And Sharing View Components In Asp Net Core
Invoking And Sharing View Components In Asp Net Core
 Asp Net Core 2 0 Mvc View Components Full Stack Software
Asp Net Core 2 0 Mvc View Components Full Stack Software
 Invoke Viewcomponent Using Javascript Stack Overflow
Invoke Viewcomponent Using Javascript Stack Overflow
 Create A React App With Visual Studio 2017 And Asp Net Core 2 2
Create A React App With Visual Studio 2017 And Asp Net Core 2 2
 Simple Asp Net Core 2 2 App Vue Js Codeproject
Simple Asp Net Core 2 2 App Vue Js Codeproject
Create View Components In Asp Net Core Binaryintellect
 Adding React To Your Asp Net Mvc Web App This Dot Labs
Adding React To Your Asp Net Mvc Web App This Dot Labs
 Layout In Asp Net Core Microsoft Docs
Layout In Asp Net Core Microsoft Docs
 View Components In Asp Net Core With An Example Ultimate Guide
View Components In Asp Net Core With An Example Ultimate Guide
Single Page Application In React On Asp Net Core
 User Authentication With Vue Js Asp Net Core 2 And Facebook
User Authentication With Vue Js Asp Net Core 2 And Facebook
 Asp Net Core Create And Invoke View Component With Example
Asp Net Core Create And Invoke View Component With Example
 Create A React App With Visual Studio 2017 And Asp Net Core 2 2
Create A React App With Visual Studio 2017 And Asp Net Core 2 2
 Integrating Vue Js V4 In Asp Net Core 3 1 Mvc And File
Integrating Vue Js V4 In Asp Net Core 3 1 Mvc And File
 An Introduction To Viewcomponents A Login Status View Component
An Introduction To Viewcomponents A Login Status View Component
 Why You Should Use View Components In Asp Net Core
Why You Should Use View Components In Asp Net Core
 View Components In Asp Net Core Cazton
View Components In Asp Net Core Cazton
 Don T Replace Your View Components With Razor Components
Don T Replace Your View Components With Razor Components
 Asp Net Core Scripts In Viewcomponent Rendered In Layout
Asp Net Core Scripts In Viewcomponent Rendered In Layout
 Full Stack Tutorial Angular 5 And Asp Net Core Toptal
Full Stack Tutorial Angular 5 And Asp Net Core Toptal
 View Components In Asp Net Core Microsoft Docs
View Components In Asp Net Core Microsoft Docs
 Using Javascript With Ajax And Razor Partial Views
Using Javascript With Ajax And Razor Partial Views
 Getting Started Asp Net Core Syncfusion
Getting Started Asp Net Core Syncfusion
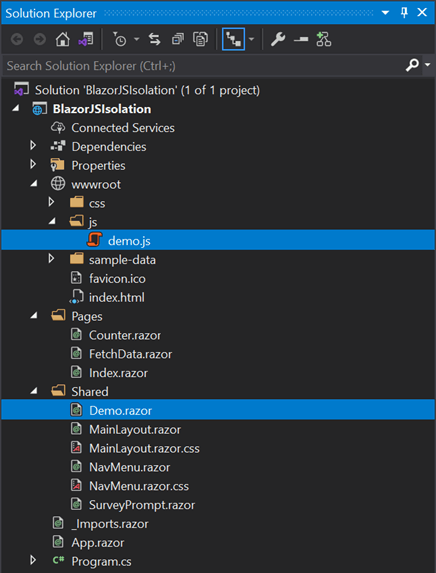
 Javascript Isolation In Blazor Components Meziantou S Blog
Javascript Isolation In Blazor Components Meziantou S Blog
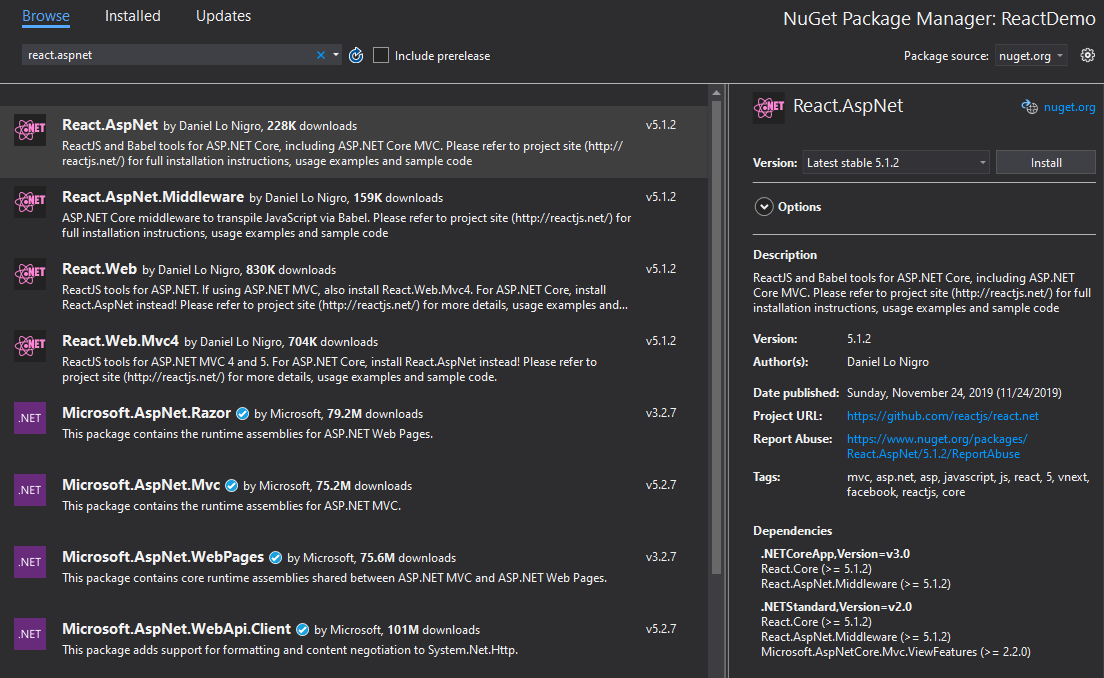
 Tutorial Asp Net Core Reactjs Net
Tutorial Asp Net Core Reactjs Net
 Why You Should Use View Components In Asp Net Core
Why You Should Use View Components In Asp Net Core
 Developing An Application Using Asp Net Core 3 0 Ef Core 3 0
Developing An Application Using Asp Net Core 3 0 Ef Core 3 0
0 Response to "32 Asp Net Core View Components Javascript"
Post a Comment